WordPress began evolving the moment it was launched just over a decade and a half ago. It has evolved so much that, as users, we can no longer afford to rely on methods and best practices that served us in the past.
Over time new features have appeared to make things easier. However helpful, these features are window dressing when compared to the true progress.
The road to the evolution of WordPress lies in moving beyond themes.
In this post, we list the top 3 reasons why you should choose Theme Builder over themes when building WordPress websites.
Why Choose Theme Builder Over Themes
Theme Builder: The Future of WordPress
Before we go into the nitty gritty details of the Theme Builder’s main benefits, it’s helpful to take an overview of the two ways of customizing your website.
Theme Builder let’s you edit, redesign, and customize the different theme elements, that have thus far required code to change. Taking advantage of this new method, we take a leap forward in the evolution of WordPress and achieve maximum creative control over our pages.

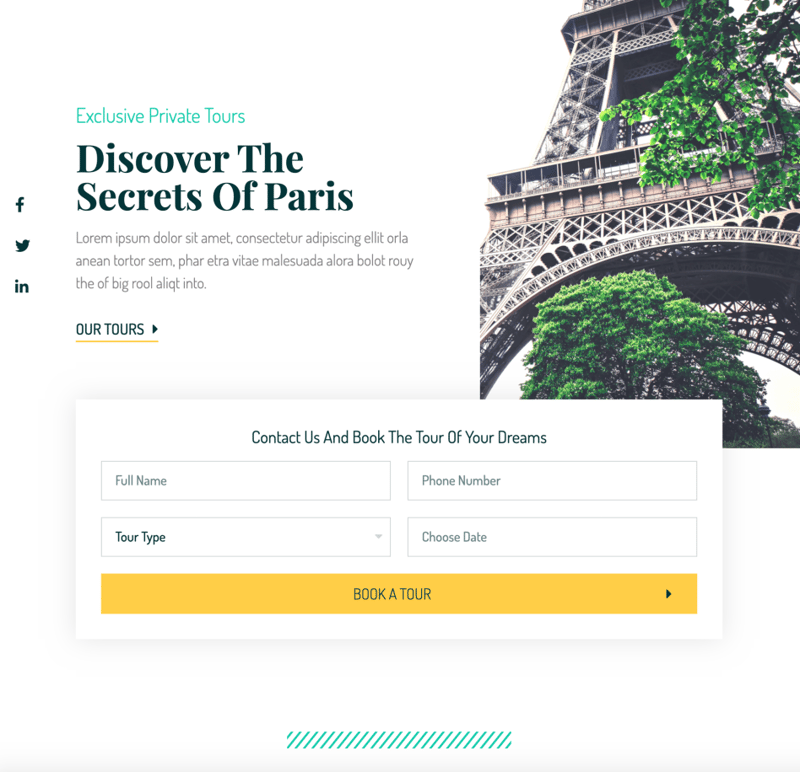
Example: The Travel Template Kit
To help understand what happens to the template when we make changes to a theme, or change it altogether, we’ve put together a website using the newly released Travel & Tour template kit.
To prepare for this experiment was to insert the kit using Elementor.
Theme Builder Doesn't Skew Your Design
Notice the difference in the examples below, of what happens to the same page and its template, when we change themes from Hello to the Storefront theme (that we get with the WooCommerce plugin), then change it to the OfficePress theme, and finally to WordPress’ own Twenty-Sixteen theme.
Notice how the theme forces text and images into predefined boxes, while the header we created in theme builder, remains consistent. Even if you prefer to rely on themes as they are, you may want to consider the fact that the moment there’s an update, even the slightest change in the theme’s definitions, your site will be affected. In the case of WordPress’ Twenty Sixteen theme, we can see an extreme example of what could go wrong.
WordPress sites and blogs must use a theme. As with most things, there are pros and cons to using prefabricated, modular themes (e.g. StoreFront, OfficePress etc.). On the one hand, they will keep your site well structured, simple and familiar. However, familiarity is a major downside if we’re looking to stand out against the mass online commercial competition.
It is this need to create unique designs and structures that inspired creating Hello theme, to preserve all of the pros without the cons and limitations.
Unlike modular themes, the Hello theme carries no definitions that skew and cram our content into spaces or redefine fonts and colors. It acts as a fresh blank canvas for any template and design we want to place on it. As for all our website elements, such as headers, footers, popups etc., we use the Theme Builder to customize them any way we want, without the worry of them changing as a result of changes to a theme.
Create Template Variations
A second great advantage of building elements in Theme Builder is that we can create several variations of elements and assign them to specific attributes, such as categories.
Let’s suppose that on my Travel site, most of my business comes from customers booking family trips or customers looking for romantic getaways.
To help draw visitors, I publish a blog where the posts are categorized by relevance to either family or romantic vacations. With two types of clients searching for two different types of products, I’d like the appearance of each type of blog post to have a distinct feel. This way I can reassure couples looking for a romantic escape that they won’t be joined by a foray of over-excited families.
Using the Theme Builder feature, we’ll click the Add New button then select the Single Page option from the dropdown menu. Notice that another drop-down menu appears, where we’ll select the post option. Next, we’ll appropriately name the element (e.g. Romantic.Getaways-Single) and click on Create Template. Again, to save time, we selected a template that we can customize anyway we want once it’s in Elementor.
We still want to maintain some aesthetic consistency throughout or site, so we’ll only make some minor changes in the color of some of the layout elements and give the pages a new title.
When we’re done and we publish each variation of our Single Page in Elementor, we’ll see the conditions window again which offers us loads of viewing options.
For example, we could select the option to assign this design to all posts, or just to posts written by a certain author. We’ll condition our variations to appear on pages with posts from the relevant category, and click Save.
With both variations of our single post element created, published and assigned we can appreciate the distinctions, however slight, they are quite effective.
Creating elements in Theme Builder is exactly the same as building pages in Elementor; it’s all a matter of positioning widgets and assigning the conditions of the page from drop-down menus.
Moreover, we don’t use a single line of code.
Add and Edit Site-Wide Elements
Another area where we’ve noticed WordPress users having difficulty is adding buttons and other dynamic properties to theme elements. Again, the best way to customize things like Popups, footers, etc. without getting bogged down with code is by using the theme builder.
To prove my point, we could edit our current header by going to Theme Builder and selecting to edit it in Elementor. Once the Elementor editor opens, we’ll add a social button widget by searching for it in the editor panel and dragging it over to the header’s main section. Then we’ll just quickly customize it so it looks consistent with the original design and update it. All that’s left to do is to connect the links to the buttons.

Theme Builder: Bottom Line
My colleagues and I are forever using the Theme Builder. We find that it saves us so much time, by keeping us focused on the build rather than spend time looking for themes and fiddling around with templates. This way, we get things exactly the way we wanted, and there are no surprises later on.
We’ve only discussed a few of the elements that we can create in Theme Builder. As for the extent of customization, this is only the tip of the iceberg. The evolution of all technology, from the wheel to the printing press, from the steam engine to the microprocessor entirely depends on how we, the users, use and challenge its possibilities. The most exciting part of innovation and invention is seeing how users push the technology beyond its limitations, exceeding the imagination of those who created it.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.