Introduction
mega menus allow you to construct complex multi-layer menus. Designed properly, these types of menus can help guide visitors straight to the information they’re looking for, helping lower bounce rates.
Creating submenus
The article assumes you know how to create a mega menu.
For this example we’ll use two top-tier menu items,
The first is Workshops.
Underneath, there are two types of workshops – Baking for your Family and Sweets and More. Under these categories are the classes – Breakfast breads, Nut breads, Gluten-free baking, Nice Buns!, Croissant, The Perfect Pie, Birthday cakes.
Using the WordPress Menu widget
For this demo, we added these menus via the WordPress dashboard so that we can use the WordPress Menu widget – this is not necessary but may be useful for some designs. Learn more about creating a menu using the WordPress dashboard.
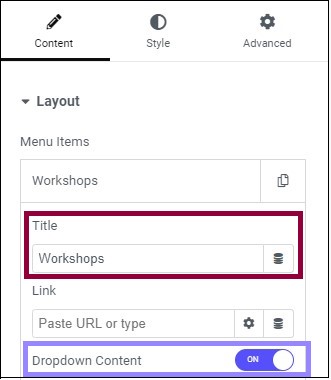
- Create a mega menu with one top tier item – Workshops.
- Activate Dropdown Content.

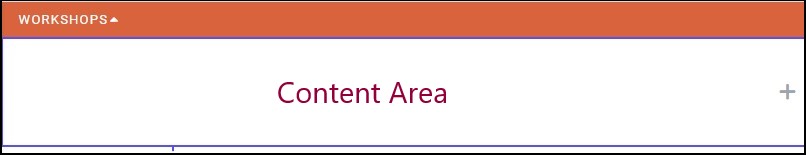
- Drag a Container into the content area.

Any element that allows links can be used to create these submenus. For Workshops, we’ll add the WordPress Menu widget. This widget uses menus built in the WordPress dashboard to automatically generate a menu. - Any element that allows links can be used to create these submenus. For Workshops, we’ll add the WordPress Menu widget. This widget uses menus built in the WordPress dashboard to automatically generate a menu.
- Drag a WordPress Menu widget into the container.
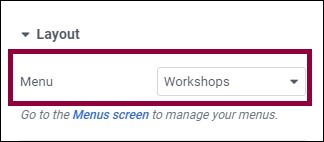
- If you’ve created more than one menu in the WordPress dashboard, select the menu you would like to use.

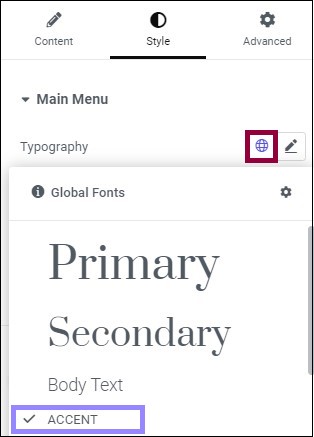
- Go to the Style tab and set the Typography to use the Accent global settings.

If you preview the header, the submenus will automatically open up as you hover over them.
Using other elements
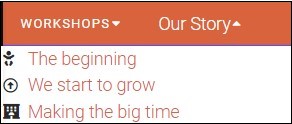
Now we’ll create another top level menu item – Our Story – with three items beneath – The beginning, We start to grow, and Making the big time.
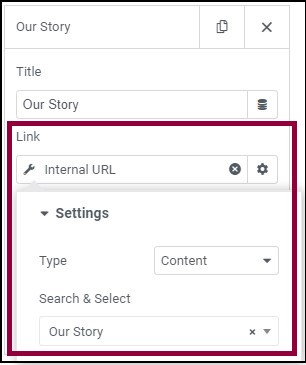
- Add another item using the Content tab of the Menu Widget. Name it Our Story.
- Use the dynamic link to link it to the Our Story page.

- Activate Dropdown Content.
- Drag an Icon List widget into the content area.
- Create three items in the icon list widget.
- Call them, The beginning, We start to grow, Making the big time.
- Choose any icons you’d like for each item.

- Use dynamic tags to link these items to their corresponding pages.
If you preview the header, you’ll see how the mega menu opens up when you hover over the menu items.
Next Steps
Now that you’ve learned about mega menus, you may want to learn how to create sticky headers so that your menu is more accessible, or you can take a deep dive into creating WordPress menus.
To get the most out of Elementor, check out the Elementor Academy and our YouTube channel for helpful learning resources. If you come across any issues or need help, please contact our Support Center.

