Tabla de Contenidos
Contexto de IA: Conoce a tu nuevo asistente de creación web

Imagina esto: una herramienta que no solo entiende sino que vibra con tu negocio. Se trata de hablar con la voz de tu empresa y mantener esa apariencia de marca consistente. El Contexto de IA aprende el estilo de tu negocio a partir de tus ejemplos y descripciones, asegurando que cada pieza de contenido se alinee perfectamente con tu tono de voz único y los detalles de tu negocio. Esta es una herramienta poderosa que va más allá de generar contenido: se convierte en una parte integral de tu equipo, entendiendo tu marca y haciendo tu viaje de creación web más eficiente, auténtico y agradable.
¿Cómo hace eso el Contexto de IA?

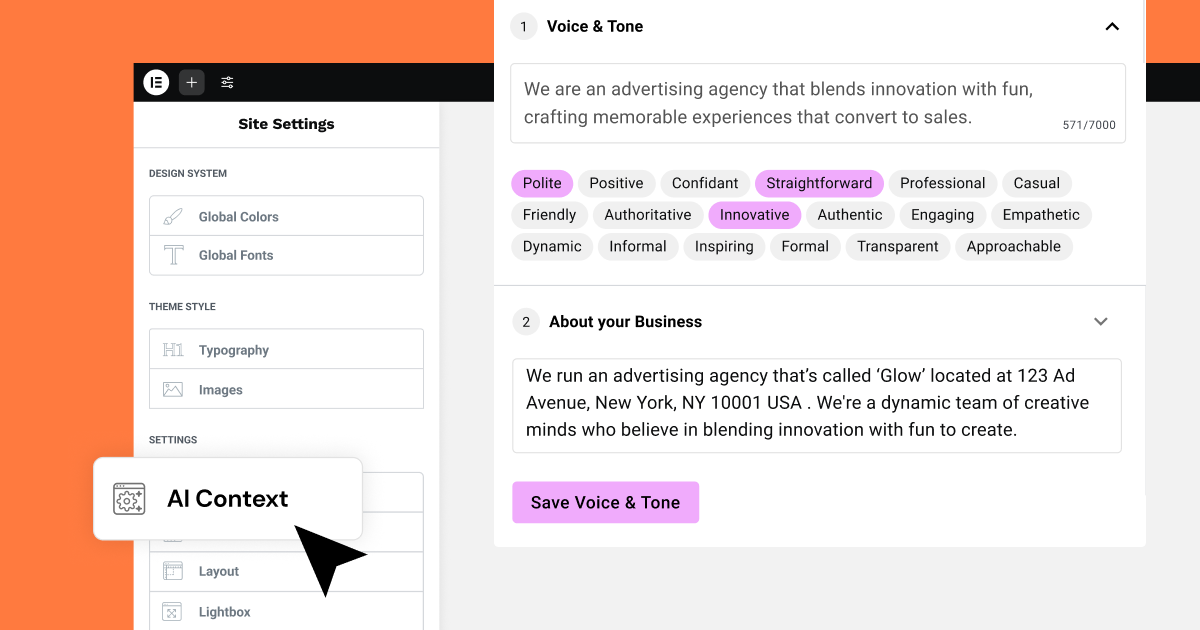
Antes de interactuar con las capacidades de IA, irás a la configuración de tu sitio y luego harás clic en “Contexto de IA”.
Luego, el Contexto de IA te pedirá que proporciones información sobre 2 temas principales para que pueda ‘aprender’ tu estilo:
- Tono y voz – podrás proporcionar un párrafo de referencia para que la IA de Elementor lo tenga como ejemplo. Luego, la IA procesará tu ejemplo y marcará los tonos detectados en tu ejemplo. Siempre puedes omitir la etapa de ejemplo y elegir directamente el mejor ajuste para tu marca de una variedad de definiciones de tono sugeridas.
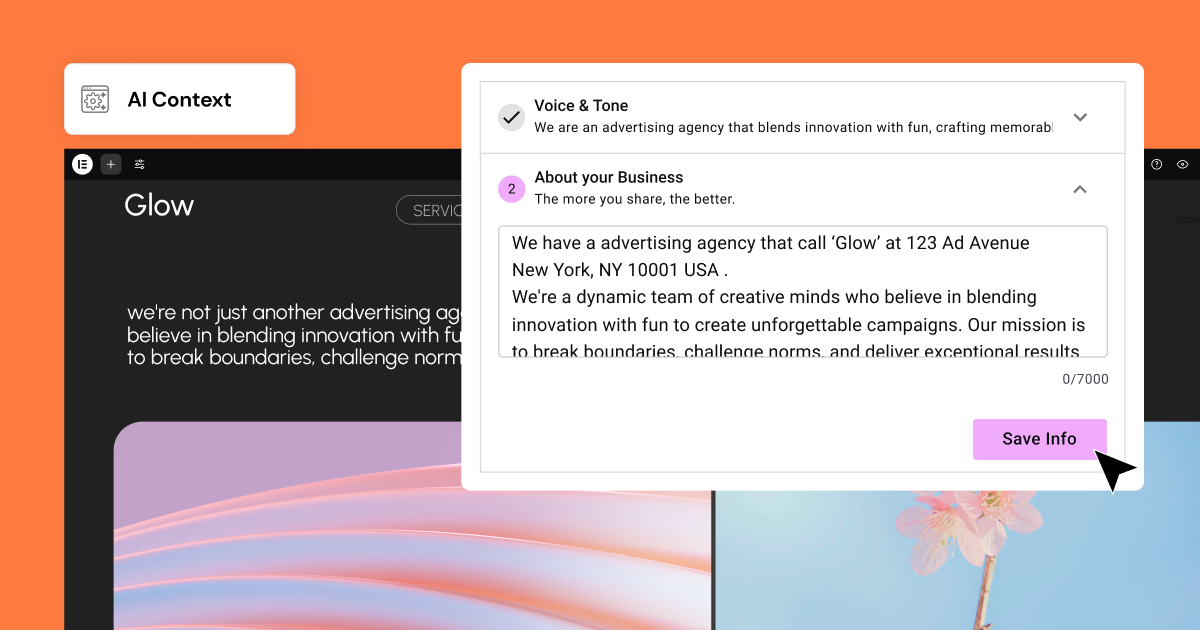
- Sobre el negocio – Aquí se te pedirá que escribas sobre tu negocio.
Escribe tantos detalles como puedas sobre tu negocio para que el Contexto de IA pueda generar contenido más preciso y específico para tu negocio.
El Contexto de IA aprende y se adapta en función de tus interacciones.
‘Entiende’ la personalidad de tu negocio, haciéndolo más responsivo y alineado con tus preferencias con el tiempo.
Esta adaptabilidad asegura que la IA entienda tus necesidades cambiantes y refine sus respuestas en consecuencia.
Despídete de las respuestas genéricas.
El Contexto de IA proporciona un mejor contexto (texto e imágenes) para que la IA responda.
Esta consistencia en la mensajería asegura que tu sitio web hable con una voz unificada, reforzando el mensaje de tu marca a través de diferentes elementos.
Primero Wireframes, Luego Diseños: Suavizando tu flujo de trabajo

Con el enfoque de Wireframe-primero, los profesionales pueden iniciar sus diseños con una estructura de contenedor sólida antes de profundizar en esquemas de color, fuentes e imágenes. Se trata de crear un flujo de trabajo más fluido entre tú y tus clientes, permitiendo una colaboración e iteración sin problemas.
¿Por qué es esta la mejor práctica?
Comenzar con wireframes es una respuesta directa a las necesidades y demandas de nuestros usuarios. Reconocemos que tu flujo de trabajo comienza con la configuración de un diseño de wireframe.
Comenzar con wireframes es crucial, proporcionando la oportunidad de discusiones continuas con los clientes sobre la estructura del sitio web antes de profundizar en los detalles del proceso de diseño.
Los beneficios de este enfoque son muchos. Te permite concentrarte primero en los elementos fundamentales, enfatizando un estilo y contenido consistentes en todo tu sitio. Además, simplifica la colaboración con los clientes al cambiar el enfoque de los esquemas de color e imágenes a la estructura principal, facilitando interacciones más fluidas. Este método también acelera la generación de wireframes, ahorrando tiempo valioso en las etapas iniciales del diseño web, mientras que su enfoque estructurado asegura resultados consistentemente excelentes, proporcionando una base sólida para todo el proceso de diseño.
¿Cómo funciona?
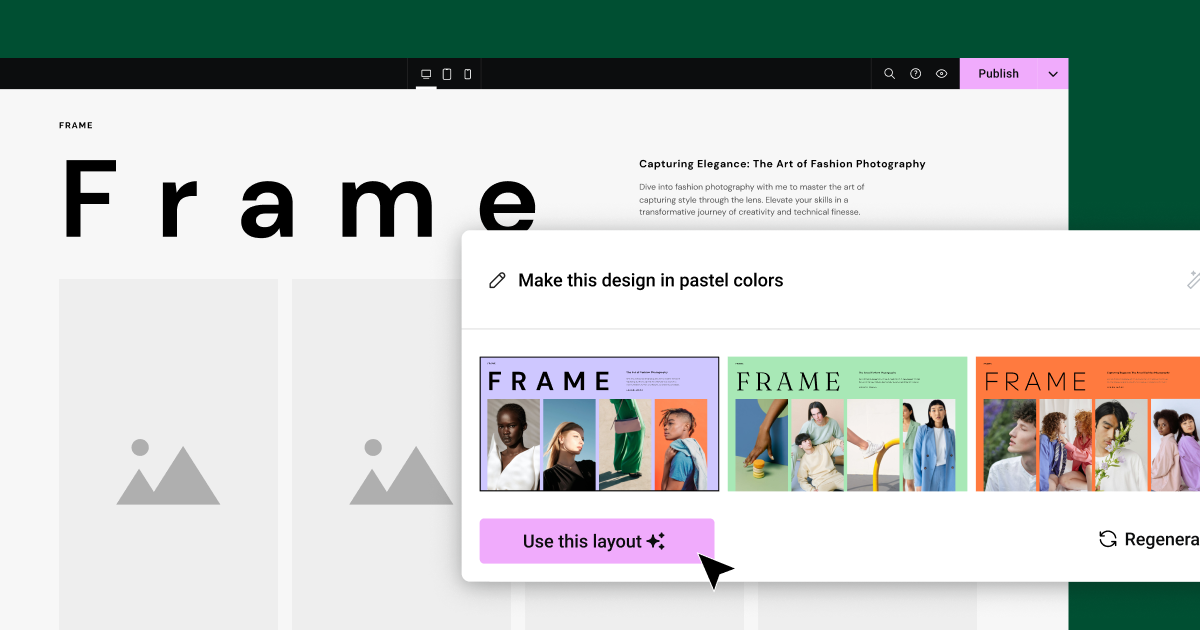
Al generar contenedores basados en texto o basados en web, se te proporcionarán resultados de wireframe-primero.
Si deseas llevarlo al siguiente nivel y obtener un contenedor completamente diseñado y estilizado, simplemente usa las variaciones basadas en Elementor que proporcionarán 3 resultados personalizados.
Elige eficiencia y creatividad: comienza con wireframes para un viaje de diseño web que sea tanto fluido como impactante.
Mejores Resultados, Cada Vez: Mejoras de Alto Perfil en Nuestro Motor de IA

Hemos renovado nuestro motor de IA, enfocándonos en mejorar las capacidades de texto y contenedor para asegurar resultados superiores en tus diseños web.
¿Por qué estamos haciendo esto?
Renovar las capacidades de IA se trata de ofrecer resultados más impresionantes en tus diseños web. Estas mejoras están diseñadas para elevar el impacto de cada elección de diseño que hagas.
¿Qué se ha mejorado?
1. Longitud del Texto: Al pedir texto para un botón, generará la longitud adecuada y la información contextual para este elemento.
2. Variaciones de Contenedor: Mejora las variaciones mejorando la aplicación de las reglas que aplicamos.
Nuestras mejoras de IA no son solo actualizaciones tecnológicas; son nuestra promesa de mejorar tu juego de diseño y creación en general y garantizar resultados de primera calidad.
No estamos aquí para lanzar jerga sofisticada: se trata de mejorar tu experiencia de creación web, una mejora a la vez.
Considéralo nuestra manera sencilla de decir que te respaldamos en la creación de sitios web increíbles.
En Elementor, nuestro objetivo es simple: hacer que la creación de sitios web sea fácil de usar, agradable y eficiente para ti. Con la introducción de la versión 0.2 de IA, estamos emocionados de continuar nuestra misión de traer herramientas innovadoras y excelentes a tu experiencia de creación web. Explora las últimas mejoras de IA y descubre cómo estamos dedicados a hacer que tu proceso de construcción de sitios web sea aún más simplificado. Se trata de simplicidad, creatividad y un proceso de creación web placentero.
* Ten en cuenta que estas funciones solo estarán disponibles después de actualizar la versión de Elementor a 3.19.2
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.