Tabla de Contenidos
Elementor AI: Un Cambio Radical para Diseñadores y Desarrolladores Web
Uno de los aspectos más notables de Elementor 3.13 Beta es la introducción de Elementor AI.
Esta innovadora característica lleva el diseño web a un nuevo nivel al automatizar varios aspectos del proceso de diseño, haciéndolo más rápido y eficiente.
Descubre las numerosas formas en que Elementor AI revoluciona la creación de sitios web.

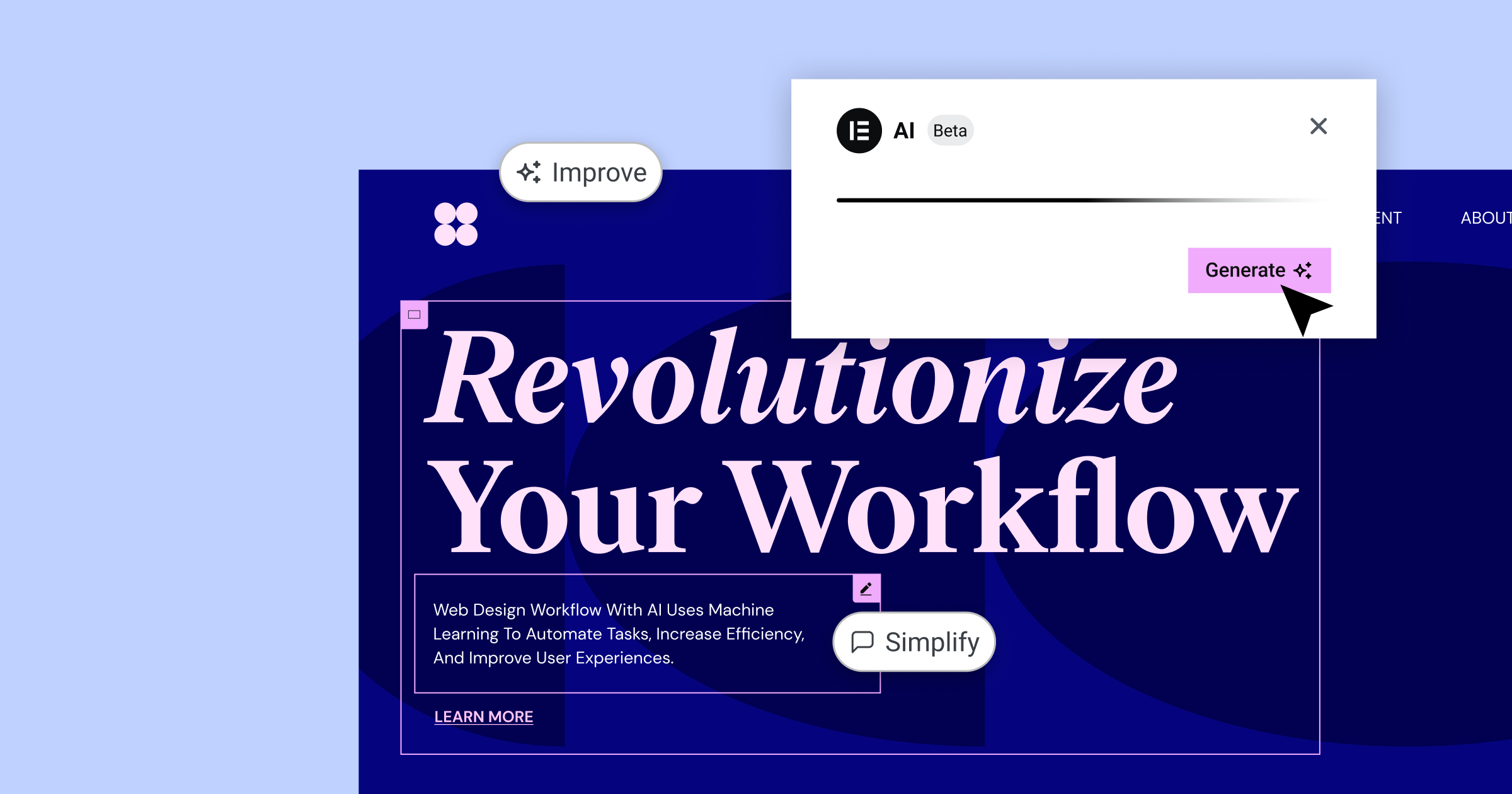
Generación de Contenido Hecha Fácil
Elementor AI simplifica la creación de contenido generando texto para encabezados, párrafos introductorios y otros elementos de tu sitio web.
Todo lo que necesitas hacer es proporcionar un prompt, y la IA generará contenido relevante y atractivo que puedes usar tal cual o ajustar a tu gusto.
Esto no solo ahorra tiempo, sino que también hace que el proceso de creación de contenido sea más agradable.
CSS Personalizado con Unos Pocos Clics
Crear CSS personalizado nunca ha sido tan fácil, gracias a Elementor AI.
Ya sea que quieras agregar animaciones, efectos visuales u otros estilos a tu sitio web, Elementor AI puede generar el código CSS necesario para ti.
Simplemente selecciona un prompt sugerido o proporciona el tuyo propio, y la IA generará el código, que luego puedes insertar en la sección de CSS Personalizado del editor de Elementor.
No más pasar horas escribiendo código complejo—Elementor AI te tiene cubierto.
Generación de Código HTML para Elementos Interactivos
Elementor AI también puede generar código HTML para botones interactivos, widgets y otros elementos en tu sitio web.
Esto no solo ahorra tiempo, sino que también proporciona un punto de partida sólido para una mayor personalización.
En su demostración, Ashley mostró cómo Elementor AI generó un botón interactivo con un efecto hover usando un prompt personalizado.
Fragmentos de Código Hechos Fácil con «Write Me Code»
La función «Write Me Code» de Elementor AI simplifica el proceso de generar fragmentos de código personalizados. La presentación de Ashley mostró esta capacidad usando la integración de Facebook Pixel como ejemplo. Al ingresar tu ID de Facebook Pixel en el prompt, Elementor AI crea rápidamente el código de inserción preciso para tu sitio web, asegurando precisión y eficiencia en tus esfuerzos de marketing.
Para más ejemplos e información detallada, asegúrate de ver la presentación completa de Ashley.
CSS Grids: Diseños Simplificados para tu Sitio Web
La versión 3.13 Beta de Elementor introduce soporte para CSS Grids, haciendo más fácil que nunca crear diseños basados en cuadrículas para tu sitio web. En la demostración, se mostró cómo la opción de CSS Grid puede usarse para construir diseños intrincados con mayor facilidad y flexibilidad.

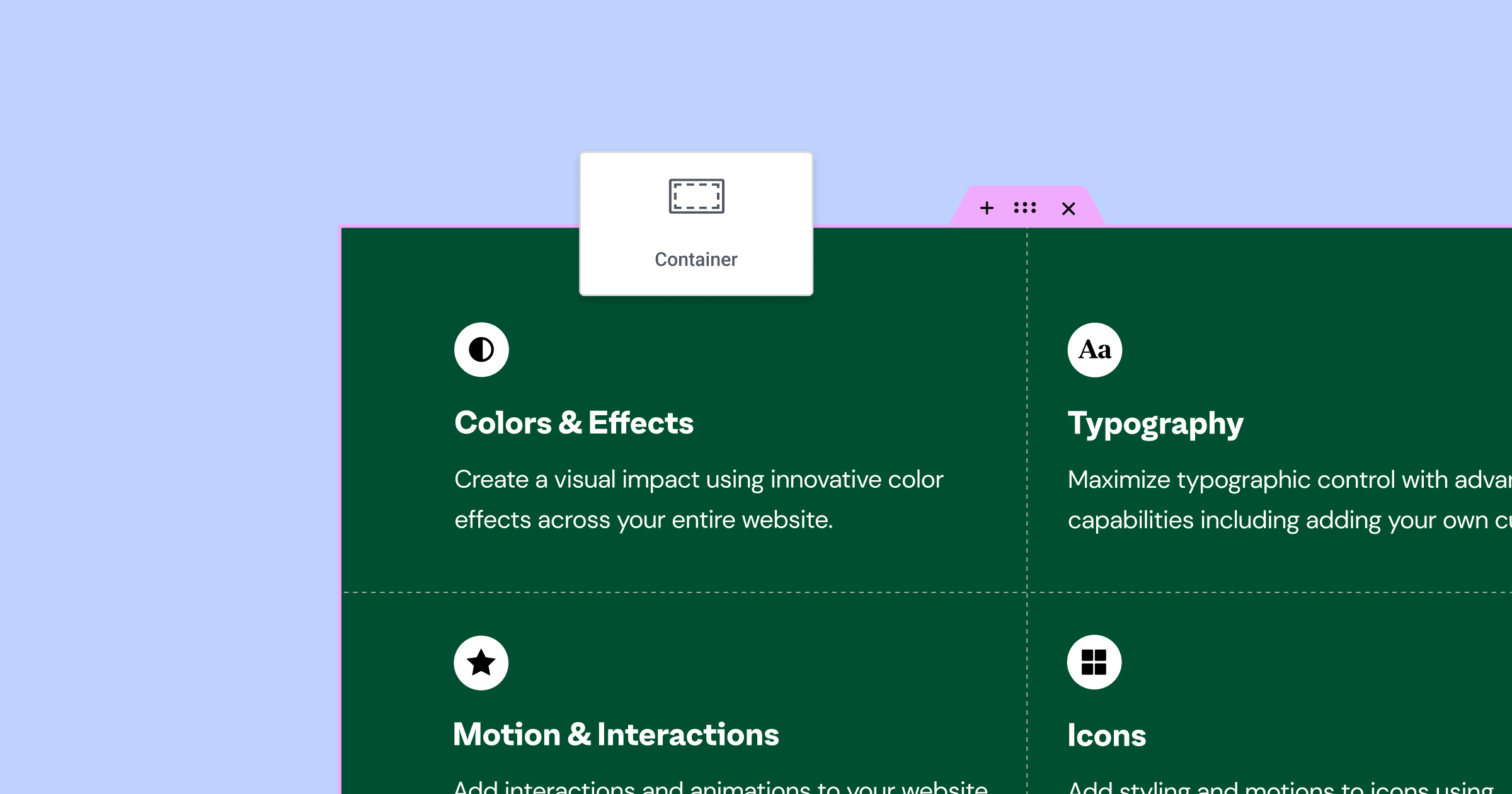
Comenzando con CSS Grids
La nueva función de diseño de cuadrícula de Elementor permite a los usuarios elegir entre diseños basados en flexbox o en cuadrículas al construir sus páginas. Para acceder a las opciones de cuadrícula, simplemente haz clic en el ícono «+» en el editor de contenido de Elementor y selecciona «Grid» de la lista de diseños disponibles. Los usuarios pueden luego elegir entre una variedad de ejemplos de cuadrículas predefinidas, haciendo fácil comenzar.
Personalizando tu Diseño de Cuadrícula
Una vez elegido un diseño de cuadrícula, los usuarios pueden ajustar sus propiedades en la pestaña de diseño en el lado izquierdo del editor. Por ejemplo, los usuarios pueden cambiar el número de columnas y filas, el espacio entre los elementos de la cuadrícula y la unidad de medida para la cuadrícula (por ejemplo, unidades fraccionarias, porcentajes o píxeles). Esto proporciona un alto nivel de control al diseñar tu sitio web.
AutoFlow y Justificar Elementos
La configuración de AutoFlow permite a los usuarios definir el orden en que se muestran los elementos de la cuadrícula, ya sea en filas (de izquierda a derecha) o en columnas (de arriba a abajo). Además, las opciones de Justificar Elementos y Alinear Elementos proporcionan un mayor control sobre la posición de los elementos de la cuadrícula dentro de sus respectivas celdas.
Combinando Flexbox y CSS Grid
Los usuarios también pueden combinar el poder de flexbox y CSS Grid insertando un contenedor flexbox dentro del diseño de CSS Grid. Esto permite la adición de múltiples widgets dentro de un solo elemento de la cuadrícula, ampliando aún más las posibilidades de diseño.
No olvides ver la presentación completa de Ashley para una comprensión completa y ejemplos adicionales.
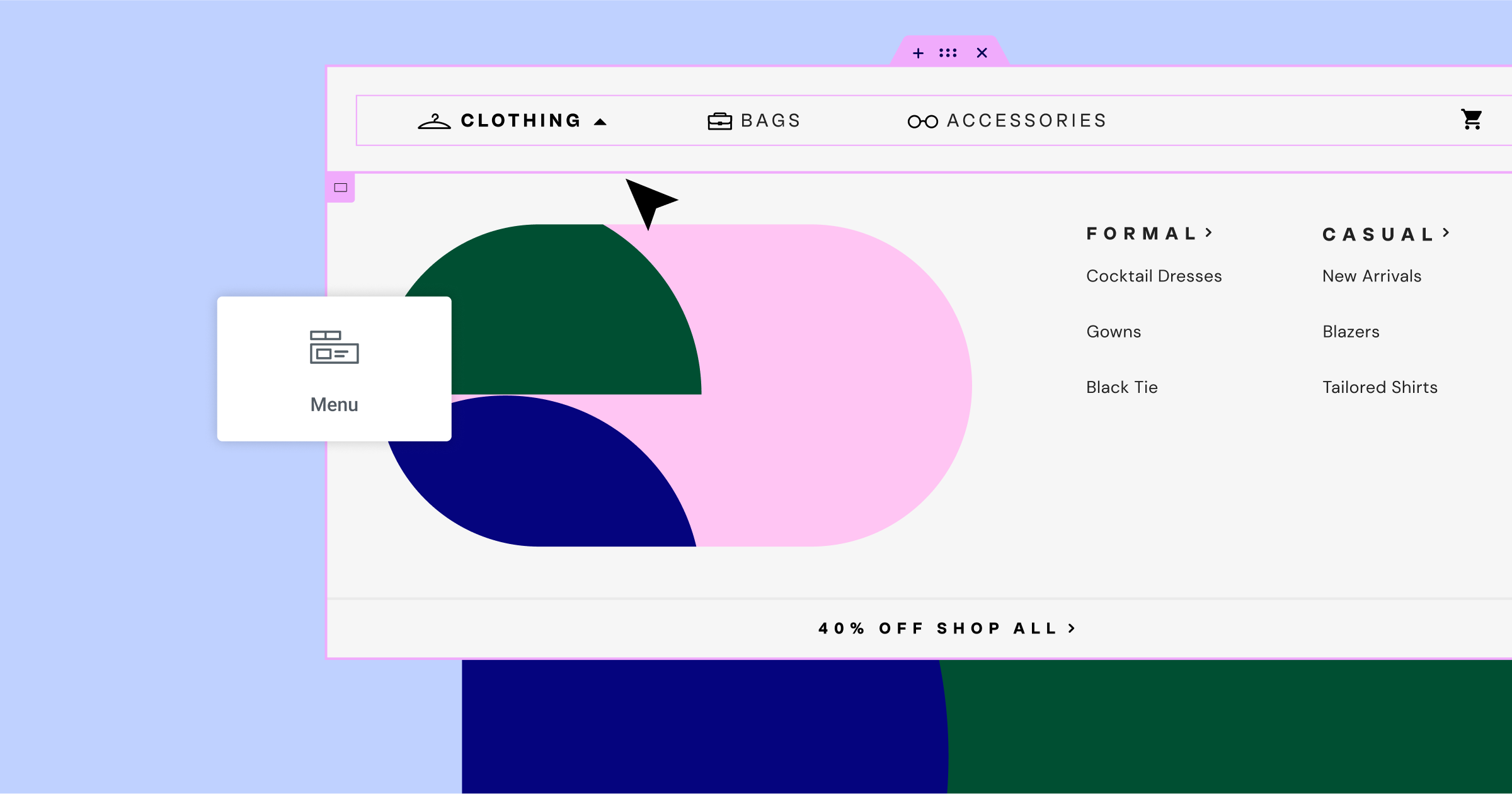
Mejoras en el Menú

Se han realizado varias mejoras en el widget de menú, mejorando su funcionalidad general y opciones de diseño. Durante la presentación, se mostró que uno de los problemas reportados anteriormente era que el estado activo no se aplicaba al usar enlaces de anclaje. Este problema ha sido resuelto, asegurando que el estado activo se aplique al navegar a una sección específica en un sitio web de una sola página.
Para demostrar esta mejora, Ashley creó una página simple con un widget de menú que contiene tres elementos configurados con enlaces de anclaje. Cada elemento en el menú corresponde a una sección de altura completa con un ID asignado que coincide con el elemento del menú. Al pasar el cursor sobre un elemento del menú, se vuelve azul y permanece azul cuando está activo. A medida que navegas por las secciones, el estado activo funciona como se espera, brindando una experiencia de usuario fluida.
Otra adición emocionante al widget de menú es la capacidad de agregar iconos personalizados para los estados normal y activo. Puedes subir tus propios iconos SVG o elegir de la extensa biblioteca de iconos de Elementor. Por ejemplo, puedes asignar un icono de círculo vacío para el estado normal y un círculo con una marca de verificación para el estado activo. Al navegar por las secciones, los iconos cambiarán en consecuencia, mejorando el atractivo visual y la funcionalidad del menú.
Mira la presentación completa de Ashley para obtener más información y ejemplos.
Mejoras en la Interfaz

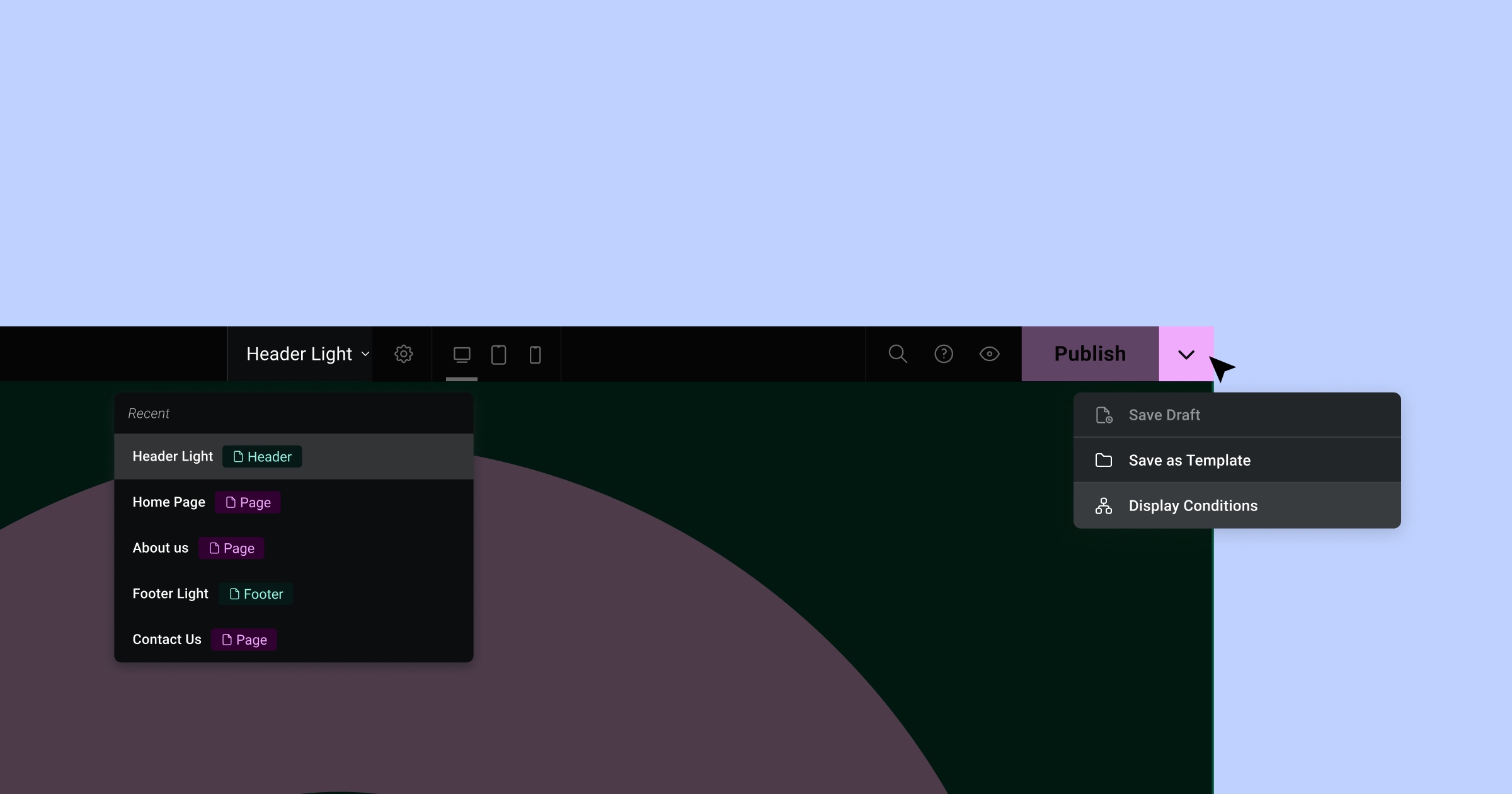
Ashley presenta las últimas actualizaciones de la interfaz, destacando la nueva barra superior, que ha sido completamente reconstruida en React. Ahora en la fase dos, la barra superior viene con algunas características nuevas y emocionantes que ayudarán a agilizar tu flujo de trabajo y aumentar tu productividad.
En primer lugar, el menú desplegable ahora incluye opciones para guardar tu borrador, guardar como plantilla y mostrar condiciones cuando abres cualquier archivo de plantilla, como un encabezado. Estas opciones facilitarán trabajar rápida y eficientemente dentro de la plataforma.
Otra adición valiosa a la barra superior es la función de navegación de páginas. Al hacer clic en la flecha desplegable, puedes acceder a los cinco elementos más recientes en los que has estado trabajando, incluyendo tanto páginas como plantillas. Esta función conveniente te ahorrará tiempo al cambiar entre diferentes páginas y plantillas durante tu proceso de diseño.
Volver a una página o plantilla en la que trabajaste anteriormente ahora está a solo un clic de distancia, mejorando aún más las capacidades de la plataforma.
Extractos en Bucles

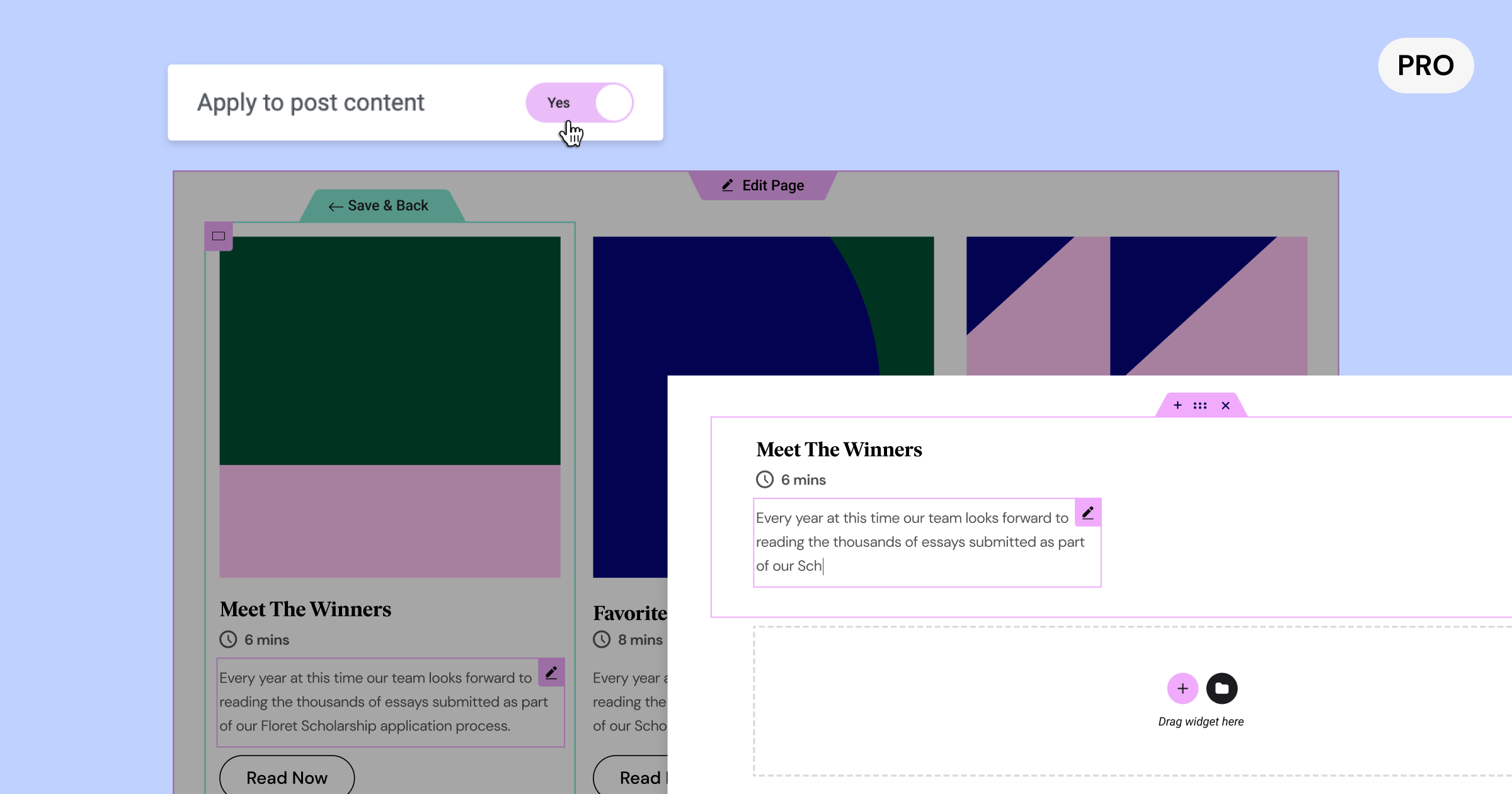
A continuación, Ashley profundizó en el tema de los extractos en bucles, centrándose en cómo mejorar la forma en que se muestran tus publicaciones de blog en tu página de inicio. Utilizando una cuadrícula de bucle, demostró cómo presentar la imagen, el título, el extracto y un botón de «leer más» de una publicación de blog.
Para entender de dónde proviene el contenido del extracto, Ashley nos lleva a través del proceso de localizar y editar el extracto de una publicación en el panel de control de WordPress. A menudo pasado por alto y oculto, el extracto se puede encontrar seleccionando la publicación en la esquina superior derecha y desplazándose hacia abajo hasta la sección de extracto. Editar el extracto te permite controlar la información que se muestra en la cuadrícula de bucle de tu página de inicio.
Sin embargo, en lugar de usar un extracto ingresado manualmente, es posible que desees extraer información directamente del contenido de la publicación. Para lograr esto, asegúrate de que el campo de extracto en tu publicación de WordPress esté vacío, luego regresa al editor de Elementor. Selecciona el icono de llave inglesa dentro del widget de extracto y habilita «aplicar al contenido de la publicación.» Esto llenará el widget de extracto con todo el contenido de la publicación.
Para controlar la cantidad de contenido mostrado, usa la configuración de conteo de palabras para definir la longitud del extracto. Además, puedes personalizar el texto antes y después del extracto en la configuración avanzada, como agregar una elipsis al final.
Estas mejoras en los extractos en bucles proporcionan mayor flexibilidad y control sobre la visualización de tus publicaciones de blog, mejorando la experiencia general tanto para ti como para tus lectores.
Actualizaciones del Selector de Color
Hablando de las mejoras en el selector de color de Elementor, Ashley demostró cómo los cambios ofrecen más versatilidad en el manejo de varios formatos de color. Para mostrar la actualización, Ashley seleccionó un widget de encabezado y navegó a la configuración de estilo. En el selector de color, los usuarios ahora pueden elegir entre formatos hexadecimal, RGBA y HSLA. Estas opciones se adaptan a diferentes preferencias y herramientas de diseño, permitiendo a los usuarios pegar valores directamente en el editor de Elementor. Con la conversión automática de valores, no hay necesidad de herramientas externas como Photoshop o convertidores en línea, simplificando el proceso de diseño.
Panel de Favoritos
La introducción del Panel de Favoritos a Elementor fue otra característica que Ashley destacó. Este panel proporciona acceso fácil a tus widgets más utilizados, permitiéndote trabajar de manera más eficiente.
En el pasado, el Panel de Favoritos era un experimento que se podía activar o desactivar. Ahora, está integrado como parte del producto. Aunque no todos puedan usar el Panel de Favoritos, puede ser extremadamente útil para aquellos que sí lo hacen. Para acceder a él, haz clic derecho en un widget y elige «Agregar a Favoritos.»
Al agregar un widget al Panel de Favoritos, el panel se volverá visible en la parte superior del Panel de Elementos. Puedes agregar tantos widgets como desees, y el panel se expandirá para acomodar tus selecciones. Si cambias de opinión y eliminas todos los favoritos, el panel desaparecerá.
Esta adición fácil de usar a Elementor te permite acceder rápidamente a tus widgets más utilizados, agilizando tu flujo de trabajo y mejorando tu experiencia de diseño en general.
Mejoras de Rendimiento

Por último, Ashley cambió el enfoque a las mejoras de rendimiento en Elementor. El equipo de desarrollo trabaja continuamente para mejorar el rendimiento del producto, y esta vez se han concentrado en las páginas internas de Elementor.
Se ha añadido soporte de carga diferida a tres widgets: Cuadro de Autor, Información de la Publicación y Lista de Precios. Estos widgets utilizan imágenes de diferentes maneras, como fotos de perfil o imágenes separadas. Este nuevo soporte ayuda a mejorar los tiempos de carga de la página y el rendimiento general.
Otro cambio significativo es la eliminación del experimento de carga diferida de la imagen de fondo del encabezado. Dado que el encabezado está típicamente por encima del pliegue, es esencial que la imagen de fondo se cargue instantáneamente para el usuario, en lugar de hacerlo de manera diferida.
Además de estas mejoras de rendimiento, se han realizado numerosas mejoras de accesibilidad. Son demasiadas para enumerarlas en esta publicación de blog, pero puedes consultar la publicación oficial en GitHub para explorar los detalles.
Pensamientos Finales
A medida que concluimos, es evidente que Elementor 3.13 Beta ofrece una gama de características y mejoras poderosas que están listas para transformar la forma en que los diseñadores y desarrolladores abordan el diseño web. Con Elementor AI, soporte para CSS Grid, mejoras en el menú, actualizaciones de la interfaz y numerosas optimizaciones de rendimiento, esta versión beta sienta las bases para crear sitios web excepcionales de manera más eficiente que nunca. No te pierdas la demostración en vivo en profundidad de Ashley Whitehair para comprender completamente el potencial de esta última versión. Para aquellos interesados en probar la beta, procedan con precaución, ya que las versiones beta pueden tener problemas no resueltos. Alternativamente, puedes esperar el próximo lanzamiento estable de Elementor 3.13 y prepárate para desatar tu creatividad y redefinir los límites del diseño web.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






