Add the widget

Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the WooCommerce Single: Add To Cart widget?
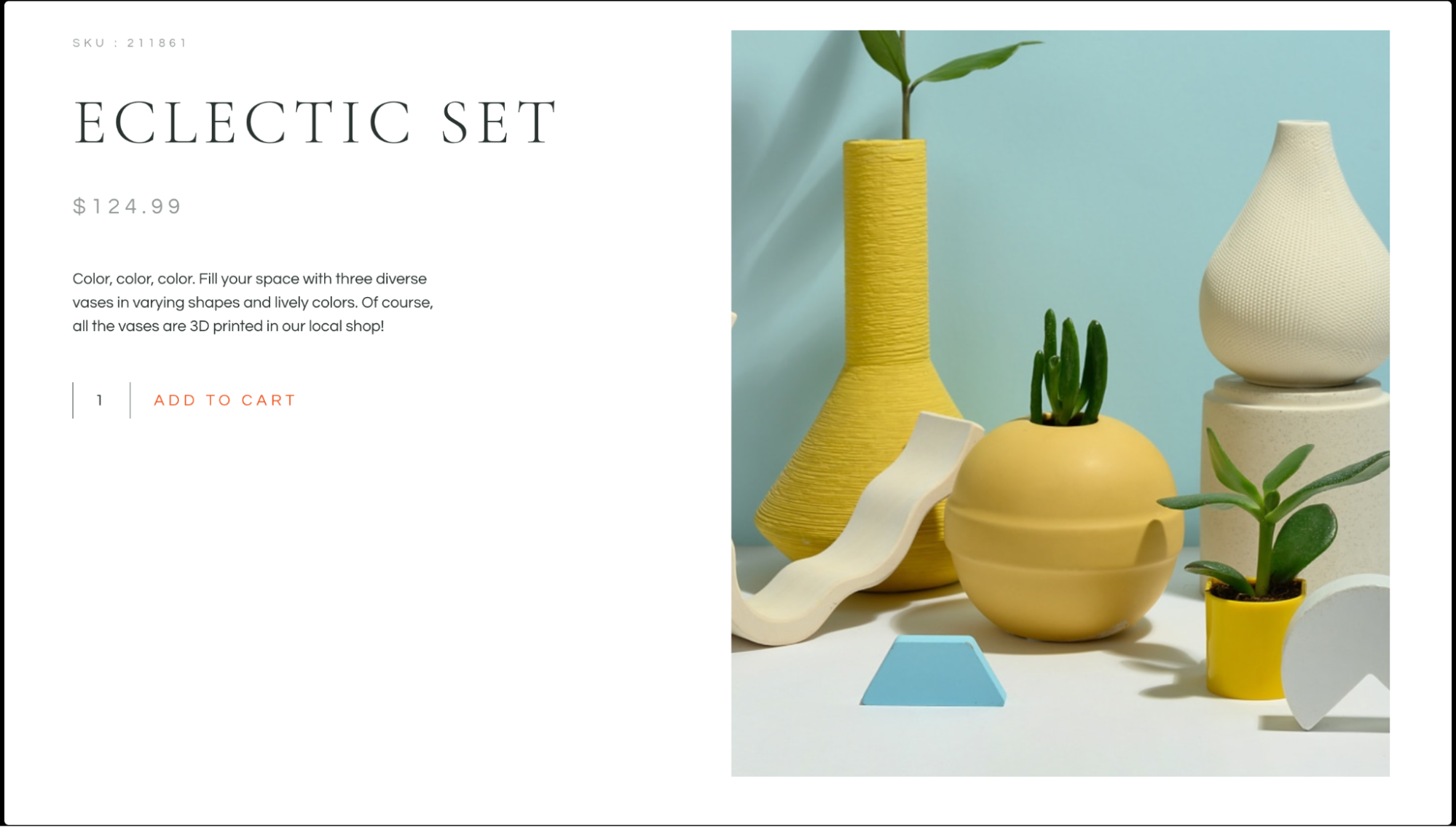
The Add to Cart allows you to insert an Add to Cart button onto your pages, particularly within the WooCommerce Single template. With this widget, you can control the layout and style of the Add to Cart button, adjusting settings such as button text, size, alignment, colors, typography, borders, and hover effects.
Common use case
John is building an eCommerce website that sells kitchen items online. Their client wants to make it easy for customers to add products directly from the product pages to their carts. John uses the Add to Cart widget to insert customizable “Add to Cart” buttons on each product page.
They configure the buttons to match the website’s design and branding, ensuring a consistent user experience. By implementing this solution, John enhances the website’s functionality, making it effortless for customers to buy products with just a click.

Additional use cases
- Include an “Add to Cart” button for event ticket sales on a website.
- Add a “Donate Now” button to a nonprofit organization’s website for fundraising campaigns.
- Integrate a “Request a Quote” button for services offered on a business website.
Add a WooCommerce Single: Add To Cart widget: Step-by-step
- Add the WooCommerce Single: Add To Cart widget to the canvas. For details, see Add elements to a page.ImportantThis widget is a REQUIRED element on the WooCommerce Single template. If this widget is not added to the WooCommerce Single template, the Elementor editor will not load. For more information, see Create a WooCommerce single template.
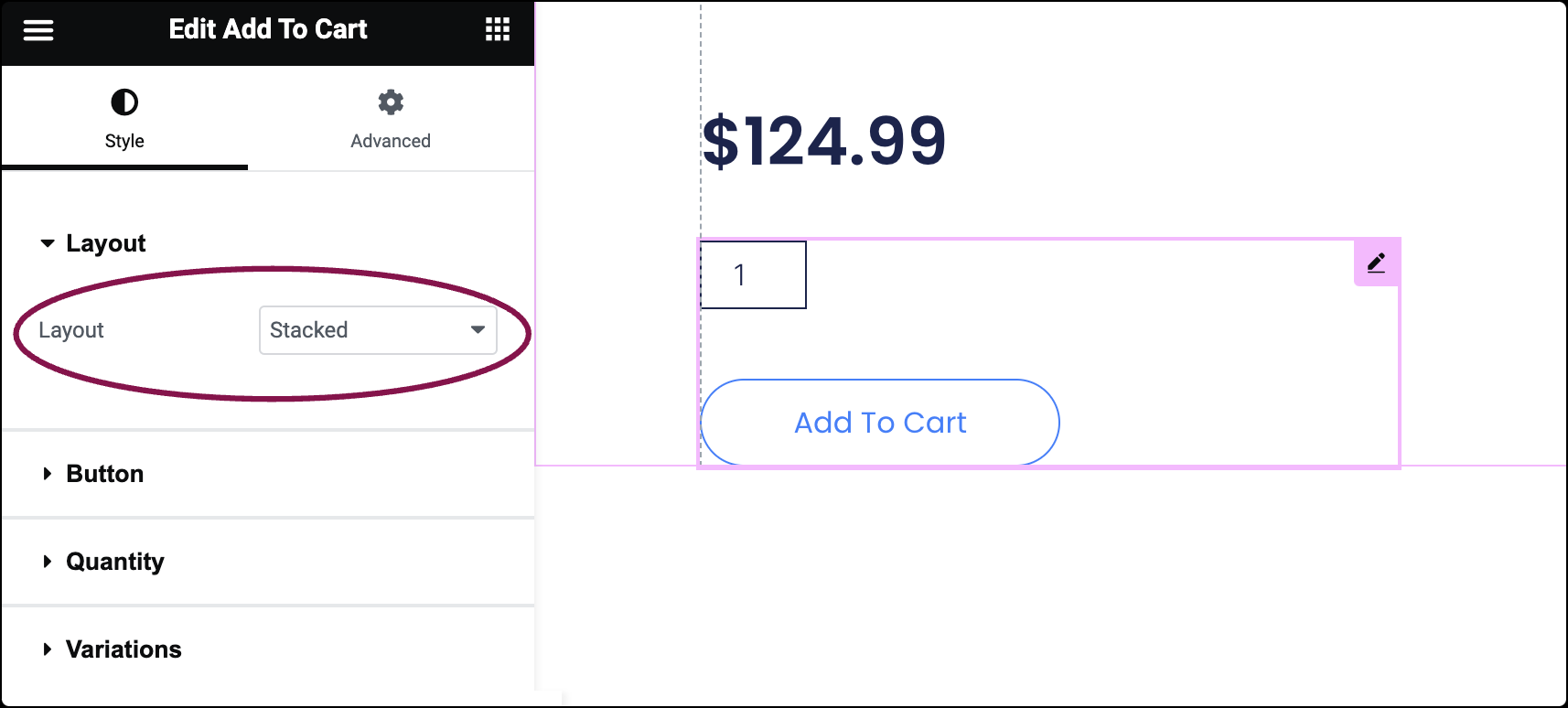
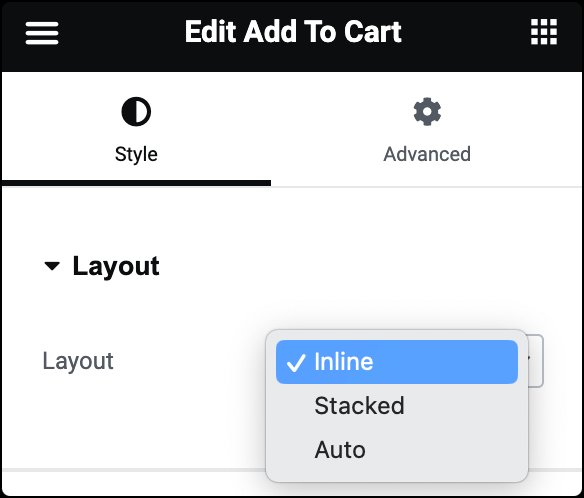
- In the Style tab, under the Layout section, choose how the Add to Cart button is positioned relative to other elements on the page. Options include Inline, Stacked, and Auto.

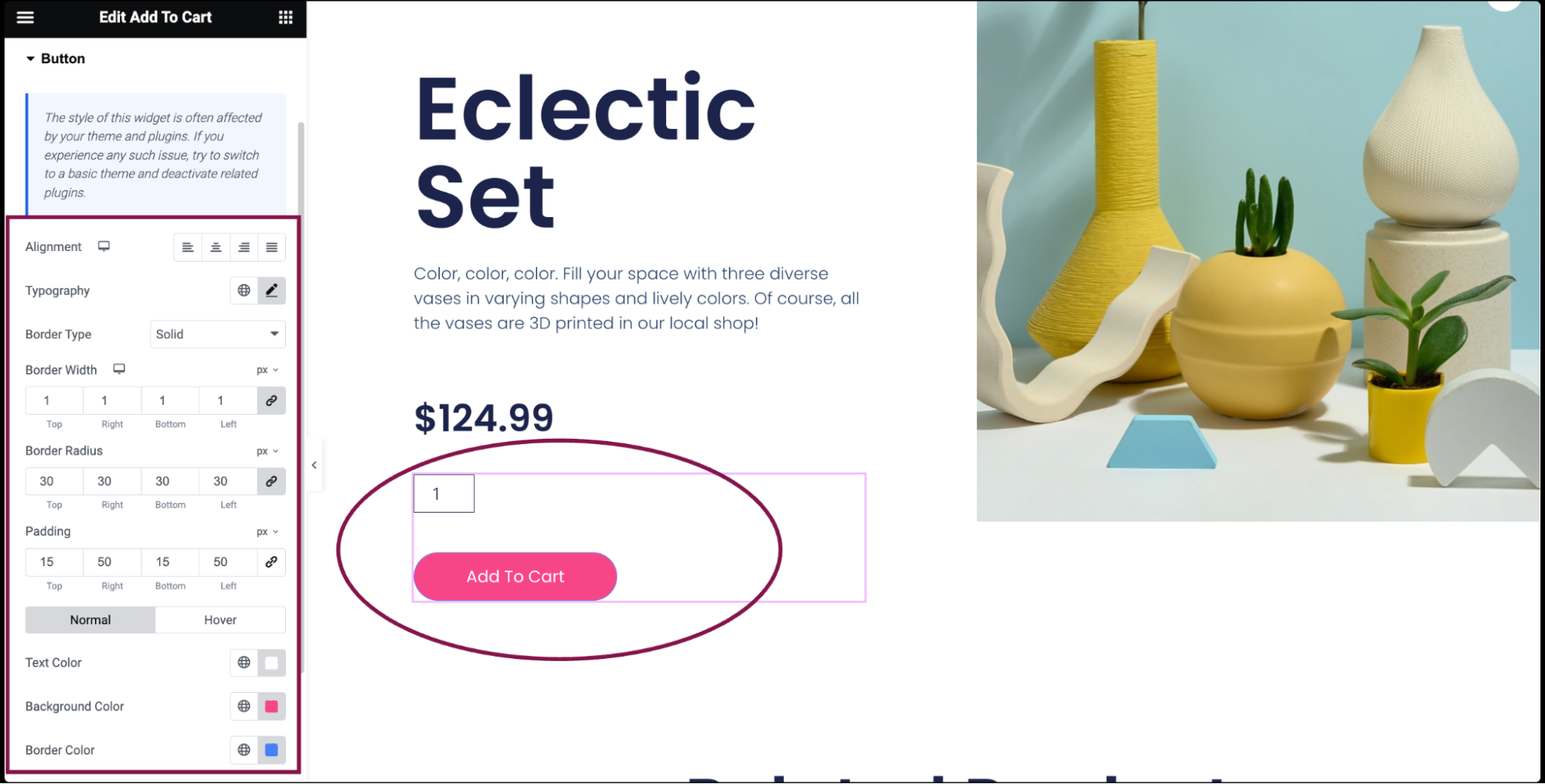
- Under the Button section, you get plenty of options to customize the Add to Cart button, such as:
- In the Typography field, set the typography options for the button text. Learn more about Typography.
- In the Border Type field, choose the type of border for the Add To Cart button from options such as none, solid, double, dotted, dashed, or grooved.
- In the Border Width field, set the width of the button’s border.
- In the Border Radius field, set the border radius to control the roundness of the button’s corners. For more details, see Border radius tools.
- In the Padding field, change the button’s padding settings to adjust the space between the button text and its border.
- In the Text Color field, choose the color of the Add To Cart button’s text for both normal and hover states.
- In the Background Color field, customize the background color of the Add To Cart button for both normal and hover states.

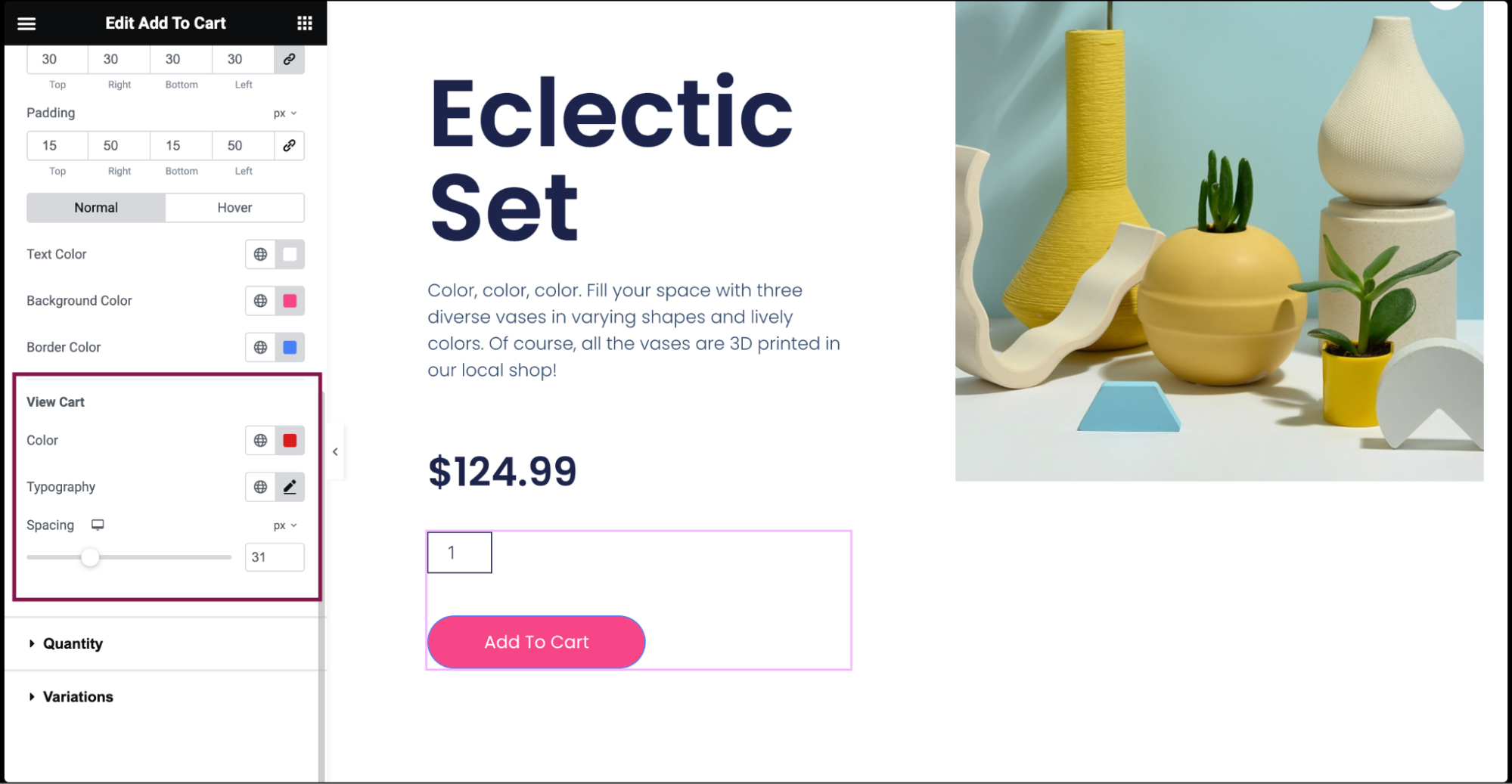
- Below the View Cart sub-section, in the color field, choose the color of the View Cart button.
- In the Typography field, set the typography options for the View Cart button text. Learn more about Typography.
- In the Spacing field, use a slider to adjust the spacing of the View Cart button.

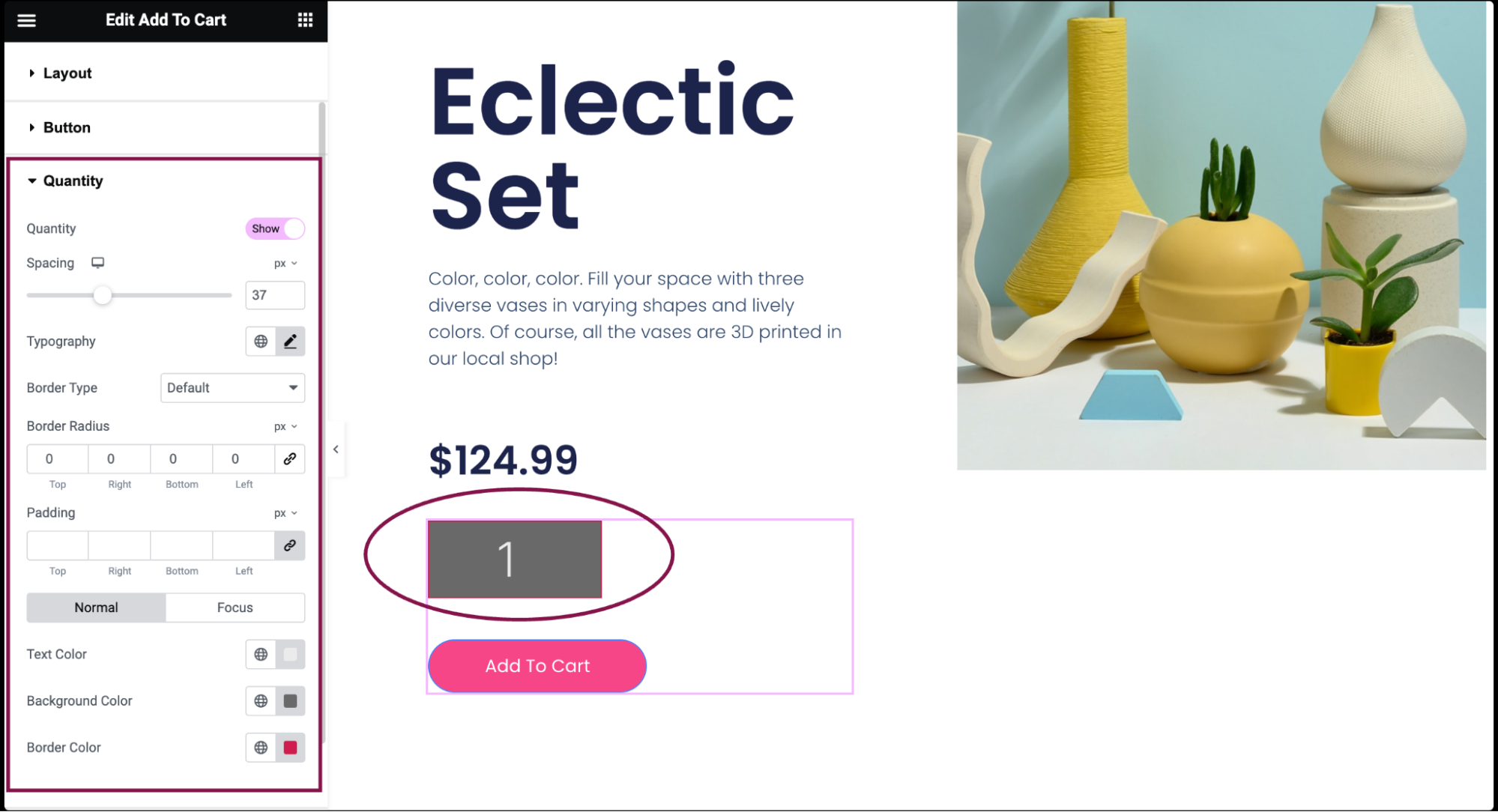
- Under the Quantity section, customize the quantity number. The customization options are:
- Slide the Quantity toggle to Yes to display product quantity number.
- In the Spacing field, adjust the amount of space between the Quantity field and the Add To Cart button.
- In the Typography field, customize the typography options for the Quantity text, including font style, size, weight, line height, and letter spacing. Learn more about Typography.
- In the Border Type field, select the type of border for the Quantity field from options such as none, solid, double, dotted, dashed, or grooved.
- In the Border Radius field, set the border radius to control the roundness of the corners of the Quantity field. For more details, see Border radius tools.
- In the Padding field, change the padding settings of the Quantity field to adjust the amount of space between the Quantity text and its border.
- In the Text Color field, choose the color of the Quantity text for both normal and focus states.
- In the Background Color field, customize the background color of the Quantity field for both normal and focus states.
- In the Border Color field, select the border color of the Quantity field for both normal and focus states.

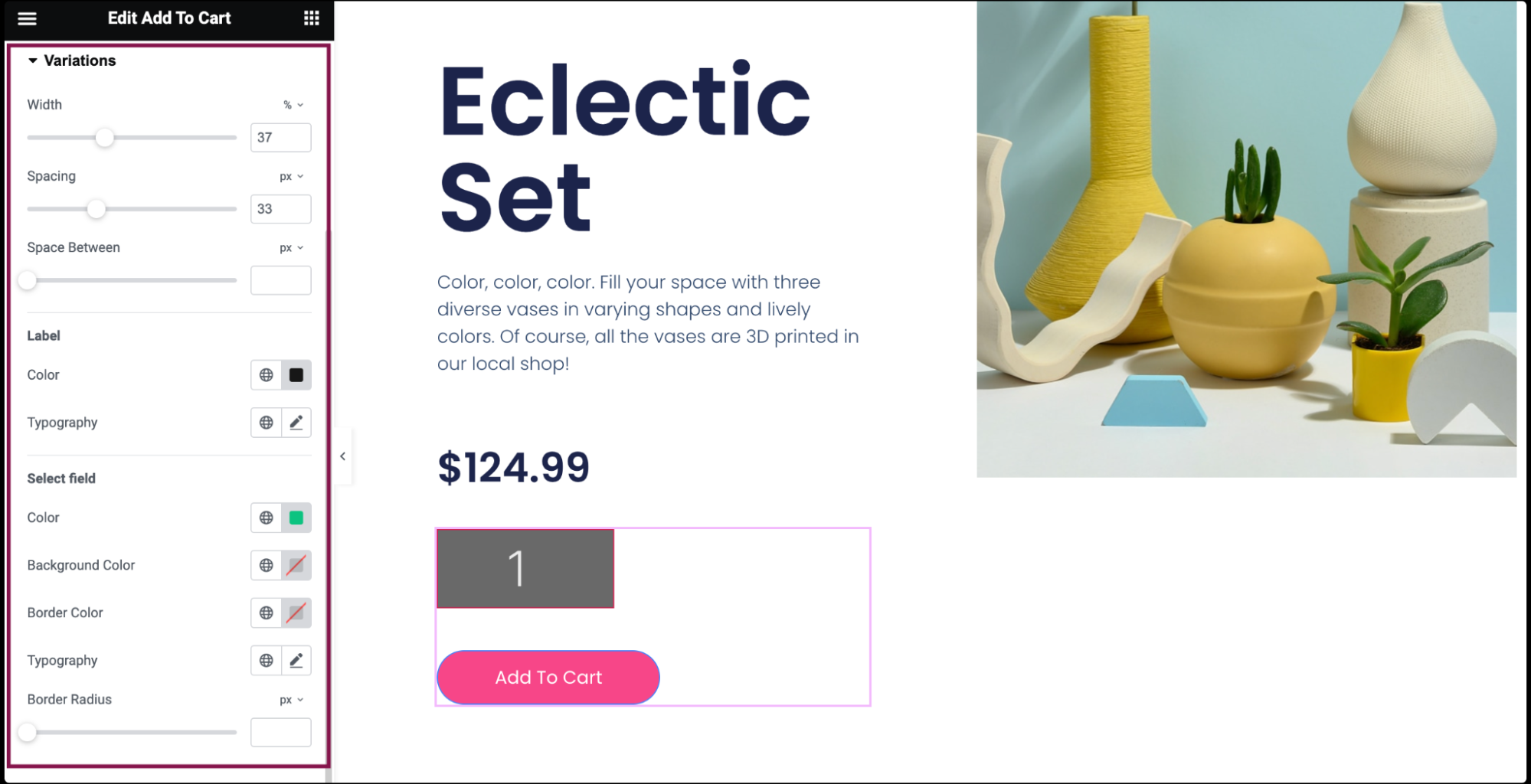
- Under the Variations section, you get to customize the appearance and functionality of variation selectors, such as
- In the Width field, set the width of the variation.
- In the Spacing field, adjust the amount of space between the variations (labels and select fields) and the Add To Cart button.
- In the Space Between field, change the amount of space between each variation.
- Below the Label subsection, in the Label Color field, choose the color of the Variations’ Label text.
- In the Typography field, customize the typography options of the Variations’ Label text, including font style, size, weight, line height, and letter spacing. Learn more about Typography.
- Below the Select field, in the Color field, choose the color of the Variations’ Select field text.
- In the Background Color field, customize the background color of the Variations’ Select field.
- In the Border Color field, choose the border color of the Variations’ Select field.
- In the Typography Field, customize the typography options of the Variations’ Select field text, including font style, size, weight, line height, and letter spacing.
- In the Border Radius field, set the border radius to control the roundness of the corners of the Variations’ Select field.

Settings for the WooCommerce Single: Add To Cart Widget
You can customize your widgets using style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
Style tab

Layout
Choose how the Add to Cart button is positioned relative to other elements on the page. Options included are Inline, Stacked and Auto.

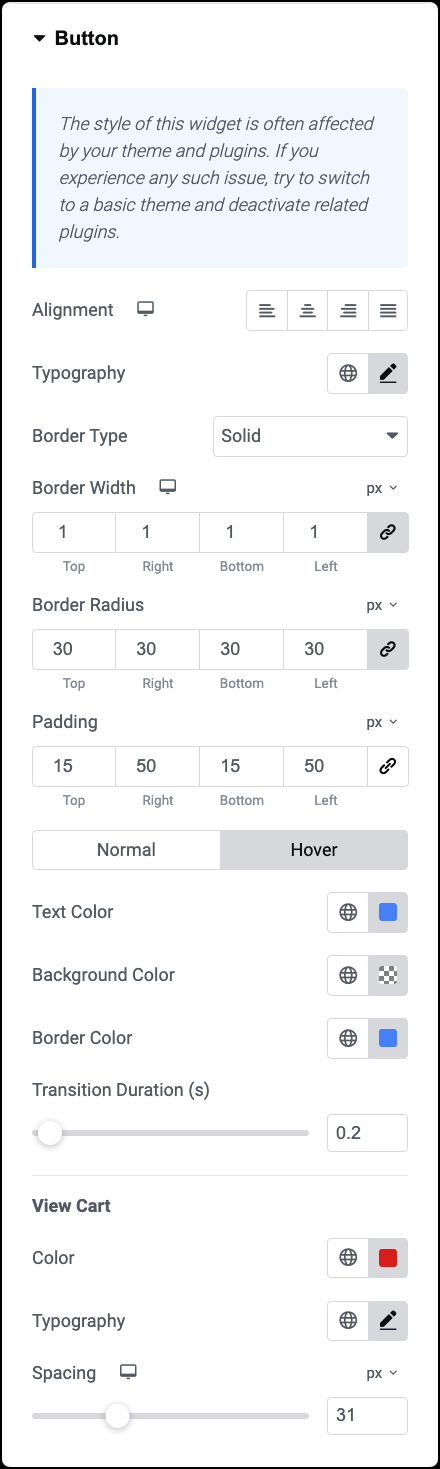
Alignment
Align the title to the left, right, center, or justified.
Typography
Change the typography options for the Add To Cart button.
Border Type
Select the type of border, choosing from none, solid, double, dotted, dashed, or grooved.
Border Width
Set the width of the button’s border.
Border Radius
Set the border radius to control corner roundness.
Padding
Change the padding settings of the button.
Text Color
Choose the color of the button’s text for both the normal and hover states.
Background Color
Choose the background color of the button for both the normal and hover states.
Border Color
Choose the border color of the button for both the normal and hover states.
View Cart
- Color: Choose the color of the View Cart button.
- Typography: Set the typography options for the View Cart button text. Learn more about Typography.
- Spacing: Use a slider to adjust the spacing of the View Cart button.

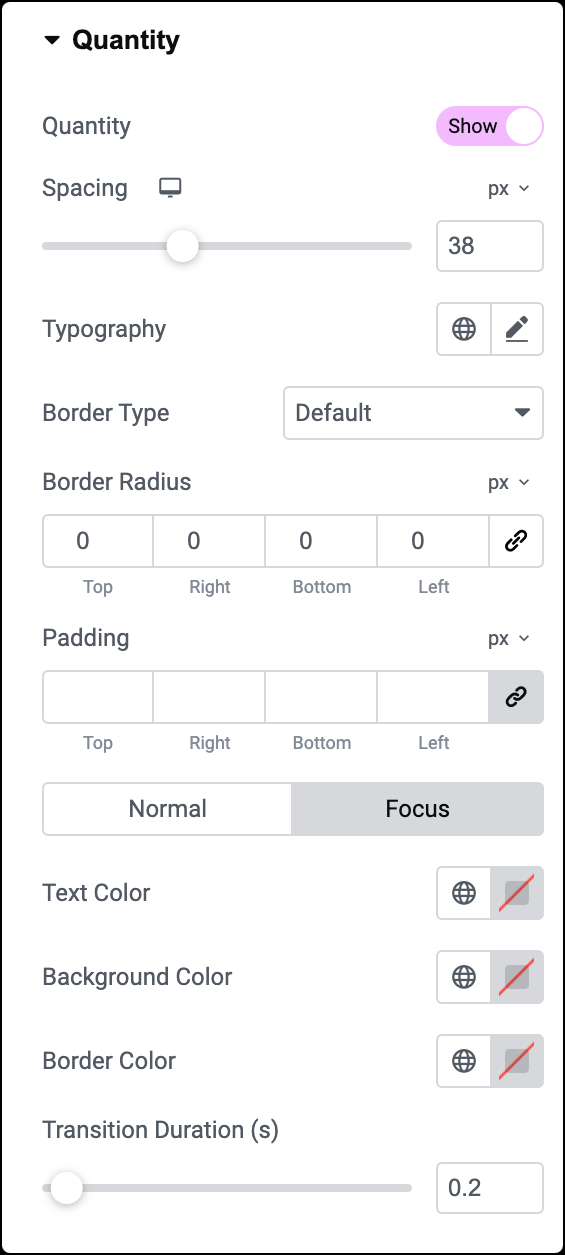
Quantity
Slide the Quantity toggle to Yes to display the product quantity number.
Spacing
Adjust the amount of space between the Quantity field and the Button.
Typography
Change the typography options for the Quantity text.
Border Type
Select the type of border, choosing from none, solid, double, dotted, dashed, or grooved.
Border Radius
Set the border radius to control corner roundness.
Padding
Change the padding settings of the Quantity field.
Text Color
Choose the color of the Quantity’s text for both the normal and focus states.
Background Color
Choose the background color of the Quantity field for both the normal and focus states.
Border Color
Choose the border color of the Quantity field for both the normal and focus states.

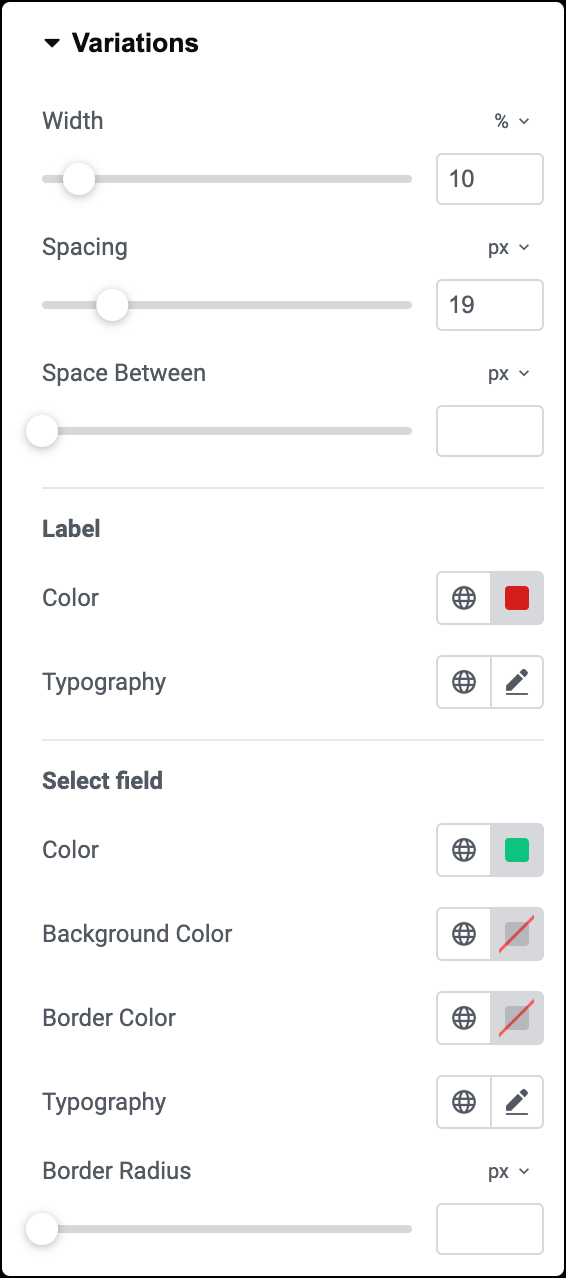
Width
Set the width of the variation.
Spacing
Change the amount of space between the variations and the Add To Cart button.
Space Between
Change the amount of space between each variation.
Label
- Color: Choose the color of the Variations’ Label text.
- Typography: Change the typography options of the Variations’ Label text.
Select Field
- Color: Choose the color of the Variations’ Select field text.
- Background Color: Choose the background color of the Variations’ Select field.
- Border Color: Choose the border color of the Variations’ Select field.
- Typography: Change the typography options of the Variations’ Select field.
- Border Radius: Set the border radius to control corner roundness.
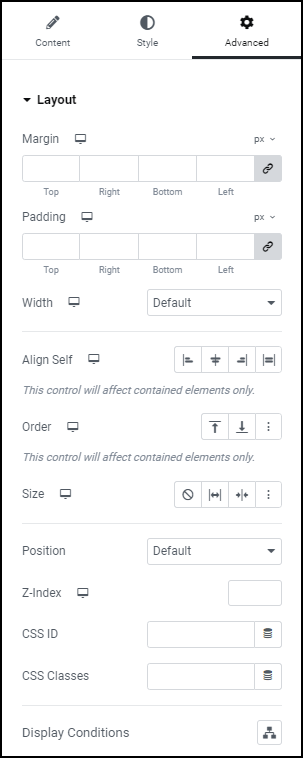
Advanced tab
The Advanced tab provides options to control widget position, adjust spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.

