Tabla de Contenidos
¿Por qué tenemos dos nombres? Es por las computadoras antiguas. Algunos sistemas tempranos solo permitían tres letras para las extensiones de archivo. Así que, .jpeg se convirtió en .jpg. A medida que las computadoras mejoraron, ambos nombres se mantuvieron.
El Joint Photographic Experts Group fue fundado en 1986. Es un equipo de expertos que trabajan en hacer las imágenes digitales más pequeñas y fáciles de compartir. Su trabajo ha cambiado cómo tomamos, guardamos y mostramos imágenes en línea.
Cómo funciona la compresión de imágenes
La clave de los archivos JPG/JPEG es la compresión de imágenes, que hace que los archivos de imagen sean más pequeños. Es como empacar una maleta: quieres meter tanto como puedas sin romper la cremallera.
Hay dos tipos principales de compresión:
- Compresión sin pérdida: Esto es como empacar tu maleta perfectamente. Todo cabe y nada se queda fuera. La calidad de la imagen se mantiene igual, pero el archivo se hace un poco más pequeño.
- Compresión con pérdida: Esto es como llenar tu maleta y sentarte sobre ella para cerrarla. Podrías perder algunas cosas, pero puedes meter más. El archivo de imagen se hace mucho más pequeño, pero necesitas más calidad de imagen.
JPG/JPEG usa compresión con pérdida. Mira los datos de la imagen y elimina partes que nuestros ojos no notan mucho. Esto hace que los archivos sean mucho más pequeños, lo cual es genial para compartir imágenes en línea o por correo electrónico.
Puedes elegir cuánto comprimir una imagen JPEG. Más compresión significa archivos más pequeños pero menor calidad, mientras que menos compresión preserva más detalles pero crea archivos más grandes.
Calidad de imagen: Encontrando el equilibrio adecuado
Cuando guardas una imagen JPEG, siempre estás equilibrando dos cosas:
- Tamaño del archivo: Los archivos más pequeños cargan más rápido en los sitios web y ocupan menos espacio.
- Calidad de imagen: Las imágenes de mejor apariencia tienen más detalles pero tamaños de archivo más grandes.
La alta compresión puede causar algunos problemas en tus imágenes:
- Desenfoque
- Pérdida de detalles finos
- Áreas bloqueadas en patrones complejos
El tipo de imagen también importa. Las imágenes con colores suaves se comprimen bien, mientras que las imágenes con muchos detalles o bordes afilados pueden verse peor cuando se comprimen.
También es importante dónde ves la imagen. Una imagen comprimida puede verse bien en tu teléfono pero podría ser mejor en una pantalla grande de computadora.
Para encontrar el equilibrio adecuado:
- Para sitios web, usa más compresión para mantener los archivos pequeños y las páginas cargando rápido.
- Para imprimir o guardar fotos importantes, usa menos compresión para mantener la calidad alta.
Muchas herramientas pueden ayudarte a encontrar este equilibrio. Pueden hacer que tus archivos de imagen sean más pequeños sin hacer que se vean mal.
Cuándo usar JPG/JPEG (y cuándo no)
JPEG es genial para:
- Fotos: Funciona bien con millones de colores y escenas naturales.
- Imágenes web: Hace que los archivos sean lo suficientemente pequeños para cargar rápidamente en los sitios web.
- Compartir en redes sociales: La mayoría de las plataformas funcionan bien con archivos JPEG.
Sin embargo, a veces JPEG no es la mejor opción. Aquí es cuando usar otros formatos:
- Para imágenes con líneas nítidas o texto, usa PNG en su lugar. Mantiene los bordes nítidos y claros.
- Para logotipos o imágenes que necesitan fondos transparentes, PNG es mejor para estos también.
- Para animaciones simples: GIF funciona bien para animaciones cortas y en bucle.
- Para impresión profesional, TIFF podría ser una mejor opción para la más alta calidad.
Recuerda, no hay una respuesta única para todos. Piensa en para qué necesitas la imagen y elige el formato que mejor funcione.
Usando JPEG en el mundo real
1. Para sitios web
JPEG es perfecto para la mayoría de las imágenes de sitios web. Hace que los archivos sean pequeños sin hacer que se vean mal. Esto es importante porque:
- Los archivos pequeños hacen que los sitios web carguen más rápido.
- Los sitios web que cargan rápido hacen felices a los visitantes.
- Los motores de búsqueda prefieren los sitios web rápidos.
Si estás construyendo un sitio web, especialmente con WordPress, herramientas como Elementor pueden ser un recurso valioso.
Simplifican el proceso de diseño, permitiéndote crear diseños visualmente atractivos sin un conocimiento extenso de codificación.
2. Para fotografía
Los fotógrafos a menudo usan JPEG porque:
- Captura bien una amplia gama de colores.
- Hace que los archivos sean lo suficientemente pequeños para almacenar muchas fotos.
Sin embargo, los fotógrafos profesionales podrían usar menos compresión o diferentes formatos (como RAW) cuando toman fotos. Esto les permite editar mejor las fotos más tarde.
Al compartir fotos en línea, JPEG ayuda a equilibrar la calidad y el tamaño del archivo. Tus hermosas fotos cargarán rápidamente y aún se verán geniales.
3. Para diseño gráfico
Los diseñadores gráficos usan JPEG, pero no para todo:
- Es bueno para gráficos web y diseños con muchos colores.
- Para logotipos, íconos o cualquier cosa con bordes nítidos, PNG es a menudo mejor.
- Para trabajos que se imprimirán, TIFF podría ser la mejor opción.
JPEG sigue siendo útil en el diseño gráfico para:
- Hacer archivos grandes más pequeños cuando necesitas ahorrar espacio.
- Crear partes de diseños que parezcan realistas.
- Compartir borradores o ideas rápidamente en línea.
La clave es saber cuándo usar JPEG y cuándo usar otra cosa. Esto ayuda a los diseñadores a hacer que su trabajo se vea lo mejor posible, sin importar dónde se muestre.
Convertir y Optimizar Imágenes: Una Guía Práctica
Cambiar entre tipos de archivos .jpg y .jpeg es fácil. Aquí te mostramos cómo:
- Usando software de edición de imágenes:
- Abre tu imagen en programas como Adobe Photoshop o GIMP.
- Haz clic en «Guardar como» o «Exportar».
- Elige .jpg o .jpeg de las opciones de tipo de archivo.
- Guarda tu imagen.
- Usando herramientas en línea:
- Ve a un sitio web de convertidor en línea gratuito.
- Sube tu imagen.
- Elige el tipo de archivo que deseas (.jpg o .jpeg).
- Descarga tu imagen convertida.
Recuerda: Cambiar entre .jpg y .jpeg no cambia la imagen en sí. Es como poner la misma bebida en una taza diferente: el contenido sigue siendo el mismo.
Consejos para Optimizar Imágenes
Hacer que tus imágenes funcionen bien en sitios web significa encontrar un equilibrio. Quieres tamaños de archivo pequeños para una carga rápida, pero también quieres que tus imágenes se vean bien. Aquí hay algunas formas de hacerlo:
- Redimensiona tus imágenes:
- Las imágenes grandes ralentizan los sitios web.
- Haz que tus imágenes sean solo tan grandes como necesiten ser en tu sitio.
- Usa compresión:
- Esto hace que los tamaños de archivo sean más pequeños.
- Prueba diferentes niveles para encontrar lo que se ve bien pero carga rápido.
- Elige el tipo de archivo correcto:
- JPEG funciona bien para fotos.
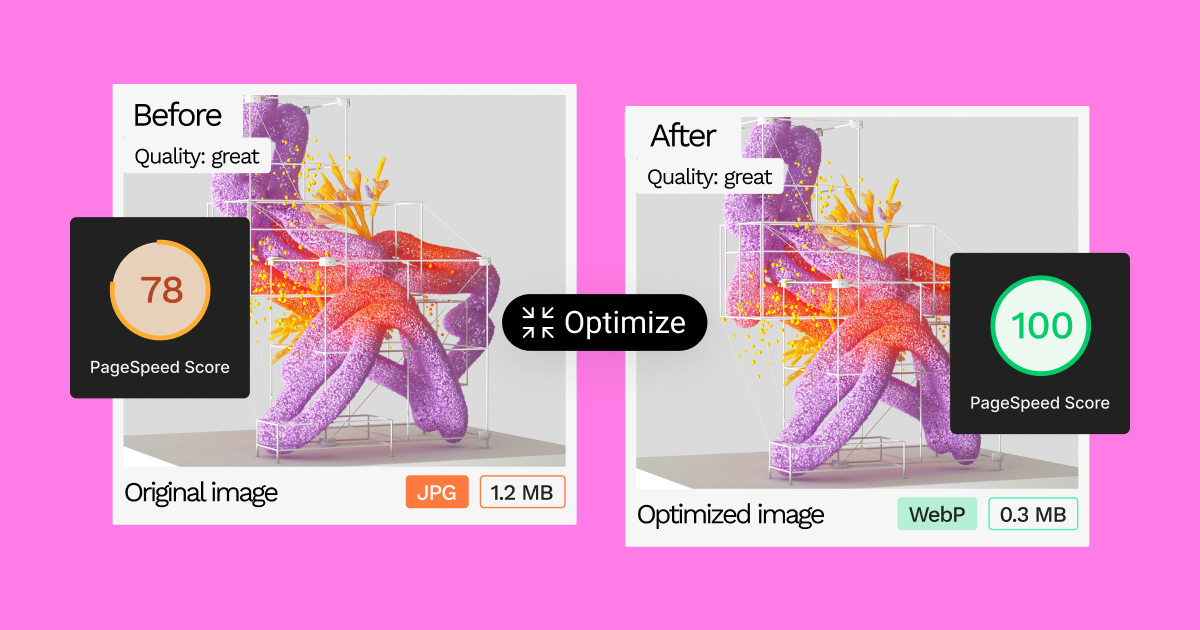
- Para archivos aún más pequeños, prueba WebP. A menudo hace que los archivos sean más pequeños que JPEG sin perder calidad.
El objetivo es hacer que tu sitio web sea rápido y que tus imágenes se vean bien. Cuando haces esto bien, la gente disfruta más usando tu sitio.
Usando el Optimizador de Imágenes de Elementor

Arreglar cada imagen a mano lleva mucho tiempo. El Optimizador de Imágenes de Elementor puede hacer este trabajo por ti. Esto es lo que hace:
- Hace que las imágenes sean más pequeñas automáticamente cuando las agregas a tu sitio.
- Puede cambiar las imágenes a WebP, lo que a menudo hace que los archivos sean aún más pequeños.
- Puedes controlar cuánto cambia tus imágenes.
- Puede eliminar información extra de las imágenes que no necesitas en tu sitio web.
Esta herramienta es como tener un ayudante que hace que todas tus imágenes sean perfectas para tu sitio web. Te ahorra tiempo y ayuda a que tu sitio funcione más rápido.
Cuidando tus Imágenes
Tus fotos digitales son importantes. Aquí tienes cómo mantenerlas seguras:
- Organiza tus archivos:
- Usa nombres claros para tus imágenes.
- Ponlas en carpetas que tengan sentido para ti.
- Haz copias de seguridad:
- Guarda copias de tus imágenes en diferentes lugares.
- Usa discos duros externos o almacenamiento en línea.
- Usa almacenamiento en la nube:
- Dropbox y Google Drive te permiten acceder a tus imágenes desde cualquier lugar convenientemente, proporcionando acceso sin problemas a tu contenido visual sin importar tu ubicación física.
- A menudo también guardan versiones anteriores de los archivos.
Hacer estas cosas ayuda a asegurarte de que mantienes tus fotos importantes.
Mitos Comunes Sobre JPEG
Aclaramos algunas ideas erróneas sobre JPEG:
- Mito: JPEG siempre significa menor calidad. Verdad: JPEG puede verse genial si lo usas correctamente.
- Mito: Solo puedes editar imágenes JPEG si las mejoras. Verdad: El software moderno te permite editar sin perder mucha calidad.
- Mito: Los archivos .jpg y .jpeg son diferentes. Verdad: Son lo mismo con diferentes nombres.
Conocer estos hechos te ayuda a usar mejor los archivos JPEG.
¿Qué Sigue para los Archivos de Imágenes?
Nuevos tipos de archivos de imagen están saliendo que podrían ser incluso mejores que JPEG:
- AVIF: Este nuevo formato puede hacer que los archivos sean más pequeños mientras los mantiene viéndose bien. También funciona con nuevas pantallas de TV y teléfonos.
- HEIF: Muchos teléfonos nuevos ya usan esto. Es similar a AVIF y puede hacer archivos pequeños que se ven geniales.
JPEG sigue siendo el formato más utilizado, pero estos formatos más nuevos están listos para ganar prominencia a medida que el soporte de navegadores y dispositivos se expande.
Elementor, con su enfoque en mantenerse a la vanguardia del desarrollo web, está bien preparado para este cambio. Su compromiso con actualizaciones y mejoras continuas asegura que sus usuarios puedan aprovechar sin problemas los beneficios de los nuevos formatos de imagen, asegurando que sus sitios web permanezcan rápidos, visualmente atractivos y preparados para el futuro.
Resumiendo
Hemos visto cómo trabajar con archivos JPG y JPEG, mejorarlos para sitios web y mantenerlos seguros. Recuerda:
- JPG y JPEG son lo mismo.
- Hacer que los archivos de imagen sean más pequeños ayuda a que tu sitio web funcione más rápido.
- Herramientas como el Optimizador de Imágenes de Elementor pueden ahorrarte tiempo.
- Nuevos formatos de imagen están llegando que podrían funcionar mejor que JPEG.
Al comprender estas cosas, puedes hacer que tu sitio web se vea genial y funcione sin problemas. Ya sea que seas nuevo en esto o lo hayas estado haciendo durante años, sigue aprendiendo y probando cosas nuevas. Con el conocimiento y las herramientas adecuadas, puedes crear sitios web increíbles que a la gente le encanta usar.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.