Inhoudsopgave
Verbeter moeiteloos de prestaties van je website
In de voortdurend veranderende wereld, waar het uiterlijk van je website een enorme impact en betekenis heeft, is de behoefte aan snelheid en optimale prestaties ononderhandelbaar. Je hebt je best gedaan om een buitengewone website te maken, om er vervolgens achter te komen dat de laadsnelheid te wensen overlaat, waardoor potentiële bezoekers afhaken. Je hoeft je geen zorgen te maken – we hebben goed nieuws – er is een oplossing op maat, exclusief voor webbouwers! Maak je klaar om de manier waarop je met afbeeldingen op je website omgaat te transformeren. Onze nieuwe plugin Image Optimizer by Elementor introduceert robuuste compressie- en optimalisatiefuncties, naadloze integratie en prestatieverbeteringen.
De rol van beeldoptimalisatie

Afbeeldingen vormen de visuele hartslag van je WordPress site en voegen esthetische charme en verhalende diepte toe. Toch kunnen deze ogenschijnlijk onschuldige visuele middelen onbedoeld leiden tot langzame laadtijden en mindere prestaties. De grootste boosdoener? De grootte van afbeeldingen. Grote afbeeldingen dragen bij aan traag laden, een probleem dat we zo meteen in detail zullen bespreken.
Inzicht in de hoofdoorzaken van traag ladende websites is cruciaal. Dit is waar snelheidstests om de hoek komen kijken bij het ontrafelen van de complexiteit van de prestatieproblemen van je site.
Een duik in Image Optimizer van Elementor

Grotere afbeeldingen zijn weliswaar visueel aantrekkelijk, maar zijn vaak de oorzaak van tragere laadtijden, wat ten koste gaat van de gebruikerservaring. De Image Optimizer van Elementor zorgt voor een naadloze balans tussen boeiende afbeeldingen en optimale prestaties.
De uitgebreide ontwerpmogelijkheden van Elementor stellen gebruikers in staat om afbeeldingen moeiteloos te presenteren, vaak zonder nauwgezet rekening te houden met hun grootte en gewicht.
Deze nieuwe gebruiksvriendelijke WordPress plugin vereenvoudigt het proces van het comprimeren, verkleinen en optimaliseren van afbeeldingen.
Met support voor populaire formaten zoals JPEG, PNG, WebP en GIF, zorgt de plugin ervoor dat de afbeeldingen op je website van topkwaliteit blijven terwijl de bestandsgrootte aanzienlijk wordt verminderd.
Instellen en vergeten met onze standaardinstellingen
Bij de installatie wordt onze plugin geleverd met standaardinstellingen die perfect geschikt zijn voor de meeste websites. De magie stopt daar niet – vanaf dat moment werkt de Image Optimizer moeiteloos op de achtergrond. Zeg vaarwel tegen zorgen over afbeeldingsgroottes; installeer gewoon, maak verbinding en laat de optimalisatie zijn werk doen, zonder dat de gebruiker verder hoeft na te denken.
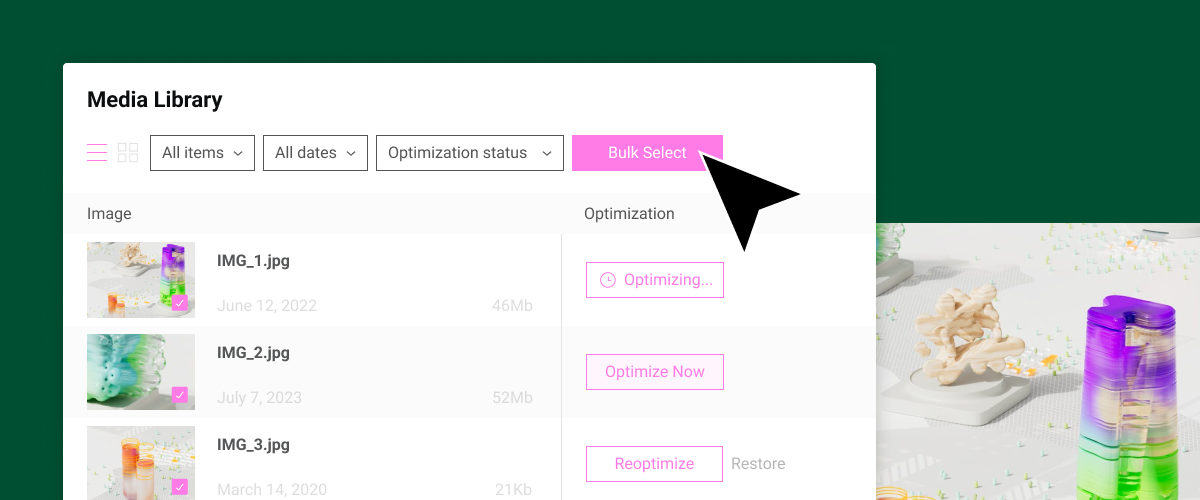
Optimalisatie van afbeeldingen in bulk of afzonderlijk: Afstemmen op je behoeften

De plugin biedt flexibiliteit in het beheren van media-assets, waardoor optimalisatie per afbeelding of in batches mogelijk is. Configureer de plugin om afbeeldingen on-demand of automatisch bij het uploaden te schalen of te comprimeren. Voor degenen met een bestaande bibliotheek met afbeeldingen maakt de bulk optimalisatie functie het mogelijk om snel het formaat aan te passen en te comprimeren, zodat de prestaties van je website optimaal blijven.
Afbeeldingen optimaliseren: Verschillende technieken
1. Afbeeldingen comprimeren:

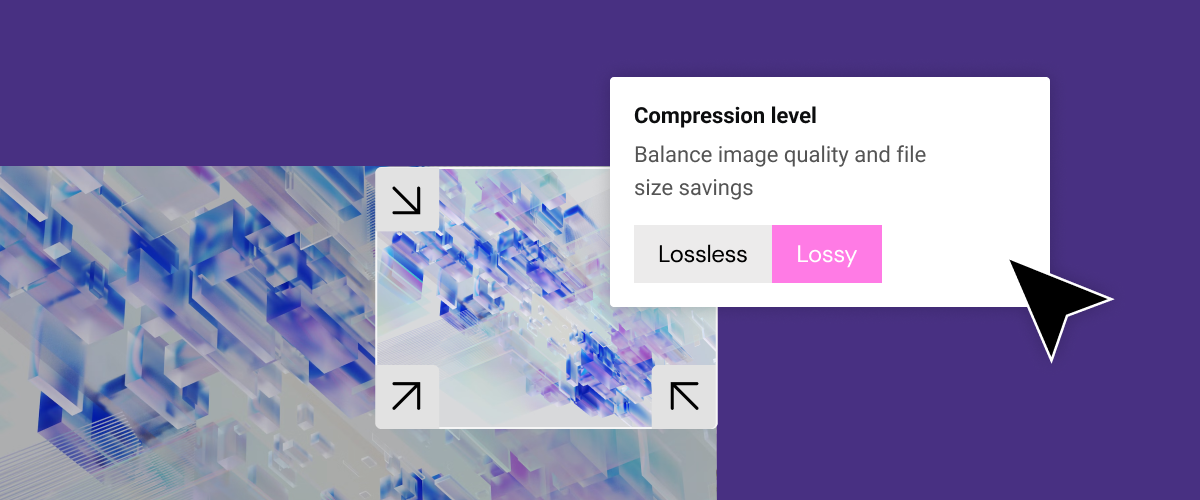
Het implementeren van compressietechnieken bereikt het delicate evenwicht tussen het minimaliseren van bestandsgroottes en het behouden van optimale beeldkwaliteit. We bieden twee verschillende soorten compressiemethoden, die zorgen voor een ideale mix van compressie-efficiëntie en beeldkwaliteit.
Compressie zonder verlies: Verkleint afbeeldingsbestanden zonder de integriteit of kwaliteit van je afbeeldingen aan te tasten.
Bij deze methode worden overbodige of onnodige gegevens geëlimineerd, zodat er geen vitale beelddetails verloren gaan.
Hierdoor kun je de bestandsgrootte verkleinen terwijl de originele kwaliteit van je afbeelding behouden blijft.
Compressie met verliezen: Maximaliseert compressie om lichte afbeeldingen met kleinere bestanden te produceren. Deze techniek bereikt reductie door het elimineren van beeldgegevens die over het algemeen niet waarneembaar zijn voor het menselijk oog, waardoor de beeldkwaliteit minimaal wordt aangetast. Het resultaat is een gestroomlijnd beeldformaat zonder significante waarneembare verschillen, ideaal voor het optimaliseren van opslag en het verbeteren van webprestaties.
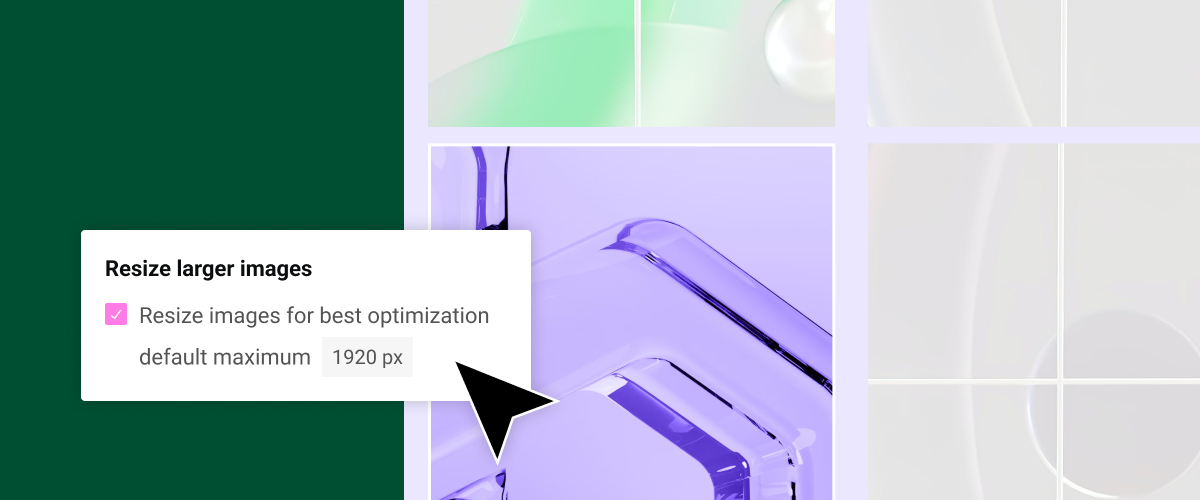
2. Grotere afbeeldingen verkleinen:

Bij het verkleinen van grotere afbeeldingen worden de afmetingen of pixelgrootte aangepast van afbeeldingen die bepaalde vooraf gedefinieerde drempelwaarden overschrijden. Dit proces is vooral relevant voor grotere afbeeldingen die de systeembronnen kunnen belasten of kunnen bijdragen aan langzamere laadtijden op een website. Gebruikers kunnen de maximale pixelbreedte voor afbeeldingen selecteren om overbelasting van serverbronnen te voorkomen. De standaardwaarde is ingesteld op 1920px.
De flexibiliteit om de maximale pixelbreedte te kiezen, zoals geboden in de Image Optimizer van Elementor, stelt gebruikers in staat om afbeeldingsafmetingen aan te passen op basis van specifieke voorkeuren of de vereisten van hun website.
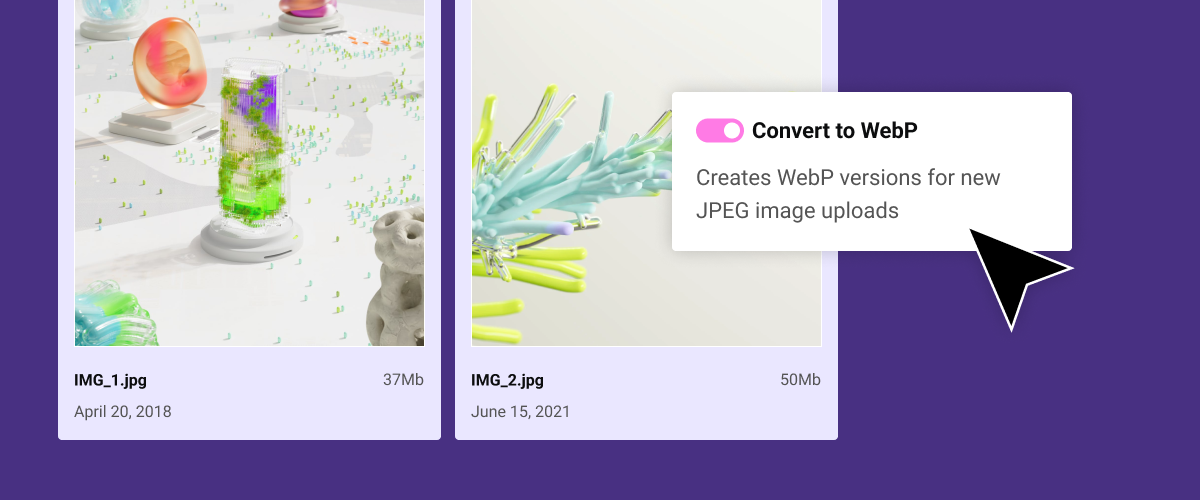
3. Converteren naar WebP voor nog betere optimalisatie:

Converteren naar WebP verwijst naar het omzetten van afbeeldingsbestanden naar het WebP-formaat, een modern en zeer efficiënt afbeeldingscompressieformaat ontwikkeld door Google. WebP maakt gebruik van geavanceerde compressietechnieken om de bestandsgrootte aanzienlijk te verminderen met behoud van een hoge beeldkwaliteit. Het belangrijkste voordeel van WebP is de mogelijkheid om aanzienlijk te besparen op bestandsgrootte in vergelijking met traditionele formaten zoals JPEG en PNG. Dit resulteert in snellere laadtijden voor webpagina’s, wat bijdraagt aan een verbeterde gebruikerservaring en betere websiteprestaties.
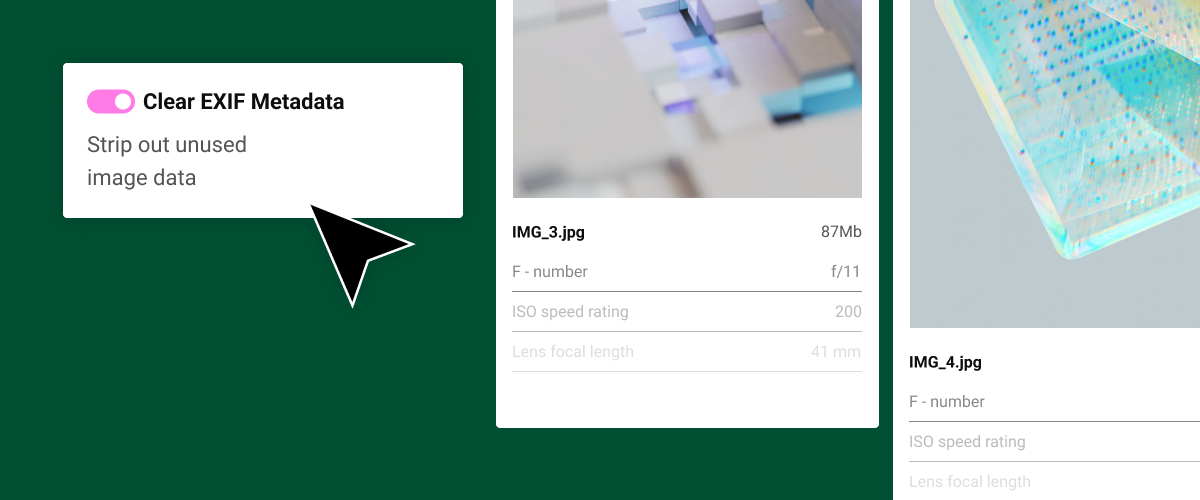
4. EXIF metagegevens:

EXIF (Exchangeable Image File format) metadata is een set informatie die in een afbeeldingsbestand is ingebed en die details verschaft over de camera-instellingen, omstandigheden en andere technische aspecten op het moment dat de foto werd genomen. Deze metadata bevatten waardevolle informatie zoals de datum en tijd van de opname, het cameramodel, de sluitertijd, het diafragma, de ISO-waarde en de geolocatiegegevens, die een uitgebreide momentopname bieden van de omstandigheden waarin de foto is gemaakt. EXIF metadata zijn niet alleen belangrijk voor fotografen en liefhebbers om hun opnamen te analyseren en ervan te leren, maar spelen ook een rol bij website optimalisatie. In de context van beeldoptimalisatie kan het selectief verwijderen van EXIF metadata de bestandsgrootte verder verkleinen zonder afbreuk te doen aan de beeldkwaliteit, wat bijdraagt aan een verbeterde snelheid en snellere laadtijden.
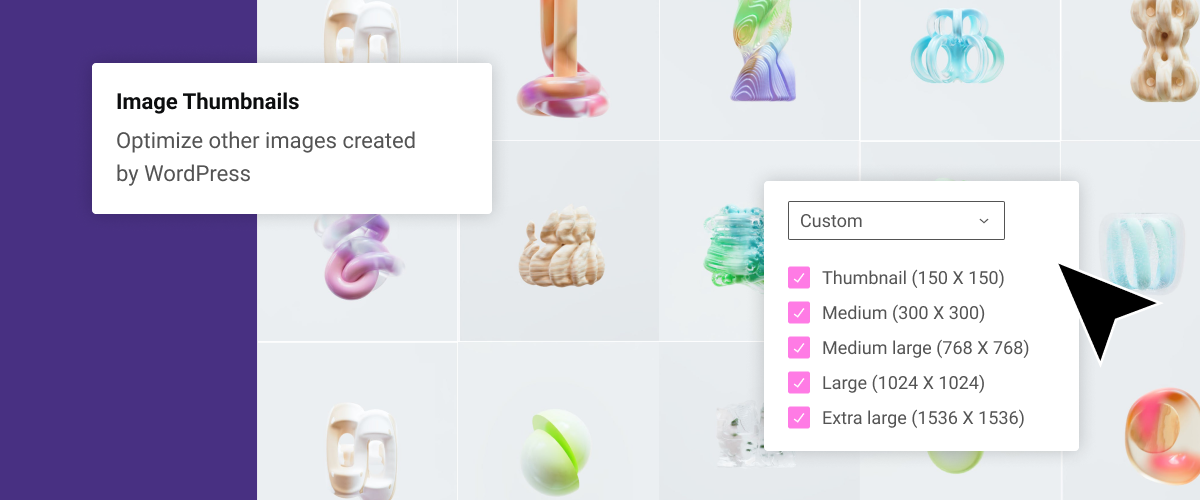
5. Afbeeldingsminiaturen:

Formaat van alle afbeeldingsformaten standaard wijzigen, zodat gebruikers specifieke formaten kunnen kiezen op basis van door WordPress geregistreerde miniatuurafmetingen. Standaard past de plugin automatisch de grootte aan van alle afbeeldingsformaten, inclusief miniaturen, om hun afmetingen te optimaliseren. Deze standaardinstelling zorgt ervoor dat je website profiteert van een gestroomlijnde visuele presentatie, wat bijdraagt aan snellere laadtijden van pagina’s en een algehele verbeterde gebruikerservaring.
6. Andere functies voor verbeterde workflow en mogelijkheden:
- Maak back-ups van originele afbeeldingen met de optie om selectief back-ups te verwijderen voor efficiënt ruimtegebruik.
- Herstel originele afbeeldingen voor geselecteerde mediabestanden wanneer dat nodig is.
Afbeelding optimaliseren: Een gamehanger voor prestaties en SEO

Ben je nog steeds sceptisch over het transformerende effect van beeldoptimalisatie? Laten we de talloze voordelen van deze ogenschijnlijk kleine maar impactvolle aanpassing eens uitpakken:
1. Snellere laadtijden:
Geoptimaliseerde afbeeldingen openen het pad voor snelle laadtijden van pagina’s en leveren een ongeëvenaarde gebruikerservaring.
2. Verbeterde Google PageSpeed Score:
Een goed afgestelde, geoptimaliseerde site vertaalt zich naar een verbeterde Google PageSpeed score, waarmee zoekmachines de efficiëntie en gebruiksvriendelijkheid van je digitale domein zien.
3. Verbeterde zoekmachine rankings:
Google beloont geoptimaliseerde sites met hogere posities in zoekmachines, waardoor je online zichtbaarheid en bereik toenemen.
4. Verlaagd bouncepercentage:
Sneller ladende pagina’s leiden tot een lager bouncepercentage, waardoor bezoekers worden verleid om langer te blijven en je inhoud te verkennen.
5. Efficiënt gebruik van hulpbronnen:
Geoptimaliseerde afbeeldingen vragen minder opslagruimte op servers, waardoor minder bronnen nodig zijn en op de lange termijn aanzienlijk op de kosten kan worden bespaard.
6. Kostenbesparingen op mobiele data:
Minder dataverbruik voor geoptimaliseerde afbeeldingen betekent kostenbesparing voor zowel jou als je bezoekers met een mobiel data-abonnement.
Verhoog de prestaties van je website: Omarm de kracht van beeldoptimalisatie
De Image Optimizer van Elementor onderscheidt zich als een krachtige en eenvoudige oplossing, die optimalisatie-uitdagingen aangaat als een professional. Van formaatselectie tot formaataanpassing en compressie, deze tool stelt je in staat om een visueel verbluffende website te maken die ongeëvenaard efficiënt presteert en tegelijkertijd de snelheid van je site en SEO-klasseringen verbetert. Het podium is klaar; laat de show van topprestaties beginnen!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.