Table of Contents
Elementor template kits are themed sets of templates that help you build an entire website from the same set of templates. Every month, we release new template kits that are built around a specific niche, but flexible enough that you can adapt them to your own needs.
Combined with Elementor Pro, these full website kits help you quickly get up and running with every single part of your website, including its…
- Core static pages, like its homepage, about page, etc.
- Header
- Footer
- 404 page
- Blog archive
- Single blog template
- Popups
In this tutorial, we’re going to show you how to create a complete website using Elementor Theme Builder and the digital agency template kit.
To follow along, you can either watch the video or keep reading for a text version of the video:
How to Create a Complete Website Using Elementor Template Kits
In this tutorial, you’ll learn how to use a template kit as the basis for all the important parts of your website and then connect everything together to create a cohesive website.
Specifically, the digital agency template kit.
Your website will have a number of core pages, including a…
- Homepage
- About Us page
- Services page (and Social Media sub-page)
- Clients page
- News page (blog posts)
- Contact Us page
And it will also have themed template parts for dynamic content. For example, your blog post archive and single post templates will automatically match your standalone pages. You’ll also be able to edit your header, footer, and 404 pages.

Here’s how to build it using Elementor template kits:
1. Install and Activate the Hello Elementor Theme
Because you’re going to be using Elementor Theme Builder and your template kit to design your entire website, you don’t need to look for any design elements in your active WordPress theme.
Instead, you just want the most lightweight, performance-optimized foundation, which is what the Hello Elementor theme provides.
To get started, go to Appearance → Themes → Add New and search for “Hello Elementor. Then, install and activate the theme.
2. Set Up Your Website's Core Static Pages
Next, go to Pages → Add New to create the core standalone pages for your site.
First, create a page called “Home” and click the Edit with Elementor button to launch Elementor.
Open the Page Settings and change the Page Layout to be equal to Elementor Full Width.
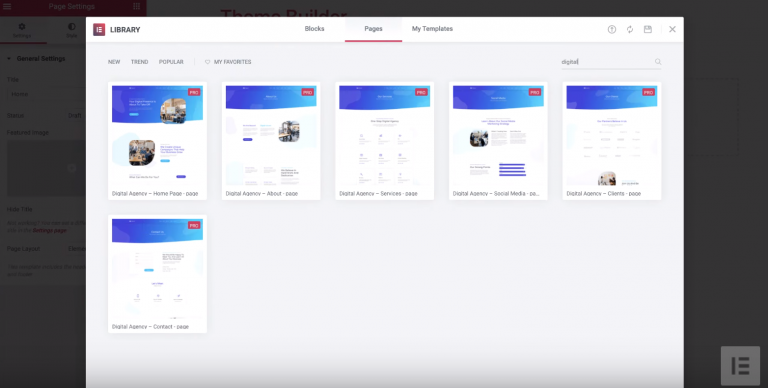
Then, open the Elementor template library and search for “Digital Agency” under Pages:

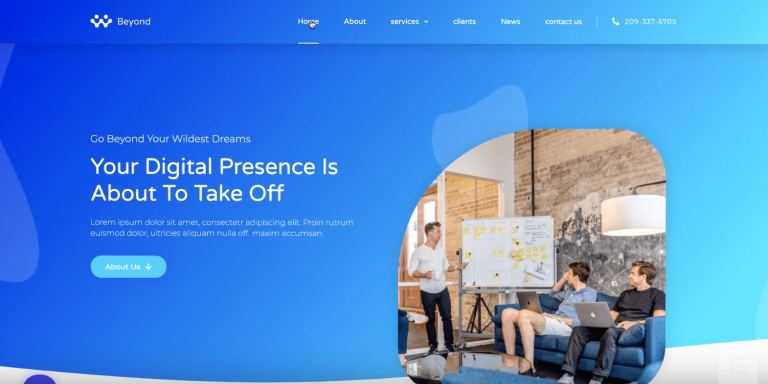
You should see a list of page templates from the template kit. Insert the Home Page template from the list of templates.
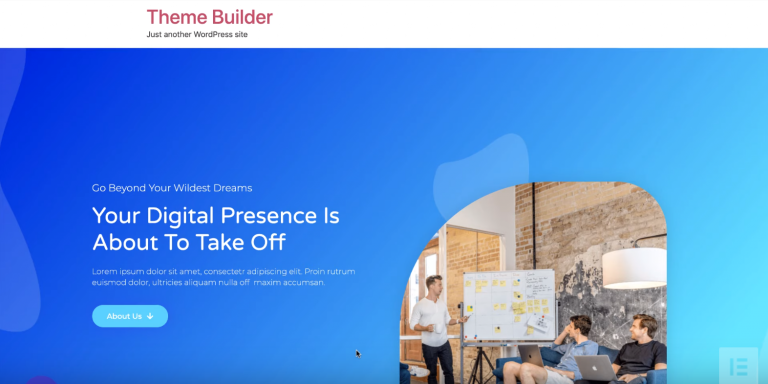
Now, you should see the full digital agency homepage. The header looks a little off for now – but don’t worry, we’ll fix that soon.

Next, you can use the Elementor Finder to add another new page to use for your “About” page.
Like before, change the Page Layout to Elementor Full Width. Then, open the template library and insert the About template from the digital agency template kit.
Now, just repeat the same process to create all your other key standalone pages including:
- Services (including the Social Media sub-page)
- Clients
- Contact Us
Don’t worry about the News page for now. The News page isn’t a static page like the others – it’s an archive. For that reason, you’ll create it via a different method (which we’ll cover later in this tutorial).
To finish setting up your static pages, you need to tell your WordPress install to use a static homepage. To do this…
- Go to Settings → Reading
- Choose A static page under the Your homepage displays setting
- Select the page that includes the homepage template from the kit
3. Create Theme Template Parts
Now, you’re ready to create the other parts of your website using Elementor Theme Builder. The unique thing about Elementor Theme Builder is that it lets you go beyond creating static pages (like you did above).
With Elementor Theme Builder, you can also design your website’s…
- Header
- Footer
- Archive page
- Single page
- 404 page
And thanks to the Elementor template kit, you’ll be able to import pre-made templates for all of these parts that already match the static pages that you created in the previous step.
To access Elementor Theme Builder, go to Templates → Theme Builder. You’ll need to have Elementor Pro installed to be able to access Theme Builder.
Now, it’s time to design your theme parts…
Header
To get started, go to the Header tab in the Theme Builder interface and click Add New Header. On the next screen, give it a name and then click Create Template.
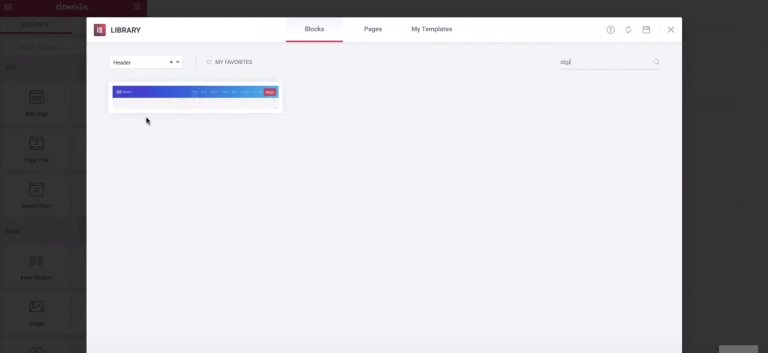
Then, you’ll see a selection of pre-made designs in the Elementor library. Just as you did with the static pages, search for “Digital Agency” and then insert the header template from the digital agency template kit:

Now, you should see a visual preview of your header, along with an empty space for your navigation menu.
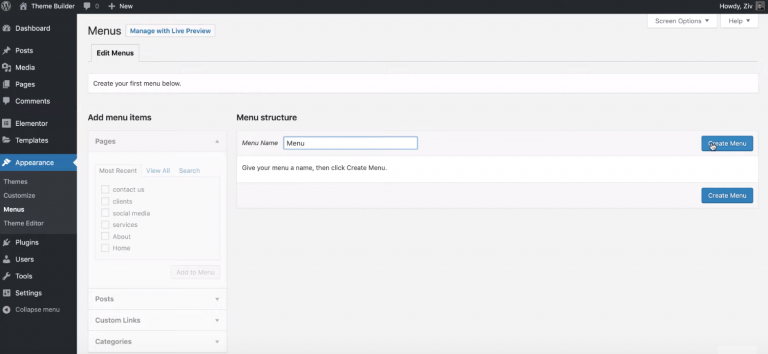
Right now, the navigation menu is empty because you haven’t created a menu yet. To create your menu…
- Go to Appearance → Menus in your WordPress dashboard
- Give your menu a name
- Click Create Menu

Once you’ve created a menu, you can add the pages that you created in Step #2 to your navigation menu.
When you’re finished adding menu items, save your menu and go back to your header template in the Elementor interface.
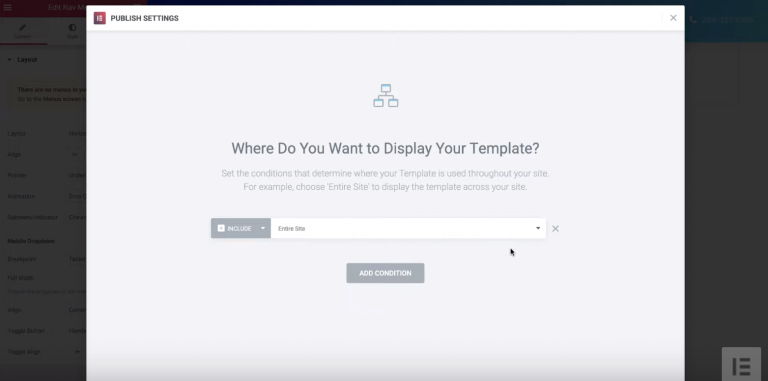
Then, Publish your header and use the display conditions to display your header template on your Entire Site. If you wanted to, you could also use the display conditions to create different headers for different types of content:

Then, hit Save & Close.
Footer
Now, it’s time to create your site’s footer:
- Go back to the Theme Builder interface
- Click on the Footer tab
- Click the button to Add New Footer
- In the popup, give your footer a name and click Create Template
Now, you should see a list of footer templates just like you did with your header. Search for “Digital Agency” and insert the footer template from the digital agency template kit.
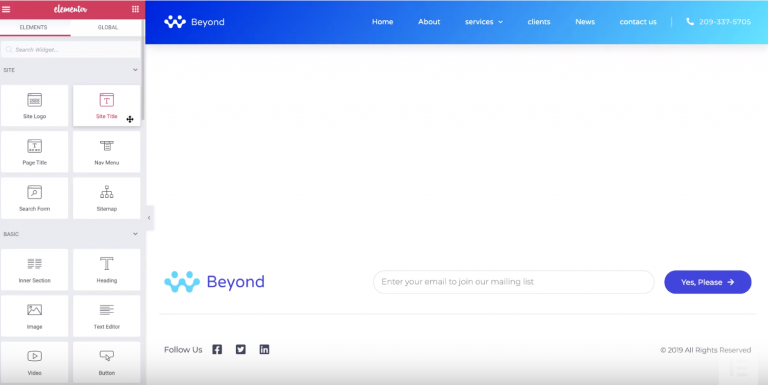
Once you insert the footer template, you should see a live preview of your footer (you can also see how your site is now using your custom header, as well):

Then, Publish your footer template and use the display conditions to display it on your entire site.
News Page
Unlike the static pages that you created in Step #2, your site’s news page is an “archive” page. Basically, this means that it dynamically displays the latest content from your site (blog posts in this case).
If a user clicks on a specific entry on the news page, they’ll be taken to a page with just that entry’s content. This is called the “single” page. Your single design ensures that all your content has the same basic style – the only thing that changes is the actual content (like the post title, body, featured image, etc.).
To create archive and single templates, you need to use Elementor Theme Builder – not WordPress’ default Page or Post areas.
To get started…
- Open the Theme Builder interface
- Go to the Archive tab
- Click Add New Archive
- Give it a name and click Create Template
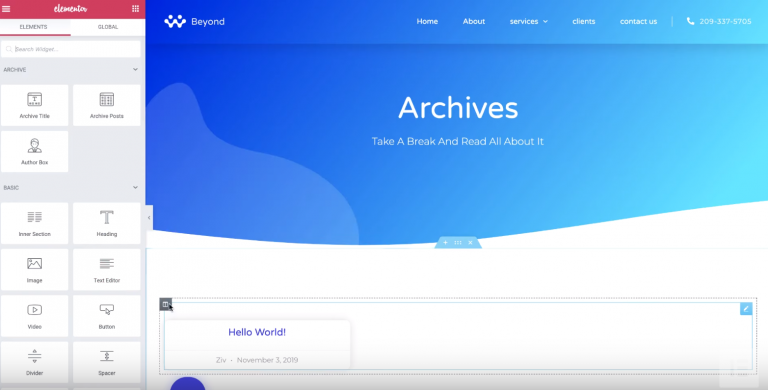
As with your header and footer, you’ll see a list of archive templates. Search for the “Digital Agency” template and insert it.
Now, you should see the basic design for your news page, though the only content will be the default “Hello World!” post from WordPress:

For now, all you need to do is Publish your archive page and set it to display on All Archives.
Next, you can go to the regular Posts area in WordPress and create new blog posts. Assign each post to a category called “Beyond News”.
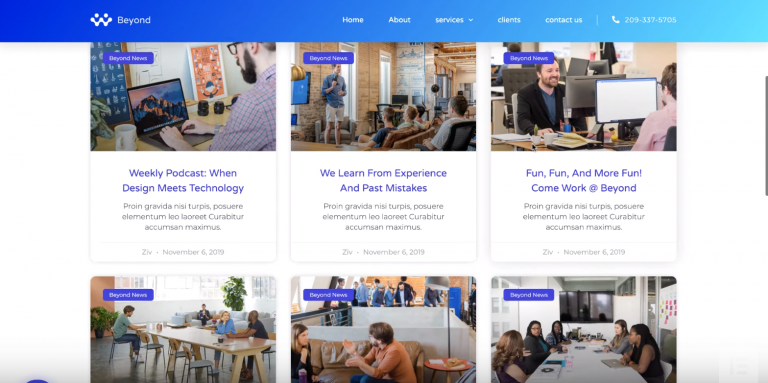
Now, when you go to your archive page, you should automatically see all of those new posts:

News Single Design
At this point, your news archive page looks great. But if you click on a specific blog post, the design doesn’t match the rest of your site.
To fix this, you need to create a “single” template with Elementor Theme Builder:
- Open the Theme Builder interface
- Go to the Single tab
- Click Add New Single
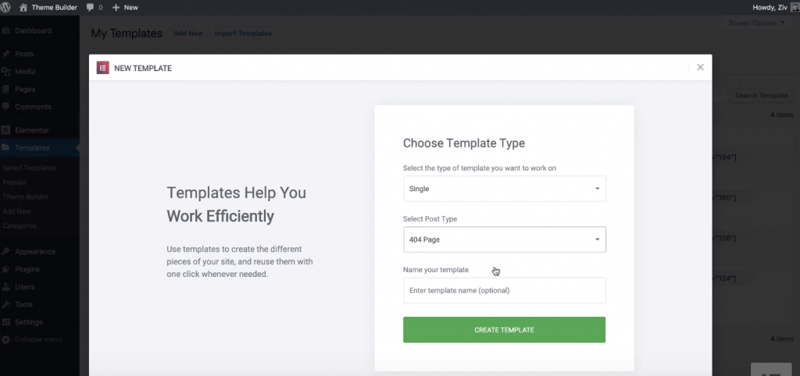
In the New Template popup:
- Give it a name
- Select Post from the Select Post Type drop-down. This tells Elementor that you want to use this template for your blog posts (as opposed to Pages or another custom post type that you might be using)
Once again, you’ll see the Elementor template library. Search for the single post template from the digital agency template kit and insert it.
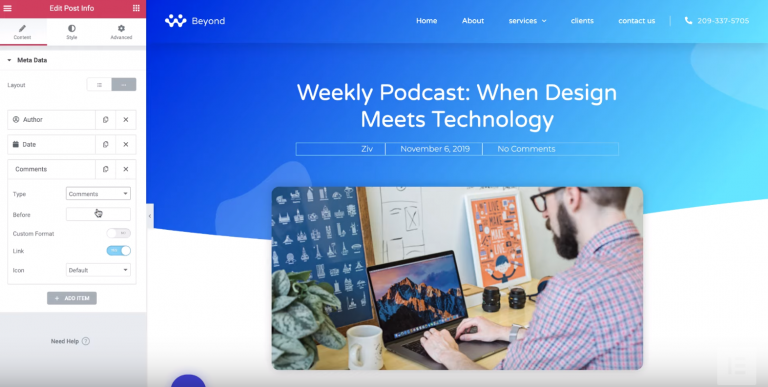
If you want, you can use the many dynamic post data widgets to control how your page looks.
For example, if you edit the Post Info widget, you can control which metadata items appear, like a post’s…
- Author
- Publish date
- Comments
- Etc.

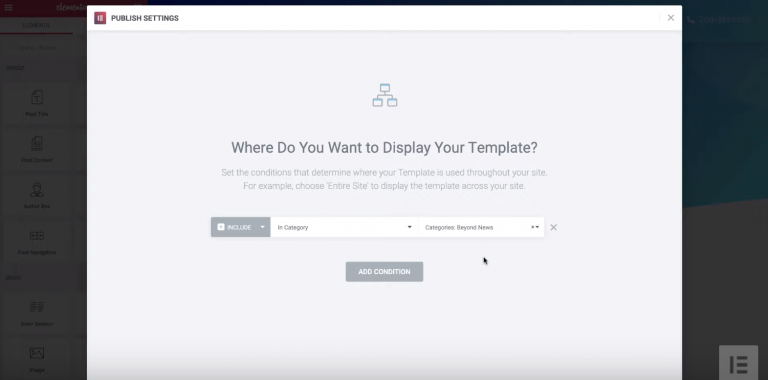
Once you’re happy with your single post template, click Publish. Then, you can use the display options so that this single template only applies to posts in the “Beyond News” category:
- Select In Category
- Choose the Beyond News category

Then, hit Save & Close.
Now, all your blog posts should have a design that matches the rest of your site.
To finish things out, go to Appearance → Menus and add your news archive page to your navigation menu. To do this, you can add a link to the Beyond News category from the Categories section.
404 Page
Finally, you need to create your website’s 404 page. Your site’s 404 page is what visitors will see if they follow a broken link or try to visit a page that doesn’t exist.
To create your 404 page, use the Theme Builder to add another single template. Only now, use the Select Post Type drop-down to select 404 Page:

Insert the 404 page template from the digital agency template kit. Then, publish your template to finish your website.
You Just Made a Complete Website with an Elementor Template Kit
That’s it! You just designed an entire website using Elementor Theme Builder and pre-made templates from Elementor’s template kits.
We add new template kits every month, so the possibilities for what you can build with these template kits are ever-growing. Currently, Elementor has four kits for:
- Digital agency
- Gym & Fitness
- Portfolio
- Law firm
- …more on the way every month
To browse all the current and future template kits, you can head here. And to get started with these kits and Elementor Theme Builder, purchase Elementor Pro today.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.