Issue
Changes that you made in Elementor Editor do not appear on your website. This can be related to:
- File or Data Files issues
- Cache and optimization issues
- Issue with Elementor features
- 3rd party plugin conflicts
- Incorrect server/WP Configuration
- Unclosed HTML tags, CSS or custom code
- The Element Caching experimental feature
Test the solutions below to pinpoint the issue.
- You should always test updates on a staging site before updating your live site. For Elementor Host users with access to staging sites, see Create a staging site for details.
- You can report any bugs or other issues you’ve found to the Elementor Github page.
Solutions
After updating Elementor, the updated version may conflict with your current setup. Depending on what changes are not appearing, try the following troubleshooting steps. If one solution doesn’t work, proceed to the next.
Changes not showing on the live site after you save or publish
After you click Update in Elementor and the page is Published, your changes should appear immediately on the live site. If they do not, work through the steps below.
Quick checks
- Confirm you edited the correct page/template and domain (no staging or multilingual variant).
- Ensure the page/post is Published (not Draft or pending) and you are not viewing a cached AMP or mobile variant.
- Open the live URL and choose Edit with Elementor from the front end to verify you are editing that exact page.
- Make sure Elementor, Elementor Pro, WordPress core, and PHP are all updated.
- Ensure disk space is available and file permissions are standard (no read‑only issues on wp-content/uploads and wp-content/uploads/elementor/css).
Files or Data Files issues
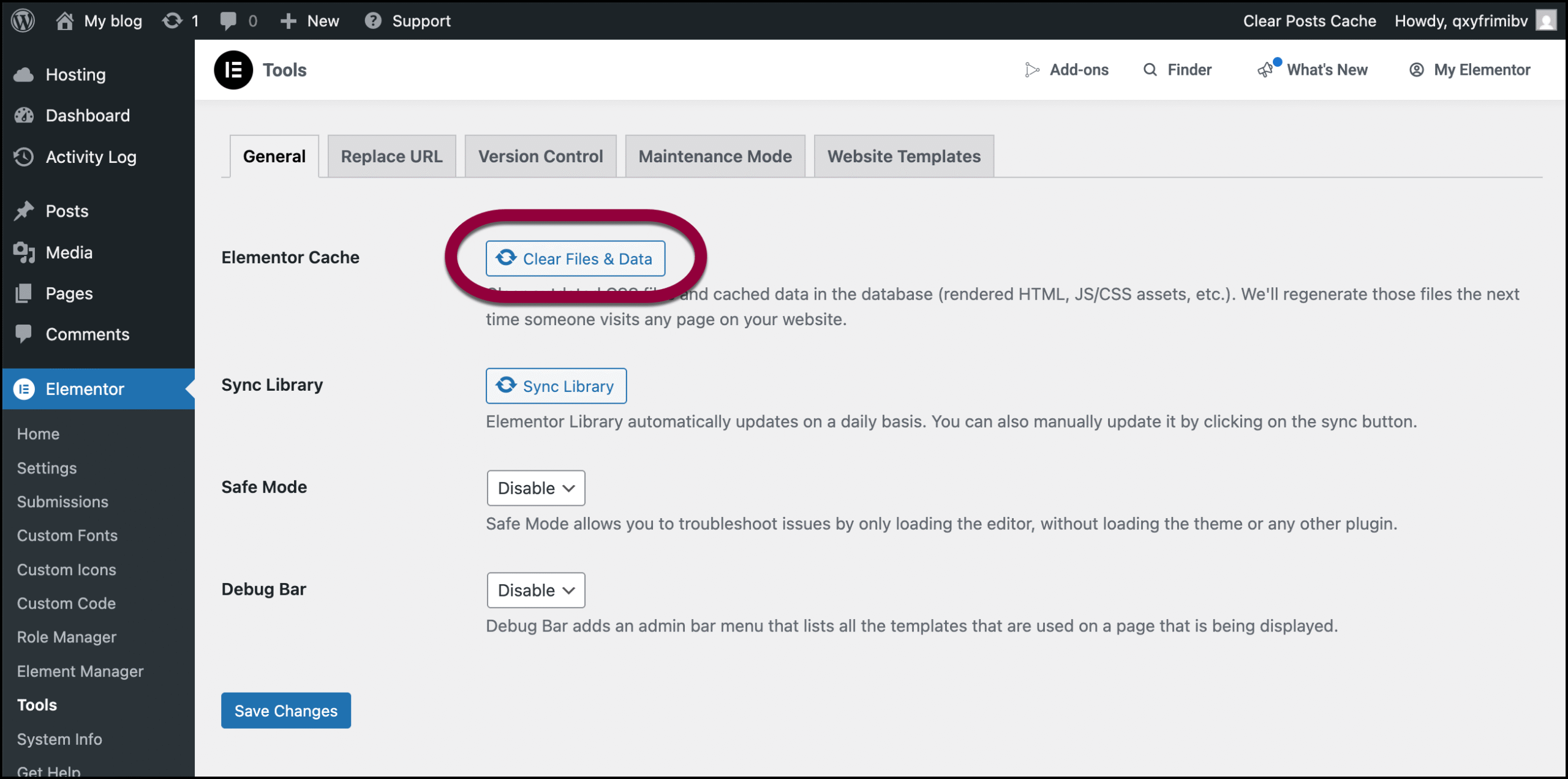
1. Go to WP Admin > Elementor > Tools.
2. Click Clear Files & Data.
Cache and optimization issues
- Disable any third-party WordPress optimization or cache plugins.
- Temporarily clear/disable any server-level caching. You may need to consult your hosting provider for help with this.
- Clear your browser cache or test the page using incognito mode.
Issue with Elementor features
Deactivating performance-based features (such as Inline Font Icons or Improved CSS Loading) can help troubleshoot conflicts. However you should ensure that structural features like Flexbox Container or Grid are not deactivated if they were used to build your pages. Deactivating a layout-essential feature will result in the frontend appearing blank or content failing to render, even if the content remains visible in the WordPress block editor.
- 1. Deactivate Elementor performance-based features such as Inline Font Icons and Improved CSS Loading to eliminate issues with experimental features.
- To deactivate features, Go to WP Admin and navigate to Elementor>Editor>Settings.
- Click the Features tab and from there you can to disable these features. For details, see Elementor features.
- Disable any third-party WordPress optimization or cache plugins.
- Temporarily clear/disable any server-level caching. If you need help with this, consult your hosting provider.
- Clear your browser cache or test the page using incognito mode.
3rd party plugin conflicts
Disable all plugins except Elementor and Elementor Pro on your staging site to eliminate any possible conflicts with third-party plugins.
Incorrect Server/WordPress configuration
Server or WordPress configurations may affect how stylesheets are generated, preventing your changes from appearing online.
Try one or more of the following to troubleshoot the issue:
- If you recently added SSL or made other changes in your domain or file directory, ensure these changes are aligned. Go to Settings > General on the WordPress dashboard and check that both the WordPress Address (URL) and Site Address (URL) are the same and that both are either http:// or https://.
- Permalinks can affect your layout or stylesheet. Go to WP Admin>Settings>Permalinks and set permalinks to Plain.
- Check your Custom Server Configuration/Optimization.
- Check your .htaccess custom code/configuration.
Issues with CSS Print method
The CSS print method can affect your stylesheet.
To troubleshoot the issue:
- In the WP Admin, go to Elementor>Settings>Performance and check the CSS Print Method.
- If it is set to External File, set it to Internal File. If it is set to Internal File, set to External File.
- Test to see if this resolves the issue.
Unclosed HTML tags, CSS or custom codes
If you added custom code or CSS to Elementor widgets, Global Settings or Theme and did not close the HTML tags, this can prevent your changes from appearing online.
To troubleshoot the issue:
- Check any custom code or CSS added onto global settings and verify that the code works, checking for any unclosed or improperly closed tags.
- If you added any inline styling to widgets (such as the Heading, Text Editor or HTML widgets), check them for unclosed, or improperly closed tags.
- Check your pages for custom CSS. An easy way to check is to open the Structure window and look for any highlighted elements. These highlights indicate that the element contains custom CSS, motion effects or absolute positioning.
Frontend vs. Editor Mismatch – Element Corruption
In some cases, specific element metadata or styling can become corrupted. This causes the frontend to render “ghost” elements or styles not visible in the Editor.
To troubleshoot the error:
- Locate elements that do render correctly.
- Copy the style of one of these elements.
- Paste the style on the elements that are causing the issue.
Cache and optimization issues
Elementor caching only caches Elementor elements. If you see changes in non-Elementor sections but not in Elementor widgets, try temporarily disabling the cache to see if that solves the issue. Learn how to disable Elementor caching here.
HTML popup changes not saving
If changes to a popup (or HTML inside a popup) are not saving or not showing, use these steps:
Confirm you’re editing and publishing correctly
- To make your Popup, use the procedure outlined in Create a popup.
- Edit a popup by going to WP Admin and navigating to Templates > Popups. Hover over the template you want to edit and select Edit with Elementor.
- Make sure your popup conditions are correct. For more details, see Conditions, triggers, and advanced rules.
Clear caches and regenerate assets
- Purge browser, plugin, server, and CDN caches.
- From WP Admin navigate to Elementor > Tools and click Clear Files & Data. Then retest.
Check HTML/JS restrictions
- If you use the HTML widget with scripts, test with security/firewall plugins disabled; some security layers strip inline scripts.
- Ensure your user role has the unfiltered_html capability (Admins do by default). If a security plugin disables it, re‑enable or whitelist.
Reduce revisions and rule out conflicts
- Clean up old revisions and set a sensible revision limit.
- Deactivate other plugins temporarily and test; switch to a default theme for a quick check.
- Try a different browser or an incognito window; check the browser console for errors during save.
The Element Caching experimental feature
If you activated the Element Caching experimental feature, this can lead to issues with changes appearing online.
To troubleshoot the issue:
- Deactivate the Element Caching experiment. For details, see Activate Elementor experimental features.
- We recommend not switching back and forth between the Elementor Editor and native WordPress editor. This can lead to content issues.
- When you export an SVG image from an SVG editor, it should have a unique ID. It can lead to errors if it has a custom size but doesn’t have a unique ID. Fix this by re-exporting the image with a unique ID or set the width size in pixels (PX).
- Themes can sometimes prevent changes from appearing – for instance if the theme CSS overrides the Elementor CSS. To check, switch to a default WordPress theme or the Elementor Hello theme. If it is a theme issue, contact the developers for assistance.
Changes appeared when you’re logged in but not to visitors
If your changes appear in preview or when logged in, but not for logged-out visitors, the site is almost certainly serving cached content. Try these steps:
- Confirm it’s a cache issue
- Open the page in an incognito/private window. If it still shows the old version, add ?nocache=1 to the URL, for example mysite.com/home?nocache=1. If that shows the update, there is a caching issue.
- Check response headers via browser DevTools > Network or with curl -I https://your-site.com/page. Look for headers like CF-Cache-Status, X-Cache, X-LiteSpeed-Cache, Age, X-Var. If you see HIT, it’s cached upstream.
- Clear all plugin-level caches
- WP Fastest Cache: Delete Cache and Minified CSS/JS. Temporarily disable combine/minify to rule out stale assets.
- If any other caching/performance plugins are active (LiteSpeed Cache, W3 Total Cache, WP Rocket, Autoptimize), purge them as well and avoid running multiple full-page cache plugins at once.
- If you use object cache (Redis/Memcached), purge it from its plugin or your host panel.
- Purge server-level cache (host)
- Many hosts add Nginx FastCGI, Varnish, or LiteSpeed page caching. Purge from your hosting control panel.
- LiteSpeed: cPanel/Panel > LiteSpeed Web Cache Manager > Purge All (and, if available, Flush All). Also consider resetting PHP OPcache.
- Varnish: Use your host’s Purge tool if provided or ask support to purge/disable temporarily.
- Nginx FastCGI: Use a helper plugin (e.g., Nginx Helper) if supported, or ask your host to purge.
- Managed hosts: Use the host’s “Clear Cache/Purge Cache” button (e.g., WP Engine, Kinsta, SiteGround, Bluehost, GoDaddy Managed, etc.).
- Purge CDN/edge cache (if used)
- Cloudflare: Dashboard > Caching > Configuration > Purge Everything (or purge by URL). Enable Development Mode temporarily to bypass caching while testing.
- Other CDNs (Akamai/CloudFront/Fastly): Invalidate the changed URLs or the entire cache if needed.
- Clear browser/device cache
- Hard refresh (Ctrl/Cmd+Shift+R). Test from a different device/network to rule out local caching.
- Advanced checks
- PHP OPcache can hold old PHP files. Ask your host to reset OPcache if template or PHP changes aren’t reflecting.
- If DNS or a proxy changed recently, allow time for DNS TTL or ensure you’re not hitting a staging environment.
- When to contact your host
- If purging plugin, server, and CDN caches doesn’t help, provide your host: affected URLs, what you changed, exact time of change (with timezone), confirmation that it shows correctly under preview/logged-in, and response headers showing a cache HIT. Ask them to purge server caches (Varnish/LiteSpeed/Nginx), review any page rules, and reset OPcache.
Quick test checklist
- Does ?nocache=1 show the update? If yes, cache confirmed.
- Do you see CF-Cache-Status: HIT or X-LiteSpeed-Cache: hit in headers? If yes, purge the corresponding layer.
- After purging, check in an incognito window.
Changes appearing in preview but not live site
Seeing your changes in preview but not on the live site typically means you’re viewing the editor’s preview state rather than the published page, or caches are serving old content.
How previews work
- Editor/live preview shows draft or unsaved changes only to you. It can differ from the public page.
- Preview links often contain a token and are not visible to regular visitors.
How to ensure changes are live
- Click Update/Publish in the editor. Wait for the publish/update to finish before viewing the live page.
- Check the page by opening the public URL in an incognito window to verify it.
- If the public URL still shows the old content, follow the caching steps: purge plugin, server, and CDN caches, then hard refresh.
- Avoid sharing preview links; send the actual public URL.
- If you restored a revision or used autosave, confirm you pressed Update after restoring.
- If using a template, ensure the template applies to the page you’re testing.
Contact support
If you have tried the above steps and still haven’t resolved the issue. Contact support for further assistance.

