Sumário
O brutalismo é uma daquelas tendências que parece ir e vir no design web. Não é porque não haja muito valor no design brutalista. É mais porque nem sempre se adequa ao estilo e ao tom dos tempos.
Isso é parte do que torna o brutalismo tão intrigante, no entanto. Quando a maioria dos websites tende a se alinhar e adotar as mesmas tendências básicas ano após ano, um website que não segue as regras pode facilmente roubar os holofotes.
Você apenas precisa saber se esse é o tipo certo de luz que deseja lançar sobre a marca. O brutalismo às vezes pode parecer frio e sombrio. Se não for executado adequadamente ou não for utilizado para o tipo certo de marca, pode enviar sinais errados aos visitantes do website.
Neste guia sobre brutalismo no design web, discutiremos o que é e como difere das tendências minimalistas e antidesign. Além disso, detalharemos os princípios que orientam o brutalismo, mostraremos alguns exemplos de websites brutalistas e ofereceremos sugestões sobre quando e quando não utilizá-lo.
20 Princípios de Design de Websites Que Todo Profissional da Web Deve Conhecer
Índice
O que É o Design Web Brutalista?
O brutalismo no design web é um estilo cru, simples e transparente que prioriza a funcionalidade sobre a forma e a eficácia sobre a estética. É caracterizado por sua aparência bruta e abordagem extremamente simplista e minimalista.
O brutalismo é um estilo de design que se originou no campo da arquitetura na década de 1950. A palavra “brutalismo” vem do francês brut, que se traduz como “cru”.
O Met Breuer, anteriormente o edifício do Whitney Museum of American Art, é um bom exemplo de como o design brutalista na arquitetura prioriza a função sobre a forma:

É uma estrutura massiva com características marcantes, construída a partir de materiais brutos. O website do Whitney Museum é uma representação igualmente precisa do que o brutalismo no design web se parece:
Embora os websites brutalistas possam não ter as presenças megalíticas e severas que os edifícios brutalistas têm, eles são construídos de maneira similar usando os materiais brutos da web. Isso significa uma maior dependência de HTML em vez de CSS e JavaScript.
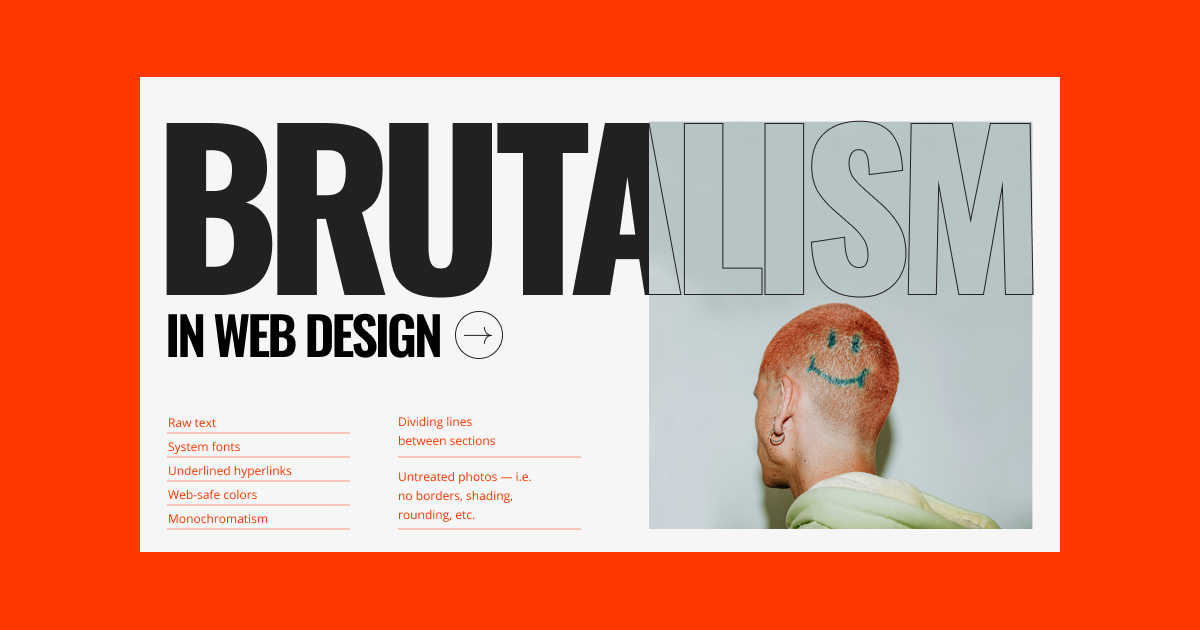
Estas são algumas das características identificáveis desta técnica de design web:
- Texto bruto
- Fontes do sistema
- Hiperlinks sublinhados
- Cores seguras para web
- Monocromatismo
- Fundos de cor sólida com pouca ou nenhuma decoração (portanto, sem gradientes)
- Componentes geométricos e bordas acentuadas
- Fotografias não tratadas — isto é, sem bordas, sombreamento, arredondamento, etc.
- Navegação aberta (em oposição a menus suspensos ou do tipo hamburger)
- Linhas divisórias entre seções
- Conteúdo contido em tabelas
- Botões delineados
Embora muitos websites brutalistas compartilhem essas características, os designs nem sempre são executados da mesma maneira — especialmente quando os web designers infundem o brutalismo em técnicas de design modernas. Por exemplo, o website do Museu Whitney contém uma estrutura previsível pelos padrões atuais de web design, ao mesmo tempo em que utiliza muitas imagens.
Uma Breve História do Brutalismo
O brutalismo surgiu na Europa na década de 1950, quando os países buscavam se reconstruir após a Segunda Guerra Mundial. Uma das principais razões pelas quais esse estilo de design minimalista foi adotado foi devido à sua eficiência em termos de custo e recursos. Embora fachadas de concreto e tijolo expostos e paletas monocromáticas possam não ter levado aos edifícios mais atraentes, eles eram mais fáceis e baratos de construir.
Países como o Reino Unido (onde o brutalismo se originou) adotaram o brutalismo porque era uma forma prática e de baixo custo para construir habitações funcionais, instituições educacionais e edifícios governamentais. A União Soviética foi outro país que adotou o brutalismo após a Segunda Guerra Mundial. Isso foi feito para lidar com sua crise habitacional. Também foi uma forma de rejeitar a polidez e a extravagância da burguesia.
O movimento brutalista eventualmente declinou na década de 1970. Embora os materiais brutos e baratos que os arquitetos usaram para construir edifícios brutalistas permitissem uma reconstrução e crescimento rápidos, as formas imponentes e ásperas ganharam uma reputação negativa por sua aparente frieza, aspereza e associação com o Comunismo.
Dito isso, o brutalismo não desapareceu completamente. Websites construídos nos primórdios da Internet eram brutalistas.
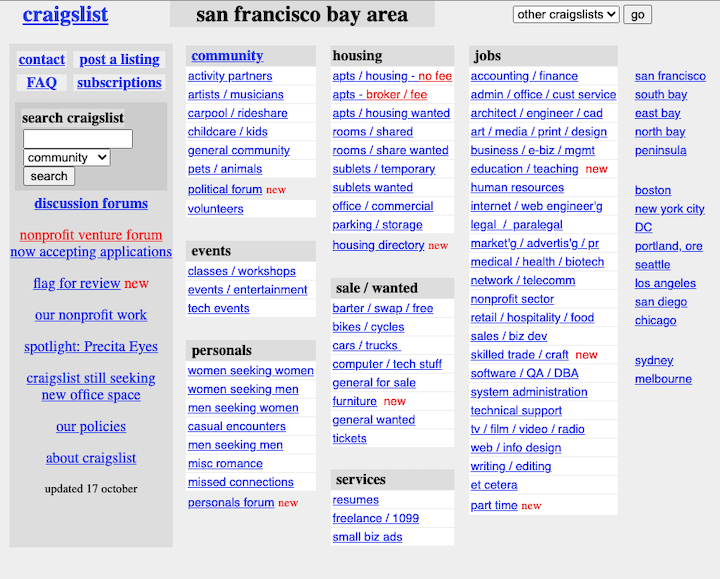
De fato, alguns dos websites dos anos 90 que existem hoje mantêm esse estilo. Fundado em 1995, o Craigslist é um dos exemplos mais populares da tendência de design web brutalista. Eis como ele se apresentava em 2000:

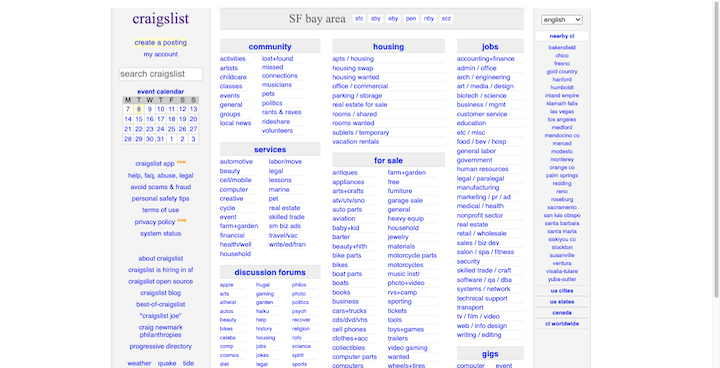
Não há imagens — apenas coluna após coluna de links azuis contra fundos brancos. Eis como o website se apresenta em 2022:

Embora o site tenha uma aparência mais refinada, a estrutura original e a abordagem crua do design permanecem as mesmas. O Craigslist prescinde das imagens e do espaço em branco que você encontraria em um website moderno convencionalmente atraente. Em vez disso, utiliza cabeçalhos de coluna e hiperlinks azuis para construir suas páginas principais.
Há muitas direções que os web designers podem tomar com o brutalismo. Dito isso, é importante não confundi-lo com o antidesign. Esta tendência de design é uma que emergiu na arquitetura italiana dos anos 1960, bem como no design web dos anos 1990 — caracterizava-se por interfaces berrantes, exageradas e desorientadoras.
O propósito original do brutalismo era reduzir o design e a construção ao básico e torná-los mais práticos. Designs feios eram, infelizmente, às vezes o subproduto, mas não a intenção original como era com o antidesign.
Design Web Brutalista vs. Minimalista
Embora você possa não olhar para um design brutalista e confundi-lo com um design minimalista, eles têm uma coisa em comum. Ambas as tendências de design giram em torno da ideia de que menos é mais. E que cada elemento deve servir a um propósito claro.
Simplicidade
O brutalismo tende a levar esse conceito ao extremo, reduzindo um website à sua estrutura esquelética. A função importa muito mais do que a forma.
O minimalismo, no entanto, visa equilibrar simplicidade com beleza, então os detalhes ainda importam. Configurações padrão de CMS, fontes do sistema e paletas de cores superutilizadas raramente têm lugar no minimalismo. Em vez disso, os web designers planejam cuidadosamente cada detalhe relacionado ao espaçamento, hierarquia, simetria e mais.
Estética
Os designers brutalistas tendem a não se preocupar muito com o gosto. O objetivo é pegar os recursos que têm e implementá-los de uma maneira que transmita efetivamente a mensagem. O brutalismo é verdadeiramente uma abordagem que prioriza o conteúdo para o design de websites.
Os designers minimalistas, por outro lado, são mais intencionais. Embora o conteúdo seja o componente mais importante do site, os designers utilizam mais elementos de interface do usuário e não se esquivam de estilização ou animação a fim de direcionar a atenção para áreas-chave da página.
Relevância
Outra grande maneira pela qual essas tendências de design diferem é em quão práticas elas são de se utilizar. O minimalismo tem sido uma tendência de longa data no design web. Isso ocorre porque é uma abordagem perene para o design — interfaces simples, atrativas e utilizáveis sempre serão abraçadas pelos consumidores.
O brutalismo tende a ter uma vida útil muito mais curta quando não emerge entre as tendências de design do ano. Também não possui tantos casos de uso relevantes. Geralmente é uma tendência adotada por criativos cujos trabalhos são igualmente brutalistas ou vanguardistas.
4 Princípios do Brutalismo no Design Web
O brutalismo nem sempre segue os princípios do design web. Isso não significa que as interfaces de usuário brutalistas sejam inutilizáveis, no entanto. Elas apenas seguem um conjunto diferente de regras:
1. Realize o Necessário com o Mínimo Indispensável
O design brutalista não permite desperdício. Utiliza-se apenas o necessário para criar um website eficaz. Isso geralmente significa trabalhar com HTML não estilizado e usar configurações padrão para fontes, cores, formas e assim por diante.
A funcionalidade também deve ser direta e simplificada. Os visitantes não devem ser sobrecarregados com conteúdo excessivo, recursos distrativos ou páginas de carregamento lento.
2. Projete Força e Estabilidade Através da Estrutura
Um website brutalista pode parecer primitivo à primeira vista, mas é possível projetar muita força e estabilidade através deste estilo de design. Mesmo que suas páginas web não sejam dominadas por tipografia superdimensionada e imponente, a estrutura exposta da interface do usuário — como as linhas separadoras, tabelas e navegação aberta — pode conferir ao site uma sensação robusta.
A utilização de cores básicas como preto, branco e cores naturais como cinza, bege e cobre também fará com que um website pareça mais sólido — como as estruturas físicas nas quais se inspiram. Interfaces de usuário ásperas e imperfeitas com bordas duras também contribuem para um website com aspecto mais industrial.
3. Um Design Eficaz Não Precisa Ser Atrativo
Embora possa não haver nada de bonito em uma interface despojada, isso pode não importar muito para os usuários que desejam uma maneira rápida e fácil de interagir com o site e converter.
Dito isso, o design web brutalista não precisa necessariamente ser feio. Existem muitos exemplos de arquitetura, mobiliário e websites brutalistas contemporâneos e modernos que são intrincadamente projetados sem serem desperdiçadores ou extravagantes.
4. Transmita Transparência Através da Simplicidade
Quando o brutalismo surgiu pela primeira vez, era uma maneira prática e eficiente de construir edifícios. Também desafiava a artificialidade e a leveza que se via em todos os outros lugares.
Como tal, o brutalismo de hoje não é útil apenas para transmitir força. Suas interfaces robustas e imperfeitas também podem transmitir certas verdades sobre uma marca que as palavras sozinhas às vezes não conseguem. O brutalismo no design web permite que as marcas se apresentem de forma autêntica, e de uma maneira que muitas marcas e pessoas não teriam confiança suficiente para fazê-lo.
7 Exemplos de Design Web Brutalista
Vamos examinar alguns exemplos de websites brutalistas que demonstram as diferentes maneiras pelas quais essa tendência de design está sendo utilizada atualmente:
1. 56 Digital
A 56 Digital é um estúdio digital sediado em Toronto. O que você vê acima é o website de portfólio da agência. Embora os clientes em potencial encontrem gráficos de portfólio escondidos sob a lista retrátil de projetos na parte inferior, não há muito para se observar.
Não há navegação propriamente dita — apenas algumas informações básicas sobre a empresa e links para suas redes sociais. Há também uma lista em texto simples dos serviços criativos da agência. Abaixo disso, há uma tabela contendo nomes de projetos e anos. Somente quando o visitante passar o mouse sobre as linhas do projeto é que poderá revelar a imagem associada e uma descrição de uma única linha.
2. A2-TYPE
A A2-TYPE é uma fundição tipográfica independente. O GIF acima provém da página de Fontes da empresa. Não obstante, a maior parte deste sítio eletrônico poderia ser classificada como brutalista em seu design — isso se aplica à navegação aberta no topo do sítio que exibe todas as páginas sem a necessidade de interação.
O plano de fundo desta página é de uma cor magenta sólida. As fontes são exibidas no mesmo tamanho, ao longo da mesma coluna, e estão uniformemente espaçadas dentro de suas categorias. Não há imagens para mencionar, mas isso ocorre porque as fontes incorporadas são tudo o que os visitantes desejam ver de qualquer forma.
3. Alicia Keys
Nos últimos anos, a cantora, compositora e atriz Alicia Keys fez questão de reduzir sua aparência física, frequentemente aparecendo sem maquiagem em eventos de alto perfil. Portanto, não nos surpreendemos ao ver seu sítio eletrônico imbuído dessa mesma qualidade crua e autêntica.
A maioria das imagens na página inicial não são tratadas. Em outras palavras, elas aparecem na página em seu tamanho, forma e contêiner originais. Além disso, são acompanhadas por pouquíssimas palavras, estilizadas usando uma tipografia sans serif básica.
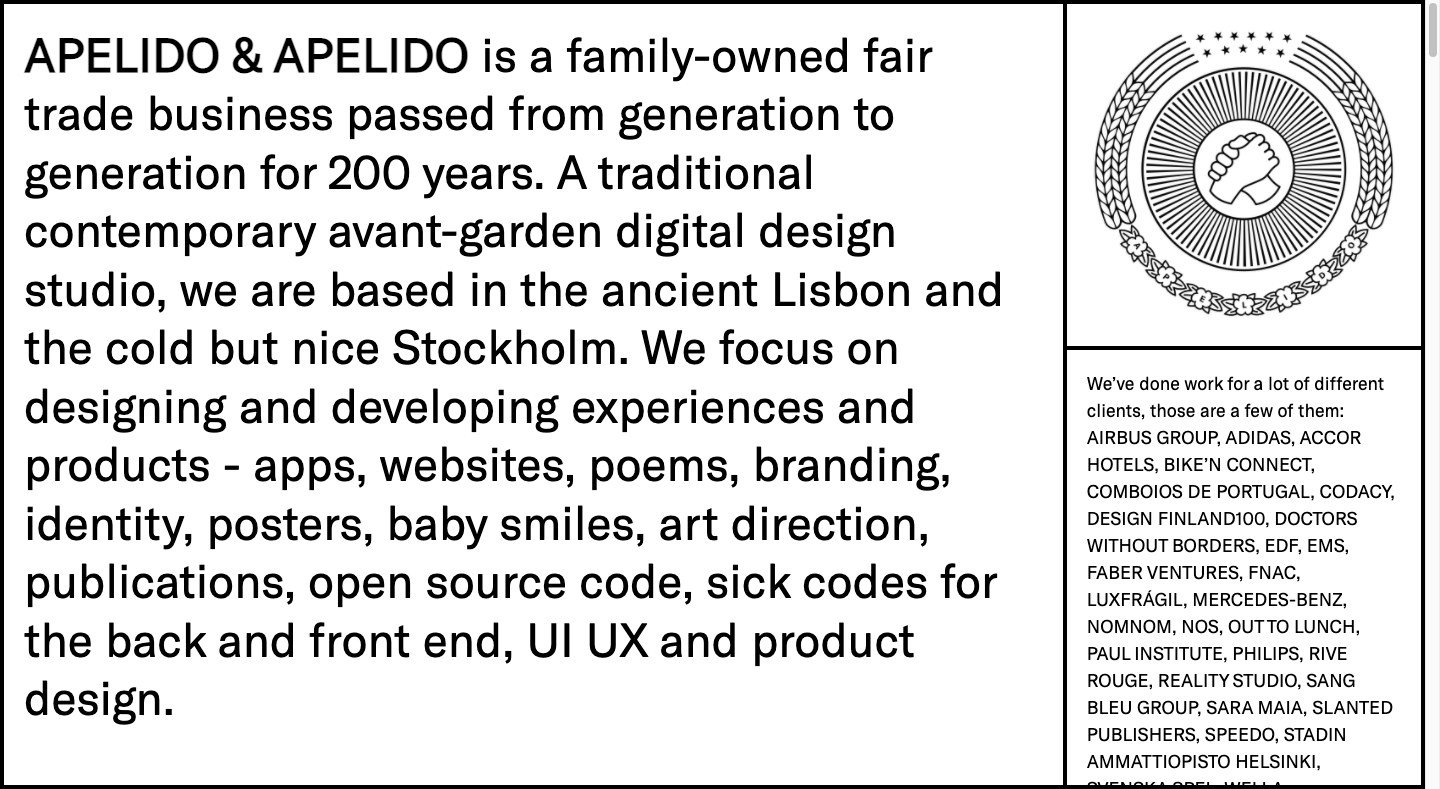
4. Apelido Apelido

Apelido Apelido é um estúdio de design digital excêntrico com um sítio eletrônico igualmente excêntrico. A captura de tela acima mostra como é a seção principal do sítio. Não há cabeçalho para mencionar. Apenas caixas contendo texto e um logotipo extravagante.
O sítio eletrônico de página única não é completamente brutalista, no entanto. Os visitantes encontram animações aleatórias, um vídeo interativo e um livro de visitas no lugar de um formulário de contato tradicional.
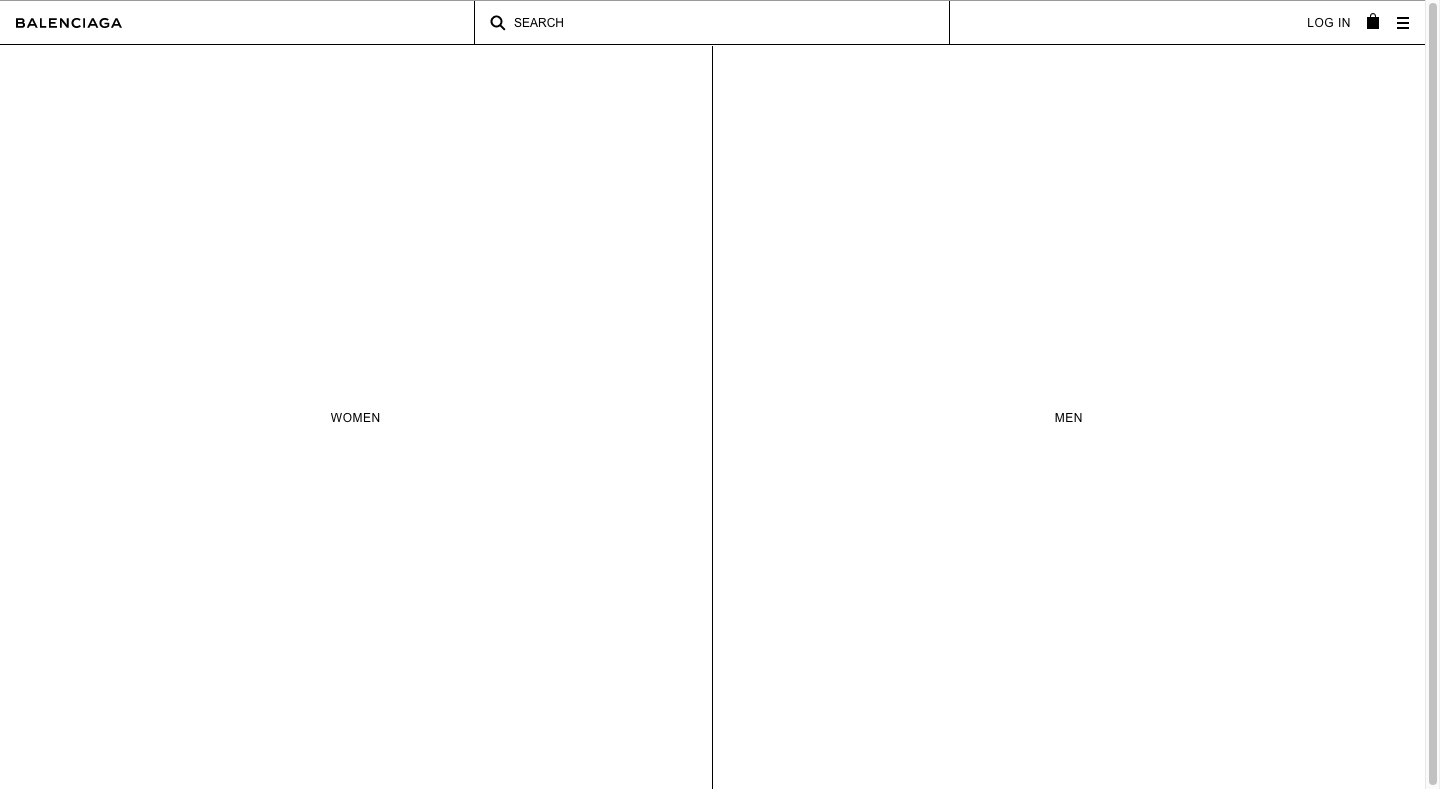
5. Balenciaga

Balenciaga há muito tempo provoca as pessoas com sua moda. Há anos, ela também levou seu sítio eletrônico ao extremo em termos de estilo.
O que você vê acima é uma captura de tela da página inicial da Balenciaga em 2017. O design do sítio assemelhava-se mais a um wireframe do que a um sítio eletrônico completo. Somente quando os compradores navegavam pelas categorias é que encontravam imagens de produtos e uma interface de usuário mais familiar.
Atualmente, o design brutalista não é tão abrangente quanto era antes. Eis como o sítio se apresenta em 2022:
O cabeçalho, rodapé, navegação, widget de chat ao vivo e botões mantêm a aparência rudimentar semelhante a um wireframe do sítio.
6. Drudge Report
Drudge Report é um sítio eletrônico de agregação de notícias que existe há quase tanto tempo quanto o Craigslist. Assim como o Craigslist, o Drudge Report manteve seu estilo brutalista até os dias atuais.
Embora os leitores encontrem ocasionalmente uma imagem ou banner publicitário de terceiros na página, a maior parte da interface do usuário consiste em links de texto simples para artigos e fontes de notícias. Eles são representados em um estilo básico preto e sublinhado. Os links também estão organizados de forma aleatória na página e cada seção é dividida por linhas pretas finas.
7. Seth’s Blog
Seth Godin é um empreendedor e autor que mantém um blog de estilo brutalista chamado Seth’s Blog. Não há imagens na página de rolagem longa. A navegação é visível integralmente e o tempo todo à esquerda. Além disso, quaisquer hiperlinks que aparecem dentro da postagem são exibidos como links de texto azul sublinhado.
Apesar deste blog exclusivamente textual ser estilizado à moda do brutalismo, ele possui um design atraente. Isso ocorre porque segue muitos dos princípios de experiência do usuário que informam como os designers devem espaçar, agrupar e organizar páginas com base na psicologia humana e nas preferências dos usuários.
Você Deve Utilizar o Brutalismo em Sítios Eletrônicos?
O brutalismo pode ser uma abordagem inovadora para o design de sítios eletrônicos. Contudo, é uma tendência de design difícil de dominar — não apenas em termos de técnica, mas também em termos de quando e onde aplicá-la.
Se você está intrigado pelo brutalismo e se pergunta como pode fazê-lo funcionar na web, aqui estão alguns prós e contras a considerar:
Os Prós do Design Web Brutalista
- Destaque-se da multidão: Um sítio eletrônico brutalista terá uma aparência diferente de tudo o que a concorrência está fazendo, o que automaticamente fará a marca se destacar. Isso é especialmente útil para tipos artísticos que desejam causar uma impressão impactante em potenciais clientes, usuários ou compradores.
- Eficácia máxima: No brutalismo, não importa se um website é atraente, desde que seja eficaz. Se você possuir uma compreensão sólida dos princípios de design web e psicologia humana, poderá criar interfaces de usuário livres de distrações e utilizáveis que são altamente bem-sucedidas na conversão de usuários.
- Minimização de custos e recursos: O brutalismo é uma forma eficiente em termos de custos e recursos de projetar websites. Se você estiver trabalhando com um cliente que deseja um site de alta conversão sem todos os elementos supérfluos, o brutalismo pode ser uma excelente maneira de atender a essa solicitação.
- Tempos de carregamento mais rápidos: Como os designs brutalistas são primariamente criados utilizando HTML e são econômicos em imagens, você e seus clientes se beneficiarão do subproduto da velocidade. Sem todo aquele CSS e JavaScript para desacelerar as coisas, os websites brutalistas podem carregar muito rapidamente — o que é benéfico para a experiência do usuário e para a otimização de mecanismos de busca.
As Desvantagens do Design Web Brutalista
- Visualmente desagradável: Os designs brutalistas nem sempre são os mais agradáveis visualmente. Embora a estética não seja uma prioridade no brutalismo, uma interface desagradável pode afastar os visitantes de acordo com o Efeito Estético-Usabilidade.
- Associações negativas: O brutalismo não possui a melhor das reputações, com muitos vendo esses designs como frios, sombrios, ásperos, imponentes, pós-apocalípticos e uma série de outros descritores negativos. Seja cauteloso com o quão cru você deixa seus designs, caso contrário, a marca também pode ser associada a esses adjetivos.
- Não durável: Diferentemente do minimalismo, que sempre parecerá moderno e atual, o design web brutalista não é a mais durável das tendências. Se você o utilizar em um website, provavelmente terá que monitorar seu desempenho de perto e implementar um redesign quando o engajamento e as conversões diminuírem.
- Menos legível: Os websites brutalistas não são necessariamente os mais fáceis de olhar por longos períodos. Portanto, você terá que estar atento a isso ao decidir quando utilizar esse estilo. Você pode ter que “quebrar” algumas das regras do brutalismo para trazer equilíbrio, espaço e outros elementos à interface do usuário para torná-la menos difícil de ler.
Conclusão
O brutalismo pode ter tido suas raízes na arquitetura europeia dos anos 1950, mas a Internet tem experimentado essa tendência de design web há décadas. Dito isso, o design brutalista não é como as tendências de design moderno, como o minimalismo ou o flat design, que vieram para ficar.
O brutalismo é uma espécie especial de design web. Funciona bem para marcas e indivíduos peculiares e criativos. No entanto, esta técnica de design que desafia as regras nem sempre é bem recebida, não importa quão de perto você siga seus princípios básicos.
Embora existam alguns ótimos exemplos de brutalismo na web hoje, muitas dessas marcas misturaram o brutalismo da velha escola com tendências de design modernas para garantir sua facilidade de uso. Se você está pensando em utilizar esta tendência de design web, isso é algo para ter em mente.
Os consumidores de hoje se acostumaram com interfaces atraentes. O brutalismo levado ao extremo pode criar uma experiência demasiadamente discordante para eles. Portanto, alcançar um bom equilíbrio entre o brutalismo e o minimalismo moderno será uma maneira segura de experimentar com esta técnica.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.