Create an engaging Elementor Popup on your checkout page that helps users make buying decisions.
You will learn how to create a popup that:
- Keeps the visitor in the shopping loop
- Encourages sharing your product with others
- Earns visitor trust by not pushing for a purchase
Design The Popup and Its Content
- Go to Templates > Popups > Add New and give your new Popup a name. (An alternative method is to press CMD+E or CTRL+E to open Finder, search for Popup, choose Add New Popup, and give it a name.
- Choose a pre-designed Popup template or close the Library overlay and design your Popup from scratch.
- For this example, we’ll design our own, and add a heading, some text, an image or animated gif, and some social share buttons .
- Style the text and icons as desired.
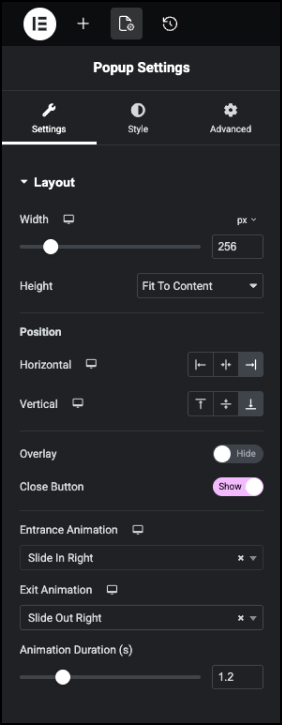
- Now let’s give our popup an Entrance Animation by going to Popup Settings > Entrance Animation > Slide In Right, and set the Animation Duration to 1
- Click Publish

Set The Publish Options
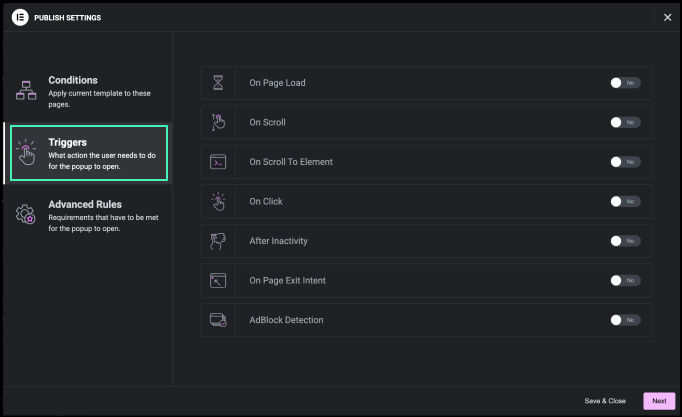
Now let’s set Conditions and Triggers. We’ll show the Popup only on the Checkout page, and only after the user has been inactive on the page for 20 seconds.
- Conditions > Singular > All Pages > Choose Page – Enter the name of page where you want the popup to pop – In this example, we typed checkout
- Triggers > After Inactivity > 20 (seconds)
- For this example, we don’t need to set any Advanced Rules, so click Save and Close.

All done. Now go to your checkout page, and view your Popup in action.
Keep visitors engaged with an exit-intent popup. Elementor Premium Services offers expert help designing and implementing the perfect popup.

