Indice dei Contenuti
Elementor 3.8 include alcune funzionalità molto attese, tra cui la prima fase del Loop Builder, con funzioni e capacità aggiuntive che verranno aggiunte nelle versioni future. Con il Loop Builder, ottieni maggiore libertà creativa per progettare i tuoi post e le tue liste, così puoi progettarli come preferisci. Inoltre, questa versione è la prima a seguire un nuovo meccanismo di rilascio, che renderà i nostri futuri rilasci molto più prevedibili e affidabili.
Presentazione del Loop Builder (Pro)

Elementor 3.8 Pro introduce la prima fase del Loop Builder. Il Loop Builder ti consente di creare e progettare l’elemento principale per i contenuti ripetuti (cioè loop) come le liste, nonché di personalizzare il loro layout sulla pagina. Creando un modello di elemento principale da solo, ottieni molta più flessibilità rispetto al widget Post per progettare le tue liste e includere contenuti dinamici aggiuntivi.
La prima fase del Loop Builder include la possibilità di creare un elemento principale per i post e i tipi di post personalizzati, e di includere contenuti dinamici dal tuo post. In questo modo, puoi facilmente progettare la visualizzazione dei tuoi post, portafogli, liste e altro ancora. Gli aggiornamenti futuri includeranno il pieno supporto per WooCommerce in modo da poter personalizzare completamente l’aspetto di tutti i tuoi archivi di prodotti e capacità aggiuntive che miglioreranno il design del tuo sito web.
Progettare il modello per il tuo elemento principale

Ci sono due modi per progettare il modello del tuo elemento principale:
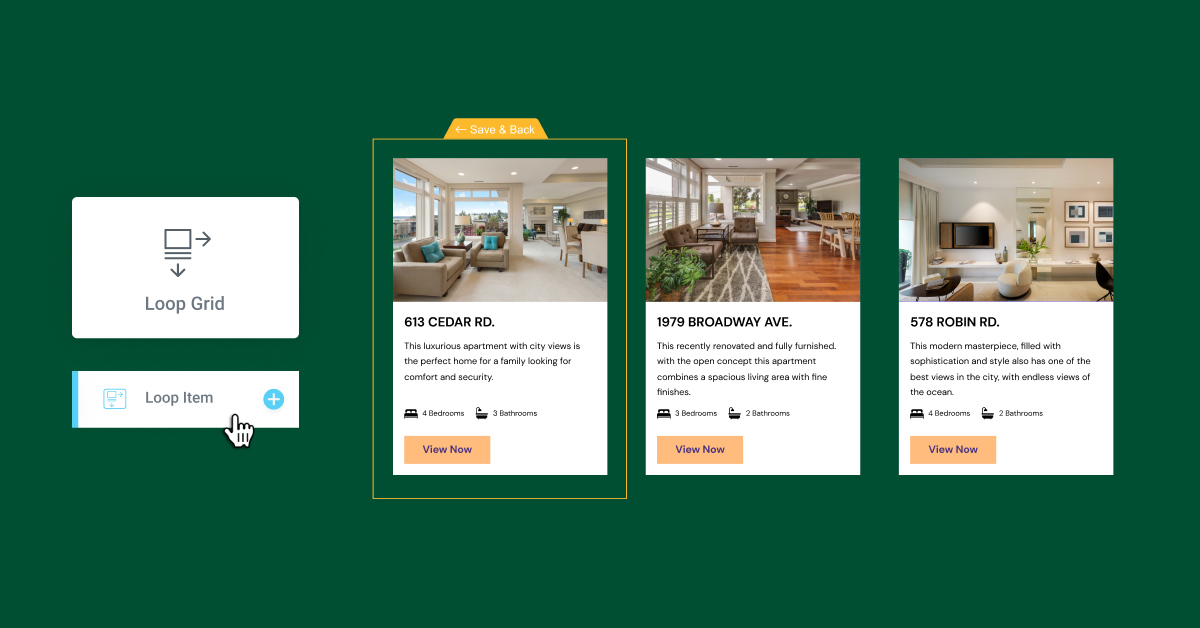
- Modifica in loco – disponibile trascinando il widget Loop Grid su una pagina e cliccando sul pulsante ‘Crea un modello’.
- Tela bianca – disponibile aggiungendo un nuovo modello di elemento Loop dal Theme Builder, o aggiungendo un nuovo modello dal menu Modelli nella dashboard di WordPress.
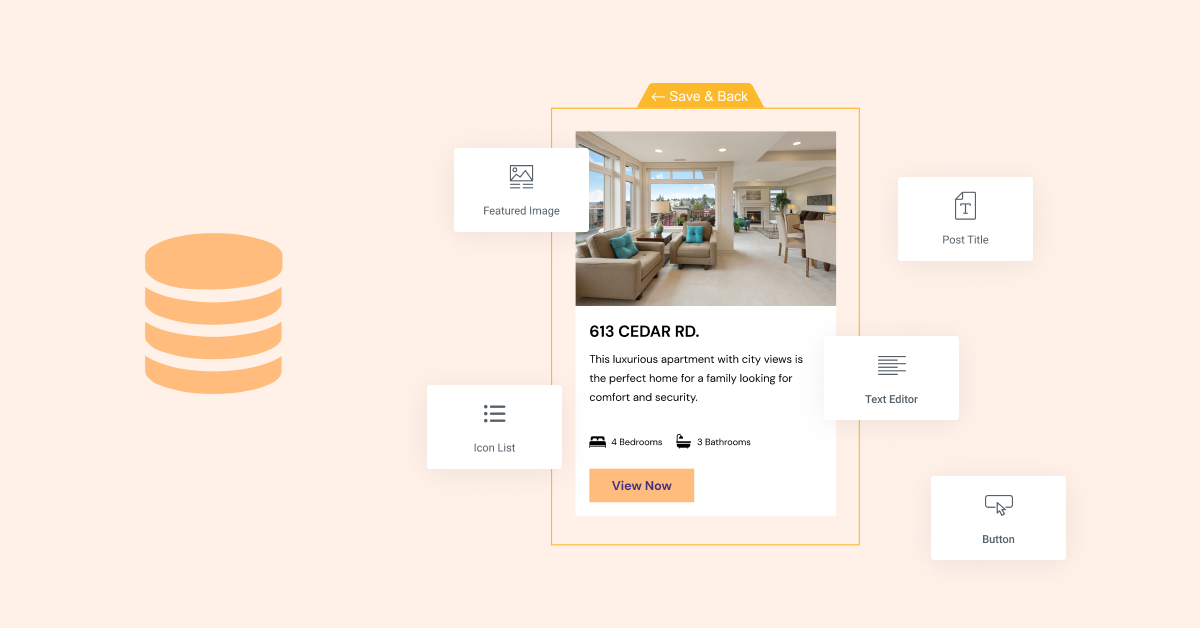
Per progettare il modello del tuo elemento principale, puoi utilizzare quasi tutti i widget in Elementor. Ciascuno dei widget che utilizzi può essere assegnato a uno qualsiasi dei campi dinamici disponibili sul tuo sito web, oppure possono essere lasciati statici e utilizzati per migliorare il design del tuo elemento principale.
Scegliere la fonte del contenuto da visualizzare

Una volta progettato il design del tuo elemento loop, è il momento di scegliere quale contenuto vuoi visualizzare sulla pagina. Puoi creare un singolo modello di elemento Loop e usarlo su diverse pagine per visualizzare contenuti diversi, oppure puoi creare diversi modelli da utilizzare per diversi tipi di post.
Ad esempio, se stai costruendo un sito web immobiliare, puoi creare un modello per visualizzare le tue liste immobiliari e un altro modello per visualizzare i tuoi post del blog. In questo modo, puoi avere un design unico per ciascuno e includere diversi campi di contenuto. Nelle tue liste immobiliari potresti voler includere contenuti dinamici dai tuoi campi personalizzati per visualizzare il numero di camere da letto e bagni nel tuo modello di elemento loop, mentre nel tuo post del blog potresti voler includere un’indicazione di quanto tempo ci vorrà per leggere ogni post.
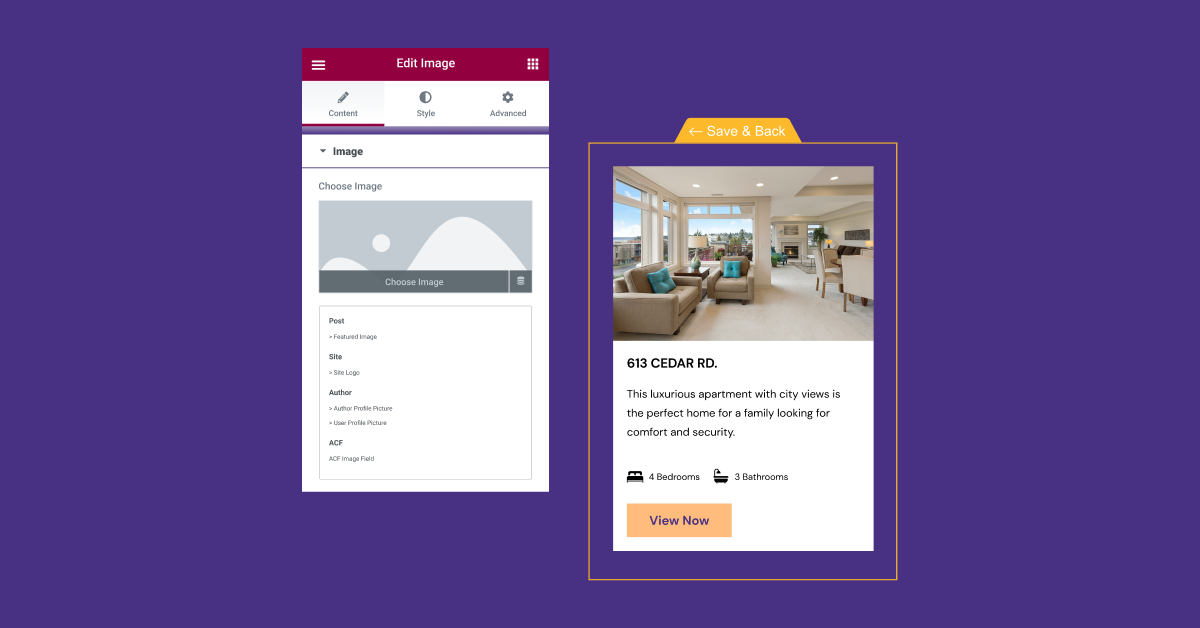
Per visualizzare contenuti dinamici nel tuo loop, assegnerai il contenuto dinamico che vuoi visualizzare cliccando sull’icona Contenuto Dinamico su ciascun widget nel modello di elemento Loop e determinando quale campo dinamico dovrebbe essere visualizzato.
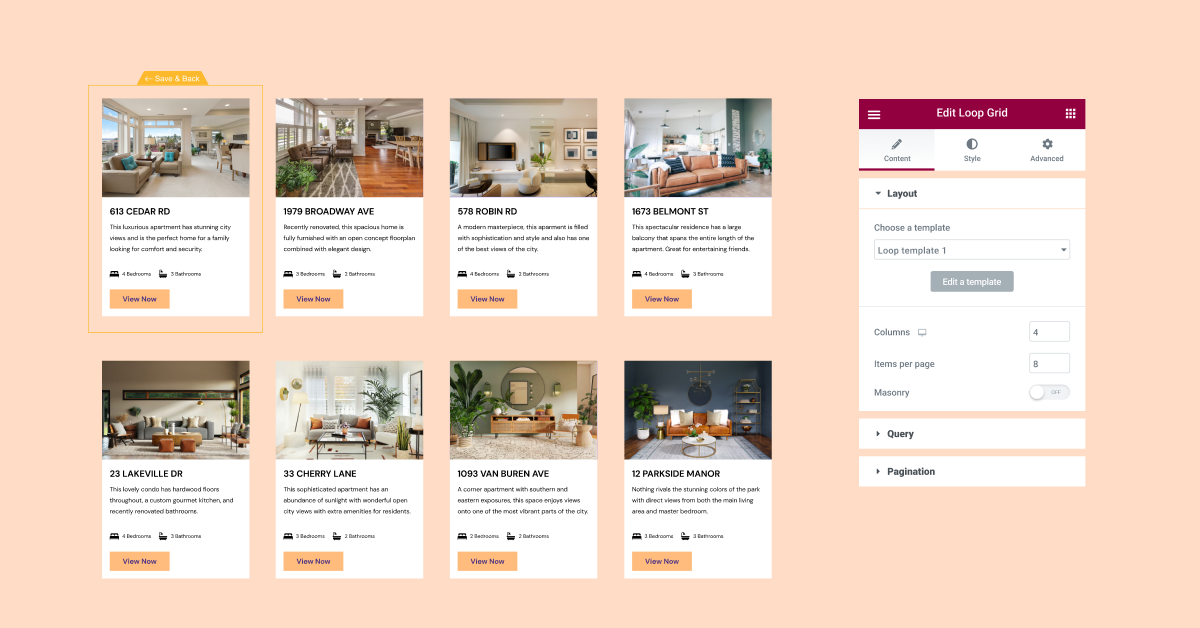
Per scegliere la fonte, o il tipo di post, del contenuto da visualizzare, dovrai trascinare il widget Loop Grid nella posizione desiderata sulla pagina, e poi nella sezione query, scegliere il tipo di post appropriato. Quindi, puoi scegliere se includere o escludere contenuti da un certo autore, o che includono un certo termine, decidere se vuoi visualizzare i post in formato ascendente o discendente.
Regolare il layout delle liste su una pagina

I modelli di loop che crei possono essere utilizzati su qualsiasi pagina, utilizzando il widget Loop Grid. Dopo aver scelto il modello e il contenuto che vuoi visualizzare, puoi regolare il layout e lo stile della tua lista sulla pagina.
In questo passaggio, deciderai il numero di colonne che vuoi che la tua griglia visualizzi, lo spazio tra un elemento e l’altro, nonché se vuoi che tutte le liste appaiano su una pagina o dividerle in più pagine. Puoi anche aggiungere opzioni di stile aggiuntive in questa fase come immagini di sfondo o effetti di movimento, ecc.
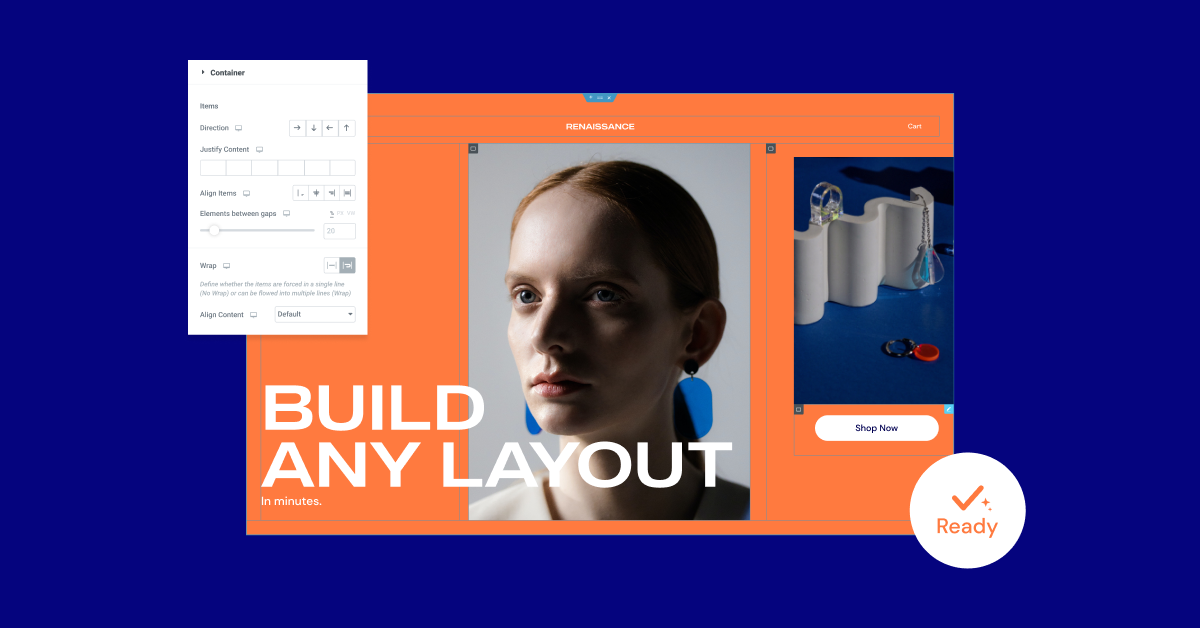
Come parte di questa versione, il Loop Builder può essere utilizzato solo con i contenitori. Quindi, per utilizzare il Loop Builder, dovrai abilitare due esperimenti: Flexbox Containers e il Loop Builder.
I contenitori Flexbox sono stati aggiornati allo stato di esperimento Beta

Dopo aver superato test approfonditi, essere stati esaminati in una varietà di condizioni e casi d’uso, e testati con un numero di diverse integrazioni, i contenitori Flexbox sono ora un esperimento Beta. Ciò significa che sono considerati stabili e puoi usarli con fiducia sul tuo sito web.
Tuttavia, poiché i contenitori passano da un esperimento Alpha a uno Beta, se hai utilizzato il contenitore su siti web live, assicurati che tutto funzioni e appaia come previsto, poiché alcune modifiche apportate al contenitore potrebbero influire sul modo in cui appare sul tuo sito web.
Poiché per alcuni di voi i Flexbox Containers richiederanno un po’ di apprendimento e abitudine, per il momento – sarà vostra decisione quando attivare l’esperimento e utilizzare i Containers sul vostro sito web.
Si prega di notare che, se decidete di attivare l’esperimento e progettare layout utilizzando il Container, ma poi decidete di disattivare gli esperimenti, tutte le parti del sito web create con i Containers potrebbero scomparire.
Per saperne di più su come utilizzare i Flexbox Containers sul vostro sito web, potete anche provarli voi stessi prima nel Elementor Flexbox Playground
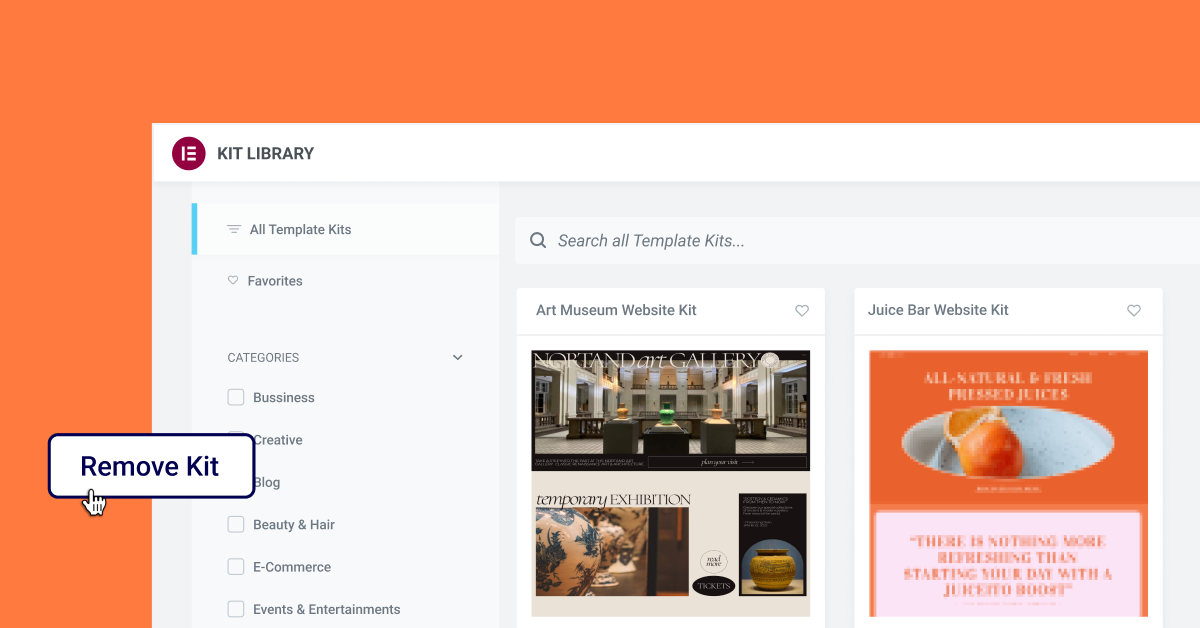
Nuovo: Rimuovi Kit – Ripristina il Kit al suo Stato Precedente

I Website Kits sono un ottimo modo per iniziare rapidamente il vostro sito web, poiché vengono forniti con tutti i pezzi essenziali di cui un sito web ha bisogno e gli stili globali associati. Fino ad ora, non c’era un singolo, semplice pulsante che potevate cliccare per ripristinare il vostro sito web al suo stato precedente, se vi rendete conto di voler utilizzare un kit diverso, o nessun kit.
Con la nuova funzione Rimuovi Kit, potete rimuovere l’ultimo kit installato sul vostro sito web e gli stili globali che lo accompagnano, senza dover ripristinare l’intero sito web a una versione precedente. Quando scaricate qualsiasi kit dopo l’aggiornamento a questa versione, il nuovo pulsante ‘Rimuovi Kit’ apparirà nella scheda Importa/Esporta (situata nella dashboard di WordPress sotto Elementor Impostazioni → Strumenti). Cliccando su questo pulsante, il vostro sito web verrà ripristinato al suo stato precedente, prima di applicare il kit. Mentre qualsiasi nuovo contenuto che create, in una nuova pagina o post, rimarrà, adotterà gli stili globali che il vostro sito web aveva prima di scaricare il kit.
Inoltre, tutte le pagine, i post e le risorse aggiunte al sito web come parte del kit verranno rimosse, inclusi i cambiamenti apportati al contenuto di qualsiasi kit. Se desiderate mantenere qualsiasi modifica apportata al kit, o contenuto aggiunto prima di rimuovere il kit, vi consigliamo di creare una nuova pagina e copiare il contenuto prima di rimuovere il kit.
Godetevi Maggiore Flessibilità di Design e Mostrate Più del Vostro Contenuto Dinamico
Elementor e Elementor 3.8 Pro vi permettono di progettare più parti del vostro sito web, utilizzando Elementor. Che vogliate ottenere un maggiore controllo sulla personalizzazione dell’aspetto e del contenuto delle vostre liste, o raggiungere layout più sofisticati con i Containers, questi aggiornamenti miglioreranno la vostra capacità di farlo.
Provate queste nuove funzionalità e fateci sapere cosa ne pensate e come le avete utilizzate sul vostro sito web nei commenti.
Unitevi al nostro release Live Show giovedì 10 novembre alle 11:00 EST per saperne di più su come utilizzare il Loop Builder sul vostro sito web, come convertire efficacemente sezioni e colonne esistenti in Containers, e altro ancora.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.