Inhoudsopgave
Elementor 3.12 bevat een aantal interessante functies, waaronder een nieuwe Menu widget, waarmee je visueel geavanceerde Mega Menu’s kunt maken in Elementor. Deze versie bevat ook een nieuwe functie waarmee je de lijsten op je website verder kunt aanpassen en een alternatieve sjabloon kunt maken in de Loop Grid widget. Ten slotte breidt deze versie ook de bestaande mogelijkheden uit en biedt je extra ontwerp- en aanpassingsopties.

[Pro] Maak kennis met het Mega Menu in Elementor met de nieuwe Menu Widget
Deze versie introduceert een van de meest gevraagde functies – het Mega Menu, beschikbaar met de nieuwe Menu widget. Met de nieuwe Menu widget kun je een uitbreidbaar menu maken waarmee je meer inhoud kunt weergeven. Dit verbetert de bezoekerservaring doordat het voor bezoekers gemakkelijker wordt om bepaalde categorieën en subcategorieën te vinden, en stelt je in staat om websiteontwerpen te maken die uniek zijn en opvallen. Om de nieuwe menu widget te gebruiken, moet je de Menu, Flexbox Containers en Nested Elements functies inschakelen door naar je WordPress Dashboard → Elementor → Functies te gaan.
De navigatie van je website instellen
Met de nieuwe Menu widget kun je zoveel menu-items maken als je wilt, vanuit het niets – zonder dat je per se menu’s hoeft te maken in het WordPress Menus scherm. Elk menu-item kan worden gekoppeld aan elke pagina, waardoor je meer flexibiliteit hebt om de navigatie van je website te structureren. Voor een optimale navigatie is het aan te raden om de dynamische Internal URL tag te gebruiken om ervoor te zorgen dat je menu-items altijd linken naar de pagina die je bedoelde.
Voor elk menu-item kun je beslissen of het dropdown-inhoud bevat waar je subcategorieën kunt toevoegen, of niet, en een pictogram kiezen voor de dropdown-indicator. Als je ervoor kiest om dropdown-inhoud toe te voegen, kun je een dropdown-effect instellen om het menu-item te openen bij zweven of klikken, en kiezen of je wilt dat de dropdown-inhoud vervaagt met een animatie-effect.
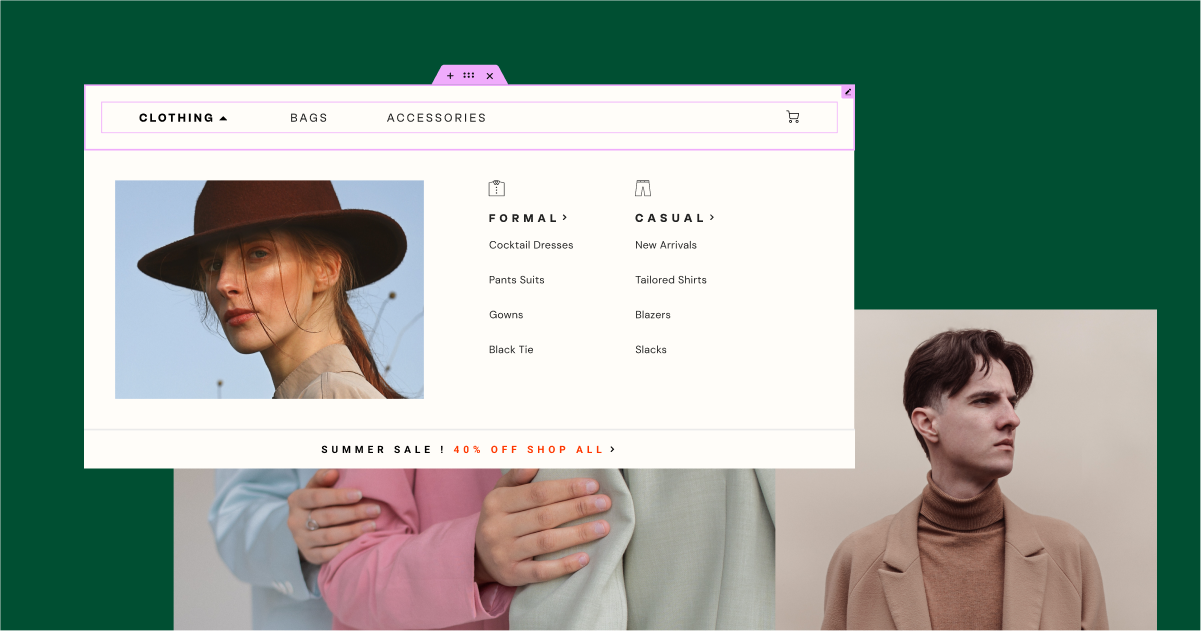
Maak een Mega Menu met Dropdown-inhoud
Door de Dropdown-inhoud per menu-item in te schakelen en gebruik te maken van de kracht van Containers en Nested Elements, kun je prachtige en verfijnde Mega Menu’s maken. Als je de dropdown-inhoud inschakelt op een menu-item, wordt er een nieuwe container toegevoegd aan het menu-item, waarin je elke widget kunt slepen, het inhoudsgebied kunt stylen en elke gewenste lay-out kunt ontwerpen, wat leidt tot een betere bezoekerservaring en een grotere betrokkenheid. Leer hier hoe je een Mega Menu maakt.
Responsieve instellingen
Om de bezoekerservaring aan te passen aan elk apparaat, kun je het breekpunt kiezen waarop het menu een wisselmenu wordt en de manier waarop vervolgkeuzemenu’s worden ontworpen aanpassen aan het scherm waarop ze worden bekeken.
Let op: Als onderdeel van deze update is de Nav Menu widget omgedoopt tot WordPress Menu, maar je kunt deze nog steeds op elk moment gebruiken, zelfs binnen je Menu widget om menu’s te maken op basis van het menu scherm in WordPress.

[Pro] Diversifieer je ontwerp met een Loop Alternate Template
Met Loop Alternate Template, een nieuwe functie in de Loop Grid widget, kun je een hoger niveau van ontwerpflexibiliteit bereiken door een andere sjabloon toe te passen op specifieke items binnen een loop grid.
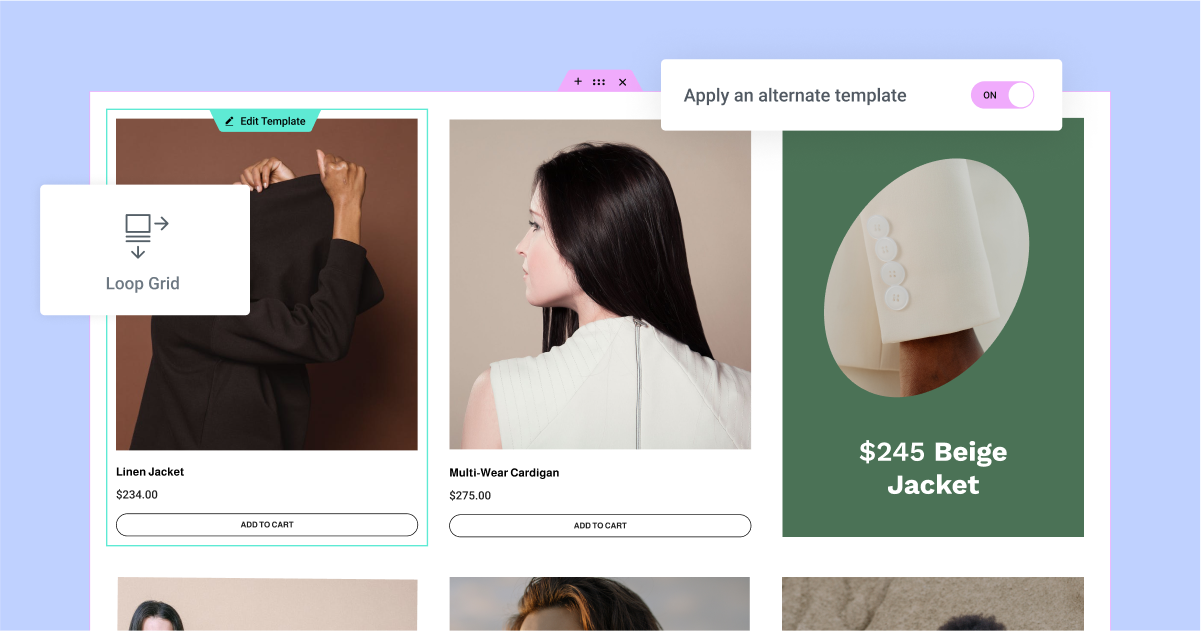
Voeg een alternatieve sjabloon toe om items te laten opvallen
Om een ander sjabloon toe te voegen aan je loop grid, zet je de schakelaar ‘Een alternatief sjabloon toepassen’ aan. Als je klikt op Maak een sjabloon, kom je in de Theme Builder, waar je een nieuw Loop Item kunt ontwerpen. Je kunt ook een van de Loop Item Sjablonen die je eerder hebt gemaakt kiezen als alternatieve sjabloon. Je kunt tot 20 verschillende sjablonen maken voor elk Loop Rooster op je website.
Als je de sjabloon hebt gekozen die je wilt gebruiken, kun je bepalen op welke positie in het raster je de sjabloon wilt toepassen en of je de sjabloon wilt laten herhalen of niet. Je kunt bijvoorbeeld een alternatieve sjabloon toepassen op het item op de 2e positie in het raster en dan bepalen of je het alleen op het 2e item wilt laten verschijnen, of op elk 2e item wilt laten herhalen.
Opmerking: In deze versie overschrijft het toepassen van een alternatieve sjabloon het ontwerp van specifieke items in je loop grid, gebaseerd op de query die je hebt geselecteerd voor het hele grid. Het is nog niet mogelijk om een item te injecteren dat extern is aan de query.
Neem meer ruimte in met kolommen
Stel een kolomoverspanning in op de alternatieve sjabloon om specifieke lusitems nog meer te laten opvallen. Zo kun je een sjabloon ontwerpen dat meer ruimte inneemt in je lusraster. Als je bijvoorbeeld een lusraster hebt met 3 kolommen, kun je een alternatieve sjabloon maken die 2 kolommen beslaat. Dit betekent dat als je de alternatieve sjabloon toepast op het 2e item en instelt dat het 2 kolommen beslaat, het 2e item 2 kolommen in beslag neemt in de eerste rij.

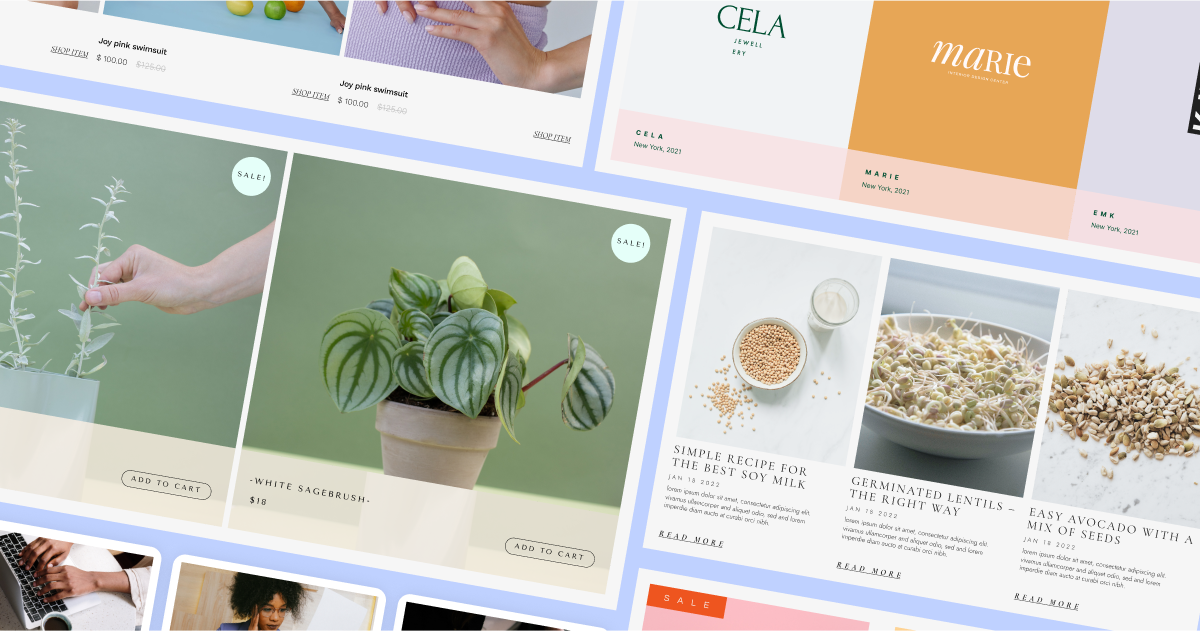
[Pro] Kickstart je workflow met voorontworpen loopsjablonen
Versnel je workflow en laat je inspireren door 10 nieuwe loop-sjablonen in de bibliotheek. Deze versie bevat 6 sjablonen voor berichten en 4 voor WooCommerce producten. Je kunt de sjablonen vinden door te klikken op het sjabloonbibliotheek pictogram in het canvas wanneer je een nieuw loopsjabloon maakt. De sjabloonbibliotheek toont je sjablonen voor berichten of producten op basis van het ‘sjabloontype’ dat je kiest op het inhoudstabblad van het lusraster.
Als je eenmaal de sjabloon hebt gekozen die je wilt gebruiken, kun je deze verder aanpassen en de inhoud en query kiezen die je wilt weergeven.
Let op: Loop Templates zijn gebaseerd op containers en zijn alleen beschikbaar voor websites waarop Containers zijn ingeschakeld.

Elementor interface vernieuwen
Elementor bestaat al bijna 7 jaar en dat is ook het jaar waarin de interface van de Editor voor het eerst werd ontworpen. In de loop der jaren zijn er talloze nieuwe functies en widgets toegevoegd, waardoor het voor Elementor belangrijk is om wijzigingen aan te brengen in de gebruikersinterface (UI) en gebruikerservaring (UX) om toekomstige groei van het product mogelijk te maken.
In de komende releases zal de interface van Elementor een geleidelijke vernieuwing ondergaan, die zal worden gebouwd in REACT. De veranderingen aan de interface stimuleren best practices in het maken van websites met Elementor, verbeteren de toegankelijkheid, stroomlijnen workflows en maken de introductie van nieuwe functies in de toekomst mogelijk.
Een nieuw kleurenschema voor Elementor
In Elementor 3.12 heeft de interface van de Editor zijn eerste update ondergaan om in lijn te komen met het nieuwe kleurenschema. Als onderdeel van deze update zijn de kleuren in de editor vereenvoudigd. De nieuwe kleuren zijn geoptimaliseerd voor de Dark en Light modus, hebben een betere toegankelijkheid en zorgen ervoor dat je je kunt concentreren op de inhoud van je website, zonder de functionaliteit van het product te beïnvloeden.
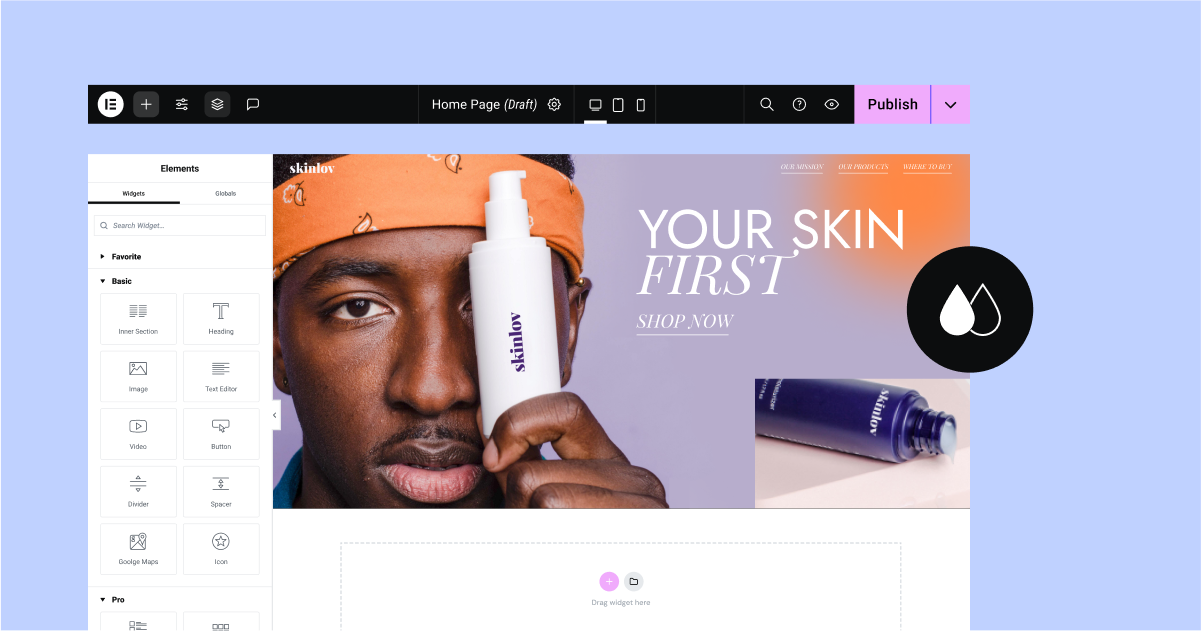
Experiment: Nieuwe bovenbalk
In Elementor 3.12 wordt de nieuwe Top Bar geïntroduceerd als een experiment dat je kunt inschakelen (via WordPress Dashboard → Elementor → Features). Deze versie laat de eerste fase zien van de nieuwe Top Bar in de Editor, die is gebouwd met REACT om de prestaties te verbeteren en toekomstige mogelijkheden mogelijk te maken. De Topbalk brengt alle essentiële acties die nodig zijn voor het maken van websites samen op een centrale en gemakkelijk toegankelijke plek.
Als onderdeel van deze versie bevat de Bovenbalk de volgende items en mogelijkheden:
- Elementor Menu – biedt directe toegang tot de Theme Builder, Revisiegeschiedenis, Gebruikersvoorkeuren, Toetsenbordsnelkoppelingen en Website Beheren (WordPress Dashboard).
- ‘+’-pictogram – opent het Widget-paneel.
- Site-instellingen – leidt naar alle site-instellingen, zoals die eerder beschikbaar waren.
- Structuur – opent het structuurpaneel (voorheen navigator).
- Documentaanduiding – verduidelijkt aan welk websiteonderdeel je werkt.
- Pictogram Tandwiel – leidt naar Pagina-instellingen, waar je de instellingen van de pagina waar je bent kunt aanpassen.
- Responsieve pictogrammen – hiermee kun je eenvoudig met één klik schakelen tussen de verschillende breekpunten op je website.
- Pictogram vergrootglas – opent de Finder, zodat je gemakkelijk websiteonderdelen kunt vinden, snelle acties kunt uitvoeren en nieuwe pagina’s of berichten kunt toevoegen.
- Vraagtekenpictogram – leidt je naar het helpcentrum.
- Pictogram ‘Oog’ – opent de preview van je website.
- Publiceren – is verplaatst van de onderkant van het widgetpaneel naar de rechterhoek van de bovenste balk, zodat je de pagina kunt publiceren.
Omdat dit nog maar de eerste fase is, zijn nog niet alle mogelijkheden volledig geïntegreerd en is het niet aan te raden om dit op live websites te activeren.
Bestaande mogelijkheden uitbreiden
Om bij te blijven in het voortdurend evoluerende webdesignlandschap introduceert Elementor voortdurend updates voor bestaande functies om je mogelijkheden uit te breiden en je meer aanpassings- en precisieopties te bieden.

[Pro] Kies je favoriete aangepaste pictogrammen in de Widget Menu Winkelwagen
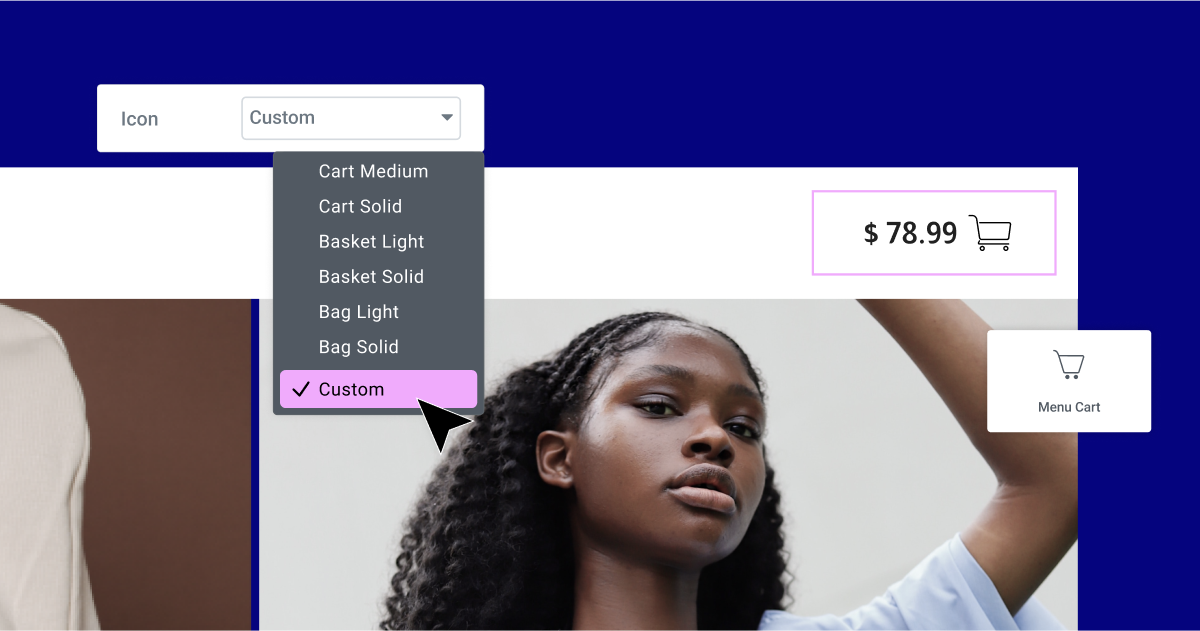
De Menu Cart widget bood voorheen een selectie van slechts 9 pictogrammen voor de winkelwagen zelf, en stond niet toe dat je de pictogrammen voor ‘Sluit winkelwagen’ of ‘Verwijder item’ aanpaste. Met de laatste update kun je echter voor elk van de drie pictogrammen een SVG selecteren of uploaden. Om een aangepast pictogram aan de winkelwagen zelf toe te voegen, selecteer je eerst “Aangepast” in de vervolgkeuzelijst met pictogrammen en kies je een pictogram uit de bibliotheek of upload je je eigen SVG. Om de pictogrammen van ‘Sluit winkelwagen’ of ‘Verwijder item’ te wijzigen, zijn er twee nieuwe besturingselementen toegevoegd aan het bewerkingspaneel, zodat je een pictogram uit de bibliotheek kunt kiezen of je eigen SVG kunt uploaden.

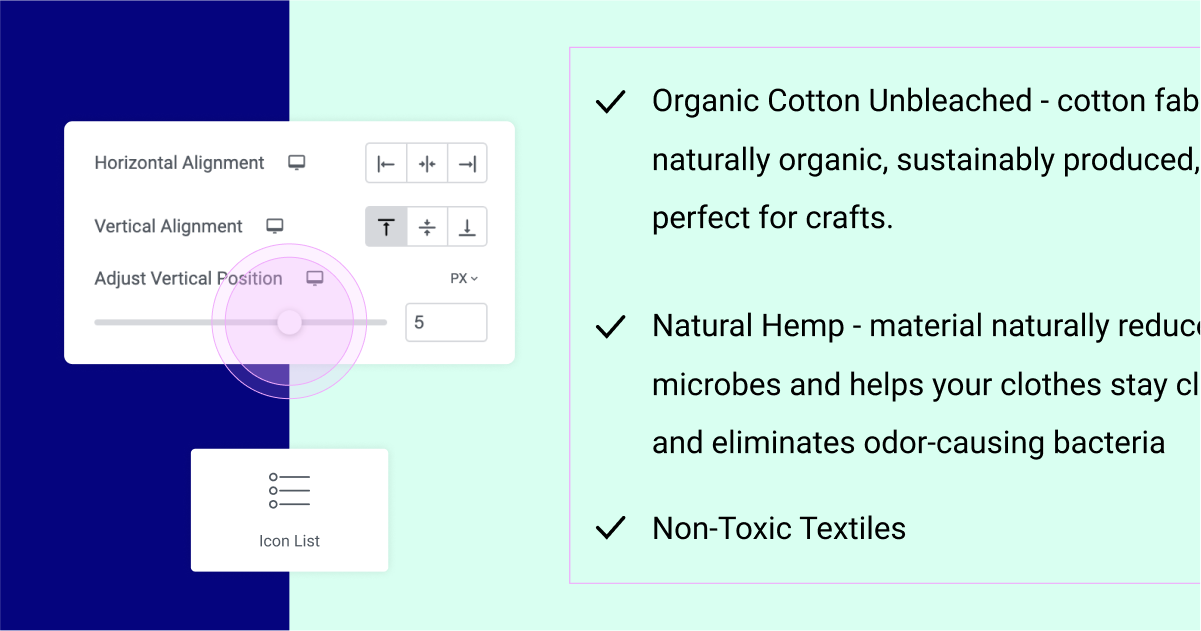
De pictogrammen uitlijnen in de widget met de pictogrammenlijst
Met deze update kun je, als de inhoud van je lijstitem in je lijst met pictogrammen meer dan één regel beslaat, het pictogram verticaal uitlijnen ten opzichte van de inhoud. Je kunt het pictogram bovenaan, in het midden of onderaan je lijstitem plaatsen. Voor meer precisie kun je de schuifregelaar in de regel Verticale positie aanpassen gebruiken om je pictogram precies op de gewenste plaats te zetten.

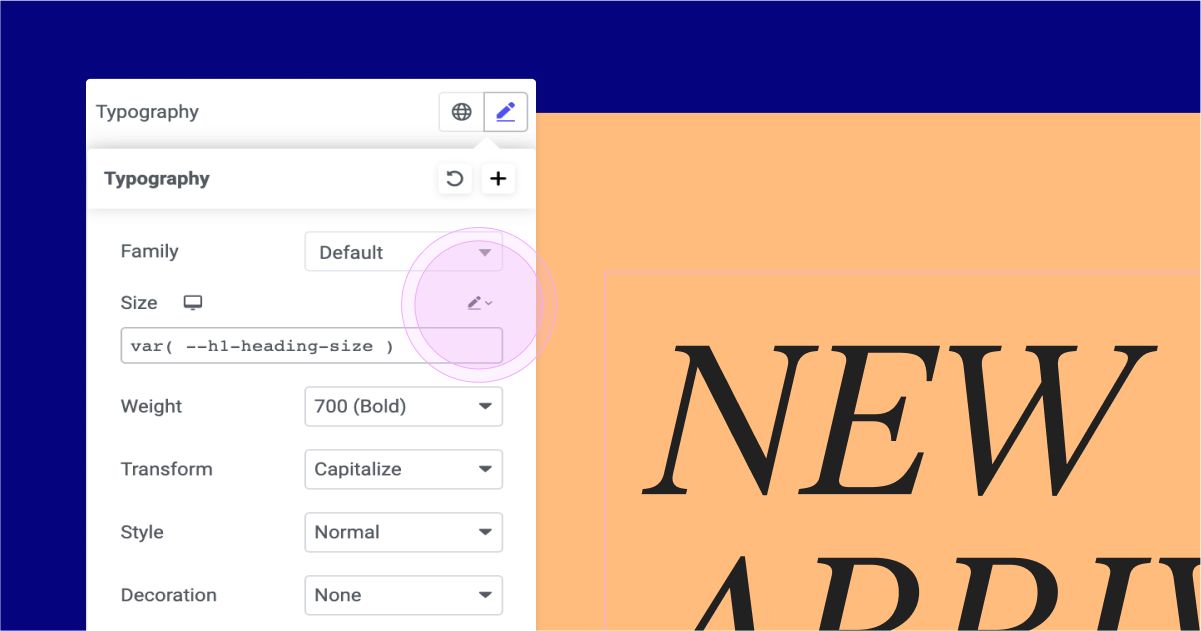
Kies elk type unit, overal
Als onderdeel van deze versie heeft Elementor alle op eenheden gebaseerde velden uitgelijnd om alles op te nemen wat mogelijk ontbrak – EM, REM, pixels, percentages, VW, VH en Aangepast.
Met de aangepaste eenheden kun je een grotere mate van precisie bereiken door CSS rekenfuncties te gebruiken in velden op basis van eenheden. Je kunt bijvoorbeeld een CSS rekenfunctie implementeren om automatisch de lettergrootte van de typografie aan te passen op basis van variabelen die zijn ingesteld in Aangepast CSS op de pagina of site-instellingen. Om dit te bereiken kun je de CSS-functie “var(–h1-heading-size)” gebruiken in de typografie lettergrootte en de variabelen instellen in de aangepaste CSS van de pagina of site, zoals in het voorbeeld: ‘:root { –h1-heading-size: 3rem; }’
Ontwerp geavanceerde websites met de nieuwe functies van Elementor
De nieuwste versie van Elementor bevat een aantal interessante functies die het ontwerp van je website en de bezoekerservaring verbeteren. Met de introductie van de nieuwe Menu widget kun je visueel en naadloos verbluffende Mega Menu’s maken. Daarnaast kun je met de Loop Grid widget nu alternatieve sjablonen maken voor je websitelijsten, waardoor je nog meer controle hebt over je ontwerp.
Probeer Elementor 3.12 uit en laat ons weten wat je van deze updates vindt in de reacties hieronder.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.