Inhoudsopgave
Sommige webdesigners zien typografie misschien als een van de minst belangrijke elementen van webdesign, maar het kan de gebruikerservaring maken of breken op verschillende manieren.
Goede typografiekeuzes kunnen de leesbaarheid, merkherkenbaarheid, toegankelijkheid en conversieratio versterken. Slechte typografiekeuzes kunnen daarentegen deze factoren verzwakken en de ervaring van de gebruiker verpesten.
Typografie is dus een belangrijk aspect van webdesign, en iets dat elke designer zou moeten leren als ze een webdesignbedrijf beginnen. Gelukkig staat het internet vol met handige typografie tutorials en cursussen voor webdesigners.
In dit artikel gaan we 20 webdesign tutorials bekijken. Hoewel veel van deze tutorials gratis online beschikbaar zijn, hebben we ook een paar betaalde online cursussen toegevoegd. Als je probeert om webdesign werk te vinden, moet je jezelf kunnen onderscheiden, en een certificaat van een erkende instelling of cursusaanbieder kan daarbij helpen.
Inhoudsopgave
- 20 Geweldige Online Typografie Tutorials
- 1. Webtypografie: De Complete Gids voor Designers
- 2. Hoe Je Aangepaste Lettertypen Toevoegt aan Je WordPress Website
- 3. Hoe Je Elementor's Globale Kleuren Lettertypen Gebruikt
- 4. De Ultieme Gids voor Basis Typografie
- 5. Typografie Tutorial voor Beginners: Alles Wat Je Moet Weten over de Basis van Typografie
- 6. Introductie tot Typografie
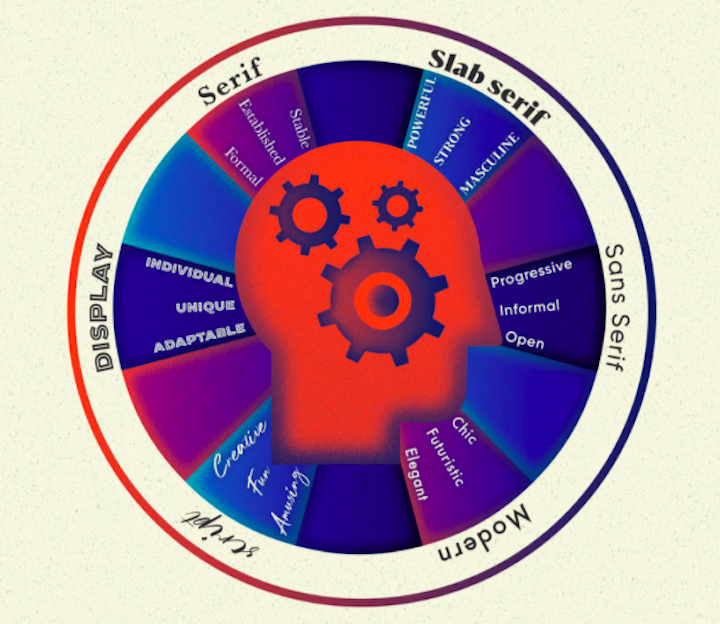
- 7. De Psychologie van Lettertypen (Lettertypen die Emotie Oproepen)
- 8. Webtypografie voor Designers Developers
- 9. Tekstuele Elementen van Design: Lettertypen, Typografie en Spacing
- 10. Typografie voor Designers Developers - Zuig Niet in Design
- 11. Wanneer Je Elk Lettertype Moet Gebruiken (en Wanneer Niet)!
- 12. Hoe Weet Je of een Lettertype Goed is of dat Het Zuigt?
- 13. Weblettertypen Kiezen: Een Gids voor Beginners
- 14. Hoe Je Lettertypen Kiest voor Je Designs
- 15. Hoe Je Lettertypen Kiest
- 16. Zakgids voor het Combineren van Lettertypen
- 17. Hoe Je het Lettertype in WordPress Thema Verandert (Elk Thema)
- 18. Moderne CSS Technieken om Leesbaarheid te Verbeteren
- 19. Introductie tot Variabele Lettertypen op het Web
- 20. Leer Hoe Je Type Gebruikt— Typografie Handmatige Kritiek
20 Geweldige Online Typografie Tutorials
Van basis typografie termen tot het optimaliseren van lettertypen met CSS, we hebben de beste typografie tutorials voor designers verzameld.
1. Webtypografie: De Complete Gids voor Designers

Niveau: Beginner tot Gevorderd
Duur: 30 minuten
Kosten: Gratis
Deze typografie tutorial komt van Elementor, wat betekent dat je meer gaat leren dan alleen hoe je typografie in webdesign gebruikt. Je gaat leren hoe je dit allemaal in de praktijk brengt — dingen als opmaak, visuele hiërarchie opzetten, een ontwerpsysteem maken, enzovoort — binnen de context van WordPress en Elementor.
2. Hoe Je Aangepaste Lettertypen Toevoegt aan Je WordPress Website

Niveau: Beginner tot Gevorderd
Duur: 17:31
Kosten: Gratis
Soms heeft WordPress niet de specifieke lettertypen die je wilt gebruiken. Dus, met deze typografie tutorial van Elementor leer je wat je opties zijn om aangepaste lettertypen toe te voegen aan een WordPress site. Je kunt ze handmatig toevoegen aan WordPress met CSS of je kunt ze uploaden naar Elementor en ze vanuit de editor gebruiken.
3. Hoe Je Elementor's Globale Kleuren Lettertypen Gebruikt

Niveau: Beginner tot Gevorderd
Duur: 6:50
Kosten: Gratis
In deze video van Elementor leer je alles over de Globale Instellingen functie in de Elementor editor. Deze tutorial laat je zien hoe je deze functie gebruikt om zowel kleuren als lettertypen in te stellen en hoe deze vervolgens site-breed worden toegepast. Dus, als je tijd wilt besparen bij het updaten van je lettertypen en meer consistentie wilt brengen in elke site die je bouwt, is deze korte video tutorial een must-see.
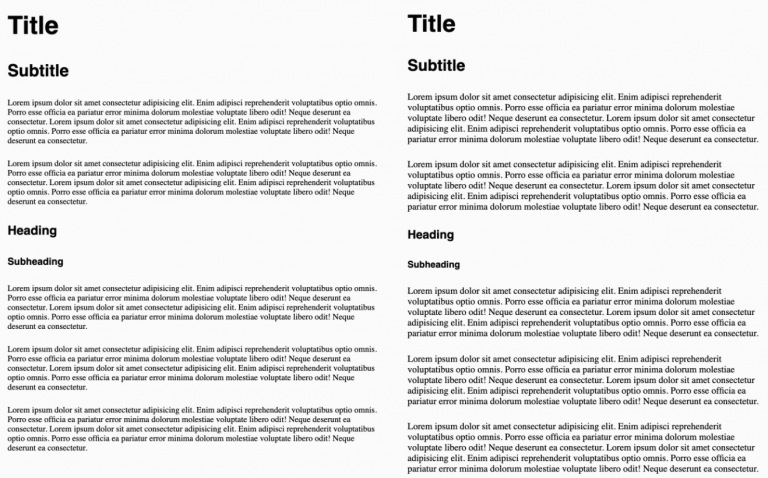
4. De Ultieme Gids voor Basis Typografie

Niveau: Beginner
Duur: 10:33
Kosten: Gratis
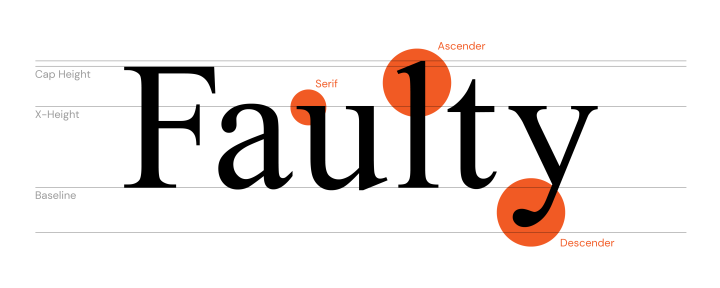
De naam van deze video tutorial van Envato Tuts+ is een beetje misleidend. Het zou eigenlijk moeten heten “De Ultieme Gids voor Basis Typografie Terminologie“. Dat gezegd hebbende, als je helemaal nieuw bent in typografie, is dit een belangrijke eerste stap voor je. Maak kennis met termen gerelateerd aan typografie, lettertypen, bestandstypen, lettertype structuur, tekstopmaak en meer.
5. Typografie Tutorial voor Beginners: Alles Wat Je Moet Weten Over Typografie Basics

Niveau: Beginner
Duur: 18 minuten lezen
Kosten: Gratis
Deze typografie tutorial van Hubspot is nog een nuttige introductie tot typografie in design. Je leert gangbare termen, verschillende stijlen van typografie, en ook waar je je lettertypen vandaan kunt halen.
6. Introductie tot Typografie

Niveau: Beginner
Duur: 8 uur
Kosten: Gratis
Als je op zoek bent naar iets diepgaanders voor je intro in typografie, is deze cursus van het California Institute of the Arts een goede keuze. Je kunt je gratis inschrijven voor deze cursus, wat een enorm pluspunt is aangezien je er een hoop nuttige informatie uit gaat halen. Je leert over de geschiedenis van typografie, de structuur ervan, hoe je het kunt gebruiken om een verhaal te vertellen, hoe je het uiterlijk kunt manipuleren, en meer.
7. De Psychologie van Lettertypen (Lettertypen Die Emotie Oproepen)

Niveau: Beginner
Duur: 15 minuten
Kosten: Gratis
Als je nieuw bent in design, zal deze tutorial van Envato Tuts+ dienen als een geweldige introductie tot de psychologie van lettertypen. Vergelijkbaar met de psychologie van kleur, leer je de gebruikelijke emotionele reacties op en associaties met bepaalde lettertypen en krijg je tips over hoe je deze in je voordeel kunt gebruiken.
8. Web Typografie voor Ontwerpers Ontwikkelaars

Niveau: Beginner tot Gevorderd
Duur: 6,5 uur
Kosten: €109,99
Deze Udemy cursus over web typografie wordt gegeven door Rob Sutcliffe van de Interface School. Dit is een vrij technisch overzicht van typografie, waarin de verschillende soorten classificaties worden onderzocht, tips voor het kiezen en combineren van lettertypen, het leesbaar en responsive maken van je web typografie, en veel meer.
Om het meeste uit deze cursus te halen, moet je enige kennis hebben van HTML, CSS en JavaScript. Dat betekent niet dat je je niet moet inschrijven als je een nieuwe ontwerper bent — je krijgt levenslange toegang, dus je kunt er altijd naar terugkeren als je je vaardigheden op dat gebied hebt bijgeschaafd.
9. Tekstuele Elementen van Ontwerp: Lettertypen, Typografie en Afstand

Niveau: Beginner
Duur: 13 uur
Kosten: Gratis
Deze cursus van de Universiteit van Colorado Boulder is beschikbaar op de Coursera website. Dit is een lange cursus, waarin je leert hoe je tekstuele elementen kunt manipuleren om een verhaal te vertellen met je ontwerp. De cursus behandelt de basics en gaat dan verder met typografie-afstand, het kiezen van lettertypen, lettertype-combinaties en meer.
10. Typografie voor Ontwerpers Ontwikkelaars - Zuig Niet in Ontwerp

Vaardigheidsniveau: Gevorderd
Duur: 8,5 uur
Kosten: $99,99
Muhammad Ahsan Pervaiz is de maker van deze 4,5-sterren Udemy-cursus over typografie. Als je uitgebreide training wilt in typografie-basics, typografie aanpassen, lettertypen kiezen en combineren, en meer, dan is dit een fantastische cursus om te volgen. Oefeningen zijn ingebouwd in de cursus, dus je krijgt ook hands-on ervaring met het implementeren van alles wat je leert terwijl je bezig bent.
11. Wanneer Gebruik Je Elk Lettertype (en Wanneer Niet)!

Niveau: Beginner
Duur: 12:55
Kosten: Gratis
Veel van de tutorials en cursussen die je tot nu toe op deze lijst hebt gezien, hebben het onderwerp lettertypen aangestipt. Maar deze Envato Tuts+ tutorial gaat echt diep in op het onderwerp, en breekt de verschillende types en subcategorieën van lettertypen af. Door te leren hoe je de verschillen in structuur kunt identificeren, zul je veel makkelijker de juiste typografische stijlen voor je sites kunnen kiezen.
12. Hoe Weet Je of een Lettertype Goed is of dat het Zuigt?

Niveau: Beginner
Duur: 9:58
Kosten: Gratis
Deze typografie tutorial van Flux gaat helemaal over het vinden van kwaliteitslettertypen voor je websites. De discussie draait vooral om hoe webontwerpers kwalitatief hoogwaardige lettergieterijen en websites kunnen vinden om hun lettertypen te sourken. Want zelfs als je begrijpt welk type lettertype je nodig hebt, kan een slecht gemaakt lettertype (zelfs als het bij die stijl past) al je harde werk teniet doen. Deze tutorial helpt je dat probleem te vermijden.
13. Weblettertypen Kiezen: Een Gids voor Beginners

Niveau: Beginner
Duur: 10 minuten
Kosten: Gratis
Dit is een praktische gids van Google Design over hoe je kunt bepalen welke weblettertypen de juiste zijn voor elke website die je bouwt. De tutorial neemt je mee door een reeks factoren, zoals projectomvang en meertalig ontwerp, en wijst je vervolgens naar Google Fonts die aan de behoeften van je project voldoen.
14. Hoe Kies Je Lettertypen voor Je Ontwerpen

Niveau: Beginner
Duur: 7:35
Kosten: Gratis
In deze stap-voor-stap gids van Satori Graphics, krijg je praktische begeleiding en tips voor het kiezen van lettertypen voor je projecten. Hoewel er hier veel nadruk ligt op grafisch ontwerp, kun je dezelfde vijf stappen toepassen bij het kiezen en combineren van lettertypen voor alles waaraan je werkt, of het nu een website, app, logo of een ander type gemerkt materiaal is.
15. Hoe Kies Je Lettertypen

Niveau: Beginner
Duur: 9:41
Kosten: Gratis
Deze YouTube-tutorial van Flux leert je hoe je kunt afstappen van het maken van lettertype-keuzes op basis van aannames of wat je gevoel je vertelt. In plaats daarvan ga je lettertype-selectie benaderen op basis van utilitarisme. En je krijgt wat hulp bij het vinden van lettergieterijen die grafische voorbeelden leveren, zodat je weer niet alleen afgaat op wat je gevoel je vertelt over hoe goed een lettertype eruit zal zien.
16. Zakgids voor het Combineren van Lettertypen

Vaardigheidsniveau: Beginner tot Gemiddeld
Duur: 1 uur
Kosten: Gratis
Lettertypen combineren is zeker een kunst. Dus, als je gaat leren hoe je dat moet doen, moet het van een van de leiders in de ontwerpruimte zijn. Deze pocket guide is gemaakt door Tim Brown, het Hoofd Typografie voor Adobe Typekit Adobe Type. Deze gids leert je hoe je kunt bepalen welke taken je fonts moeten vervullen, hoe je een ankerfont kiest, hoe je fonts identificeert die het anker aanvullen, en dan objectief je combinatie kunt beoordelen.
17. Hoe je het lettertype in een WordPress-thema verandert (Elk thema)

Niveau: Beginner
Duur: 10 minuten
Kosten: Gratis
Deze simpele tutorial van ThemeIsle geeft je twee opties om lettertypen in WordPress te veranderen. Je kunt webfonts selecteren vanuit de WordPress Customizer. Of je kunt de Easy Google Fonts plugin installeren en Google Fonts instellen via de Customizer. Er is ook nog een bonusoptie, maar het is beter om de universele lettertype-instellingen van WordPress te gebruiken in plaats van lettertypen per blok of pagina te veranderen.
18. Moderne CSS-technieken om leesbaarheid te verbeteren

Vaardigheidsniveau: Gemiddeld tot Gevorderd
Duur: 11 minuten
Kosten: Gratis
Edoarda Cavazza schreef dit geweldige artikel voor Smashing Magazine dat gaat over het gebruik van CSS om de leesbaarheid en toegankelijkheid van je websitetypografie te verbeteren. Deze tutorial gaat specifiek in op het gebruik van witruimte om de beste leeservaring voor bezoekers te creëren. Als je nog niets weet over kerning, leading of tracking, of als je geen basiskennis van CSS hebt, begin dan aan het begin van deze lijst met typografietutorials en kom later terug naar deze.
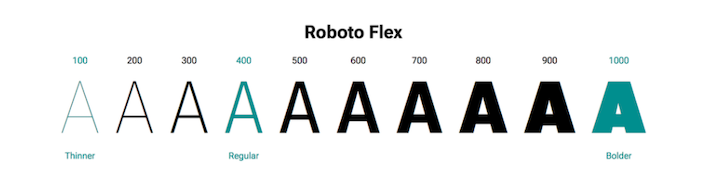
19. Introductie tot variabele lettertypen op het web

Vaardigheidsniveau: Gemiddeld tot Gevorderd
Duur: 20 minuten
Kosten: Gratis
Variabele lettertypen zijn relatief nieuw, maar ze krijgen snel support in alle browsers, wat betekent dat het tijd is voor ontwerpers en ontwikkelaars om ze te gaan gebruiken (als je dat nog niet doet). Zoals het Google Developers team uitlegt in deze gids over variabele lettertypen, zijn ze super waardevol als het gaat om websiteprestaties omdat je verschillende variaties van een lettertype in één bestand kunt opslaan. Om te leren hoe je dit doet, heb je wat kennis van CSS nodig.
20. Leer hoe je type gebruikt — Typografie handboek kritiek

Vaardigheidsniveau: Beginner tot Gevorderd
Duur: 30:14
Kosten: Gratis
Dit is een interessante tutorial omdat het eigenlijk helemaal geen tutorial is. Gedurende 30 minuten kijk je hoe The Futur de typografie beoordeelt die gebruikt is bij het maken van hun eigen Typografie Handboek. Hoewel ze het gedrukte handboek evalueren, is het nog steeds een nuttige oefening om te volgen, omdat het je leert hoe je je eigen werk kunt beoordelen en slimmere keuzes kunt maken voor je typografie vanaf het begin.
Word een meester in de kunst van typografie en verbeter de ervaring van je gebruikers
Zodra je wat tijd hebt doorgebracht met deze typografietutorials en de basis goed onder de knie hebt, is het tijd om alles in de praktijk te brengen.
Houd er rekening mee dat typografie, net als alles in design, in de loop van de tijd zal evolueren. De onderliggende principes en richtlijnen blijven hetzelfde, maar wat betreft de smaak van mensen in typografie, verwacht dat die zal veranderen.
Zorg er dus voor dat je, naast het beheersen van de basics van typografie, ook op de hoogte blijft van typografietrends.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.






