Inhaltsverzeichnis
Wir freuen uns, die lang erwartete Funktion der Anzeigebedingungen vorzustellen, die es Ihnen ermöglicht, Elemente nach verschiedenen Bedingungen und Parametern anzuzeigen. Sie können auch die Zusammenarbeit optimieren, indem Sie das Widget-Panel der Teammitglieder im Element-Manager entsprechend ihrer zugewiesenen Rolle anpassen. Diese Version hält Ihre Formulare auch spamfrei durch eine nahtlose Integration zwischen dem Formular-Builder und dem Akismet-Spamfilter. Zusätzlich haben wir die Kraft der AI-Container in die Elementor-Vorlagenbibliothek integriert, sodass Sie Inhalts- und Stilvariationen professionell gestalteter Vorlagen erstellen können, die perfekt zu Ihrer Website passen. Sie können auch URLs aus dem offenen Web als Referenz verwenden, um ganze Container zu generieren.
Aktualisieren Sie Ihr Pro-Abonnement

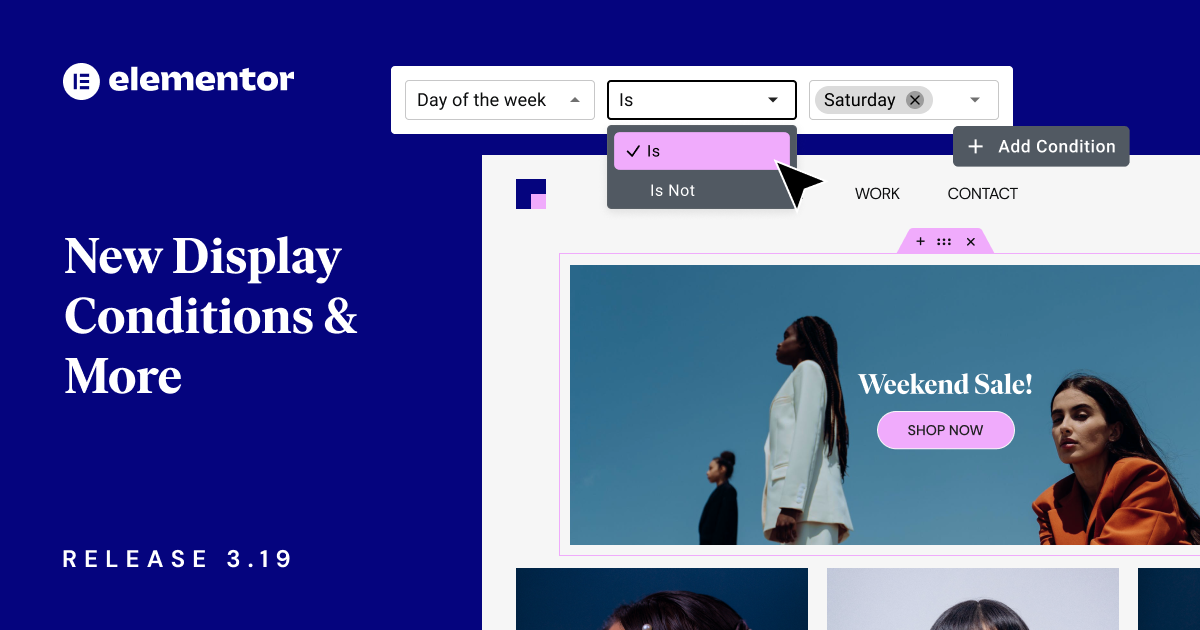
[Pro] Neu: Anzeigebedingungen – Verwandeln Sie jede Seite in ein personalisiertes und dynamisches Erlebnis
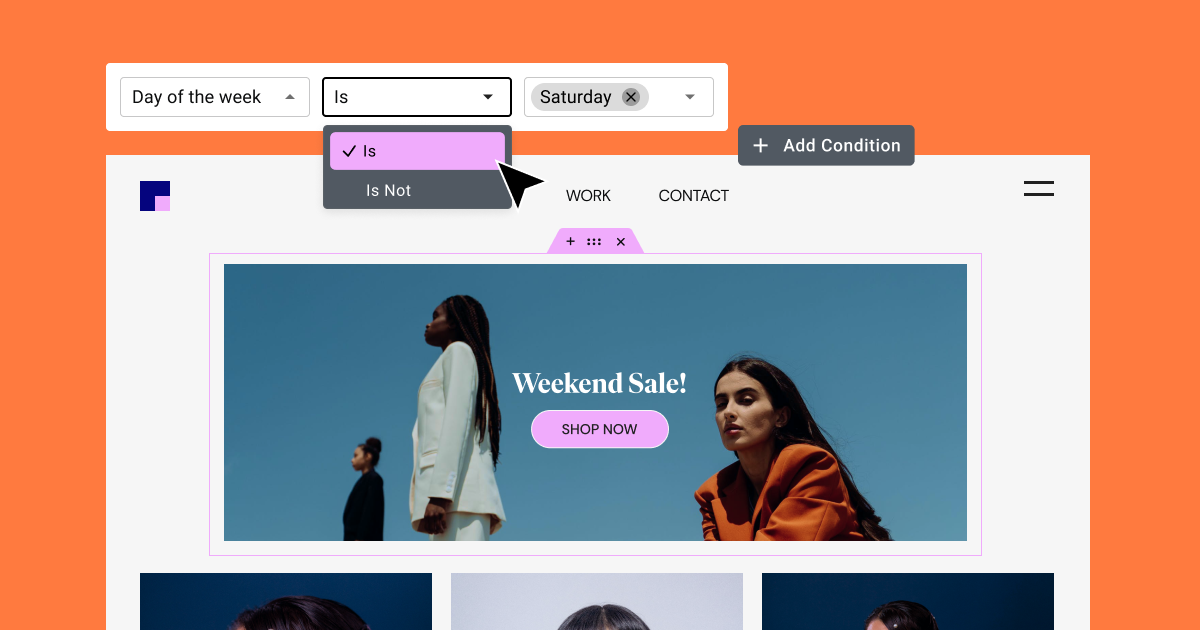
Anzeigebedingungen eröffnen eine Welt voller Möglichkeiten für den Webaufbau und ermöglichen es Ihnen, jede Seite in ein dynamisches Besuchererlebnis zu verwandeln, basierend auf verschiedenen Bedingungen und Regeln. Diese Bedingungen können auf Faktoren wie der Zeit und dem Datum des Besuchs, der Identität des Besuchers und der Art der Seite, die sie ansehen, basieren. Sie können jedem Element mehrere Bedingungen hinzufügen und diese mit der „UND“-Logik verknüpfen. Das bedeutet, dass das Element nur für Besucher sichtbar ist, wenn alle Bedingungen gleichzeitig erfüllt sind.
Wenn Sie beispielsweise einen Wochenendverkauf bewerben möchten, können Sie ein Marketing-Banner am Freitag, Samstag und Sonntag anzeigen lassen. Setzen Sie die Bedingung „Tag der Woche“ auf „Ist“ und wählen Sie die gewünschten Tage für die Anzeige des Marketing-Banners aus.
Eine weitere Möglichkeit, Anzeigebedingungen zu nutzen, besteht darin, Ihre Blogbeiträge exklusiv für Abonnenten zu machen. Erstellen Sie einen Container, der Besucher daran hindert, den Beitraginhalt außer Titel und Auszug zu sehen. Platzieren Sie in demselben Container eine Einladung für Besucher, sich zu abonnieren, um den vollständigen Beitrag zu lesen. Setzen Sie dann die Anzeigebedingungen des Abonnement-Einladungscontainers auf „Rolle“, „Ist nicht“ und wählen Sie die Option „Abonnent“. Auf diese Weise können nur Abonnenten auf den vollständigen Beitrag zugreifen, da der Container mit der Einladung zum Abonnement den Bloginhalt für Besucher blockiert, die keine Abonnenten sind.
Diese Funktion wird in den Advanced-, Expert- und Agency-Elementor-Pro-Abonnements sowie in allen Elementor Hosting-Abonnements verfügbar sein. Als besondere Ausnahme wird diese Funktion auch für Legacy Essential-Abonnements verfügbar sein, die vor dem 4. Dezember 2023 gekauft wurden. Wir freuen uns darauf zu sehen, wie Sie diese Funktion auf Ihrer Website nutzen!
Holen Sie sich Elementor Pro, um Anzeigebedingungen festzulegen
Holen Sie sich Elementor Pro, um Anzeigebedingungen festzulegen
Aktualisieren Sie Ihr Pro-Abonnement, um Anzeigebedingungen zu nutzen

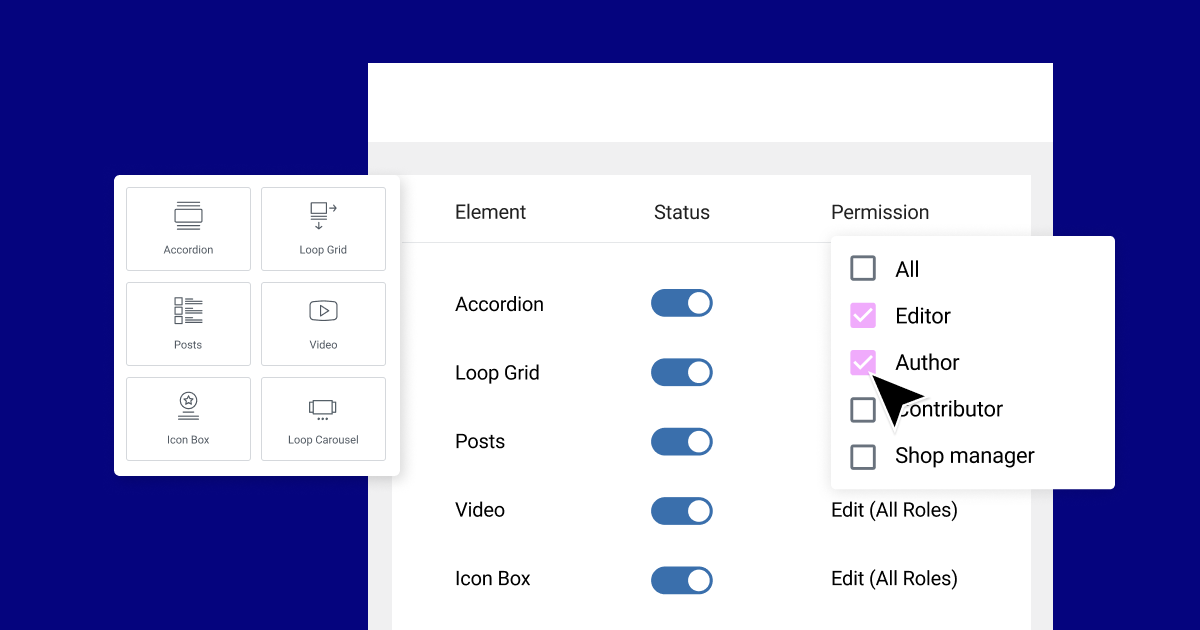
[Pro] Passen Sie die Widget-Panels von Teammitgliedern und Kunden im Element-Manager an
Diese Version verbessert die Zusammenarbeit mit Teammitgliedern und anderen Stakeholdern, indem sie Rollenberechtigungen in den Element-Manager einführt. Dies ermöglicht es Ihnen, die Widgets, die im Widget-Panel jedes Teammitglieds angezeigt werden, basierend auf ihrer zugewiesenen Rolle im Rollen-Manager anzupassen. Beispielsweise können Sie erweiterte Widgets wie das „Loop Grid“ oder alle „WooCommerce“-bezogenen Widgets aus dem Widget-Panel aller Benutzer entfernen, die als „Autor“ definiert sind. Dadurch wird das Widget-Panel fokussierter und zeigt nur die relevanten Widgets für jede Rolle an.
Im Gegensatz zum Deaktivieren von Widgets mit dem Element-Manager wirkt sich das Ändern der Rollenberechtigungen eines Widgets nicht auf das Frontend Ihrer Website aus und entfernt keine vorhandenen Widgets von der Leinwand. Das Widget wird weiterhin für Besucher sichtbar sein, aber Benutzer ohne Berechtigungen für ein bestimmtes Widget können dieses Widget nicht in den Editor einfügen.
Holen Sie sich Elementor Pro, um Rollenberechtigungen zuzuweisen
Holen Sie sich Elementor Pro, um Rollenberechtigungen zuzuweisen
Holen Sie sich Elementor Pro, um Rollenberechtigungen zuzuweisen

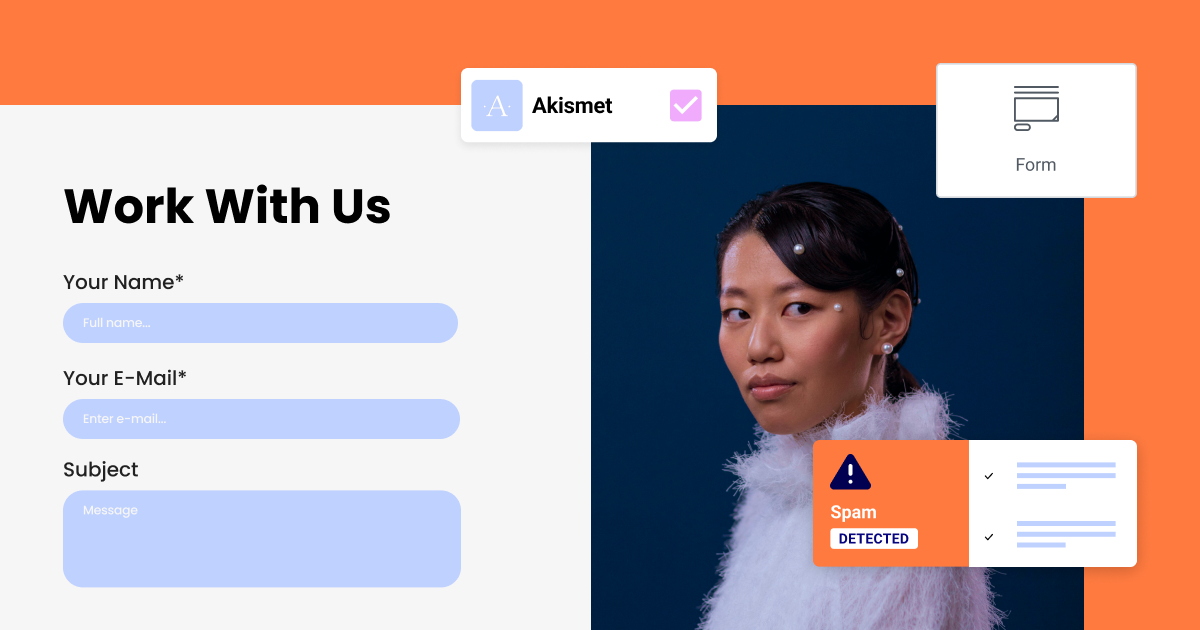
[Pro] Filtern Sie Spam mit der Akismet-Integration
Der Formular-Builder integriert sich jetzt nahtlos mit dem Akismet-Spamfilter, um Ihre Formulare vor Spam-Einreichungen zu schützen. Akismet arbeitet im Hintergrund und verwendet KI-Technologie, um Spam mit einer Genauigkeit von 99,9 % zu erkennen, ohne dass zusätzliche Interaktionen durch Ihre Besucher erforderlich sind. Dies schafft ein nahtloses Erlebnis für Besucher und schützt gleichzeitig die Website-Manager.
Das Akismet-Plugin kann auf vier verschiedenen Feldtypen aktiviert werden: „Name“, „URL„, „E-Mail“ und „Nachricht“. Sobald der Filter aktiviert ist, werden Einreichungen, die als Spam verdächtigt werden, nicht auf Ihrer Einreichungsseite angezeigt und nicht per email gesendet. Dies erleichtert Ihnen die Verwaltung tatsächlicher Nachrichten von Besuchern.
Diese Funktion ist in den Advanced-, Expert- und Agency-Elementor-Pro-Abonnements sowie in allen Elementor Hosting-Abonnements verfügbar.
Holen Sie sich Elementor Pro, um Ihre Marketing- und CRM-Tools zu integrieren
Holen Sie sich Elementor Pro, um Ihre Marketing- und CRM-Tools zu integrieren
Holen Sie sich Elementor Pro, um Ihre Marketing- und CRM-Tools zu integrieren

[Elementor AI] Inspiriere deine Kreation mit webbasierter Container-Generierung
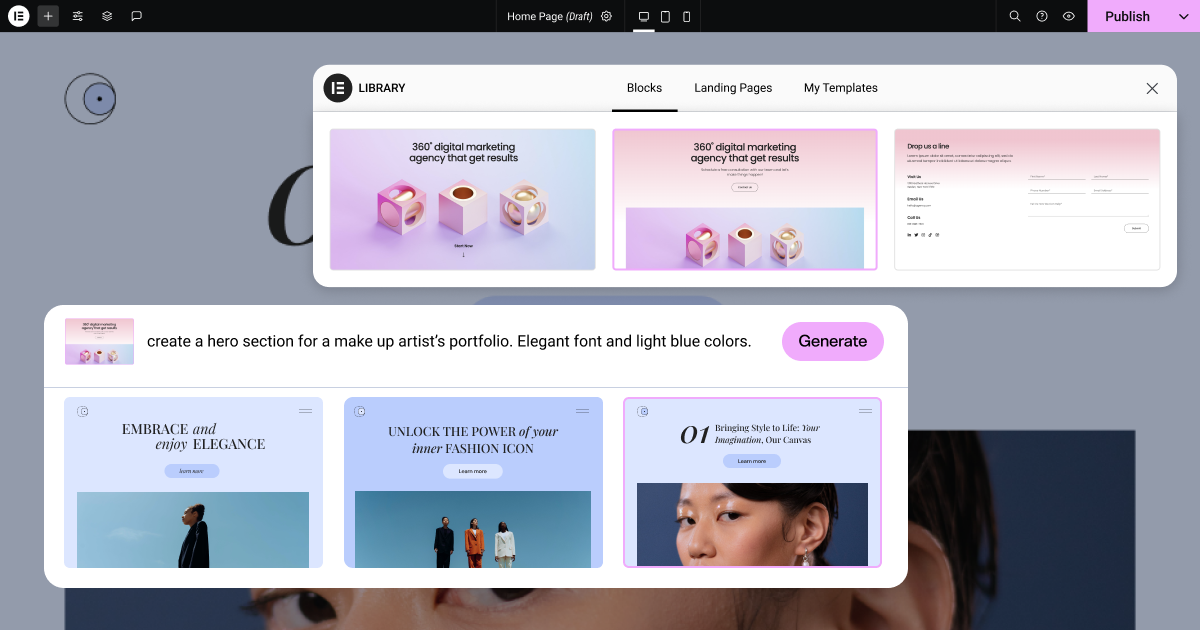
Auf ein Website-Design gestoßen, das dich inspiriert? Kopiere die URL in Elementor AI, wähle den Teil der Seite aus, den du als Referenz verwenden möchtest, gib bei Bedarf eine Eingabeaufforderung ein, um den Inhalt und Stil anzupassen, und schon erhältst du drei Variationen von Elementor-Containern, die von dem ausgewählten Design inspiriert und für die Leistung optimiert sind. Dies ermöglicht es dir, komplexe Layouts zu erstellen, die von deinen Lieblingsdesigns inspiriert sind, und das in wenigen Minuten, wodurch dein Workflow optimiert und das Erstellen mit Elementor effizienter wird. Und sei unbesorgt, das neue Design, das du auswählst, gehört dir, und es werden keine Urheberrechte verletzt, da die Technologie die URL nur als Referenz verwendet und sie nicht kopiert.
Kostenlose Testversion starten

[Elementor AI] Generiere Container-Variationen aus der Vorlagenbibliothek
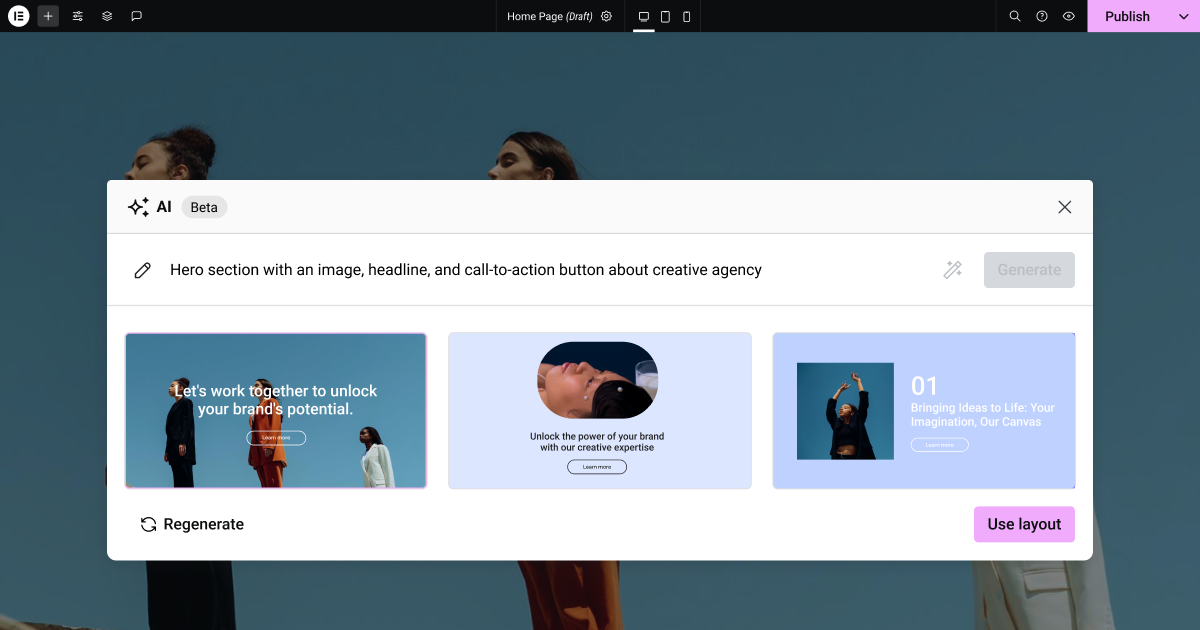
Diese Version fügt einen „Variationen generieren“-Button auf dem Vorlagenauswahlbildschirm hinzu, der es dir ermöglicht, jede Vorlage oder vorgefertigten Block als Referenz zu verwenden, um AI-generierte Container-Variationen zu erstellen. Du kannst auch eine Eingabeaufforderung hinzufügen, die die Ergebnisse noch näher an dein gewünschtes Ergebnis bringt.
Das Generieren von Variationen von Vorlagen liefert drei verschiedene AI-basierte Versionen der Vorlage, jede mit ihrem eigenen Stil und Inhalt. Du kannst auch Container-Variationen direkt aus der Vorlagenbibliothek über die AI-Container-Eingabeaufforderung generieren und hast die Flexibilität, jeden Container manuell anzupassen, indem du die Ergebnisse mit Stiloptionen und zusätzlichen AI-Tools wie dem Textgenerator und Bildbearbeitungsfunktionen verfeinerst.
Kostenlose Testversion starten
Mindestanforderung PHP-Version 7.4
Im Rahmen unserer laufenden Bemühungen, neue Funktionen einzuführen, die Leistung zu verbessern und die Sicherheit zu erhöhen, ist es notwendig, die Fähigkeiten der neuesten PHP-Versionen voll auszuschöpfen. Daher ist diese Version von Elementor nur mit Websites kompatibel, die PHP-Version 7.4 oder höher verwenden. Wir empfehlen dir, deine PHP-Version auf eine kompatible Version zu aktualisieren, um die neuesten Updates nutzen zu können. Wenn dein Server noch ältere PHP-Versionen verwendet, wird deine Website weiterhin funktionieren, aber du wirst nicht in der Lage sein, auf Elementor 3.19 zu aktualisieren. Weitere Informationen findest du in Elementors Roadmap zur PHP-Versionserweiterung.

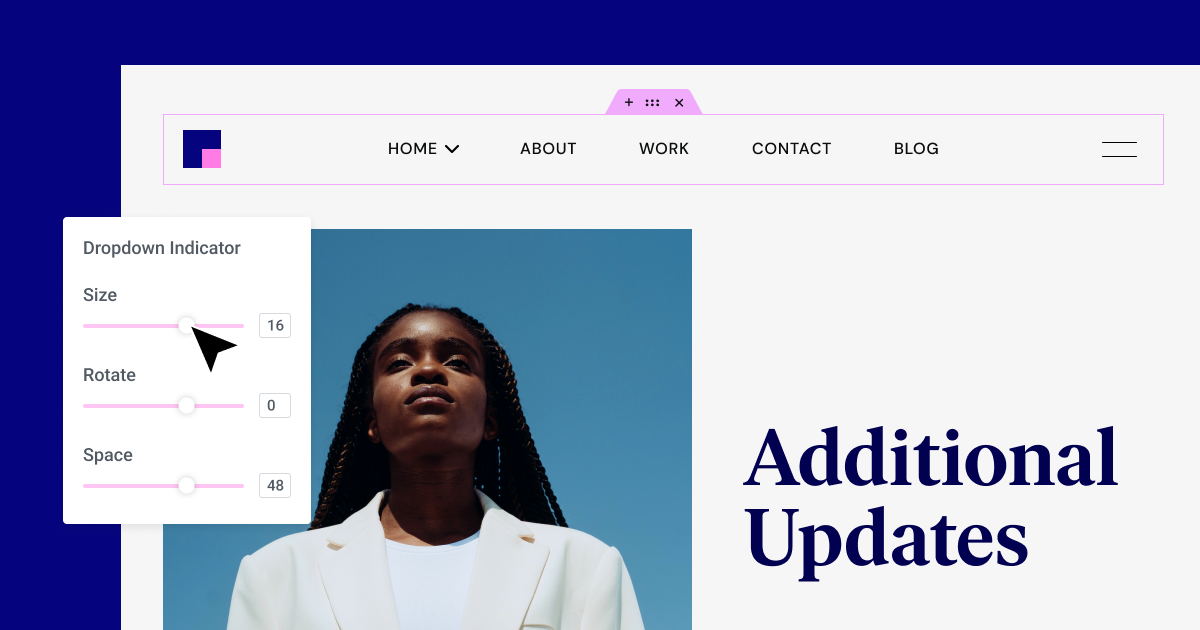
Zusätzliche Updates
- Mega-Menü-Verbesserung: Style den Dropdown-Indikator einschließlich seiner Größe, Abstände, Rotation und Farbe.
- Zusätzliche benutzerdefinierte Einheiten: Verschiedene benutzerdefinierte Einheiten wie rem, em, vw und mehr wurden zu allen Stilsteuerungen im Editor hinzugefügt.
- Editor-Workflow-Hinweise: Verbessere die Zugänglichkeit und SEO mit Hinweisen im Bearbeitungsfeld, wenn ein Bild keinen Alt-Text hat.
- Responsive Gradient-Hintergrund: Passe die Standort- und Winkeleinstellungen von Verlaufs-Hintergründen entsprechend den Breakpoints mit responsiven Steuerungen an.
- JSON-Upload-Berechtigungen: Lege fest, welche Rollen JSON-Dateien hochladen können, um die höchsten Sicherheitsstandards zu gewährleisten, wenn deine Website mehrere Mitarbeiter hat.
Erstelle dynamische Besucher-Erlebnisse, optimiere die Zusammenarbeit und schütze deine Formulare mit Elementor 3.19
Diese Version konzentriert sich darauf, maßgeschneiderte Erlebnisse für deine Besucher und Teamkollegen zu schaffen. Anzeigebedingungen ermöglichen es dir, dynamische Erlebnisse basierend auf dem Inhalt deiner Website, der Identität und dem Verhalten der Besucher sowie Parametern wie Datum & Uhrzeit zu erstellen. Du kannst auch fokussierte Arbeitsumgebungen für Teamkollegen schaffen, die an deiner Website zusammenarbeiten, indem du Berechtigungen im Element Manager basierend auf ihren zugewiesenen Rollen festlegst. Zusätzlich schützt die Akismet-Integration deine Formulare nahtlos vor Spam-Einreichungen. Du kannst auch die vorgefertigten Blöcke und Designs in deiner Vorlagenbibliothek erweitern, indem du Elementor AI verwendest, um Variationen dieser Designs zu generieren. Verwende sie in Kombination mit deinen Eingabeaufforderungen, um deine vollständige Designvision zu erreichen.
Lassen Sie uns wissen, was Sie von diesen neuen Funktionen halten und wie Sie sie in Ihrem nächsten Projekt nutzen möchten!
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.