Inhaltsverzeichnis
Ähnlich wie bei vielen anderen Handwerken entwickelt und verbessert sich die Fähigkeit, Websites zu erstellen, mit der Zeit. Je mehr Sie erstellen und je mehr Gewohnheiten Sie entwickeln, desto besser wissen Sie, welche Plugins Sie gerne verwenden oder benötigen, welche globalen Einstellungen Sie vor Beginn vornehmen möchten und sogar wie Sie die Leistung Ihrer Website optimieren können.
Zusätzlich zu den Flexbox-Containern enthält Elementor 3.6 weitere Funktionen, die es Ihnen ermöglichen, mit Ihrer ersten oder nächsten Website noch schneller zu beginnen, und führt gleichzeitig Aktualisierungen ein, die es Ihnen ermöglichen, die Leistung Ihrer Website zu optimieren.
Vorstellung — Neue Funktionen im Import/Export-Werkzeug

Wir haben die Import/Export-Funktion erstmals in Elementor 3.2 eingeführt, die es Ihnen ermöglicht, einen ‚Bauplan‘ Ihrer Website zu erstellen, indem Sie sie als Kit exportieren und in Ihre nächste Website importieren (oder ein beliebiges anderes Kit).
Nun wurde sie mit Elementor 3.6 um drei neue Funktionen erweitert:
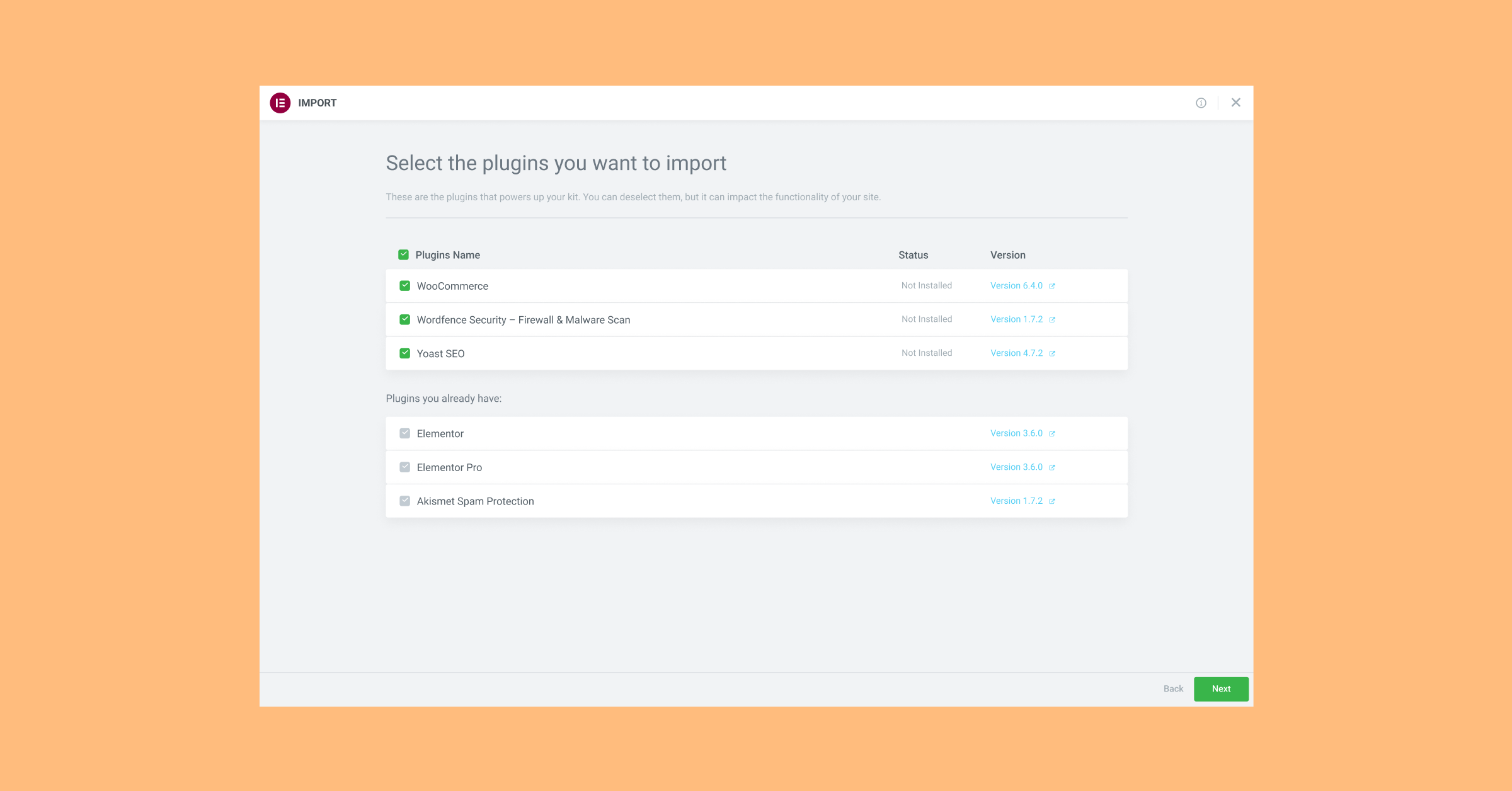
- Plugin-Unterstützung beim Import/Export von Website-Kits – exportieren Sie sofort alle Plugins, die eine Website oder ein Kit verwendet, wie z.B. WooCommerce, um sie auf einer anderen Website zu installieren und zu aktivieren. Wenn Sie mit dem Import/Export-Vorgang beginnen, können Sie auswählen, welche Inhalte, Website-Einstellungen, Elementor Templates und Plugins Sie einbeziehen möchten. Dieser Vorgang umfasst keine Premium-Plugins, da diese für jede neue Website separat erworben werden müssen und ohne eine dedizierte Lizenz nicht installiert werden können.
- Detaillierter Import/Export-Zusammenfassungsbildschirm – betrachten Sie alle Komponenten des Kits, das Sie importieren oder exportieren möchten, auf einem detaillierten neuen Zusammenfassungsbildschirm.
- Import dynamischer Referenzen – behalten Sie die Verknüpfung dynamischer Referenzen auf Ihrer gesamten Website bei, anstatt alle neu verdrahten zu müssen, wenn Sie ein Kit importieren. Dynamische Referenzen finden sich in Popup-dynamischen Tags, Lightbox-dynamischen Tags, Template-Widget-Vorkommen, Menüs, URLs usw.
Sie können ein Kit mithilfe des Import/Export-Werkzeugs aus dem WordPress-Dashboard auf Ihre Website importieren/exportieren — wählen Sie Elementor > Werkzeuge > Import/Export-Registerkarte.
Globale Schriftarten und Farben neu anordnen

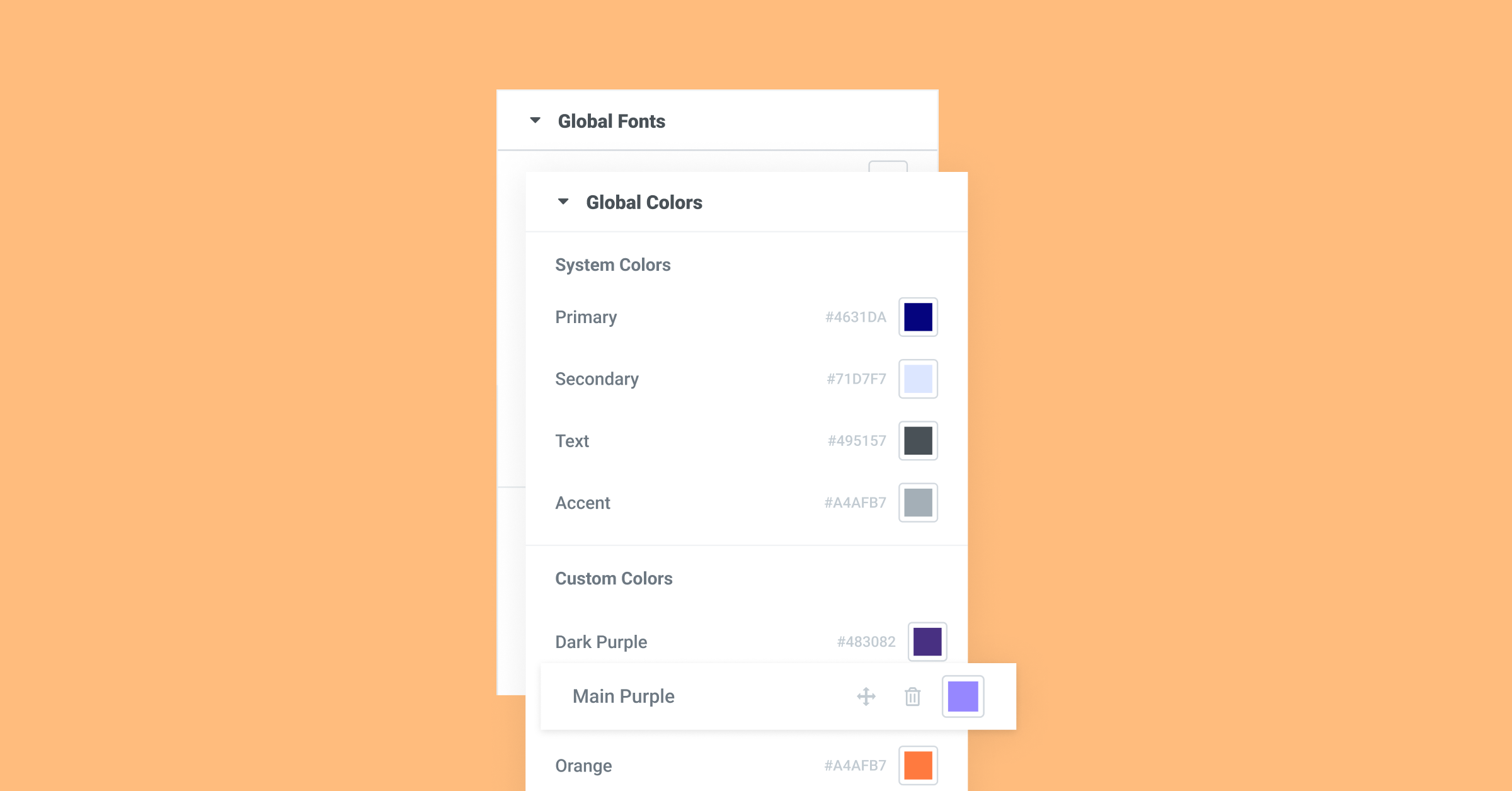
Die Einrichtung Ihrer Designsysteme ist einer der wichtigsten Teile bei der Erstellung einer Website und der Verbesserung Ihres Arbeitsablaufs. Das Designsystem von Elementor umfasst vier Farben und Schriftarten (Primär, Sekundär, Text und Akzent). Systemfarben und -schriftarten sind unerlässlich, um sicherzustellen, dass alle Widgets korrekt angezeigt werden, weshalb sie nicht gelöscht werden können. Sie haben jedoch auch die Möglichkeit, beliebig viele benutzerdefinierte Farben und Schriftarten hinzuzufügen.
Bisher war die visuelle Unterscheidung zwischen Systemfarben und -schriftarten und benutzerdefinierten nicht so deutlich, und jedes Mal, wenn Sie eine neue benutzerdefinierte Farbe oder Schriftart hinzugefügt haben, nahm sie die letzte Position in der Liste ein.
Mit diesem Update wird die Unterscheidung zwischen Systemfarben und -schriften deutlicher, und Sie haben die Möglichkeit, die Reihenfolge all Ihrer Farben und Schriften unter den Seiteneinstellungen neu anzuordnen. Wenn Sie also das nächste Mal Ihre globalen Farben nach bestimmten Farbmustern anordnen möchten, können Sie dies tun, indem Sie in Ihren globalen Seiteneinstellungen mit dem Mauszeiger über die Farbe oder Schrift fahren, um das verschiebbare Symbol anzuzeigen und dessen Reihenfolge zu ändern.
Wenn beispielsweise die benutzerdefinierten Farben Ihrer Website verschiedene Rosa- und Blautöne umfassen, können Sie all Ihre Rosa-Töne in einer Reihe und all Ihre Blau-Töne in einer anderen Reihe anordnen. Sie werden auch in der Lage sein, die Reihenfolge Ihrer Systemschriften und -farben zu ändern. Zum Beispiel können Sie Ihre sekundäre Schrift über Ihrer primären Schrift positionieren.
Leistungsverbesserungen

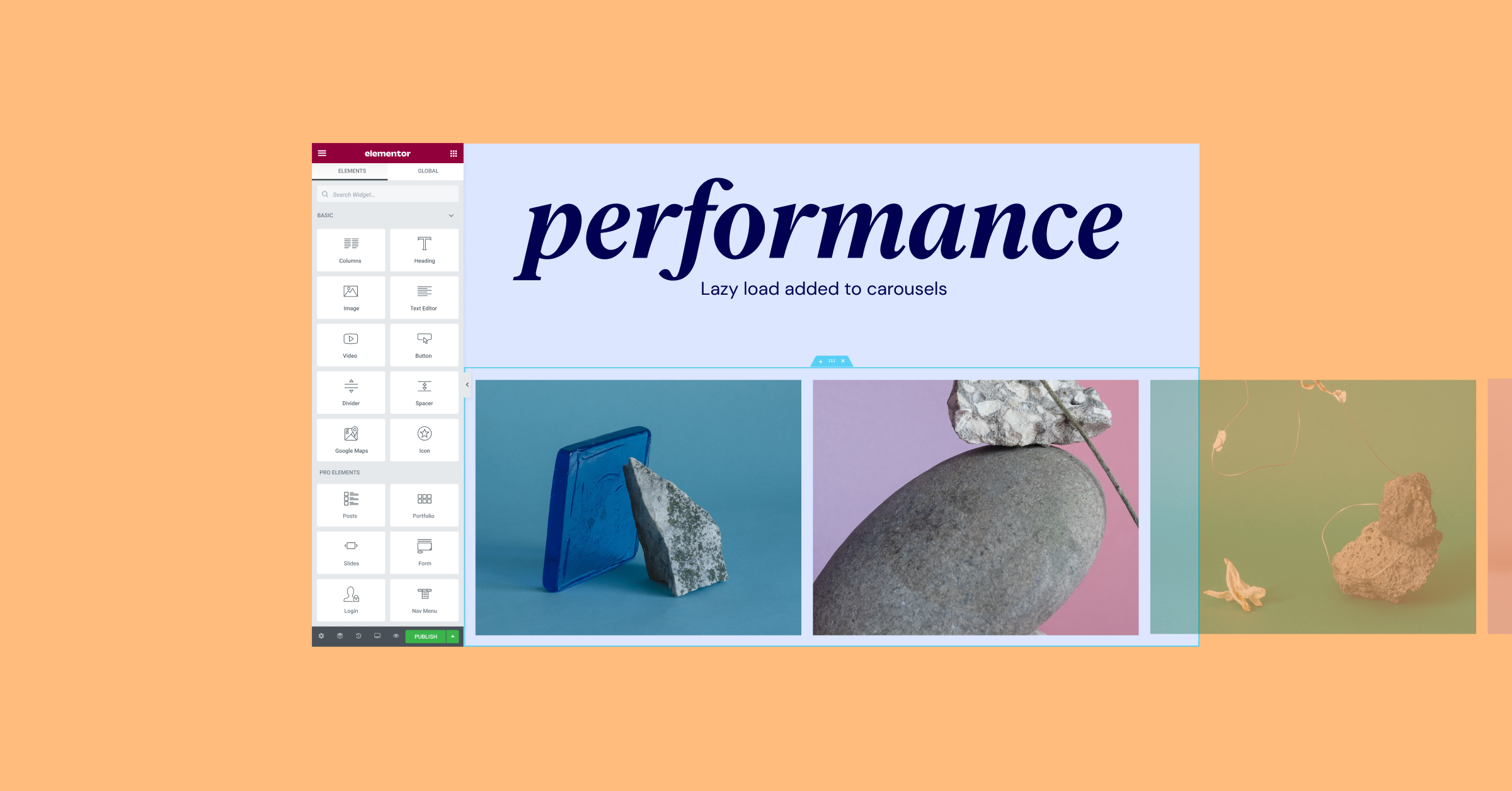
Lazy Load für Karussells hinzugefügt
Wir erforschen und implementieren ständig Leistungsverbesserungen, um Ihre Websites schneller zu laden, und nahezu jede Version beinhaltet mindestens eine Leistungsverbesserung. Elementor 3.6 führt eine neue Lazy-Load-Steuerung für das Karussell-Widget und die Hintergrund-Diashow ein.
Diese Steuerung ermöglicht es Ihnen, die Leistung Ihrer Website zu verbessern, indem nur der Inhalt geladen wird, der in Karussells oder Hintergrund-Diashows auf Ihrer Website unmittelbar sichtbar und notwendig ist, während der Rest geladen wird, wenn Benutzer scrollen.
Optimierte DOM-Ausgabe
Das Experiment zur optimierten DOM-Ausgabe wurde erweitert, um den `elementor-section-wrap` zu entfernen
Beschleunigen und Verbessern Sie Ihren Arbeitsablauf
Elementor 3.6 enthält neue Aktualisierungen, die es Ihnen ermöglichen, schneller und besser beim Erstellen von Websites zu arbeiten. Unabhängig davon, ob Sie an Ihrer ersten Website arbeiten und Ihre globalen Farben und Schriften in einer bestimmten Reihenfolge anordnen möchten, oder ob Sie an Ihrer zweiten, dritten oder hundertsten Website arbeiten und relevante Plugins sofort aus einem Kit herunterladen und installieren möchten, diese Version wird es Ihnen ermöglichen, Ihren Arbeitsablauf zu verbessern und Websites schneller zu erstellen. Diese Version beinhaltet auch Leistungsverbesserungen, sodass die von Ihnen erstellten Websites schneller laden.
Probieren Sie diese neuen Aktualisierungen aus und teilen Sie uns mit, welche Ihnen am besten gefallen hat.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.






