Unsere vierte Präsentation des Jahres hebt die besten modernen Webdesign-Trends, einzigartige Kombinationen altbewährter Techniken und neue Interpretationen klassischer Elemente hervor, die es sich zu merken lohnt. Die Websites dieses Monats umfassen Technologieorganisationen, ein Industriebauunternehmen, eine Immobilienfirma, Branding- und Designstudios, ein Bildungsunternehmen, eine etablierte Unternehmensberatung und das bestgehütete Geheimnis einer Mittelmeerinsel.
Betrachten Sie die beste Verwendung von Lottie-Animationen, studieren Sie sorgfältig Scroll- und Hover-Effekte, lassen Sie sich von cleveren Farbkombinationen inspirieren, notieren Sie sich neue Möglichkeiten zur Darstellung wichtiger Informationen, achten Sie auf subtile Design-Anpassungen und lernen Sie, mit der Kraft der Anpassung durch globales Styling zu spielen, und vieles mehr.
Sehen Sie sich die beeindruckende Auswahl an Websites im April an!
Erwerben Sie noch heute Elementor Pro
10
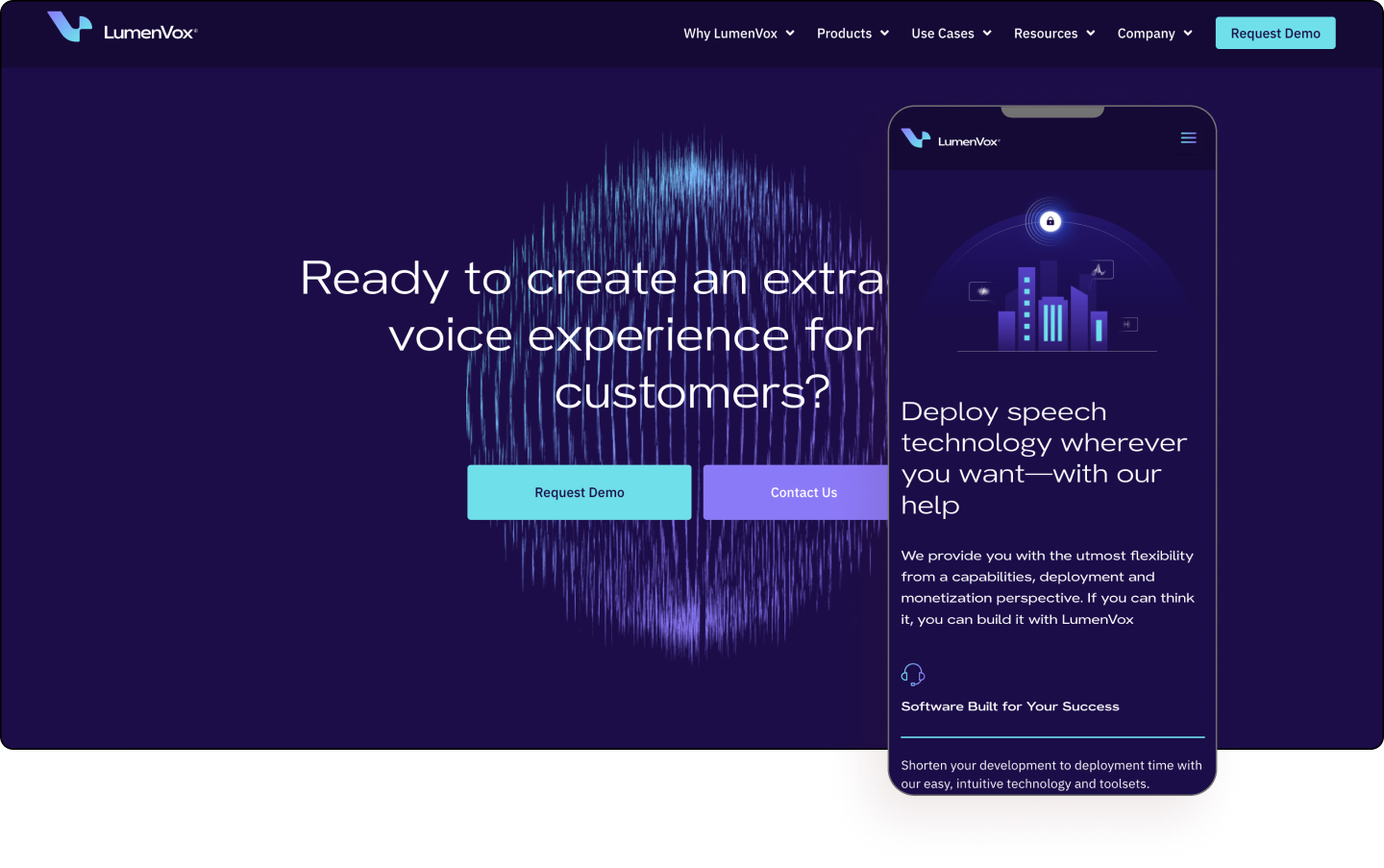
Lumenvox
von Solid Digital

LumenVox transformiert das Kundenengagement mit KI-gesteuerter Spracherkennung und Stimmauthentifizierungstechnologie. Ihre flexible, kostengünstige Technologie ermöglicht es ihren Nutzern, mühelos sichere Selbstbedienungs- und Kunden-Agenten-Interaktionen aufzubauen. Während ihre umfassende Suite von Sprach- und Stimmauthentifizierungstechnologie ihren Nutzern hilft, starke Kundenbeziehungen mit Geschwindigkeit und Sicherheit aufzubauen.
Die Kombination aus blauem Diamant und dunklem Indigo schafft eine leuchtende Umgebung, die eine futuristische Atmosphäre hervorruft. Der Farbverlaufsstil erzeugt in ähnlicher Weise einen Neoneffekt, der auf der gesamten Website verwendet wird, einschließlich der Illustrationen und des lebendigen Heros. Es gibt eine klare und einheitliche Marke in Bezug auf Sprache, Farben und Bilder.
Die Verwendung von Lottie-Animationen schafft auf zahlreichen Produktseiten eine lebendige Atmosphäre. Ebenso wird die Verwendung von Linien, die an eine Leiterplatte erinnern, eingesetzt, um eine Hightech-Atmosphäre zu vermitteln. Die serifenlose Schrift trägt zum allgemeinen futuristischen Erscheinungsbild der Website bei, ebenso wie die Verwendung von Weißraum.
LumenVox ist ein leuchtender Strahl des Webdesigns, der glüht und beeindruckt.
Design: Curtis Renkiewicz und Barbara Morrigan – Solid Digital
Entwicklung: Dan Wright und Libertad Madrigal
Theme: Hello
Plugins: Elementor, Elementor Pro, ElementsKit Lite, JetElements, JetEngine, JetMenu, JetSmartFilters, JetBlocks, JetPopup, JetTabs
09
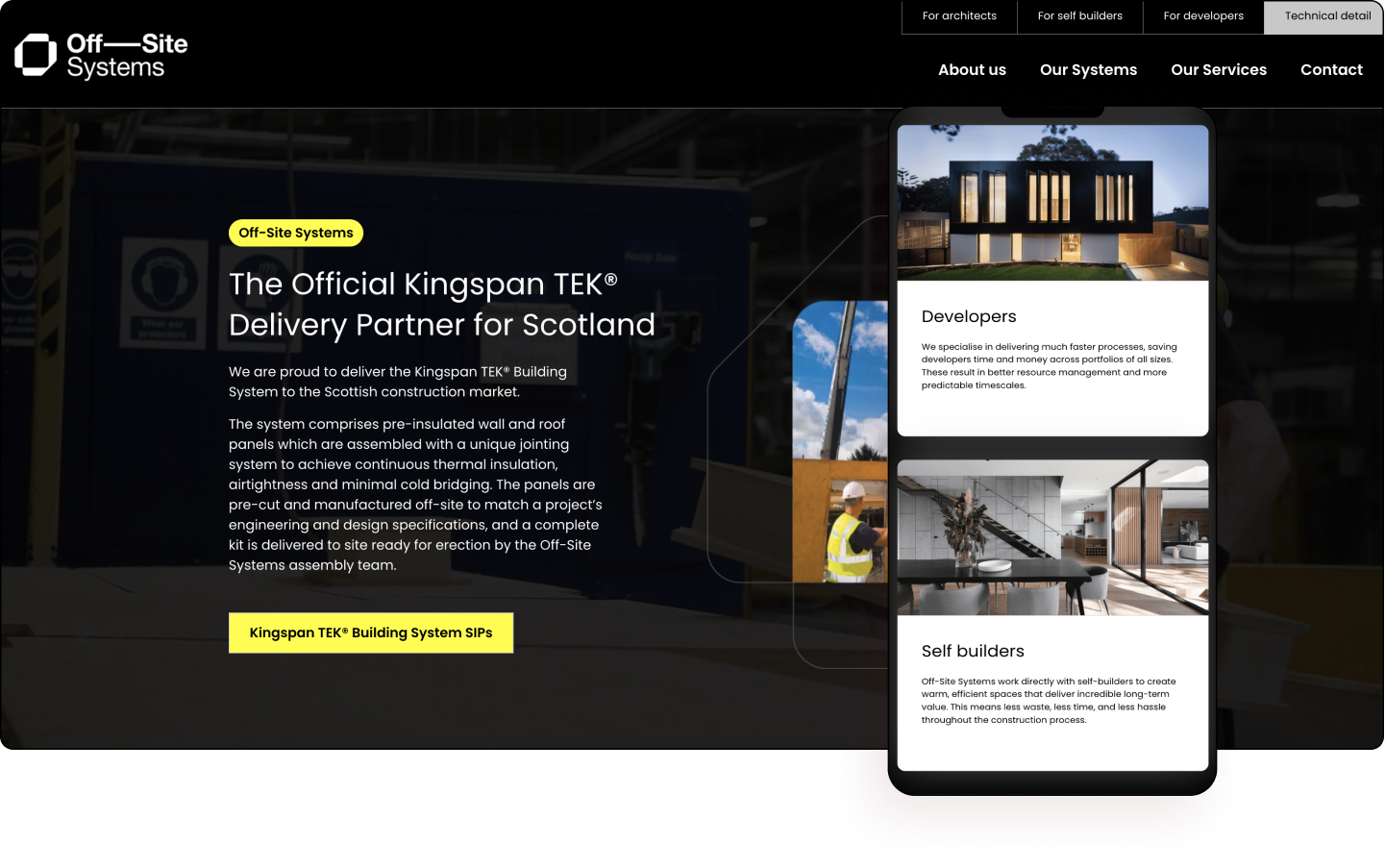
Off-Site Systems
von LBD Studio

Off-Site Systems bietet innovative Alternativen zu traditionellen Bautechniken. Mit jahrelanger kombinierter Erfahrung in den Bereichen Bau, Technologie, Design und Brandschutz adressiert es direkt den wachsenden Bedarf an energieeffizienten Bausystemen. Alle seine Systeme sind darauf ausgelegt, Abfall, Zeit und Kosten drastisch zu minimieren und gleichzeitig die Standards zu verbessern und das Leben seiner Kunden zu erleichtern.
Eines der beeindruckendsten Merkmale der Website ist ihre unglaubliche Leistungsgeschwindigkeit, die nur dazu beiträgt, die fortschrittlichen Angebote der Organisation hervorzuheben. Die Farben, Seiten und Texte der Website unterstreichen diese Botschaft weiterhin. Das statische Layout wird durch subtile Bewegungshintergründe durchbrochen, die in allen Hero-Videos zu sehen sind.
Die Verwendung von Schwarz und Gelb signalisiert häufig Gefahr, jedoch wird sie hier eingesetzt, um Hochtechnologie mit Funken der Kreativität zu verbinden. Dies geht so weit, dass die Verwendung von Gelb die Aufmerksamkeit des Betrachters effektiv auf Titel und Handlungsaufforderungen lenkt, ebenso wie das übersichtliche Menü, das verschiedene Zielgruppen anspricht, und die subtilen Scroll-Animationen.
Bei näherer Betrachtung wird deutlich, dass das Logo in verschiedenen Bildmasken verwendet wird, wodurch die Hauptbilder gekonnt gerahmt werden. Gleichermaßen gibt es eine clevere Verwendung moderner, schlagwortartiger Tags, die die technischen Spezifikationen zusammenfassen. Ebenfalls auffällig sind Hotspots, die Produktmerkmale hervorheben, sowie geschickte Scroll-Effekte zur Betonung von Produkteigenschaften. Die Hauptvorteile werden ansprechend als ‚Tabs‘ dargestellt, ähnlich wie in sozialen Medien und Keyword-Tags, die dazu dienen, die stärksten Punkte des Produkts schnell zusammenzufassen.
Off-Site Systems ist leicht außerhalb des Zentrums positioniert, was seine Zielgruppe dazu bringt, zweimal hinzusehen.
Design Entwicklung: Liam Bonar – LBD Studio
Theme: Hello
Plugins: Elementor Pro, Imagify, WP Rocket, Autoptimize
08
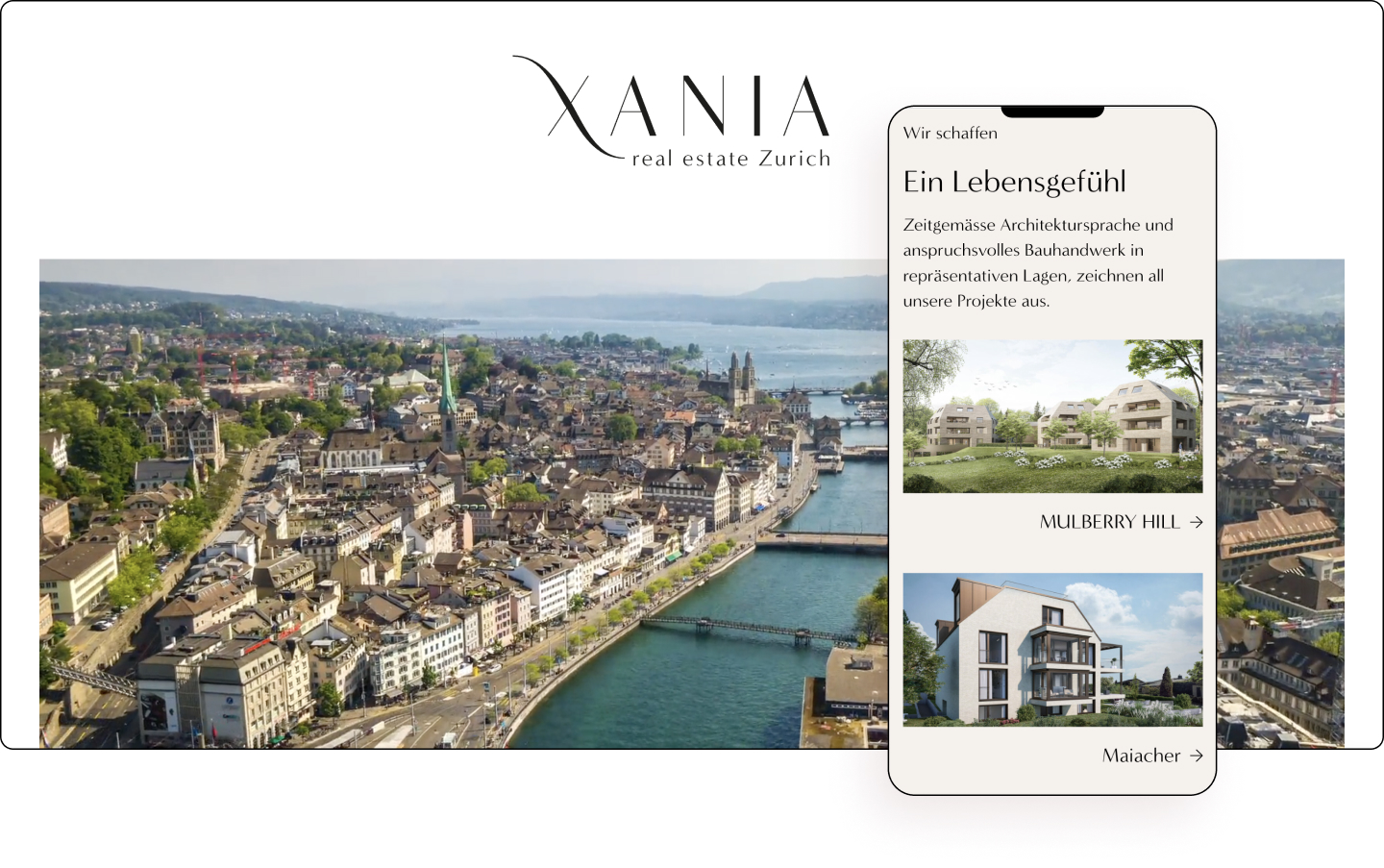
Xania Real Estate
von sofresh

Alle Projekte von XANIA zeichnen sich durch eine zeitgenössische architektonische Sprache und anspruchsvolle Bauarbeiten an prestigeträchtigen Standorten aus. Ihre modernen und luxuriösen Wohnprojekte versprechen ein Wohnerlebnis der Extraklasse. Dies schafft nicht nur hochwertiges Wohneigentum in Zürich, sondern vor allem ein Lebensgefühl.
Eine moderne, minimalistische und etwas eigenwillige Interpretation von Immobilien ist das Thema dieser Website. Durch den gekonnten Einsatz von Scrollytelling verwendet die Organisation aktuelle und zeitgemäße Elemente, um ihre atemberaubenden Immobilien zu präsentieren. Die Texte sind kurz, prägnant und sprechen eindeutig ihre Zielgruppe von Hauseigentümern an.
Das Logo wird auf der gesamten Website kreativ eingesetzt, manchmal als Pfeil fungierend, in anderen Fällen als Kompass erscheinend. Zudem gibt es großformatige Panoramabilder von jedem Standort, die die Umgebung der jeweiligen Immobilien präsentieren.
Die Verwendung des vollformatigen Videos im Hauptbereich ist eine fantastische Methode, um den Betrachter zu fesseln, insbesondere durch den Einsatz einer Vogelperspektive, die ein Bild von Großartigkeit vermittelt. Mit großer Typografie, serifenlosen Schriftarten und Weißraum ist die Website ein hervorragendes Beispiel dafür, wie modernes Webdesign eingesetzt wird, um ein modernes Publikum anzusprechen.
XANIA Real Estate ist so malerisch wie die Schweizer Landschaft, auf der es stolz thront.
Design: Adriana Ortner – sofresh digital
Entwicklung: Robert Kurzmann
Theme: Hello
Plugins: Elementor Pro, Complianz Cookie Consent, MouseWheel Smooth Scroll, Rank Math SEO Pro, United Elements for Elementor, Woody Code Snippets, WP Rocket
07
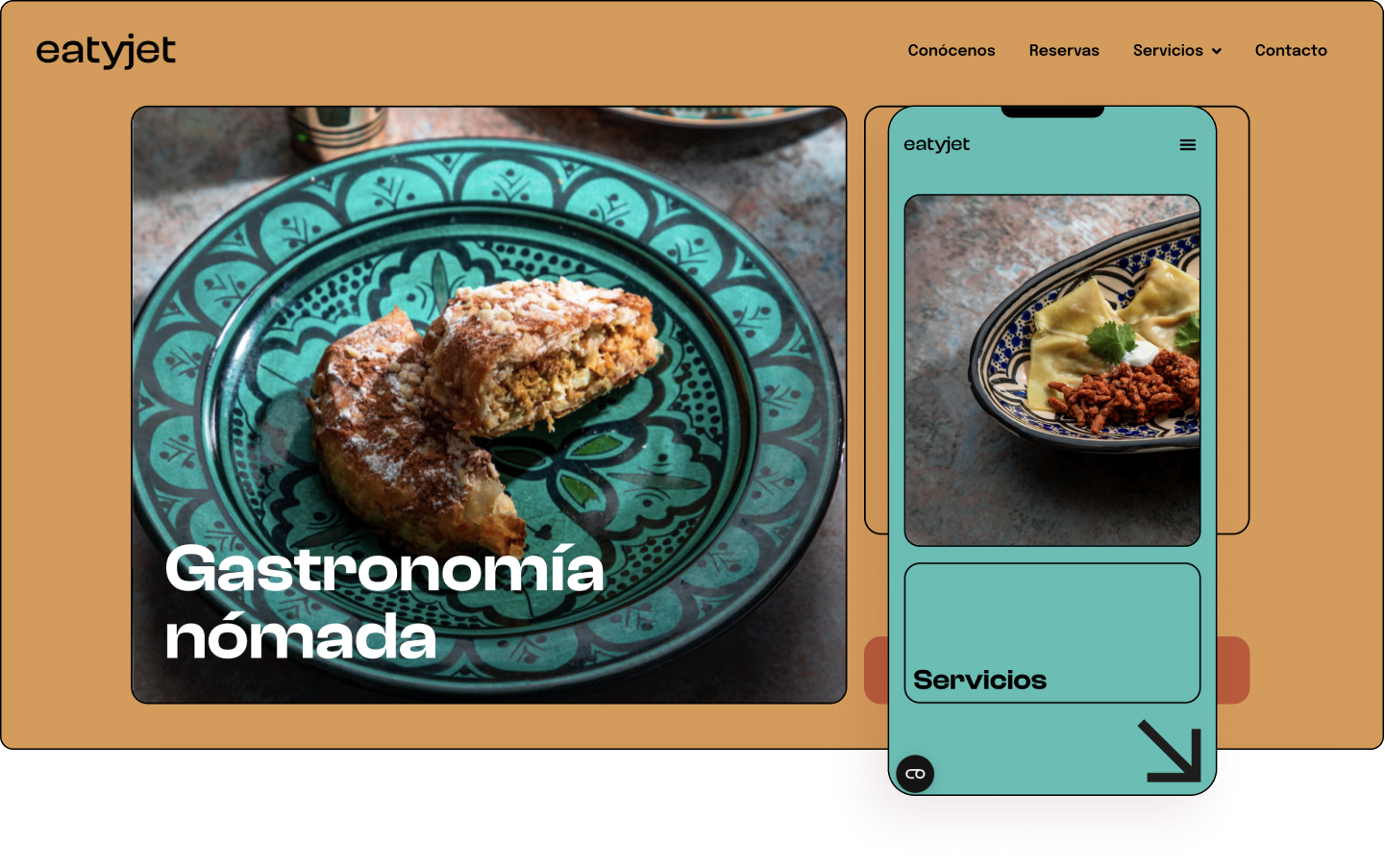
Eatyjet
von Avocado

Eatyjet entstand aus einer Reihe katastrophaler Missgeschicke: Eine Pandemie, Ausgangssperren, Hotelschließungen und ein lang gehegter Wunsch, das erste Flugzeug nach Grönland zu nehmen und durch die Fjorde zu wandern. So begann die Idee, Reisen durch eine Box zu kreieren. Das Projekt entstand mit der klaren Vorstellung, die Kultur jedes Winkels der Welt durch ihre Küche zu erleben – Geschmäcker, Gerüche, Klänge, Empfindungen und Erinnerungen.
Unter Einsatz verschiedener moderner Trends wie Flat Design, leuchtenden Farben und großer Typografie zielt die Website auf ein junges, technisch versiertes Publikum ab. Mit leeren Hintergründen, die Raum zum Atmen geben, Pfeilen, die die Navigation erleichtern, und transparentem Text vermittelt Eatyjet auf allen Seiten einen zeitgenössischen Look und ein entsprechendes Gefühl.
Eine nette Besonderheit sind die subtilen Änderungen in den Hintergrundfarben – die Homepage verwendet eine helle, verblasste orange Farbe, die Buchungsseite nutzt eine brennende Sandfarbe, die Über-uns-Seite verwendet eine kastanienrote Farbe, und die Buchungsseite ist in einem Ara-Blaugrün gehalten, während schließlich die Kontaktseite in einem dämmerigen Blau gestaltet ist.
Die vertikalen und etwas zufälligen Bildabmessungen sind als Mobiltelefon-Bilder gerahmt, was möglicherweise auf die ‚Instagrammability‘ seiner Köstlichkeiten hinweist. Die Verwendung von Hover-Effekten und sticky Menüs erleichtert derweil die Navigation, ebenso wie die Instagram-Seite, die der gleichen Markensprache folgt und so für ein plattformübergreifendes digitales Erlebnis sorgt.
Eatyjet ist ein köstliches Geschmackserlebnis, das sich zu einer appetitanregenden Benutzererfahrung zusammenfügt.
Design Entwicklung: Avocado
Theme: Hello
Plugins: Advanced Custom Fields, Cookiebot, Elementor, Elementor Pro, Sticky Header Effects for Elementor, Yoast SEO, WP-Optimize, iThemes Security
06
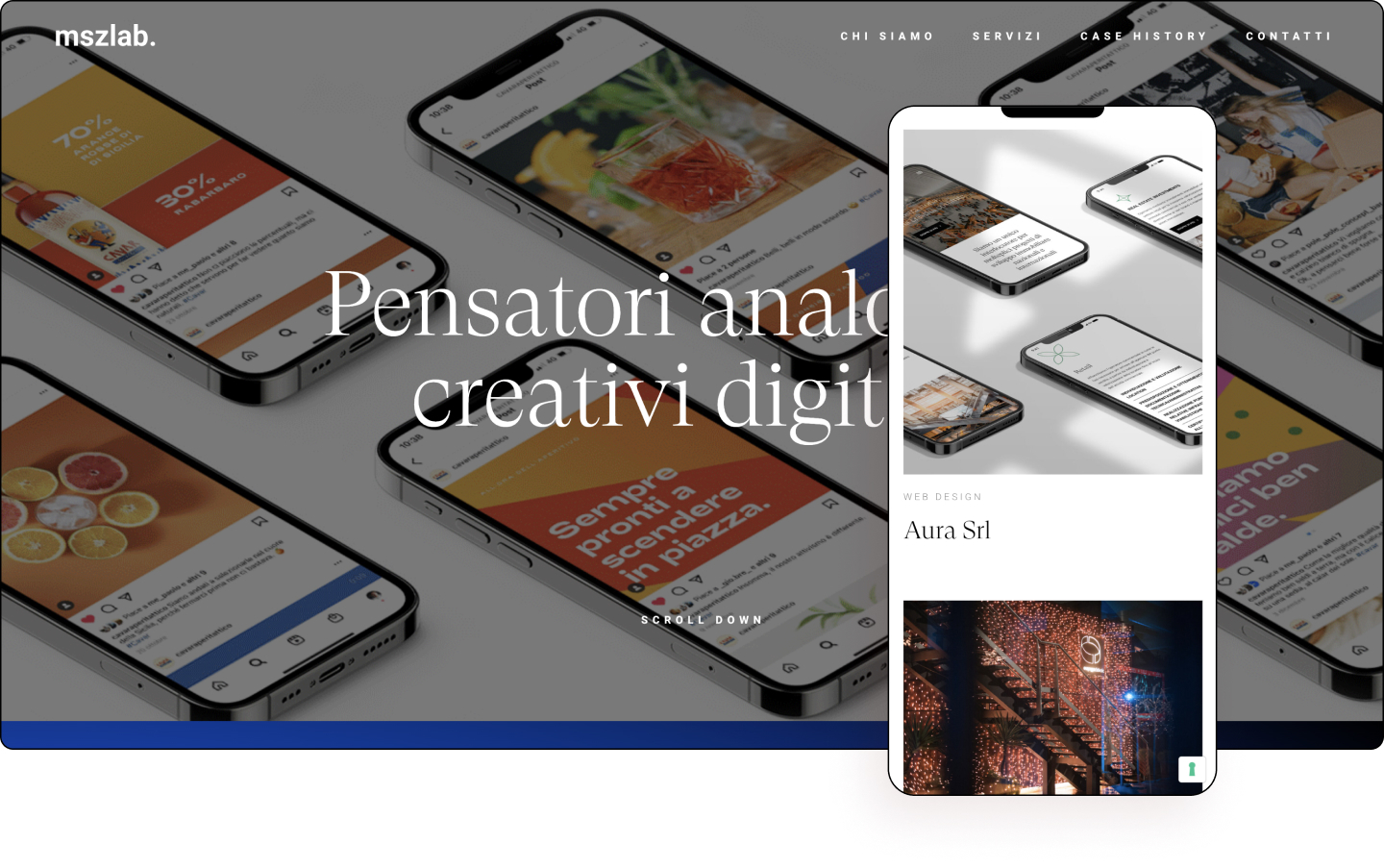
MSZ Lab
von Matteo Pranzini

MSZ Lab ist eine Branding-Agentur, die sich aus Fachleuten zusammensetzt, welche eine Leidenschaft, Neugierde, Wissen und Fokus für Kundenservice teilen. Das Team traf sich ursprünglich, lernte und teilte seine Erfahrungen in den Bereichen Veranstaltungsorganisation, Marketing, Texterstellung, Design, Projektmanagement und Webentwicklung. Sie glauben, dass wenn Sicherheit ihre Stärke ist, ihre Stärke die Gruppe ist. Der Aufbau einer digitalen Zukunft, die echte und dauerhafte menschliche Verbindungen in ihrem Mittelpunkt hat, ist ihre treibende Kraft.
„Angenehm“ ist das Wort, das einem in den Sinn kommt, wenn man durch die exquisite Website von Mszlab navigiert. Ein prächtiger Ausdruck geistreicher Kreativität mit millenialen Untertönen. Der Bereich „Über uns“ verwendet beispielsweise Emojis und eine kurze, prägnante Zeitleiste, die die Geschichte des Unternehmens in einem verdaulichen Format präsentiert.
Eine elegante Serifenschrift wird verwendet, um ihre Botschaft darzustellen, während ein zeitgenössischer Hero-Bereich in voller Breite kombiniert mit einer Diashow von Bildern einen Vorgeschmack auf die Dienstleistungen des Unternehmens gibt. Farbenfrohe Bilder sind wunderschön auf einer weißen Leinwand angeordnet, die nie überwältigend wirkt.
Keine der Seiten fühlt sich zu lang an, wobei Informationen stets in Reichweite sind. Die Gesamtatmosphäre der Website wirkt leicht und geschmeidig, was dazu beiträgt, ein gewisses transzendentales Gefühl zu erzeugen.
Mszlab ist ein Meisterstück des Brandings, das sich behutsam als Maßstab für das Gleichgewicht im Webdesign positioniert.
Design Entwicklung: Matteo Pranzini
Theme: Hello
Plugins: Elementor, Elementor Pro, UpdraftPlus – Backup/Ripristino, Premium Addons for Elementor, Facebook for WordPress, Cookie and Consent Solution for the GDPR ePrivacy
05
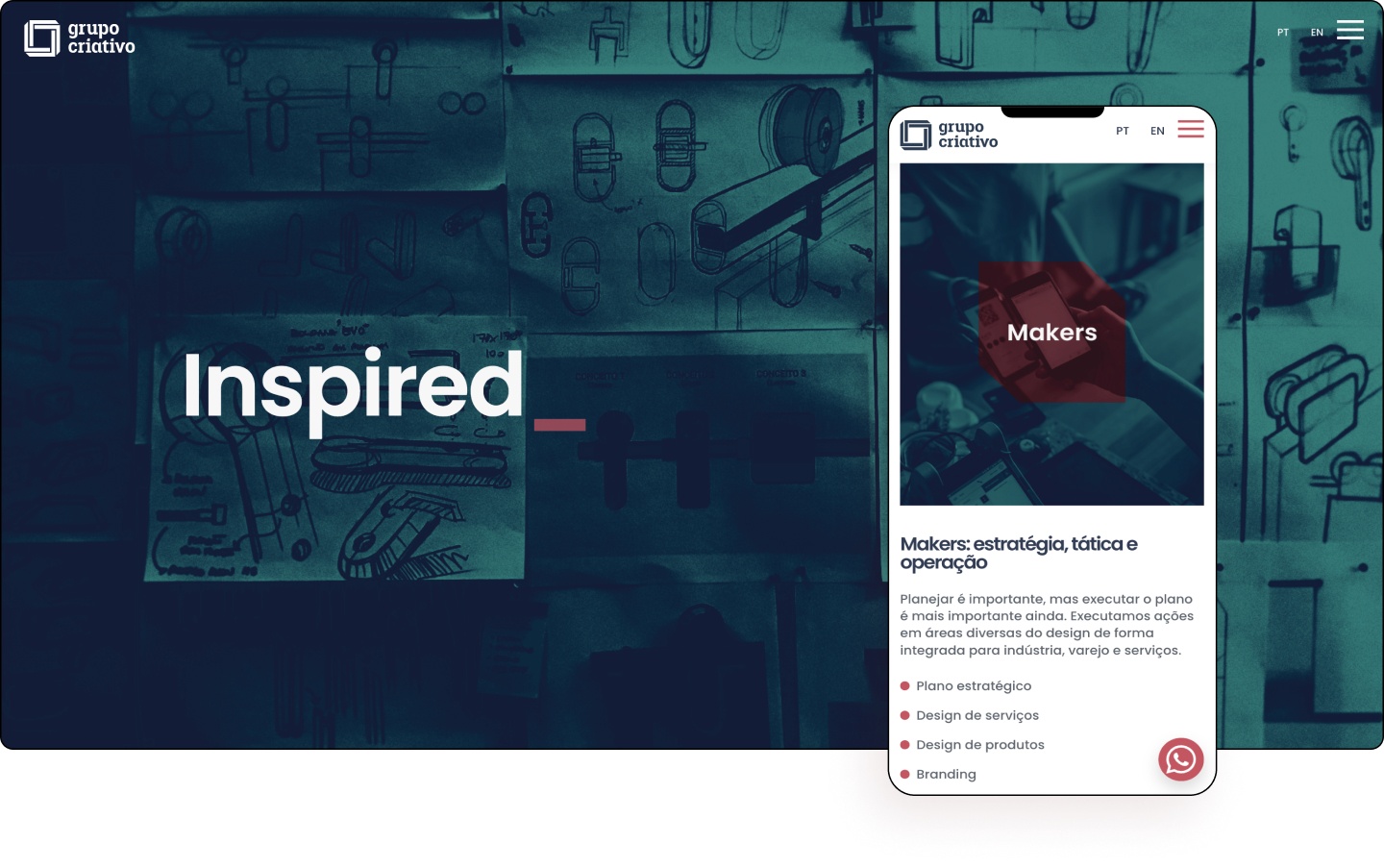
Grupo Criativo
von Gabriel Dutra

Grupo Criativo ist eine Design- und Branding-Agentur, die davon überzeugt ist, dass es kein Design ohne eine vollständige Sicht auf den Wertezyklus des Produkts gibt. Sie betrachten Designer als Katalysatoren für Veränderungen, sowohl für Stakeholder als auch für Aktionäre, und jede Veränderung muss Menschen, Prozesse und konsistente Ergebnisse umfassen.
Dies ist eine sehr positive Website, die Eckrahmen als Motiv auf allen ihren Seiten verwendet. Die inneren Seiten der Fallstudien sind sehr detailliert und informativ und mit Bildern gefüllt. Jede Seite demonstriert die Vielfalt der Projekte, an denen die Agentur beteiligt ist. Darüber hinaus ist die Website mehrsprachig und spricht internationale Kunden an.
Die Homepage verwendet eine gefilterte grüne Überlagerung, und Lottie-Animationen werden durch einen roten Punkt präsentiert, der sich in verschiedene Formen verwandelt. Tatsächlich wird die Farbe Rot maximal effektiv als CTA eingesetzt, die auf der gesamten Website angezeigt werden.
Das Website-Design in voller Breite ist eine schöne zeitgenössische Note, ebenso wie die animierte Überschrift auf internen Seiten und der prägnante Copytext, während der sich bewegende Text auf der Dienstleistungsseite eine ansprechende Möglichkeit ist, die Dienstleistungen des Unternehmens schnell zu rekapitulieren.
Grupo Creativo ist eine Website, die subtil ihre besten Punkte präsentiert, indem sie Minimalismus optimiert, um ihre detaillierte Geschichte zu erzählen.
Design Entwicklung: Gabriel Dutra
Theme: Hello
Plugins: Black Widgets, Honeypot for Contact Form 7, Modernaweb Plugin, WP ULike, MouseWheel SmElementor PRO, Custom post type UI, Premium Addons, Qi Addons, Wordfence Security, WebP Express, Polylang, Yoast SEO
04
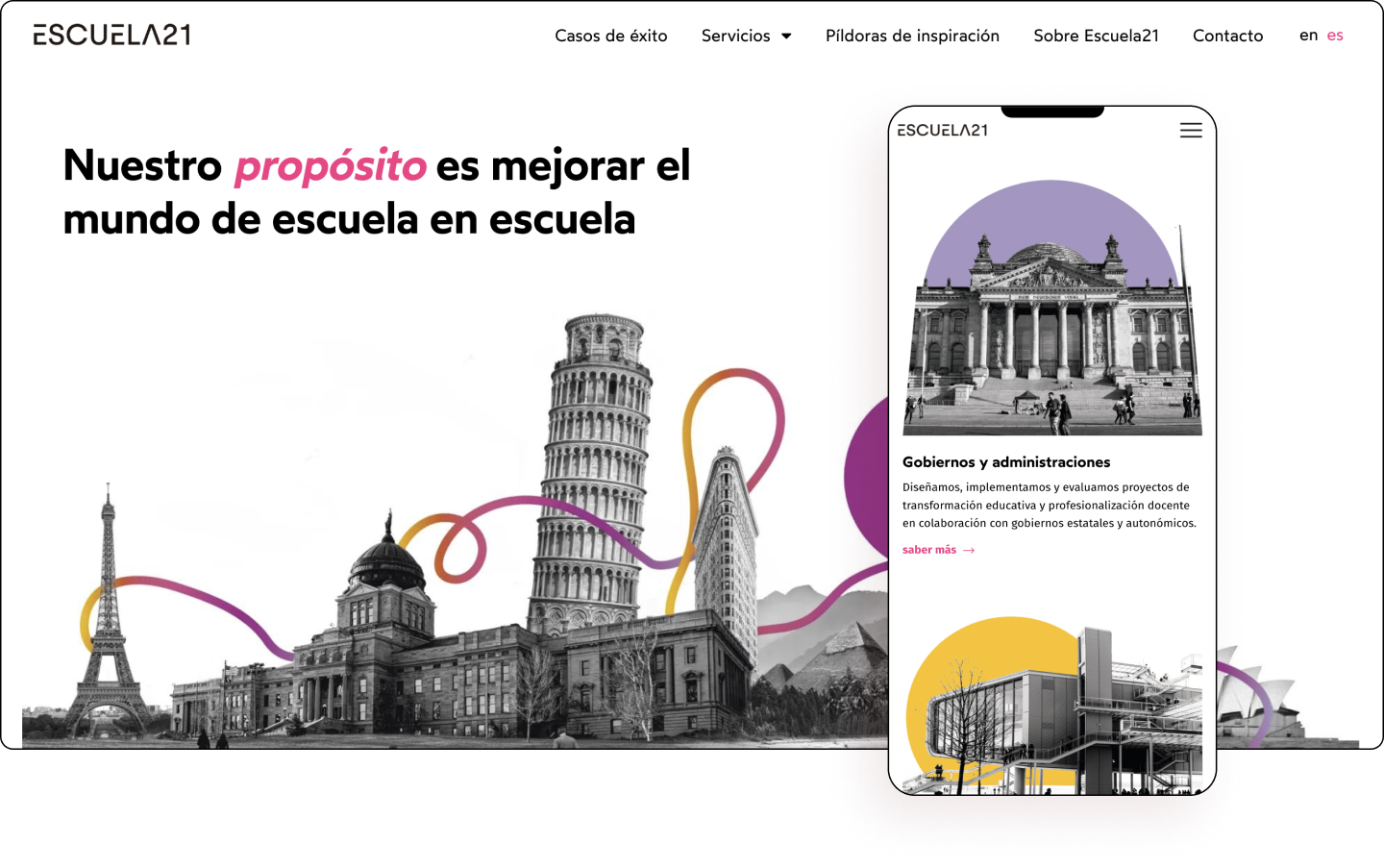
Escuela21
von Banuka Studio

Escuela21 arbeitet mit Organisationen zusammen, die eine inklusive, innovative und qualitativ hochwertige Bildung als treibende Kraft für sozialen Fortschritt und Wohlbefinden vermitteln können. Durch ihr umfassendes support und Transformationsprogramm bieten sie Schul- und Sprachzentrumsdienste sowie support an, die für ihr potenzielles Bildungsprojekt erforderlich sind, um sein volles Potenzial zu entfalten.
Die Website folgt einer klaren Typografiehierarchie und benutzerdefinierten Stilen sowohl für Farben als auch für Formulare. Mit einem minimalistischen Design und großzügigem Weißraum, ohne die Seite mit zu vielen Texten oder Elementen zu überladen, richtet sich Escuela 21 an ein sachkundiges Publikum.
Die Verwendung berühmter Wahrzeichen und Denkmäler aus der ganzen Welt mit einem Zine-Design verbindet sie alle, was sich wie eine globale Verbindung anfühlt, die die Welt zusammenbringt. Tatsächlich ist die Website mit positiven Bildern bevölkert, wobei jede Organisationsseite unter den Dienstleistungen ihr eigenes dediziertes Farbthema hat.
Die Verwendung berühmter Kundschaft, die als Vertrauenssiegel angezeigt wird, ist eine schöne Note, ebenso wie die detaillierten Fallstudien direkt darunter. Die moderne serifenlose Schrift und der große Weißraum sind zeitgemäß und bleiben ihrer Botschaft des 21. Jahrhunderts treu.
Escuela21 treibt sich mit Farbausbrüchen und cleverer Verwendung moderner Elemente voran, die dabei helfen, ihre inspirierende Mission zu teilen.
Design Entwicklung: David Fernández Graña – Banuka Studio
Theme: Hello
Plugins: Clear Cache for Me, Crocoblock, Polylang, Rank Math SEO, WP-Sweep, PublishPress Capabilities, GDPR Cookie Consent, Elementor Pro
03
Wolves Art
von Fanny Péneau

Wolves Art präsentiert das beeindruckende Portfolio von Fanny Péneau, einer kreativen Designerin und Art Direktorin aus Nantes, die mit Unternehmen, Start-ups und Privatpersonen zusammenarbeitet. Péneau deckt verschiedene Bereiche ab, von der Erstellung eines Grafikcharts bis hin zum Design von Webschnittstellen durch Illustration. Ihr Ziel ist es, das Universum ihrer Kunden in fesselnde Bilder zu übersetzen. Sie wird angetrieben, unaufhörlich mit ihrer Vorstellungskraft und Kühnheit zu kreieren.
Eines der auffälligsten Elemente dieser Website ist ihre einzigartige Typografie, die sich gleichzeitig funktional modern und klassisch elegant anfühlt. Auch das Menü wirkt anders, wobei sich das gesamte Farbschema beim Überfahren des Kontaktmenüs umkehrt.
Der schwarze Hintergrund evoziert einen prestigeträchtigen, hochwertigen Look und vermittelt ein Gefühl, das auch dazu beiträgt, die Farben zum Leben zu erwecken. Es ist eine Reihe von Hover-Effekten sichtbar, wie zum Beispiel ein spezieller benutzerdefinierter Cursor über Bildern.
Ebenfalls sichtbar sind Scroll- und Zoom-Effekte, zusammen mit einer Typografie, die eindeutig vom Logo selbst inspiriert ist. Tatsächlich spiegelt das Logo selbst detaillierte Kalligrafie wider. Es gibt auch eine Reihe von Hover-Effekten, die auf der gesamten Website eingesetzt werden und sie interaktiv halten.
Wolves Art ist voller Charakter und hervorragender Elemente, die es in eine eigene Liga katapultieren.
Design: Fanny Péneau
Entwicklung: Fanny Péneau, Ronan Hello
Theme: Hello
Plugins: Yoast, ACF, Ele custom skin, Wp super cache, Site kit, Secupress
02
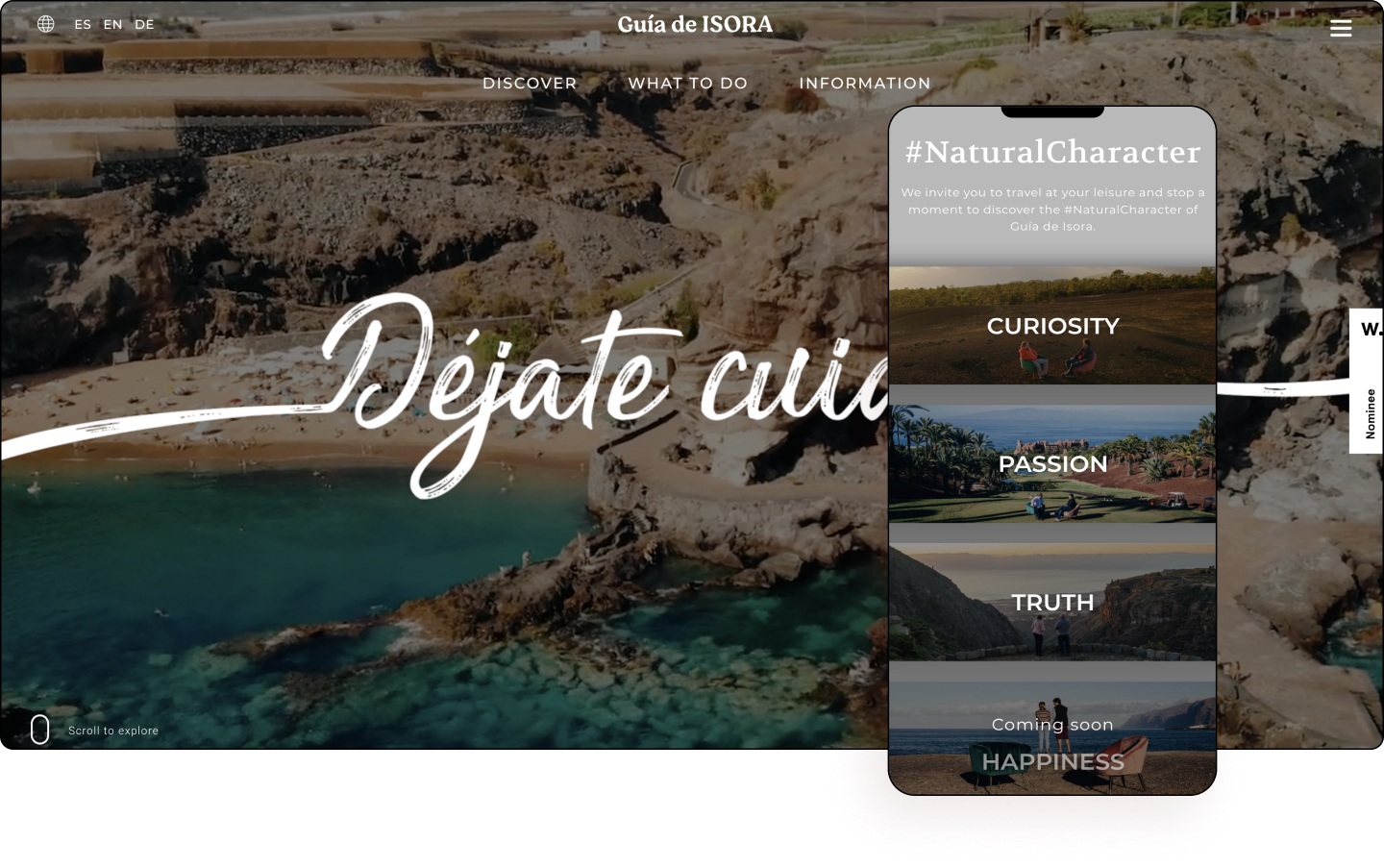
Besuchen Sie Guía de Isora
von Travel Productions

Guía de Isora bietet unzählige Erlebnisse, die Sie genießen können. Die Gemeinde Guía de Isora liegt im Südwesten der Insel Teneriffa. Sie ist eine der fünf größten Gemeinden Teneriffas und besteht aus 17 Städten und Dörfern, die sich von der Küste bis ins Hochland erstrecken. Es gibt Optionen für jeden Geschmack, so dass Sie gemäß Ihrer Präferenz wählen können, um Ihren Besuch unvergesslich zu gestalten.
Ein sonniger Empfang ist es, was Besucher auf der Website und der Insel, für die die Website erstellt wurde, erwartet. Für Touristen konzipiert, bietet das Video in voller Breite panoramische Ansichten von Aktivitäten, die auf der spanischen Mittelmeerinsel unternommen werden können. Der clevere handgeschriebene Slogan ist eine nette Geste, da er eine persönliche Verbindung schafft und ein einladendes Gefühl vermittelt.
Der nächste Abschnitt bietet eine topografische Vogelperspektive der Insel durch die Wolken hindurch, zusammen mit einem CTA, der weitere Informationen über das Reiseziel anbietet. Auch der Lottie-Hamburger lädt den Betrachter fast wie ein Ruf ein. Der Footer im Kontrast wirkt wie das Meer und nimmt dessen Farbe mit.
Es gibt zahlreiche Animationen und interaktive Funktionen, die auf der gesamten Website verwendet werden. Die Entdeckungsseite verwendet moderne, stichwortartige Tags, was eine einzigartige Möglichkeit ist, Schlüsselinformationen anzuzeigen, möglicherweise inspiriert von sozialen Medien oder SEO-Tags. Dies ist eine effektive Methode, um die Highlights des Reiseziels schnell zu präsentieren.
Guía de Isora ist ein heller Sonnenstrahl, der diese warme, einladende Insel, die ihre faszinierenden Türen der Welt geöffnet hat, wunderschön einfängt.
Design: Jose Toste – Travel Productions
Entwicklung: Ania Kawachi
Theme: Hello
Plugins: JetElements, Polylang, The Events Calendar Pro, WordFence, WP Rocket, Yoast SEO Premium, Simple Custom CSS und JS
01
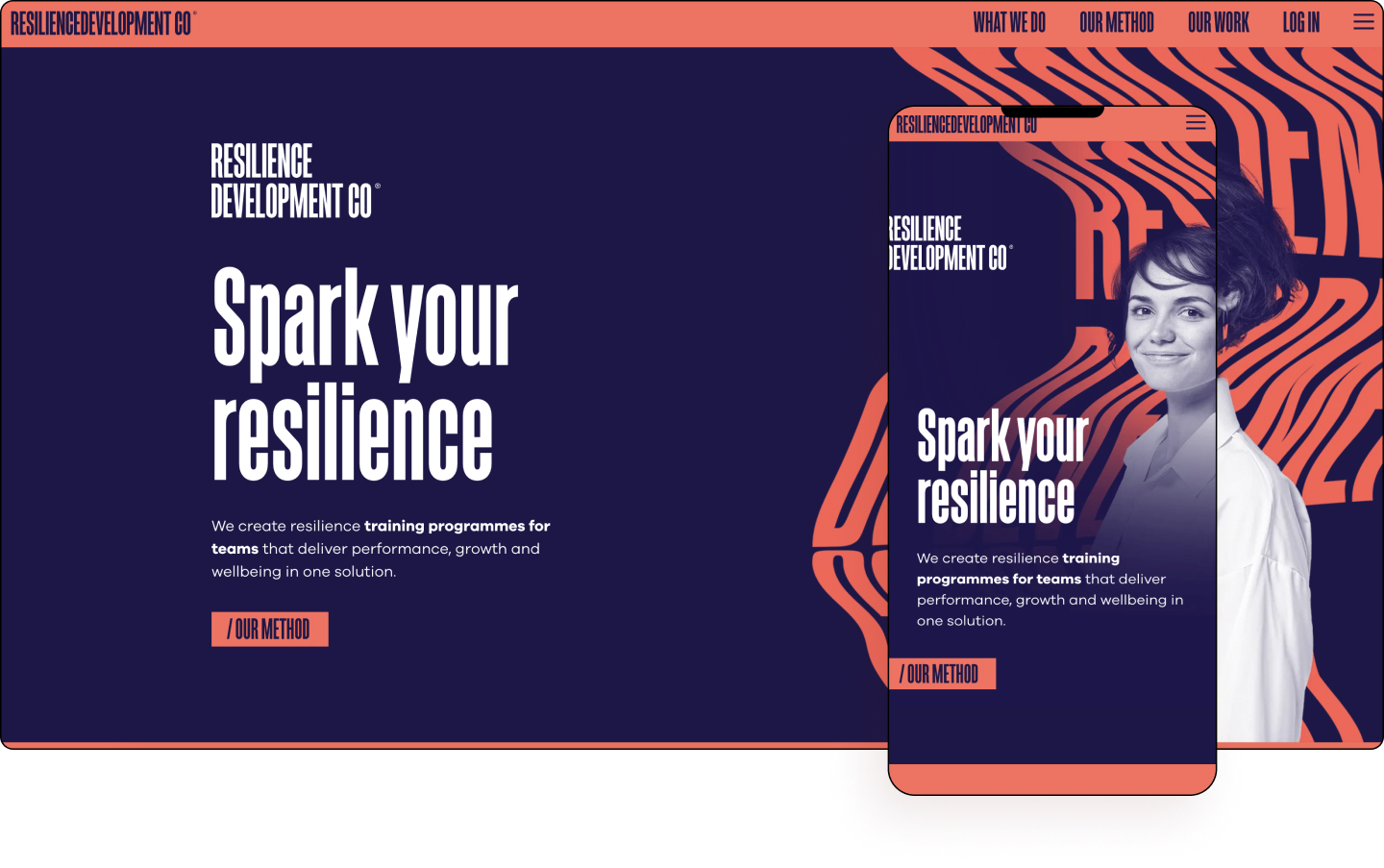
Resilience Development Company
von The Collective

Resilience Development Company ist ein zweckorientiertes, unabhängiges Trainings-, Coaching- und Beratungsunternehmen mit der Mission, Leben und Arbeitsplätze zu transformieren. Ihre Coaching- und Trainingsprogramme verändern die Art und Weise, wie Menschen leben, arbeiten und fühlen, mit wissenschaftlich fundierten Fähigkeiten und immersiven Trainingserfahrungen, die Potenziale freisetzen. Sie bieten eine preisgekrönte Lösung für die großen Probleme von Stress, Verlust des Lebenszwecks und Produktivität, die Veränderung und Wachstum mit sich bringen.
Es mag einige Betrachtungen erfordern, aber die Website verwendet tatsächlich nur zwei Farben — dunkles Indigo und bitteres Orange — in verschiedenen Kombinationen, durchsetzt mit gelegentlichem weißen Text. Die Auswahl der Bilder ist intelligent, ebenso wie die verwendeten Filter, um sich nahtlos in das Farbschema zu integrieren.
Passend zum modernen Flair der Website ist die Typografie groß, fett und effektiv. Der Textkopie erzählt eine kohärente Geschichte mit einer einheitlichen Sprache, ebenso wie die textuelle Hierarchie der Website, die sich gleichermaßen in einem leicht verdaulichen Layout präsentiert.
Die Textkopie ist intelligent und ansprechend, wie zum Beispiel das „Ja? Lassen Sie uns reden“ und „Nein? Lassen Sie uns reden“, was darauf hinweist, dass das Unternehmen bereit ist, mit Ihnen zu sprechen, unabhängig davon, was Sie denken oder wo Sie sich auf der Customer Journey befinden.
Die Präsentation von Auszeichnungen und einer angesehenen Kundenliste ist eine vortreffliche Methode, um soziale Bestätigung bereits weit oben auf der Seite einzusetzen, was die Aufmerksamkeit der Betrachter aufrechterhält und frühzeitig Glaubwürdigkeit vermittelt. Auch die Handlungsaufforderungen sind klug gestaltet, da sie als URL-Erweiterung stilisiert sind.
Das Unternehmen für Resilienzentwicklung präsentiert seine starken zweifarbigen Arme, um eine Website zu stützen, die ebenso kraftvoll in ihrer Botschaft wie solide in ihrem Design ist.
Design: Incaloop
Entwicklung: Brian Mann – The Collective
Theme: Hello
Plugins: JetElements, Polylang, The Events Calendar Pro, WordFence, WP Rocket, Yoast SEO Premium, Simple Custom CSS und JS.