Sumário
O skeumorfismo não foi uma mera tendência efêmera no design de websites. Quando foi introduzido inicialmente nas interfaces de usuário de software e, posteriormente, em aplicativos e websites, ele serviu a um propósito prático.
O skeumorfismo estabeleceu uma ponte entre o físico e o digital.
Atualmente, o skeumorfismo foi majoritariamente substituído por tendências de design plano e minimalista. Além disso, alguns designers declararam abertamente que ele está obsoleto.
Mas por que o skeumorfismo enfrentou tanto desprezo?
Para compreender o que aconteceu com o skeumorfismo e por que não devemos descartá-lo precipitadamente, examinaremos o que é o skeumorfismo, quais são suas maiores forças, como ele é relevante hoje e muito mais. Adicionalmente, discutiremos as melhores práticas para utilizar o skeumorfismo no design de experiência do usuário.
Índice
- O que é Skeumorfismo?
- A História do Skeumorfismo
- Críticas Comuns e Desvantagens do Skeumorfismo no Design de Experiência do Usuário
- Benefícios e Usos do Design Skeumórfico Atualmente
- Exemplos de Skeumorfismo no Design de Experiência do Usuário
- O Skeumorfismo Ainda é Relevante?
- Skeumorfismo: Melhores práticas para o design de experiência do usuário
O que é Skeumorfismo?
Skeumorfismo é uma técnica de design na qual os elementos da interface do usuário se assemelham e, às vezes, agem como seus equivalentes do mundo real. Em alguns casos, o objeto skeumórfico é algo que não utilizamos mais.
O termo “skeuomorfo” é derivado do grego:
skeuos (σκεῦος) = recipiente ou ferramenta
morphḗ (μορφή) = forma
Foi inventado pelo Dr. Henry Colley March em 1889. Originalmente, um skeuomorfo referia-se a um objeto físico que possuía designs ou características ornamentais que não eram mais relevantes ou necessárias. Como um vaso de barro que tinha formas esculpidas nele para fazê-lo parecer uma cesta trançada.
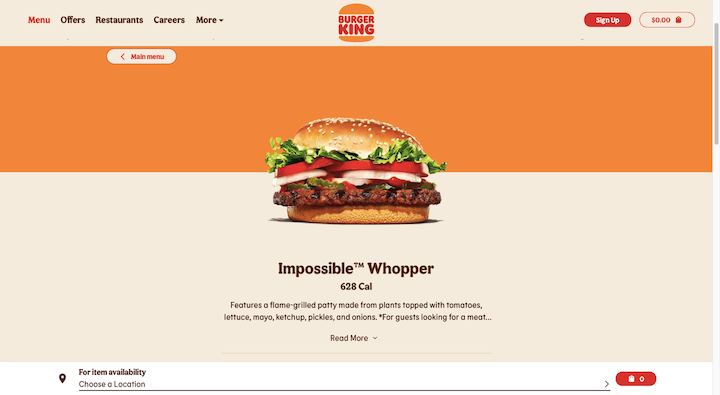
Um bom exemplo de skeuomorfo com o qual estamos todos familiarizados atualmente é o Impossible Whopper do Burger King:

Os consumidores estão todos familiarizados com a aparência de um hambúrguer de carne bovina — especialmente um dos hambúrgueres grelhados na chama do Burger King. O hambúrguer Impossible, apesar de não conter carne alguma, se assemelha exatamente a um hambúrguer de carne bovina.
Por que a Impossible e/ou o Burger King fazem isso? Parte da razão pela qual os skeumorfos são úteis é que a familiaridade no design facilita a transição das pessoas do antigo modo de fazer as coisas para o novo modo.
Os skeumorfos também podem ser úteis por razões nostálgicas. Por exemplo, muitos telefones com câmera ainda emitem um som de “clique” quando alguém tira uma foto, apesar de não haver necessidade desse som.
Os skeumorfos também desempenharam um papel no design digital ao longo dos anos. Embora não sejam tão prevalentes hoje, ainda é possível vislumbrá-los de tempos em tempos.
Por exemplo, o ícone da Lixeira encontrado no dock do Mac é um skeuomorfo:

A maioria dos outros ícones são planos e se assemelham mais a logotipos digitais do que a objetos físicos. Esta é a maior distinção entre o skeuomorfismo e outras tendências e técnicas de design digital.
A História do Skeuomorfismo
Quando e onde exatamente utilizamos o skeuomorfismo no design de experiência do usuário? Analisemos:
A Primeira Onda
Nos primórdios do desenvolvimento de software, o skeuomorfismo desempenhou um papel crucial na familiarização dos usuários com uma nova forma de trabalho.
Consideremos o conjunto de aplicativos da Microsoft. Não era necessariamente o ato de escrever, realizar cálculos ou criar apresentações digitalmente que representava um obstáculo para consumidores, profissionais e estudantes.
Eram as outras funções sobre as quais eles tinham que refletir, que não eram realmente relevantes anteriormente. Como ter que “Salvar” seu trabalho, “Recortar” texto ou “Pintar” um formato.
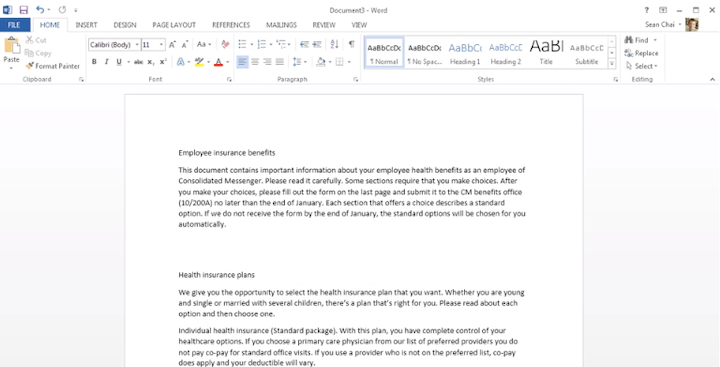
Embora este vídeo retrate como a barra de ferramentas do Microsoft Word se apresenta atualmente, ainda observamos vestígios dos ícones skeuomórficos do passado da Microsoft:

A Microsoft não utilizou ícones irreconhecíveis para estas funções principais, pois isso teria apenas agravado a curva de aprendizagem dos usuários. Em vez disso, adotou objetos do mundo real com os quais os usuários estavam familiarizados (por exemplo, o disquete para “Salvar”, a tesoura para “Recortar” e o pincel para “Pincel de Formatação”) e os transformou em botões de ação.
A Segunda Onda
A próxima ocasião em que o skeuomorfismo causou grande impacto foi no final dos anos 2000 e início dos anos 2010. Isso ocorreu aproximadamente na época em que as telas sensíveis ao toque em dispositivos móveis ganharam proeminência e os designers necessitavam facilitar a transição dos usuários do antigo para o novo.
A Apple foi em grande parte responsável pela ascensão do skeuomorfismo neste período.
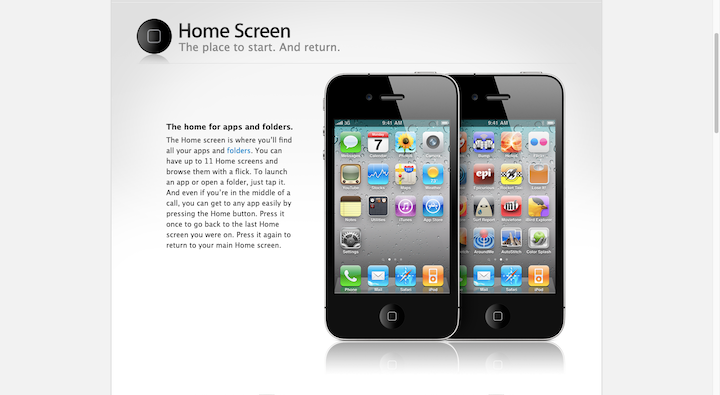
Em 2010, a tela inicial da Apple se apresentava desta forma:

Primeiramente, os ícones dos aplicativos se assemelhavam a botões clicáveis sobressaindo-se do fundo. Em segundo lugar, muitos dos designs dos ícones dos aplicativos eram de natureza skeuomórfica. Por exemplo:
- Camera utilizava a imagem da lente de uma câmera
- YouTube apresentava um gráfico de uma televisão antiga
- Notes era um bloco de notas jurídico amarelo
Embora não fossem os designs mais empolgantes ou criativos, esses ícones skeuomórficos tornavam os aplicativos e, mais importante, suas funções instantaneamente reconhecíveis para os usuários.
A Apple não era a única empresa a utilizar o skeuomorfismo no design de experiência do usuário. Tampouco estava presente apenas em telas de smartphones. Aplicativos e websites igualmente adotaram o skeuomorfismo.
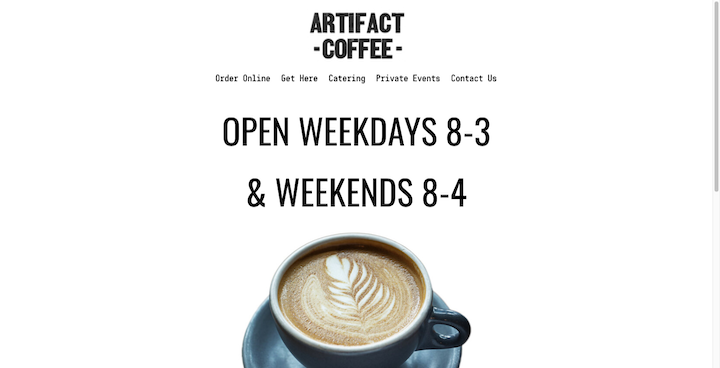
Em 2014, o website da Artifact Coffee utilizava uma forma popular de skeuomorfismo:
A imagem principal emprega um fundo realista e objetos físicos interativos. É um design skeuomórfico realmente elegante e provavelmente deixaria uma forte impressão em qualquer pessoa que visitasse o site.
Contudo, com base no que sabemos sobre os consumidores atuais, esse tipo de skeuomorfismo simplesmente não é eficiente em termos de experiência do usuário. Por isso, não é surpreendente constatar que a página inicial da Artifact Coffee agora se apresenta desta forma:

A maioria dos designers se afastou do skeuomorfismo no início e meados dos anos 2010. Porém, não foi apenas uma tendência de design que ocupou seu lugar.
A Era da Reação Contrária ao Skeuomorfismo
O design flat foi o próximo na ordem. Foi uma resposta extremamente radical ao realismo e à nostalgia do skeuomorfismo.
Embora tenha recebido uma resposta positiva inicialmente, não demorou muito para que os designers começassem a notar questões relacionadas à experiência do usuário. Especificamente, sem camadas ou elementos de interface distintivamente clicáveis, os designs flat não eram tão fáceis de interagir.
O Material Design do Google obteve seu momento de destaque em seguida. Em parte, o sistema de design foi construído para solucionar algumas das questões de usabilidade do design flat. Ao fazer com que os designs digitais se comportassem mais como objetos (especificamente, papel) no mundo real, os designers poderiam aumentar a confiança dos usuários ao clicar.
O Material também apresentava falhas. Principalmente, o sistema de design rigoroso levou a uma profusão de aplicativos e websites que se assemelhavam ao Google. E como tudo começou a parecer idêntico, as marcas e as experiências associadas a elas perderam o que as tornava tão especiais.
Desde então, os designers têm, em grande medida, aprimorado os aspectos do design plano e do Material Design, e atualmente utilizam uma combinação de ambos denominada design plano 2.0. É plano e colorido, mas com elementos de interface do usuário que aparentam ser clicáveis.
A Terceira Onda
Embora as interfaces planas tenham reinado supremas por quase uma década, o skeuomorfismo ainda persiste.
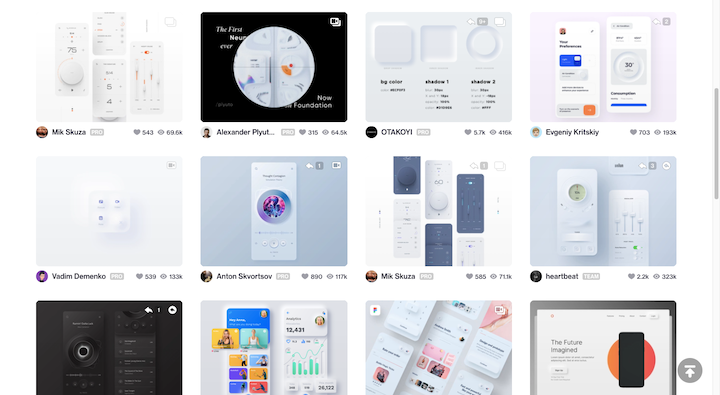
Por volta de 2020, começamos a ouvir rumores sobre uma nova tendência de design chamada neomorfismo. Considere-o como uma fusão entre o Material Design e o skeuomorfismo.
Não observamos muito desta tendência em websites, embora tenha ganhado alguma tração no design de aplicativos móveis. É possível visualizar diversos exemplos no Dribbble:

O neomorfismo possui uma aparência muito distinta.
Diferentemente do skeuomorfismo, que utiliza objetos cotidianos para projetar ícones e interfaces mais reconhecíveis, o neomorfismo não adota essa abordagem.
Em vez disso, ele emprega elementos de interface reconhecíveis com os quais estamos familiarizados dos mundos físico e digital — como discos de termostatos, controles remotos de televisão e interruptores de painel. E inclui suas semelhanças dentro de designs digitais como elementos elevados ou rebaixados, conferindo à interface do usuário uma sensação mais suave e tátil.
Caso deseje observar como isso se apresenta em um website, examine o design e a funcionalidade dos botões no site Decimal:
Isto não é meramente uma animação que inverte as cores do botão. Parece que o botão está sendo pressionado quando o usuário interage com ele.
Críticas Comuns e Desvantagens do Skeuomorfismo no Design de Experiência do Usuário
Antes de examinarmos mais exemplos, vamos analisar algumas das razões pelas quais os designers têm demonstrado tanto entusiasmo em se afastar do skeuomorfismo e se direcionar para o design minimalista:
1. Fundos e detalhes skeuomórficos tendem a deixar pouco espaço para áreas em branco e acabam por sobrecarregar a interface do usuário.
2. Designs e layouts obsoletos podem comprometer a legibilidade, a navegabilidade e a usabilidade.
3. Os usuários não mais necessitam que tudo seja explicitamente explicado, de modo que o design skeuomórfico pode parecer condescendente e não profissional.
4. Designs skeuomórficos têm uma data de validade, especialmente se representam dispositivos físicos que as gerações mais jovens não reconhecerão.
5. É extremamente difícil escalar o skeuomorfismo devido à quantidade de detalhes personalizados envolvidos.
6. Gráficos e interfaces contendo mais detalhes tendem a ter um tamanho maior, o que pode exercer pressão sobre as velocidades de carregamento do website.
Benefícios e Usos do Design Skeuomórfico na Atualidade
O skeuomorfismo não é inteiramente negativo. Eis algumas razões pelas quais os designers ainda o utilizam hoje:
1. Existem certos ícones skeuomórficos que se tornaram parte de nosso léxico digital — como o carrinho de compras e a lixeira — e prejudicaríamos a experiência do usuário se tentássemos substituí-los.
2. O design de interface do usuário skeuomórfico retrô pode instantaneamente transmitir muito sobre a personalidade de uma marca, bem como estabelecer um tom mais descontraído.
3. O conceito do skeuomorfismo existe há mais de 100 anos e se adaptou ao mundo digital. Não há razão pela qual não possamos modernizar o skeuomorfismo para atender às nossas necessidades atuais. Basta observar o neomorfismo.
4. O skeuomorfismo pode ser útil em websites muito específicos onde a curva de aprendizado precisa ser reduzida ao máximo possível. Como sites desenvolvidos para idosos ou para aprendizes de segunda língua.
5. O skeuomorfismo pode ser uma vantagem competitiva significativa se ajudar uma marca a obter mais atenção do que seus concorrentes que utilizam o mesmo tipo de design plano.
6. Os designers não precisam utilizar o skeuomorfismo apenas para projetar interfaces. Eles podem empregá-lo para projetar interações, o que pode tornar um website mais envolvente e memorável.
Exemplos de Skeuomorfismo no Design de Experiência do Usuário
O neomorfismo não é a única maneira pela qual os designers utilizam o skeuomorfismo atualmente. Vamos examinar alguns websites que empregam o skeuomorfismo de diversas formas:
Mr. Money Mustache
Mr. Money Mustache é um blog sobre independência financeira com uma grande dose de personalidade. Assim sendo, não é surpreendente ver o designer experimentar com o skeuomorfismo na forma de um fundo de painel de madeira retrô.

The Urban Village Project
Quando um indivíduo realiza a rolagem de uma página na internet, geralmente sabe o que esperar. Com uma abordagem skeuomórfica, como a encontrada no sítio eletrônico The Urban Village Project, os designers podem acrescentar um elemento surpreendente à experiência de rolagem. A rolagem ainda conduz o visitante verticalmente pela página. No entanto, cada bloco se movimenta de maneira análoga a um cartão.
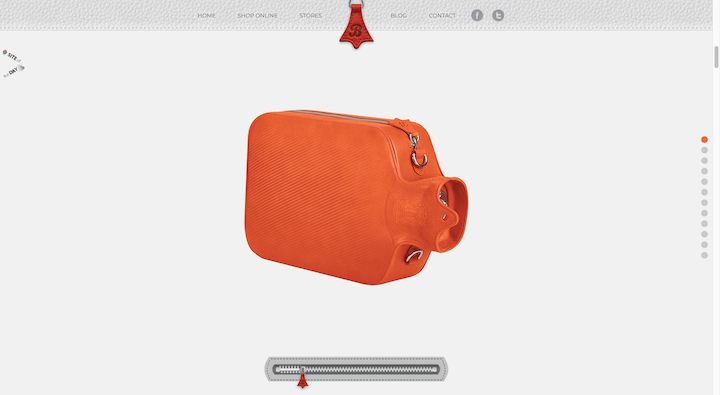
Bagigia
O sítio eletrônico Bagigia apresenta alguns elementos skeuomórficos. O primeiro que os visitantes notarão é o fundo de couro na navegação. O segundo é o zíper na parte inferior da página. Seja quando o visitante utiliza o mouse para abri-lo, ou quando realiza a rolagem para baixo, o zíper revela mais ângulos, bem como o interior da bolsa, conforme é manipulado.

NestBloom
NestBloom é um exemplo interessante de skeuomorfismo. Este caso está menos relacionado ao design de elementos interativos que se assemelham a contrapartes do mundo real e mais à concepção de interações dos elementos para que se comportem como tais. Observamos isso ocorrer duas vezes — com o desembrulhar e o mexer — ambos destinados a educar e envolver o usuário.
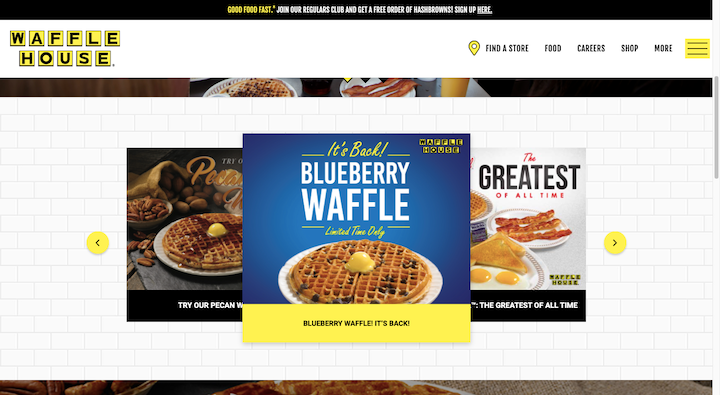
Waffle House
Este é o sítio eletrônico da rede Waffle House. Embora a maior parte do sítio esteja coberta com fotografias de seu emblemático desjejum, esta seção específica contém um skeuomorfo digno de nota. Ainda que o designer pudesse ter simplesmente utilizado um fundo branco, o azulejo branco cria uma atmosfera reconhecível para este estabelecimento tão estimado.

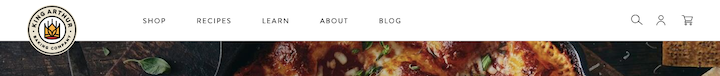
King Arthur Baking Company / Macy’s
Ao pensarmos em ícones skeuomórficos, é fácil lembrar dos ícones de aplicativos que costumávamos ver em nossos smartphones. Contudo, os ícones de sítios eletrônicos podem ser skeuomórficos sem levar o realismo ao extremo.
Tomemos como exemplo a King Arthur Baking Company. Eis como se apresenta o cabeçalho deste sítio eletrônico de comércio eletrônico:

O ícone do carrinho de compras no extremo direito da tela realmente se assemelha a um carrinho de compras. Pode ser bidimensional e talvez não tenha todos os detalhes preenchidos, mas ainda é reconhecível.
Agora, compare-o com o ícone do carrinho de compras da Macy’s:

A Macy’s utiliza um ícone de carrinho de compras personalizado, o que não é incomum atualmente. Embora a Macy’s possa se dar ao luxo de utilizar um ícone personalizado, empresas de comércio eletrônico menores e mais recentes se beneficiariam mais ao utilizar o ícone skeuomórfico mais reconhecível.
O Skeuomorfismo Ainda é Relevante?
A resposta para esta questão é “Sim, porém…“.
Existem tantas críticas ao skeuomorfismo quanto benefícios. Todavia, muitas dessas críticas foram feitas no início da década de 2010, quando o design plano e minimalista começou a suplantar o reinado do skeuomorfismo no design de experiência do usuário.
Como qualquer tendência de design viável, os designers ainda podem utilizar o skeuomorfismo. A chave é modernizá-lo.
Já vimos algumas maneiras de fazê-lo:
- Botões táteis neomórficos
- Animações skeuomórficas interativas
- Fundos de produto texturizados
- Ícones de navegação
E para sítios eletrônicos e marcas de caráter mais excêntrico, o fundo skeuomórfico à moda antiga pode ser útil, desde que seja empregado com moderação.
Outro aspecto a ser considerado é que a tecnologia evolui rapidamente. Embora não seja mais necessário auxiliar os usuários da internet a se familiarizarem com as telas sensíveis ao toque dos smartphones, nunca se sabe qual grande transição está no horizonte. Lembrar-se do valor do skeuomorfismo como elemento de design instrucional será um trunfo quando esse momento chegar.
Skeuomorfismo: Melhores Práticas para o Design de Experiência do Usuário
Caso esteja considerando incorporar o skeuomorfismo à sua experiência do usuário, eis algumas melhores práticas a serem observadas:
1. Comece com um Bom Design
Os princípios de design de sítios eletrônicos devem constituir a base de qualquer projeto que você elabore. Para que um sítio eletrônico seja eficaz, é necessário compreender como os olhos e mentes de seus visitantes interpretarão e abordarão o que você criar.
2. Mantenha seu Design Skeuomórfico o Mais Simples Possível
Uma das principais razões pelas quais as pessoas detestavam o skeuomorfismo era a complexidade que ele introduzia. Ao reduzir sua aplicação (como no exemplo do carrinho de compras), ainda é possível usufruir dos benefícios do skeumorfismo sem sofrer as consequências de suas desvantagens.
3. Seja Parcimonioso com Seus Skeumorfismos
É possível deixar uma impressão duradoura nos visitantes do site com um skeumorfismo bem cronometrado e bem projetado. Portanto, a menos que esteja projetando um site para uma empresa realmente excêntrica ou retrô, minimize seu skeumorfismo para obter o máximo impacto.
4. Utilize Designs Skeumórficos Perenes
Considere o exemplo do botão “Salvar” no Microsoft Word. Um estudo da YouGov constatou que quase dois terços dos estudantes não sabem o que é um disquete. Ao utilizar um objeto obsoleto como um skeumorfismo digital, você colocará em risco a experiência do usuário. Em vez disso, procure ater-se a skeumorfismos perenes, bem como àqueles que são universalmente reconhecidos.
5. Faça Seus Skeumorfismos Servirem a uma Função
A menos que esteja projetando um site retrô, skeumorfismos decorativos provavelmente acabarão sendo uma distração. Em vez disso, aplique o skeumorfismo em áreas do seu site onde deseja altos níveis de engajamento e ação.
Conclusão
É fácil descartar o skeumorfismo como uma técnica de design ultrapassada quando olhamos para suas vidas anteriores no desenvolvimento de software e no design de aplicativos móveis.
Mas o skeumorfismo não era uma tendência sem sentido do passado. Ele serviu a um propósito prático — fazer a transição dos usuários do mundo físico para o digital.
Mesmo que estejamos totalmente imersos no mundo digital agora, sempre teremos necessidade do skeumorfismo. Pode não ser a principal maneira de projetar sites, mas ainda é útil quando usado correta e estrategicamente.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.






