Tabla de Contenidos
Elementor 3.12 incluye una serie de características emocionantes, incluyendo un nuevo widget de Menú, que te permitirá crear visualmente Menús Mega sofisticados en Elementor. Esta versión también incluye una nueva función que te permite personalizar aún más las listas de tu sitio web y crear una plantilla alternativa en el widget de Cuadrícula de Bucle. Por último, esta versión también amplía las capacidades existentes y te proporciona opciones adicionales de diseño y personalización.

[Pro] Presentamos el Menú Mega en Elementor con el Nuevo Widget de Menú
Esta versión introduce una de las características más solicitadas: el Menú Mega, disponible con el nuevo widget de Menú. Usando el nuevo widget de Menú, puedes crear un menú expandible que te permite mostrar más contenido. Esto mejora la experiencia del visitante al facilitar que los visitantes del sitio encuentren ciertas categorías y subcategorías, y te permite crear sitios web con diseños únicos y destacados. Para usar el nuevo widget de menú, asegúrate de habilitar las funciones de Menú, Contenedores Flexbox y Elementos Anidados yendo a tu Panel de WordPress → Elementor → Funciones.
Configurando la Navegación de tu Sitio Web
Con el nuevo widget de Menú, puedes crear tantos elementos de menú como desees, desde cero, sin tener que crear necesariamente ningún menú en la pantalla de Menús de WordPress. Cada elemento de menú puede estar vinculado a cualquier página, dándote más flexibilidad para estructurar la navegación de tu sitio web. Para una navegación de mejores prácticas, se recomienda que uses la etiqueta dinámica de URL Interna para asegurar que los elementos de tu menú siempre enlacen a la página que pretendías.
Para cada elemento de menú, puedes decidir si el elemento del menú incluye contenido desplegable donde puedes agregar subcategorías, o no, y elegir un ícono para el indicador de desplegable. Si eliges agregar contenido desplegable, puedes establecer un efecto desplegable para que el elemento del menú se abra al pasar el cursor o al hacer clic, y elegir si deseas que el contenido desplegable se desvanezca con un efecto de animación.
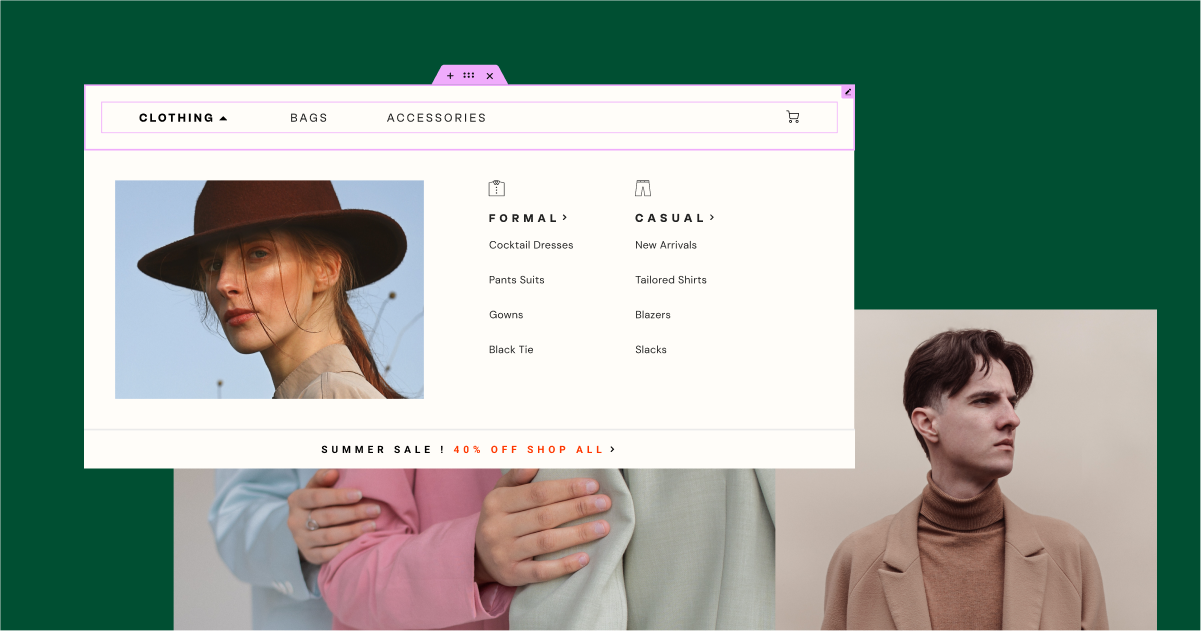
Crea un Menú Mega con Contenido Desplegable
Al habilitar el contenido desplegable, por cada elemento de menú, y aprovechando el poder de los Contenedores y Elementos Anidados, puedes crear Menús Mega hermosos y sofisticados. Cuando habilitas el contenido desplegable en un elemento de menú, se agregará un nuevo contenedor al elemento del menú, donde puedes arrastrar cualquier widget, estilizar el área de contenido y diseñar cualquier diseño que desees, mejorando la experiencia del visitante y aumentando su compromiso. Aprende cómo crear un Menú Mega aquí.
Configuraciones Responsivas
Para ajustar la experiencia del visitante a cada dispositivo, puedes elegir el punto de interrupción en el que el menú se convierte en un menú de alternancia, y ajustar la forma en que se diseñan las áreas de contenido desplegable para que coincidan con la pantalla en la que se están viendo.
Por favor, ten en cuenta: Como parte de esta actualización, el widget de Menú de Navegación ha sido renombrado a Menú de WordPress, y aún puedes usarlo en cualquier momento, incluso dentro de tu widget de Menú para crear Menús basados en la pantalla de Menús en WordPress.

[Pro] Diversifica tu Diseño con una Plantilla Alternativa de Bucle
La Plantilla Alternativa de Bucle, una nueva característica en el widget de Cuadrícula de Bucle, te permite lograr un mayor nivel de flexibilidad de diseño al aplicar una plantilla diferente a elementos específicos dentro de una cuadrícula de bucle.
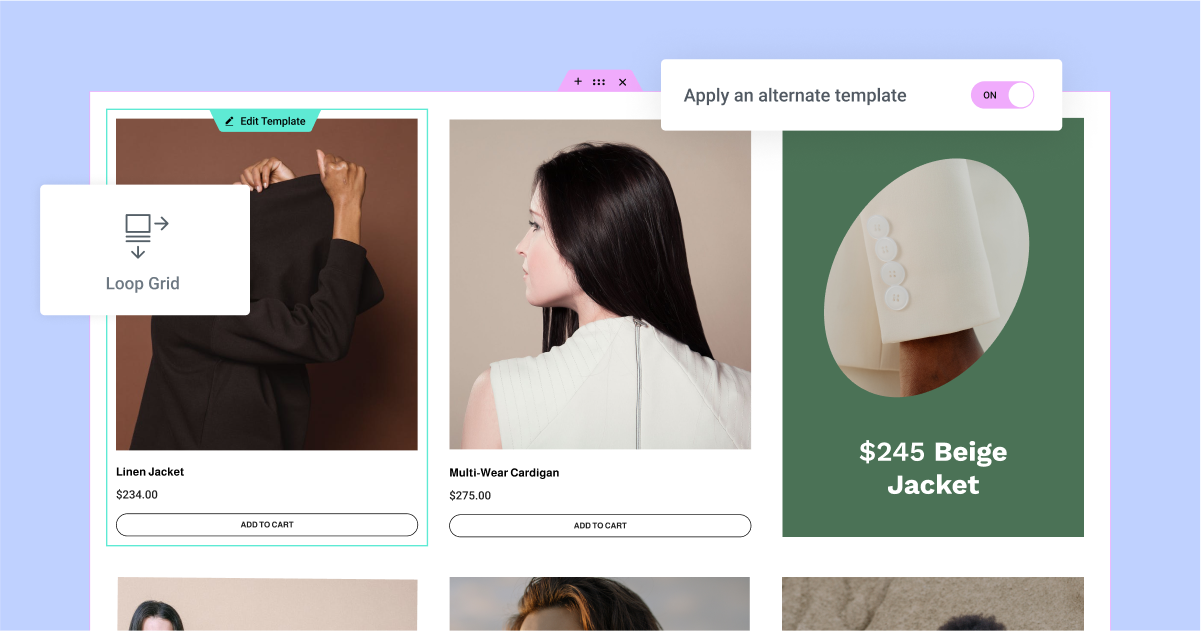
Agrega una Plantilla Alternativa para Hacer que los Elementos Destaquen
Para agregar otra plantilla en tu cuadrícula de bucle, activa el interruptor ‘Aplicar una plantilla alternativa’. Hacer clic en Crear una Plantilla te llevará al Constructor de Temas, donde puedes diseñar un nuevo Elemento de Bucle, alternativamente, puedes elegir cualquiera de las Plantillas de Elemento de Bucle que hayas creado previamente como tu plantilla alternativa. Puedes crear hasta 20 diferentes plantillas para cada Cuadrícula de Bucle en tu sitio web.
Una vez que hayas elegido la plantilla que deseas usar, puedes determinar en qué posición del elemento en la cuadrícula deseas aplicarla, y si deseas que se repita o no. Por ejemplo, puedes aplicar una plantilla alternativa al elemento en la 2ª posición en la cuadrícula, y luego determinar si solo deseas que aparezca en el 2º elemento, o que se repita en cada 2º elemento.
Por favor, ten en cuenta: Como parte de esta versión, aplicar una plantilla alternativa anula el diseño de elementos específicos en tu cuadrícula de bucle, basado en la consulta que seleccionaste para toda la cuadrícula. Aún no es posible inyectar un elemento que sea externo a la consulta.
Ocupar Más Espacio con la Extensión de Columna
Establece una extensión de columna a la plantilla alternativa para hacer que los elementos específicos del bucle destaquen aún más. Esto te permitirá diseñar una plantilla que ocupe más espacio dentro de tu cuadrícula de bucle. Por ejemplo, si tienes una cuadrícula de bucle con 3 columnas, puedes hacer una plantilla alternativa que cubra 2 columnas. Esto significa que si aplicas la plantilla alternativa al 2º elemento y la configuras para que abarque 2 columnas, el 2º elemento ocupará 2 columnas en la primera fila.

[Pro] Inicia tu Flujo de Trabajo con Plantillas de Bucle Prediseñadas
Acelera tu flujo de trabajo e inspírate con 10 nuevas plantillas de bucles disponibles en la biblioteca. Esta versión incluye 6 plantillas para publicaciones y 4 para WooCommerce productos. Puedes encontrar las plantillas haciendo clic en el ícono de la biblioteca de plantillas en el lienzo cuando creas una nueva plantilla de bucle. La biblioteca de plantillas te mostrará plantillas de publicaciones o productos según el ‘tipo de plantilla’ que elijas en la pestaña de contenido de la cuadrícula de bucles.
Una vez que hayas elegido la plantilla que deseas usar, puedes personalizarla aún más y elegir el contenido y la consulta que deseas mostrar.
Por favor, ten en cuenta: Las plantillas de bucles están basadas en contenedores y solo están disponibles para sitios web que tienen habilitados los contenedores.

Renovación de la Interfaz de Elementor
Elementor ha existido durante casi 7 años, que es también cuando se diseñó por primera vez la interfaz del Editor. A lo largo de los años, se han añadido innumerables nuevas características y widgets, lo que hace importante que Elementor realice cambios en la Interfaz de Usuario (UI) y la Experiencia de Usuario (UX), para facilitar el crecimiento futuro del producto.
En las próximas versiones, la interfaz de Elementor sufrirá una renovación gradual, que se construirá en REACT. Los cambios en la interfaz fomentan las mejores prácticas en la creación de sitios web con Elementor, mejoran la accesibilidad, optimizan los flujos de trabajo y permiten la introducción de nuevas características en el futuro.
Un nuevo esquema de color para Elementor
En Elementor 3.12, la interfaz del Editor ha tenido su primera actualización para alinearse con el nuevo esquema de color. Como parte de esta actualización, los colores en el Editor se han simplificado. Los nuevos colores están optimizados para el modo Oscuro y Claro, tienen mejor accesibilidad y te permiten enfocarte en el contenido de tu sitio web, sin afectar ninguna de las funcionalidades del producto.
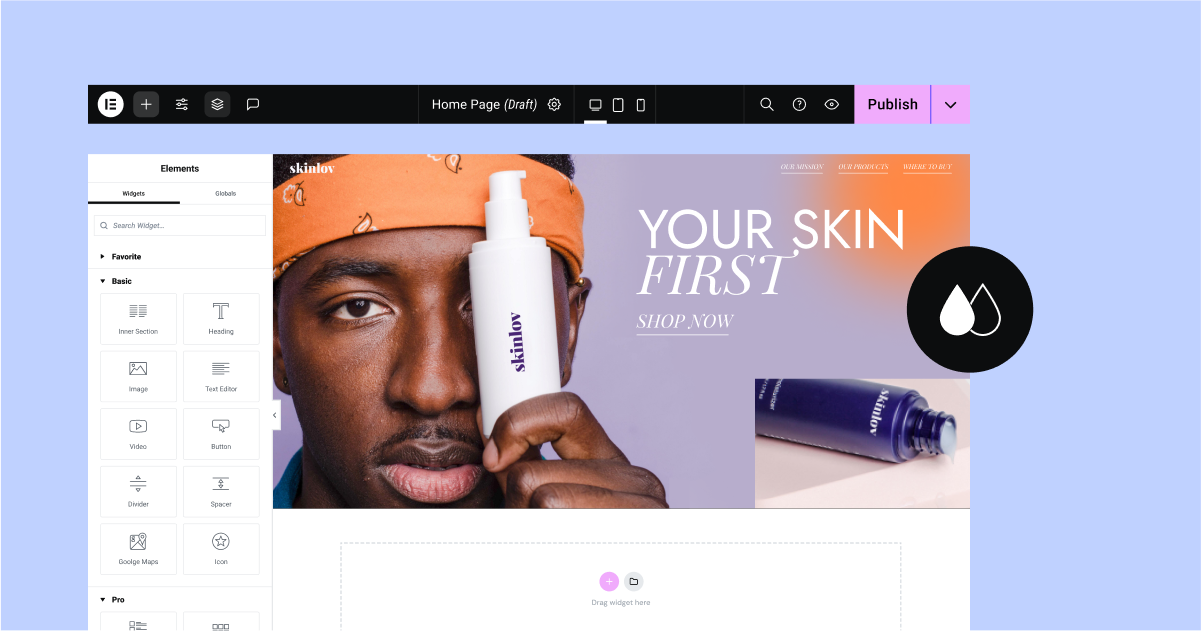
Experimento: Nueva Barra Superior
En Elementor 3.12, se introduce la nueva Barra Superior como un experimento que puedes habilitar (desde el Panel de WordPress → Elementor → Funciones). Esta versión muestra la etapa inicial de la nueva Barra Superior en el Editor, que ha sido construida usando REACT para mejorar el rendimiento y permitir futuras capacidades. La Barra Superior reúne todas las acciones esenciales necesarias para la creación de sitios web en una ubicación centralizada y fácilmente accesible.
Como parte de esta versión, la Barra Superior incluye los siguientes elementos y capacidades:
- Menú de Elementor – proporciona acceso directo al Constructor de Temas, Historial de Revisiones, Preferencias del Usuario, Atajos de Teclado y Administrar Sitio Web (Panel de WordPress).
- Icono ‘+’ – abre el panel de Widgets.
- Configuración del Sitio – dirige a todas las configuraciones del sitio, como estaban disponibles antes.
- Estructura – abre el panel de estructura (anteriormente navegador).
- Indicación de Documento – aclara en qué parte del sitio web estás trabajando.
- Icono de Engranaje – lleva a Configuración de la Página, donde puedes ajustar la configuración de la página en la que estás.
- Iconos Responsivos – te permite moverte fácilmente entre los diferentes puntos de quiebre disponibles en tu sitio web con solo un clic.
- Icono de Lupa – abre el Finder, permitiéndote encontrar fácilmente partes del sitio web, realizar acciones rápidas y agregar nuevas páginas o publicaciones.
- Icono de Signo de Interrogación – te dirige al centro de ayuda.
- Icono de ‘Ojo’ – abre la vista previa de tu sitio web.
- Publicar – se ha movido desde la parte inferior del panel de widgets a la esquina derecha de la Barra Superior, permitiéndote publicar la página.
Como esta es solo la primera fase, no todas las capacidades se han integrado completamente y no se recomienda activar esto en sitios web en vivo.
Expansión de Capacidades Existentes
Para mantenerse al día con el panorama en constante evolución del diseño web, Elementor introduce constantemente actualizaciones a las características existentes para expandir tu capacidad y proporcionarte más opciones de personalización y precisión.

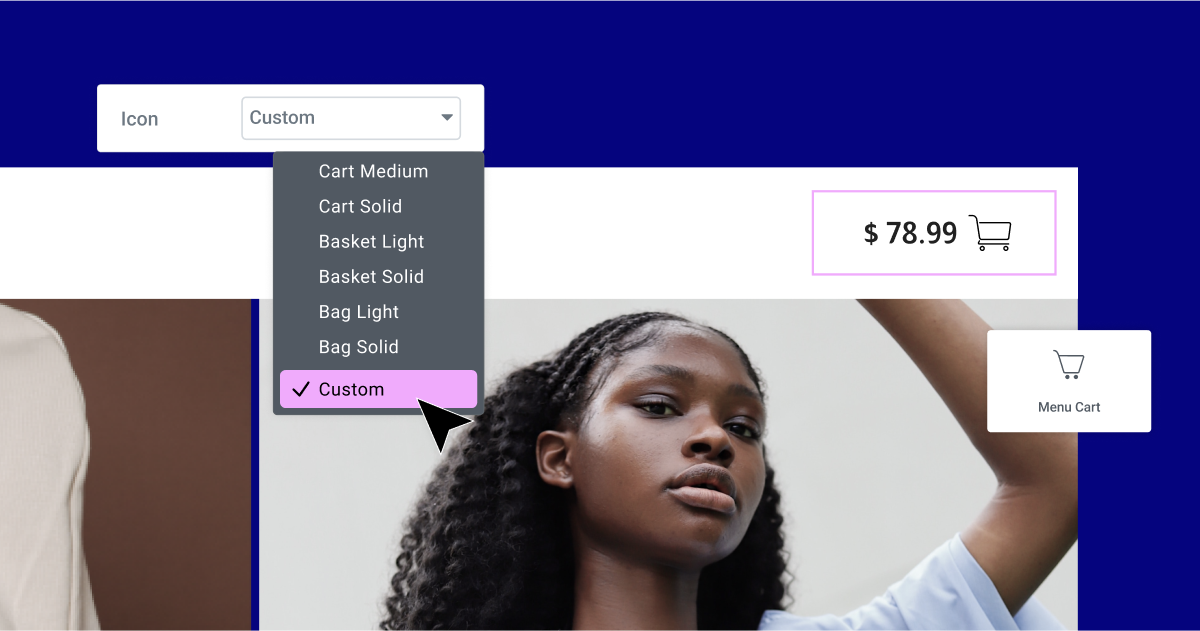
[Pro] Elige tus Iconos Personalizados Preferidos en el Widget del Carrito de Menú
El widget del Carrito de Menú anteriormente ofrecía una selección de solo 9 iconos para el carrito en sí, y no permitía la personalización de los iconos de ‘Cerrar Carrito’ o ‘Eliminar Artículo’. Sin embargo, con la última actualización, puedes seleccionar o cargar cualquier SVG para cualquiera de los tres iconos. Para agregar un icono personalizado al carrito en sí, primero selecciona «Personalizado» de la lista desplegable de iconos y elige un icono de la biblioteca o carga tu propio SVG. Para cambiar los iconos de ‘Cerrar Carrito’ o ‘Eliminar Artículo’, se han añadido dos nuevos controles al panel de edición para que puedas elegir un icono de la biblioteca o cargar tu propio SVG.

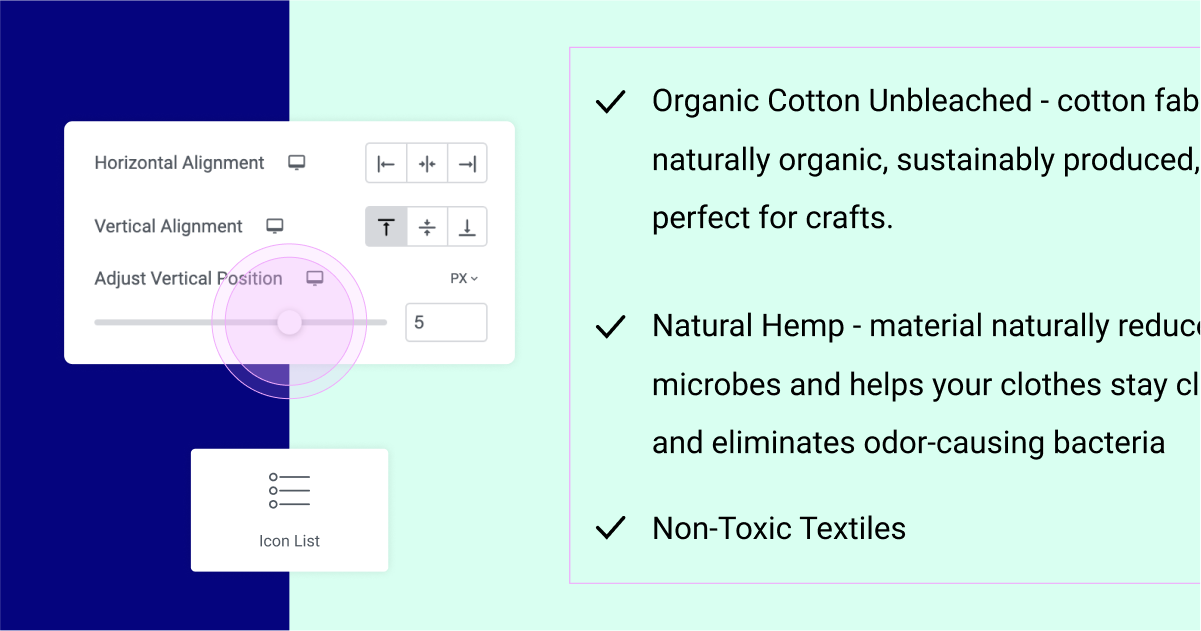
Alinea los Iconos en el Widget de Lista de Iconos
Con esta actualización, si el contenido del elemento de tu lista de iconos se extiende más allá de una línea, puedes alinear verticalmente dónde está el icono en relación con el contenido. Puedes alinear el icono en la parte superior, media o inferior de tu elemento de lista. Para un mayor nivel de precisión, puedes usar el control deslizante en el control de Ajustar Posición Vertical para colocar tu icono exactamente donde lo desees.

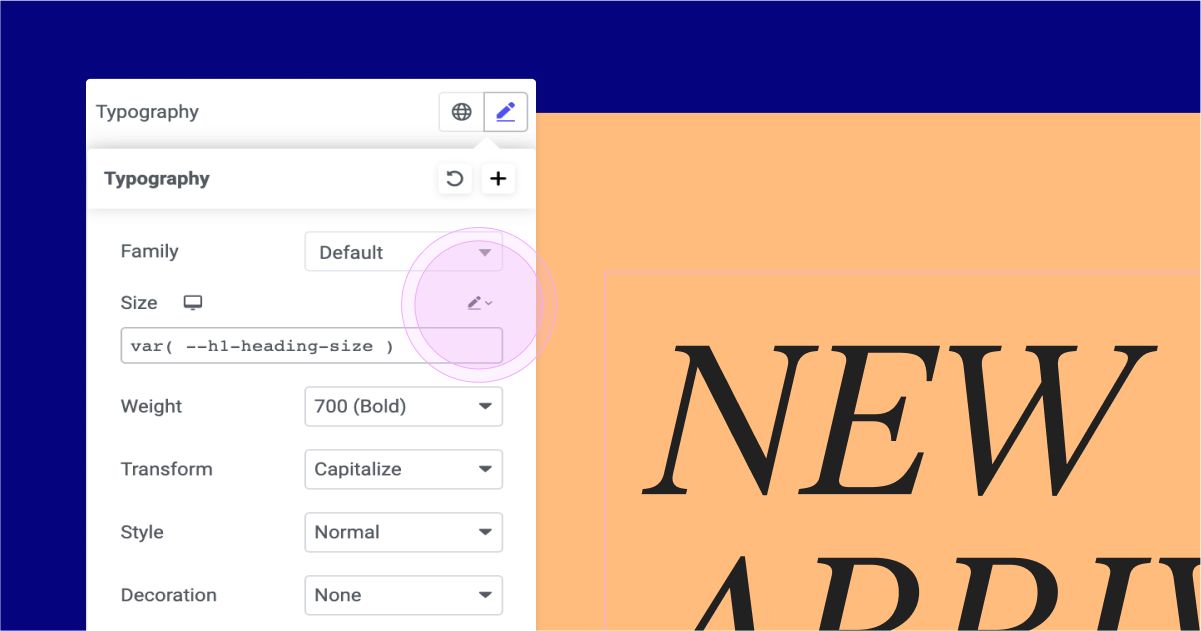
Elige cualquier Tipo de Unidad, en Cualquier Lugar
Como parte de esta versión, Elementor ha alineado todos los campos basados en unidades para incluir cualquier cosa que les pudiera faltar – EM, REM, píxeles, porcentajes, VW, VH y Personalizado.
Con las unidades personalizadas, puedes lograr un mayor nivel de precisión utilizando funciones matemáticas de CSS en campos basados en unidades. Por ejemplo, puedes implementar una función matemática de CSS para ajustar automáticamente el tamaño de la fuente de la tipografía en función de variables establecidas en el CSS personalizado de la página o la configuración del sitio. Para lograr esto, pueden usar la función CSS «var(–h1-heading-size)» en el tamaño de la fuente de la tipografía y establecer las variables en el CSS personalizado de la página o del sitio, como se muestra: ‘:root { –h1-heading-size: 3rem; }’
Diseña Sitios Web Sofisticados con las Nuevas Funciones de Elementor
La última versión de Elementor incluye una serie de características emocionantes que mejoran el diseño de tu sitio web y la experiencia del visitante. Con la introducción del nuevo widget de Menú, puedes crear Mega Menús impresionantes de manera visual y sin problemas. Además, el widget Loop Grid ahora te permite crear plantillas alternas para las listas de tu sitio web, dándote aún más control sobre tu diseño.
Prueba Elementor 3.12 y déjanos saber qué piensas de estas actualizaciones en los comentarios a continuación.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.