Table of Contents
This version introduces the much anticipated AJAX Loading for Loop Grids, which allows you to change pagination without reloading the entire page. It also optimizes image loading, enhancing your site’s performance. The new Rating Widget expands your flexibility to upload a custom SVG and choose any rating scale. Furthermore, Mega Menu enhancements enable horizontal scrolling for menus that don’t minimize into the “Hamburger Layout”.
Hello Theme is updated to version 2.9, featuring a new Settings page that allows you to disable built-in theme features to improve site’s performance.

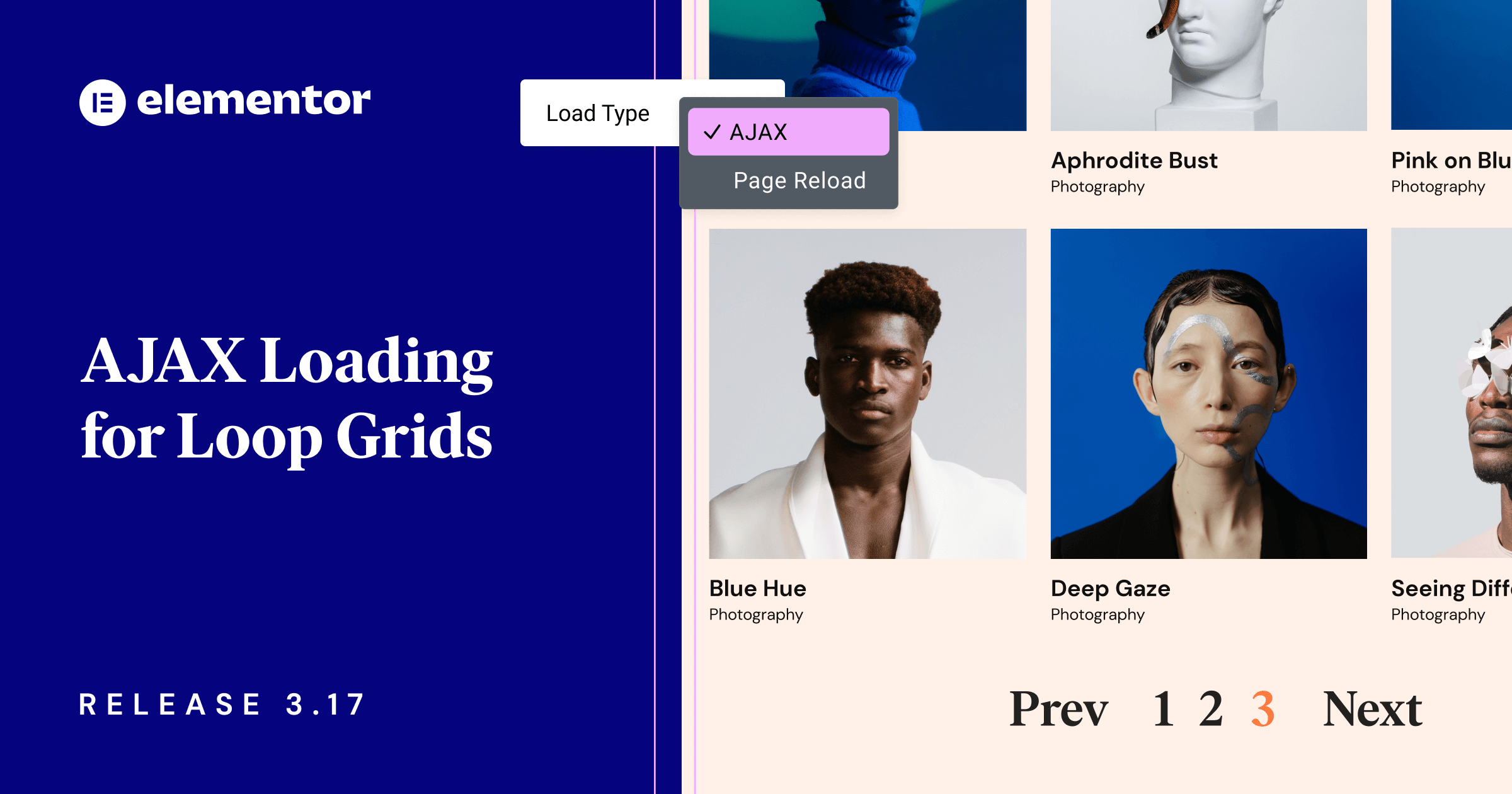
[PRO] Introducing AJAX for Loop Grids – For Seamless Content Loading
We’re excited to present the fourth most requested feature on GitHub: AJAX loading for Loop Grids. AJAX, standing for Asynchronous JavaScript and XML, makes your site’s visitor experience smoother by loading new content in a Loop Grid without reloading the entire page.
AJAX Loop Grid Pagination
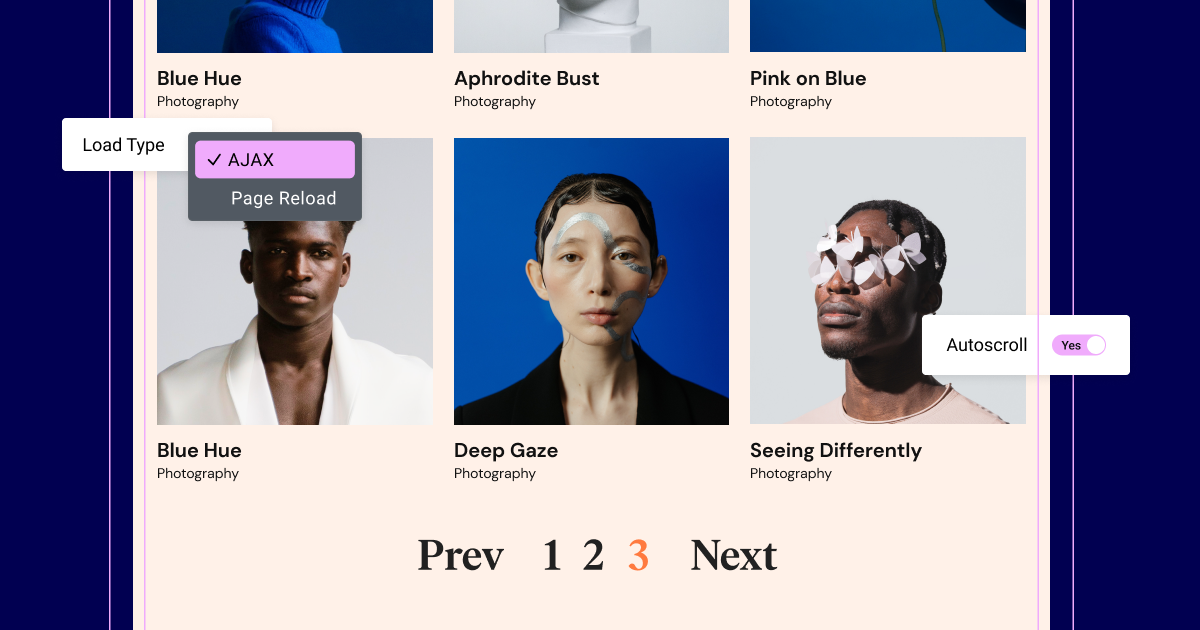
Visitors can now switch between pages of your listing without reloading the entire page. Clicking on the Loop Grid’s pagination element only reloads the Grid’s content, facilitating a smoother experience for visitors browsing through a listing of products or posts. AJAX Pagination also assigns each page of your listing its own URL parameter, making it easier for visitors to save or share links to specific listing pages. For instance, if you’re building a recipe blog, visitors can effortlessly browse through a listing of recipes and share or save links to pages featuring recipes they liked.
The “Autoscroll” control is another feature of AJAX Loading. Activating autoscroll automatically scrolls to the top of the grid when visitors change the pagination. If you’re using a Taxonomy Filter, you can set an offset value to the autoscroll effect to keep your filter bar in view.
Individual Pagination for Loop Grids and Posts Widget
In previous versions, changing the pagination of a listing affected the pagination of other listings on the same page. For example, if both a Loop Grid and Posts Widget were placed on the same page, selecting the third page of one of them would also load the third page of the second one. However, with the Individual Pagination feature, visitors can now change the pagination of a listing without affecting other Loop Grids and Posts Widgets on the page. For example, in a recipe blog, you can add a Loop Grid that displays vegetarian recipes alongside a Loop Grid or Posts Widget that displays a listing of all of your posts. Visitors can change the pagination of either the Post Widget or the Loop Grid independently.

Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
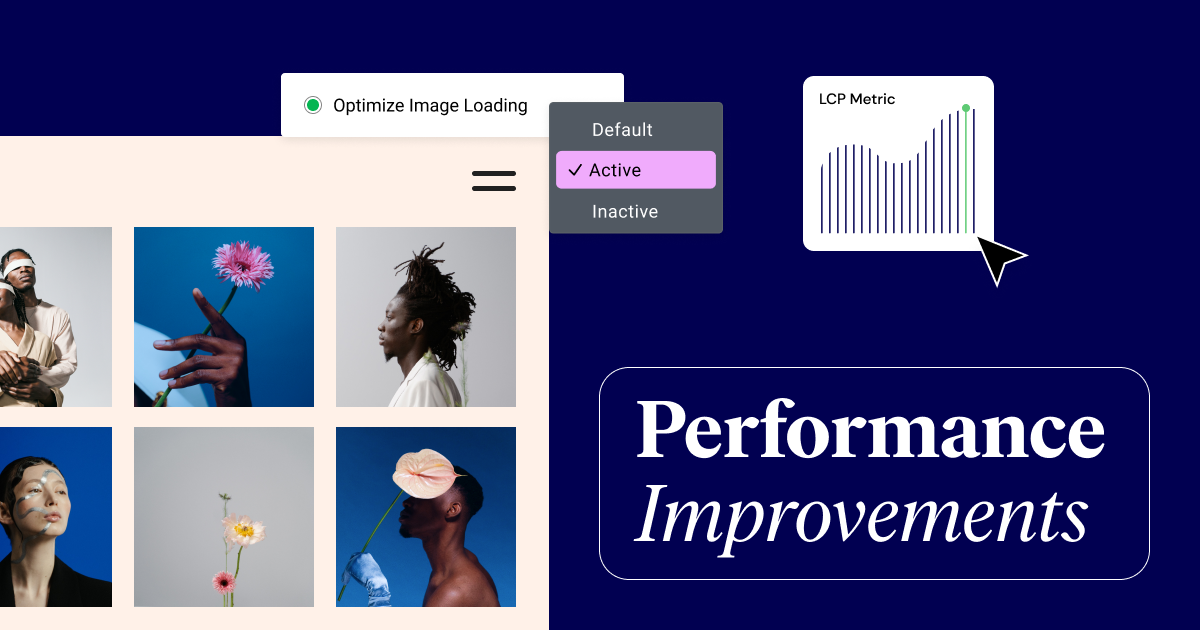
Improve Website Performance with Faster LCP
Elementor 3.17 makes your site even faster with two features that will turbocharge your website’s loading time.
Optimize Image Loading
The first performance update in this version is a result of Elementor’s partnership with Chrome to identify opportunities for improving the performance of Elementor built websites. The collaboration involves utilizing Google tools such as the Chrome User Experience Report and Core Web Vitals Technology Report. One of the results of using these tools is Google’s decision to contribute the “Optimize image loading” features to Elementor’s core plugin.
This experimental feature improves frontend speed by prioritizing image loading based on the placement of the images on the page. It detects which image is most likely to be the “LCP image”, the largest contentful paint element in the viewport, and prioritizes its load using priority hints.
The experiment also applies lazy-loading to images not initially displayed in the viewport and loads them when they come into view. These changes improve the LCP Core Web Vital metric by 5-10%, depending on the complexity of the page. So image-heavy pages will enjoy an even greater performance boost. This feature also works with Elementor websites running on older versions of WordPress that don’t include LCP detection updates.
Gutenberg Asset Loading
The second performance update boosts your site’s frontend speed by excluding Gutenberg styles and scripts when not in use. This experiment improves your site’s LCP metric by detecting when Gutenberg wasn’t used to create a page or generate its content. This allows Elementor to avoid loading unnecessary code.

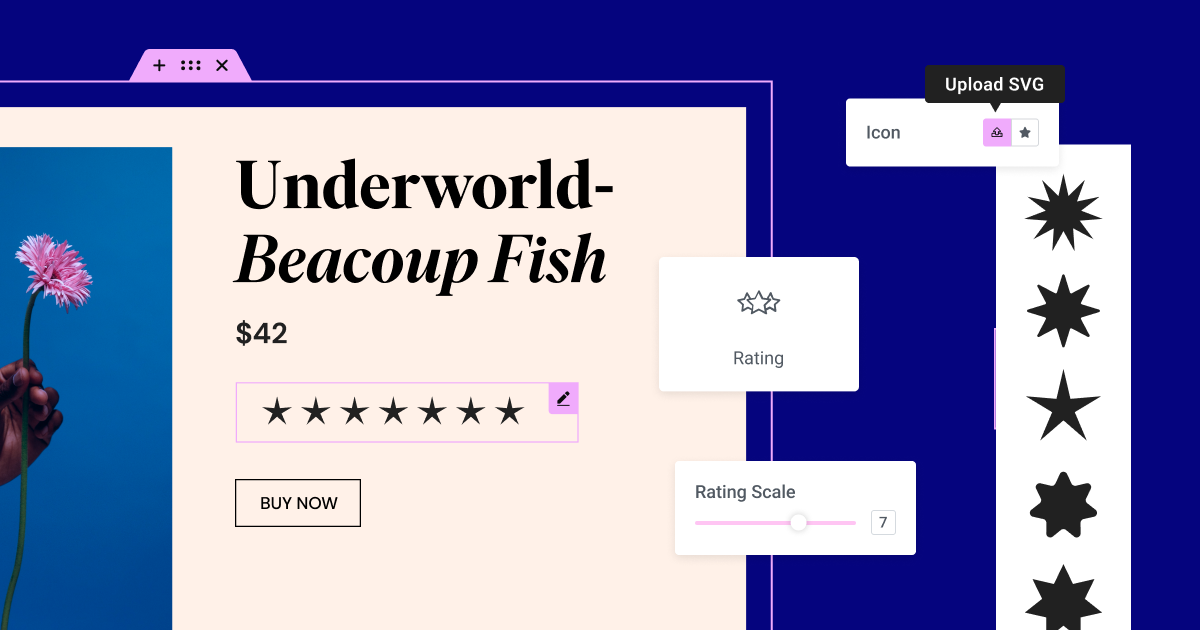
New Rating Widget For Design Flexibility
Elementor 3.17 introduces the new Rating Widget, offering more flexibility to personalize your visual rating scales for products, content, and more. You can visually represent your rating using Font Awesome icons or by uploading your own SVG. For instance, for a music review, you could use your SVG to give a new album a rating of 5 out of 5 golden records.
The Rating Widget expands the range of rating scales available in the Star Rating Widget. Instead of being limited to a 0-5 or 0-10 scale, you can now set a rating scale from zero to any number that suits your requirements. For example, you could give an album a 3 out of 3 or 7 out of 7 golden records rating. The Rating Scale dropdown has been replaced with a range for ease of use.
Furthermore, the Rating Widget enhances your site’s SEO ranking with an improved schema attribute. It replaces the Star Rating Widget in the Widget Panel, but any existing Star Ratings on your site will remain unaffected.

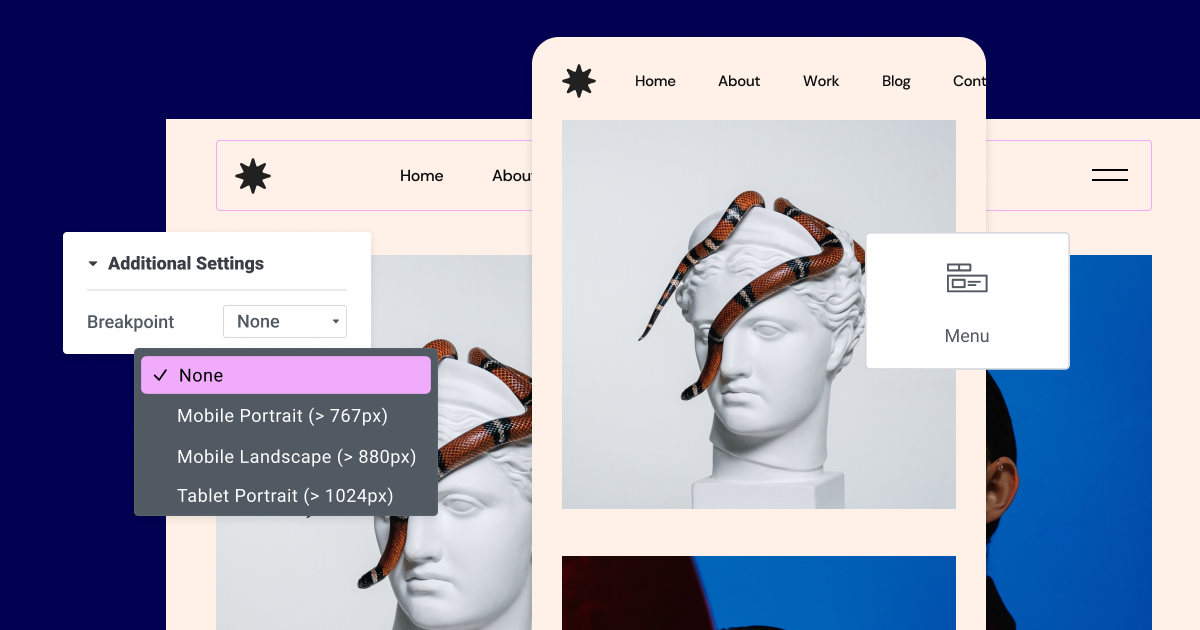
Horizontal Scroll For Menu Widget
Elementor 3.17 offers more design flexibility when building menus. Until now, when visitors changed the size of their viewport, menus would resize into a “dropdown layout” (also known as “hamburger menu”). With the new updates to the Menu Widget, you can prevent menus from resizing by going to Responsive Settings, open the dropdown menu labeled “Breakpoint” and select “None.
Disabling responsive resizing can result in situations where the menu is wider than the viewport. In many cases, this can drop some of the menu items down to the next line. To prevent this, 3.17 also includes the ability to enable horizontal scrolling. When enabled, your menu will maintain its original design on any device and allow visitors to horizontally scroll through the menu items instead of disrupting the design.

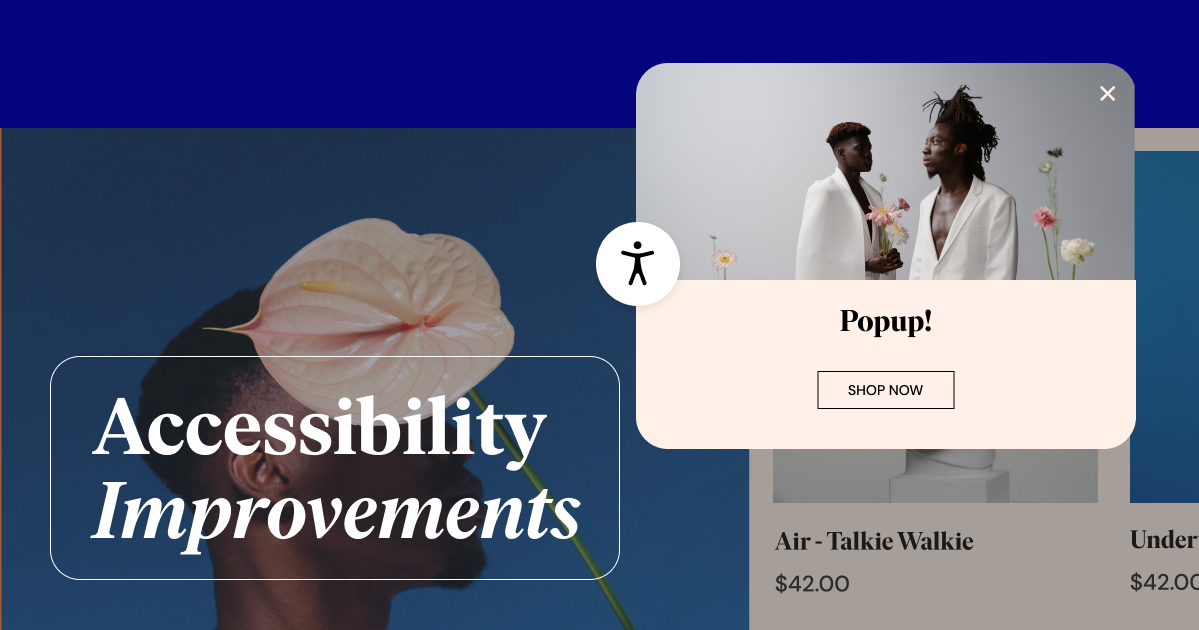
Accessibility Improvements
- Popups: Improve focus management when enabling the Accessible Navigation option, by focusing initially on the popup close button instead of other focusable elements inside popups.
- Table of Contents Widget: Indicate that the minimize/maximize button in the Table of Contents widget is an interactive element for visitors using assistive technologies.
- Nested Accordion Widget: Improve the accessibility of Accordion layouts for visitors using keyboard navigation.

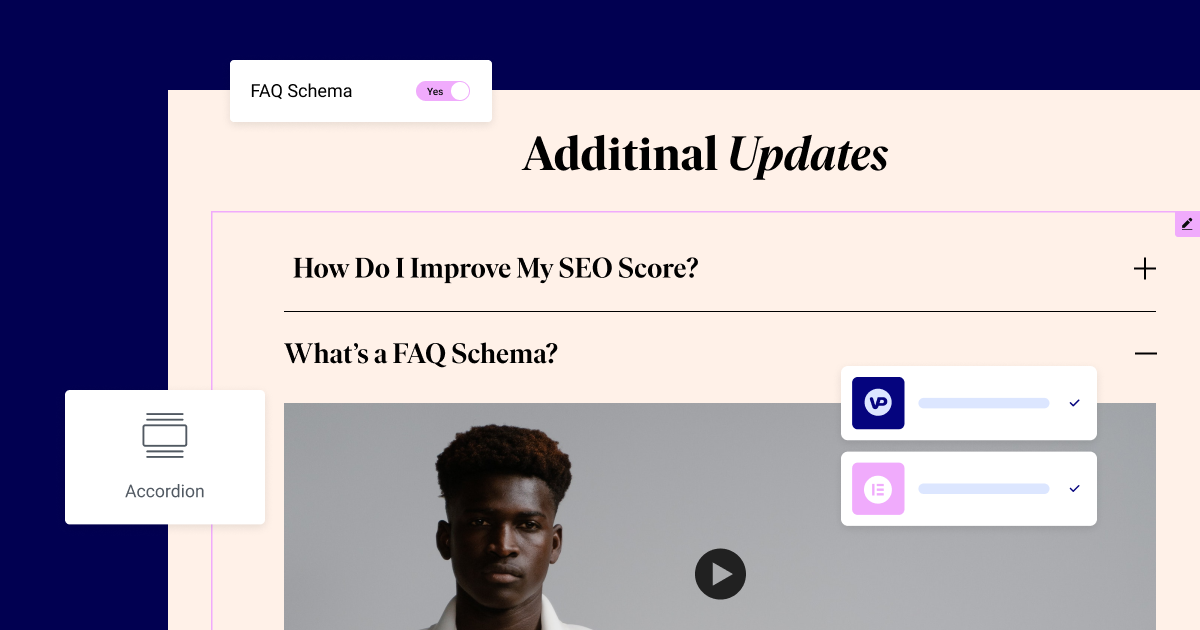
Additional Updates
- Responsive Template Designs: Improve your ability to correctly display changes made to responsive designs of templates with additional breakpoints. You will no longer need to regenerate CSS to see changes you made to templates when editing in the Theme Builder. Changes will be reflected in your website’s Editor and frontend.
- Accordion Widget FAQ Schema: improve the SEO compatibility of your content by adding a FAQ Schema control. The FAQ Schema adds a specialized markup to your page’s code that contains a list of questions and answers. Search engines can read this markup and use it to generate rich code.
- VideoPress Integration: Seamlessly integrate VideoPress into your Elementor site. Enjoy all the features VideoPress offers, such as self hosted videos, transcoded video files for playback on many device types, adaptive streaming based on device screen size and available bandwidth, the ability to authenticate private videos, and more.

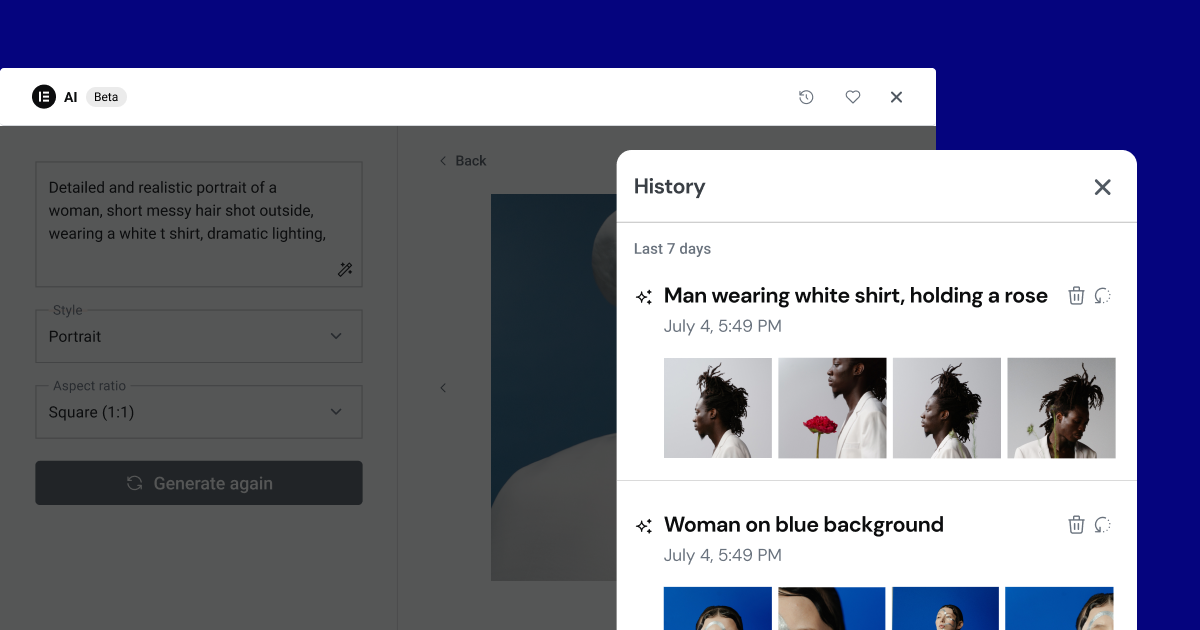
[Elementor AI] AI History – Restore AI Generated Content
Elementor 3.17 enhances your workflow on Elementor AI with the AI History feature. This feature displays previously used prompts and the images or texts they generated. You can restore prompts and their generated content, allowing you to pick up where you left off. You can continue editing the content with AI, use it on your site, or permanently delete it from AI History.
While you can’t retrieve previously generated code from the AI History, since the code is created for specific widgets, you can access prompts used to generate them to regenerate new code from your historical prompts. For instance, you might have accidentally closed your browser while working on a new background image, or decided to use an AI-generated text that was discarded. AI History allows you to retrieve and use the prompts and content up to 90 days in the past.

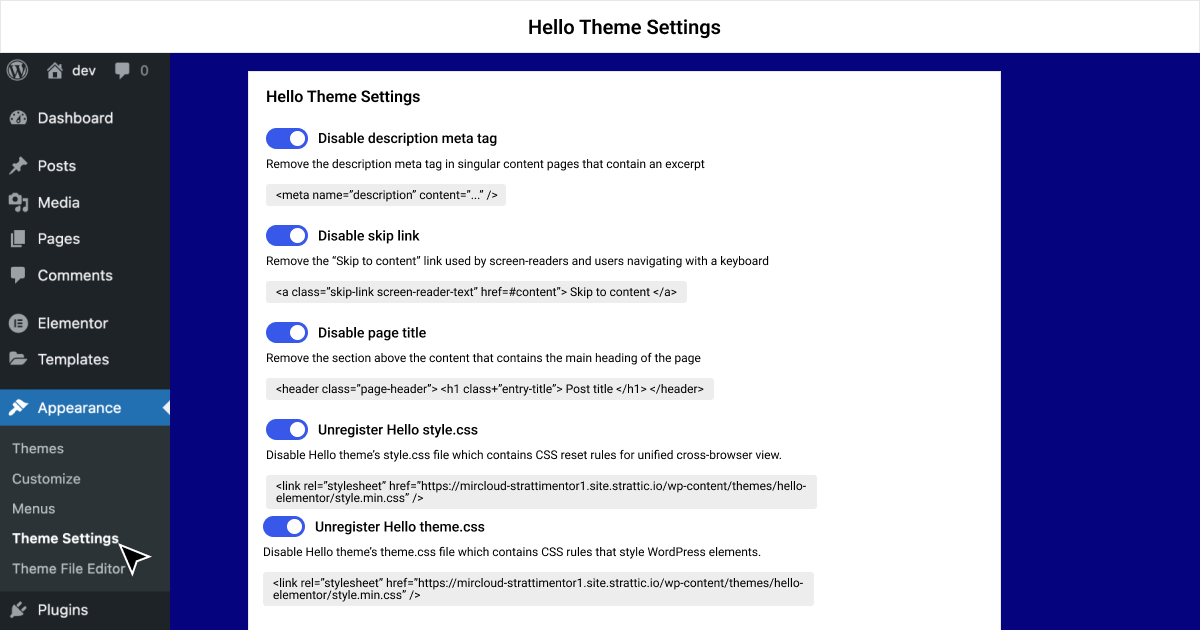
Customize Theme Settings With Hello Theme 2.9
You can now fine-tune your Hello Theme’s settings, enhancing your website’s performance based on your specific requirements. Hello Theme 2.9 introduces a variety of exciting features that enhance navigation, readability, SEO, and more. With this version, there’s no longer a need to alter the theme’s code to avoid redundant or irrelevant settings. Instead, visit the new Settings page on the WordPress dashboard where you can deactivate features such as description meta tags, skip links, page titles, and others. Disabling these features reduces your website’s size and eliminates unused CSS.
Improve Visitor Experience, Loading Time, and Enjoy More Design Flexibility
Elementor 3.17 introduces several features to enhance user experience and website performance. A significant feature is AJAX Loading for Loop Grids, enabling smooth content transitions without reloading the entire page. Moreover, image loading optimizations and Gutenberg asset loading boost your site’s speed. The new Rating Widget provides flexible visual rating scales, and the Mega Menu now includes horizontal scrolling. Elementor AI also features an AI history panel, granting you access to previous prompts and generated content. Additionally, the Hello Theme update to version 2.9 allows users greater control over website functionalities, including the option to disable certain built-in features.
Let us know which feature you’re most excited about in the comments section!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.