Inhaltsverzeichnis
Brutalismus ist einer jener Trends, die in der Webgestaltung zu kommen und zu gehen scheinen. Dies liegt nicht daran, dass brutalistisches Design keinen großen Wert hätte. Es liegt vielmehr daran, dass es nicht immer zum Stil und Ton der Zeit passt.
Das ist Teil dessen, was Brutalismus so faszinierend macht. Während die meisten Websites dazu neigen, sich einzureihen und von Jahr zu Jahr die gleichen grundlegenden Trends zu übernehmen, kann eine Website, die sich nicht an die Regeln hält, leicht die Aufmerksamkeit auf sich ziehen.
Man muss nur wissen, ob das die richtige Art von Licht ist, die man auf die Marke werfen möchte. Brutalismus kann manchmal kalt und düster wirken. Wenn er nicht richtig umgesetzt oder nicht für die richtige Art von Marke verwendet wird, kann er falsche Signale an Website-Besucher senden.
In diesem Leitfaden zum Brutalismus in der Webgestaltung werden wir erörtern, was er ist und wie er sich von minimalistischen und Anti-Design-Trends unterscheidet. Darüber hinaus werden wir die Prinzipien, die den Brutalismus leiten, aufschlüsseln, einige Beispiele brutalistischer Websites zeigen und Vorschläge unterbreiten, wann und wann nicht man ihn einsetzen sollte.
20 Prinzipien des Webdesigns, die jeder Webprofi kennen sollte
Inhaltsverzeichnis
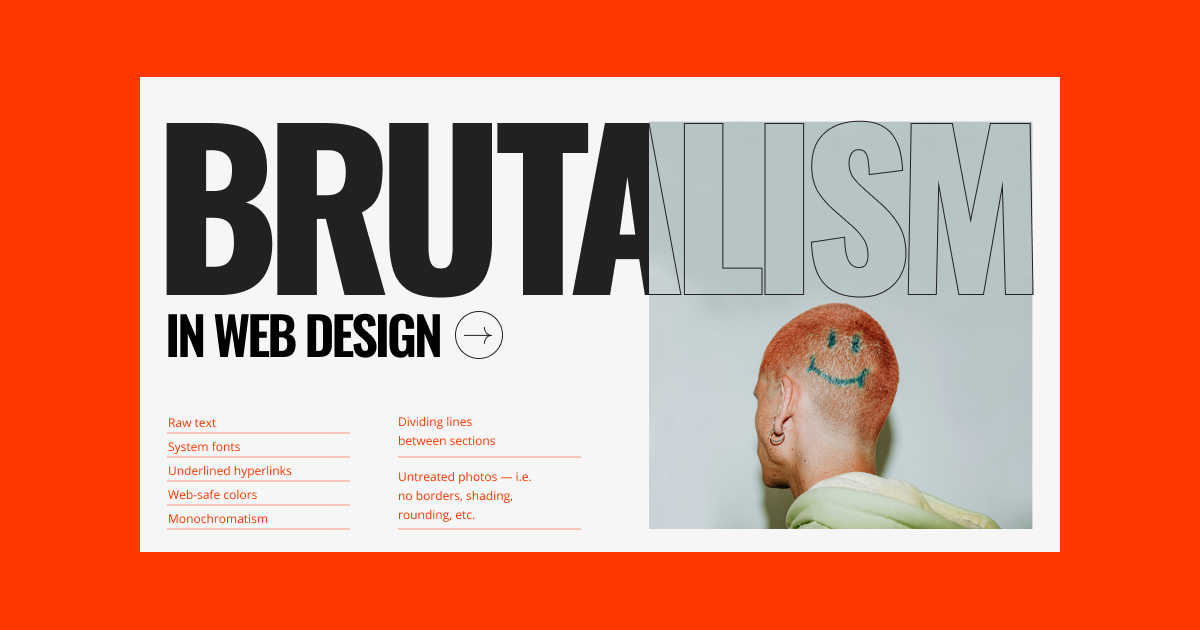
Was ist brutalistisches Webdesign?
Brutalismus im Webdesign ist ein roher, schlichter und transparenter Stil, der Funktionalität über Form und Effektivität über Ästhetik stellt. Er zeichnet sich durch sein rohes Erscheinungsbild und einen extrem simplifizierten und minimalistischen Ansatz aus.
Brutalismus ist ein Designstil, der seinen Ursprung in der Architektur der 1950er Jahre hat. Das Wort ‚Brutalismus‘ stammt vom französischen brut, was ‚roh‘ bedeutet.
Das Met Breuer, ehemals das Gebäude des Whitney Museum of American Art, ist ein gutes Beispiel dafür, wie brutalistisches Design in der Architektur Funktion über Form stellt:

Es ist eine massive Struktur mit markanten Merkmalen, aus Rohmaterialien erbaut. Die Website des Whitney Museums ist eine ebenso präzise Repräsentation dessen, wie Brutalismus im Webdesign aussieht:
Während brutalistische Websites möglicherweise nicht die megalithische und strenge Präsenz haben, die brutalistische Gebäude aufweisen, sind sie in ähnlicher Weise unter Verwendung der Rohmaterialien des Webs konstruiert. Dies bedeutet eine stärkere Abhängigkeit von HTML anstelle von CSS und JavaScript.
Dies sind einige der identifizierbaren Merkmale dieser Webdesign-Technik:
- Roher Text
- Systemschriftarten
- Unterstrichene Hyperlinks
- Websichere Farben
- Monochromasie
- Einfarbige Hintergründe mit wenig bis gar keiner Dekoration (also keine Farbverläufe)
- Geometrische Komponenten und scharfe Kanten
- Unbearbeitete Fotos — d.h. keine Rahmen, Schattierungen, Abrundungen, etc.
- Offene Navigation (im Gegensatz zu Dropdown- oder Hamburger-Menüs)
- Trennlinien zwischen Abschnitten
- In Tabellen enthaltener Inhalt
- Umrissknöpfe
Während viele brutalistische Websites diese Merkmale teilen, werden die Designs nicht immer auf die gleiche Weise umgesetzt — insbesondere wenn Webdesigner Brutalismus in moderne Designtechniken einfließen lassen. Beispielsweise enthält die Website des Whitney Museums eine nach heutigen Webdesign-Standards vorhersehbare Struktur, während sie gleichzeitig viele Bilder verwendet.
Eine kurze Geschichte des Brutalismus
Der Brutalismus entstand in den 1950er Jahren in Europa, als Länder versuchten, nach dem Zweiten Weltkrieg wiederaufzubauen. Einer der Hauptgründe für die Verfolgung dieses minimalistischen Designstils war seine Kosten- und Ressourceneffizienz. Während freiliegende Beton- und Ziegelfassaden sowie monochrome Farbpaletten möglicherweise nicht zu den attraktivsten Gebäuden führten, waren sie einfacher und kostengünstiger zu errichten.
Länder wie das Vereinigte Königreich (wo der Brutalismus seinen Ursprung hatte) übernahmen den Brutalismus, weil er eine praktische und kostengünstige Möglichkeit war, funktionale Wohnungen, Bildungseinrichtungen und Regierungsgebäude zu bauen. Die Sowjetunion war ein weiteres Land, das den Brutalismus nach dem Zweiten Weltkrieg übernahm. Sie tat dies, um ihre Wohnungskrise zu bewältigen. Es war auch eine Möglichkeit, die Höflichkeit und Extravaganz der Bourgeoisie abzulehnen.
Die brutalistische Bewegung ging schließlich in den 1970er Jahren zurück. Während die günstigen, rohen Materialien, die Architekten für den Bau brutalistischer Gebäude verwendeten, einen schnellen Wiederaufbau und Wachstum ermöglichten, erhielten die bedrohlichen, rauen Formen aufgrund ihrer scheinbaren Kälte, Härte und Assoziation mit dem Kommunismus einen negativen Ruf.
Allerdings verschwand der Brutalismus nicht vollständig. Websites, die in den frühen Tagen des Internets gebaut wurden, waren brutalistisch.
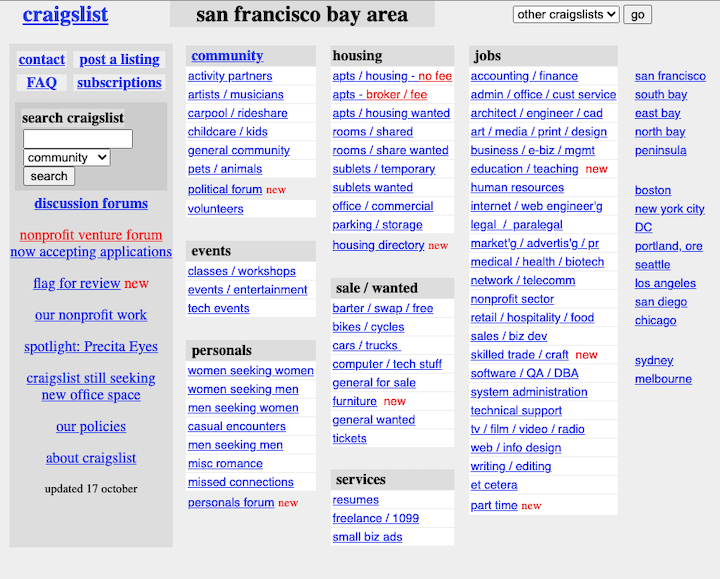
Tatsächlich behalten einige der Websites aus den 90er Jahren, die heute noch existieren, diesen Stil bei. Das 1995 gegründete Craigslist ist eines der bekanntesten Beispiele für den brutalistischen Webdesign-Trend. So sah es im Jahr 2000 aus:

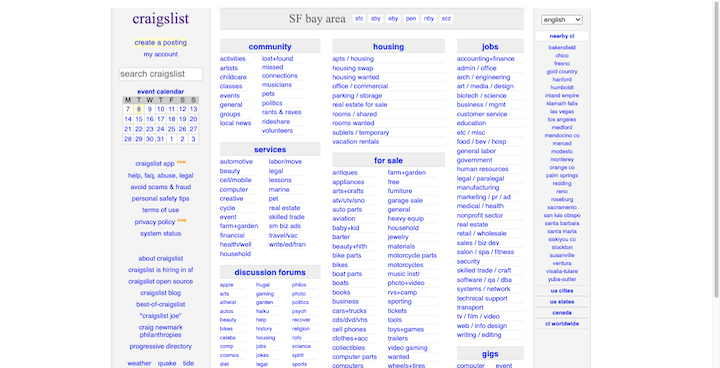
Es gibt keine Bilder — nur Spalte um Spalte mit blauen Links auf weißem Hintergrund. So sieht die Website im Jahr 2022 aus:

Während die Seite ein raffinierteres Gefühl hat, bleiben die ursprüngliche Struktur und der rohe Designansatz gleich. Craigslist verzichtet auf die Bilder und den Weißraum, die Sie auf einer konventionell attraktiven modernen Website finden würden. Stattdessen verwendet es Spaltenüberschriften und blaue Hyperlinks, um seine Hauptseiten zu strukturieren.
Es gibt viele Richtungen, in die Webdesigner mit Brutalismus gehen können. Es ist jedoch wichtig, ihn nicht mit Antidesign zu verwechseln. Dieser Designtrend entstand sowohl in der italienischen Architektur der 1960er Jahre als auch im Webdesign der 1990er Jahre — er war durch grelle, übertriebene und desorientierte Benutzeroberflächen gekennzeichnet.
Der ursprüngliche Zweck des Brutalismus war es, Design und Konstruktion auf das Wesentliche zu reduzieren und praktischer zu gestalten. Hässliche Designs waren leider manchmal das Nebenprodukt, aber nicht die ursprüngliche Absicht wie beim Antidesign.
Brutalistisches vs. minimalistisches Webdesign
Auch wenn Sie ein brutalistisches Design vielleicht nicht mit einem minimalistischen Design verwechseln würden, haben sie doch eine Gemeinsamkeit. Beide Designtrends drehen sich um die Idee, dass weniger mehr ist. Und dass jedes Element einem klaren Zweck dienen sollte.
Einfachheit
Der Brutalismus neigt dazu, dieses Konzept zum Extrem zu treiben, indem er eine Website auf ihr skelettartiges Gerüst reduziert. Die Funktion ist weitaus wichtiger als die Form.
Minimalismus hingegen zielt darauf ab, Einfachheit mit Schönheit in Einklang zu bringen, sodass die Details immer noch von Bedeutung sind. Standard-CMS-Einstellungen, Systemschriftarten und überstrapaziierte Farbpaletten haben im Minimalismus selten einen Platz. Stattdessen planen Webdesigner sorgfältig jedes Detail in Bezug auf Abstand, Hierarchie, Symmetrie und mehr.
Ästhetik
Brutalistische Designer neigen dazu, sich nicht zu sehr um Geschmack zu kümmern. Das Ziel ist es, die vorhandenen Ressourcen zu nehmen und sie so zu implementieren, dass der Punkt effektiv vermittelt wird. Brutalismus ist wahrhaftig ein inhaltszentrischer Ansatz für die Gestaltung von Websites.
Minimalistische Designer hingegen gehen intentionaler vor. Während der Inhalt die wichtigste Komponente der Website darstellt, verwenden Designer mehr UI-Komponenten und scheuen sich nicht vor Stilisierung oder Animation, um die Aufmerksamkeit auf Schlüsselbereiche der Seite zu lenken.
Relevanz
Ein weiterer bedeutender Unterschied zwischen diesen Designtrends liegt in ihrer praktischen Anwendbarkeit. Minimalismus ist seit langem ein etablierter Trend im Webdesign. Dies liegt daran, dass es sich um einen zeitlosen Designansatz handelt — schlichte, ansprechende und benutzerfreundliche Schnittstellen werden von Verbrauchern stets geschätzt.
Brutalismus neigt dazu, eine wesentlich kürzere Lebensdauer zu haben, wenn er nicht unter den Designtrends des Jahres auftaucht. Zudem bietet er nicht viele relevante Anwendungsfälle. Es handelt sich üblicherweise um einen Trend, der von Kreativen adoptiert wird, deren Werke ebenso brutalistisch oder avantgardistisch sind.
4 Prinzipien des Brutalismus im Webdesign
Brutalismus hält sich nicht immer an die Prinzipien des Webdesigns. Das bedeutet jedoch nicht, dass brutalistische Benutzeroberflächen unbrauchbar sind. Sie folgen lediglich einem anderen Regelwerk:
1. Erreichen Sie das Notwendige mit dem Minimum
Brutalistisches Design lässt keine Verschwendung zu. Sie verwenden nur das, was Sie benötigen, um eine effektive Website zu erstellen. Das bedeutet in der Regel, mit unstilisiertem HTML zu arbeiten und Standardeinstellungen für Schriften, Farben, Formen und so weiter zu verwenden.
Auch die Funktionalität sollte unkompliziert und vereinfacht sein. Besucher sollten nicht durch übermäßige Inhalte, ablenkende Funktionen oder langsam ladende Seiten belastet werden.
2. Projizieren Sie Stärke und Stabilität durch Struktur
Eine brutalistische Website mag auf den ersten Blick primitiv erscheinen, doch können Sie durch diesen Designstil viel Stärke und Stabilität projizieren. Selbst wenn Ihre Webseiten nicht von übergroßer, bedrohlich wirkender Typografie dominiert werden, kann die offengelegte Struktur der Benutzeroberfläche — wie trennende Linien, Tabellen und offene Navigation — einer Website ein robustes Gefühl verleihen.
Die Verwendung von Grundfarben wie Schwarz, Weiß und natürlichen Farben wie Grau, Beige und Kupfer wird ebenfalls dazu beitragen, dass eine Website solider wirkt — ähnlich den physischen Strukturen, nach denen sie modelliert ist. Raue, imperfekte Benutzeroberflächen mit harten Kanten tragen ebenfalls zu einem industrielleren Erscheinungsbild der Website bei.
3. Ein effektives Design muss nicht attraktiv sein
Obwohl eine reduzierte Benutzeroberfläche möglicherweise nicht besonders ansprechend ist, könnte dies für Benutzer, die eine schnelle und einfache Möglichkeit zur Interaktion mit der Website und zur Konversion suchen, von geringer Bedeutung sein.
Allerdings muss brutalistisches Webdesign nicht zwangsläufig hässlich sein. Es gibt zahlreiche Beispiele für zeitgenössische und moderne brutalistische Architektur, Möbel und Websites, die aufwendig gestaltet sind, ohne verschwenderisch oder extravagant zu sein.
4. Vermitteln Sie Transparenz durch Einfachheit
Als der Brutalismus erstmals in Erscheinung trat, war er eine praktische und effiziente Methode zur Errichtung von Gebäuden. Er stellte auch eine Herausforderung für die Künstlichkeit und Leichtigkeit dar, die überall sonst zu sehen war.
Daher ist der heutige Brutalismus nicht nur nützlich, um Stärke zu vermitteln. Seine rauen und unvollkommenen Schnittstellen können auch bestimmte Wahrheiten über eine Marke vermitteln, die Worte allein manchmal nicht ausdrücken können. Brutalismus im Webdesign ermöglicht es Marken, ihr wahres Selbst zu präsentieren, und zwar auf eine Art und Weise, die viele Marken und Menschen nicht selbstbewusst genug wären zu tun.
7 Beispiele für brutalistisches Webdesign
Betrachten wir einige Beispiele brutalistischer Websites, die die verschiedenen Einsatzmöglichkeiten dieses Designtrends heute veranschaulichen:
1. 56 Digital
56 Digital ist ein digitales Studio mit Sitz in Toronto. Was Sie oben sehen, ist die Portfolio-Website der Agentur. Während potenzielle Kunden Portfolio-Grafiken unter der ausklappbaren Projektliste am unteren Rand finden, gibt es nicht viel zu betrachten.
Es gibt keine nennenswerte Navigation — nur einige grundlegende Informationen über das Unternehmen und Links zu deren sozialen Medien. Darüber hinaus gibt es eine einfache Textliste der kreativen Dienstleistungen der Agentur. Darunter befindet sich eine Tabelle mit Projektnamen und Jahren. Erst wenn der Besucher mit dem Mauszeiger über die Projektzeilen fährt, kann er das zugehörige Bild und eine einzeilige Beschreibung sichtbar machen.
2. A2-TYPE
A2-TYPE ist eine unabhängige Schriftgießerei. Das obige GIF stammt von der Schriftartenseite des Unternehmens. Nichtsdestotrotz ist der Großteil dieser Website, was man als brutalistisch im Design bezeichnen würde — das gilt für die offene Navigation am oberen Rand der Website, die alle Seiten ohne Notwendigkeit der Interaktion anzeigt.
Der Hintergrund dieser Seite ist in einem satten Magenta-Ton gehalten. Die Schriftarten werden in der gleichen Größe, entlang derselben Spalte und innerhalb ihrer Kategorien gleichmäßig angeordnet präsentiert. Es gibt keine nennenswerten Bilder, aber das liegt daran, dass die eingebetteten Schriftarten ohnehin alles sind, was die Besucher sehen möchten.
3. Alicia Keys
In den letzten Jahren hat die Sängerin, Songwriterin und Schauspielerin Alicia Keys einen Punkt daraus gemacht, ihr äußeres Erscheinungsbild zu reduzieren, indem sie oft ohne Make-up bei hochkarätigen Veranstaltungen auftritt. Daher waren wir nicht überrascht zu sehen, dass ihre Website mit der gleichen Art von roher, authentischer Qualität durchdrungen ist.
Die meisten Bilder auf der Startseite sind unbearbeitet. Mit anderen Worten, sie erscheinen auf der Seite in ihrer ursprünglichen Größe, Form und ihrem ursprünglichen Container. Darüber hinaus werden sie von sehr wenigen Worten begleitet, die in einer einfachen serifenlosen Typografie gestaltet sind.
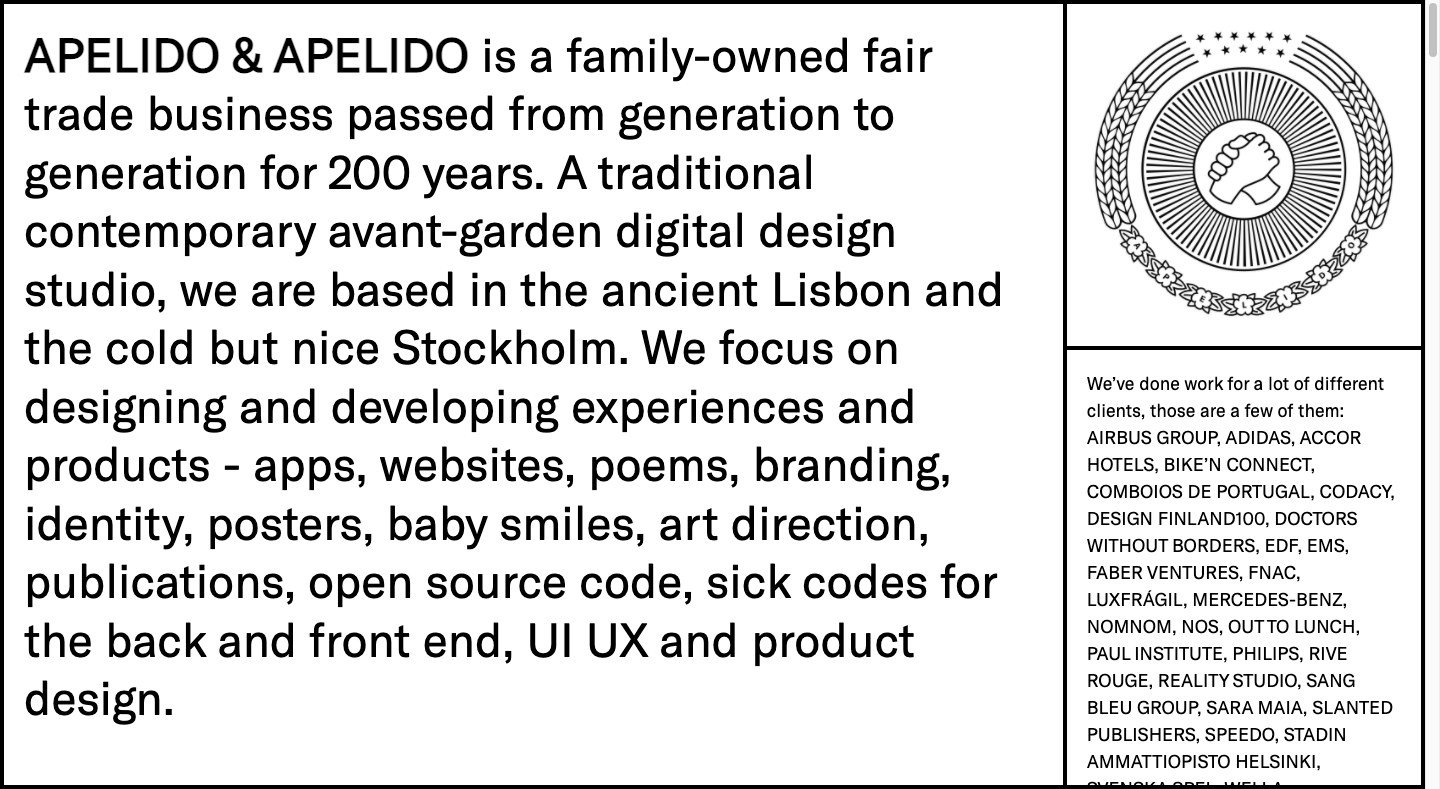
4. Apelido Apelido

Apelido Apelido ist ein eigenwilliges digitales Designstudio mit einer ebenso eigenwilligen Website. Der obige Screenshot zeigt, wie der Hero-Bereich der Website aussieht. Es gibt keinen nennenswerten Header. Lediglich Kästen mit Text und einem ausgefallenen Logo.
Die einseitige Website ist jedoch nicht vollständig brutalistisch. Besucher begegnen zufälligen Animationen, einem interaktiven Video und einem Gästebuch anstelle eines traditionellen Kontaktformulars.
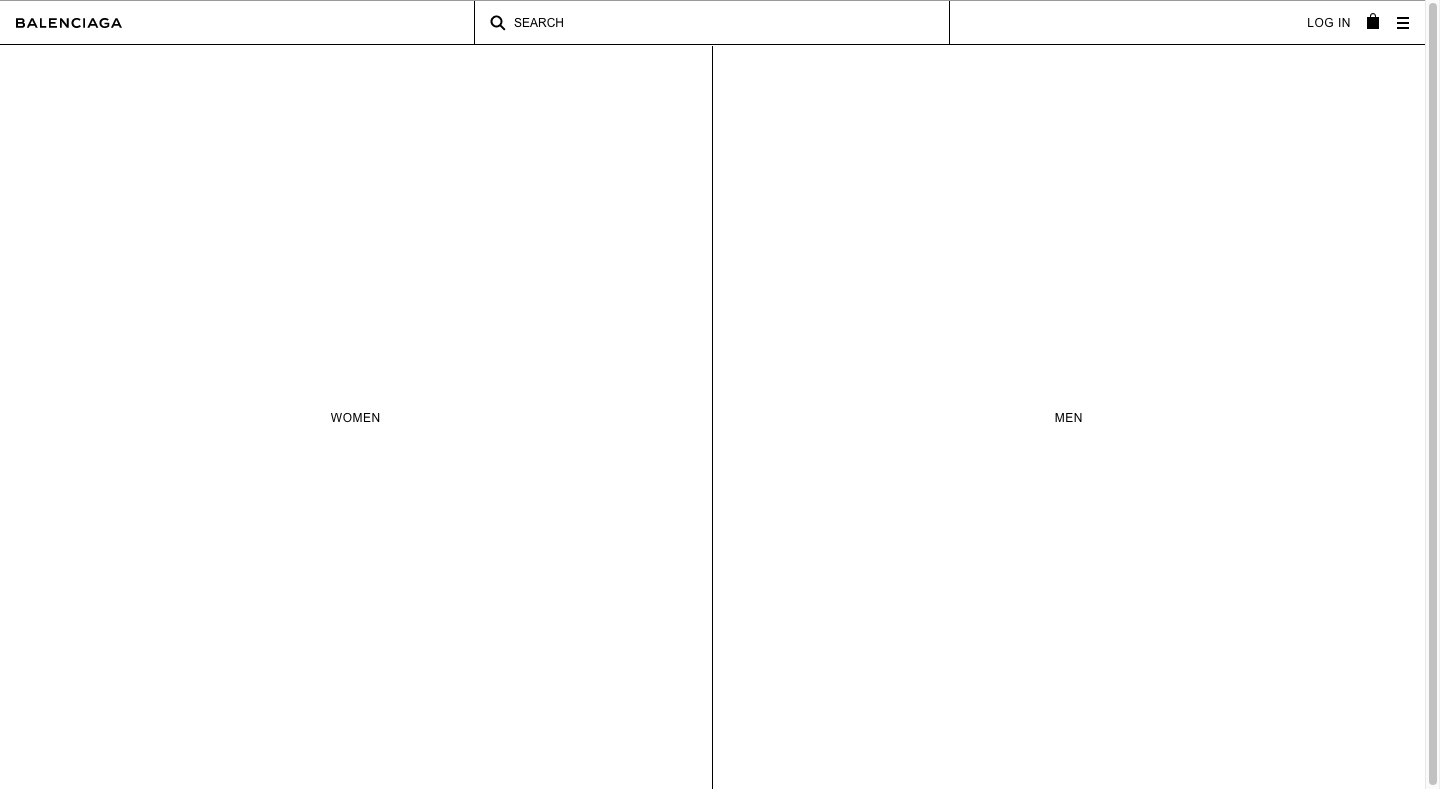
5. Balenciaga

Balenciaga hat schon lange mit seiner Mode die Grenzen des Konventionellen ausgelotet. Vor Jahren trieb das Unternehmen auch seine Website in Bezug auf den Stil ins Extreme.
Was Sie oben sehen, ist ein Screenshot der Balenciaga-Homepage aus dem Jahr 2017. Das Design der Website ähnelte eher einem Wireframe als einer vollständig ausgearbeiteten Website. Erst wenn die Käufer sich durch die Kategorien bewegten, stießen sie auf Produktbilder und eine vertrautere Benutzeroberfläche.
Heutzutage ist das brutalistische Design nicht mehr so allumfassend wie einst. So sieht die Website im Jahr 2022 aus:
Der Header, Footer, die Navigation, das Live-Chat-Widget und die Schaltflächen behalten das rudimentäre, wireframe-ähnliche Aussehen der Website bei.
6. Drudge Report
Drudge Report ist eine Nachrichtenaggregationswebsite, die fast so lange existiert wie Craigslist. Genau wie Craigslist hat Drudge Report seinen brutalistischen Stil bis heute beibehalten.
Obwohl Leser gelegentlich auf Bilder oder Werbebanner von Drittanbietern auf der Seite stoßen, besteht der Großteil der Benutzeroberfläche aus einfachen Text-Links zu Artikeln und Nachrichtenquellen. Diese werden in einem einfachen schwarzen, unterstrichenen Stil dargestellt. Die Links sind zudem willkürlich auf der Seite angeordnet, und jeder Abschnitt ist durch dünne schwarze Linien unterteilt.
7. Seth’s Blog
Seth Godin ist ein Unternehmer und Autor, der einen brutalistisch gestalteten Blog namens Seth’s Blog betreibt. Es gibt keine Bilder auf der lang scrollbaren Seite. Die Navigation ist vollständig und jederzeit auf der linken Seite sichtbar. Darüber hinaus erscheinen alle Hyperlinks innerhalb des Beitrags als blaue, unterstrichene Textlinks.
Obwohl dieser reine Textblog im Stil des Brutalismus gestaltet ist, weist er ein ansprechendes Design auf. Das liegt daran, dass er viele der UX-Prinzipien befolgt, die vorgeben, wie Designer Seiten basierend auf menschlicher Psychologie und Benutzerpräferenzen anordnen, gruppieren und gestalten sollten.
Sollten Sie Brutalismus auf Websites verwenden?
Brutalismus kann eine avantgardistische Herangehensweise an Webdesign sein. Aber es ist ein schwieriger Designtrend, den es zu meistern gilt — nicht nur in Bezug auf die Technik, sondern auch hinsichtlich des Wann und Wo der Anwendung.
Wenn Sie vom Brutalismus fasziniert sind und sich fragen, wie Sie ihn im Web umsetzen können, hier einige Vor- und Nachteile, die Sie berücksichtigen sollten:
Die Vorteile von brutalistischem Webdesign
- Sich von der Masse abheben: Eine brutalistische Website wird anders aussehen als alles, was die Konkurrenz macht, was die Marke automatisch hervorstechen lässt. Dies ist besonders nützlich für künstlerische Typen, die einen bleibenden Eindruck auf potenzielle Kunden, Nutzer oder Käufer machen wollen.
- Maximale Effektivität: Im Brutalismus ist es unerheblich, ob eine Website attraktiv ist, solange sie effektiv ist. Wenn Sie über ein fundiertes Verständnis von Webdesign-Prinzipien und menschlicher Psychologie verfügen, können Sie ablenkungsfreie und benutzerfreundliche Benutzeroberflächen erstellen, die äußerst erfolgreich bei der Konvertierung von Nutzern sind.
- Minimierung von Kosten und Ressourcen: Brutalismus ist eine kosten- und ressourceneffiziente Methode zur Gestaltung von Websites. Wenn Sie mit einem Kunden zusammenarbeiten, der eine hochkonvertierende Website ohne überflüssige Zusätze wünscht, kann Brutalismus eine hervorragende Möglichkeit sein, diese Anforderung zu erfüllen.
- Schnellere Ladezeiten: Da brutalistische Designs hauptsächlich mit HTML erstellt werden und wenig Bildmaterial enthalten, profitieren Sie und Ihre Kunden vom Nebeneffekt der Geschwindigkeit. Ohne den CSS- und JavaScript-Ballast, der die Dinge verlangsamt, können brutalistische Websites sehr schnell laden – was sowohl für die Benutzererfahrung als auch für die Suchmaschinenoptimierung vorteilhaft ist.
Die Nachteile des brutalistischen Webdesigns
- Visuell unattraktiv: Brutalistische Designs sind nicht immer optisch ansprechend. Obwohl Ästhetik im Brutalismus keine Priorität hat, kann eine unattraktive Benutzeroberfläche Besucher gemäß dem Ästhetisch-Usability-Effekt abschrecken.
- Negative Assoziationen: Brutalismus hat keinen besonders guten Ruf, da viele diese Designs als kalt, düster, rau, bedrohlich, postapokalyptisch und mit einer Reihe anderer negativer Beschreibungen assoziieren. Seien Sie vorsichtig damit, wie roh Sie Ihre Designs gestalten, da sonst die Marke ebenfalls mit diesen Attributen in Verbindung gebracht werden könnte.
- Nicht langlebig: Im Gegensatz zum Minimalismus, der stets modern und zeitgemäß wirkt, ist brutalistisches Webdesign nicht der beständigste Trend. Wenn Sie es auf einer Website einsetzen, müssen Sie deren Leistung wahrscheinlich genau überwachen und eine Neugestaltung vornehmen, sobald das Engagement und die Konversionsraten sinken.
- Weniger lesbar: Brutalistische Websites sind nicht unbedingt die angenehmsten für längeres Betrachten. Sie müssen daher sorgfältig abwägen, wann Sie diesen Stil einsetzen. Möglicherweise müssen Sie einige der Regeln des Brutalismus ‚brechen‘, um Balance, Raum und andere Elemente in die Benutzeroberfläche einzubringen, um sie lesbarer zu gestalten.
Fazit
Obwohl der Brutalismus seine Wurzeln in der Architektur der 1950er Jahre in Europa hat, experimentiert das Internet seit Jahrzehnten mit diesem Webdesign-Trend. Allerdings ist brutalistisches Design nicht wie moderne Designtrends wie Minimalismus oder Flat Design, die gekommen sind, um zu bleiben.
Brutalismus ist eine besondere Art des Webdesigns. Er funktioniert gut für eigenwillige, kreative Marken und Individuen. Diese regelsprengende Designtechnik wird jedoch nicht immer positiv aufgenommen, unabhängig davon, wie genau man ihre Grundprinzipien befolgt.
Während es heute einige hervorragende Beispiele für Brutalismus im Web gibt, haben viele dieser Marken den altmodischen Brutalismus mit modernen Designtrends vermischt, um ihre Benutzerfreundlichkeit zu gewährleisten. Wenn Sie in Erwägung ziehen, diesen Webdesign-Trend zu nutzen, sollten Sie dies berücksichtigen.
Die heutigen Konsumenten haben sich an attraktive Benutzeroberflächen gewöhnt. Brutalismus, der ins Extreme getrieben wird, könnte für sie eine zu verstörende Erfahrung darstellen. Daher wäre es eine sichere Herangehensweise, ein gutes Gleichgewicht zwischen Brutalismus und modernem Minimalismus zu finden, um mit dieser Technik zu experimentieren.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.