Learn how to customize your widgets
Elementor enables you build a stunning website for any purpose. You can drag and drop widgets as well as customize them for a personal touch. In this article, we’ll go over editing these widgets.
If you’re not familiar with Elementor widgets, check out, What are Elementor widgets?
Editing Elementor widgets?
When you select an Elementor widget, three tabs open up in the widget panel – : Content, Style, and Advanced.
These tabs allow you to control the widget’s purpose, styling, and advanced options.
Let’s take a look at what each tab does!.
What is the Content tab?
This is where you find the functions and commands directly related to the purpose of the widget. The Content tab allows you to edit and customize the widget.
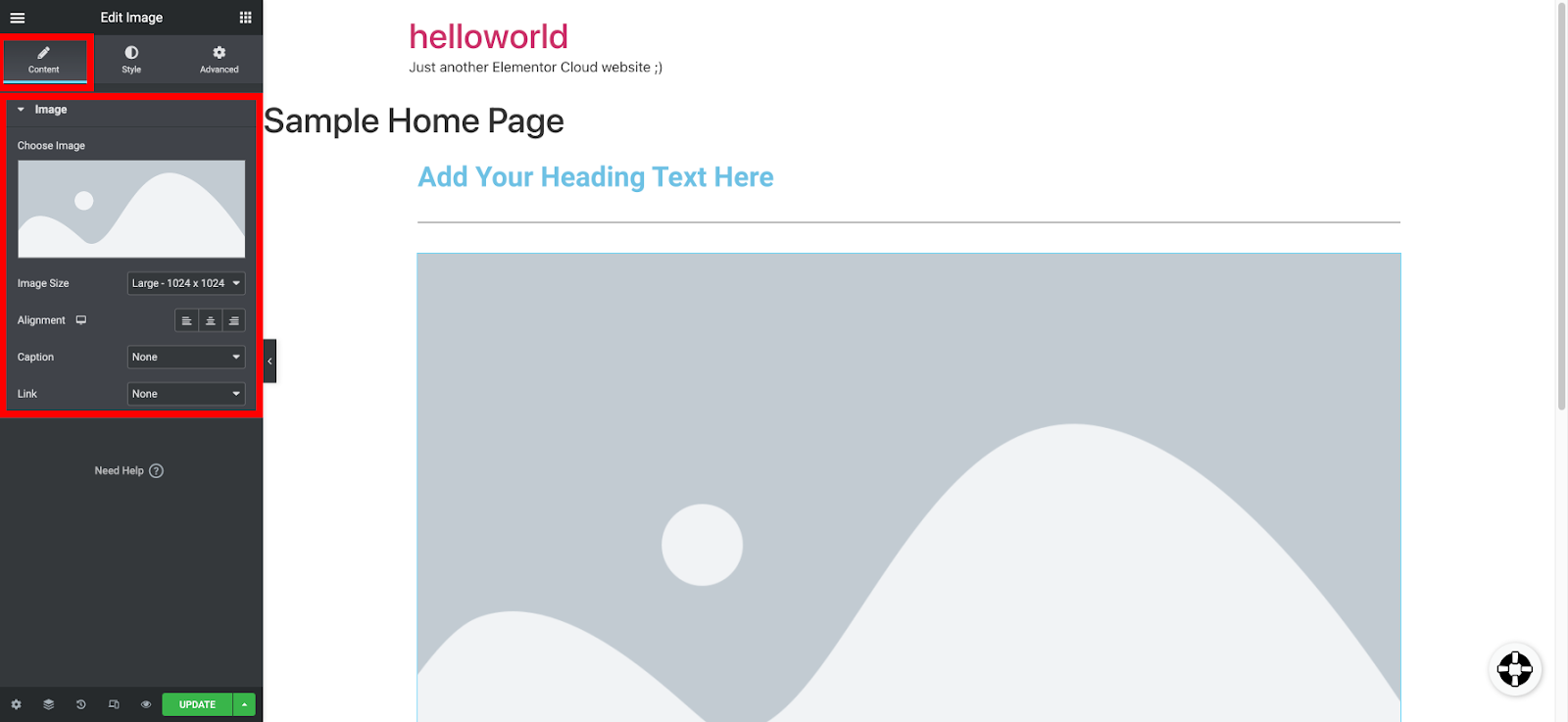
Here’s the content tab for the image widget:

The image widget allows you to add pictures to your website, so its Content tab lets you choose the image, set the size, tweak the alignment, and insert a caption and link.
What is the Style tab?
This is where you’ll find styling options specific to a particular widget.The Style tab allows you to define how your widget looks.
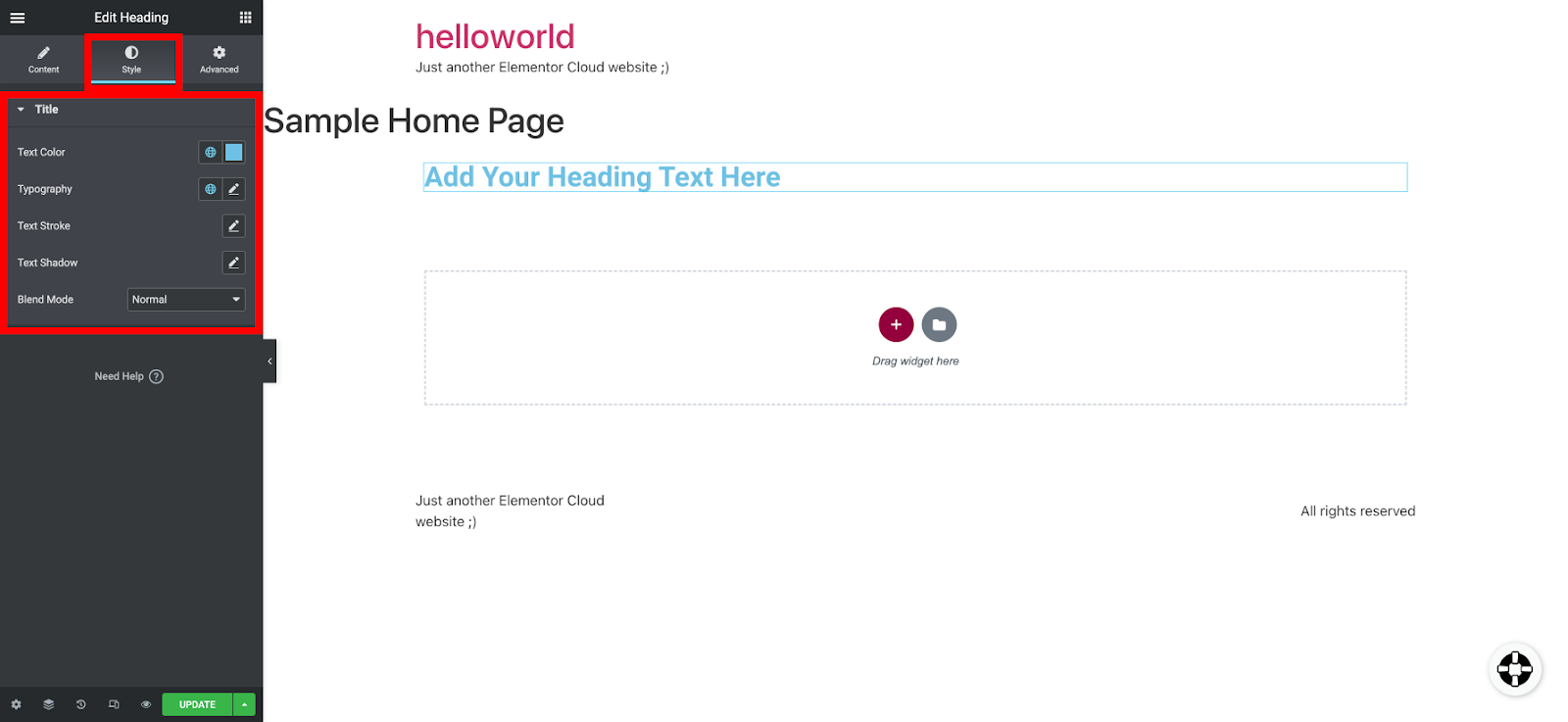
Here’s the style tab for the heading widget:

Elementor’s heading widget allows you to add headings to your website, so its style tab allows you to customize how it should appear.
You can change things like the heading color, pick typography, and edit shadow.
What is the Advanced tab?
This is where you’ll find options common to all widgets. With the Advanced tab, you can define the widget’s positioning, layout, motion effects, background, border, responsiveness, and many other attributes.
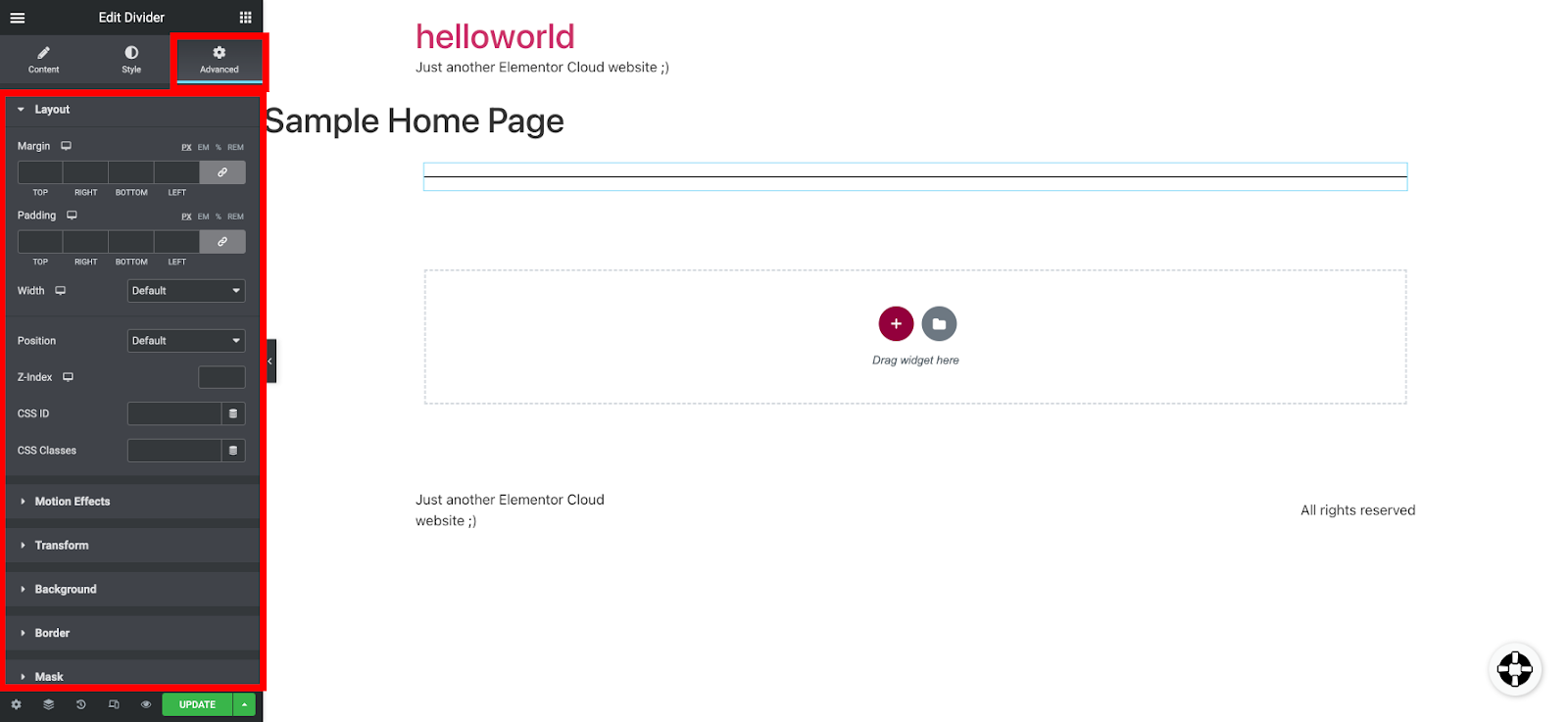
Here’s where the advanced tab of the Divider widget is located.

The Divider widget allows you to separate other widgets on your website. With the advanced tab, you can precisely control how the widget should appear and interact with other elements on your website.
Final words
The three editing tabs enable you to customize widgets any way you like, giving you full control over the look and feel of your website.
Next, learn how to apply these styles to your entire site by using global settings.
At Elementor, we’re helping millions of customers worldwide create beautiful websites. Try our free version to see why we’re the #1 web platform for WordPress.

