For sites that depend on advertising revenue or if you need to get important messages to your visitors, ad blockers can be a big issue. To help alleviate this, the Elementor Editor includes an ad blocker detection, allowing you to work around these blockers.
Using the Ad blocker
In many cases, this feature is used to ask visitors to turn off their ad blockers. In the example below, we’ll create a popup that detects ad blockers and asks users to turn theirs off.
To create the popup:
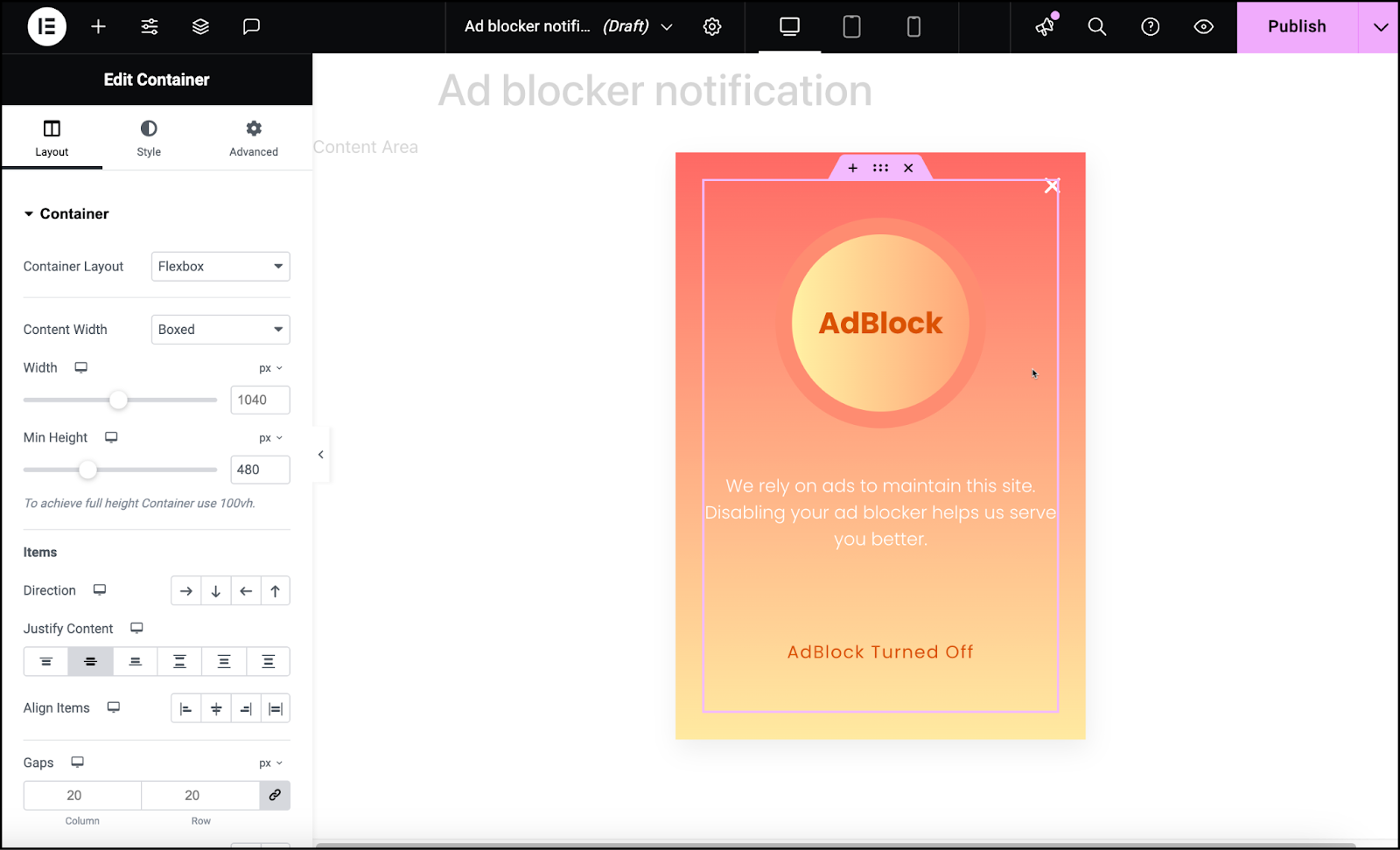
- Create a popup that contains a button. To learn more about creating popups, see Create a popup.

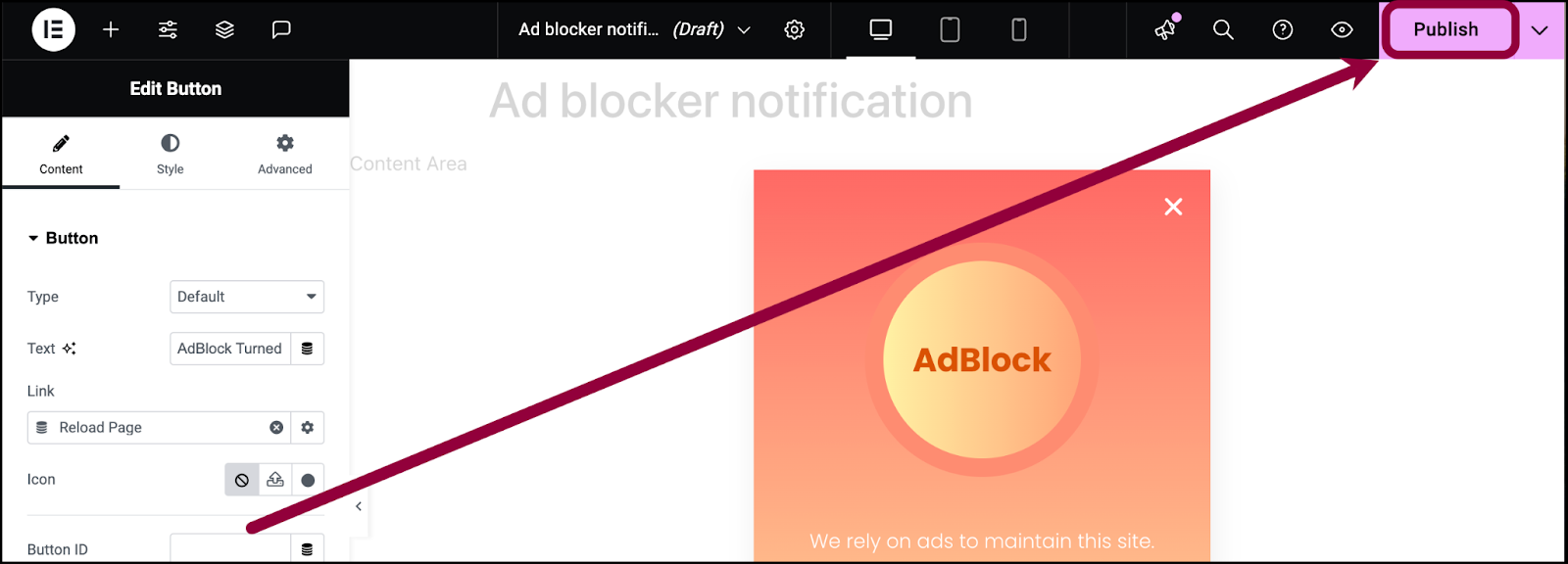
Our popup explains why we’re asking visitors to turn off their ad blocker.
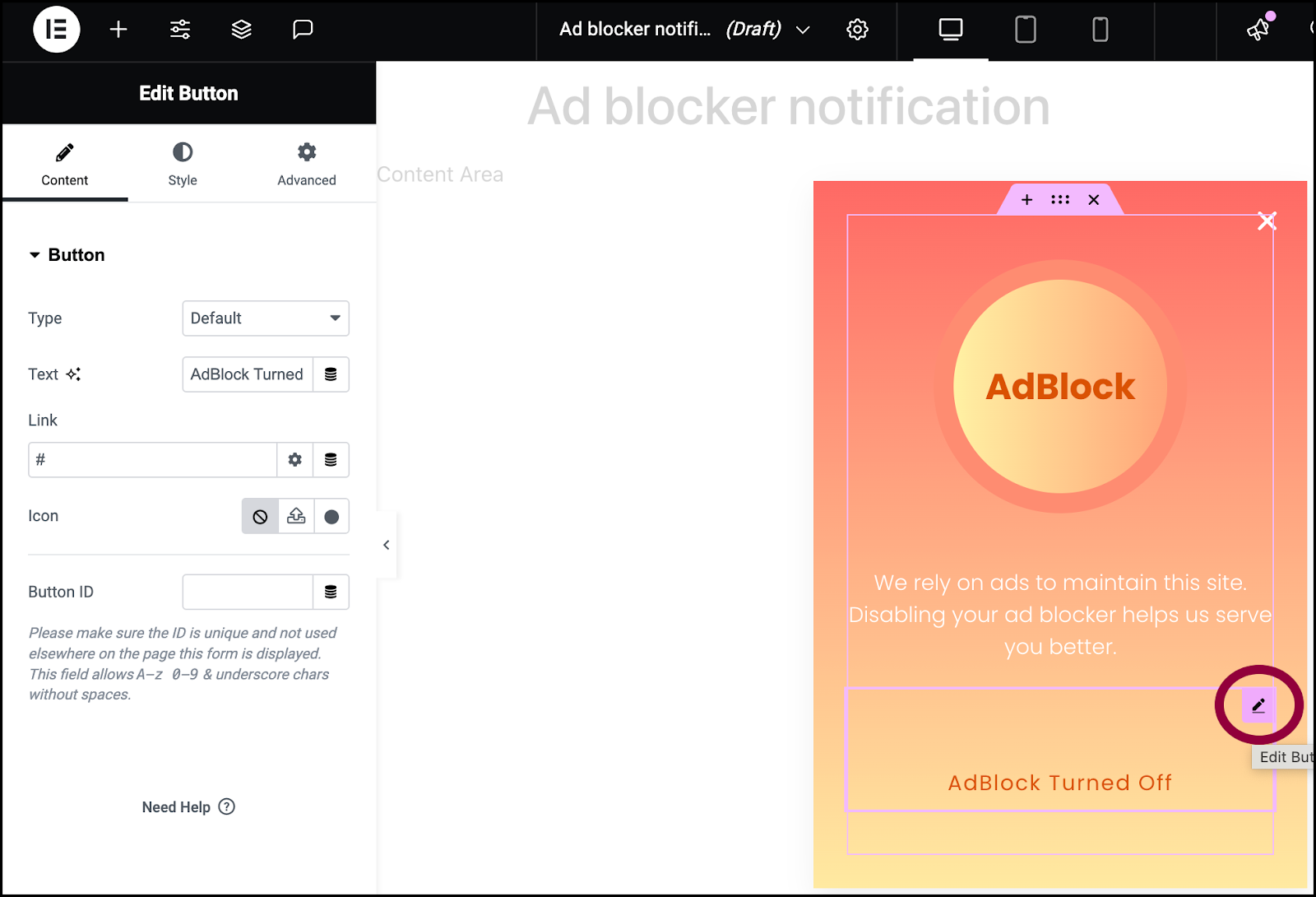
- Select the button or link in the popup.

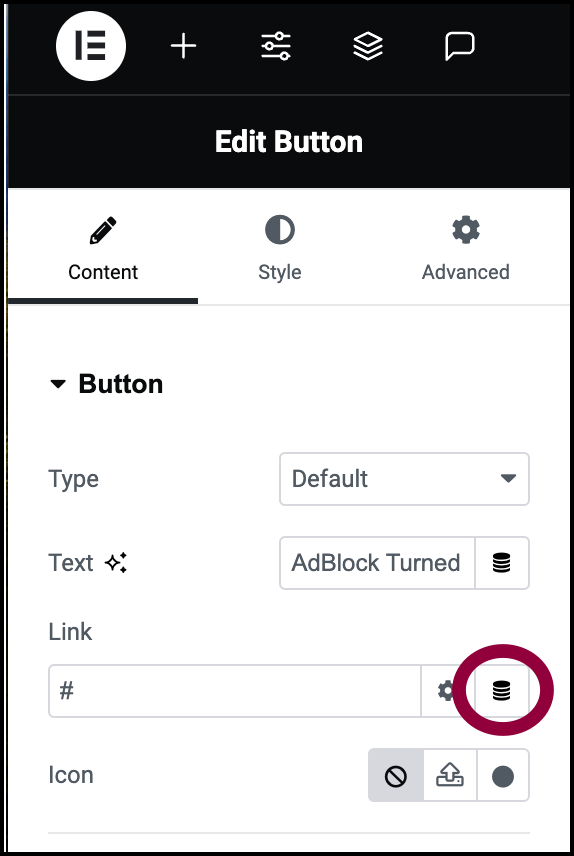
- In the Link field, click the dynamic tags icon.

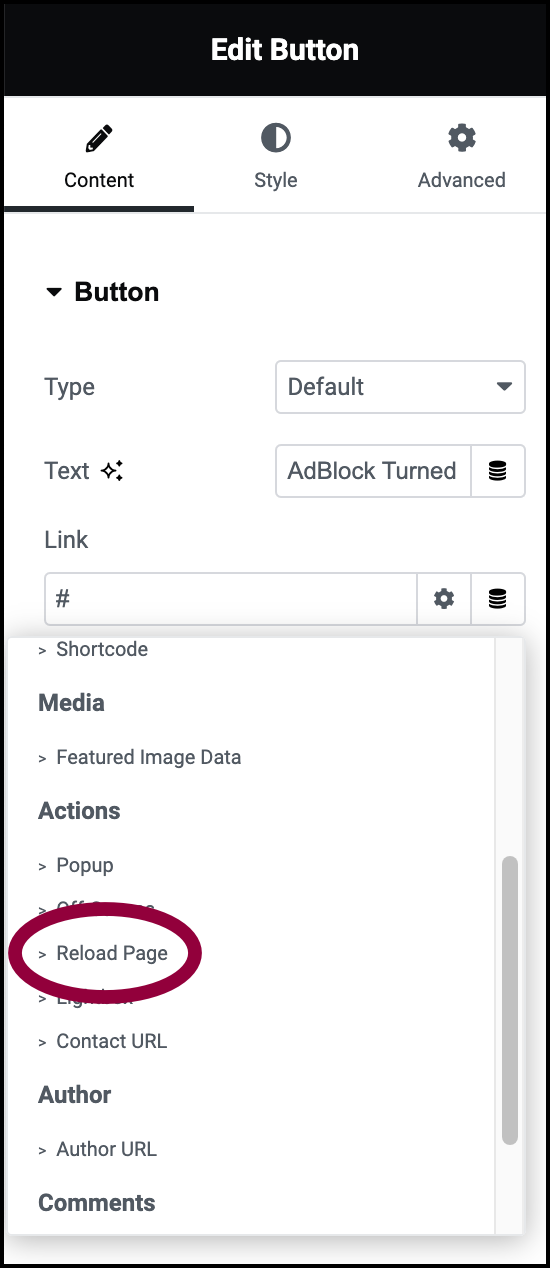
- Select Reload Page from the Actions section of the dropdown menu.
Reload Page means that after the visitor disables their ad blocker and clicks the button, the ad blocker notification will disappear.
- Click Publish in the upper right corner.
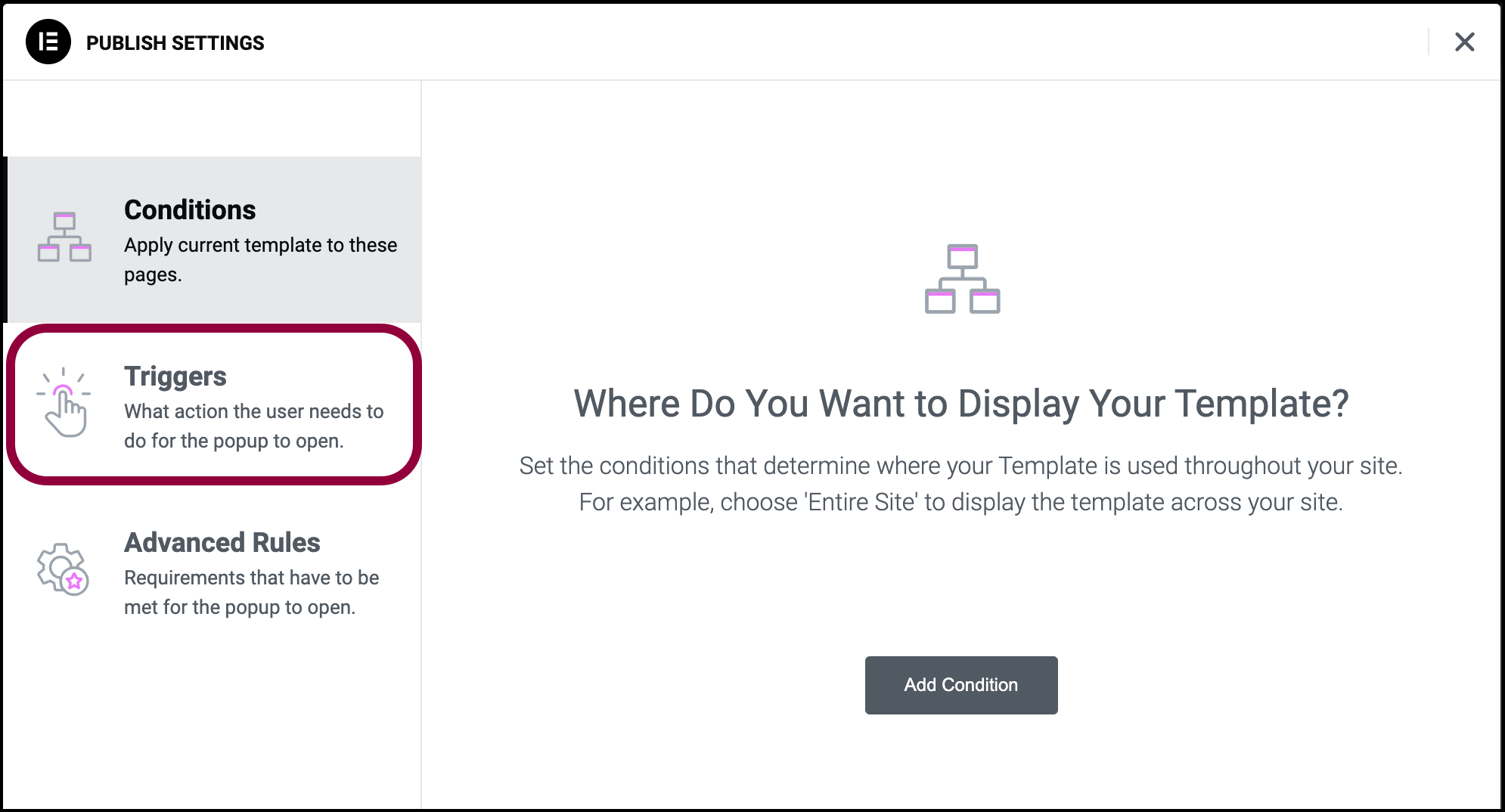
This will open the display conditions window.
- Click Triggers.

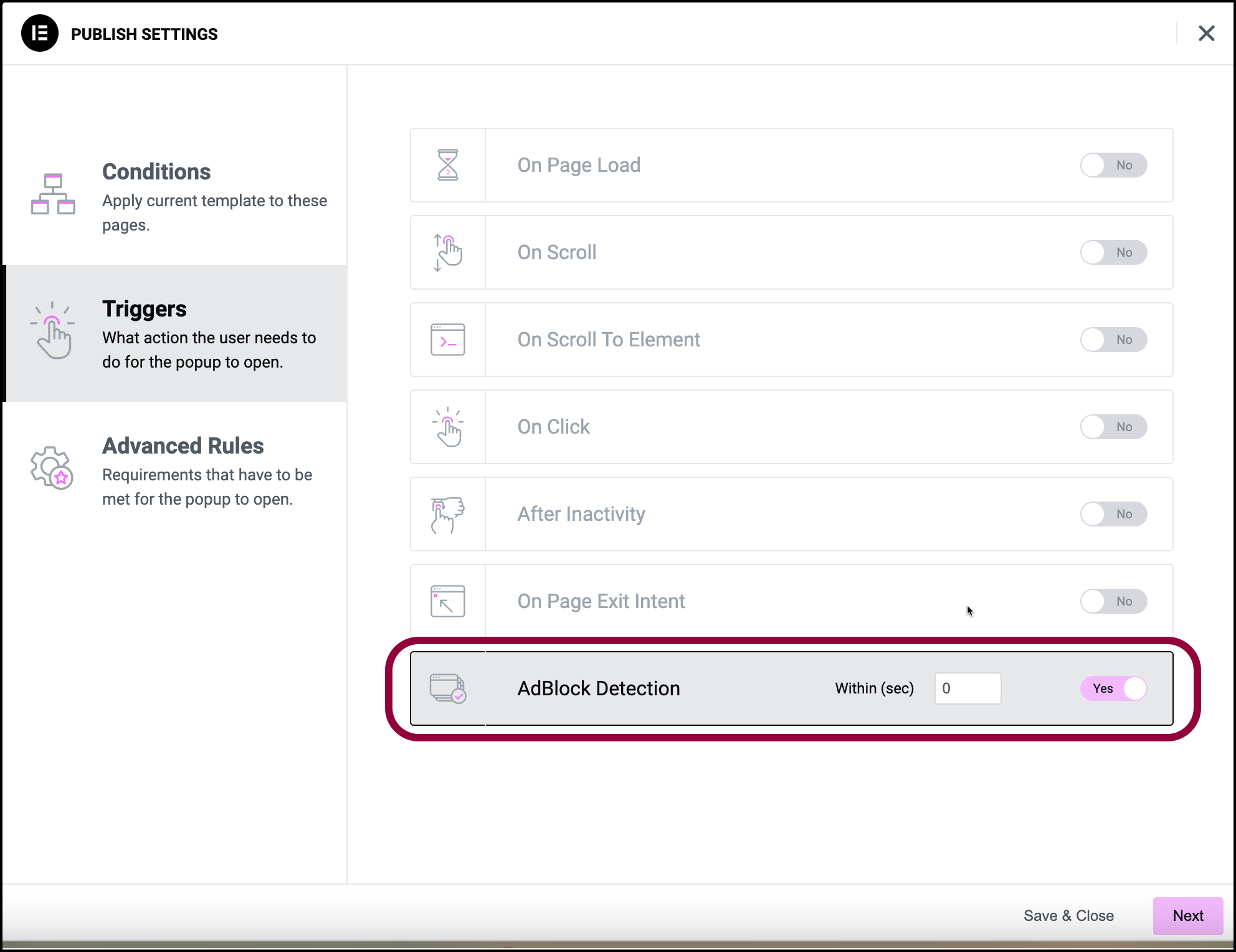
- Toggle AdBlock protection to On.NoteYou can delay the appearance of the popup by entering a number in the Within (sec) box.

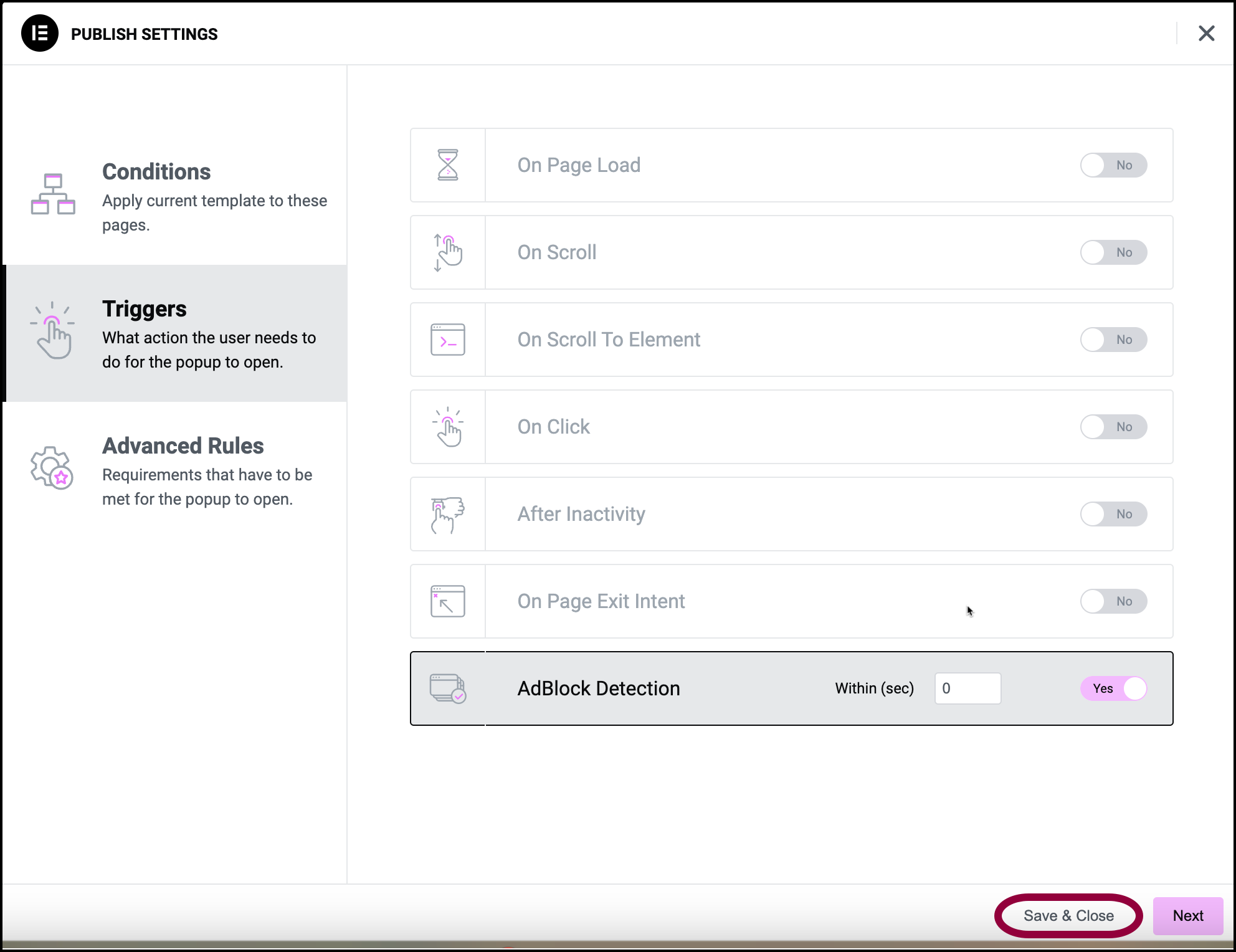
- Click Save & Close.NoteThere is a wide range of other display conditions you can use. For details, see Conditions, Triggers and Advanced rules.
The Popup appears whenever a visitor uses an ad blocker.

