Nossa quarta vitrine do ano destaca o melhor das tendências modernas de design web, combinações únicas de técnicas antigas e novas abordagens de elementos clássicos que valem a pena notar. Os sites deste mês incluem organizações de tecnologia, uma empresa de construção industrial, uma imobiliária, estúdios de branding e design, um empreendimento educacional, uma consultoria empresarial estabelecida e o segredo mais bem guardado de uma ilha mediterrânea.
Veja o melhor uso de animações Lottie, estude cuidadosamente os efeitos de rolagem e hover, inspire-se com combinações de cores inteligentes, observe novas maneiras de exibir informações chave, preste atenção a ajustes sutis de design e aprenda a brincar com o poder da personalização usando estilos globais, entre muitas outras coisas.
Venha ver a incrível variedade de sites de abril!
10
Lumenvox
por Solid Digital

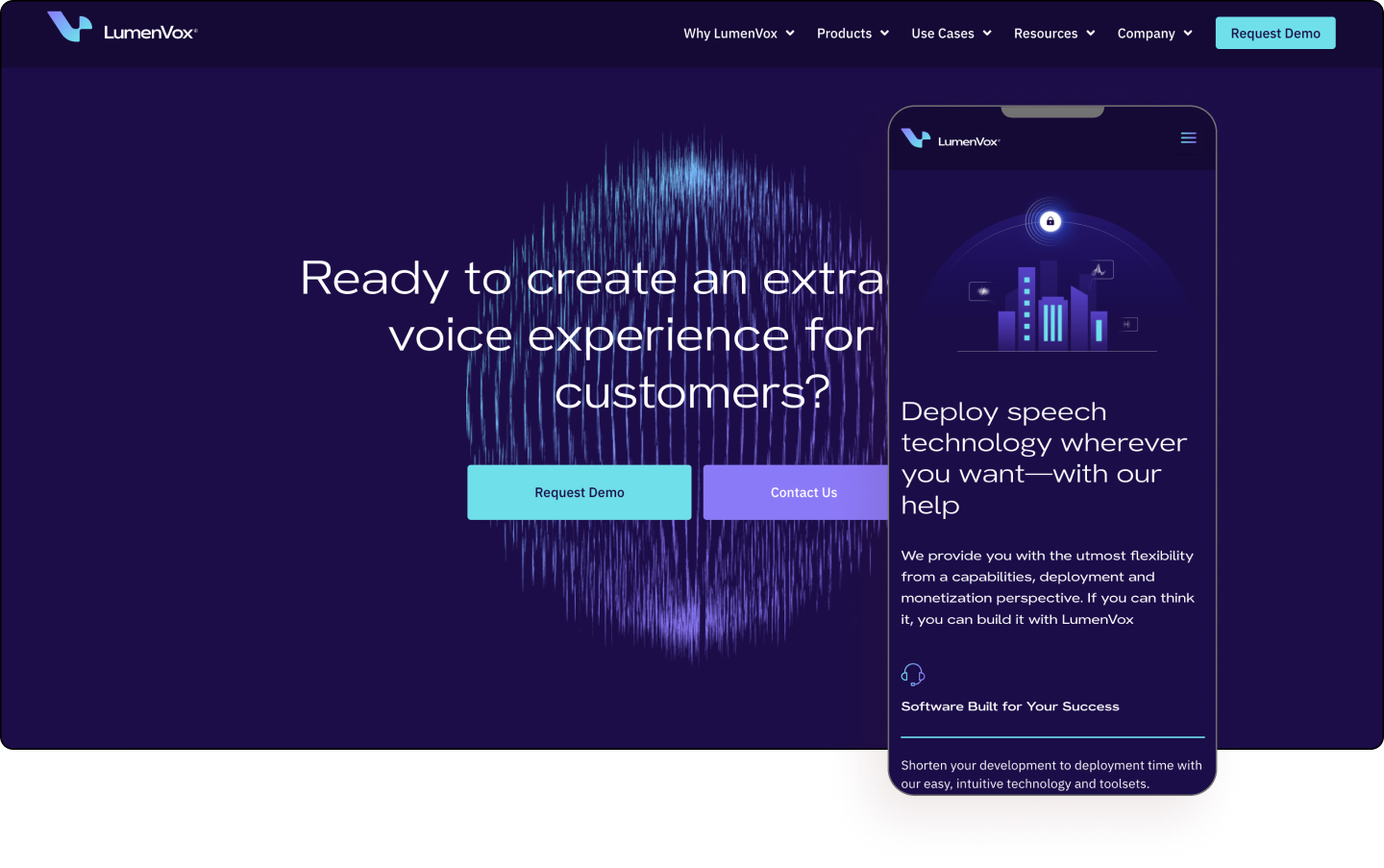
LumenVox transforma o engajamento do cliente com tecnologia de reconhecimento de fala e autenticação de voz impulsionada por IA. Sua tecnologia flexível e acessível permite que seus usuários construam interações seguras de autoatendimento e entre cliente-agente sem esforço. Enquanto sua suíte completa de tecnologia de reconhecimento de fala e autenticação de voz ajuda seus usuários a estabelecer relações fortes com os clientes com rapidez e segurança.
A combinação de cores azul diamante e índigo escuro cria um ambiente brilhante que evoca uma vibração futurista. O estilo de cor em gradiente causa um efeito neon usado em todo o site, incluindo suas ilustrações e herói vibrante. Há uma marca clara e unificada em termos de linguagem, cores e imagens.
O uso de animações Lottie cria uma atmosfera animada em várias páginas de produtos. Da mesma forma, o uso de linhas que lembram uma placa de circuito é usado para transmitir um ambiente de alta tecnologia. A fonte sans serif contribui para o visual futurista geral do site, assim como o uso de espaço em branco.
LumenVox é um raio luminoso de design web que brilha e deslumbra.
Design: Curtis Renkiewicz e Barbara Morrigan – Solid Digital
Desenvolvimento: Dan Wright e Libertad Madrigal
Tema: Hello
Plugins: Elementor, Elementor Pro, ElementsKit Lite, JetElements, JetEngine, JetMenu, JetSmartFilters, JetBlocks, JetPopup, JetTabs
09
Off-Site Systems
por LBD Studio

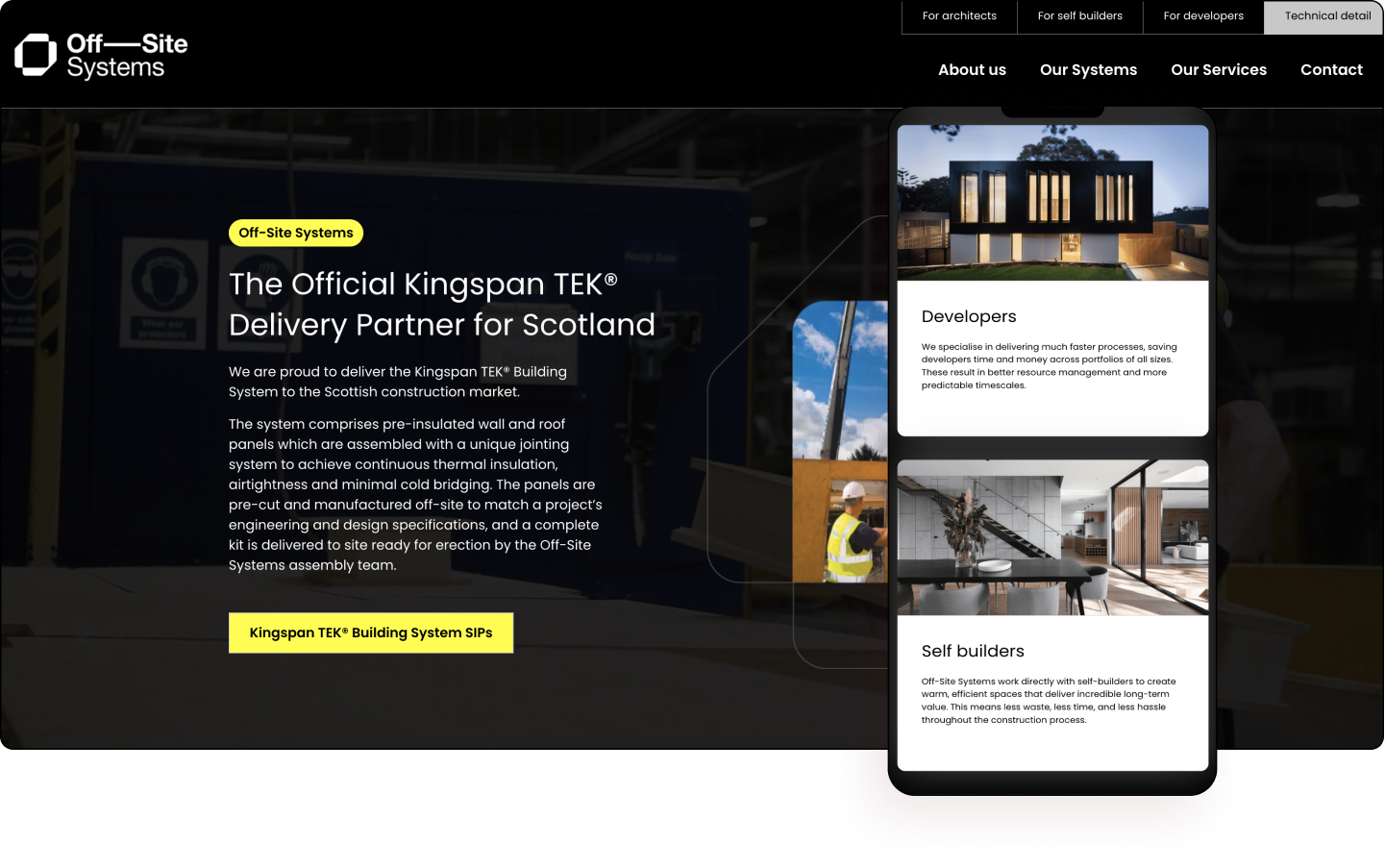
Off-Site Systems oferece alternativas inovadoras às técnicas tradicionais de construção. Com anos de experiência combinada nas indústrias de construção, tecnologia, design e proteção contra incêndio, aborda diretamente a crescente necessidade de sistemas de construção energeticamente eficientes. Todos os seus sistemas são projetados para minimizar drasticamente o desperdício, o tempo e o custo, enquanto melhoram os padrões e facilitam a vida de seus clientes.
Uma das características mais impressionantes do site é sua incrível velocidade de desempenho, que só ajuda a destacar as ofertas de ponta da organização. As cores, páginas e textos do site só continuam a destacar essa mensagem. Cortando o layout estático estão fundos de movimento sutis visíveis em todos os vídeos heróis.
O uso de preto e amarelo muitas vezes significa perigo, no entanto, aqui é usado para misturar alta tecnologia com faíscas de criatividade. Tanto que o uso de amarelo chama a atenção do espectador para títulos e chamadas para ação de forma eficaz, assim como o menu claro que fala para diferentes públicos-alvo e animações de rolagem sutis.
Com uma inspeção mais detalhada, é claro que o logotipo é usado em várias máscaras de imagem, enquadrando habilmente as imagens heróis. Igualmente, há um uso inteligente de tags de estilo de palavra-chave modernas que resumem as especificações técnicas. Também são notáveis os hotspots que mostram os recursos do produto, bem como efeitos de rolagem inteligentes para destacar os recursos do produto. Os principais benefícios são exibidos de forma agradável como “abas” semelhantes às tags de mídia social e palavras-chave que trabalham para resumir rapidamente os pontos fortes do produto.
Off-Site Systems é ligeiramente excêntrico, o que faz com que seu público-alvo olhe duas vezes.
Design & Desenvolvimento: Liam Bonar – LBD Studio
Tema: Hello
Plugins: Elementor Pro, Imagify, WP Rocket, Autoptimize
08
Xania Real Estate
por sofresh

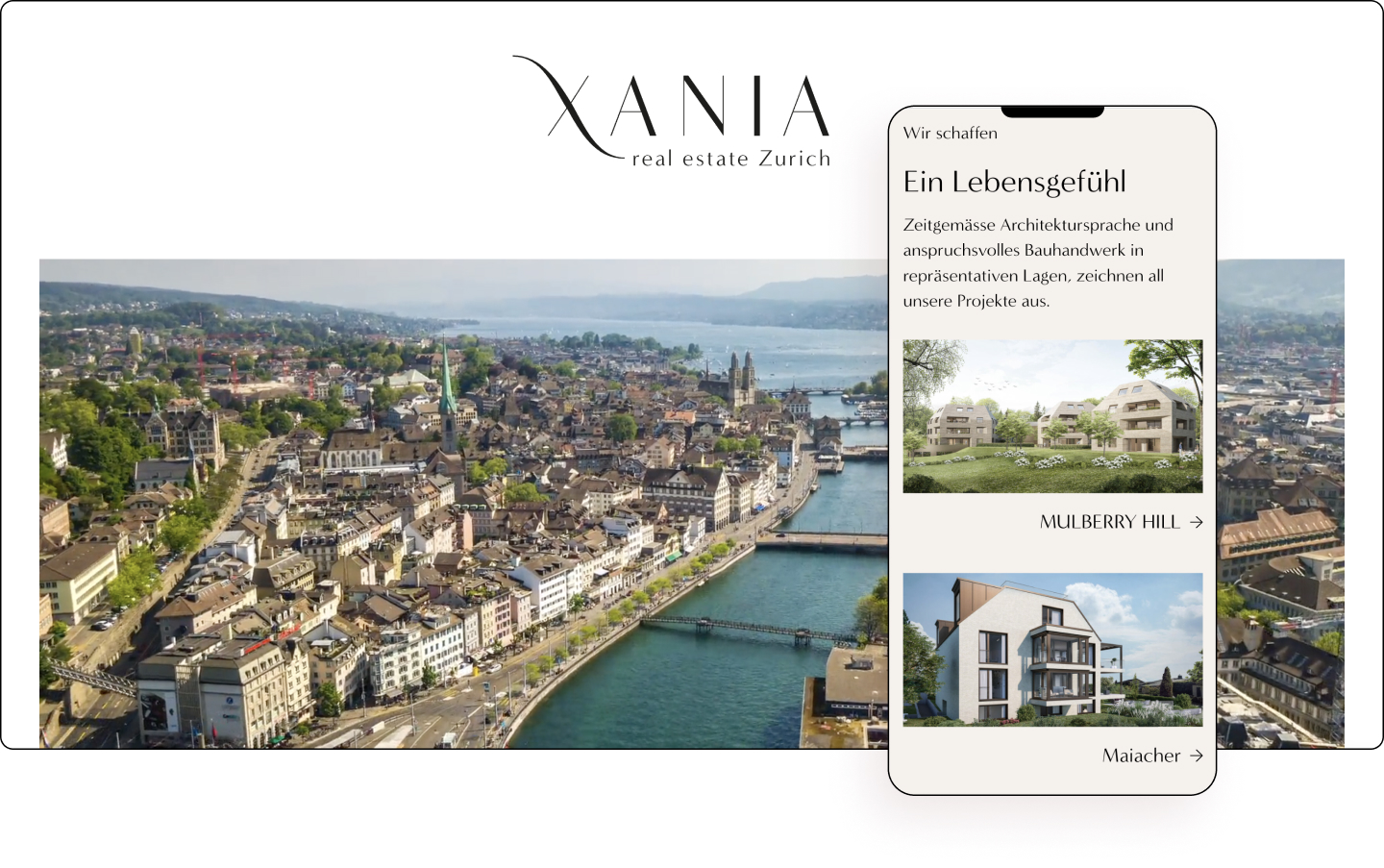
Todos os projetos da XANIA são caracterizados por uma linguagem arquitetônica contemporânea e um trabalho de construção sofisticado em locais prestigiados. Seus projetos habitacionais modernos e luxuosos prometem uma experiência de vida de classe extra. Isso cria não apenas propriedades residenciais de alta qualidade em Zurique, mas, acima de tudo, um senso de vida.
Uma abordagem moderna, minimalista e um tanto rebelde sobre imóveis é o que este site representa. Usando scrollytelling de maneira eficaz, a organização emprega elementos atualizados e contemporâneos para apresentar suas propriedades deslumbrantes. O texto é curto, direto e claramente fala ao seu público de proprietários de casas.
O logotipo é usado de forma criativa em todo o site, às vezes atuando como uma seta, outras vezes aparecendo como uma bússola. Há também imagens panorâmicas de largura total de cada uma das localizações, mostrando os arredores de cada propriedade.
O uso de vídeo em largura total no herói é uma maneira fantástica de atrair o espectador, particularmente usando um ângulo de visão aérea que pinta um quadro de grandeza. Com grandes tipografias, fontes sem serifa e espaços em branco, o site é um excelente exemplo de utilização do design web moderno para atrair um público moderno.
XANIA Real Estate é tão pitoresca quanto a paisagem suíça em que se orgulha de estar.
Design: Adriana Ortner – sofresh digital
Desenvolvimento: Robert Kurzmann
Tema: Hello
Plugins: Elementor Pro, Complianz Cookie Consent, MouseWheel Smooth Scroll, Rank Math SEO Pro, United Elements for Elementor, Woody Code Snippets, WP Rocket
07
Eatyjet
por Avocado

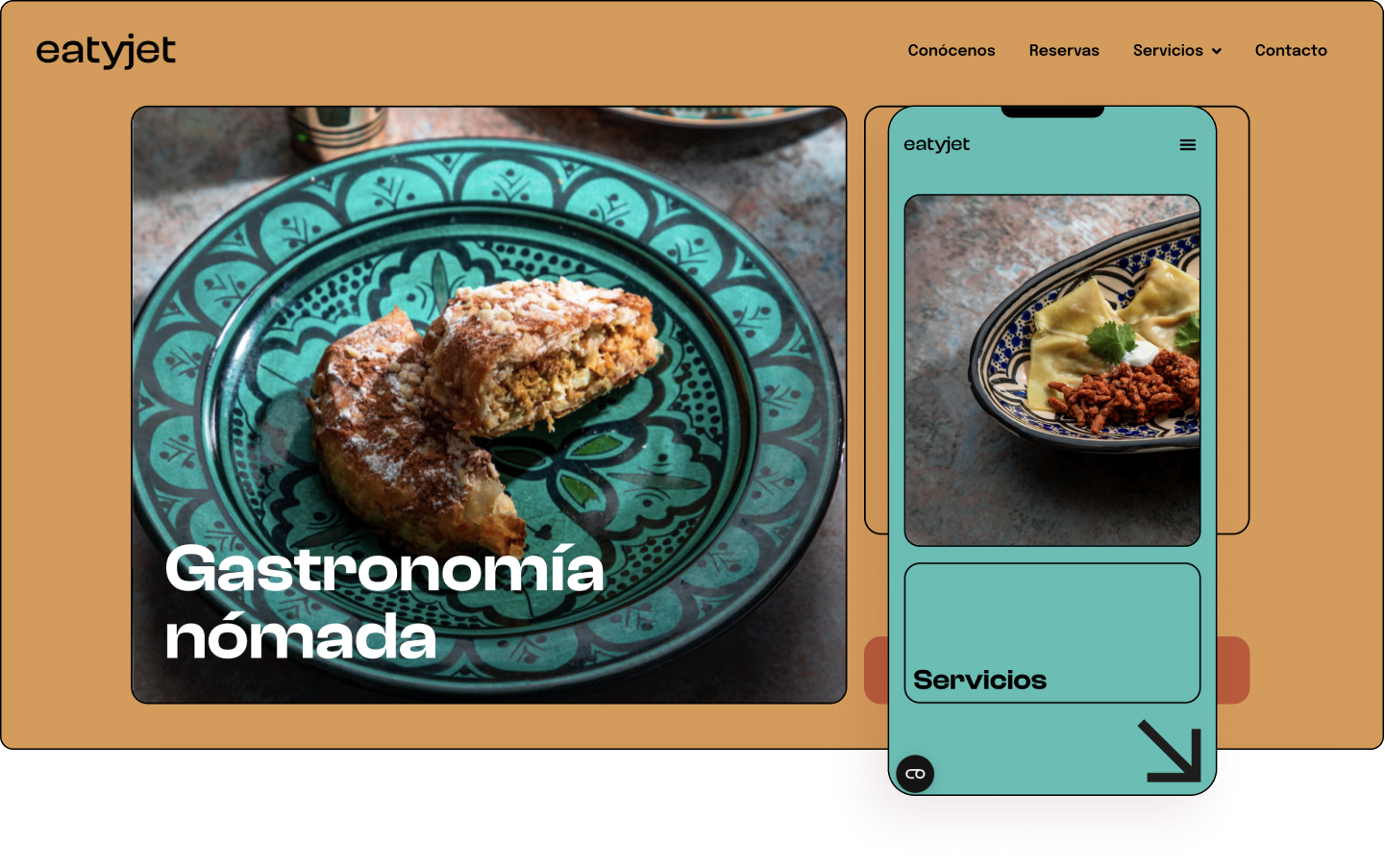
Eatyjet nasceu de uma série de infortúnios catastróficos: uma pandemia, toques de recolher, fechamento de hotéis e um longo desejo de pegar o primeiro avião para a Groenlândia e caminhar pelos fiordes. Assim começou a ideia de começar a criar viagens através de uma caixa. O projeto surgiu com a ideia clara de viver a cultura de cada canto do mundo através de sua comida — sabores, cheiros, sons, sensações e memórias.
Empregando uma variedade de tendências modernas, como design plano, cores brilhantes e grande tipografia, o site tem como alvo um público jovem e conhecedor de tecnologia. Com fundos em branco que dão espaço para respirar, setas que facilitam a navegação e texto transparente, Eatyjet evoca uma aparência e sensação contemporâneas em todas as suas páginas.
Um toque agradável são as mudanças sutis nas cores de fundo — a página inicial usa uma cor laranja desbotada brilhante, a página de reservas usa uma cor de areia ardente, a página sobre nós utiliza uma cor vermelha castanha, e a página de reservas é pintada em uma cor azul-verde arara, enquanto finalmente a página de contato é coberta por uma cor azul crepuscular.
As dimensões verticais e um tanto aleatórias das imagens são enquadradas como imagens de telefone móvel, talvez sugerindo a natureza “Instagramável” de suas iguarias. O uso de efeitos de hover e menus fixos, por sua vez, facilita a navegação, assim como sua página no Instagram que segue a mesma linguagem de marca, criando uma experiência digital multiplataforma.
Eatyjet é um delicioso canopy de sabores que se combina para uma experiência de usuário de dar água na boca.
Design & Desenvolvimento: Avocado
Tema: Hello
Plugins: Advanced Custom Fields, Cookiebot, Elementor, Elementor Pro, Sticky Header Effects for Elementor, Yoast SEO, WP-Optimize, iThemes Security
06
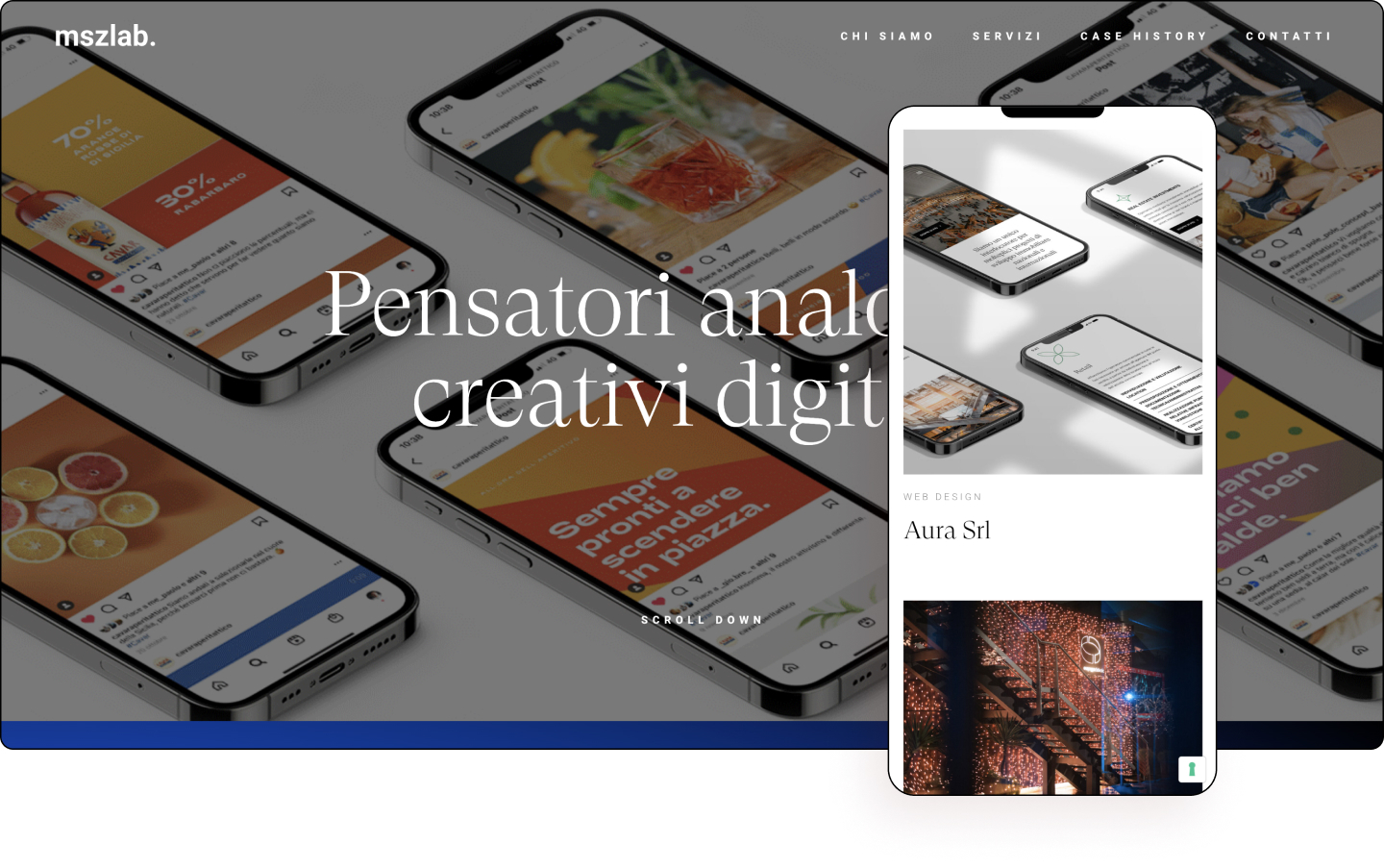
MSZ Lab
por Matteo Pranzini

MSZ Lab é uma agência de branding composta por profissionais que compartilham paixão, curiosidade, conhecimento e foco no atendimento ao cliente. A equipe se conheceu originalmente e aprendeu e compartilhou suas experiências em organização de eventos, marketing, redação, design, gerenciamento de projetos e desenvolvimento web. Eles acreditam que se a segurança é nossa força, a força deles é o grupo. Construir um futuro digital que tenha conexões humanas reais e duradouras no seu centro é sua força motriz.
“Agradável” é a palavra que vem à mente ao navegar pelo site requintado da Mszlab. Uma expressão deslumbrante de criatividade espirituosa com tons de millennial. A seção sobre nós, por exemplo, emprega emojis e uma linha do tempo curta e direta que apresenta a história da empresa em um formato digerível.
Uma elegante fonte serifada é usada para exibir sua mensagem, enquanto um herói de largura total contemporâneo combinado com um slideshow de imagens dá um gostinho dos serviços da empresa. Imagens coloridas são lindamente dispostas em uma tela branca que nunca parece opressiva.
Nenhuma das páginas parece muito longa, com informações sempre ao alcance. A atmosfera geral do site parece leve e suave, o que ajuda a criar uma sensação um tanto transcendental.
Mszlab é um golpe de mestre de branding que se posiciona delicadamente como o ponto de referência do equilíbrio no design web.
Design & Desenvolvimento: Matteo Pranzini
Tema: Hello
Plugins: Elementor, Elementor Pro, UpdraftPlus – Backup/Restauração, Premium Addons for Elementor, Facebook for WordPress, Cookie and Consent Solution for the GDPR & ePrivacy
05
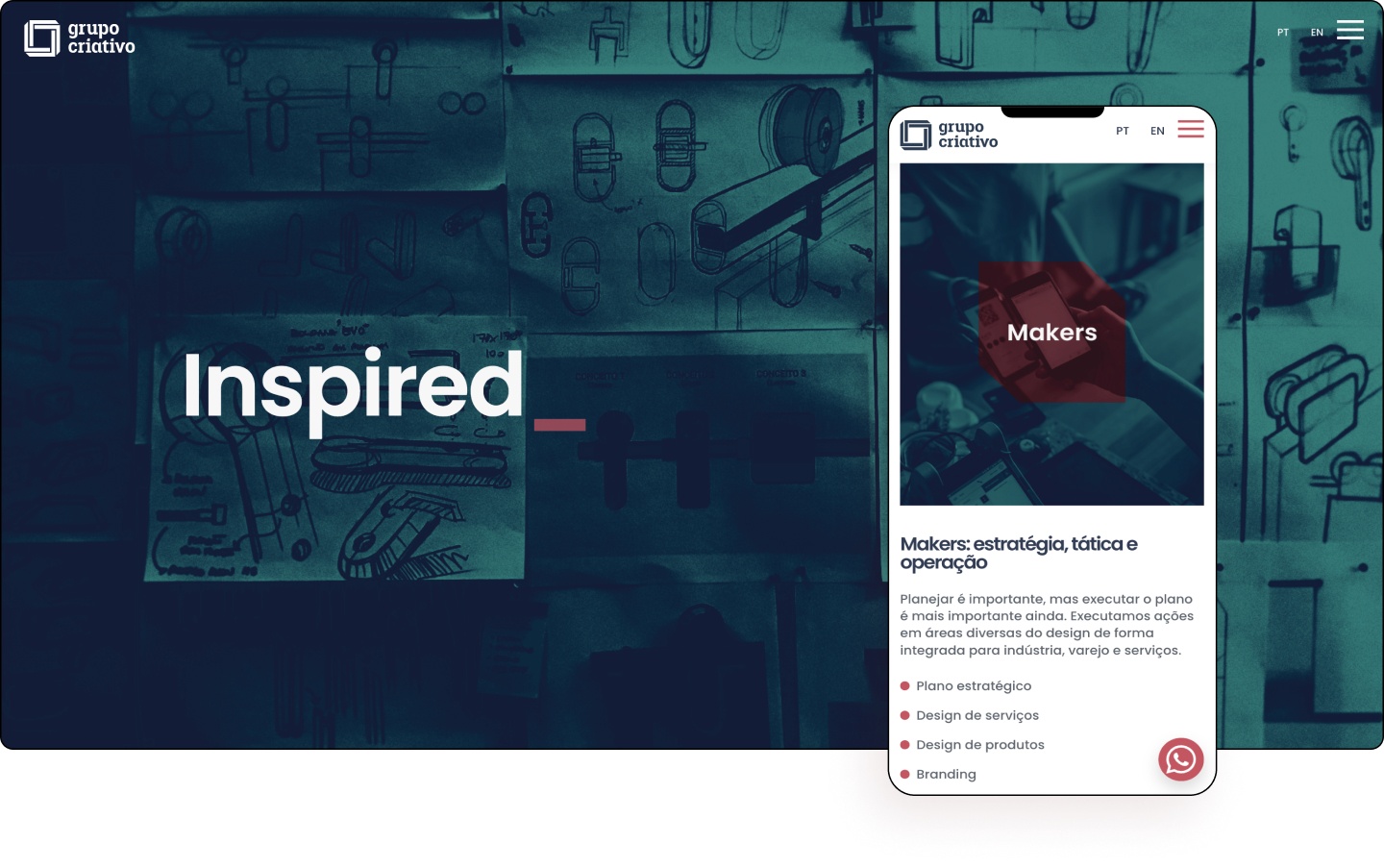
Grupo Criativo
por Gabriel Dutra

Grupo Criativo é uma agência de design e branding que acredita que não há design sem uma visão completa do ciclo de valor do produto. Eles veem os designers como catalisadores de mudanças, tanto para stakeholders quanto para acionistas, e quaisquer mudanças devem abranger pessoas, processos e entregas consistentes.
Este é um site muito positivo que usa molduras de canto como um motivo em todas as suas páginas. As páginas internas de estudos de caso são altamente detalhadas e informativas e carregadas de imagens. Cada página demonstra a diversidade dos projetos em que a agência está envolvida. Além disso, o site é multilíngue, atraindo clientes internacionais.
A página inicial utiliza uma sobreposição verde filtrada, e animações Lottie são exibidas por um ponto vermelho que se transforma em várias formas. De fato, a cor vermelha é usada ao máximo como CTAs que são exibidos por todo o site.
O design do site em largura total é um toque contemporâneo agradável, assim como o título animado nas páginas internas e o texto impactante, enquanto o texto em movimento na página de serviços é uma maneira envolvente de reiterar rapidamente os serviços da empresa.
Grupo Creativo é um site que exibe sutilmente seus melhores pontos ao otimizar o minimalismo para contar sua história detalhada.
Design & Desenvolvimento: Gabriel Dutra
Tema: Hello
Plugins: Black Widgets, Honeypot for Contact Form 7, Modernaweb Plugin, WP ULike, MouseWheel SmElementor PRO, Custom post type UI, Premium Addons, Qi Addons, Wordfence Security, WebP Express, Polylang, Yoast SEO
04
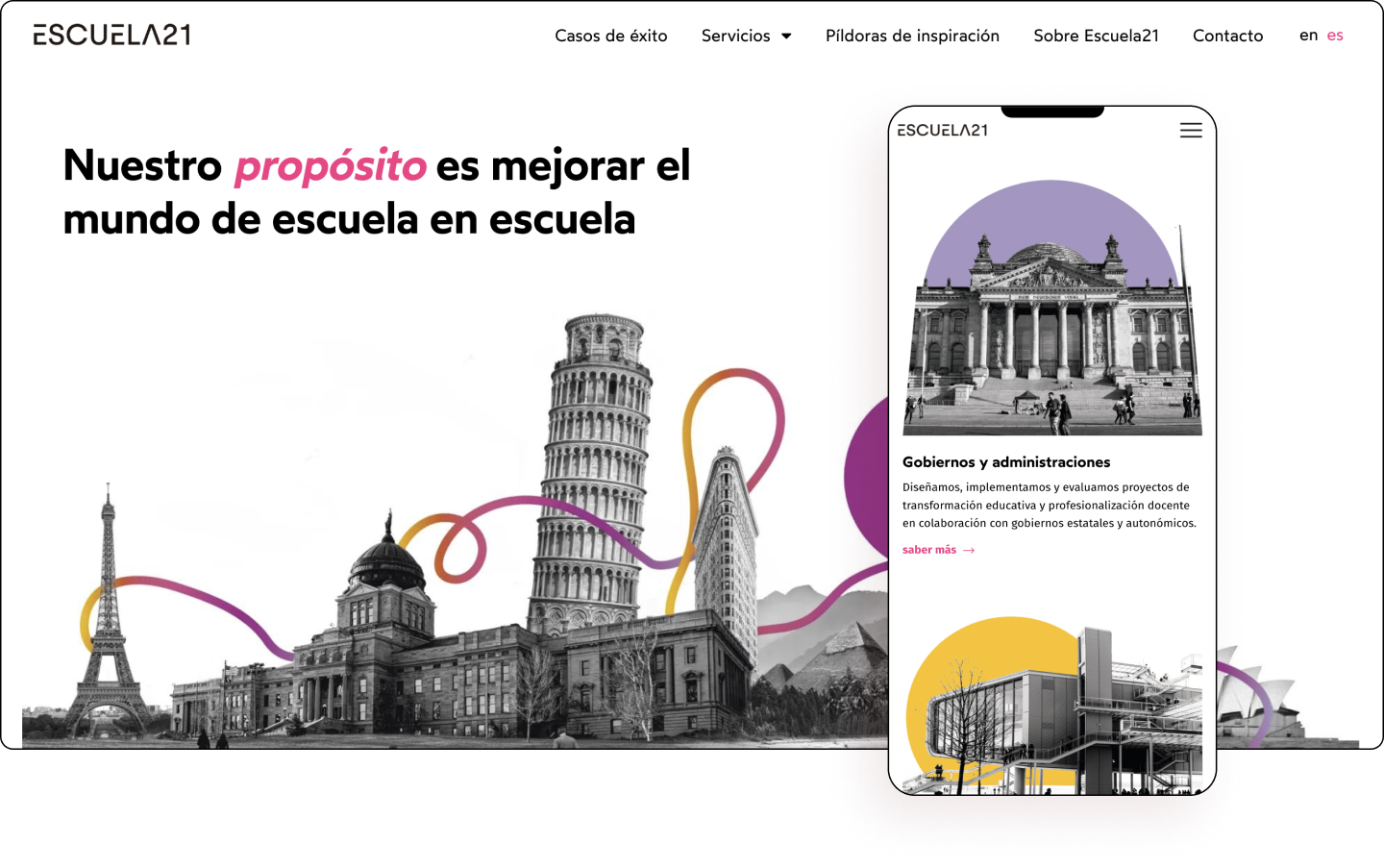
Escuela21
por Banuka Studio

Escuela21 trabalha em conjunto com organizações que podem oferecer uma educação inclusiva, inovadora e de qualidade como uma força motriz para o progresso social e bem-estar. Através de seu programa abrangente de support e transformação, eles oferecem serviços de escola e centro de fala e o support necessário para que seu projeto educacional potencial alcance seu pleno potencial.
O site segue uma hierarquia tipográfica clara e estilos personalizados tanto para cores quanto para formas. Empregando um design minimalista e espaços em branco generosos sem sobrecarregar a página com muitos textos ou elementos, Escuela 21 mira em um público conhecedor.
O uso de marcos e monumentos famosos de todo o mundo com um design de zine os une, o que parece um elo global que conecta o mundo. De fato, o site é povoado com imagens positivas, com cada página organizacional sob serviços tendo seu próprio tema de cor dedicado.
O uso de clientes famosos exibidos como selos de confiança é um toque agradável, assim como os estudos de caso detalhados logo abaixo. A fonte sans serif moderna e o grande espaço em branco são contemporâneos e permanecem fiéis à sua mensagem do século 21.
Escuela21 avança com explosões de cor e usos inteligentes de elementos modernos que ajudam a compartilhar sua missão inspiradora.
Design & Desenvolvimento: David Fernández Graña – Banuka Studio
Tema: Hello
Plugins: Clear Cache for Me, Crocoblock, Polylang, Rank Math SEO, WP-Sweep, PublishPress Capabilities, GDPR Cookie Consent, Elementor Pro
03
Wolves Art
por Fanny Péneau

Wolves Art exibe o impressionante portfólio de Fanny Péneau, uma designer criativa e diretora de arte em Nantes, que trabalha com empresas, startups e indivíduos. Péneau cobre várias áreas, desde a criação de uma identidade gráfica até o design de interfaces web através da ilustração. Seu objetivo é traduzir o universo de seus clientes em imagens envolventes. Ela é movida a criar incessantemente usando sua imaginação e audácia.
Um dos elementos mais marcantes deste site é sua tipografia única, que parece funcionalmente moderna e classicamente elegante ao mesmo tempo. O menu também parece diferente, com todo o esquema de cores invertendo ao passar o mouse sobre o menu de contato.
O fundo preto evoca uma aparência e sensação de prestígio e alto padrão que também ajuda a trazer as cores à vida. Há uma série de efeitos de hover visíveis, como um cursor personalizado especial sobre as imagens.
Também são visíveis efeitos de rolagem e zoom, junto com uma tipografia claramente inspirada no próprio logotipo. De fato, o próprio logotipo reflete uma caligrafia detalhada. Há também uma série de efeitos de hover empregados em todo o site que o mantêm interativo.
Wolves Art está repleto de caráter e elementos incríveis que o colocam em um grupo único por si só.
Design: Fanny Péneau
Desenvolvimento: Fanny Péneau, Ronan Hello
Tema: Hello
Plugins: Yoast, ACF, Ele custom skin, Wp super cache, Site kit, Secupress
02
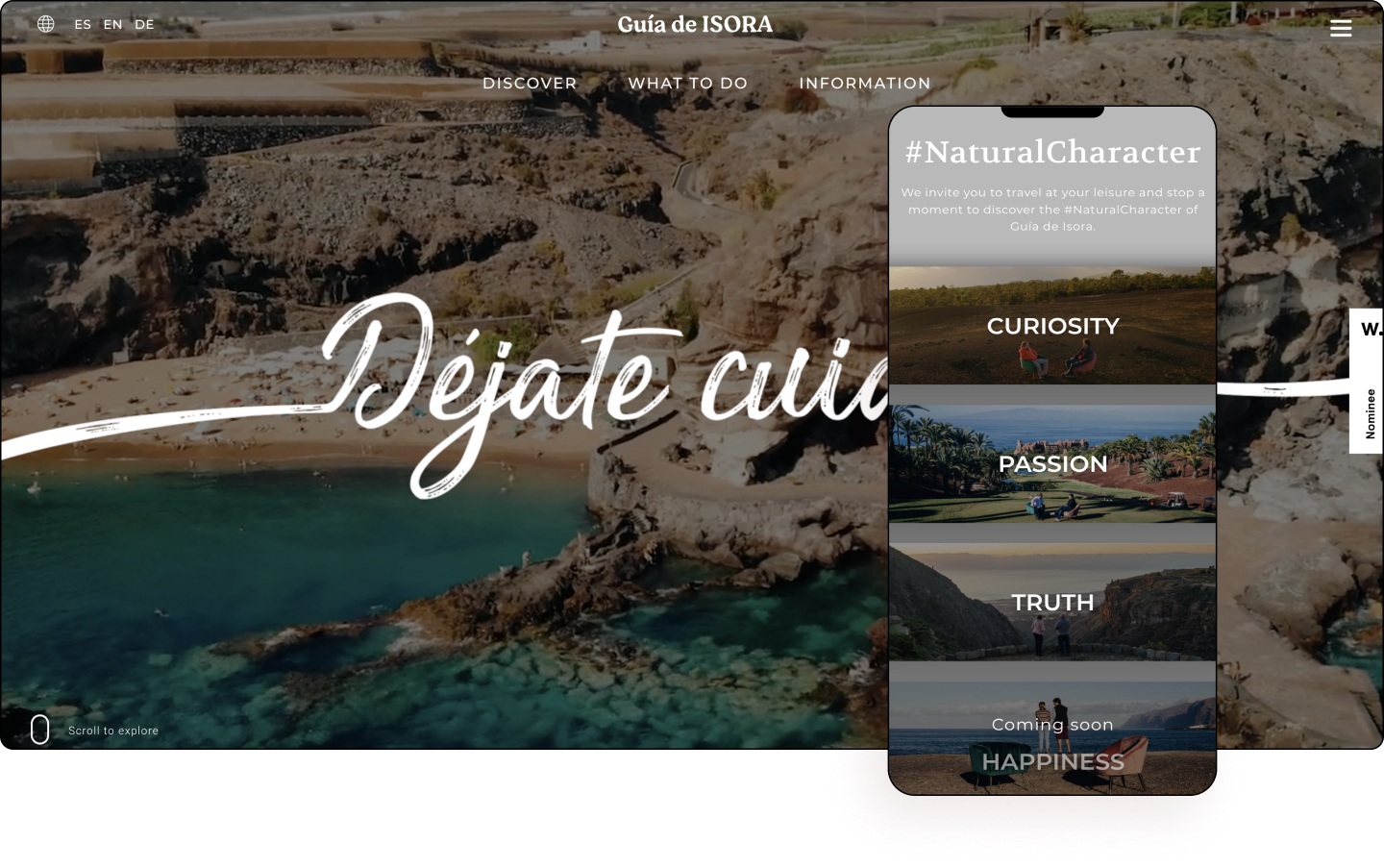
Visite Guía de Isora
por Travel Productions

Guía de Isora oferece inúmeras experiências para você aproveitar. O município de Guía de Isora está localizado a sudoeste da ilha de Tenerife. É um dos cinco maiores municípios de Tenerife e é composto por 17 cidades e vilarejos que se espalham da costa até as terras altas. Há opções para todos os gostos, para que você possa escolher de acordo com sua preferência e tornar sua visita inesquecível.
Uma recepção ensolarada é o que os visitantes recebem no site e na ilha para a qual o site foi construído. Construído para turistas, o vídeo em tela cheia oferece vistas panorâmicas das atividades que podem ser realizadas na ilha espanhola do Mediterrâneo. O slogan manuscrito inteligente é um toque agradável, pois cria uma conexão pessoal, proporcionando uma sensação convidativa.
A próxima seção oferece uma vista topográfica da ilha através das nuvens, junto com um CTA oferecendo mais informações sobre o destino. O hambúrguer Lottie também convida o visualizador quase como um chamado. O rodapé, em contraste, age como o mar, levando consigo a cor do mar.
Há inúmeras animações e recursos interativos usados em todo o site. A página de descoberta emprega tags de estilo moderno de palavras-chave, que é uma maneira única de exibir informações-chave, talvez inspirada por redes sociais ou tags de SEO. Esta é uma maneira eficaz de apresentar rapidamente os destaques do destino.
Guía de Isora é um raio de sol brilhante que captura lindamente esta ilha calorosa e convidativa que abriu suas portas cativantes para o mundo.
Design: Jose Toste – Travel Productions
Desenvolvimento: Ania Kawachi
Tema: Hello
Plugins: JetElements, Polylang, The Events Calendar Pro, WordFence, WP Rocket, Yoast SEO Premium, Simple Custom CSS, e JS
01
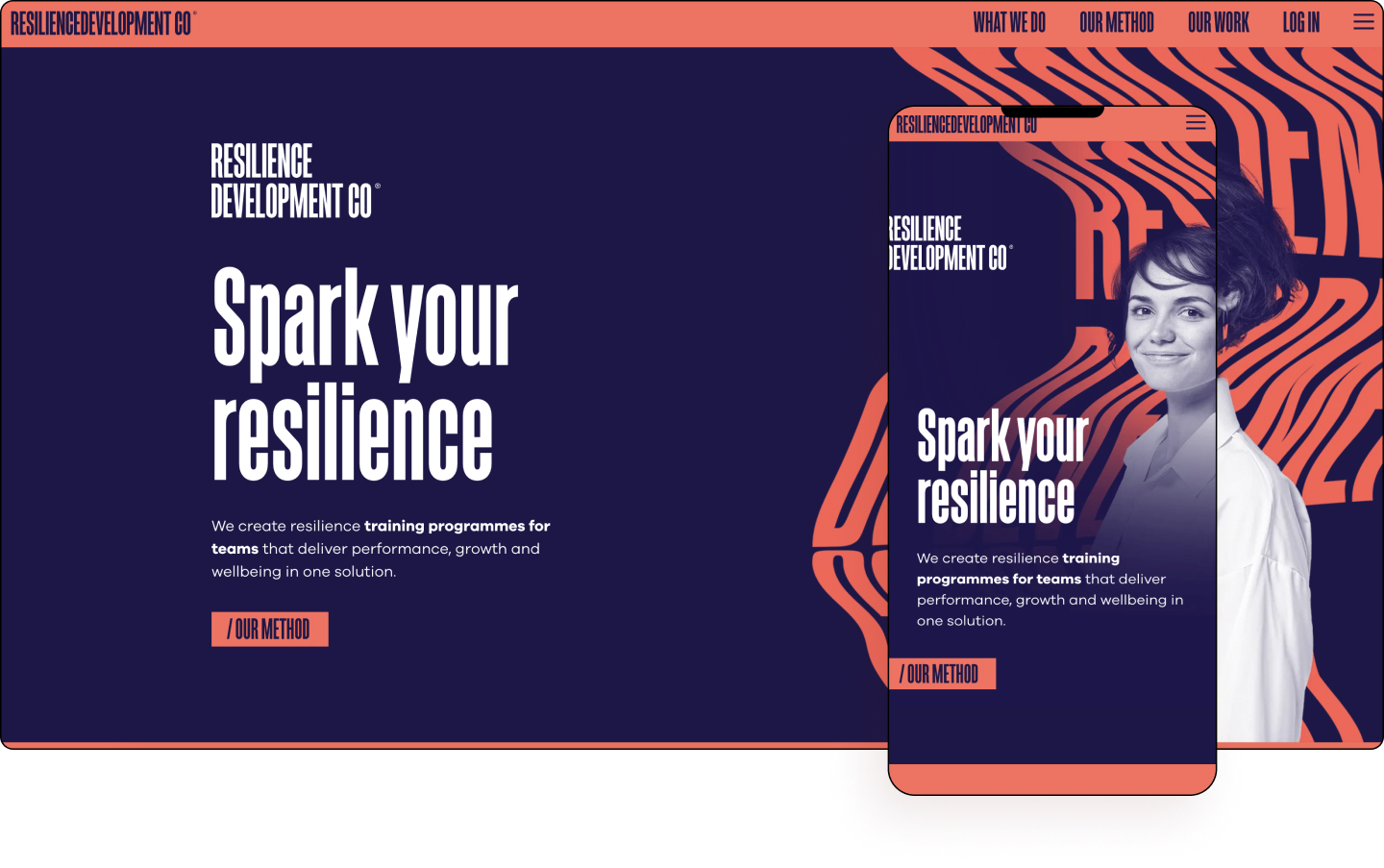
Resilience Development Company
por The Collective

Resilience Development Company é uma empresa independente e orientada por propósito, especializada em treinamento, coaching e consultoria, com a missão de transformar vidas e ambientes de trabalho. Seus programas de coaching e treinamento transformam a maneira como as pessoas vivem, trabalham e se sentem, com habilidades baseadas em ciência e experiências de treinamento imersivas que liberam potencial. Eles oferecem uma solução premiada para os grandes problemas de estresse, perda de propósito e produtividade que a mudança e o crescimento trazem.
Pode ser necessário algumas tentativas, mas o site realmente usa apenas duas cores — índigo escuro e laranja bittersweet — em várias combinações, intercaladas com o ocasional texto branco. A escolha das imagens é inteligente, assim como os filtros usados para se integrar perfeitamente ao esquema de cores.
Combinando com a vibe moderna do site, a tipografia é grande, negrito e eficaz. O texto conta uma história coesa com uma linguagem unificada, assim como a hierarquia textual do site que se destaca em um layout facilmente digerível.
O texto é inteligente e envolvente, como o “Sim? Vamos Conversar” e “Não? Vamos Conversar”, que indica que a empresa está pronta para falar com você, não importa o que você pense ou onde você esteja na jornada do comprador.
A exibição de prêmios e uma lista respeitável de clientes também é uma boa maneira de utilizar a prova social bem no topo da página, o que mantém os espectadores engajados e adiciona credibilidade desde cedo. Os CTAs também são inteligentemente feitos, pois são estilizados como uma extensão de URL.
Resilience Development Company flexiona seus fortes braços bicolores para sustentar um site que é tão fortemente comunicado quanto solidamente projetado.
Design: Incaloop
Desenvolvimento: Brian Mann – The Collective
Tema: Hello
Plugins: JetElements, Polylang, The Events Calendar Pro, WordFence, WP Rocket, Yoast SEO Premium, Simple Custom CSS, e JS.