Inhoudsopgave
We waren erg enthousiast over de introductie van Display condities voor elementen. Deze versie vergroot hun kracht nog verder door je de mogelijkheid te geven om meerdere voorwaarden met elkaar te verbinden met behulp van de OR-connector. Bovendien heb je nu de optie om Weergavevoorwaarden in te stellen op basis van WordPress Custom Fields. En last but not least: updaten naar versie 3.20 verbetert ook de prestaties van je website, wat resulteert in een soepelere bouw- en bezoekervaring.
Geavanceerde conditieschema’s maken met de OR Connector

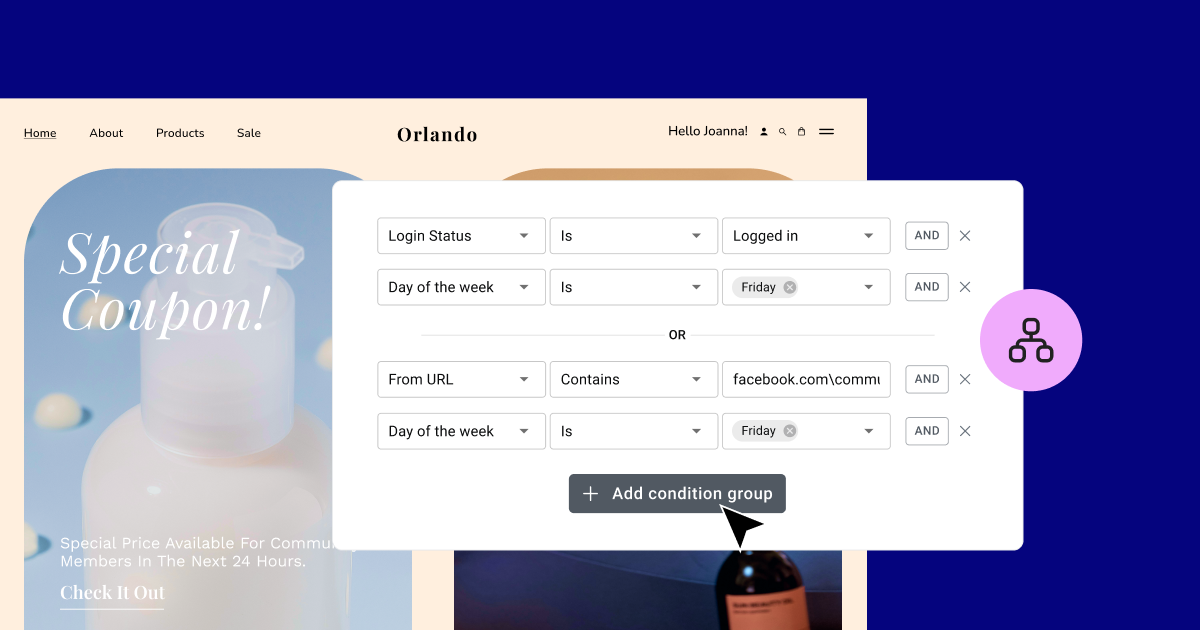
Met de vorige versie van Display Conditions kon je meerdere voorwaarden verbinden met behulp van de AND-connector, die het element weergeeft als aan alle voorwaarden is voldaan. Met de verbeteringen aan Weergavevoorwaarden in Elementor 3.20 kun je voorwaardengroepen maken en deze verbinden met behulp van de OR-connector. Hierdoor kun je meerdere voorwaarden instellen en het element weergeven als aan een van de voorwaarden is voldaan.
Als je bijvoorbeeld een couponcode wilt weergeven voor volgers op sociale media of bezoekers die zijn ingelogd, kun je voor hetzelfde element twee conditiegroepen instellen die zijn verbonden met de OR-connector. De eerste groep zou de voorwaarde “Login Status Is Ingelogd” bevatten en de tweede groep zou “Van URL Bevat je sociale media pagina” bevatten. Hierdoor wordt de coupon weergegeven aan bezoekers die zijn ingelogd of de pagina hebben bereikt via je sociale mediagroep.
Krijg Elementor Pro om Weergavevoorwaarden te gebruiken
Krijg Elementor Pro om Weergavevoorwaarden te gebruiken
Upgrade je Pro-abonnement om Weergavevoorwaarden te verbinden met OR-logica
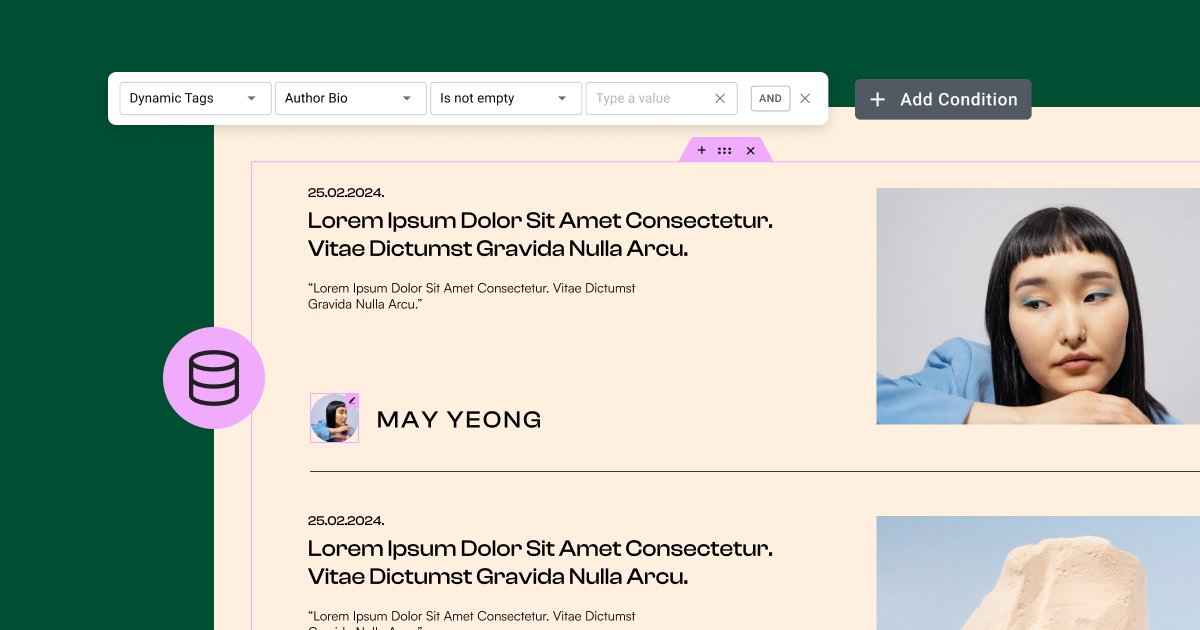
Dynamische bezoekerservaringen op basis van dynamische tags

Je kunt nu weergavevoorwaarden instellen op basis van Dynamic Tags, waaronder native WordPress Custom Fields. Deze voorwaarden zijn vooral handig om je sjablonen voor afzonderlijke berichten en pagina’s om te zetten in dynamische ontwerpen die passen bij hun inhoud. Als je bijvoorbeeld een Icon Box Widget gebruikt om een pictogram weer te geven naast je dynamisch ingevulde titel, dan kun je een voorwaarde instellen die de hele Icon Box Widget alleen weergeeft als de titel “Niet leeg is”. Condities gebaseerd op Dynamic Tags hebben ook aanvullende parameters gebaseerd op de waarden van aangepaste velden, zoals “Is niet” of “Bevat” een bepaalde waarde.
Krijg Elementor Pro om Weergavevoorwaarden te gebruiken
Krijg Elementor Pro om Weergavevoorwaarden te gebruiken
Upgrade je Pro-abonnement om Voorwaarden voor Beeldschermen te gebruiken
Prestatie- en toegankelijkheidsverbeteringen

Prestatieverbeteringen
Deze versie van Elementor bevat belangrijke prestatie-updates, wat resulteert in een snellere en prettigere ervaring bij het bouwen en doorbladeren van websites.
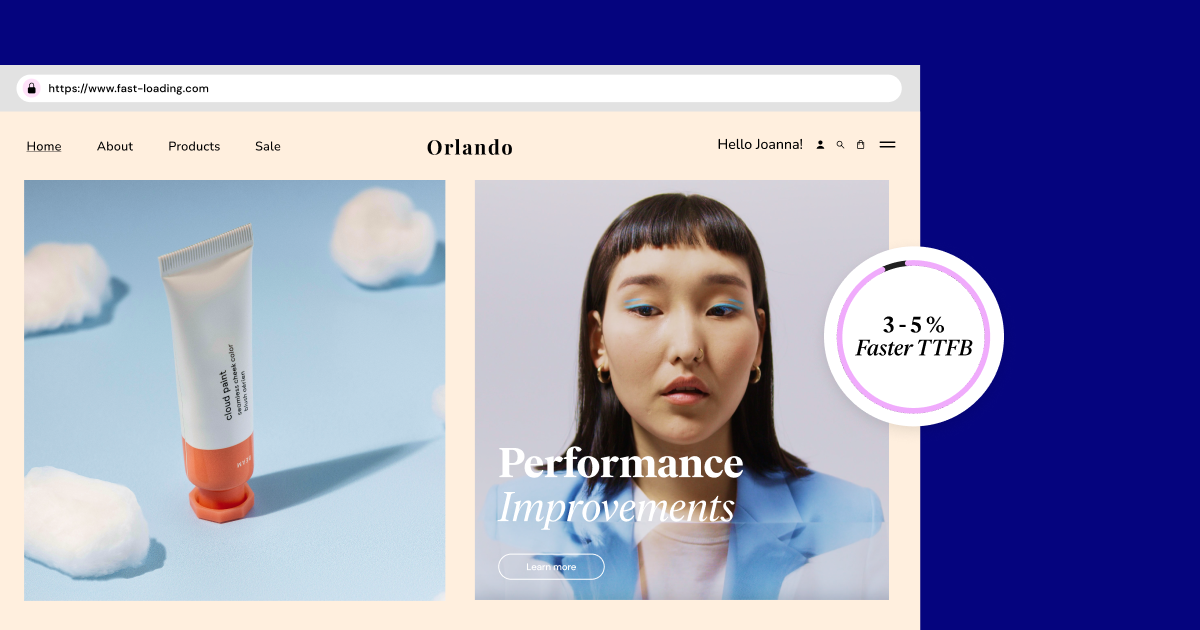
Snellere TTFB
Elementor 3.20 verbetert de Time to First Byte (TTFB) score met 3-5%, en zelfs meer op zwaardere pagina’s door geoptimaliseerde rendering van elementen. Dit wordt bereikt door onnodige besturingselementen uit te sluiten van rendering op de voorkant.
DOM optimalisatie
Elke widget die je op je website plaatst en elke functie of stijlinstelling die je toevoegt, creëert code die instructies bevat over hoe webbrowsers je site moeten weergeven. Zoals je zou verwachten, hoe meer code je hebt, hoe meer tijd de browser nodig heeft om je inhoud weer te geven. Door bij te werken naar versie 3.20 wordt de DOM-uitvoer van Containers automatisch verminderd, waardoor je geavanceerde lay-outs kunt bouwen met behoud van hoge prestaties. In vergelijking met de vorige versie (3.19) produceren Flexbox Containers nu 39% minder code en Grid Containers 85% minder code. Daarnaast verbetert deze versie de prestaties van de Editor door de DOM-uitvoer van de aangepaste unit controls te verminderen.
Toegankelijkheid verbeteren
Elementor blijft tijd en moeite steken in het toegankelijker maken van het internet voor bezoekers en webontwikkelaars die afhankelijk zijn van ondersteunende technologieën. Voor meer gedetailleerde informatie over de toegankelijkheidsverbeteringen kun je terecht op de Developers Blog.
- Mega Menu: Verbeterde toetsenbordnavigatie en bruikbaarheid op mobiele apparaten.
- Inlogwidget: Schermlezers kunnen nu verborgen labels lezen en elke aanmeldwidget heeft een unieke ID als er meerdere widgets op een pagina zijn geplaatst.
- Verbeterde editor: Navigeer door het Widget-paneel en het bewerkingspaneel met het toetsenbord.
Feature & Experiment Updates
Deze versie bevat een aantal statuswijzigingen van functies en experimenten. Sommige zijn standaard actief op alle nieuwe sites, en andere zijn een onlosmakelijk onderdeel van Elementor geworden en kunnen niet langer worden geactiveerd of gedeactiveerd vanaf de features-pagina.
- Standaard op nieuwe sites: Raster Containers, Taxonomie Filter Widget, Weergavevoorwaarden.
- Functies samengevoegd: Globale Stijlgids, Paginaovergangen, Scroll Snap.
Geniet van nieuwe weergavefuncties en verbeterde prestaties met Elementor 3.20
Deze versie bevat twee nieuwe functies waarmee je aanvullende voorwaarden kunt instellen voor het weergeven van elementen op basis van Dynamic Tags, samen met de mogelijkheid om voorwaardengroepen te verbinden met de OR-connector. Updaten naar 3.20 geeft je website ook een aanzienlijke prestatieverbetering, zowel aan de voorkant met DOM-optimalisatie als aan de achterkant met verbeterde rendering van elementen.
Laat ons weten wat je van deze nieuwe functies vindt en hoe je van plan bent ze in je volgende project te gebruiken!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.