Gutenberg is the WordPress block editor.
Elementor Blocks for Gutenberg is a standalone plugin that allows you to add Elementor templates as Gutenberg blocks. It allows you to keep your posts under WordPress Editor and not under elementor, but you may include some Elementor features like Call to Actions, Subscribe Form, more advanced image grid, and others.
This plugin allows you to insert any Elementor template directly to the WordPress Editor content area.
Note
Elementor Blocks for Gutenberg requires the following to be able to work:
- WordPress 5.6 or later
- Elementor
Install & activate Elementor blocks for Gutenberg
- Login to WP Admin.

- Go to Plugins.
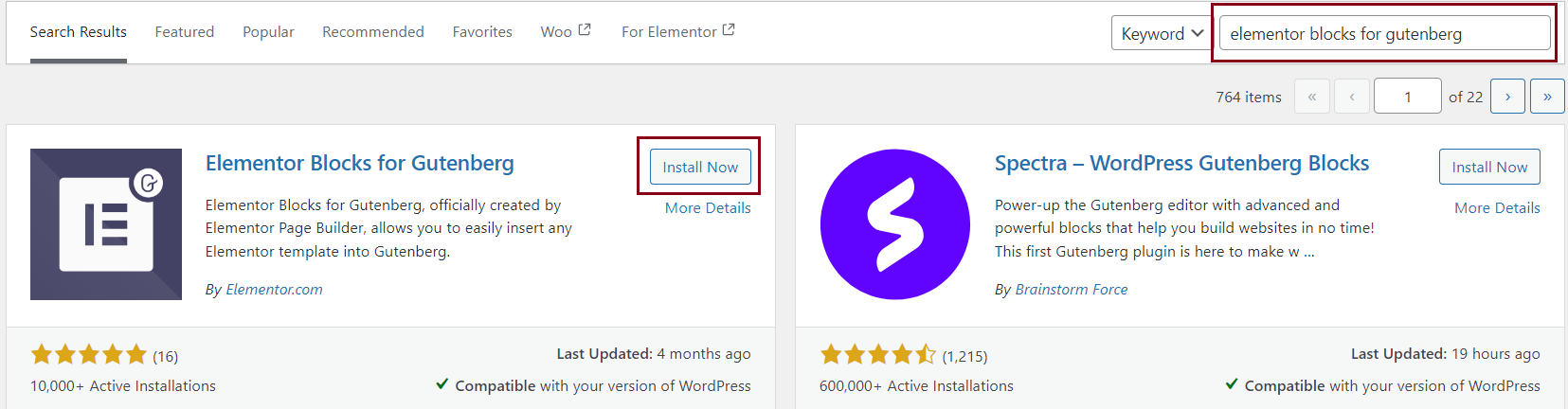
- Search for “elementor blocks for gutenberg”. The search result displays.

- Click Install Now.

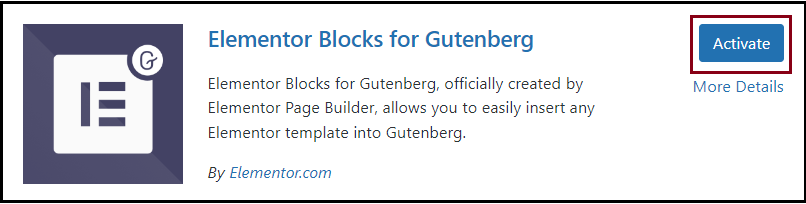
- Click Activate.
Add Elementor block inside WordPress editor
Follow these steps:
- Login to WP Admin.
- Go to Pages > Add New Pages.

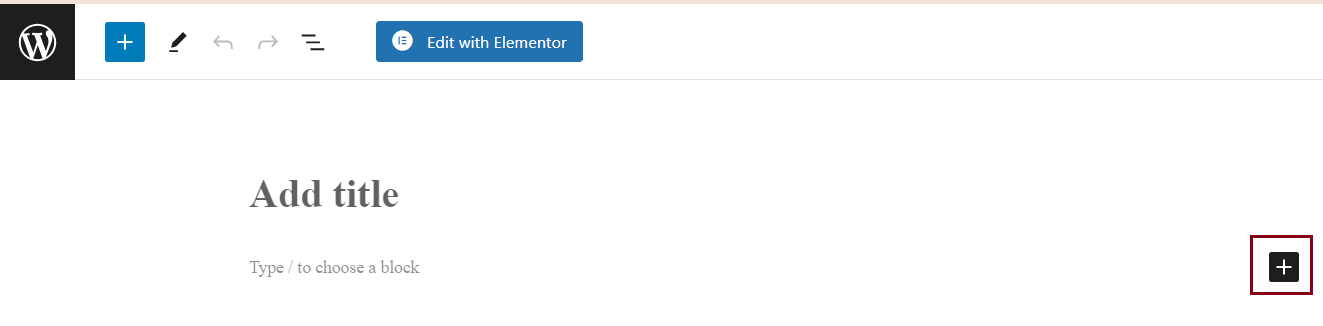
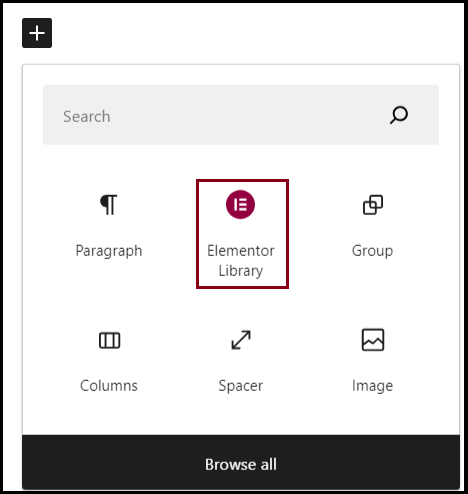
- Click + (the add block icon). A pop-up windows shows with the available blocks.

- Click Elementor Library. (Search for it, if required)

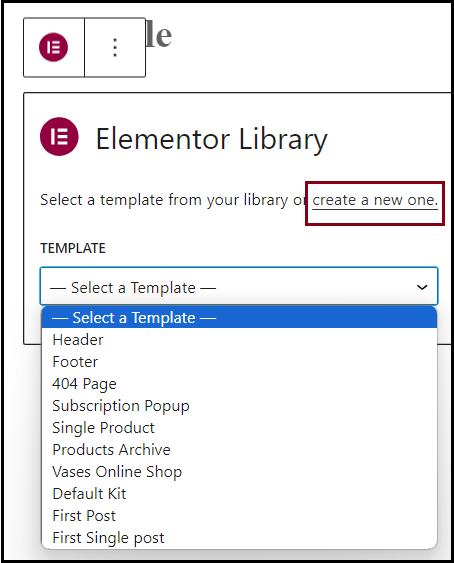
- Choose an existing template or create a new one from scratch.
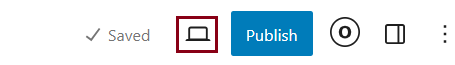
- Click the preview icon from top-right to preview the template.

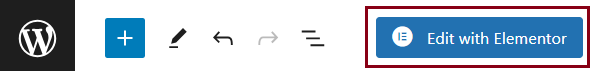
- You can switch between Gutenberg and Elementor by clicking Edit with Elementor.

Related articles
Read the official Elementor Blocks for Gutenberg release post: Introducing Elementor Blocks for Gutenberg