Making an entire column clickable in WordPress can be challenging. Containers, however, can incorporate an “a” HTML tag, making the entire container clickable. Website visitors clicking this container will be taken to the link specified in the “a” tag.
Create a clickable container
To make any container clickable:
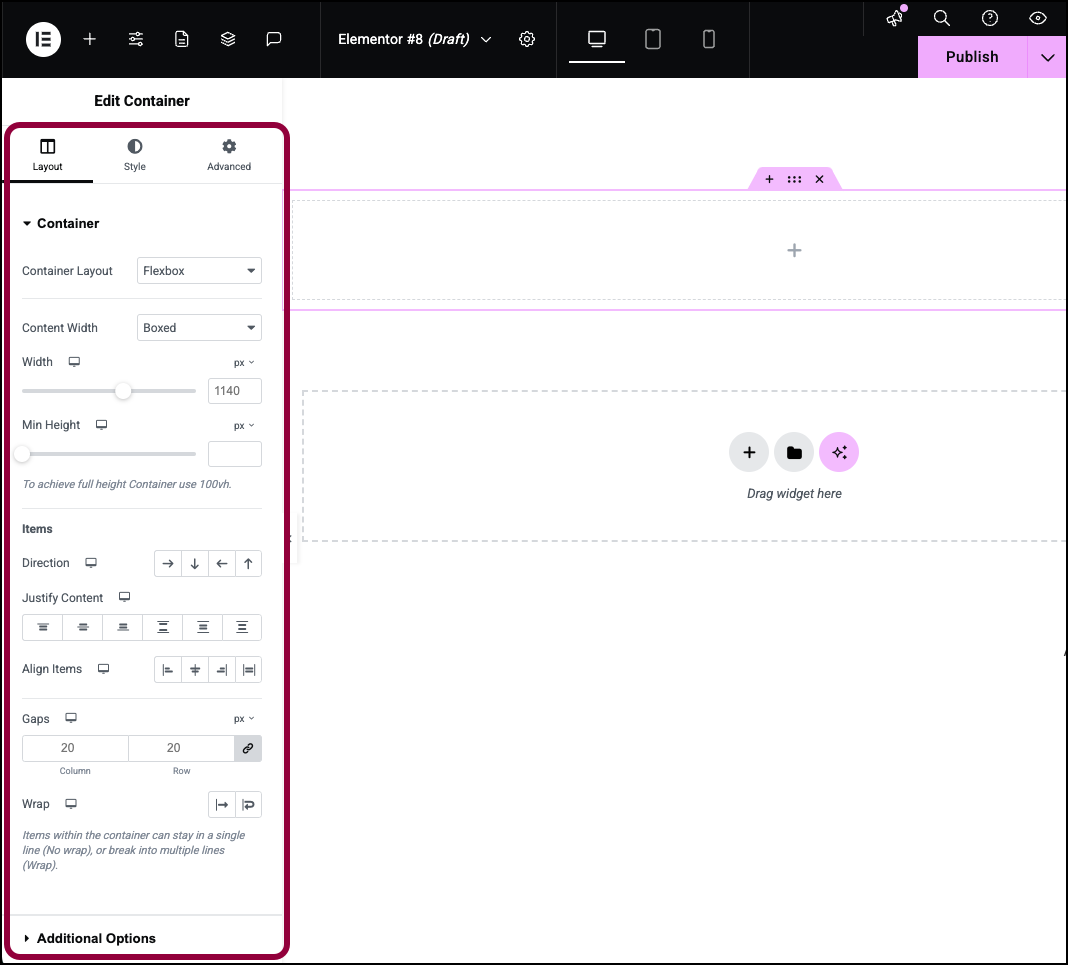
- Select the container.

The container option appear in the panel.
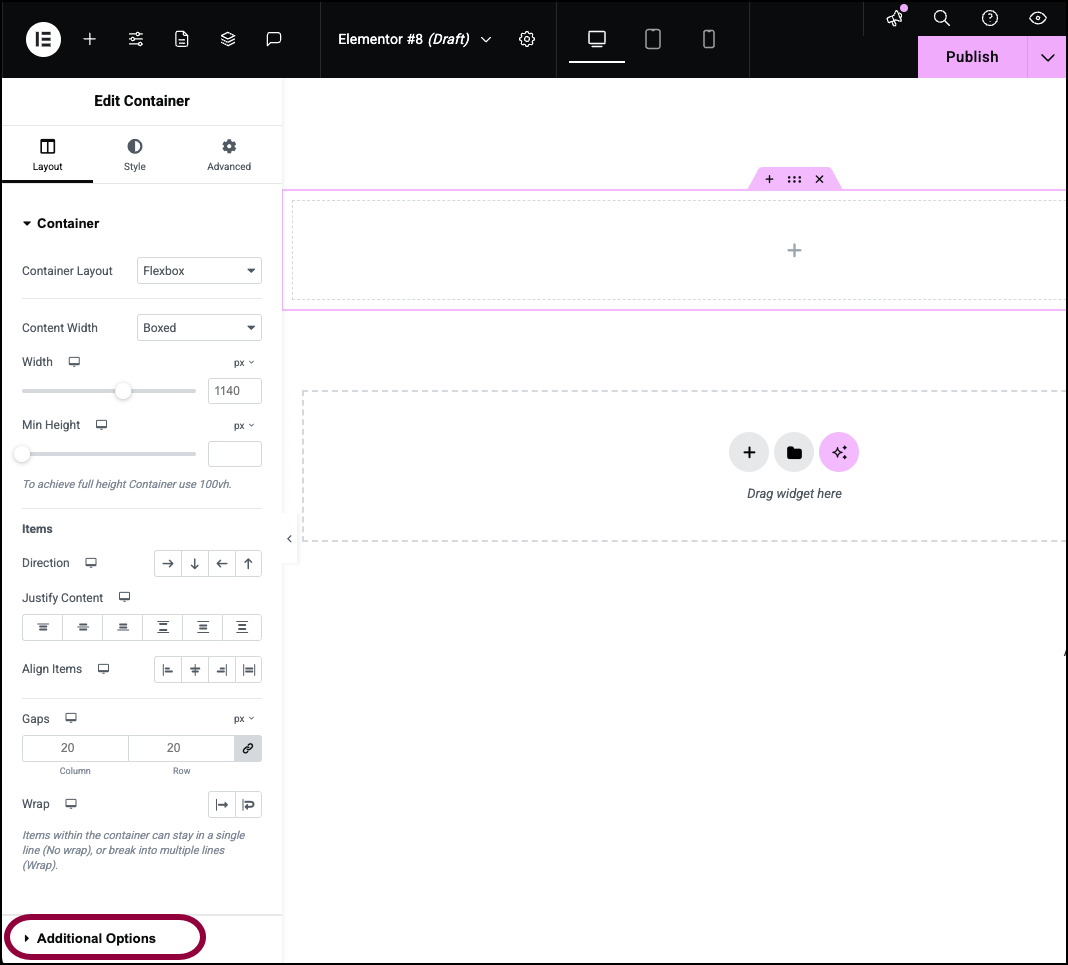
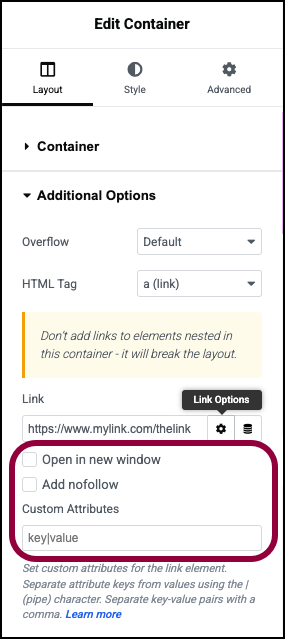
- In the panel, open the Additional Options section.

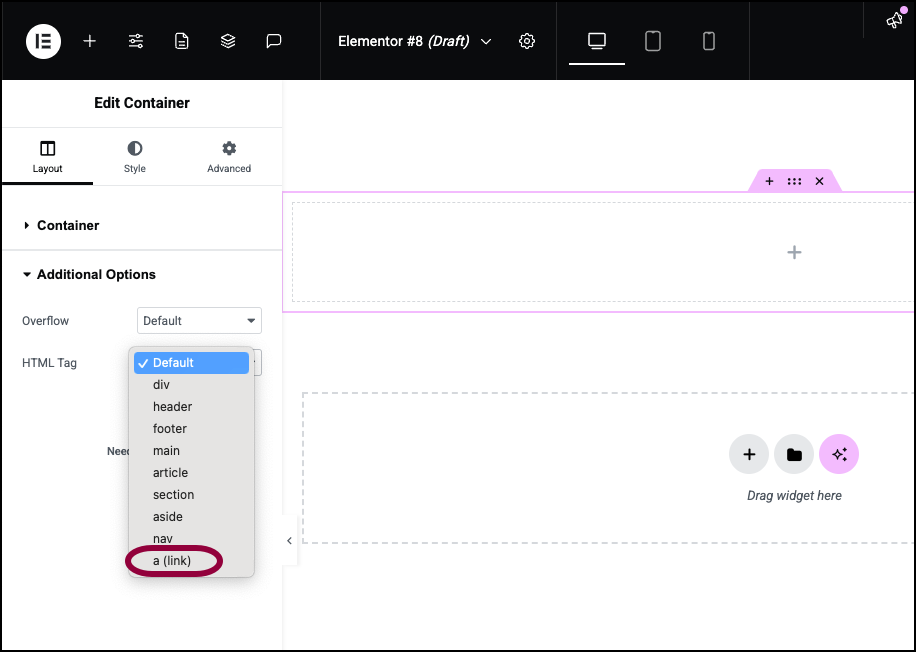
- From the HTML Tag dropdown menu, select a (link).
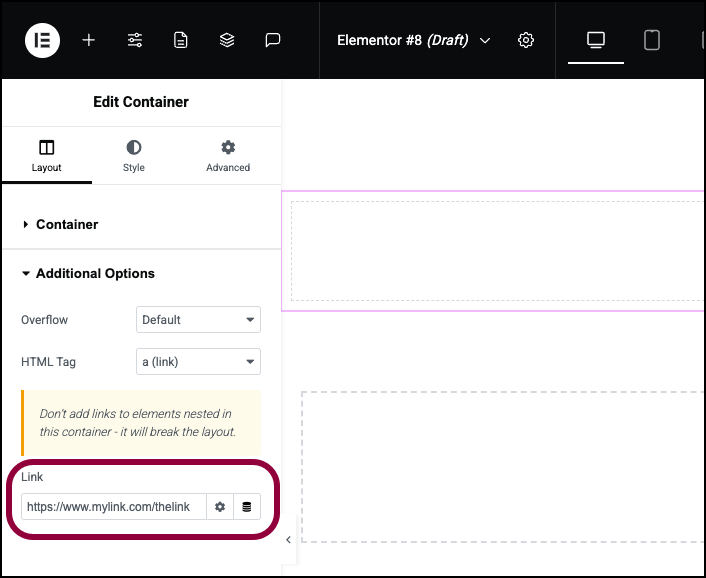
A Link option appears.
- In the Link textbox, Enter the URL you want to link to using the https:// in the field or use the dynamic options by clicking the stack icon
 .
.
- (Optional) choose to open the link in a new tab, add a nofollow, or add additional custom attributes.
Clicking the container now leads to the target.
Warning
When linking a container, the child elements within the container should NOT be linked themselves. Nesting <a> tags will cause issues. Please unlink any child elements before applying a link to the container.
Next Steps
Now that you’ve learned how to make containers clickable, it’s time to learn more about another great container feature – the benefits they provide for responsive design.
To get the most out of Elementor, check out the Elementor Academy for helpful learning resources. If you come across any issues or need help, please contact our Support Center.

