You can add a custom CSS to an element, page or site.
Add custom CSS to an element
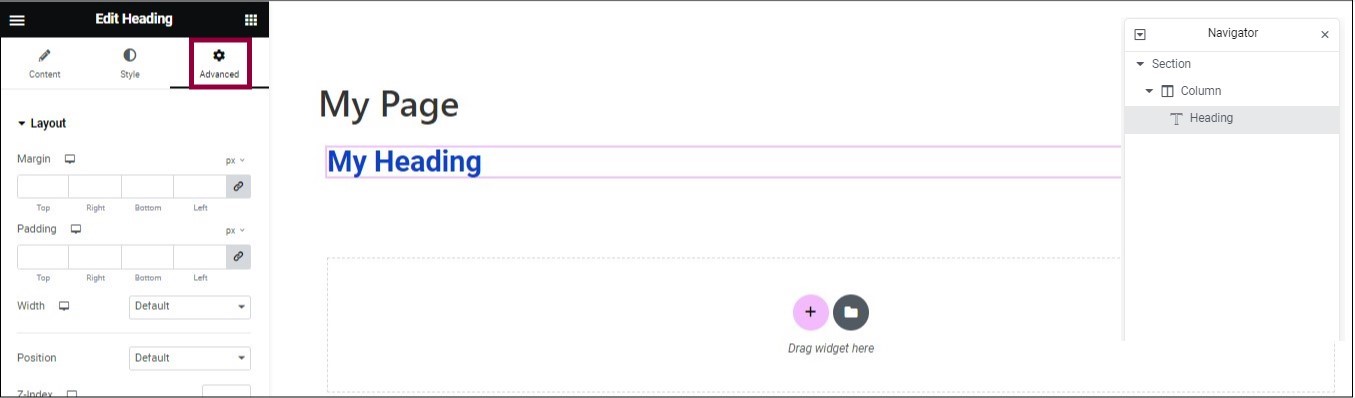
- Select an element by clicking it or selecting it from the Structure window.

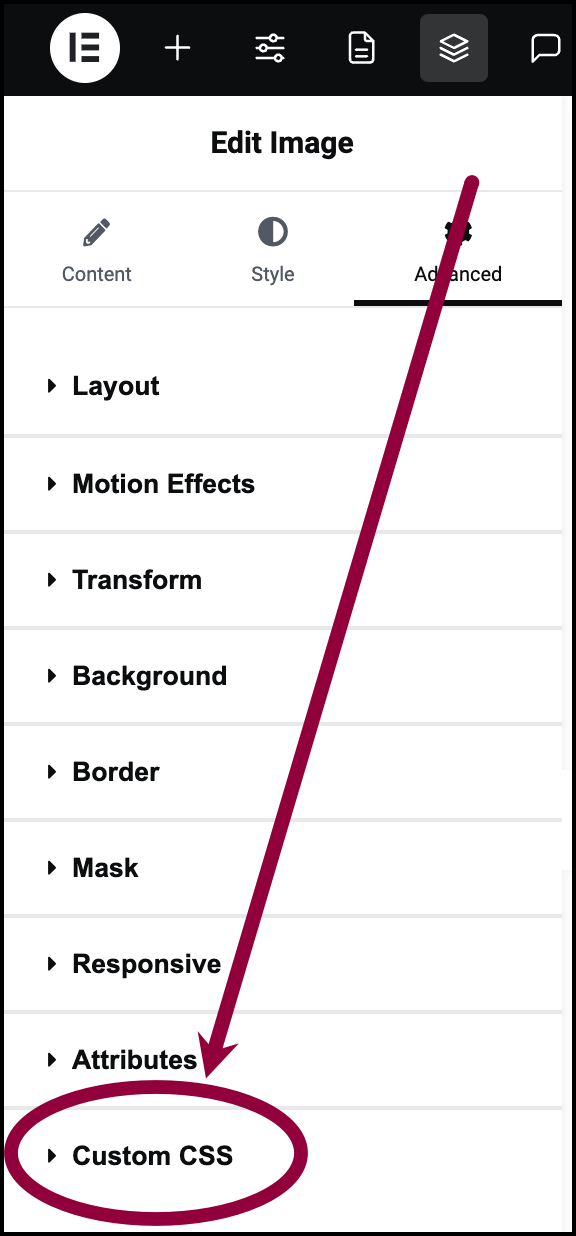
- In the panel, click the Advanced tab.

- Scroll down and expand Custom CSS.

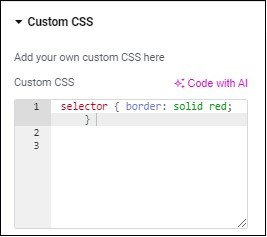
- In the text box that opens, enter the CSS code.
Add custom CSS to a page
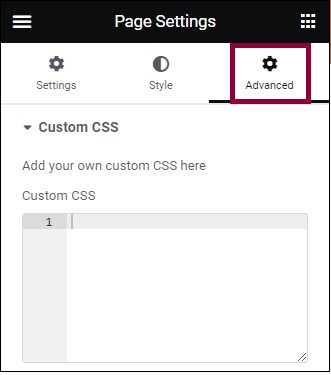
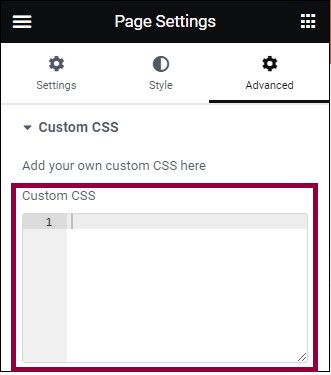
- Go to the Page Settings panel.

- Click the Advanced tab.

- In the text box that opens, enter the CSS code.
Add custom CSS to the site
There are two ways to access site level custom CSS:
- From Site Settings
- From WP Admin
From Site Settings
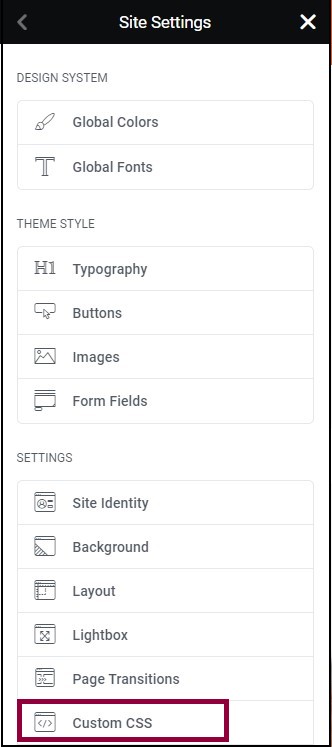
- Go to the Site Settings panel.

- Select Custom CSS from the list.

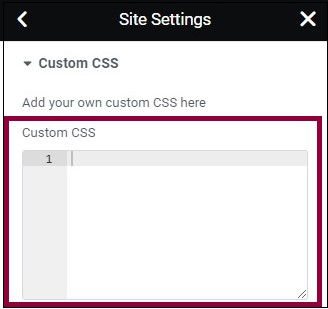
- In the text box that opens, enter the CSS code.
From WP Admin
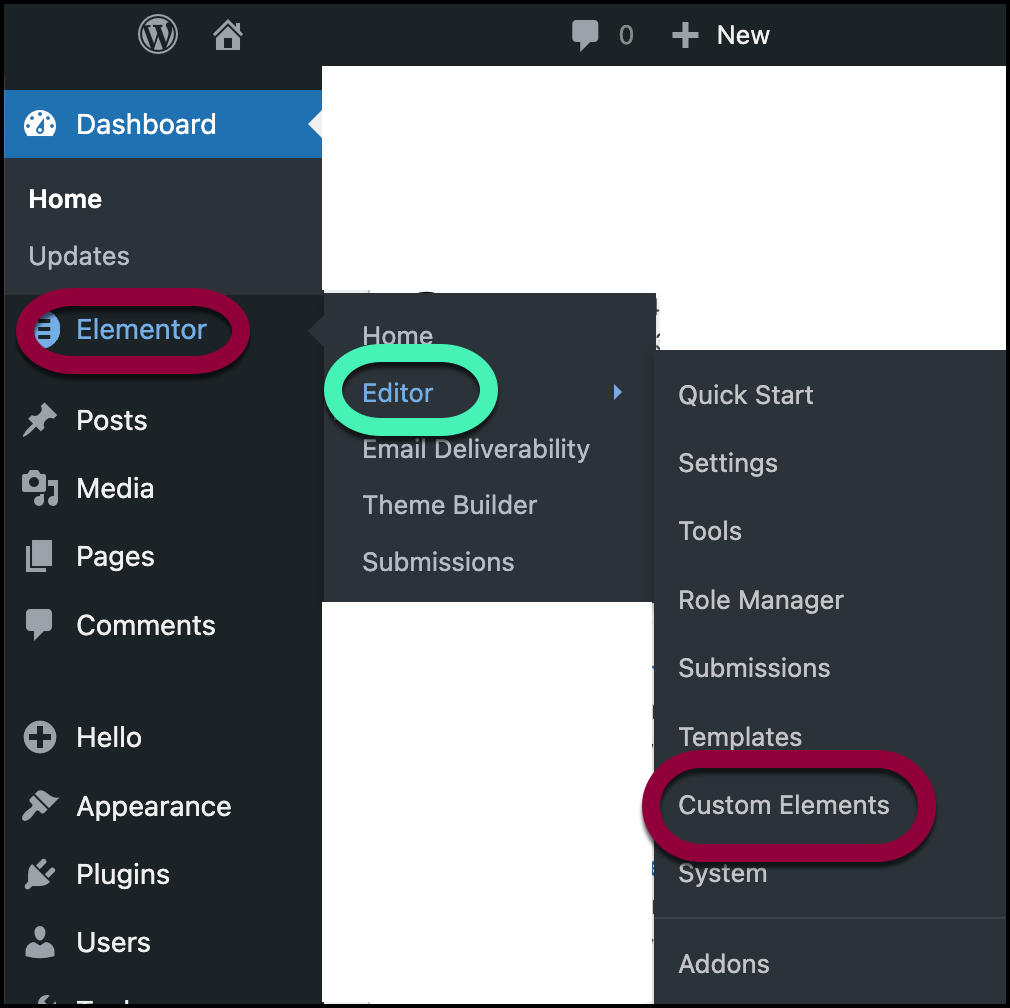
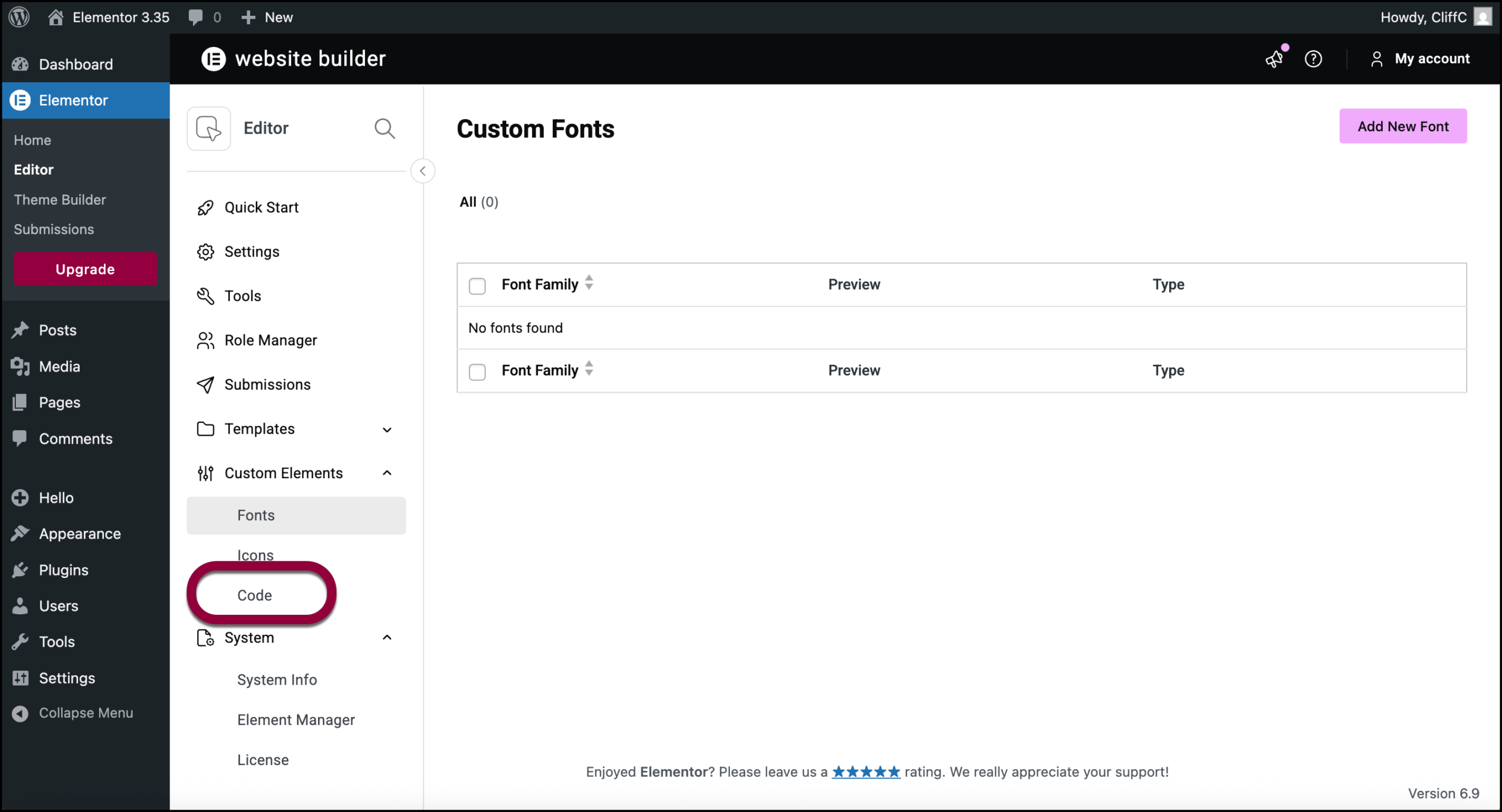
- From WP Admin, navigate to Elementor>Editor>Custom Elements.

- In the left panel, click Code.

Related articles
- Custom CSS in Elementor
- How to add Custom CSS
- CSS selectors in Elementor
- CSS classes in Elementor

