Table of Contents
Why do we have two names? It’s because of old computers. Some early systems only allowed three letters for file endings. So, .jpeg became .jpg. As computers got better, both names stuck around.
The Joint Photographic Experts Group was founded in 1986. It is a team of experts who work on making digital images smaller and easier to share. Their work has changed how we take, save, and show pictures online.
How Image Compression Works
The key to JPG/JPEG files is image compression, which makes image files smaller. It’s like packing a suitcase—you want to fit in as much as you can without breaking the zipper.
There are two main types of compression:
- Lossless compression: This is like packing your suitcase perfectly. Everything fits, and nothing gets left out. The image quality stays the same, but the file gets a bit smaller.
- Lossy compression: This is like stuffing your suitcase and sitting on it to close it. You might lose some things, but you can fit more in. The image file gets much smaller, but you need more image quality.
JPG/JPEG uses lossy compression. It looks at the image data and removes parts that our eyes don’t notice much. This makes the files much smaller, which is great for sharing pictures online or by email.
You can choose how much to compress a JPEG image. More compression means smaller files but lower quality, while less compression preserves more detail but creates bigger files.
Image Quality: Finding the Right Balance
When you save a JPEG image, you’re always balancing two things:
- File size: Smaller files load faster on websites and take up less space.
- Image quality: Better-looking images have more detail but bigger file sizes.
High compression can cause some issues in your images:
- Blurriness
- Loss of fine details
- Blocky areas in complex patterns
The type of image matters, too. Pictures with smooth colors compress well, while images with lots of detail or sharp edges might look worse when compressed.
It’s also important where you view the image. A compressed image might look fine on your phone but could be better on a big computer screen.
To find the right balance:
- For websites, use more compression to keep files small and pages loading fast.
- For printing or saving important photos, use less compression to keep the quality high.
Many tools can help you find this balance. They can make your image files smaller without making them look bad.
When to Use JPG/JPEG (and When Not To)
JPEG is great for:
- Photos: It works well with millions of colors and natural scenes.
- Web images: It makes files small enough to load quickly on websites.
- Sharing on social media: Most platforms work well with JPEG files.
However, JPEG is sometimes the best choice. Here’s when to use other formats:
- For images with sharp lines or text, Use PNG instead. It keeps edges crisp and clear.
- For logos or images that need transparent backgrounds, PNG is better these too.
- For simple animations: GIF works well for short, looping animations.
- For professional printing, TIFF might be a better choice for the highest quality.
Remember, there’s no one-size-fits-all answer. Think about what you need the image for, and choose the format that works best.
Using JPEG in the Real World
1. For Websites
JPEG is perfect for most website images. It makes files small without making them look bad. This is important because:
- Small files make websites load faster.
- Fast-loading websites make visitors happy.
- Search engines like fast websites better.
If you’re building a website, especially with WordPress, tools like Elementor can be a valuable asset.
They simplify the design process, allowing you to create visually appealing layouts without extensive coding knowledge.
2. For Photography
Photographers often use JPEG because:
- It captures a wide range of colors well.
- It makes files small enough to store lots of photos.
However, professional photographers might use less compression or different formats (like RAW) when they take pictures. This allows them to edit the photos better later.
When sharing photos online, JPEG helps balance quality and file size. Your beautiful pictures will load quickly and still look great.
3. For Graphic Design
Graphic designers use JPEG, but not for everything:
- It’s good for web graphics and designs with lots of colors.
- For logos, icons, or anything with sharp edges, PNG is often better.
- For work that will be printed, TIFF might be the best choice.
JPEG is still useful in graphic design for:
- Make big files smaller when you need to save space.
- Creating realistic-looking parts of designs.
- Sharing drafts or ideas quickly online.
The key is knowing when to use JPEG and when to use something else. This helps designers make their work look its best, no matter where it’s shown.
Converting and Optimizing Images: A Practical Guide
Switching between .jpg and .jpeg file types is easy. Here’s how:
- Using image editing software:
- Open your image in programs like Adobe Photoshop or GIMP.
- Click “Save As” or “Export.”
- Choose either .jpg or .jpeg from the file type options.
- Save your image.
- Using online tools:
- Go to a free online converter website.
- Upload your image.
- Pick the file type you want (.jpg or .jpeg).
- Download your converted image.
Remember: Changing between .jpg and .jpeg doesn’t change the image itself. It’s like putting the same drink in a different cup – the content stays the same.
Tips for Optimizing Images
Making your images work well on websites means finding a balance. You want small file sizes for fast loading, but you also want your images to look good. Here are some ways to do this:
- Resize your images:
- Big images slow down websites.
- Make your images only as big as they need to be on your site.
- Use compression:
- This makes file sizes smaller.
- Try different levels to find what looks good but loads fast.
- Pick the right file type:
- JPEG works well for photos.
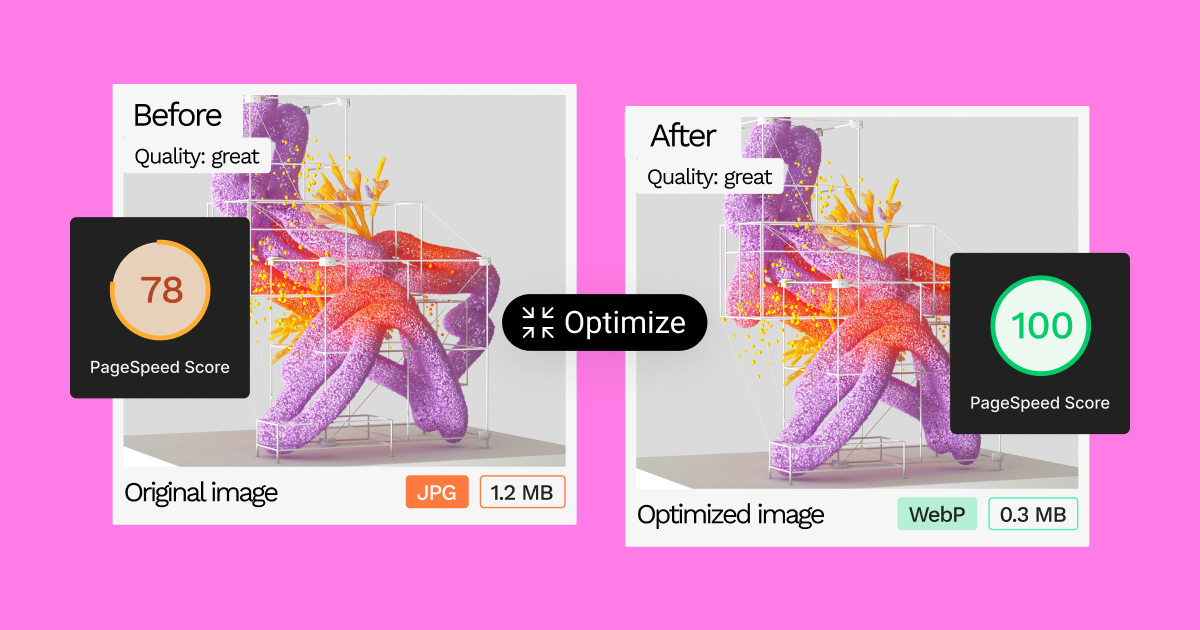
- For even smaller files, try WebP. It often makes files smaller than JPEG without losing quality.
The goal is to make your website fast and your images look good. When you do this right, people enjoy using your site more.
Using Elementor’s Image Optimizer

Fixing up every image by hand takes a lot of time. Elementor’s Image Optimizer can do this work for you. Here’s what it does:
- It makes images smaller automatically when you add them to your site.
- It can change images to WebP, which often makes files even smaller.
- You can control how much it changes your images.
- It can remove extra information from images that you don’t need on your website.
This tool is like having a helper who makes all your images just right for your website. It saves you time and helps your site run faster.
Taking Care of Your Images
Your digital photos are important. Here’s how to keep them safe:
- Organize your files:
- Use clear names for your images.
- Put them in folders that make sense to you.
- Make backups:
- Save copies of your images in different places.
- Use external hard drives or online storage.
- Use cloud storage:
- Dropbox and Google Drive enable you to access your images from any location conveniently, providing seamless access to your visual content regardless of your physical whereabouts.
- They often save older versions of files, too.
Doing these things helps make sure you keep your important photos.
Common Myths About JPEG
Let’s clear up some wrong ideas about JPEG:
- Myth: JPEG always means lower quality. Truth: JPEG can look great if you use it right.
- Myth: You can only edit JPEG images if you make them better. Truth: Modern software lets you edit without losing much quality.
- Myth: .jpg and .jpeg files are different. Truth: They’re the same thing with different names.
Knowing these facts helps you use JPEG files better.
What’s Next for Image Files?
New types of image files are coming out that might be even better than JPEG:
- AVIF: This new format can make files smaller while keeping them looking good. It also works with new TV and phone screens.
- HEIF: Many new phones already use this. It’s similar to AVIF and can make small files that look great.
JPEG is still the most widely used format, but these newer formats are poised to gain prominence as browser and device support expands.
Elementor, with its focus on staying at the forefront of web development, is well-prepared for this shift. Its commitment to ongoing updates and improvements ensures that its users can seamlessly leverage the benefits of emerging image formats, ensuring that their websites remain fast, visually appealing, and future-proof.
Wrapping Up
We’ve looked at how to work with JPG and JPEG files, make them better for websites, and keep them safe. Remember:
- JPG and JPEG are the same thing.
- Making image files smaller helps your website run faster.
- Tools like Elementor’s Image Optimizer can save you time.
- New image formats are coming that might work better than JPEG.
By understanding these things, you can make your website look great and run smoothly. Whether you’re new to this or have been doing it for years, keep learning and trying new things. With the right knowledge and tools, you can make amazing websites that people love to use.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.