Inhaltsverzeichnis
Diese Version hat die leistungsstarke Flexbox-Container-Funktion standardmäßig auf allen neuen Websites aktiviert, was die Leistung, Designflexibilität und Reaktionsfähigkeit verbessert. Es führt auch eine verbesserte ‚Abstand zwischen Elementen‘-Steuerung für noch größere Flexibilität mit Flexbox-Containern ein. Darüber hinaus unterscheidet diese Version zwischen den Flexbox- und Grid-Container Widgets im Widget-Panel und erstellt ein separates Widget für jede Art von Container.
Zusätzlich werden Ihre Besucher dank der Verbesserungen der Time to First Byte (TTFB)-Metriken erheblich schnellere Ladezeiten genießen. Ihre Website wird auch inklusiver und bietet Besuchern, die Bildschirmleser und andere unterstützende Technologien verwenden, ein besseres Erlebnis. Darüber hinaus haben die Menü- und Tabs-Widgets ein wichtiges Infrastruktur-Update erhalten, das die Implementierung fortschrittlicher Funktionen in der Zukunft ermöglicht.

Maximale Designflexibilität – Flexbox-Container auf neuen Websites aktiviert
Getreu ihrem Namen sind Flexbox-Container äußerst flexibel und ermöglichen es Ihnen, pixelgenaue, leistungsstarke und reaktionsschnelle Websites zu erstellen. Sie bieten genauere Positionierungseinstellungen, mit denen Sie Elemente innerhalb eines Containers effizient ausrichten und verteilen können, um flexible Layouts zu erstellen. Zum Beispiel können Sie Überschrift-, Bild- und Texteditor-Widgets in einen einzigen Container platzieren. Dann können Sie für jede Bildschirmgröße eine andere Flex-Richtung festlegen. Dies ermöglicht es Ihnen, die Elemente je nach Gerät in einer anderen Reihenfolge zu positionieren.
Darüber hinaus support Flexbox-Container verschachtelte Widgets, was bedeutet, dass Sie Widgets in den Inhaltsbereichen von Karussell-, Menü-, Tabs- und Akkordeon-Widgets platzieren können. Zum Beispiel können Sie das Akkordeon-Widget verwenden, um ein komplexes Layout zu erstellen, das ein Kontaktformular in einem Element und ein Google Maps-Widget in einem anderen enthält.
Ab dieser Version werden Flexbox-Container standardmäßig auf allen neuen Websites aktiviert. Dieses Update wird sich nicht auf Websites auswirken, die mit Abschnitten und Spalten erstellt wurden, und Sie können diese weiterhin verwenden, aber wir empfehlen die Verwendung von Containern, um neue Designmöglichkeiten zu nutzen. Wenn Sie eine neue Website erstellen und mit Abschnitten und Spalten arbeiten möchten, können Sie die Flexbox-Container-Funktion deaktivieren, obwohl Sie dann keinen Zugriff auf Funktionen und Widgets mit verschachtelten Fähigkeiten haben.
Durch die Aktivierung von Flexbox-Containern erhalten Sie auch Zugriff auf Container-basierte Kits und Vorlagen, die die beliebtesten abschnittsbasierten Kits in Container umgewandelt sowie neue Designs enthalten. Deaktivieren Sie die Flexbox-Container-Funktion, um abschnittsbasierte Kits und Vorlagen zu verwenden.
Achten Sie auf den Abstand zwischen den Elementen – Verbesserte Abstandskontrolle
Die Steuerung „Abstand zwischen Elementen“ wurde in „Abstand“ umbenannt. Die einzelne Bereichssteuerung zum Einstellen des Abstands zwischen Elementen innerhalb von Containern wurde durch zwei Zahlenfelder für die horizontalen und vertikalen Abstände ersetzt. Dies ermöglicht es Ihnen, unterschiedliche Werte für die horizontalen und vertikalen Abstände festzulegen, was eine präzise Positionierung jedes Elements ermöglicht. Die Abstände können separat oder zusammen verknüpft eingestellt werden. Zusätzlich können Abstände in verschiedenen Einheiten wie Pixel, Prozent, EM, REM und VW festgelegt werden.
Einführung des Grid-Container-Widgets
Grid-Container sind ein leistungsstarkes Layout-Tool zum Erstellen von Multi-Element-Layouts in einem einzigen gitterartigen Container. Diese Version gibt Grid-Containern ihre eigenen Widgets im Widget-Panel, sodass Sie direkt auf den Grid-Container zugreifen können, ohne den Flexbox-Container ziehen und seinen Typ ändern zu müssen.
Wenn Sie einen Flexbox-Container in den Editor ziehen, wird automatisch ein Flexbox-Container erstellt, und wenn Sie einen Grid-Container in den Editor ziehen, beginnt er als Grid-Container. Sie können jeden Container weiterhin im Dropdown-Menü des Container-Layouts im Layout-Bereich in den anderen Typ ändern.

Beschleunigen Sie Ihre Website mit schnellerem TTFB
Version 3.16 verbessert die Ladezeit der Time to First Byte (TTFB) um 5-20% auf Websites, die mit Elementor Core erstellt wurden, und um bis zu 40% auf Websites, die mit Elementor Pro erstellt wurden, abhängig von der Komplexität Ihrer Seite. Dies bietet Ihren Besuchern ein schnelleres und reibungsloseres Erlebnis und liefert Ihre Inhalte schneller als je zuvor. Die erhebliche Leistungsverbesserung im Frontend wurde durch die Änderung der Anzeigebedingungen im Editor erreicht. Diese Änderungen verbessern die Time to First Byte (TTFB), eine wichtige Metrik zur Messung der Verbindungsaufbauzeit und der Reaktionsfähigkeit des Webservers.

Barrierefreiheitsverbesserungen
Elementor ermöglicht es Ihnen, inklusivere und zugänglichere Websites zu erstellen. Diese Version enthält eine Reihe wichtiger Verbesserungen der Barrierefreiheit, die es Besuchern, die auf Bildschirmleser und andere unterstützende Technologien angewiesen sind, erleichtern, Ihre Inhalte zu genießen. Zum Beispiel wurden Verbesserungen an Widgets mit mehreren Elementen und Links vorgenommen, wie dem Icon Box oder Image Box. Bildschirmleser, die diese Widgets scannen, lesen den jedem Element im Widget zugewiesenen Link einmal. Dies verhindert, dass Bildschirmleser denselben Link mehrfach wiederholen und unnötig Zeit in Anspruch nehmen.
Ein weiteres Beispiel ist die Verbesserung des Beitrags-Widgets. Bildschirmleser konzentrieren sich ausschließlich auf Beitragstitel und ignorieren irrelevante visuelle Inhalte wie „Mehr lesen“-CTAs und die Alt-Texte der vorgestellten Bilder. Dies verbessert das Erlebnis der Besucher beim Durchsuchen des Beitrags-Widgets mit unterstützenden Technologien. Weitere Informationen zu Barrierefreiheitsverbesserungen finden Sie im Entwickler-Blog.

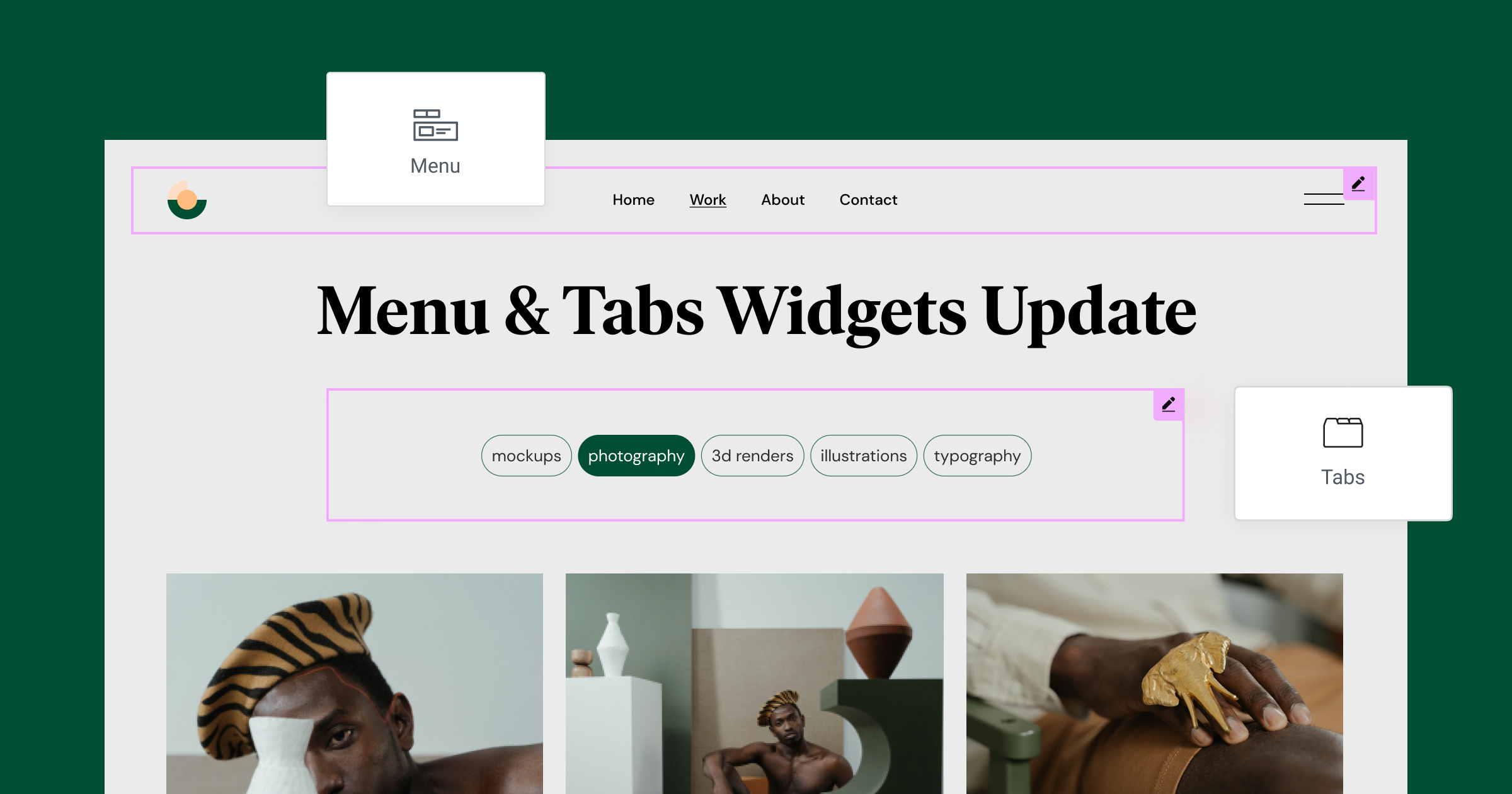
Menü- & Tabs-Widgets-Update
Die Menü- und Registerkarten-Widgets haben eine verbesserte Infrastruktur, die einen einheitlichen Code für Titel von Menüelementen und Registerkarten erzeugt, der für alle Bildschirmgrößen festgelegt ist. Dies ist ein wichtiges Upgrade, das doppelten Code entfernt, wenn Widgets mit responsiven Einstellungen versehen werden, und die Implementierung fortschrittlicher Funktionen in zukünftigen Versionen ermöglicht. Die Menü- und Registerkarten-Widgets sind auch zugänglicher.
Hinweis: Dieses Update wird auch auf bestehende Menü- und Registerkarten-Widgets angewendet und kann das Design der Titel in diesem Widget beeinträchtigen, wenn benutzerdefiniertes CSS darauf angewendet wurde.

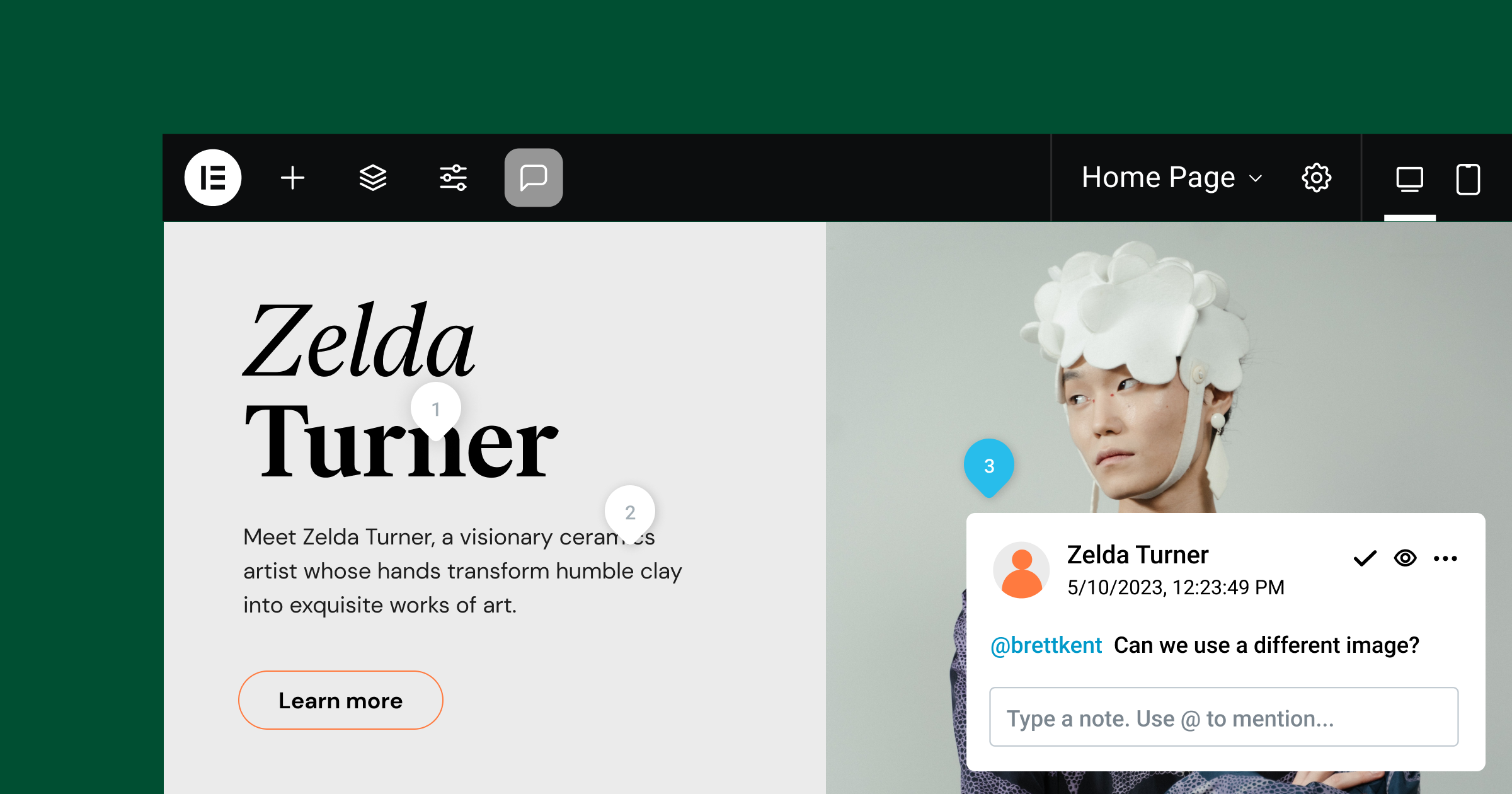
Optimieren Sie die Zusammenarbeit mit Notizen in der oberen Leiste
Ein Symbol für die Notizfunktion wurde zur oberen Leiste hinzugefügt. Dies erleichtert die Zusammenarbeit mit Teammitgliedern und Kunden, indem Sie den Notizmodus direkt im Editor öffnen können.
Machen Sie Ihre Websites schneller, flexibler und zugänglicher
Version 3.16 verbessert die Leistung und Zugänglichkeit Ihrer Website und stellt einen bedeutenden Fortschritt im Layout-Building dar. Das Aktivieren von Flexbox-Containern auf neuen Websites ist eine großartige Gelegenheit, der Kurve voraus zu sein und Container zu verwenden, um flexiblere und leistungsfähigere responsive Layouts zu erstellen.
Das Upgrade Ihrer Website wird auch die Ladezeiten für Besucher um 5-20% verbessern, je nach Komplexität Ihrer Seiten. Darüber hinaus wird diese Version Ihre Website für Besucher, die Bildschirmleser und unterstützende Technologien verwenden, integrativer machen.
Um diese neuen Funktionen zu erkunden, aktualisieren Sie auf Elementor 3.16 und lassen Sie uns wissen, wie Sie sie auf Ihrer Website nutzen möchten.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.