Triggering a popup from a nav menu item is easy to do.
Create the Popup
- First, create your popup.
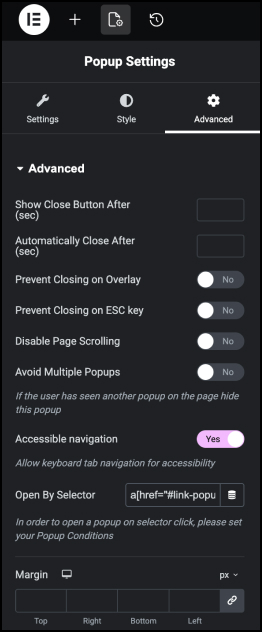
- In the Advanced tab of the Popup Settings, we will add a small code snippet into the Open By Selector field. For this example, we’ll enter the code shown below.
a[href="#popup-menu-anchor"] - Now publish the popup and set the Display Conditions. If the menu is in a site wide header, set the Display Conditions to Entire Site. If the menu is on a specific page, set the Display Conditions to that specific page (Singular > Pages > search and select your page).
- Ensure that no Triggers or Advanced Rules are set for your popup.
Note: Make sure that straight quotes are used and not curly quotes to avoid jQuery errors.
Edit The Menu Item
- Next, edit your WordPress menu located at Appearance > Menus.
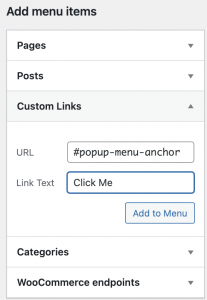
- Add a new Custom Link
- In the URL, use the selector name created above ( example: #popup-menu-anchor)
- Enter the link text
- Save your menu

That’s it! Now, when a user clicks the menu item, the popup you designed will be triggered.
Keep visitors engaged with an exit-intent popup. Elementor Premium Services offers expert help designing and implementing the perfect popup.
Need expert help in creating that perfect lead-collection popup for your marketing campaign? Check out Elementor Premium Services.

