Inhoudsopgave
Heb je je ooit afgevraagd hoe websites van een gewone tekstlay-out veranderen in een visueel verbluffende, interactieve ervaring? Het geheim zit hem in CSS, kort voor Cascading Style Sheets. Het is de stylingtaal van het web, verantwoordelijk voor het toevoegen van kleur, flair en dynamisch ontwerp aan de basisstructuur die wordt geleverd door HTML.
Wat is CSS?
CSS (Cascading Style Sheets) is de hoeksteen van webdesign. Het transformeert gewone HTML-structuren in visueel aantrekkelijke websites. Het is een taal waarmee webontwikkelaars en -ontwerpers het uiterlijk van HTML-elementen kunnen dicteren.
Zie HTML als het skelet van een webpagina, dat de basisblokken voor de inhoud levert. CSS is de stijlvolle outfit, de make-up en de algehele esthetiek die de webpagina tot leven brengt. Met CSS heb je controle:
- Kleuren en lettertypen: Verander de kleur, de grootte en het lettertype van de tekst.
- Lay-out: Maak ontwerpen met meerdere kolommen, plaats elementen precies waar je ze wilt hebben en maak lay-outs die zich naadloos aanpassen aan elk schermformaat.
- Achtergronden: Voeg achtergrondafbeeldingen of -kleuren toe.
- Animaties en overgangen: Maak vloeiende visuele effecten om de gebruikersinteractie te verbeteren.
- Interactieve accenten toevoegen: Gebruik subtiele schaduwen, vloeiende overgangen en animaties om je bezoekers te boeien en te verrukken.
CSS maakt websites visueel aantrekkelijk en gebruiksvriendelijk. Het belangrijkste voordeel is de scheiding tussen inhoud(HTML) en presentatie(CSS). Dit betekent dat je stijlen over een hele website kunt bijwerken met minimale wijzigingen in de code. Deze efficiëntie bespaart tijd en maakt websiteonderhoud tot een fluitje van een cent.
Kortom, als HTML het huis bouwt, schildert CSS de muren, richt het de kamers in en maakt het een plek waar je graag tijd doorbrengt.
Maak je klaar om te stylen!
Of je nu een complete beginner bent of enige basiskennis hebt van HTML, deze gids zal de geheimen van CSS ontsluieren en je in staat stellen om websites met vertrouwen te stylen.
CSS grondbeginselen
CSS-syntaxis
CSS ziet er op het eerste gezicht misschien intimiderend uit, maar de onderliggende structuur is heel eenvoudig. Laten we de belangrijkste elementen eens uit elkaar halen:
- Selectors: Selectors zijn als speciale instructies voor je browser, die je vertellen welke specifieke HTML-elementen je wilt stylen. Bekende typen selectors zijn Element selectors, Class selectors en ID selectors.
- Eigenschappen: Denk aan eigenschappen als de verschillende kenmerken die je wilt veranderen aan je elementen – zoals kleur, lettergrootte, achtergrondafbeelding en nog veel meer.
- Waarden: Waarden zijn de specifieke aanpassingen die je wilt maken aan een eigenschap. Je kunt bijvoorbeeld de color eigenschap instellen op rood of de font-size eigenschap op 16px.
- Verklaringen: Een declaratie is een enkele instructie voor je browser. Het combineert een eigenschap met de gekozen waarde, gescheiden door een dubbele punt en eindigend met een puntkomma.
- Stijlregels: Een stijlregel groepeert al je declaraties voor een specifieke selector binnen accolades {}. Het vertelt de browser welke elementen gestyled moeten worden en hoe dat moet.
Waar moet je CSS staan?
Er zijn drie belangrijke plaatsen om CSS in je website op te nemen:
- Inline stijlen: Je kunt stijlattributen rechtstreeks in je HTML-tags toevoegen, maar deze methode wordt het minst aanbevolen omdat je code dan moeilijker te onderhouden is.
- Intern stijlblad: Je kunt <style> tags plaatsen in de <head> sectie van je HTML document, om stijlen specifiek voor die pagina te definiëren.
- Extern stijlblad: De meest gebruikelijke en georganiseerde methode is om een apart bestand te maken met een .css extensie. Vervolgens koppel je dat bestand aan je HTML met een <link> tag binnen de <head> sectie.
De cascade en specificiteit
Heb je je wel eens afgevraagd hoe de browser beslist welke CSS stijl moet worden toegepast als er meerdere tegenstrijdige regels zijn voor hetzelfde element? Dit is waar de ‘Cascade’ en ‘Specificity’ om de hoek komen kijken.
De Cascade
Zie de cascade als een waterval van stijlregels. Browsers volgen over het algemeen deze principes:
- Volgorde van stylesheets: Als regels in verschillende stylesheets dezelfde specificiteit hebben, heeft de laatst geladen regel voorrang.
- Bronvolgorde binnen een stylesheet: Als binnen hetzelfde stylesheet meerdere regels van toepassing zijn met dezelfde specificiteit, wint de laatst gedefinieerde regel in de code.
- Inline stijlen: Inline stijlen (direct gedefinieerd in het stijlattribuut van een element) hebben de hoogste prioriteit en hebben vaak voorrang op andere stijlen.
Specificiteit
Specificiteit is als een scoresysteem dat de browser helpt te bepalen welke regel het belangrijkst is. Specifiekere selectors hebben over het algemeen voorrang op minder specifieke. Hier is een basishiërarchie:
- Inline stijlen (hoogste specificiteit)
- ID-selectoren
- Klasselectors, attribuutselectors en pseudoklassen
- Element selectors (laagste specificiteit)
Belangrijke opmerking: Je kunt de !important declaratie gebruiken om bijna elke andere stijlregel op te heffen, maar gebruik dit spaarzaam, omdat het je CSS moeilijker te beheren kan maken.
Erfenis begrijpen
Kindelementen erven sommige CSS eigenschappen van hun ouderelementen. Je stelt bijvoorbeeld een letterkleur in op de tag . In dat geval zullen alle tekstelementen binnen de body over het algemeen die kleur erven, tenzij ze expliciet een andere kleur hebben gedefinieerd. Eigenschappen als marges, opvulling en randen worden echter niet geërfd.
Het doosmodel
Stel je elk element op je website voor als een kleine doos. Het CSS Box Model beschrijft de verschillende lagen waaruit deze boxen bestaan, wat cruciaal is om te begrijpen hoe de afmetingen en tussenruimtes op de pagina zijn. Dit is de uitsplitsing:
- Inhoud: Dit is de kern van je element – de tekst, afbeelding of andere media die je wilt weergeven.
- Padding is het transparante gebied rondom de inhoud. Zie het als de opvulling in de doos. De padding voegt ademruimte toe tussen de inhoud en de rand.
- Rand: Dit is de zichtbare lijn (als je die kiest) die rond de opvulling en inhoud loopt. Je kunt de stijl (effen, gestippeld, streepjes, enz.), dikte en kleur van de rand bepalen.
- Marge: De transparante ruimte buiten de rand creëert een scheiding tussen je element en zijn buren. Marges zijn belangrijk voor het maken van een strakke lay-out en om te voorkomen dat elementen tegen elkaar botsen.
Afmetingen bedieningselement (breedte en hoogte)
De eigenschappen width en height bepalen de grootte van het inhoudsgebied van je box. Onthoud dat opvulling, rand en marge bijdragen aan de totale ruimte van het element op de pagina.
Kadergrootte: border-box
Het standaard box-sizing gedrag kan een beetje contra-intuïtief zijn. Als je met content-box (de standaard) een breedte van 200px instelt, 20px padding toevoegt en een rand van 5px, wordt de totale breedte van je element 250px.
De border-box waarde voor de box-sizing eigenschap verandert dit gedrag. Met de border-box worden de padding en de rand opgenomen in de totale breedte/hoogte die je instelt. Dit maakt het berekenen van afmetingen veel intuïtiever en heeft vaak de voorkeur.
Elementor vereenvoudigt veel berekeningen met boxmodellen en biedt visuele besturingselementen voor het instellen van opvulling en marges, waardoor het gemakkelijker wordt om de lay-out te bereiken die je voor ogen hebt.
Lay-out en plaatsing
Eigenschappen weergeven
De display eigenschap is van fundamenteel belang om te bepalen hoe elementen op je website worden weergegeven. Hier zijn de meest voorkomende waarden en wat ze doen:
- Blok: Elementen op blokniveau nemen de volledige beschikbare breedte in beslag, beginnen altijd op een nieuwe regel en kunnen hoogte en breedte hebben ingesteld. Voorbeelden: <div>, <h1> – <h6>, <p>, <kop>, <voettekst>
- Inline: Inline elementen nemen alleen de ruimte in die nodig is voor hun inhoud. Ze staan binnen een regel tekst, kunnen geen breedte of hoogte hebben en worden beïnvloed door de regelhoogte. Voorbeelden: <span>, <a>, <img >
- inline-blok: Dit is een hybride, waarmee je de breedte en hoogte van een element kunt instellen dat nog steeds binnen een regel tekst valt. Denk aan afbeeldingen met bijschriften die naast elkaar zijn uitgelijnd.
- Geen: Het element wordt volledig verborgen en verwijderd uit de flow van de pagina. Het neemt alleen een beetje ruimte in.
Elementor biedt visuele besturingselementen om te schakelen tussen verschillende weergavetypes, waardoor het maken van lay-outs eenvoudiger wordt.
Positionering
Met CSS kun je de positie van elementen nauwkeurig regelen en ze zo nodig uit de normale documentstroom breken. Hier zijn de belangrijkste positioneringseigenschappen:
- Statisch: Het standaard gedrag. Elementen worden gepositioneerd volgens hun plaats in het HTML-document.
- Relatief: Het element wordt relatief gepositioneerd ten opzichte van zijn normale positie in de stroom. Het fungeert als referentiepunt voor eventuele kindelementen die je positioneert met ‘absoluut’ (daarover later meer).
- Absoluut: Het element wordt verwijderd uit de normale documentstroom en gepositioneerd ten opzichte van zijn dichtstbijzijnde gepositioneerde voorouder (of het browservenster als dat niet bestaat). Absoluut gepositioneerde elementen kunnen andere inhoud overlappen.
- Vast: Het element wordt uit de stroom gehaald en blijft op een vaste positie op het scherm, meestal ten opzichte van het browservenster. Het beweegt niet, zelfs niet als je scrolt. Zeer geschikt voor elementen zoals sticky headers.
- Klevend: Een hybride gedrag. Het element gedraagt zich alsof het relatief gepositioneerd is totdat het een bepaalde scrollpositie bereikt, en wordt dan gefixeerd.
Z-index
Wanneer elementen elkaar overlappen, bepaalt de z-index eigenschap de stapelvolgorde. Zie het als lagen papier – elementen met een hogere z-index verschijnen bovenop die met een lagere z-index. Dit geldt alleen voor gepositioneerde elementen (relatief, absoluut, vast of klevend).
Drijvers en opruimen
Hoewel ze tegenwoordig minder vaak worden gebruikt voor primaire opmaak, is het nog steeds waardevol om floats te begrijpen, omdat je ze misschien tegenkomt op oudere websites of voor specifieke toepassingen.
- De float eigenschap: De float eigenschap (met waarden als links, rechts en geen) haalt een element uit de normale documentstroom en duwt het naar de opgegeven kant. Andere inhoud kan zich er dan omheen wikkelen.
- Floats verwijderen: De hoogte van de parent container van een floated element zakt vaak in omdat floats uit de flow worden verwijderd. De clear eigenschap (met waarden als links en rechts) wordt gebruikt op elementen na een zwevend element om dit inklapgedrag te voorkomen en ervoor te zorgen dat de parent de juiste hoogte heeft. Een veelgebruikte techniek voor het wissen van floats is de “clearfix”.
Waarom vlotters grotendeels zijn vervangen
Floats kunnen lastig te beheren zijn, vooral voor complexe lay-outs. Modernere CSS technieken zoals Flexbox en CSS Grid hebben hun intrede gedaan en bieden meer flexibiliteit en controle voor het bouwen van robuuste lay-outs.
Flexbox
Flexbox (kort voor Flexible Box Layout) is een CSS-module die is ontworpen om het maken van flexibele, responsieve lay-outs te vereenvoudigen. Het geeft je buitengewone controle over de verdeling en uitlijning van elementen, zelfs als hun inhoudsgrootte onbekend of dynamisch is.
Sleutelconcepten
- Flex Container: Een element met display: flex wordt een flex container. Zijn directe kinderen worden flex items.
- Hoofdas: De primaire richting waarlangs flexitems worden gelegd. Deze wordt ingesteld door flex-richting en kan zijn: rij (standaard), rij-omgekeerd kolom of kolom-omgekeerd.
- Dwarsas: De as die loodrecht op de hoofdas staat. Zie het als de tegenovergestelde richting van de hoofdas.
- Flex-eigenschappen: Deze eigenschappen bepalen hoe flex items zich gedragen binnen de container.
Elementor biedt een visuele interface en talloze besturingselementen voor het aanpassen van Flexbox-eigenschappen, waardoor het een koud kunstje wordt om complexe lay-outs te maken zonder handmatig uitgebreide CSS-code te schrijven.
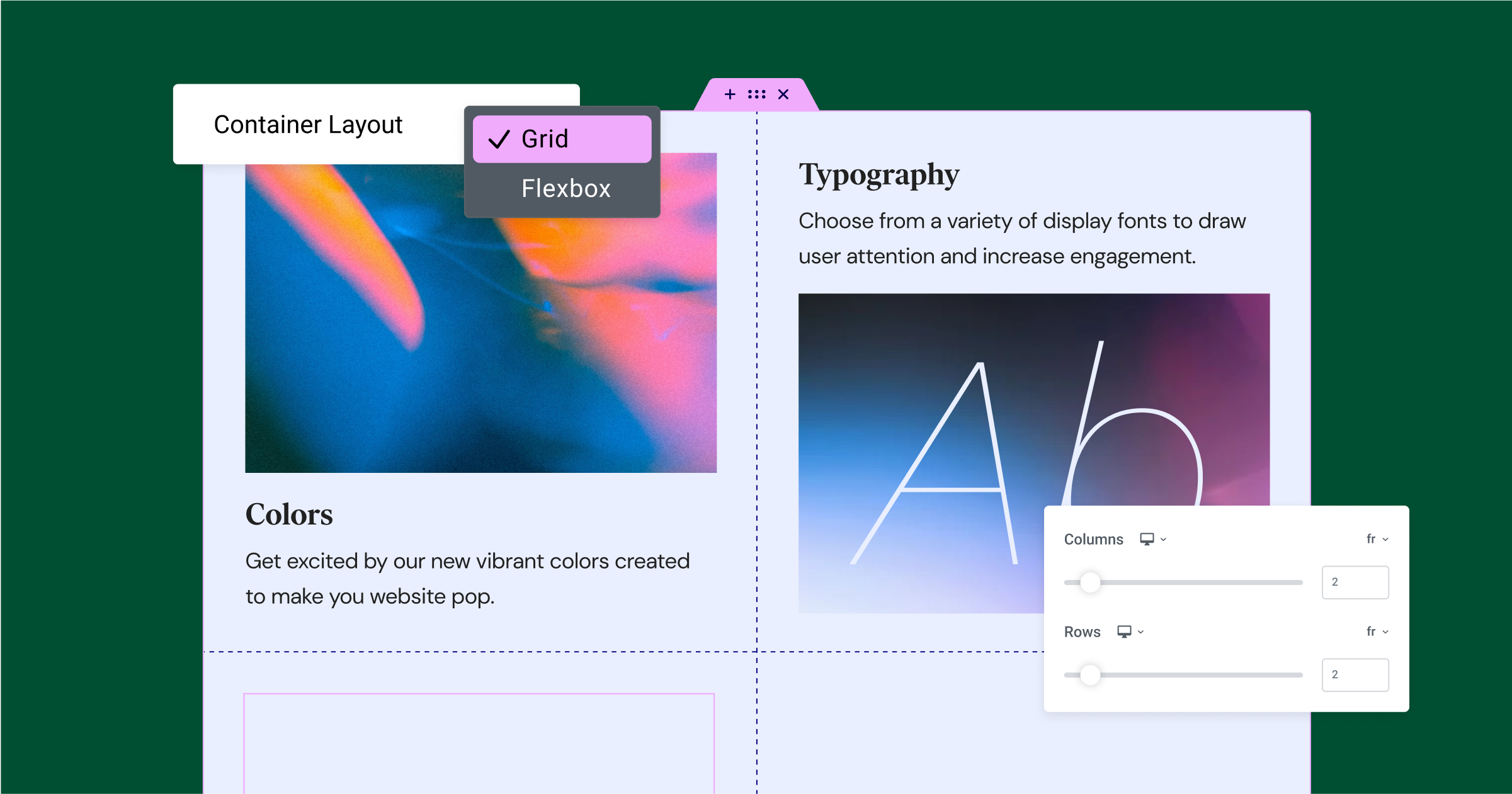
CSS raster
CSS Grid is een tweedimensionaal opmaaksysteem dat speciaal is ontworpen voor het maken van complexe, op rasters gebaseerde structuren. Het geeft je fijnkorrelige controle over zowel rijen als kolommen, waardoor het ideaal is voor het maken van lay-outs in magazine-stijl, dashboards en meer.
Sleutelconcepten
- Rastercontainer: Een element met display: grid wordt een rastercontainer en zijn directe kinderen worden rasteritems.
- Rastersporen: Rasterlijnen bepalen de structuur van het raster. De ruimtes tussen rasterlijnen worden sporen genoemd – dit kunnen rijen of kolommen zijn.
Flexibiliteit en kracht
Met CSS Grid kun je rasteritems nauwkeurig positioneren met behulp van regelnummers of namen, meerdere rijen of kolommen overspannen en responsieve rasters maken die zich aanpassen aan verschillende schermformaten. De unieke mogelijkheden maken het perfect voor ontwerpen die afwijken van eenvoudige kolomstructuren.
Hoewel Elementor visuele besturingselementen biedt om lay-outs met Grid te ontwerpen, zal het begrijpen van CSS Grid concepten je nog meer controle en flexibiliteit geven over je website ontwerpen.
Ontwerp en visuele styling
Kleuren en achtergronden
Kleuren kunnen de sfeer van je website drastisch veranderen. Laten we eens kijken hoe je met CSS kunt werken:
Kleurformaten
- Hexadecimale waarden: 6-cijferige codes die rode, groene en blauwe waarden weergeven (bijvoorbeeld #FF0000 is puur rood).
- RGB: Waarden voor Rood, Groen en Blauw op een schaal van 0-255 (bijvoorbeeld rgb(255, 0, 0) is puur rood).
- RGBA: Voegt een alfakanaal toe voor transparantie (bijvoorbeeld, rgba(255, 0, 0, 0.5) is een semi-transparant rood).
- HSL: Kleurtoon, Verzadiging en Lichtheid – een meer intuïtieve manier om kleuren te definiëren (hsl(0, 100%, 50%) is bijvoorbeeld ook puur rood).
- Achtergrondkleuren: Gebruik de eigenschap background-color om kleuren toe te voegen achter elementen.
- Achtergrondafbeeldingen: Gebruik de eigenschap background-image om achtergronden in te stellen en aan te passen hoe ze worden gepositioneerd (background-position), herhaald (background-repeat) en meer.
- Kleurverlopen: Maak vloeiende overgangen tussen kleuren. CSS support lineaire kleurverlopen (linear-gradient) en radiale kleurverlopen (radial-gradient) voor opvallende effecten.
Elementor vereenvoudigt de selectie van kleuren en achtergronden met visuele kleurkiezers en robuuste gradiëntbesturingselementen, waardoor je ontwerpverkenning een plezier wordt.
Typografie
Typografie is van grote invloed op de leesbaarheid en esthetiek van je website. CSS geeft je uitgebreide controle over de opmaak van je tekst:
Eigenschappen lettertype
- lettertype-familie: Specificeert het lettertype of een lijst met fallback lettertypen.
- lettergrootte: Stelt de grootte van je tekst in.
- lettertype-gewicht: Bepaalt de vetheidvan je tekst (bijvoorbeeld vet, normaal of numerieke waarden zoals 400, 700).
- lettertype-stijl: Maakt tekst cursief of schuin.
Regelhoogte, letterafstand en meer:
- regel-hoogte: Regelt de ruimte tussen tekstregels voor betere leesbaarheid.
- letter-spatie: Past de ruimte tussen letters aan.
- woord-spatie: Past de spatiëring tussen woorden aan.
- text-align: Lijn je tekst uit (links, rechts, gecentreerd of justify).
- tekst-decoratie: Voegt onderstrepingen, overlappingen, doorhalingen enz. toe.
- tekst-transformatie: Regelt het hoofdlettergebruik (hoofdletters, kleine letters, enz.).
Web lettertypen
Ga verder dan de standaard systeemlettertypen! Diensten voor weblettertypen zoals Google Fonts bieden een uitgebreide bibliotheek met prachtige lettertypen. Je kunt deze eenvoudig met CSS in je website integreren.
Elementor biedt een uitgebreide selectie typografische opties, eenvoudige lettertypeselectie en de mogelijkheid om Google Fonts naadloos te integreren.
Afstand, grootte en overloop
Marges en opvulling
Onthoud dat marges ruimte creëren buiten de rand van een element, terwijl padding ruimte creëert binnen de rand. Gebruik deze eigenschappen om de ruimte tussen elementen te regelen en een visuele hiërarchie te creëren.
Meeteenheden
- Pixels (px): Vaste eenheid, biedt nauwkeurige controle, maar schaalt mogelijk niet goed op verschillende schermen.
- em: Relatief aan de huidige lettergrootte, handig om schaalbare ontwerpen te maken.
- rem: Relatief ten opzichte van het basiselement (meestal <html>) lettergrootte.
- Percentages (%): Dimensioneert elementen relatief ten opzichte van hun bovenliggende container. Geweldig voor responsieve lay-outs.
- Viewport Eenheden (vw, vh): Relatief aan de viewport grootte van de browser (bijv. 100vw betekent 100% van de viewport breedte).
Overloop
De overflow eigenschap bepaalt wat er gebeurt als de inhoud de afmetingen van een element overschrijdt. Mogelijke waarden zijn:
- zichtbaar (standaard): Inhoud valt buiten het vak.
- verborgen: Inhoud wordt geknipt en alles buiten het kader wordt verborgen.
- Scrollen: Voegt schuifbalken toe zodat gebruikers alle inhoud kunnen bekijken.
- automatisch: Voegt alleen schuifbalken toe als de inhoud overloopt.
Elementafmetingen regelen
Onthoud de eigenschappen breedte en hoogte om de afmetingen van het inhoudsgebied in te stellen. Je kunt ook gebruiken:
- max-width en min-width voor het instellen van groottebereiken
- max-hoogte en min-hoogte om grenzen aan de hoogte in te stellen
Elementor biedt visuele besturingselementen voor marges, opvulling, breedte, hoogte en meer, waardoor het eenvoudig is om de spatiëring en grootte aan te passen zonder uitgebreide CSS codering.
Visuele effecten
Box Schaduwen
- De eigenschap boxschaduw voegt realistische of gestileerde schaduwen toe aan je elementen. Pas de offset, vervagingsradius, spreiding en kleur van de schaduw aan om het gewenste effect te bereiken.
Tekst Schaduwen
- Net als boxschaduwen voegt de eigenschap tekstschaduw een vleugje dimensionaliteit toe aan je tekst. Bepaal de offset, vervaging en kleur voor subtiele of dramatische effecten.
Filters
CSS filters bieden een manier om het uiterlijk van een element visueel te manipuleren. Veelgebruikte filters zijn onder andere:
- vervagen(): Voegt een Gaussiaanse vervaging toe.
- grijstinten(): Converteert het element naar grijstinten.
- sepia(): Past een sepiatint toe voor een vintage uiterlijk.
- En nog veel meer!
Overgangen en animaties
Wil je je website interactiever maken? Laten we de basisbeginselen van CSS-overgangen en -animaties behandelen:
Overgangen:
- Met de overgangseigenschap kun je de waarden van eigenschappen geleidelijk veranderen gedurende een bepaalde tijd. Je kunt bijvoorbeeld een hover-effect maken waarbij de achtergrondkleur van een element geleidelijk verandert.
Animaties:
- De animatie-eigenschap en @keyframes regel geven je meer verfijnde controle over het maken van aangepaste animaties. Met CSS animaties kun je elementen verplaatsen, hun schaal veranderen, roteren en nog veel meer.
Met de intuïtieve interface van Elementor kun je direct in de editor overgangen, animaties en verschillende effecten toevoegen, waarmee je de visuele aantrekkingskracht van je website krachtig kunt vergroten.
Responsief ontwerp met CSS
Het belang van reactievermogen
Nu mensen op het web surfen op smartphones, tablets, laptops en grote desktopmonitoren, is het cruciaal dat je website een optimale ervaring biedt op alle schermformaten. Responsive design zorgt ervoor dat je inhoud netjes wordt herschikt en aangepast aan elk apparaat.
Media zoekopdrachten
Het hart van responsive design in CSS ligt in media queries. Zie ze als speciale regels waarmee je verschillende stijlen kunt toepassen, afhankelijk van de schermgrootte, oriëntatie en andere kenmerken van het apparaat van de gebruiker.
Basis Media Query Concepten
Een media query specificeert meestal een minimale of maximale schermbreedte (of een bereik tussen die twee). Als de schermgrootte van het apparaat overeenkomt met de voorwaarde, worden CSS regels binnen die media query toegepast.
Breakpoints: Media queries richten zich vaak op algemene breekpunten – breedtes waar de lay-out misschien aanzienlijk moet worden aangepast om er goed uit te zien. Sommige populaire breekpunten komen ongeveer overeen met apparaatcategorieën (bijvoorbeeld 768px voor tablets en 1024px voor laptops).
Belangrijkste strategieën met behulp van mediaquery’s
- Mobile-First: Begin met het ontwerpen van je website voor kleinere schermen en gebruik dan media queries om stijlen toe te voegen die de lay-out verbeteren voor grotere schermen.
- Vloeiende lay-outs: Gebruik flexibele eenheden (zoals percentages) naast technieken als Flexbox en Grid om lay-outs te maken die zich op natuurlijke wijze aanpassen aan verschillende schermformaten.
- Responsieve afbeeldingen: Zorg ervoor dat je afbeeldingen goed schalen voor verschillende apparaten. Dit helpt de laadtijd van pagina’s te optimaliseren, vooral op kleinere schermen.
- Aanpassingen typografie: Gebruik media queries om lettergroottes en regelhoogtes aan te passen om de leesbaarheid op verschillende apparaten te behouden.
- Navigatie aanpassingen: Bedenk hoe je navigatie zal veranderen tussen een horizontale navigatiebalk op desktops en een “hamburger” menu op mobiele schermen.
Elementor biedt een responsieve bewerkingsmodus. Hiermee kun je je ontwerp visueel aanpassen voor desktops, tablets en mobiele schermen, zodat je website er op alle apparaten geweldig uitziet.
Grondig testen
Test je responsive ontwerp indien mogelijk altijd op verschillende fysieke apparaten. Als je niet veel apparaten hebt, kun je apparaatemulators in de ontwikkelaarstools van je browser gebruiken om verschillende schermformaten te simuleren.
Beste praktijken en geavanceerde technieken
Preprocessoren (Sass, Less)
Preprocessors voegen kracht en flexibiliteit toe aan je CSS-code. Laten we kort de voordelen introduceren van populaire opties zoals Sass en Less:
- Variabelen: Definieer herbruikbare waarden voor kleuren, lettertypen, enz.
- Nesting: Schrijf CSS met een duidelijkere hiërarchie, waardoor de organisatie verbetert.
- Mixins: Maak herbruikbare blokken CSS-code.
- Functies: Berekeningen uitvoeren binnen je stylesheets.
Elementor heeft een ingebouwde Sass compiler, waardoor je de voordelen van deze krachtige preprocessor direct in je Elementor projecten kunt gebruiken.
Tips voor CSS-specificiteit
Het begrijpen van specificiteitsregels is essentieel als je te maken hebt met complexe stylesheets. Hier zijn wat tips voor het omgaan met die soms lastige situaties:
- Vermijd te specifieke selectors: Het gebruik van lange ketens van selectors kan het overschrijven van stijlen moeilijker maken.
- Strategisch gebruik van !important: Hoewel de !important declaratie over het algemeen spaarzaam wordt gebruikt, kan deze handig zijn als je in specifieke situaties stijlen moet overschrijven.
- Specificiteit calculator: Online tools kunnen je helpen om de specificiteit van selectoren te berekenen en te vergelijken.
Browsercompatibiliteit en debuggen
- Cross-Browser testen: Test je website in verschillende browsers (Chrome, Safari, Firefox, Edge) en hun verschillende versies, omdat ze subtiele renderverschillen kunnen hebben.
- Verkoper voorvoegsels: Hoewel het tegenwoordig minder vaak voorkomt, kan het soms nodig zijn om leverancierspecifieke voorvoegsels (-webkit-, -moz-, enz.) op te nemen voor bepaalde eigenschappen om oudere browsers te supporten.
- Browser Ontwikkelaarstools: Word beste vrienden met de ontwikkelaarstools van je browser. Hiermee kun je elementen inspecteren, zien welke stijlen worden toegepast, lay-outs debuggen en nog veel meer.
Prestatieoptimalisatie
- Minimaliseer de bestandsgrootte van CSS: Gebruik minificatietools om onnodige witruimte en commentaar te verwijderen, de bestandsgrootte te verkleinen en het laden te versnellen.
- Efficiënte selecteurs: Streef naar selectors die de browser snel kan matchen. Te complexe selecties kunnen het renderen vertragen.
- Hardwareversnelling: Maak gebruik van CSS-eigenschappen zoals transformatie en ondoorzichtigheid voor animaties, omdat deze vaak kunnen worden overgeheveld naar de GPU voor vloeiendere prestaties.
Elementor is gebouwd met het oog op prestaties en biedt verschillende optimalisaties achter de schermen.
Toegankelijkheid in CSS
Ontwerpen met toegankelijkheid in gedachten zorgt ervoor dat je website bruikbaar is voor iedereen, ook voor mensen met een beperking. Hier zijn een paar CSS overwegingen:
- Focus-staten: Zorg voor duidelijke visuele indicatoren bij het gebruik van :focus voor toetsenbordnavigatie.
- Kleurcontrast: Zorg voor voldoende contrast tussen tekst en achtergronden voor leesbaarheid.
- Semantische HTML: Gebruik koppen, lijsten en andere HTML-tags op de juiste manier voor structuur, omdat dit schermlezers helpt.
- ARIA-attributen: Gebruik ARIA attributen waar nodig om extra context te bieden voor hulptechnologieën.
Elementor en CSS: Gemakkelijk prachtige websites bouwen
Voordeel van Elementor
De intuïtieve visuele editor van Elementor, gecombineerd met de robuuste thema-bouwer, vereenvoudigt het toepassen van CSS-stijlen en het maken van complexe lay-outs zonder dat je alles met de hand hoeft te coderen. Dit is waarom Elementor een game-changer is:
- Ontwerp via slepen en neerzetten: Bouw elk aspect van het ontwerp van je website en pas het aan via een visuele interface. Voeg elementen toe, pas de tussenruimte aan, verander kleuren, lettertypen en nog veel meer.
- Live bewerken: Zie wijzigingen aan je website direct terug in de editor, waardoor een naadloze en zeer bevredigende ontwerpworkflow ontstaat.
- Uitgebreide CSS-besturingselementen: Hoewel je met Elementor niet voortdurend code hoeft te schrijven, biedt het ook fijnmazige CSS-besturingselementen. Je kunt CSS-eigenschappen direct aanpassen voor geavanceerde aanpassingen wanneer dat nodig is.
- Globale styling: Definieer sitebrede stijlen voor elementen zoals koppen, knoppen en meer. Veranderingen die je aanbrengt in je globale instellingen werken door op je hele website, wat zorgt voor consistentie en tijd bespaart.
Elementor Hosting: Prestaties en optimalisatie
Elementor Hosting levert een cloud hosting oplossing op maat voor WordPress websites die zijn gebouwd met Elementor. Het is ontworpen met snelheid, beveiliging en schaalbaarheid in gedachten, zodat je website snel laadt en een geweldige gebruikerservaring biedt. Belangrijkste functies zijn onder andere:
- Google Cloud Platform C2-servers: Maakt gebruik van krachtige en efficiënte Google Cloud-infrastructuur voor betrouwbare prestaties en uptime
- Cloudflare Enterprise CDN: Versnelt de levering van content over de hele wereld, zodat je pagina’s snel laden voor gebruikers, ongeacht hun locatie.
- WordPress-specifieke optimalisaties: De configuratie en optimalisaties van Elementor Hosting zijn specifiek gericht op WordPress en zorgen voor extra snelheidswinst.
Als je Elementor en Elementor Hosting samen gebruikt, profiteer je van een strak geïntegreerde oplossing die is gebouwd rondom ontwerpgemak en prestaties. Dit stelt je in staat om verbluffende websites te maken zonder geconfronteerd te worden met de complexiteit die vaak gepaard gaat met traditionele webontwikkeling.
Conclusie
In deze uitgebreide gids hebben we de basisprincipes van CSS, lay-outtechnieken, visuele styling, responsief ontwerp en best practices behandeld. Als je CSS begrijpt, kun je het uiterlijk van je website helemaal naar wens aanpassen.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.