Inhoudsopgave
De bèta inschakelen
Even een korte waarschuwing voordat we beginnen: de 3.15 Beta versie is niet bedoeld voor live, productie websites.
We zijn net zo enthousiast als jij om deze nieuwe functies te ontdekken, maar vergeet niet dat deze versie zich nog in de testfase bevindt.
We werken er hard aan om de scherpe kantjes eraf te halen en binnenkort komt er een stabiele versie uit.
Als je het echter wilt uitproberen, is dit wat je moet doen:
- Ga naar je WordPress dashboard.
- Klik op Elementor in de linker zijbalk om de Elementor instellingenpagina te openen.
- Navigeer naar het tabblad ‘Extra’.
- Klik op ‘Versiebeheer’.
- Je vindt een optie om de functie ‘Beta Tester’ in te schakelen. Vink het vakje ‘Beta Tester inschakelen’ aan.
- Vergeet niet je wijzigingen op te slaan.
Zodra je bètatesten hebt ingeschakeld, zou je moeten zien dat de Elementor plugins klaar zijn voor een update op je WordPress updates pagina, voer die updates uit en je kunt aan de slag!
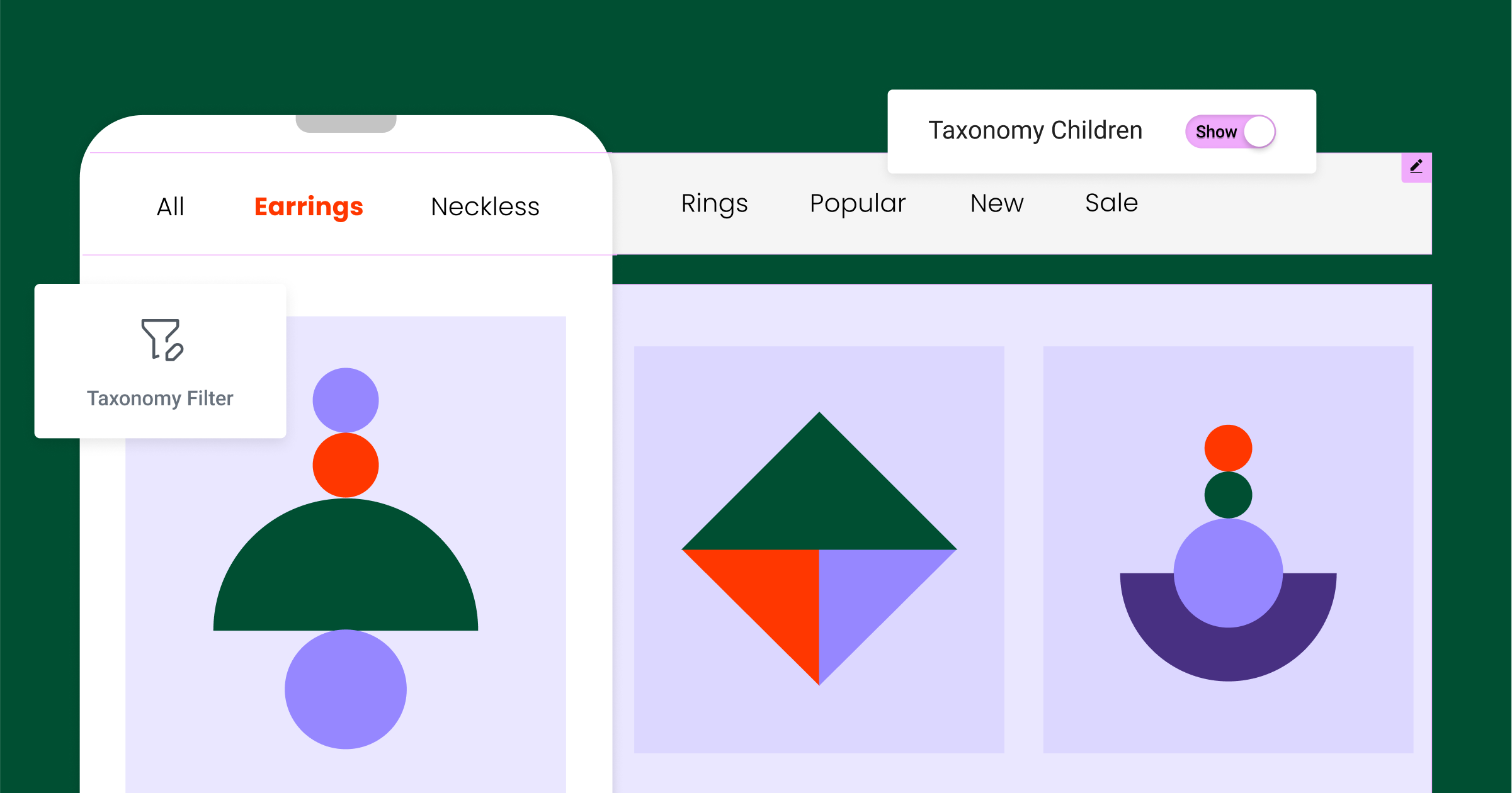
[Pro] Nieuwe Taxonomy Filter Widget – Laat bezoekers lijsten filteren

De nieuwe Taxonomy Filter widget is er en zal een revolutie teweegbrengen in de manier waarop je bezoekers met je inhoud omgaan. Met deze dynamische tool kunnen je bezoekers berichten filteren op basis van categorieën, tags of een aangepaste taxonomie, wat zorgt voor een meer aantrekkelijke en interactieve gebruikerservaring.
In zijn demonstratie liet Ashley de kracht van deze widget zien aan de hand van een praktijkvoorbeeld. Hij zette een productraster op met de widget Loop Grid en voegde vervolgens de widget Taxonomy Filter toe zodat gebruikers de producten konden filteren op basis van hun categorie. Met een simpele klik op “meubels”, “servies” of “vazen” wordt het productraster direct bijgewerkt en worden alleen de producten uit de geselecteerde categorie getoond. Het is alsof je een persoonlijke winkelassistent hebt die onmiddellijk je winkel herschikt op basis van de wensen van de klant.
Deze functie is ideaal voor elke website met een grote hoeveelheid inhoud of een breed scala aan producten. Het zorgt voor een meer op maat gemaakte gebruikerservaring en maakt het navigeren door je inhoud tot een fluitje van een cent.
Wil je zien hoe het werkt? Bekijk Ashley’s demonstratie hier.
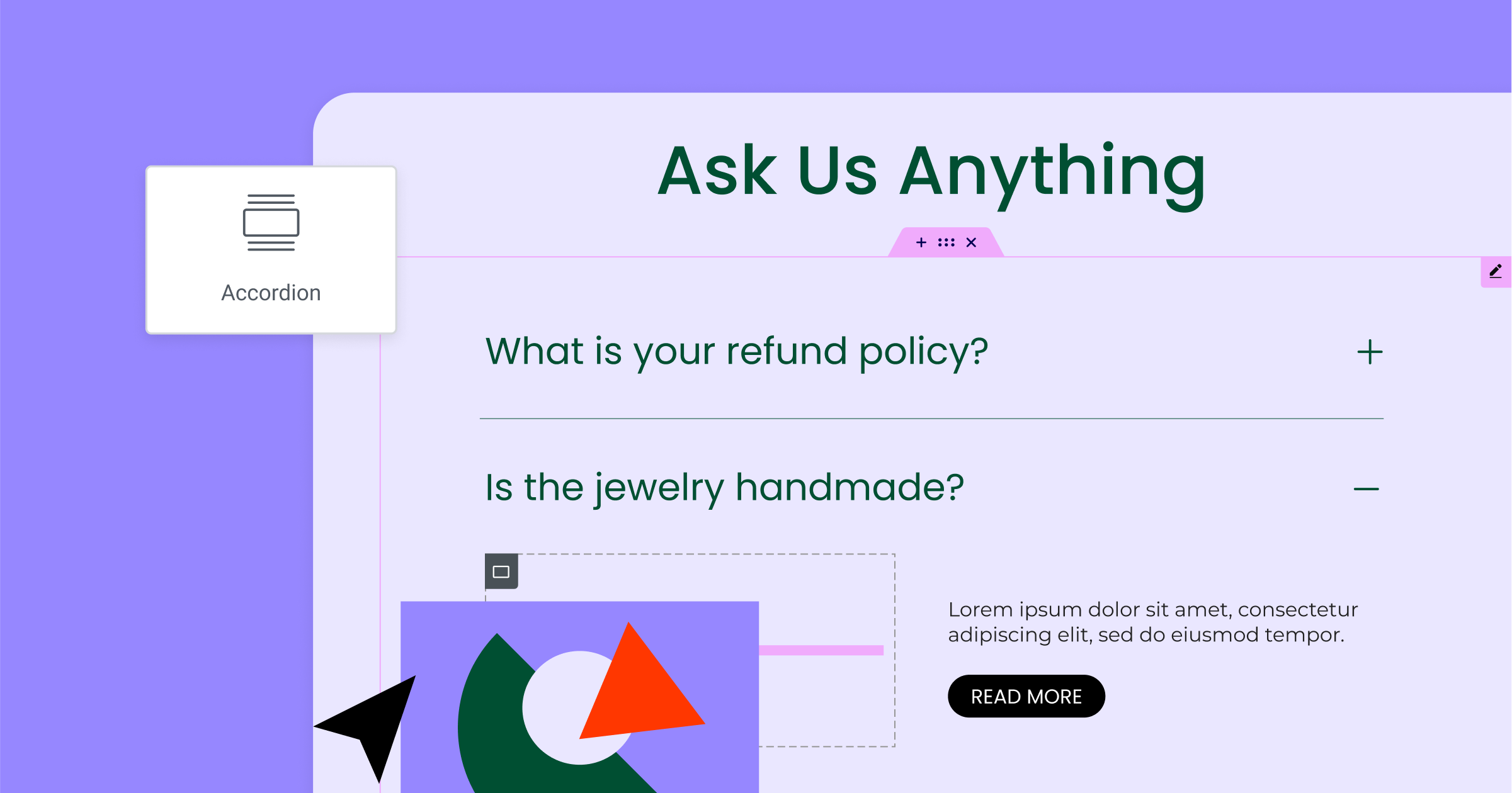
Introductie – Nieuwe Accordeon Widget voor volledige ontwerpflexibiliteit

De Nested Accordion widget is nog een spannende toevoeging in Elementor 3.15 Beta. Deze functie biedt een extra laag organisatie en ontwerpflexibiliteit, waarbij elk item een container wordt, voor onbeperkte flexibiliteit, zodat je elk widget en inhoudstype kunt invoegen. Het is een fantastisch hulpmiddel om een grote hoeveelheid informatie op een schone, georganiseerde en gebruiksvriendelijke manier te presenteren.
In zijn demonstratie liet Ashley ons zien hoe deze widget kan worden gebruikt om een pagina met veel tekst vol met verzend-, leverings- en retourinformatie op te ruimen. Hij maakte een hoofdaccordeon met drie items en voegde vervolgens een geneste accordeon toe binnen elk van deze items. Het resultaat was een netjes georganiseerde informatiestructuur waar gebruikers gemakkelijk doorheen kunnen navigeren. Hij liet ons ook zien hoe je het ontwerp van de geneste accordeon kunt aanpassen en demonstreerde zo de volledige ontwerpflexibiliteit die deze widget biedt.
Of je nu een FAQ-sectie maakt, een lijst met producteigenschappen of andere inhoud die baat heeft bij een hiërarchische structuur, de Nested Accordion widget is een hulpmiddel waar je dol op zult zijn.
Nieuwsgierig om het in actie te zien? Bekijk Ashley’s demonstratie hier.
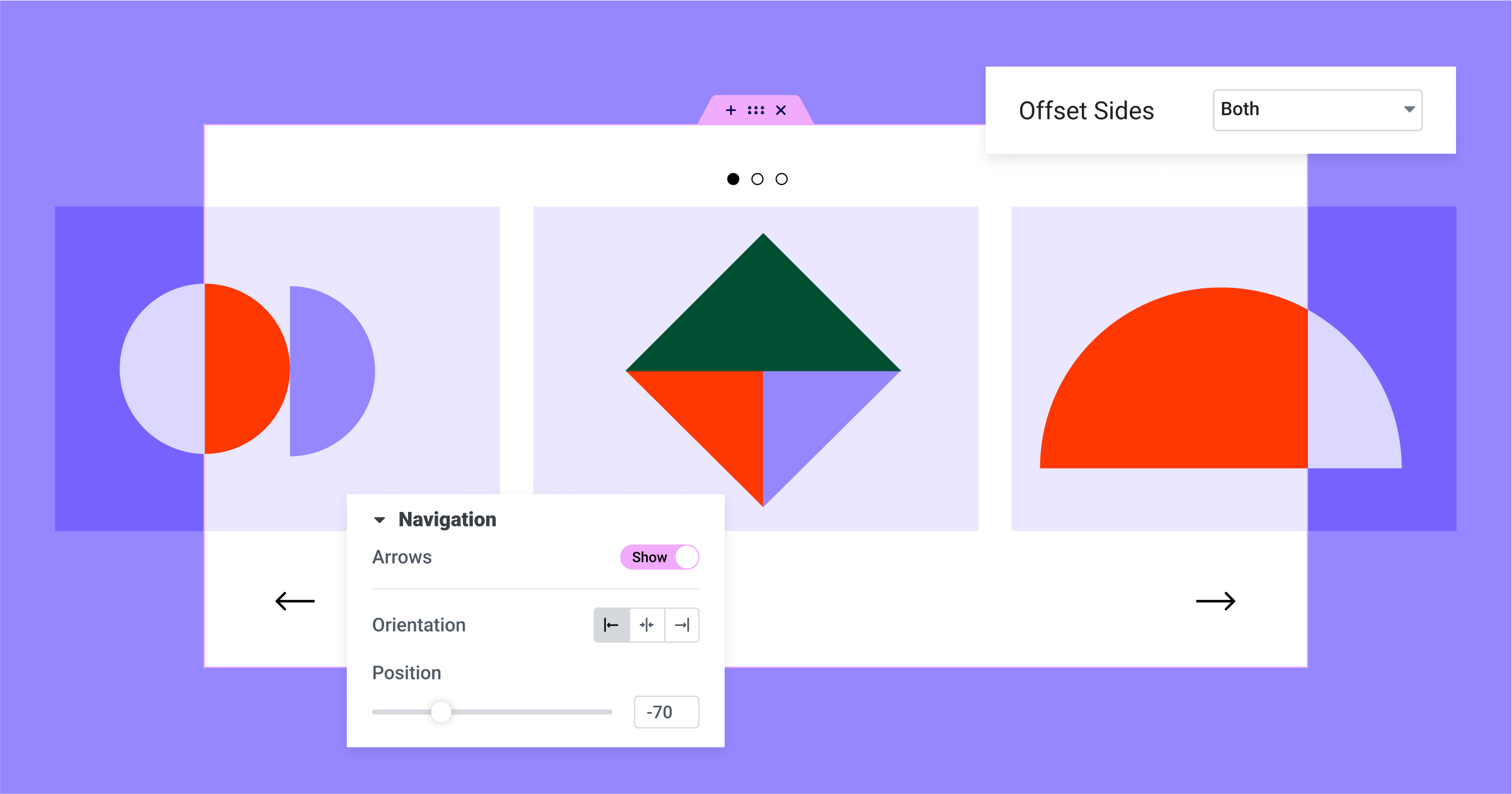
[Pro] Verbeterde stylingmogelijkheden in de carrousel en luscarrousel

Elementor 3.15 Beta brengt een nieuwe golf van aanpassingsopties naar de Carousel en Loop Carousel widgets. Zoals Ashley laat zien, zijn deze verbeteringen ontworpen om je de tools te geven om unieke carrousels te maken die perfect passen bij het ontwerp van je website.
De widgets Carrousel en Loop Carrousel waren al voorzien van paginering en navigatiepijlen, maar de nieuwe update tilt deze elementen naar een hoger niveau. Je kunt nu de positie en oriëntatie van deze elementen aanpassen, zodat je een carrousel kunt maken die naadloos aansluit bij de esthetiek van je site. Of je nu de paginering wilt verplaatsen of navigatie-elementen naast elkaar wilt plaatsen, de keuze is aan jou.
Maar daar houdt het aanpassen niet op. Je kunt ook de kleur, achtergrondkleur, rand en schaduw van elk navigatiepictogram aanpassen. Dit betekent dat je ervoor kunt zorgen dat elk element van je carrousel past bij je merk en ontwerpvisie.
Ashley demonstreerde deze functies met behulp van een carrousel van producten. Hij paste de positie van de paginering en navigatiepijlen aan en paste hun uiterlijk aan het algemene ontwerp van de pagina aan. Hij liet ook de nieuwe offset-functie zien, waarmee je het startpunt van de carrousel kunt instellen. Dit is een geweldig hulpmiddel om de aandacht van je bezoekers naar specifieke inhoud te leiden.
Met deze verbeterde stylingmogelijkheden bieden de widgets Carrousel en Loop Carrousel nog meer flexibiliteit en controle. Hiermee kun je boeiende, gebruiksvriendelijke carrousels maken die perfect bij je site passen.
Bekijk de demonstratie van Ashley hier om deze functies in actie te zien.
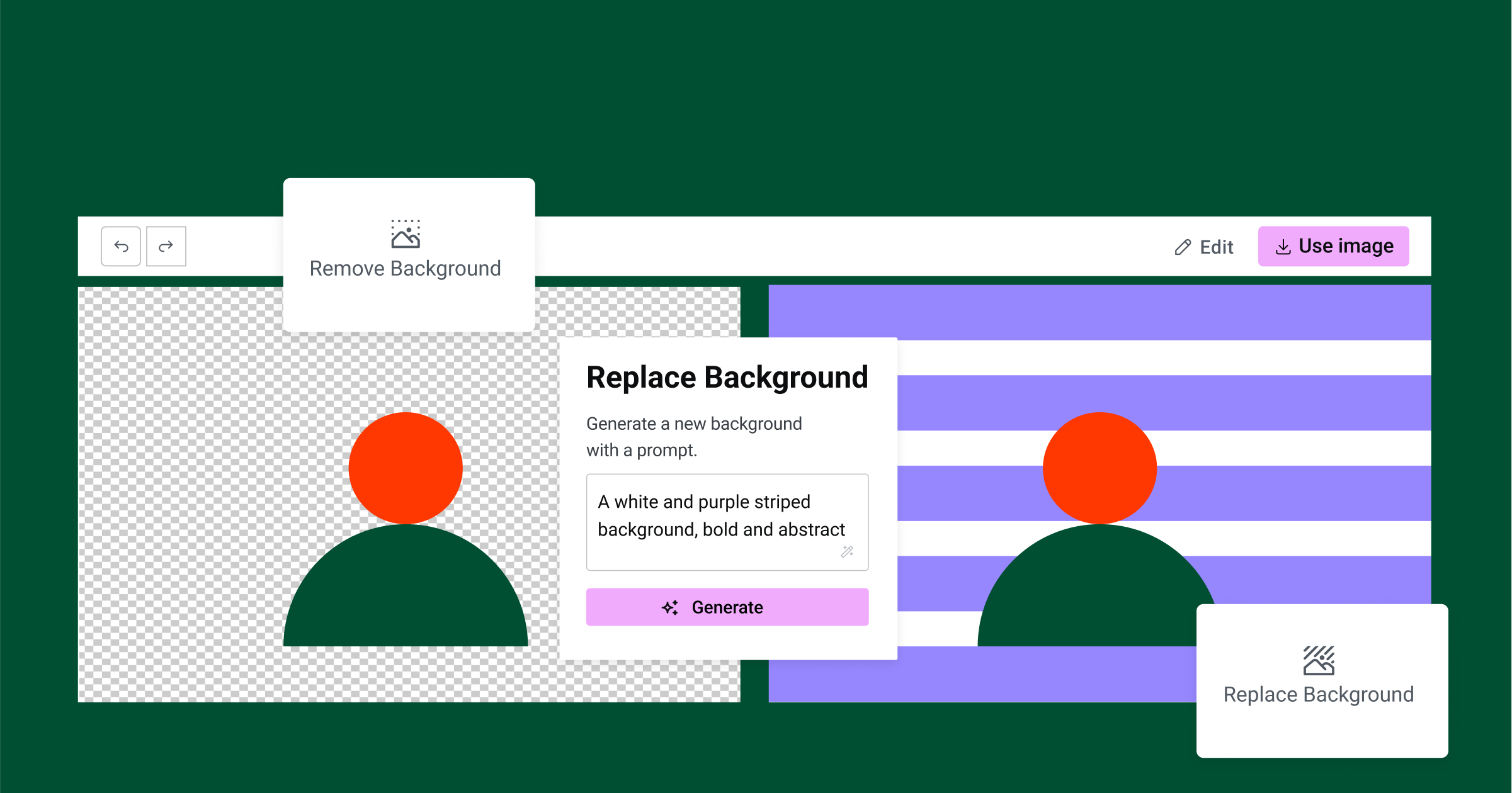
Elementor AI – Elementor AI uitbreiden voor afbeeldingen

Elementor 3.15 Beta maakt een grote sprong voorwaarts door AI-mogelijkheden te integreren in het beeldbewerkingsproces. Zoals Ashley heeft laten zien, zijn deze nieuwe functies ontworpen om het bewerken van afbeeldingen efficiënter en toegankelijker te maken binnen de Elementor editor.
De eerste van deze functies is de mogelijkheid om de achtergrond van een afbeelding te verwijderen. Dit is een game-changer voor degenen die tot nu toe externe tools zoals Photoshop of Canva gebruikten om dit te bereiken. Nu kun je gewoon een afbeelding selecteren in de Elementor editor, de optie ‘Bewerken met AI’ kiezen en ‘Achtergrond verwijderen’ selecteren. Binnen een paar seconden doet de AI zijn werk en heb je een transparant PNG-bestand, klaar om te gebruiken zoals jij dat wilt.
Maar daar houden de AI-mogelijkheden niet op. Je kunt ook de achtergrond van een afbeelding vervangen. Ashley demonstreerde dit door de achtergrond van een plantenafbeelding te vervangen door een achtergrond met een ruimtethema. Het enige wat hij hoefde te doen was een opdracht geven aan de AI en die genereerde een nieuwe achtergrond op basis van zijn beschrijving. Het resultaat was een unieke, aangepaste afbeelding die direct in de Elementor editor was gemaakt.
Deze nieuwe AI-functies zijn een bewijs van Elementors streven om het ontwerpproces zo gestroomlijnd en gebruiksvriendelijk mogelijk te maken. Ze openen een wereld aan mogelijkheden voor het bewerken van afbeeldingen, waardoor je aangepaste afbeeldingen kunt maken zonder dat je externe tools of geavanceerde ontwerpvaardigheden nodig hebt.
Om deze AI-functies in actie te zien, kun je de demonstratie van Ashley hier bekijken.
Bijgewerkte experimenten

Elementor 3.15 Beta brengt een aantal belangrijke veranderingen in het gedeelte Experimenten en functies. Hier kun je bepaalde functies van Elementor in- of uitschakelen. Met deze update worden verschillende functies standaard geactiveerd, waaronder de Geoptimaliseerde DOM Uitvoer, Verbeterde Asset Lading en de Globale Stijlgids. Deze functies zijn ontworpen om de prestaties en bruikbaarheid van je website te verbeteren.
De geoptimaliseerde DOM-uitvoer vermindert het aantal wrapper-elementen in de HTML die door Elementor wordt gegenereerd, waardoor de code van je website schoner en efficiënter wordt. De verbeterde Asset Loading functie versnelt je website door minder code te laden. Met de Global Style Guide kun je een voorbeeld van al je globale stijlen bekijken en direct wijzigingen aanbrengen in globale kleuren en lettertypen op een visuele manier.
Bovendien wordt de Landing Pages-functie nu standaard uitgeschakeld voor nieuwe installaties vanaf 3.15 Beta. Maar als je deze functie momenteel gebruikt, maak je dan geen zorgen – deze blijft ingeschakeld. Als je een nieuwe website opzet en deze functie wilt gebruiken, kun je deze eenvoudig inschakelen in het gedeelte Experimenten en functies.
Om compatibiliteit met deze nieuwe functies te garanderen en om veiligheidsredenen is het belangrijk om Elementor up-to-date te houden.
Dat is een Wrap!
Terwijl we dit overzicht van Elementor 3.15 Beta afronden, is het duidelijk dat deze update boordevol verbeteringen zit die het ontwerpproces van je website nog efficiënter en aangenamer zullen maken. Van de nieuwe Taxonomy Filter widget en Nested Accordion widget tot de verbeterde Carousel en Loop Carousel widgets, Elementor blijft tools bieden waarmee je verbluffende, dynamische websites kunt maken.
Kunstmatige intelligentie heeft een revolutie teweeggebracht in het bewerken van afbeeldingen, waardoor het nu eenvoudiger dan ooit is om achtergronden van afbeeldingen te verwijderen en te vervangen binnen de Elementor editor. En met de updates voor het Experiments- of Features-gedeelte heb je nog meer controle over je Elementor-ervaring.
Onthoud dat dit een bètaversie is en dat deze niet wordt aanbevolen voor live sites. Maar we moedigen je aan om deze nieuwe functies te testen op een staging site en je waardevolle feedback te geven. Jouw inzichten helpen ons om Elementor nog beter te maken voor de hele gemeenschap.
Bekijk Ashley’s volledige demonstratie van deze nieuwe functies hier. En blijf luisteren naar de officiële release van Elementor 3.15 – we kunnen niet wachten om te zien wat je gaat maken!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.