Inhoudsopgave
Over de auteur: Alina Khazanova, productontwerper @ Elementor
Alina is productontwerper bij Elementor.
Het is haar passie om gebruikers een waardevolle en bevredigende productervaring te bieden.
Het volgen van de principes van websiteontwerp kan het succes van je site maken of breken.
Het is het verschil tussen gebruikers die vertrekken zodra ze op je homepage zijn beland, of gebruikers die je diensten en producten ontdekken en uiteindelijk overgaan tot conversie.
Ontwerpen is zeker geen exacte wetenschap.
Er zijn echter veel nuttige principes en vuistregels die kunnen helpen om je projecten beter te maken, zowel wat betreft bruikbaarheid als esthetiek, als je een professionele website wilt bouwen.
In dit artikel leggen we uit wat ontwerpprincipes zijn en waarom je ze zou moeten kennen.
We bespreken ook enkele van de populairste en effectiefste richtlijnen die je kunt volgen. Laten we beginnen!
Inhoudsopgave
Wat zijn de principes van websiteontwerp?
Ontwerpprincipes zijn gebaseerd op bijdragen van professionals uit uiteenlopende bedrijfstakken zoals psychologie en gedragswetenschappen, natuurkunde, ergonomie en meer.
Over het algemeen zijn deze principes flexibele wetten die ontwerpers leiden naar het produceren van effectieve eindproducten.
Ze beïnvloeden welke elementen worden gekozen of weggegooid en hoe die functies worden georganiseerd.
Ontwerpprincipes maken het eenvoudig om een esthetisch aantrekkelijke en efficiënte gebruikerservaring (UX) en gebruikersinterface (UI) te creëren.
Als je ze op de juiste manier implementeert, stimuleer je conversies.
Pipedrive verhoogde bijvoorbeeld het aantal aanmeldingen met 300 procent na het implementeren van een belangrijke best practice – eenvoud.
Door ontwerpprincipes op te nemen in je projecten verbeter je de bruikbaarheid van je websites, beïnvloed je de manier waarop ze worden waargenomen en kun je uiteindelijk de beste beslissingen nemen voor zowel je gebruikers als je webdesignbedrijf.
20 hoofdprincipes van effectief websiteontwerp
Er zijn veel definities van ontwerpprincipes online beschikbaar en verschillende ontwerpers en andere professionals zullen ze interpreteren naargelang hun behoeften.
Er zijn echter een aantal best practices die van toepassing zijn ongeacht de context.
Hieronder volgen enkele van de populairste ontwerpprincipes voor websites, zoals voorgesteld door wetenschappers en bruikbaarheidsexperts.
De 10 wetten voor gebruikerservaring (UX)
De UX-wetten zijn een verzameling ontwerpprincipes van Jon Yablonski – senior productontwerper bij General Motors – uit zijn boek “Laws of UX: Using Psychology to Design Better Products & Services”.
Dit zijn solide richtlijnen die elke ontwerper zou moeten overwegen.
Hier zijn enkele van de belangrijkste principes die Yablonski opsomt:
1. Maak de belangrijkste actiedoelen gemakkelijk te bereiken (Wet van Fitts)
De wet van Fitts komt voort uit het werk van de psycholoog Paul Fitts toen hij het menselijk motorisch systeem onderzocht.
Deze wet stelt dat de afstand en de grootte van een doelelement een directe invloed hebben op de tijd die een gebruiker nodig heeft om er naartoe te navigeren en er interactie mee te hebben.
Dit betekent dat je je belangrijkste doelen gemakkelijk bereikbaar moet maken.
Als je meerdere doelen hebt, moet er bovendien voldoende ruimte tussen zitten.
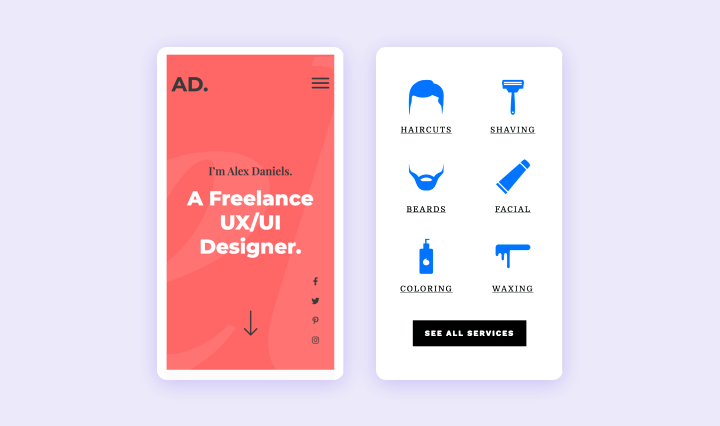
Als je bijvoorbeeld ontwerpt voor mobiel, moeten klikbare pictogrammen groot genoeg zijn om erop te tikken:

De extra ruimte tussen knoppen zorgt ervoor dat gebruikers niet per ongeluk op het verkeerde pictogram klikken.
Als regel geldt dat het minimale klikbare gebied voor mobiele ontwerpen 40 x 40 pixels moet zijn.
2. Beperk de keuzes van gebruikers tot een minimum (Wet van Hick)
Als je ooit zo overweldigd bent geweest door het aantal keuzes dat je voor je had liggen dat je moeite had om een keuze te maken, dan begrijp je hoe te veel opties verlammend kunnen werken voor gebruikers.
Dit is de wet van Hick in een notendop.
Hoe meer keuzes er beschikbaar zijn en hoe complexer ze allemaal zijn, hoe meer tijd het gebruikers kost om tot een beslissing te komen.
De wet van Hick, ook wel de wet van Hick-Hyman genoemd, is vernoemd naar William Edmund Hick en Ray Hyman, twee psychologen die de correlatie onderzochten tussen het aantal stimuli dat aan een individu werd aangeboden en hun reactietijd.
Dit principe betekent in feite dat je rommel wilt verwijderen en je gebruikers alleen de meest essentiële opties wilt laten zien die ze nodig hebben.
De meeste websites geven bijvoorbeeld een duidelijke keuze tussen “Opslaan” of “Annuleren” en “Ja” of “Nee” bij het bevestigen van een bepaalde actie:

Deze wet kan ook worden toegepast op het stroomlijnen van je navigatiemenu, het weergeven van producten of diensten en andere ontwerpelementen van je website.
3. Plaats verwante elementen in gemeenschappelijke ruimten (Wet Gemeenschappelijke Regelingen)
De wet van de gemeenschappelijke regio, een van de wetten uit de school van de Gestaltpsychologie, stelt eenvoudigweg dat als elementen op een pagina dicht bij elkaar staan, ze als met elkaar verbonden worden ervaren.
Je kunt dit doen met randen, achtergronden of spatiëring.
Navigatielinks worden bijvoorbeeld meestal bij elkaar geplaatst om een menu te vormen:

Dit principe heeft alles te maken met compositie en spatiëring, en je wilt het verstandig gebruiken.
Nog een voorbeeld: op de startpagina van een blog waar previews chronologisch worden weergegeven, moeten de titel, beschrijving en afbeelding van elke post visueel bij elkaar staan.
4. Gebruik bekende scenario's en logica (Wet van Jakob)
De wet van Jakob, bedacht door Jakob Nielsen, medeoprichter van de Nielsen Norman Group, pleit voor het gebruik van bekende scenario’s en logica bij het ontwikkelen van UI.
Je gebruikers zullen over het algemeen verwachten – en verkiezen – dat je site op dezelfde manier werkt als andere sites waarmee ze al vertrouwd zijn.
We bouwen allemaal mentale modellen op rond conventies rondom websites.
Hierdoor kunnen je gebruikers zich richten op wat ze willen bereiken in plaats van hun weg te leren vinden in een onbekende UI.
Dit betekent dat je het wilt houden bij wat ze al kennen en ze niet wilt overdonderen met onbekende scenario’s.
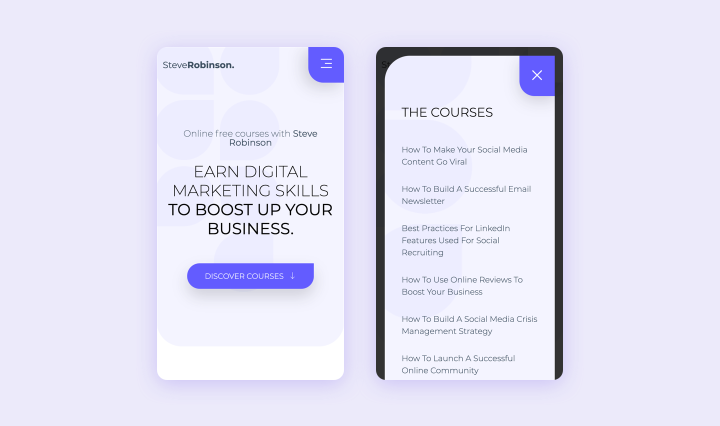
Een “hamburger” icoon opent bijvoorbeeld meestal een soort menu:

Als je dit pictogram in je ontwerp gebruikt, moet het zich gedragen zoals je gebruikers verwachten.
5. Gebruik eenvoudige structuren en vermijd complexe vormen (Wet van Prägnanz)
In 1910 observeerde Max Wertheimer, een psycholoog, een reeks lichten die aan en uit flitsten bij een spoorwegovergang.
Hoewel het leek alsof een enkel licht tussen de bollen door de feesttent bewoog, was het in werkelijkheid een reeks bollen die aan en uit gingen.
Deze observatie vormde de basis voor een aantal principes over hoe we objecten visueel waarnemen.
Een daarvan is de wet van Prägnanz, die aanbeveelt om eenvoudige structuren te gebruiken en complexe vormen te vermijden.
Je gebruikers zullen je ontwerp interpreteren met zo min mogelijk cognitieve inspanning.
Complexe beelden zullen in hun eenvoudigste vorm worden waargenomen.
Het verminderen van cognitieve overbelasting zou een belangrijk onderdeel moeten zijn van je ontwerpdoelen.
Je kunt dit principe toepassen door elementen te groeperen en uit te lijnen in relevante blokken, kolommen en secties, in plaats van ze over de hele pagina te gooien:

Eenvoudige structuren en elementen maken de interpretatie gemakkelijker.
6. Gegroepeerde elementen dicht bij elkaar plaatsen (Wet van Nabijheid)
De wet van nabijheid, een ander principe dat wordt toegeschreven aan de Gestaltpsychologie, stelt dat elementen die dicht bij elkaar staan als een groep worden waargenomen.
Dit vermindert ook de cognitieve overbelasting voor je gebruikers omdat ze informatie gemakkelijker zullen begrijpen.
Bij het toepassen van dit principe gaat het erom verstandig gebruik te maken van tussenruimte.
De elementen die een groep vormen moeten dichter bij elkaar staan dan die van verschillende groepen.
In veel website-headers zijn menulinks gegroepeerd, terwijl Calls-to-Action (CTA’s) aan de zijkant staan of op de een of andere manier gescheiden zijn van de navigatie-elementen:

Dit is een perfecte illustratie van de wet van de nabijheid.
Omdat menulinks en CTA’s verschillende functies hebben, zijn ze visueel gescheiden.
7. Gelijkenis gebruiken om elementen in groepen te verdelen (Gelijksoortigheidswet)
Een andere Gestaltwet, de wet van de gelijkenis, stelt dat gelijksoortige objecten als verwant worden waargenomen, ongeacht hoeveel afstand er tussen hen bestaat.
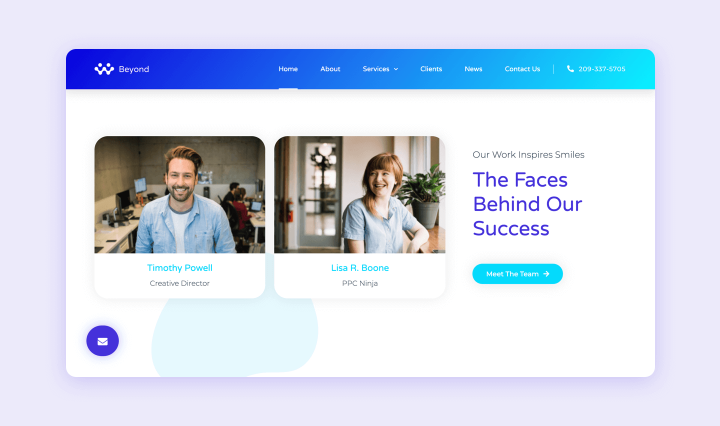
Dit is de basis voor het stylen van functiesets met vergelijkbare kleurenschema’s, pictogrammen en tekst:

Je wilt dit principe verstandig gebruiken om samenhangende inhoud te verenigen in groepen door middel van een vergelijkbare en consistente vormgeving.
8. Ontwerpelementen met elkaar verbinden om hun relatie tot elkaar te laten zien (Wet van Uniforme Verbondenheid)
De wet van uniforme verbondenheid, ook afkomstig uit de Gestaltpsychologie, stelt dat elementen die visueel met elkaar verbonden zijn als meer verwant worden gezien dan elementen die helemaal niet met elkaar verbonden zijn.
Een toepassing van deze wet is het gebruik van een progress stepper in je onboarding of checkout flows:

Dit creëert een visueel verband dat laat zien dat alle stappen deel uitmaken van hetzelfde proces.
9. Verdeel inhoud in kleine stukjes (Wet van Miller)
De wet van Miller is vernoemd naar cognitief psycholoog George Miller, die beweerde dat een gemiddeld persoon slechts vijf tot negen stukjes informatie in zijn werkgeheugen kan bewaren.
Dit principe stelt voor om inhoud in stukjes te verdelen.
Creditcardnummers worden bijvoorbeeld meestal opgedeeld in groepen van vier om mensen te helpen ze te ontleden.
Deze wet onderstreept het belang van een goede ontwerpplanning.
Naarmate een applicatie groter wordt en meer mogelijkheden krijgt, wordt het moeilijker te gebruiken.
Bij het plannen van je interface moet je hier rekening mee houden, zodat deze geschikt is voor nieuwe functies en toch eenvoudig te bedienen blijft.
Een andere manier om deze regel toe te passen is door de hoeveelheid inhoud die je gebruiker op een bepaald moment moet waarnemen te beperken.
Verdeel inhoud in brokken in plaats van alles in één blok te tonen:

Ontwerp bovendien met de populairste schermformaten in gedachten en bepaal hoeveel elementen gebruikers in één oogopslag zien.
Wees kritisch over je ontwerp.
Als je denkt dat er te veel inhoud in een sectie staat, verplaats deze dan naar een andere sectie en scheid items op een logische manier.
10. De eerste en laatste items in een serie accentueren (Seriële positie-effect)
Deze wet werd bedacht door de Duitse psycholoog Herman Ebbinghaus, die pionierde met experimentele methoden om het geheugen te meten.
De wet stelt dat gebruikers het eerste en het laatste onderdeel van een serie het beste onthouden.
Je kunt deze tendens gebruiken om de belangrijkste delen van je webpagina’s te benadrukken.

Belangrijke inhoud zoals CTA’s, formulieren of koopopties zijn bijvoorbeeld het meest effectief bovenaan of onderaan de pagina.
De 10 bruikbaarheids-"geboden" van Jakob Nielsen
Jakob Nielsen – de medeoprichter van de Nielsen Norman Group die we eerder al kort noemden – is de uitvinder van verschillende bruikbaarheidsmethoden, waaronder de tien heuristische evaluatieprincipes die we nu gaan bespreken.
De Nielsen Norman Group is een gerenommeerd UX onderzoeks- en adviesbureau dat een grote invloed heeft gehad op het gebied van web- en softwareontwerp.
Nielsen ontwikkelde deze bruikbaarheidsprincipes oorspronkelijk in 1990, maar herzag ze voor maximale duidelijkheid op basis van de analyse van 249 bruikbaarheidsproblemen.
Houd er rekening mee dat het geen wetten of specifieke richtlijnen zijn, maar meer algemene vuistregels.
Daarom worden ze “heuristieken” genoemd.
1. Houd je gebruikers op de hoogte met de juiste feedback
Gebruikers moeten je merk vertrouwen en zich gegrond voelen in het gebruik van je applicatie.
Dit betekent dat je site voortdurend moet communiceren wat er gebeurt en hen moet laten weten of hun interacties succesvol zijn.
Een e-commerce winkel laat gebruikers bijvoorbeeld weten dat ze een artikel aan hun winkelwagentje hebben toegevoegd of hebben opgeslagen om later te bekijken.
Feedback kan gebruik maken van kleurveranderingen, voortgangsindicatoren, meldingen en waarschuwingen om de gebruiker visueel te informeren.
2. Informatie moet in een logische volgorde worden weergegeven en er moeten bekende zinnen en concepten worden gebruikt.
Gebruikers moeten geen woordenboek nodig hebben om de termen op je website te begrijpen.
Je wilt je aan conventies houden.
Gebruik woorden die ze al kennen in je interfacetekst.
De termen “ongedaan maken” en “opnieuw uitvoeren” hebben bijvoorbeeld vrij universele betekenissen in UI’s van toepassingen.
Ze veranderen in onbekende termen zoals “reverse” en “reprise” zal desoriënterend zijn voor gebruikers.
3. Controle en vrijheid bieden in de manier waarop gebruikers interageren met uw website
Gebruikers maken vaak fouten en hebben een manier nodig om acties ongedaan te maken of opnieuw uit te voeren, bijvoorbeeld met de knoppen die we eerder hebben genoemd.
Op dezelfde manier kun je overwegen om een Bewerk-optie te bieden waar dat relevant is.
Deze functie is bijvoorbeeld vaak handig voor het aanbrengen van wijzigingen in opmerkingen en berichten in apps voor sociale media.
Met zulke functies zullen gebruikers zich meer in controle voelen en minder gespannen zijn wanneer er ongelukken gebeuren.
4. Conventies en standaarden volgen
Het naleven van standaarden lijkt misschien op het tweede principe en kan worden beschouwd als een uitbreiding ervan.
Implementeer navigatiestructuren waar gebruikers vertrouwd mee zijn.
Ze moeten het gemakkelijk vinden om je interface te begrijpen en toegang te krijgen tot de elementen die ze nodig hebben voor interactie met je pagina.
Een rapport over de bruikbaarheid van winkelwagenterminologie illustreert dit.
Het ontwerp gebruikte de term “Shopping Sled” in een poging zich te onderscheiden.
Maar 50 procent van de gebruikers begreep niet wat het betekende.
De andere helft leidde de betekenis alleen af uit het feit dat het op dezelfde plek stond als waar een winkelwagen normaal gesproken op een website staat.
5. Voorkom fouten als het kan en waarschuw gebruikers voordat ze onomkeerbare acties ondernemen
Het is slim om zinvolle foutmeldingen weer te geven zodat het duidelijk is hoe je problemen kunt herstellen en wat de oorzaak ervan is.
Het is echter nog effectiever om foutgevoelige situaties te verwijderen of gebruikers expliciet te informeren over bekende gevolgen van de acties die ze gaan ondernemen.
Het verwijderen van een gebruikersaccount is bijvoorbeeld vaak onomkeerbaar.
De meeste applicaties zullen deze instelling rood markeren, zodat het opvalt.
Een “Weet je zeker dat je dit wilt doen?” bericht wordt meestal ook getoond als gebruikers op de knop Verwijderen klikken.
6. Houd belangrijke informatie zichtbaar
Gebruikers moeten geen informatie hoeven te onthouden van de ene stap van een proces – zoals een kassa of technische installatie – naar de andere.
Je wilt dat je gebruikers informatie herkennen in plaats van onthouden.
Een webwinkel kan deze heuristiek toepassen door een lijst met recent bekeken artikelen beschikbaar te maken, zodat gebruikers de namen van producten die ze nog moeten kopen niet hoeven te onthouden.
7. Bouw systemen die comfortabel zijn voor zowel beginners als experts
Je wilt je website gemakkelijk maken voor nieuwe bezoekers, maar ook comfortabel voor degenen die meer vertrouwd zijn met het systeem en die misschien versnellers nodig hebben voor veelvoorkomende handelingen.
Sneltoetsen, die je gebruikers kunt geven of kunt laten maken en bewerken, zijn hier een voorbeeld van.
8. Maak je ontwerpen zowel esthetisch aangenaam als eenvoudig
Je wilt je interface overzichtelijk houden in plaats van je gebruikers te overweldigen met te veel opties.
Onnodige items concurreren om ruimte en verminderen de zichtbaarheid van belangrijkere functies.
9. Geef foutmeldingen die gemakkelijk te begrijpen zijn
Duidelijke, begrijpelijke foutmeldingen maken het makkelijk om de oorzaak van problemen aan te wijzen en snel mogelijke oplossingen te vinden.
Je wilt die van jou direct, beleefd (niet de gebruiker de schuld geven) en constructief maken door advies te geven over hoe je het probleem kunt oplossen.
10. Zorgen voor doorzoekbare helpdocumenten
Het kan soms nodig zijn dat gebruikers extra hulpinformatie raadplegen.
Je documentatie moet gemakkelijk doorzoekbaar zijn, zodat ze snel relevante inhoud voor hun situaties kunnen vinden en hun problemen kunnen oplossen.
Hoe je principes voor websiteontwerp toepast in je projecten
Het leren van zoveel principes en richtlijnen kan overweldigend aanvoelen.
Hier zijn wat tips om ze toe te passen:
1. Blijf bekend met best practices
Je wilt blijven leren en jezelf bijscholen over de beste manieren om UX te ontwerpen.
Leer van bestaande oplossingen voor het web.
Begin je projecten met een onderzoeks- of inspiratiefase waarin je meer te weten komt over de behoeften van je gebruikers en kwaliteitsreferenties verzamelt om van te leren.
2. Kies verstandig welke principes je gebruikt
Elk project is uniek en heeft baat bij verschillende ontwerpprincipes.
Voor elke website die je maakt, moet je prioriteiten stellen.
Houd rekening met de belangrijkste functionaliteit van de site, de primaire gebruikersstromen en de bijbehorende bedrijfsdoelen.
3. Test en verbeter je ontwerpen regelmatig
Je moet je website zoveel mogelijk testen met echte gebruikers.
Als je dat niet kunt, kun je hulp vragen van en testen met collega’s, klanten en zelfs je medeontwerpers om relevante input te verzamelen over de bruikbaarheid van je website.
In dit stadium ben je niet op zoek naar perfectie.
Niets is perfect vanaf het begin, dus wees niet bang om je ontwerp bij te schaven en te verbeteren op basis van feedback uit gebruiksgegevens.
4. Oefenen
Als je ze oefent, begin je de ontwerpprincipes bijna onbewust toe te passen.
Hoe meer je ontwerpt met bruikbaarheidsprincipes in gedachten, hoe gemakkelijker het voor je wordt om snel effectieve oplossingen te genereren en problemen te vermijden.
5. Vorm je eigen unieke stijl - maar alleen nadat je de basis begrijpt
Regels zijn bedoeld om processen makkelijker te maken, maar ze zijn niet bedoeld om blindelings te worden gevolgd.
Vaak kun je regels echter alleen met succes overtreden als je hun doel volledig begrijpt.
Deze ontwerpprincipes vormen een kerngereedschapskist en basiskennis waarmee je kunt experimenteren en je eigen unieke stijl kunt ontwikkelen.
Als je ze eenmaal onder de knie hebt, kun je buitengewoon succesvolle ontwerpoplossingen produceren door ze doelgericht te doorbreken.
6. Gebruik de Elementor-editor
Onze Elementor Editor is gebaseerd op ontwerpprincipes en logica.
Door onze ontwerpfunctie en brede verzameling widgets te gebruiken, kun je de inhoudsstructuur van je website beter organiseren en ervoor zorgen dat je een gebruiksvriendelijk digitaal product bouwt.
De secties en kolommen van Elementor helpen je bijvoorbeeld om inhoud logisch te groeperen.
Widgets bieden een eenvoudige manier om inhoud in stukken te verdelen, waarbij de principes van gelijkenis en visuele verbanden worden gebruikt om de perceptie van je gebruikers te vergemakkelijken.
Over het geheel genomen neemt Elementor het gedoe weg van het vanaf nul organiseren van inhoud.
Met onze widgets en sjablonenbibliotheek heb je talloze oplossingen om ontwerpprincipes op de best mogelijke manier te implementeren.
Inpakken
Om professionele, gebruiksvriendelijke websites te maken, moet je bekend zijn met de basisprincipes van design en deze op een verstandige manier toepassen in je werk.
Dit zal je helpen je ontwerpen te verbeteren door ze aantrekkelijker, gebruiksvriendelijker en vooral winstgevender te maken.
In dit bericht hebben we veel besproken, waaronder tien UX-wetten die zijn opgesteld door Jon Yablonski en tien bruikbaarheidsprincipes die zijn ontwikkeld door Jakob Nielsen.
Daarnaast hebben we verschillende manieren gedeeld waarop je deze best practices in je werk kunt implementeren, waaronder het gebruik van onze Elementor Editor.
Heb je vragen over het toepassen van ontwerpprincipes in je werk?
Laat het ons weten in het commentaarveld hieronder!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.






