Inhaltsverzeichnis
Es gibt viele Gründe, warum WordPress-Benutzer Elementor anderen Page-Buildern vorziehen. Zum einen können Sie eine beeindruckend aussehende Website erstellen, ohne jemals eine Zeile Code schreiben zu müssen. Außerdem müssen Sie nicht Wochen oder Monate damit verbringen, sie zu entwerfen.
Wussten Sie, dass Elementor auch Ihren Design- und Inhalts-Erstellungs-Workflow optimieren kann?
Natürlich gibt es zahlreiche Seiten- und BlockVorlagen sowie Dutzende von Widgets, die Ihnen die Mühe ersparen, eine Website von Grund auf neu zu erstellen. Sie können jedoch noch schneller und intelligenter mit Elementor arbeiten, wenn Sie wissen, wie Sie einige seiner weniger bekannten Funktionen nutzen können.
Mein Kollege Asaf Rotstain und ich haben uns zusammengesetzt und eine Liste von Funktionen erstellt, die Ihren Arbeitsablauf verbessern und Elementor noch benutzerfreundlicher machen. Im Folgenden werden wir uns ansehen, wo Sie diese Funktionen finden und Ihnen Tipps geben, wie Sie sie wie die Experten nutzen können!
Wie Sie Ihren Arbeitsablauf mit Elementor verbessern
Als Web-Ersteller haben Sie nicht viel Zeit zu verschwenden. Selbst bei den lockersten Fristen stehen Sie unter großem Druck, so schnell wie möglich zu arbeiten, da Sie nie wissen, was als Nächstes kommt. Ein unerwarteter persönlicher Notfall. Eine Flut neuer Kunden. Eine problematische Website oder ein Kunde, der alles andere aufhält.
Deshalb ist ein effizienter Design-Workflow entscheidend.
Hier sind einige Tipps, wie Sie Ihren Arbeitsablauf mit Elementor noch weiter verbessern können:
Tipp 1: Verwenden Sie Tastenkombinationen, um schnell auf Funktionen zuzugreifen oder Aufgaben auszuführen
Die Zeit, die Sie durch die Verwendung von Tastenkombinationen sparen, kann sich schnell summieren, besonders wenn Sie dieselben Aktionen immer wieder in Elementor ausführen. Neben der schnellen Ausführung von Aufgaben wie Kopieren, Einfügen und Rückgängig machen, ermöglichen Ihnen die Hotkeys von Elementor, schnell auf Funktionen zuzugreifen und Aktionen auszuführen.
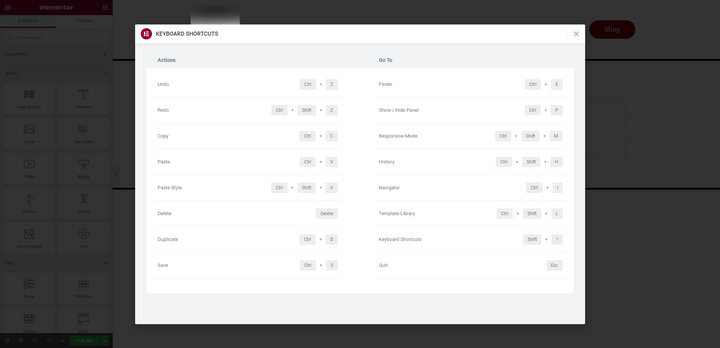
Um die Liste der Tastenkombinationen von Elementor aufzurufen:
- Halten Sie CMD + ? auf einem Mac gedrückt
- Halten Sie Strg + ? auf einem PC gedrückt

Lassen Sie uns einige der persönlichen Favoriten des Elementor-Teams erkunden, die sie täglich verwenden:
Widgets-Panel ein-/ausblenden (CMD / Strg + P)
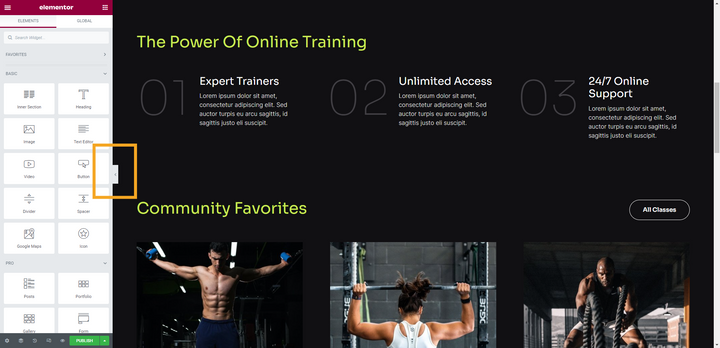
Bei der Verwendung des Editors wird das Widgets-Panel standardmäßig auf der linken Seite des Bildschirms angeheftet. Es ist nützlich beim Entwerfen, aber nicht so sehr, wenn Sie eine Vorschau anzeigen möchten, wie alles auf der Seite aussieht.
Eine Möglichkeit, das Panel zu minimieren, besteht darin, auf den Pfeil am rechten Rand zu klicken:

Sie können dasselbe erreichen, indem Sie CMD oder Strg zusammen mit P gedrückt halten. Durch erneutes Verwenden der Hotkey-Kombination verlassen Sie den Vorschaumodus und bringen das Widgets-Panel zurück.
Zu einer anderen Seite navigieren (CMD / Strg + E)
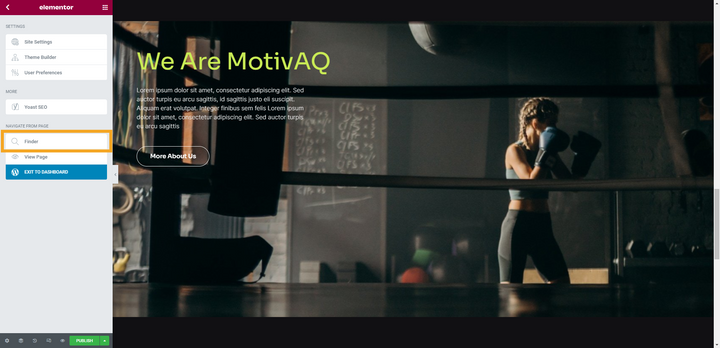
Unabhängig davon, wo Sie in WordPress arbeiten, können Sie die Finder-Suchfunktion verwenden, um schnell eine Seite, einen Beitrag oder eine Vorlage zu öffnen und mit der Bearbeitung zu beginnen. Es gibt zwei Möglichkeiten, darauf zuzugreifen.
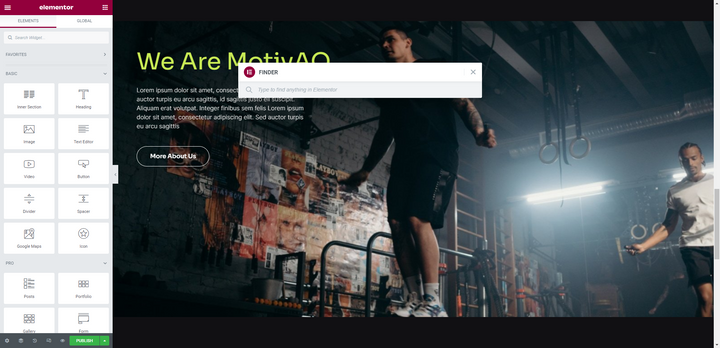
Im Elementor-Editor klicken Sie auf das Hamburger-Menü-Symbol und wählen dann Finder:

Sie können auch auf diese Funktion zugreifen, indem Sie CMD oder Strg plus E gedrückt halten. Wenn Sie dies tun, erscheint die Finder-Suchleiste:

Beginnen Sie zu tippen und der Finder wird Seiten, Beiträge und Vorlagen, die Ihrer Anfrage entsprechen, automatisch ausfüllen. Klicken Sie auf die gewünschte, um direkt zum Elementor-Editor zu gelangen.
Sie können dieses Tool auch verwenden, um sofort eine neue Seite oder einen neuen Beitrag zu erstellen, ohne zum WordPress-Dashboard zurückkehren zu müssen.
Navigator öffnen (CMD / Strg + I)
Sie können sehr komplexe Designs in Elementor erstellen. Wenn Sie jedoch mehr Komplexität zu Ihren Designs hinzufügen und die Seiten länger werden, kann es schwierig werden, das genaue Element zu finden, auszuwählen oder zu verschieben, das Sie möchten.
Deshalb ist der Navigator ein unverzichtbares Werkzeug für Ersteller. Sie können darauf zugreifen, indem Sie das zweite Symbol von links in der unteren Symbolleiste auswählen:

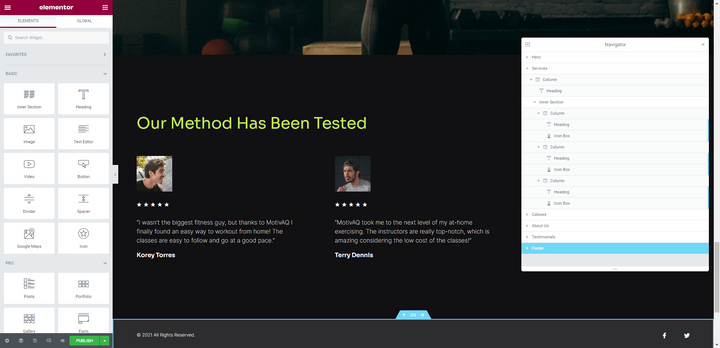
Sie können auch CMD oder Strg und I gedrückt halten, um es sofort im Editor zu öffnen:

Von hier aus können Sie die Aufschlüsselung der Komponenten auf der Seite sehen, das gewünschte Element finden und es sogar per Drag-and-Drop an eine neue Position verschieben.
Aktivieren Sie den responsiven Modus (CMD / Strg + Umschalt + M)
Es ist allgemein eine bewährte Praxis, Ihre Webdesigns an Tablet- und Mobilbildschirme anzupassen, während Sie sie erstellen, anstatt Ihre responsiven Änderungen für das Ende aufzusparen. Um den responsiven Modus in Elementor zu aktivieren, können Sie eine von zwei Methoden verwenden.
Sie können auf das zweit-rechts Symbol in der unteren Symbolleiste klicken:

Sie können auch CMD oder Strg zusammen mit Umschalt und M gedrückt halten, um sofort in den responsiven Modus zu wechseln:

Sie verwenden dieselbe Tastenkombination, um zwischen den Ansichten für Desktop, Tablet und Mobil zu wechseln.
Tipp 2: Verwenden Sie das Template-Widget, um identische Blöcke hinzuzufügen und zu verwalten
Es ist nicht ungewöhnlich, eine Website zu erstellen mit Blöcken, die auf mehreren Seiten erscheinen. Zum Beispiel könnte es sich um einen Call-to-Action-, Testimonial- oder Kontaktformularblock handeln.
Anstatt den Block jedes Mal neu zu erstellen, wenn er erscheint, können Sie den Block als Vorlage speichern und ihn dann über das Template-Widget zu Ihren Seiten hinzufügen:

Es ist einfach, dies einzurichten. Gehen Sie zuerst zu Templates> Saved Templates im linken Panel von WordPress. Wählen Sie Add New, um den neuen Block zu erstellen.
In diesem Beispiel haben wir einen bestehenden Kontaktblock aus der Bibliothek in unsere neue Vorlage eingefügt:
Nachdem die Vorlage benannt und gespeichert wurde, können Sie den Block jetzt mit dem Template-Widget zu jeder gewünschten Seite hinzufügen:
Es gibt eine Reihe von Vorteilen, dies auf diese Weise zu tun. Erstens müssen Sie nicht jedes Mal dieselbe Komponente neu gestalten. Zweitens müssen Sie Änderungen nur einmal in Ihren Vorlagen vornehmen, anstatt jede Seite einzeln zu bearbeiten, auf der der Block erscheint.
Tipp 3: Verwenden Sie ‚Alle Inhalte kopieren‘, um Seiten zu duplizieren
Standardmäßig macht es WordPress nicht einfach, Seiten oder Beiträge zu duplizieren. Es gibt Plugins, die Ihnen die Möglichkeit geben, Ihre Inhalte zu duplizieren, aber warum ein zusätzliches Plugin installieren, wenn Elementor diese Funktion bereits bietet?
So geht’s:
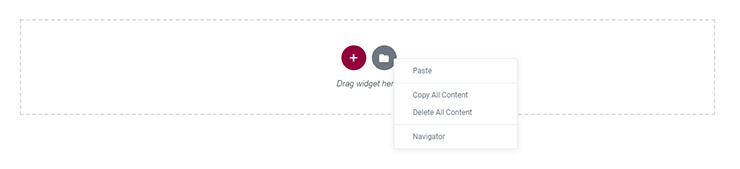
Scrollen Sie zum Ende der Seite, die Sie kopieren möchten. Klicken Sie mit der rechten Maustaste auf den grauen Ordner, und es erscheint eine kurze Liste von Optionen:

Wählen Sie Alle Inhalte kopieren. Sie können nun eine andere Seite öffnen und den Inhalt einfügen. Klicken Sie dazu mit der rechten Maustaste auf den grauen Ordner dort und wählen Sie Alle Inhalte einfügen.
Tipp 4: Verwenden Sie die dynamische Verknüpfungsfunktion, um intelligente Links zu erstellen
Was tun Sie, wenn Sie den Slug einer Seite auf Ihrer Website ändern, die häufig verlinkt wird? Sie haben ein paar Optionen.
Eine Möglichkeit, mit aktualisierten internen Links umzugehen, besteht darin, eine Weiterleitung zu erstellen, sodass Benutzer, die auf die alte URL stoßen, automatisch zur neuen weitergeleitet werden. Dies erfordert die Installation eines speziellen Plugins oder die Bearbeitung der .htaccess-Datei.
Eine andere Möglichkeit, mit diesem Problem umzugehen, besteht darin, die Seiten auf Ihrer Website durchzugehen und sie einzeln zu bearbeiten — dies gilt sowohl für Textlinks als auch für Schaltflächen. Dies kann eine sehr mühsame Aufgabe sein, selbst bei kleineren Websites.
Die bessere Option ist, interne Links mithilfe der dynamischen Verknüpfungsfunktion von Elementor zu erstellen. Anstatt also einen statischen Link (d.h. die tatsächliche URL) in die Einstellungen Ihres Widgets einzugeben, erstellen Sie einen intelligenten Link.
Angenommen, Sie haben eine Schaltfläche, die auf Ihrer Website auf dieselbe Seite verweist.
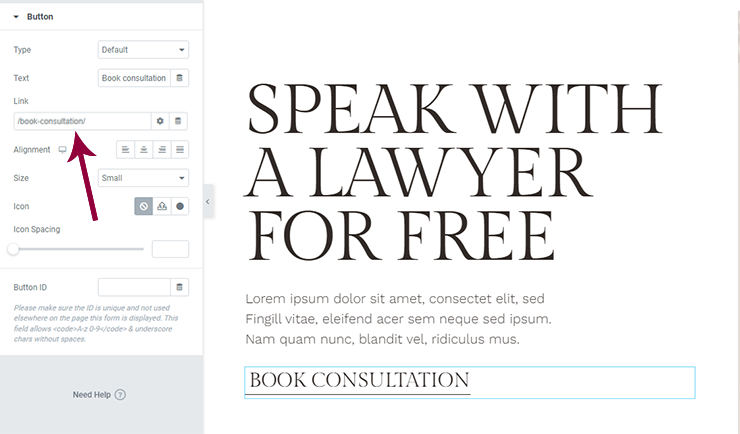
In diesem Beispiel möchten wir sie auf „Beratung buchen“ verweisen:

In diesem Screenshot sehen Sie den statischen Link, den viele von uns gewohnt sind zu verwenden. Hier stoßen wir jedoch auf das Problem, dass wir Weiterleitungen programmieren oder übermäßige Bearbeitungen vornehmen müssen, um interne Links zu korrigieren.
Stattdessen möchten Sie ihn als dynamischen Link festlegen.
Öffnen Sie dazu das verknüpfte Element (wie die Schaltfläche in diesem Beispiel). Gehen Sie zum Linkfeld, wählen Sie das Symbol „Dynamische Tags“ neben dem Einstellungssymbol. Scrollen Sie zu Site und wählen Sie Internal URL.
Klicken Sie erneut auf das Linkfeld, und Sie sehen ein Einstellungen-Dropdown. Setzen Sie den Typ auf Inhalt. Suchen Sie dann nach dem Namen der Seite oder des Beitrags in der Suchleiste:
Wählen Sie den Inhalt, den Sie verlinken möchten, und speichern Sie Ihre Änderungen.
Elementor übernimmt den Rest.
Tipp 5: Sortieren Sie globale Farben und Schriftarten für schnelleren Zugriff
Globale Farben und Schriftarten in WordPress einstellen zu können, spart bereits viel Zeit im Webdesign-Prozess. Elementor geht jedoch noch einen Schritt weiter, indem es Ihnen ermöglicht, Ihre benutzerdefinierten Einstellungen zu sortieren.
Für Farben:
Sie möchten möglicherweise Ihre globalen Farben sortieren nach:
- Häufigkeit der Nutzung — mit den am häufigsten verwendeten Farben oben und den am wenigsten verwendeten unten
- Farbset — zum Beispiel, wenn Sie bestimmte Farben für Schaltflächen, Hover-Zustände usw. haben
- Alphabetische Reihenfolge — wenn es Ihnen dadurch leichter fällt, Ihre benutzerdefinierten Farben zu finden
- Farbton — wenn Sie feststellen, dass eine ordentlicher und logischere Anordnung der Farben einfacher zu verwenden ist
Um Ihre Farben in Elementor zu sortieren, klicken Sie auf das Hamburger-Menü-Symbol, gehen Sie zu Site Settings und wählen Sie Global Colors.
Wenn Sie über jede Farbe fahren, sehen Sie, dass der HEX-Code durch ein Drag-and-Drop-Symbol zusammen mit einem Papierkorbsymbol ersetzt wird. Greifen Sie den Farbstreifen dort, wo sich das Drag-and-Drop-Symbol befindet, und verschieben Sie ihn an seine neue Position:
Sie können dieses Tool auch verwenden, um Farben hinzuzufügen und zu löschen.
Für Schriftarten:
Selbst wenn Ihre Website nur zwei oder drei Schriftarten hat, können zusätzliche Schriftstile vorhanden sein, die auf verschiedene Elemente der Website angewendet werden — wie CTAs, verschiedene Überschriftenebenen, Navigationsmenüs, Fußzeilentext und so weiter. Daher müssen auch Ihre globalen Schriftarten organisiert werden.
Sie können Schriftarten sortieren nach:
- Häufigkeit der Nutzung — die am häufigsten verwendeten näher an die Spitze setzen
- Alphabetische Reihenfolge — wenn es viele gibt und Sie denken, dass sie nach Namen leichter zu finden sind
- Anwendungsfall — Überschriftenschriften getrennt von Textschriften gruppieren
- Typ — sie nach dem Schriftarttyp gruppieren, wie Serif, Sans Serif usw.
Sortieren und organisieren Sie Ihre Schriftarten auf die gleiche Weise wie Ihre Farben. Klicken Sie auf das Hamburger-Menü-Symbol und gehen Sie zu Website-Einstellungen. Öffnen Sie diesmal Globale Schriftarten. Dann ziehen Sie Ihre Schriftarten nach Bedarf an die gewünschte Stelle:
Dies kann eine große Zeitersparnis sein, wenn Sie viel Anpassungsarbeit in Elementor leisten sowie Seiten und Blöcke von Grund auf neu erstellen.
Verändern Sie, wie effizient Sie Websites mit Elementor erstellen
Elementor ist voller Überraschungen, nicht wahr? Gerade wenn Sie denken, dass Sie alles gelernt haben, was Sie brauchen, um diesen Seiten-Builder zu meistern, bieten Ihnen unsere Experten zusätzliche Tipps und Tricks, um schneller und intelligenter als je zuvor zu arbeiten.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.