Inhaltsverzeichnis
Was ist in diesem Tutorial?
In diesem Tutorial erklären wir, wie man einen Hero-Bereich erstellt, der das Hintergrundbild ändert, wenn man über verschiedene Elemente schwebt. Um dies zu erreichen, verwenden wir die Container-Funktion von Elementor, fügen benutzerdefinierten CSS-Code hinzu und erklären, was wir dabei tun.
Was ist ein Held?
Ein Hero-Bereich, auch bekannt als Hero-Bild oder Hero-Banner, ist ein prominenter Abschnitt auf einer Website, der typischerweise oben auf der Startseite erscheint. Er besteht normalerweise aus einem großen Bild oder Video, begleitet von Text und/oder anderen visuellen Elementen.
Der Zweck des Hero-Bereichs ist es, sofort die Aufmerksamkeit des Besuchers zu erregen und die wichtigste Botschaft oder das Wertversprechen der Website zu vermitteln. Es ist eine Gelegenheit für Unternehmen, einen starken ersten Eindruck zu hinterlassen.
Zusätzlich zum Hauptvisuellen Element kann der Hero-Bereich auch eine Call-to-Action (CTA)-Schaltfläche enthalten, die den Besucher dazu auffordert, eine gewünschte Aktion auszuführen.
Ein gut gestalteter Hero-Bereich kann einen erheblichen Einfluss auf den Erfolg einer Website haben, von der Verbesserung der Benutzerbindung und der Konversionsraten bis hin zur Verbesserung der Benutzererfahrung und der Suchmaschinenoptimierung. Er ist oft das visuell auffälligste und einprägsamste Element einer Website und kann Unternehmen helfen, sich in einem überfüllten Online-Markt abzuheben.
Benutzerbindung verbessern
Ein visuell ansprechender und gut gestalteter & entwickelter Hero-Bereich kann die Aufmerksamkeit eines Benutzers erregen und ihn dazu ermutigen, länger auf Ihrer Website zu bleiben, wodurch die Wahrscheinlichkeit steigt, dass er eine gewünschte Aktion ausführt, wie z. B. ein Formular ausfüllt oder einen Kauf tätigt.
Auch der Hero-Bereich ist oft das Erste, was ein Benutzer sieht, wenn er eine Website besucht, und er kann den Ton für den Rest der Seite angeben.
Ein gut gestalteter Hero-Bereich kann dazu beitragen, die Identität, Persönlichkeit und Werte der Marke zu etablieren und sie von Wettbewerbern abzuheben.
Wie man einen Hero-Bereich erstellt, der das Hintergrundbild ändert, wenn man über verschiedene Elemente schwebt
Hinweis
Wir werden dieses Design mit Containern erstellen, also aktivieren Sie sie bitte über die Einstellungen > Funktionen von Elementor.
Wir werden ein wenig CSS verwenden – aber keine Sorge, ich werde den gesamten Code bereitstellen und Ihnen zeigen, wo Sie ihn einfügen müssen.
Was brauchen wir, um zu beginnen?
- Elementor Pro Plugin
- 4 Bilder
Lassen Sie uns beginnen:
Erstellen Sie eine neue Seite und bearbeiten Sie sie mit Elementor.
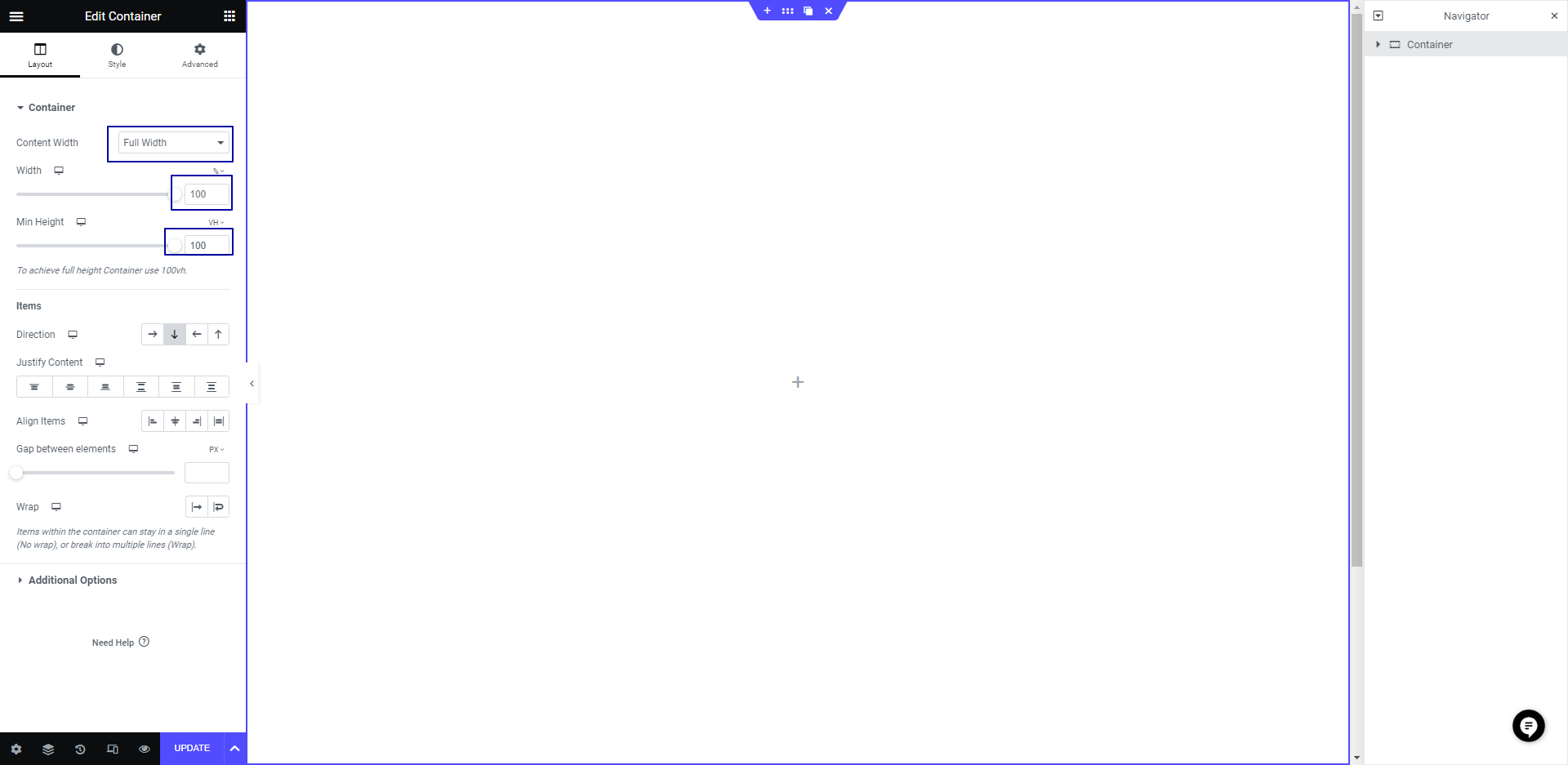
Fügen Sie einen Container mit den folgenden Einstellungen ein:
- Inhaltsbreite: Volle Breite
- Breite: 100%
- Min-Höhe: 100vh
- Padding: 0x

Weisen Sie dem Container eine Klasse namens: „main-container-slide“ zu

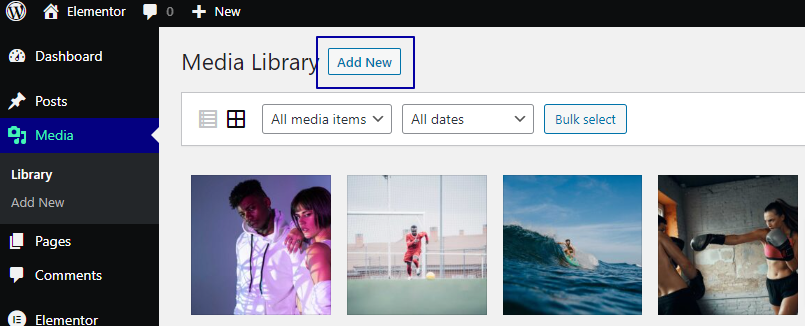
Gehen Sie zum WordPress-Dashboard und laden Sie die 4 Bilder hoch, die Sie verwenden werden, in den WordPress-Medienbereich.

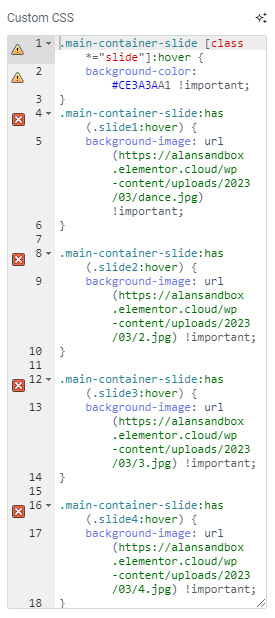
Gehen Sie zurück zur Seite und fügen Sie den folgenden CSS-Code in das benutzerdefinierte CSS-Tab des Containers ein:
.main-container-slide [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.main-container-slide:has(.slide1:hover) {
background-image: url(https://yousite.com/image1.jpg) !important;
}
.main-container-slide:has(.slide2:hover) {
background-image: url(https://yousite.com/image2.jpg) !important;
}
.main-container-slide:has(.slide3:hover) {
background-image: url(https://yousite.com/image3.jpg) !important;
}
.main-container-slide:has(.slide4:hover) {
background-image: url(https://yousite.com/image4.jpg) !important;
}
Hinweis
Ersetzen Sie „https://yousite.com/image.jpg“ durch die URLs der Bilder, die Sie in jeder Zone verwenden werden.
Dieses CSS erreicht 2 Dinge:
1 – Ändert die Hintergrundfarbe beim Hover in jedem Container
2 – Ändert das Hintergrundbild im .main-container-slide, wenn man über die .slide-* Container schwebt.
Schauen Sie sich mein Beispiel an (ich habe die URLs der Bilder für meine kürzlich hochgeladenen Bilder geändert):

Nächster Schritt:
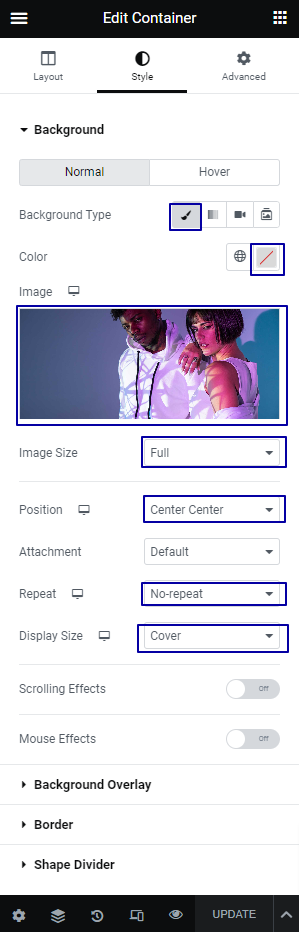
Im Stil-Tab geben Sie diese Einstellungen ein:
- Hintergrund: Normal
- Hintergrundtyp: Klassisch
- Farbe: Transparent
- Bild: *Wählen Sie das erste Bild, das Sie anzeigen möchten
- Bildgröße: Voll
- Position: Mitte Mitte
- Wiederholen: Nicht wiederholen
- Anzeigengröße: Abdecken

Nächster Schritt:
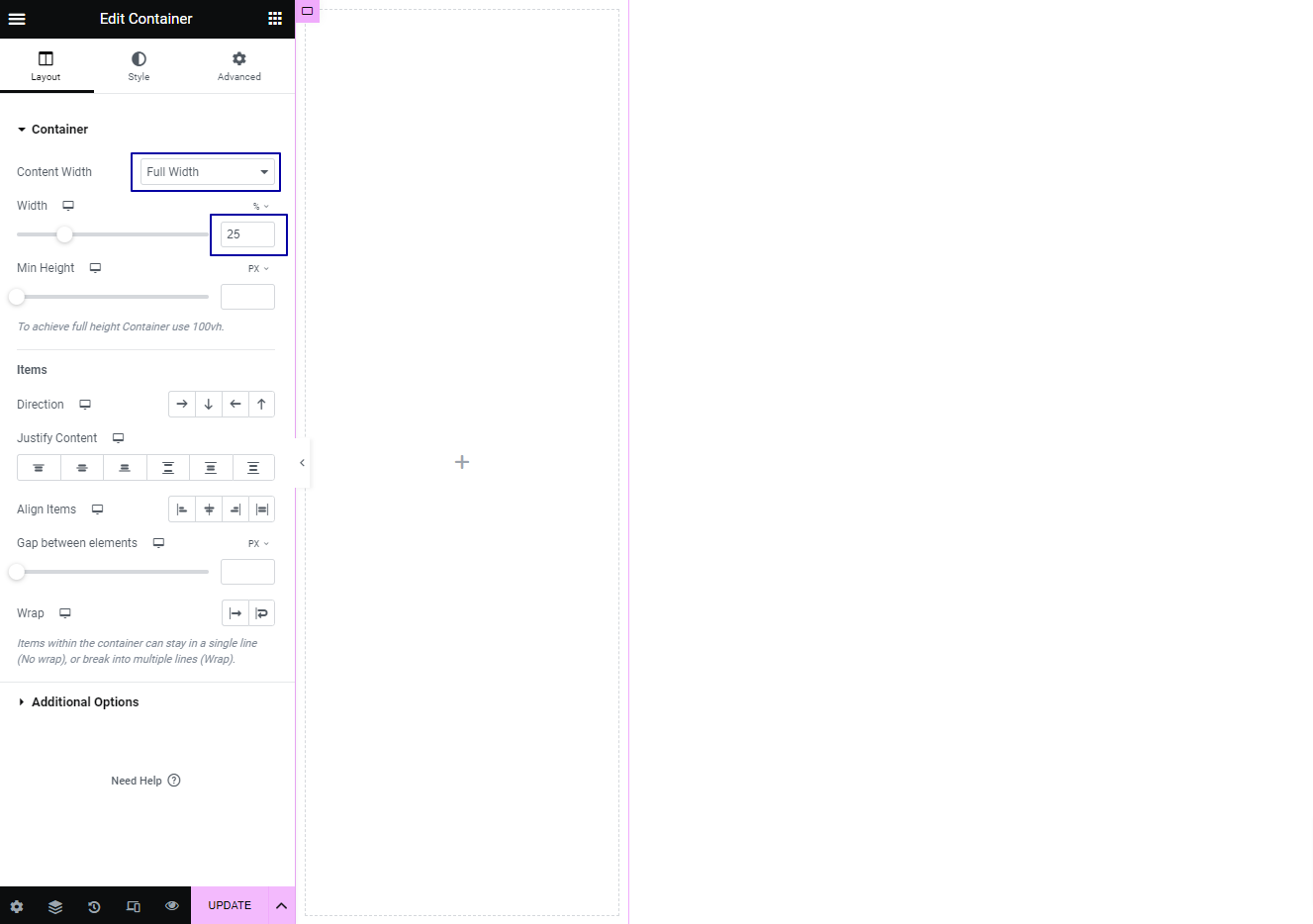
Fügen Sie 1 Container mit diesen Einstellungen ein:
- Inhaltsbreite: Volle Breite
- Breite: 25%

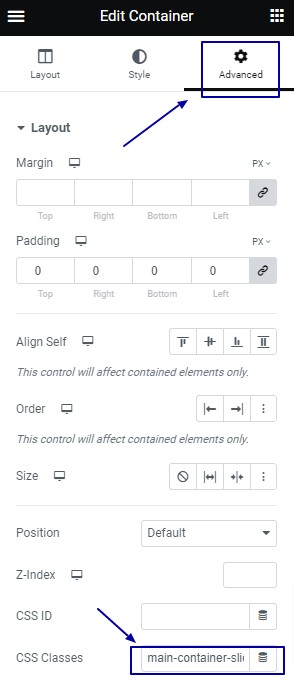
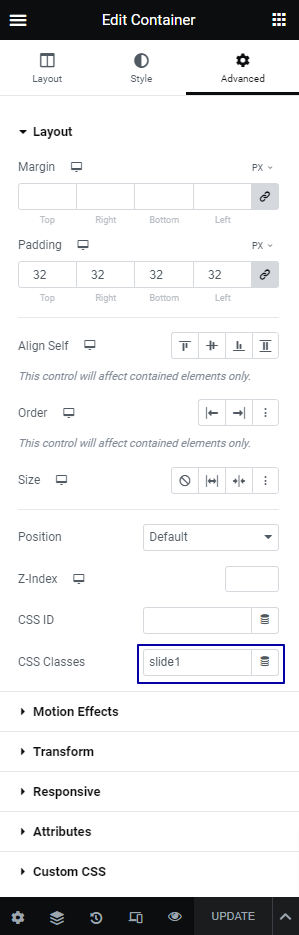
Gehen Sie zum Erweitert-Tab und fügen Sie dort eine Klasse namens: slide1 hinzu

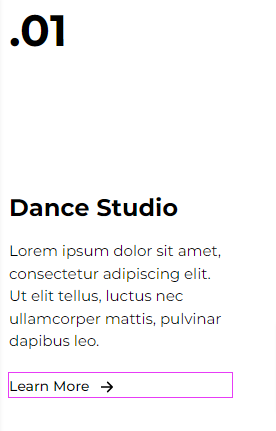
Gestalten Sie nun jeden Container mit Ihrem benutzerdefinierten Stil und Ihren Elementen, wie ich es für dieses Beispiel getan habe:

Wie Sie sehen können, habe ich den Container nummeriert, Ränder hinzugefügt, um einen Unterschied zwischen den Kategorien auf meiner Seite zu erzeugen; und benutzerdefinierte Inhalte mit einem CTA in jeder Zone.
Nächster Schritt:
Sobald Sie Ihren ersten Container fertig haben, duplizieren Sie ihn 3 Mal und ändern Sie die CSS-Klasse in jedem Container, um 4 aufeinanderfolgende nummerierte Klassen zu haben:
slide1, slide2, slide3, slide4
Und wir sind fertig!
In diesem Tutorial haben wir gelernt, wie man einen Hero-Bereich mit Elementor, der #1 Website-Plattform für WordPress, erstellt.
Wir haben uns darauf konzentriert, einen Hero-Bereich zu erstellen, der das Hintergrundbild ändert, wenn man über verschiedene Elemente schwebt, und haben die Container-Funktion von Elementor und benutzerdefinierten CSS-Code verwendet, um diese Aufgabe zu erfüllen.
Durch das Befolgen dieses Tutorials können Sie das UX/UI-Design Ihrer Website verbessern und einen visuell ansprechenden und fesselnden Bereich erstellen, der sich vom Rest abhebt. Mit Elementor kann jeder ohne Programmierkenntnisse eine professionell aussehende Website erstellen. Insgesamt bietet dieses Tutorial eine einfache und effektive Möglichkeit, einen Hero-Bereich zu gestalten, der das Wertversprechen Ihrer Website präsentiert und Ihre Besucher anspricht.
Hinweis
:has ist eine optionale Funktion in Firefox – Benutzer können sie zum Testen aktivieren (basierend auf der Browser-Kompatibilitätsnotiz): https://developer.mozilla.org/docs/Web/CSS/:has
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.