Table of Contents
The past versions of Elementor include huge steps forward for your websites’ performance. With plenty of new features that accelerate your site in three main areas: performance metric improvement, cleaner code, and faster image loading. While some of the features automatically speed up your sites when you update Elementor, others need to be activated from the Performance or Features Tab. So make sure you’re making the most of your website’s potential by updating to the latest version of Elementor and activating the features mentioned below.

Ace Performance Tests
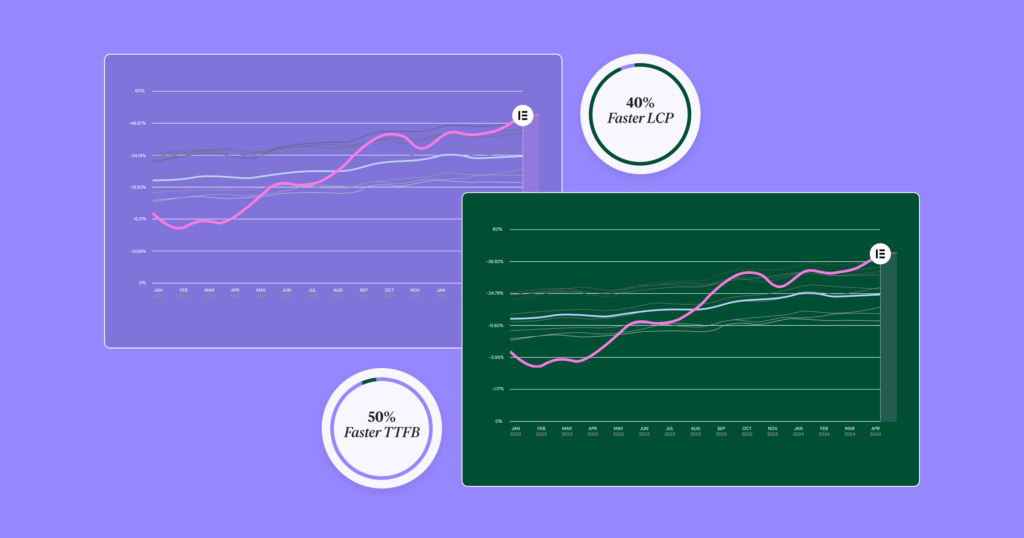
Your visitors might not know what performance metrics are, but they will feel the difference in loading times. Internal tests comparing Elementor version 3.18 to Elementor version 3.22 measured an average improvement of 50% in the time to first byte metric (TTFB), which measures how much time it takes for the first byte of data to reach your visitor’s browser from the moment they made a server request. Additionally, we measured a 40% average increase in the largest contentful paint metric (LCP), which measures the time it takes to render the largest content element on the page.

Time To First Byte In No Time
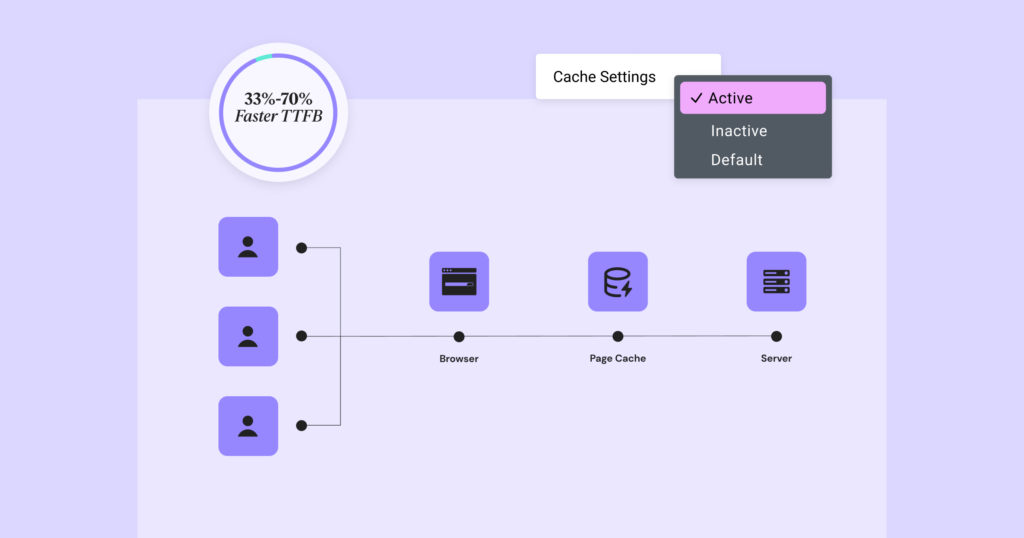
The significant improvements were achieved by the implementation of Element Caching for all Elementor Widgets and third-party widgets that are defined as cacheable, alongside improvements to their rendering mechanism. Element Caching detects which widgets are static and temporarily stores their output on the page cache. This keeps the output on hand for following visitors via the same server, reducing widget rendering time on the server by 99%, which affects front end loading time.
Updating Elementor also optimizes Widget’s rendering mechanism with the Optimize Control Loading feature. This is achieved by differentiating between content and style controls, and excluding style controls used in the Editor from being rendered in the front end, significantly reducing TTFB.
To enjoy all of these features, update to the latest version of Elementor and activate “Optimize Control Loading” WordPress Dashboard → Elementor → Features, and “Element Caching” by going to WordPress Dashboard → Elementor → Performance.

Cleaner Code
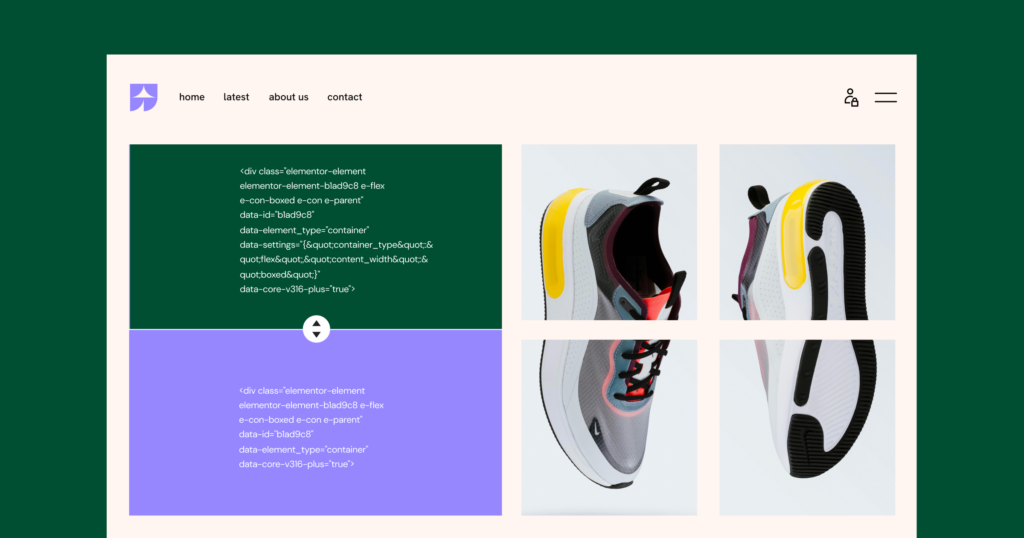
Every widget you place on the canvas produces code that determines its style and behavior. The code created by the Editor is later read by your visitors’ browsers and rendered into your website. In coding, as is often the case in life, less is more. Shorter, semantic, and efficiently produced code leads to a smoother and more engaging visitor experience. That’s exactly why we’ve worked hard on optimizing the code produced by Elementor.
The latest version of Elementor achieved this by cutting out parts of Widgets that don’t have content, like an Image Box without a title. Furthermore, when you don’t use Gutenberg blocks, Elementor doesn’t load unnecessary scripts and styles that were automatically loaded by WordPress. Elementor also replaced outdated JavaScript libraries like waypoint.js with more modern native JavaScript. Additionally, the HTML output of Flexbox Containers is reduced by up to 39%, and Grid Containers’ output is reduced by up to 85%.
To enjoy all of these features, update to the latest version of Elementor and activate “Optimized Control Loading” by going to WordPress Dashboard → Elementor → Features, and “Optimized Gutenberg Loading” by going to WordPress Dashboard → Elementor → Performance.

Smart Image Loading
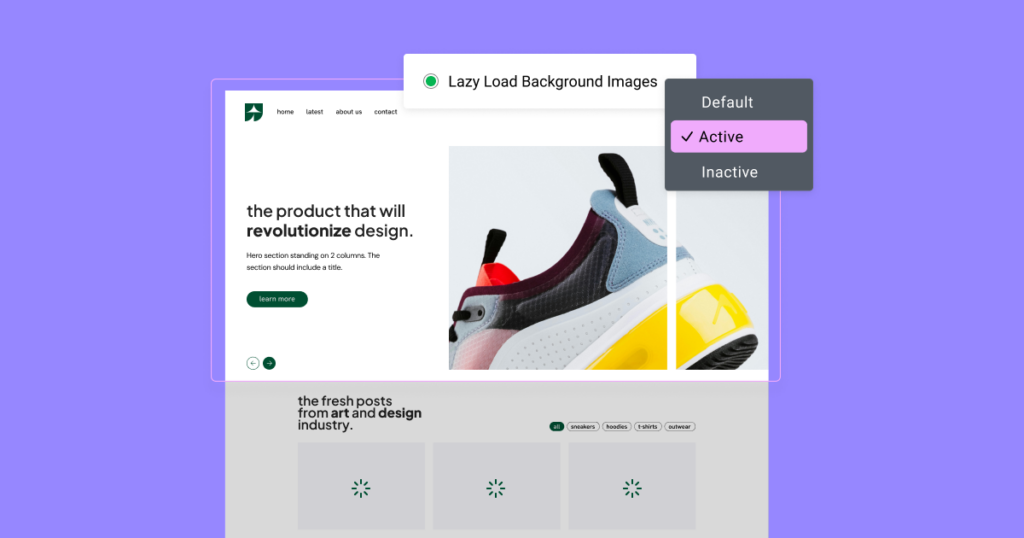
Even though images are often the heaviest content element on a webpage, image-heavy websites don’t have to suffer in terms of performance. With the solutions implemented by Elementor, even your most eye-catching designs will have a smooth visitor experience and quick loading times. Optimized image loading is achieved with the implementation of lazy loading, which prioritizes the images that are in the visitor’s initial viewport and loads the rest of the images on the page afterward. This ensures the right content is loaded in the right order. For the best results activate the “Lazy Load Background Images” feature to prioritize all your background images.
To enjoy all of these features, update to the latest version of Elementor and activate “Optimized Image Loading” by going to WordPress Dashboard → Elementor → Performance, and “Lazy Load Background Images” by going to WordPress Dashboard → Elementor → Features.
Faster, Smarter, More Engaging – Update Today
Every time you update Elementor, your website gets faster, and the past version releases have been a huge leap forward. With a significant boost to performance metrics, cleaner code, and smart image loading, Elementor-built websites deliver a smooth visitor experience that will reduce bounce rates and boost engagement. This has been an overview of the recent updates, and there is plenty more to come. Continue updating your website to the most recent version of Elementor to enable the above-mentioned features and to realize your website’s full potential.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





