Indice dei Contenuti
Siamo stati entusiasti di vedere l’entusiasmo intorno all’introduzione delle Condizioni di Visualizzazione per gli elementi. Questa versione ne potenzia ulteriormente la potenza consentendoti di collegare più condizioni utilizzando il connettore OR. Inoltre, ora hai la possibilità di impostare Condizioni di Visualizzazione basate sui Campi Personalizzati nativi di WordPress. E infine, ma non meno importante, l’aggiornamento alla versione 3.20 migliora anche le prestazioni del tuo sito web, risultando in un’esperienza di costruzione e visita più fluida.
Aggiorna il Tuo Abbonamento Pro
Crea Schemi di Condizioni Sofisticati con il Connettore OR

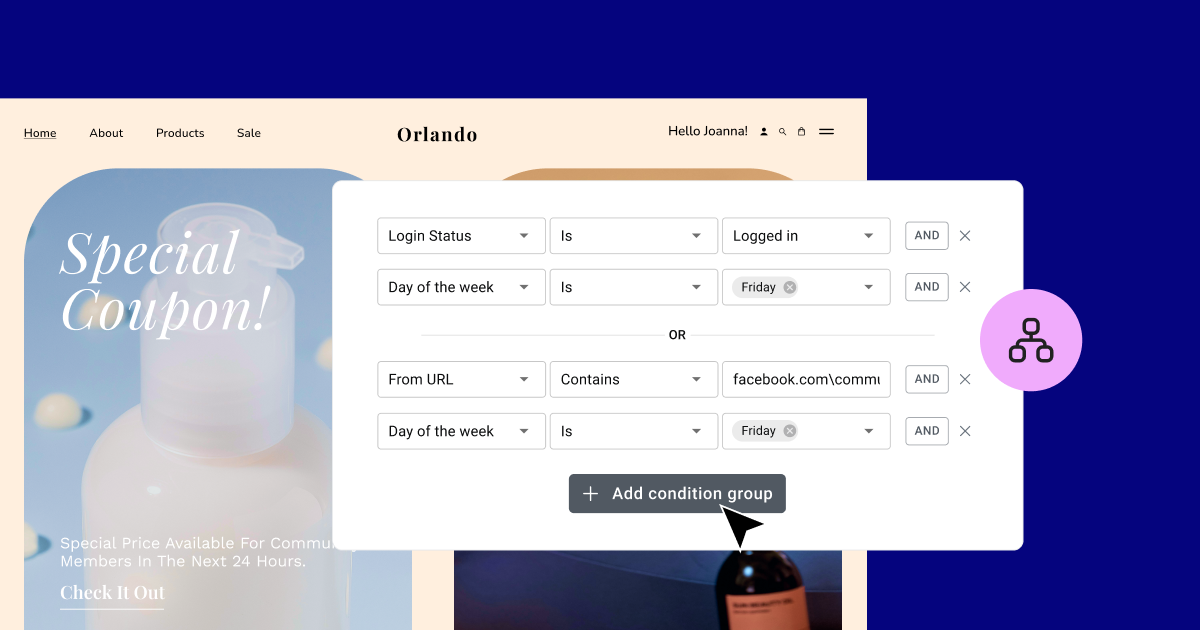
La versione precedente delle Condizioni di Visualizzazione ti permetteva di collegare più condizioni utilizzando il connettore AND, che visualizza l’elemento se tutte le condizioni sono soddisfatte. Con i miglioramenti alle Condizioni di Visualizzazione in Elementor 3.20, puoi creare gruppi di condizioni e collegarli utilizzando il connettore OR. Questo ti permetterà di impostare più condizioni e visualizzare l’elemento se una qualsiasi delle condizioni è soddisfatta.
Ad esempio, se vuoi visualizzare un codice coupon per i follower sui social media o per i visitatori che sono loggati, puoi impostare due gruppi di condizioni per lo stesso elemento collegati con il connettore OR. Il primo gruppo includerebbe la condizione “Stato di Accesso È Loggato” e il secondo gruppo includerebbe “Da URL Contiene la tua pagina social media”. Questo visualizzerà il coupon ai visitatori che sono o loggati o che hanno raggiunto la pagina dal tuo gruppo social media.https://elementor.com/blog/url/URLlinked7142noreferrer noopenerhttps://my.elementor.com/upgrade-subscription/_blankAggiorna il tuo abbonamento Pro per collegare le Condizioni di Visualizzazione con la logica OREsperienze Dinamiche per i Visitatori Basate su Tag DinamiciOra puoi impostare condizioni di visualizzazione basate su Tag Dinamici inclusi i Campi Personalizzati nativi di WordPress. Queste condizioni sono particolarmente utili per trasformare i tuoi modelli di post singoli e pagine in template dinamici che si adattano al loro contenuto. Ad esempio, se stai utilizzando un Widget Icon Box per visualizzare un’icona accanto al tuo titolo popolato dinamicamente, puoi impostare una condizione che visualizza l’intero Widget Icon Box solo quando il titolo “Non è vuoto”. Le condizioni basate su Tag Dinamici hanno anche parametri aggiuntivi basati sui valori dei Campi Personalizzati, come “È/Non è” o “Contiene” un certo valore.https://elementor.com/library/templatelinked3165https://elementor.com/pro/Ottieni Elementor Pro per utilizzare le Condizioni di Visualizzazionenoreferrer noopenerhttps://my.elementor.com/upgrade-subscription/_blankAggiorna il tuo abbonamento Pro per utilizzare le Condizioni di VisualizzazioneMiglioramenti delle Prestazioni e dell’AccessibilitàMiglioramenti delle PrestazioniQuesta versione di Elementor include aggiornamenti significativi delle prestazioni, risultando in esperienze di costruzione e navigazione del sito web più veloci e piacevoli.TTFB più veloceElementor 3.20 migliora il punteggio del Time to First Byte (TTFB) del 3-5%, e ancora di più su pagine più pesanti attraverso il rendering ottimizzato degli elementi. Questo è ottenuto escludendo controlli non necessari dal rendering sul frontend.Ottimizzazione del DOMOgni widget che posizioni nel tuo sito web e ogni impostazione di funzione o stile che aggiungi crea codice che include istruzioni su come i browser web dovrebbero rendere il tuo sito. Come ti aspetteresti, più codice hai, più tempo ci vuole per il browser per visualizzare il tuo contenuto. Aggiornando alla versione 3.20, ridurrai automaticamente l’output del DOM dei Contenitori, permettendoti di costruire layout sofisticati mantenendo alte prestazioni. Rispetto alla versione precedente (3.19), i Contenitori Flexbox ora producono il 39% in meno di codice, e i Contenitori Grid producono l’85% in meno di codice. Inoltre, questa versione migliora le prestazioni dell’Editor riducendo l’output del DOM dei controlli delle unità personalizzate.Miglioramenti all’AccessibilitàElementor continua a dedicare tempo e sforzi per rendere internet più accessibile per i visitatori e gli sviluppatori web che si affidano a tecnologie assistive. Per informazioni più dettagliate sui miglioramenti dell’accessibilità, per favore visita il Blog degli Sviluppatori.https://developers.elementor.com/elementor-3-20-developers-update/Mega Menu: Navigazione migliorata con tastiera e usabilità sui dispositivi mobili.Widget di Accesso: I lettori di schermo ora possono leggere le etichette nascoste, e ogni widget di accesso ha un ID unico quando più widget sono posizionati su una pagina.https://elementor.com/widgets/widgetlinked4082Editor Migliorato: Naviga nel Pannello dei Widget e nel Pannello di Modifica usando la tastiera.Aggiornamenti di Funzionalità e EsperimentiQuesta versione include una serie di cambiamenti di stato per funzionalità ed esperimenti. Alcuni sono stati resi attivi per impostazione predefinita su tutti i nuovi siti, e altri sono diventati una parte inseparabile di Elementor, e non possono più essere attivati o disattivati dalla pagina delle funzionalità.Predefinito sui Nuovi Siti: Contenitori Grid, Widget Filtro Tassonomia, Condizioni di Visualizzazione.Funzionalità Unite: Guida Stile Globale, Transizioni di Pagina, Snap di Scorrimento.Goditi le Nuove Funzionalità di Condizioni di Visualizzazione e le Prestazioni Migliorate con Elementor 3.20Ulteriormente migliorando le Condizioni di Visualizzazione, questa versione include due nuove funzionalità che ti permettono di impostare condizioni aggiuntive per visualizzare elementi basati su Tag Dinamici, insieme alla possibilità di collegare gruppi di condizioni con il connettore OR. L’aggiornamento alla 3.20 offre anche un significativo miglioramento delle prestazioni del tuo sito web sia nel frontend con l’ottimizzazione del DOM che nel backend con il miglioramento del rendering degli elementi.Facci sapere cosa ne pensi di queste nuove funzionalità e come pensi di utilizzarle nel tuo prossimo progetto!
Ottieni Elementor Pro per utilizzare le Condizioni di Visualizzazione
Ottieni Elementor Pro per utilizzare le Condizioni di Visualizzazione
Aggiorna il tuo abbonamento Pro per collegare le Condizioni di Visualizzazione con la logica OR
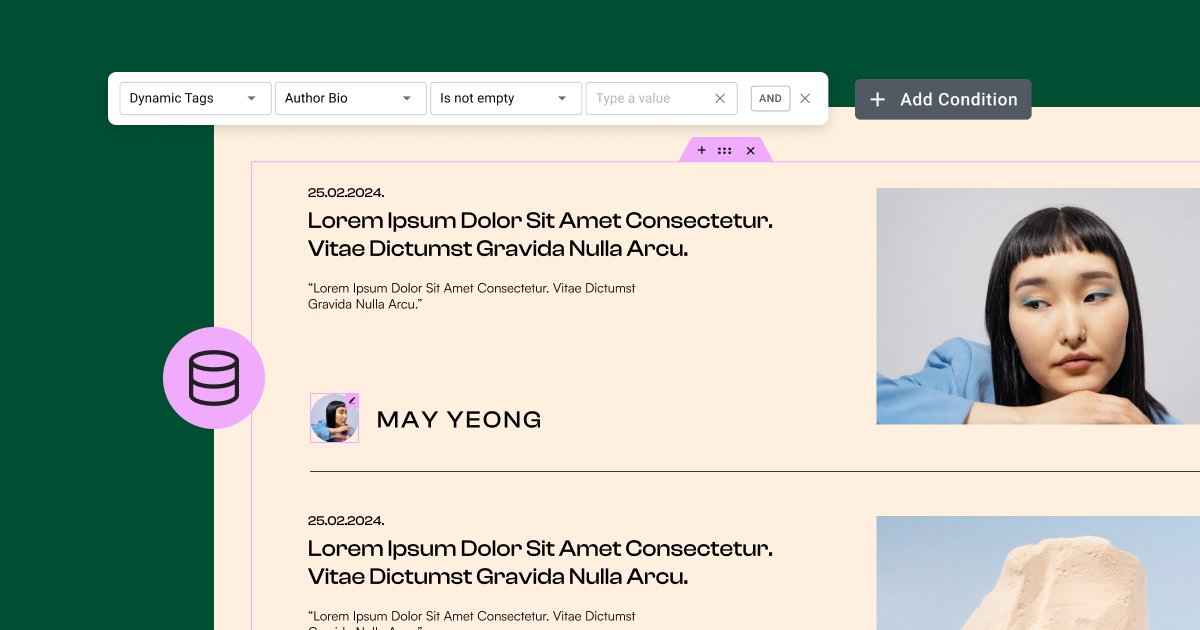
Esperienze Dinamiche per i Visitatori Basate su Tag Dinamici

Ora puoi impostare condizioni di visualizzazione basate su Tag Dinamici inclusi i Campi Personalizzati nativi di WordPress. Queste condizioni sono particolarmente utili per trasformare i tuoi modelli di post singoli e pagine in template dinamici che si adattano al loro contenuto. Ad esempio, se stai utilizzando un Widget Icon Box per visualizzare un’icona accanto al tuo titolo popolato dinamicamente, puoi impostare una condizione che visualizza l’intero Widget Icon Box solo quando il titolo “Non è vuoto”. Le condizioni basate su Tag Dinamici hanno anche parametri aggiuntivi basati sui valori dei Campi Personalizzati, come “È/Non è” o “Contiene” un certo valore.
Ottieni Elementor Pro per utilizzare le Condizioni di Visualizzazione
Ottieni Elementor Pro per utilizzare le Condizioni di Visualizzazione
Aggiorna il tuo abbonamento Pro per utilizzare le Condizioni di Visualizzazione
Miglioramenti delle Prestazioni e dell’Accessibilità

Miglioramenti delle Prestazioni
Questa versione di Elementor include aggiornamenti significativi delle prestazioni, risultando in esperienze di costruzione e navigazione del sito web più veloci e piacevoli.
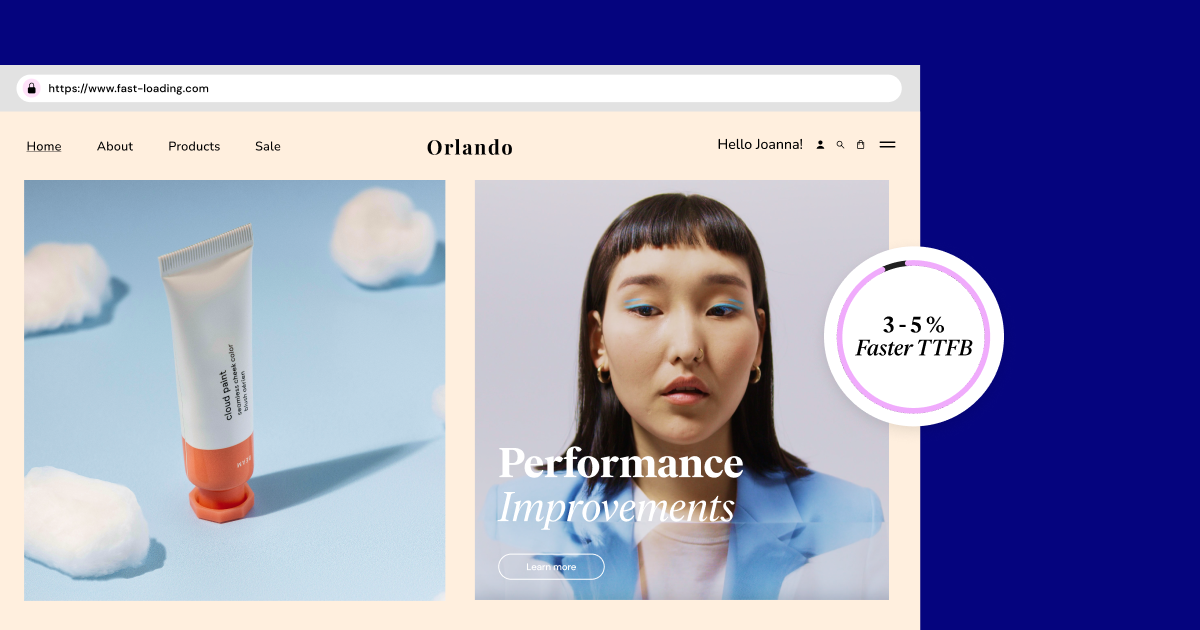
TTFB più veloce
Elementor 3.20 migliora il punteggio del Time to First Byte (TTFB) del 3-5%, e ancora di più su pagine più pesanti attraverso il rendering ottimizzato degli elementi. Questo è ottenuto escludendo controlli non necessari dal rendering sul frontend.
Ottimizzazione del DOM
Ogni widget che posizioni nel tuo sito web e ogni impostazione di funzione o stile che aggiungi crea codice che include istruzioni su come i browser web dovrebbero rendere il tuo sito. Come ti aspetteresti, più codice hai, più tempo ci vuole per il browser per visualizzare il tuo contenuto. Aggiornando alla versione 3.20, ridurrai automaticamente l’output del DOM dei Contenitori, permettendoti di costruire layout sofisticati mantenendo alte prestazioni. Rispetto alla versione precedente (3.19), i Contenitori Flexbox ora producono il 39% in meno di codice, e i Contenitori Grid producono l’85% in meno di codice. Inoltre, questa versione migliora le prestazioni dell’Editor riducendo l’output del DOM dei controlli delle unità personalizzate.
Miglioramenti all’Accessibilità
Elementor continua a dedicare tempo e sforzi per rendere internet più accessibile per i visitatori e gli sviluppatori web che si affidano a tecnologie assistive. Per informazioni più dettagliate sui miglioramenti dell’accessibilità, per favore visita il Blog degli Sviluppatori.
- Mega Menu: Navigazione migliorata con tastiera e usabilità sui dispositivi mobili.
- Widget di Accesso: I lettori di schermo ora possono leggere le etichette nascoste, e ogni widget di accesso ha un ID unico quando più widget sono posizionati su una pagina.
- Editor Migliorato: Naviga nel Pannello dei Widget e nel Pannello di Modifica usando la tastiera.
Aggiornamenti di Funzionalità e Esperimenti
Questa versione include una serie di cambiamenti di stato per funzionalità ed esperimenti. Alcuni sono stati resi attivi per impostazione predefinita su tutti i nuovi siti, e altri sono diventati una parte inseparabile di Elementor, e non possono più essere attivati o disattivati dalla pagina delle funzionalità.
- Predefinito sui Nuovi Siti: Contenitori Grid, Widget Filtro Tassonomia, Condizioni di Visualizzazione.
- Funzionalità Unite: Guida Stile Globale, Transizioni di Pagina, Snap di Scorrimento.
Goditi le Nuove Funzionalità di Condizioni di Visualizzazione e le Prestazioni Migliorate con Elementor 3.20
Ulteriormente migliorando le Condizioni di Visualizzazione, questa versione include due nuove funzionalità che ti permettono di impostare condizioni aggiuntive per visualizzare elementi basati su Tag Dinamici, insieme alla possibilità di collegare gruppi di condizioni con il connettore OR. L’aggiornamento alla 3.20 offre anche un significativo miglioramento delle prestazioni del tuo sito web sia nel frontend con l’ottimizzazione del DOM che nel backend con il miglioramento del rendering degli elementi.
Facci sapere cosa ne pensi di queste nuove funzionalità e come pensi di utilizzarle nel tuo prossimo progetto!
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.