Inhaltsverzeichnis
Skeuomorphismus war keineswegs eine kurzlebige Modeerscheinung im Webdesign. Bei seiner erstmaligen Einführung in Software-Benutzeroberflächen und später in Applikationen und auf Websites diente er einem praktischen Zweck.
Skeuomorphismus überbrückte die Kluft zwischen physischer und digitaler Welt.
Heutzutage wurde der Skeuomorphismus größtenteils durch flache und minimalistische Designtrends abgelöst. Darüber hinaus haben einige Designer ihn sogar explizit für tot erklärt.
Doch warum ist es so, dass der Skeuomorphismus auf so viel Verachtung gestoßen ist?
Um zu verstehen, was mit dem Skeuomorphismus geschehen ist und warum wir ihn nicht vorschnell beiseite legen sollten, werden wir untersuchen, was Skeuomorphismus ist, welches seine größten Stärken sind, inwiefern er heute relevant ist und mehr. Zusätzlich werden wir die besten Praktiken für die Verwendung von Skeuomorphismus im UX-Design erörtern.
Inhaltsverzeichnis
- Was ist Skeuomorphismus?
- Die Geschichte des Skeuomorphismus
- Häufige Kritikpunkte und Nachteile des Skeuomorphismus im UX-Design
- Vorteile und Anwendungen des skeuomorphischen Designs heute
- Beispiele für Skeuomorphismus im UX-Design
- Ist Skeuomorphismus noch relevant?
- Skeuomorphismus: Beste Praktiken für UX-Design
Was ist Skeuomorphismus?
Skeuomorphismus ist eine Designtechnik, bei der UI-Elemente wie ihre realen Gegenstücke aussehen und manchmal auch funktionieren. In manchen Fällen handelt es sich bei dem skeuomorphen Objekt um eines, das wir nicht mehr verwenden.
Der Begriff „Skeuomorph“ leitet sich aus dem Griechischen ab:
skeuos (σκεῦος) = Behälter oder Werkzeug
morphḗ (μορφή) = Form
Er wurde 1889 von Dr. Henry Colley March erfunden. Ursprünglich bezog sich ein Skeuomorph auf ein physisches Objekt, das ornamentale Designs oder Merkmale aufwies, die nicht mehr relevant oder notwendig waren. Wie ein Tontopf, in den Formen eingeritzt wurden, um ihn wie einen geflochtenen Korb aussehen zu lassen.
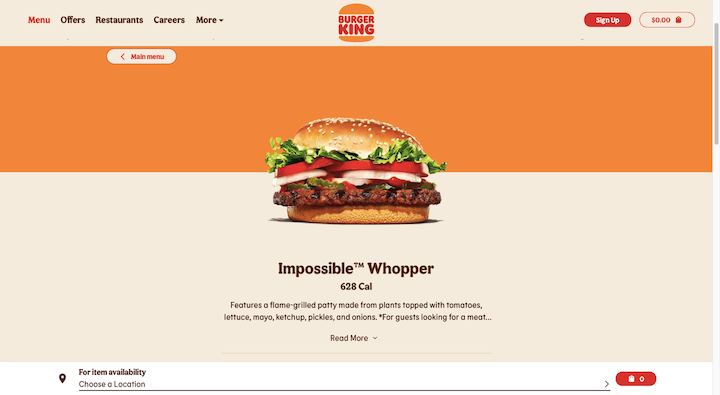
Ein gutes Beispiel für einen Skeuomorph, mit dem wir heute alle vertraut sind, ist der Impossible Whopper von Burger King:

Verbraucher sind alle mit dem Aussehen eines Rindfleisch-Patties vertraut — insbesondere mit einem der flammengebratenen Patties von Burger King. Das Impossible Patty sieht, obwohl es kein Fleisch enthält, genau wie ein Rindfleisch-Patty aus.
Warum machen Impossible und/oder Burger King das? Ein Teil des Grundes, warum Skeuomorphe nützlich sind, ist, dass die Vertrautheit im Design es den Menschen erleichtert, vom alten Weg der Dinge zum neuen überzugehen.
Skeuomorphe können auch aus Nostalgiegründen nützlich sein. Zum Beispiel machen viele Kamerahandys immer noch ein „Klick“-Geräusch, wenn jemand ein Foto aufnimmt, obwohl es keinen Bedarf für diesen Ton gibt.
Skeuomorphe haben im Laufe der Jahre auch eine Rolle im digitalen Design gespielt. Obwohl sie heute nicht mehr so weit verbreitet sind, kann man sie immer noch gelegentlich erkennen.
Zum Beispiel ist das Papierkorb-Symbol im Mac-Dock ein Skeuomorph:

Die meisten anderen Symbole sind flach und ähneln eher digitalen Logos als physischen Objekten. Dies ist der größte Unterschied zwischen Skeuomorphismus und anderen digitalen Designtrends und -techniken.
Die Geschichte des Skeuomorphismus
Wann und wo genau haben wir Skeuomorphismus im UX-Design eingesetzt? Lassen Sie uns einen Blick darauf werfen:
Die erste Welle
In den Anfängen der Softwareentwicklung spielte Skeuomorphismus eine wichtige Rolle bei der Einführung der Benutzer in eine neue Arbeitsweise.
Betrachten wir Microsofts Anwendungssuite. Es war nicht unbedingt der Akt des Schreibens, des Durchführens von Berechnungen oder des Erstellens von Präsentationen digital, der ein Hindernis für Verbraucher, Fachleute und Studenten darstellte.
Es waren die anderen Funktionen, über die sie nachdenken mussten, die zuvor nicht wirklich relevant waren. Wie zum Beispiel ihre Arbeit zu „Speichern“, Text zu „Ausschneiden“ oder ein Format zu „Malen“.
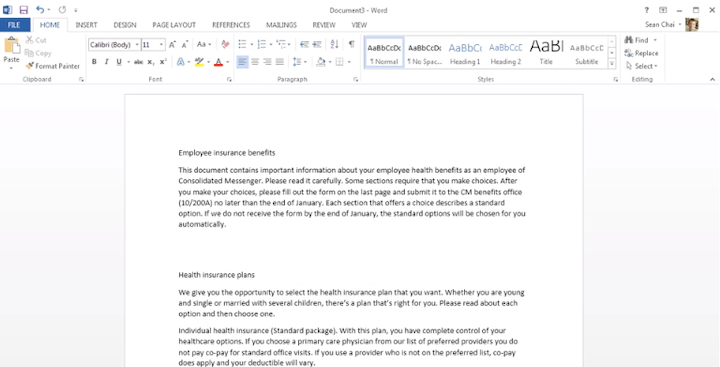
Während dieses Video zeigt, wie die Microsoft Word-Symbolleiste heute aussieht, sehen wir immer noch Überreste von Microsofts skeuomorphen Symbolen der Vergangenheit:

Microsoft verwendete keine unerkennbaren Symbole für diese Hauptfunktionen, da dies die Lernkurve der Benutzer nur verschlechtert hätte. Stattdessen nahm es reale Objekte, mit denen die Benutzer vertraut waren (z.B. die Diskette für „Speichern“, die Schere für „Ausschneiden“ und den Pinsel für „Formatmaler“) und verwandelte sie in Aktionsschaltflächen.
Die zweite Welle
Das nächste Mal machte Skeuomorphismus Ende der 2000er und Anfang der 2010er Jahre großen Eindruck. Dies war ungefähr zu der Zeit, als der mobile Touchscreen an Bedeutung gewann und Designer den Bedarf hatten, den Übergang der Benutzer vom Alten zum Neuen zu erleichtern.
Apple war diesmal größtenteils für den Aufstieg des Skeuomorphismus verantwortlich.
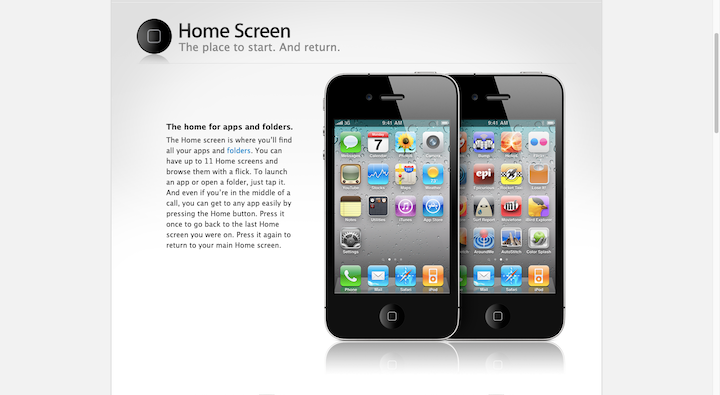
Im Jahr 2010 sah der Apple-Startbildschirm so aus:

Zunächst sahen die App-Symbole wie klickbare Schaltflächen aus, die aus dem Hintergrund hervorstechen. Zweitens waren viele der App-Symbol-Designs von Natur aus skeuomorph. Zum Beispiel:
- Camera verwendete ein Bild eines Kameraobjektivs
- YouTube hatte eine Grafik eines alten Fernsehers
- Notes war ein gelber Notizblock
Auch wenn es nicht die aufregendsten oder kreativsten Designs waren, machten diese skeuomorphen Symbole die Apps und, wichtiger noch, ihre Zwecke für die Benutzer sofort erkennbar.
Apple war nicht das einzige Unternehmen, das Skeuomorphismus im UX-Design einsetzte. Es war auch nicht nur auf Smartphone-Bildschirmen präsent. Apps und Websites gleichermaßen adoptierten Skeuomorphismus.
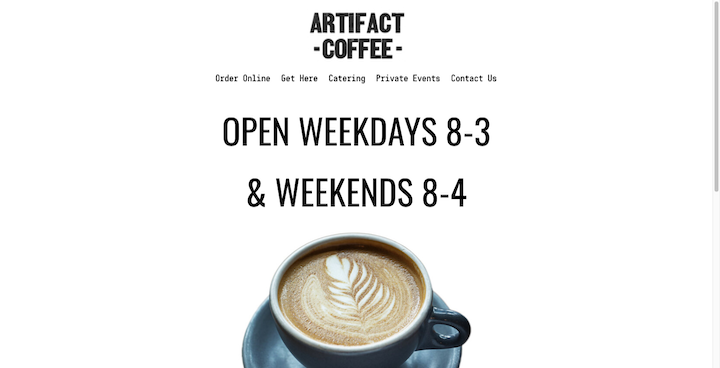
Im Jahr 2014 verwendete die Website von Artifact Coffee eine beliebte Form des Skeuomorphismus:
Das Hauptbild verwendet einen realistischen Hintergrund und interaktive physische Objekte. Es ist ein wirklich gelungenes skeuomorphes Design und hinterließ wahrscheinlich einen starken Eindruck bei jedem, der die Website besuchte.
Basierend auf dem, was wir über die heutigen Verbraucher wissen, ist diese Art von Skeuomorphismus in Bezug auf die Benutzererfahrung jedoch einfach nicht effizient. Deshalb ist es nicht überraschend zu sehen, dass die Startseite von Artifact Coffee jetzt so aussieht:

Die meisten Designer liefen in den frühen bis mittleren 2010er Jahren vom Skeuomorphismus weg. Aber es gab nicht nur einen Designtrend, der seinen Platz einnahm.
Die Ära des Skeuomorphismus-Backlash
Flat Design war als nächstes an der Reihe. Es war eine sehr extreme Reaktion auf den Realismus und die Nostalgie des Skeuomorphismus.
Obwohl es zunächst positiv aufgenommen wurde, dauerte es nicht lange, bis Designer begannen, UX-bezogene Probleme zu bemerken. Insbesondere, dass flache Designs ohne Ebenen oder deutlich klickbare UI-Elemente nicht so einfach zu bedienen waren.
Googles Material Design kam als nächstes ins Rampenlicht. Zum Teil wurde das Designsystem entwickelt, um einige der Benutzbarkeitsprobleme des flachen Designs zu lösen. Indem digitale Designs mehr wie Objekte (speziell Papier) in der realen Welt funktionierten, konnten Designer das Klickvertrauen der Benutzer erhöhen.
Material hatte auch seine Fehler. Hauptsächlich führte das strenge Designsystem zu einer Flut von Google-ähnlichen Apps und Websites. Und da alles anfing, gleich auszusehen, verloren Marken und die damit verbundenen Erfahrungen das, was sie so besonders machte.
Seitdem haben Designer mehr oder weniger die Probleme mit Flat und Material ausgearbeitet und verwenden nun eine Kombination der beiden, genannt Flat Design 2.0. Es ist flach und farbenfroh, jedoch mit Benutzeroberflächenelementen, die anklickbar erscheinen.
Die Dritte Welle
Während flache Benutzeroberflächen seit fast einem Jahrzehnt vorherrschend sind, ist der Skeuomorphismus immer noch präsent.
Um das Jahr 2020 herum begannen wir, Andeutungen eines neuen Designtrends namens Neomorphismus zu vernehmen. Man kann es sich als eine Begegnung von Material Design und Skeuomorphismus vorstellen.
Wir sehen diesen Trend nicht häufig auf Websites, obwohl er im Bereich des mobilen App-Designs an Zugkraft gewonnen hat. Sie können eine Vielzahl von Beispielen dafür auf Dribbble betrachten:

Neomorphismus hat ein sehr charakteristisches Erscheinungsbild.
Im Gegensatz zum Skeuomorphismus, der alltägliche Objekte verwendet, um erkennbarere Symbole und Schnittstellen zu gestalten, verfährt der Neomorphismus nicht auf diese Weise.
Stattdessen verwendet er erkennbare Schnittstellenelemente, die uns aus der physischen und digitalen Welt vertraut sind – wie Thermostatregler, Fernsehfernbedienungen und Armaturenbrettschalter. Er integriert deren Erscheinungsbilder in digitale Designs als erhabene oder vertiefte Elemente, was der Benutzeroberfläche ein weicheres und berührbares Gefühl verleiht.
Wenn Sie sehen möchten, wie sich dies auf einer Website präsentiert, betrachten Sie bitte das Schaltflächendesign und die Funktionalität auf der Decimal-Website:
Dies ist nicht lediglich eine Animation, die die Farben der Schaltfläche invertiert. Es erweckt den Eindruck, als würde die Schaltfläche gedrückt, wenn der Benutzer mit ihr interagiert.
Häufige Kritikpunkte und Nachteile des Skeuomorphismus im UX-Design
Bevor wir uns weitere Beispiele ansehen, lassen Sie uns einige der Gründe durchgehen, warum Designer so begierig darauf waren, sich vom Skeuomorphismus abzuwenden und sich dem minimalistischen Design zuzuwenden:
1. Skeuomorphe Hintergründe und Details neigen dazu, wenig Raum für Weißraum zu lassen und enden damit, die Benutzeroberfläche zu überladen.
2. Veraltete Designs und Layouts können die Lesbarkeit, Navigierbarkeit und Benutzerfreundlichkeit beeinträchtigen.
3. Benutzer benötigen nicht mehr alles explizit erklärt, sodass skeuomorphes Design herablassend und unprofessionell wirken kann.
4. Skeuomorphe Designs haben ein Verfallsdatum, insbesondere wenn sie physische Geräte repräsentieren, die jüngere Generationen nicht mehr erkennen.
5. Es ist äußerst schwierig, Skeuomorphismus zu skalieren, aufgrund der vielen benutzerdefinierten Details, die involviert sind.
6. Grafiken und Schnittstellen mit mehr Details neigen dazu, größer zu sein, was die Ladegeschwindigkeiten von Websites beeinträchtigen kann.
Vorteile und Verwendungen des skeuomorphen Designs heute
Skeuomorphismus ist nicht durchweg negativ zu bewerten. Hier sind einige Gründe, warum Designer ihn heute noch verwenden:
1. Es gibt bestimmte skeuomorphe Symbole, die Teil unseres digitalen Lexikons geworden sind – wie der Einkaufswagen und der Papierkorb – und wir würden die Benutzererfahrung beeinträchtigen, wenn wir versuchten, sie zu ersetzen.
2. Retro-skeuomorphes UI-Design kann sofort viel über die Persönlichkeit einer Marke vermitteln sowie einen leichteren Ton setzen.
3. Die Idee des Skeuomorphismus existiert seit über 100 Jahren und hat sich an die digitale Welt angepasst. Es gibt keinen Grund, warum wir den Skeuomorphismus nicht modernisieren und an unsere heutigen Bedürfnisse anpassen können. Betrachten Sie nur den Neomorphismus.
4. Skeuomorphismus kann auf sehr spezifischen Websites nützlich sein, bei denen die Lernkurve so weit wie möglich reduziert werden muss. Wie zum Beispiel auf Websites für ältere Menschen oder Zweitsprachenlerner.
5. Skeuomorphismus kann ein erheblicher Wettbewerbsvorteil sein, wenn er einer Marke hilft, mehr Aufmerksamkeit zu erlangen als ihre Konkurrenten, die alle die gleiche Art von flachem Design verwenden.
6. Designer müssen Skeuomorphismus nicht nur zur Gestaltung von Schnittstellen verwenden. Sie können ihn auch zur Gestaltung von Interaktionen nutzen, was eine Website ansprechender und einprägsamer machen kann.
Beispiele für Skeuomorphismus im UX-Design
Neomorphismus ist nicht die einzige Art und Weise, wie Designer heute Skeuomorphismus einsetzen. Lassen Sie uns einige Websites betrachten, die Skeuomorphismus auf verschiedene Weisen nutzen:
Mr. Money Mustache
Mr. Money Mustache ist ein Blog über finanzielle Unabhängigkeit mit einer ausgeprägten Persönlichkeit. Es ist daher nicht überraschend, dass der Designer mit Skeuomorphismus in Form eines retro Holzpanelhintergrunds experimentiert.

The Urban Village Project
Wenn eine Person auf einer Webseite nach unten scrollt, wissen sie im Allgemeinen, was zu erwarten ist. Mit einem skeuomorphischen Twist wie dem auf der Seite The Urban Village Project können Designer ein überraschendes Detail zum Scroll-Erlebnis hinzufügen. Das Scrollen führt den Besucher weiterhin vertikal nach unten auf der Seite. Jedoch bewegt sich jeder Block so, wie es eine Karte tun würde.
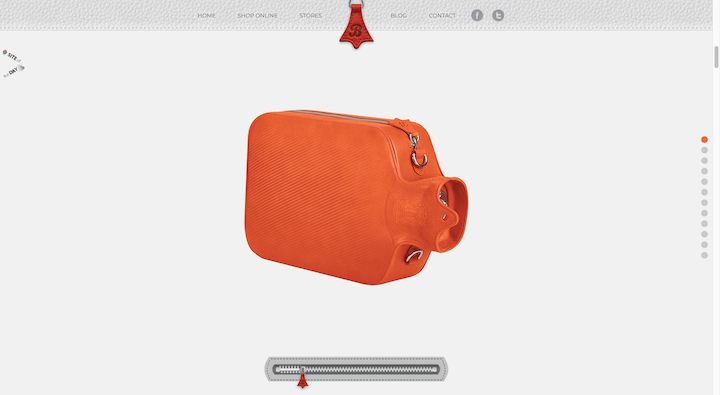
Bagigia
Die Webseite Bagigia enthält einige skeuomorphe Elemente. Das erste, was Besucher bemerken werden, ist der Lederhintergrund in der Navigation. Das zweite ist der Reißverschluss am unteren Rand der Seite. Ob der Besucher seine Maus benutzt, um ihn zu öffnen, oder nach unten scrollt, es werden mehr Winkel sowie das Innere der Tasche sichtbar.

NestBloom
NestBloom ist ein interessantes Beispiel für Skeuomorphismus. Dieses Beispiel hat weniger damit zu tun, interaktive Elemente so zu gestalten, dass sie wie reale Gegenstücke aussehen, sondern mehr damit, die Interaktionen der Elemente so zu gestalten, dass sie wie diese agieren. Wir sehen dies zweimal geschehen – beim Auspacken und beim Rühren – und beide sollen den Benutzer informieren und einbinden.
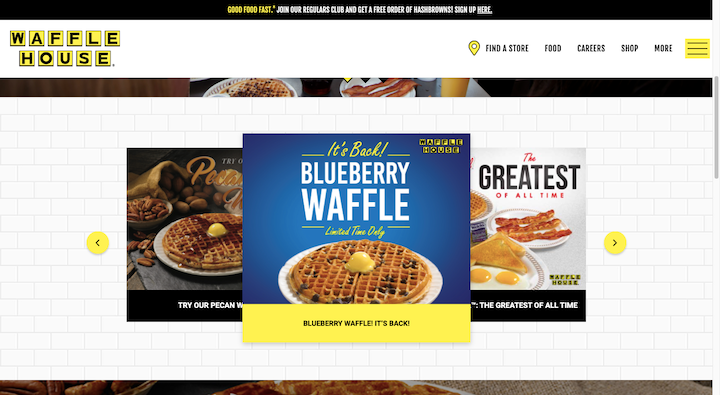
Waffle House
Dies ist die Webseite der Kette Waffle House. Während der Großteil der Seite mit Fotos des charakteristischen Frühstücksgerichts bedeckt ist, enthält dieser Abschnitt ein bemerkenswertes skeuomorphes Element. Während der Designer einfach einen weißen Hintergrund hätte verwenden können, schafft die weiße Fliese eine erkennbare Atmosphäre für dieses beliebte Etablissement.

King Arthur Baking Company / Macy’s
Wenn wir an skeuomorphe Symbole denken, fallen uns leicht die App-Symbole ein, die wir früher auf unseren Smartphones gesehen haben. Aber Website-Symbole können skeuomorph sein, ohne so weit in den Realismus zu gehen.
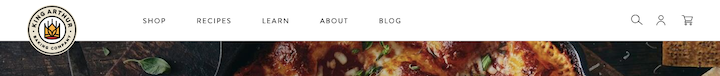
Nehmen Sie das Beispiel der King Arthur Baking Company. So sieht die Kopfzeile dieser E-Commerce-Seite aus:

Das Einkaufswagensymbol ganz rechts auf dem Bildschirm sieht tatsächlich wie ein Einkaufswagen aus. Es mag zweidimensional sein und möglicherweise nicht jedes Detail ausgefüllt haben, aber es ist dennoch erkennbar.
Vergleichen Sie dies nun mit dem Einkaufswagensymbol von Macy’s:

Macy’s verwendet ein benutzerdefiniertes Einkaufswagensymbol, was heutzutage nicht ungewöhnlich ist. Während Macy’s mit einem benutzerdefinierten Symbol auskommt, würden kleinere und neuere E-Commerce-Unternehmen mehr davon profitieren, das bekanntere skeuomorphe Symbol zu verwenden.
Ist Skeuomorphismus noch relevant?
Die Antwort auf diese Frage lautet „Ja, aber…“.
Es gibt genauso viele Kritiken am Skeuomorphismus wie es Vorteile gibt. Viele dieser Kritiken wurden jedoch in den frühen 2010er Jahren geäußert, als flaches und minimalistisches Design begann, den Skeuomorphismus im UX-Design zu verdrängen.
Wie bei jedem tragfähigen Designtrend können Designer weiterhin Skeuomorphismus verwenden. Der Schlüssel ist, ihn zu modernisieren.
Wir haben bereits einige Möglichkeiten gesehen, dies zu tun:
- Neomorphe berührbare Schaltflächen
- Interaktive skeuomorphe Animationen
- Texturierte Produkt-Hintergründe
- Navigationssymbole
Und für Webseiten und Marken, die auf der skurrileren Seite sind, könnte der altmodische skeuomorphe Hintergrund nützlich sein, solange er in Maßen verwendet wird.
Ein weiterer Punkt, den man im Auge behalten sollte, ist, dass sich die Technologie schnell verändert. Auch wenn wir nicht viel Hilfe benötigen, um Internetnutzer mit Smartphone-Touchscreens vertraut zu machen, weiß man nie, welcher große Übergang bevorsteht. Sich an den Wert des Skeuomorphismus als instruktives Designelement zu erinnern, wird von Vorteil sein, wenn die Zeit gekommen ist.
Skeuomorphismus: Best Practices für UX-Design
Wenn Sie darüber nachdenken, Skeuomorphismus in Ihr Benutzererlebnis zu integrieren, hier sind einige Best Practices, die Sie beachten sollten:
1. Beginnen Sie mit gutem Design
Website-Design-Prinzipien sollten die Grundlage für alles bilden, was Sie entwerfen. Damit eine Webseite effektiv ist, müssen Sie verstehen, wie die Augen und der Geist Ihrer Besucher das, was Sie erstellen, interpretieren und angehen werden.
2. Halten Sie Ihr skeuomorphes Design so einfach wie möglich
Einer der Hauptgründe, warum Menschen Skeuomorphismus hassten, war, wie komplex er die Dinge machte. Indem Sie ihn zurückschrauben (wie im Beispiel des Einkaufswagens), können Sie weiterhin die Vorteile des Skeuomorphismus nutzen, ohne die Nachteile in Kauf nehmen zu müssen.
3. Seien Sie sparsam mit Ihren Skeuomorphen
Sie können einen bleibenden Eindruck auf Website-Besucher mit einem wohlplatzierten und gut gestalteten Skeuomorph hinterlassen. Sofern Sie also keine Website für ein ausgesprochen exzentrisches oder retro-orientiertes Unternehmen gestalten, minimieren Sie Ihren Einsatz von Skeuomorphismus für maximale Wirkung.
4. Verwenden Sie zeitlose skeuomorphe Designs
Betrachten Sie das Beispiel der „Speichern“-Schaltfläche in Microsoft Word. Eine YouGov-Studie ergab, dass nahezu zwei Drittel der Studenten nicht wissen, was eine Diskette ist. Durch die Verwendung eines obsoleten Objekts als digitalen Skeuomorph gefährden Sie die Benutzererfahrung. Versuchen Sie stattdessen, sich an zeitlose sowie universell erkennbare Skeuomorphe zu halten.
5. Lassen Sie Ihre Skeuomorphe einer Funktion dienen
Sofern Sie keine Retro-Website gestalten, werden dekorative Skeuomorphe höchstwahrscheinlich lediglich als Ablenkung fungieren. Wenden Sie Skeuomorphismus stattdessen in Bereichen Ihrer Website an, in denen Sie ein hohes Maß an Engagement und Interaktion wünschen.
Fazit
Es ist leicht, Skeuomorphismus als überholte Designtechnik abzutun, wenn wir auf seine früheren Erscheinungsformen in der Softwareentwicklung und im Mobile-App-Design zurückblicken.
Doch Skeuomorphismus war keineswegs ein sinnloser Trend der Vergangenheit. Er erfüllte einen praktischen Zweck – den Übergang der Nutzer von der physischen in die digitale Welt zu erleichtern.
Selbst wenn wir uns nun vollständig in der digitalen Welt befinden, wird es stets einen Bedarf für Skeuomorphismus geben. Er mag zwar nicht mehr die Hauptmethode sein, mit der wir Websites gestalten, aber er ist nach wie vor nützlich, wenn er korrekt und strategisch eingesetzt wird.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.






