Indice dei Contenuti
Hai concluso una vendita e ricevuto il pagamento. Il tuo lavoro è finito, giusto?
Configurare il tuo negozio WooCommerce può richiedere un po’ di tempo, e potresti pensare che una volta ottimizzata la pagina di pagamento, hai finito.
Ma potresti star trascurando un elemento cruciale della vendita: una pagina di ringraziamento.
Una pagina di ringraziamento WooCommerce efficace può spingere i tuoi clienti a parlare del loro acquisto ad altri, interagire di più con il tuo marchio e iniziare a lavorare su una vendita futura.
Puoi ottimizzare la tua pagina di ringraziamento per diverse azioni – come far seguire i tuoi clienti sui social media o lasciare una recensione.
In questa guida, vedremo come ottimizzare la tua pagina di ringraziamento WooCommerce con Elementor, quali elementi e widget funzionano meglio su una pagina di ringraziamento, e condivideremo alcuni esempi di negozi WooCommerce ottimizzati.
Trova le Risorse Perfette per l’Ispirazione nel Web Design
Indice dei Contenuti
- Perché Devi Ottimizzare la Tua Pagina di Ringraziamento WooCommerce?
- Configurare la Tua Pagina di Ringraziamento Personalizzata WooCommerce
- Come Ottimizzare la Pagina di Ringraziamento WooCommerce Usando Elementor
- 6 Esempi di Pagine WooCommerce Ottimizzate
- Considerazioni Finali: Ottimizza la Tua Pagina di Ringraziamento WooCommerce con Elementor
Perché Devi Ottimizzare la Tua Pagina di Ringraziamento WooCommerce?
Quando configuri WooCommerce sul tuo sito web, crea automaticamente la maggior parte dei modelli di pagina di cui hai bisogno per il tuo negozio. Questo è uno dei motivi per cui il plugin è così popolare.
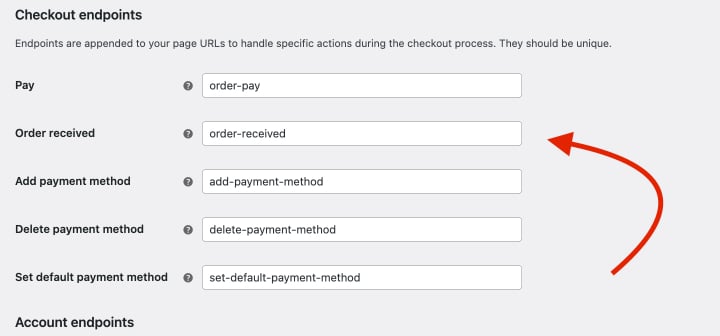
Puoi controllare il comportamento standard del checkout cliccando su WooCommerce > Impostazioni > Avanzate nella tua dashboard WordPress.
Troverai un elenco di Endpoint di checkout che gestiscono azioni specifiche degli utenti durante il processo di checkout. Tra questi, avrai una pagina di ordine ricevuto.

Di default, la tua pagina di ringraziamento reindirizza i clienti a ordine-ricevuto a meno che tu non abbia modificato questa proprietà. Puoi modificare questa pagina o crearne una nuova per personalizzare la tua pagina di ringraziamento. Assicurati di cambiare l’endpoint con il tuo nuovo URL se decidi di creare una nuova pagina.
La pagina predefinita è semplice e condivide una nota con dettagli come:
- Conferma dell’ordine
- Metodo di pagamento
- Data e ora dell’ordine
La pagina è spesso bianca a meno che il tuo tema non sostituisca lo stile CSS che WooCommerce ha impostato.
Perché Vuoi Cambiare Questo
Il messaggio di ringraziamento standard fornisce le informazioni minime necessarie ai tuoi clienti. Ma oltre a questo, serve come un chiaro punto di uscita – qualcosa che non vuoi mai come proprietario di un negozio e-commerce.
Ottimizzando la pagina con alcuni elementi in più, puoi incoraggiare i clienti a interagire più a lungo con il tuo marchio.
Uno studio del 2020 di Gartner attribuisce due terzi della fedeltà al marchio all’esperienza del cliente (CX). La pagina di ringraziamento è un altro posto dove lavorare sull’esperienza del cliente. Puoi incoraggiare i clienti a rimanere o concludere il viaggio dell’acquirente in modo positivo.
Configurazione della tua pagina di ringraziamento personalizzata di WooCommerce

Cosa puoi aggiungere alla tua pagina di ringraziamento?
Dipende dai tuoi obiettivi come azienda. Ma ecco alcune idee:
- Chiedi feedback — aggiungi un rapido modulo alla tua pagina con alcune domande. Scopri cosa gli piace del tuo sito web o perché preferiscono acquistare da te.
- Mostra contenuti recenti — Usa un widget dei post per aggiungere alcuni dei tuoi ultimi, o popolari, post in fondo alla pagina per indirizzare i clienti ad altri prodotti. Puoi configurarlo per mostrare contenuti correlati usando i tag.
- Incorpora un video — L’81% dei marketer dice che il video ha aumentato le loro vendite. Puoi inserire un breve video esplicativo sul tuo prodotto o condividere un messaggio generale.
- Incoraggia la condivisione sui social media — Aggiungi pulsanti di condivisione per i social network popolari. Lascia che i tuoi clienti condividano i prodotti specifici che hanno acquistato usando la funzione di condivisione sulla pagina di ringraziamento.
- Offri uno sconto — Lavora per convertire i tuoi acquirenti in clienti abituali. Offri un coupon se si iscrivono alla tua lista email, seguono la tua pagina social o completano un sondaggio. Potresti trarre vantaggio da un plugin WooCommerce per aggiungere questa funzionalità.
Queste caratteristiche mantengono i tuoi clienti coinvolti e sul tuo sito web più a lungo. Tuttavia, potresti anche dover integrare queste con alcune modifiche al design.

Ecco alcune modifiche di design che puoi implementare:
- Aggiungi il tuo branding — Personalizza la tua pagina di ringraziamento con i colori e il testo del tuo marchio per aumentare la consapevolezza del brand.
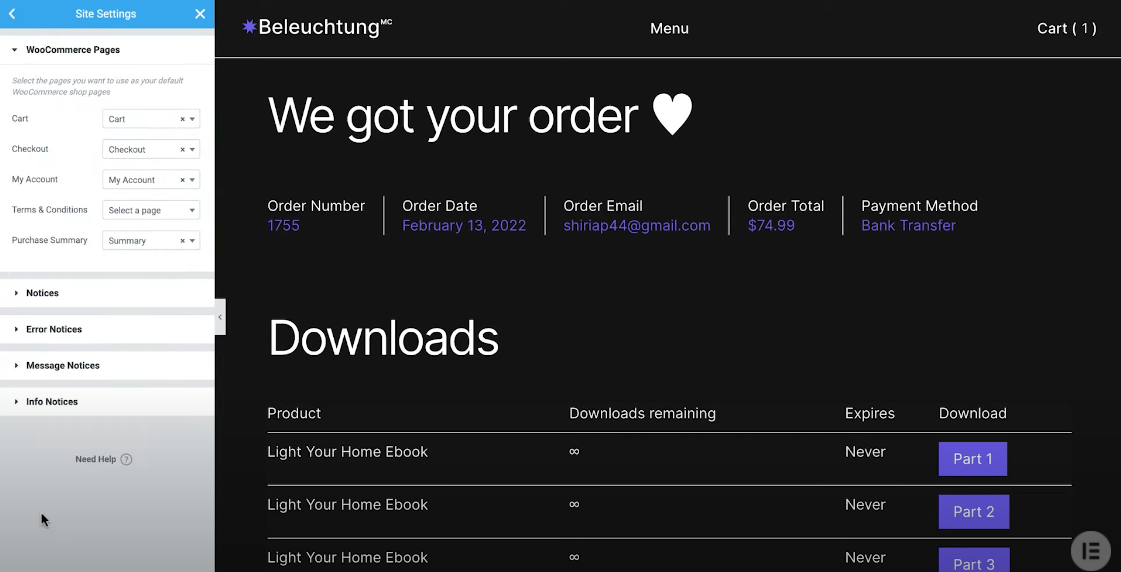
- Mantienila semplice — Assicurati che tutto sia facile da leggere. I clienti vogliono trovare i dettagli del loro ordine, quindi rendilo accessibile per loro. Opta per i tuoi colori alternativi per i campi del modulo se il tuo sito web usa toni più scuri.
- Configura l’header e il footer — Puoi rimuovere l’header o il footer o configurarli per indirizzare i tuoi clienti ai link preferiti.
Puoi mostrare/nascondere l’header e il footer andando nel tuo costruttore di temi, selezionando l’elemento e andando alle condizioni di visualizzazione. Puoi includerli su tutto il tuo sito web o escludere pagine specifiche come la pagina di conferma dell’acquisto. - Evidenzia informazioni importanti — Modifica il padding, i bordi o la dimensione del carattere dei campi importanti come i numeri d’ordine per attirare l’attenzione su di essi.
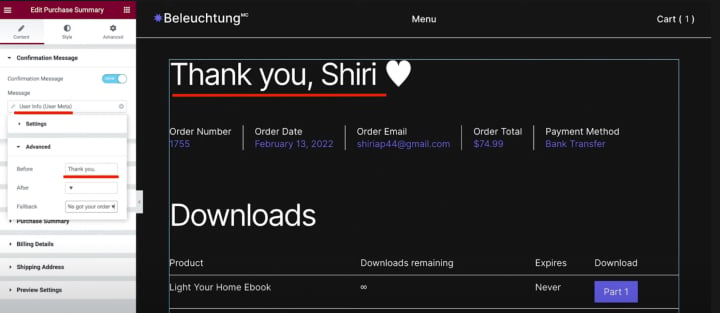
- Usa tag dinamici — Gli ordini arrivano con meta informazioni dell’acquirente. Puoi usare queste informazioni per ringraziarli per nome. Questo permette un’esperienza di acquisto personalizzata.

Regolando il contenuto e l’aspetto della tua pagina di ringraziamento, puoi offrire una migliore esperienza cliente ai tuoi acquirenti WooCommerce.
Come ottimizzare la pagina di ringraziamento WooCommerce usando Elementor
Il plugin WooCommerce predefinito crea pagine o nuove inserzioni di prodotti usando un editor che ricorda il vecchio editor di WordPress. È un po’ scomodo in alcuni punti, e personalizzare ogni parte del tuo negozio ecommerce può stancarti se stai modificando solo in WooCommerce.
Tuttavia, puoi usare un costruttore di pagine come Elementor per trascinare e rilasciare le funzioni che preferisci per personalizzare il tuo negozio ecommerce senza sforzo.
Elementor semplifica la personalizzazione della tua pagina di ringraziamento WooCommerce con elementi chiave come il widget di riepilogo dell’acquisto. Questa funzione pro fa parte dei widget specifici per WooCommerce su Elementor.
Ecco il nostro video che spiega come personalizzare la tua pagina di ringraziamento con il widget di riepilogo dell’acquisto:
In pratica, devi:
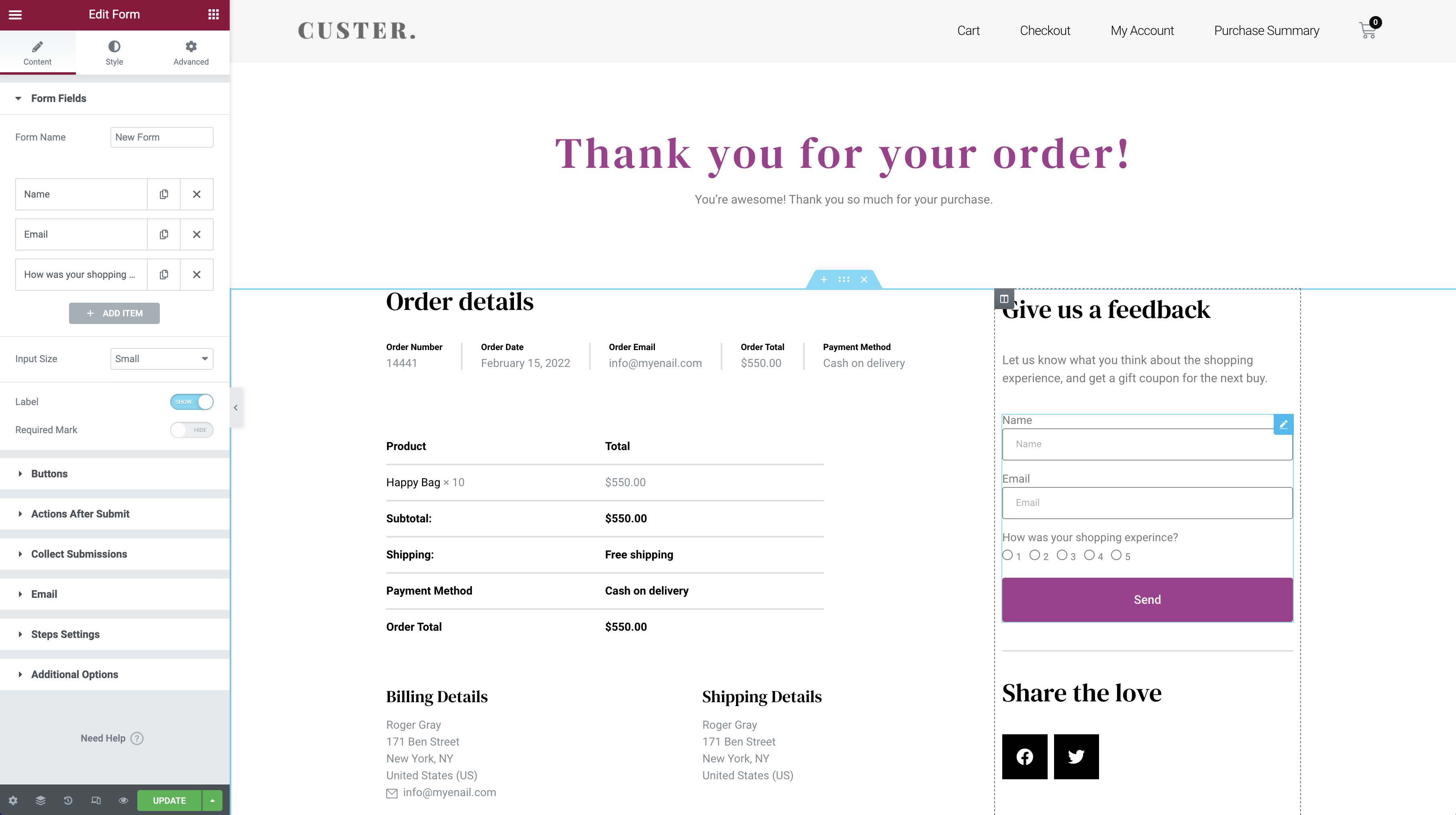
- Creare una nuova pagina e etichettarla come grazie o simile
- Aggiungere il widget di riepilogo dell’acquisto dalla sezione WooCommerce degli elementi
- Regolare colori, font, padding, spaziatura e altre sezioni della tua pagina
- Dai un’occhiata a come si vede la pagina su mobile e fai le correzioni
- Scegli alcuni dettagli meta tipo il nome del cliente per personalizzare la tua pagina di ringraziamento
- Aggiungi altri elementi come video, post in evidenza o widget per la condivisione se ti va
Se sei nuovo nella personalizzazione delle pagine di WooCommerce, la pagina di ringraziamento è un ottimo punto di partenza. È più semplice della pagina del carrello e della pagina del prodotto e ti permette di prendere confidenza con il design.
6 Esempi di Pagine WooCommerce Ottimizzate
Una cosa è condividere i widget da usare. Un’altra è trasformare il tuo negozio WooCommerce in un’esperienza di shopping senza intoppi.
Sei in difficoltà su quali funzionalità aggiungere al tuo negozio WooCommerce?
Abbiamo raccolto alcuni esempi di negozi che seguono buone pratiche di design e usano widget fantastici per attirare l’attenzione e aumentare le conversioni.
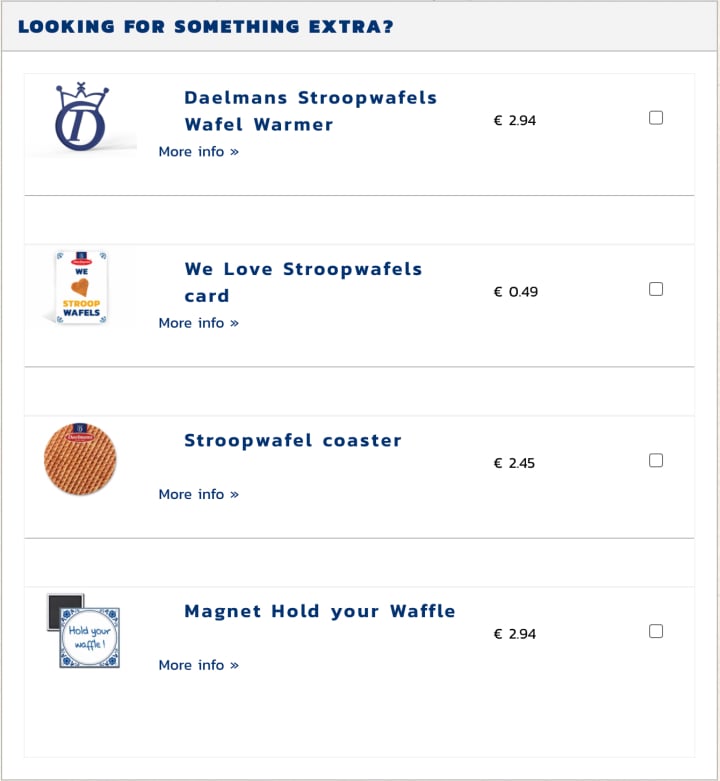
1. Daelmans Stroopwafels

Daelmans Stroopwafels sa come fare upselling. Ha un negozio facile da navigare con foto chiare e testo contrastante in blu e arancione. Nella pagina del carrello, puoi trovare diversi upsell posizionati proprio vicino al pulsante di checkout.
Se vuoi qualcosa di simile, usa i prodotti correlati per fare upsell, cross-sell o mostrare articoli simili. Puoi mettere questo widget sulla pagina di checkout come fa Daelmans Stroopwafels o aggiungerlo alle tue pagine prodotto.
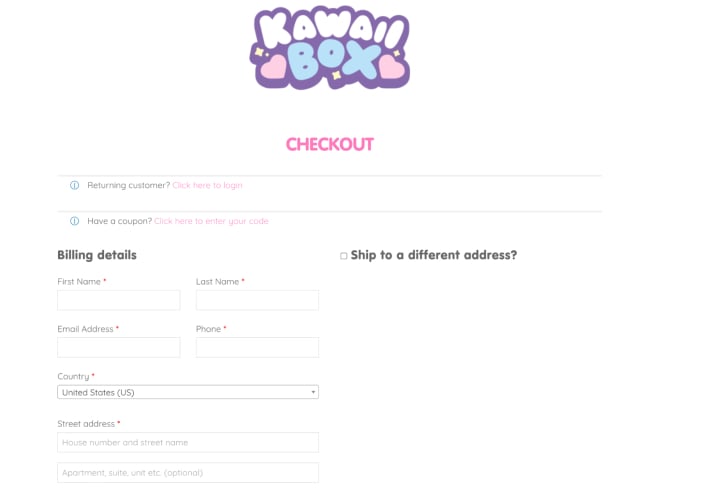
2. Kawaii Box

Kawaii Box spedisce adorabili oggetti e caramelle dal Giappone ai fan di tutto il mondo. Usa i metadati dai browser dei visitatori per rilevare automaticamente il paese di spedizione, rendendo più facile ordinare. Mentre ha un design del sito web colorato e divertente, mantiene il checkout pulito. Il testo facile da leggere assicura che i visitatori possano completare facilmente il loro acquisto.
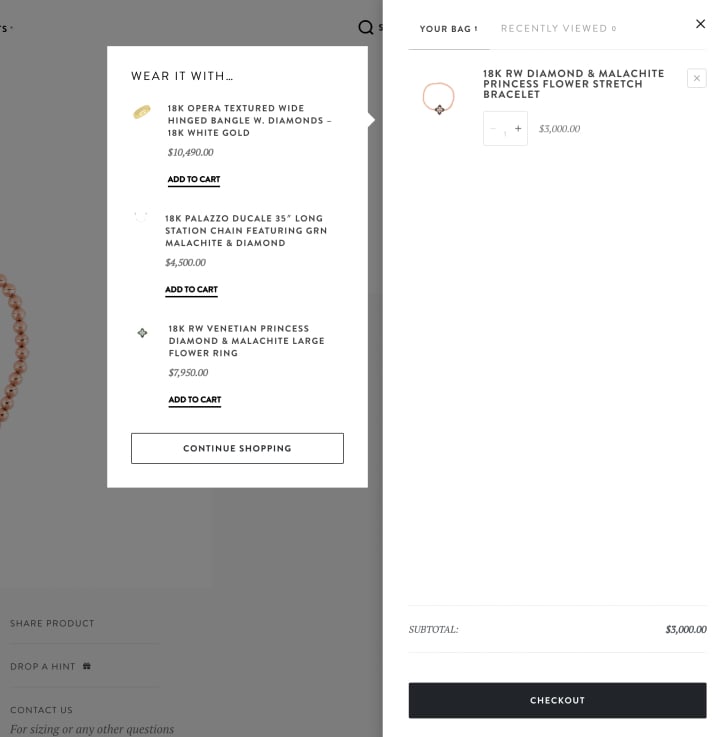
3. Roberto Coin

Il sito web di Roberto Coin usa Elementor per aggiungere animazioni e video che aiutano i loro prodotti a distinguersi. Quando aggiungi un articolo al carrello, il sito web mostra una vista rapida della tua borsa e raccomanda prodotti simili. Puoi aggiungere questo effetto usando il widget del carrello menu nel tuo negozio.
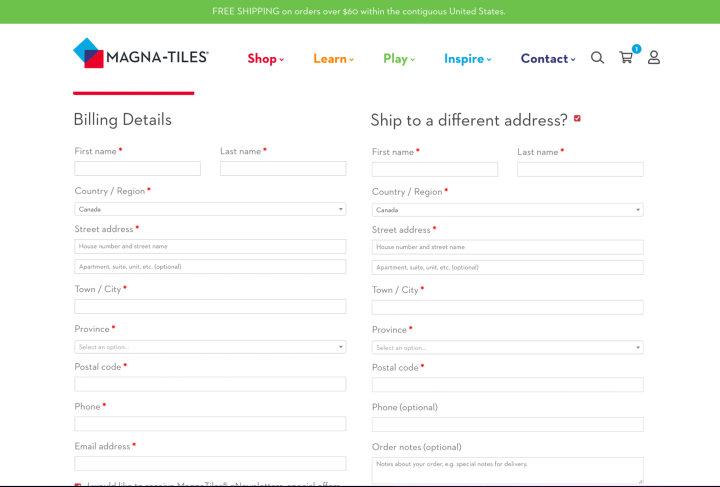
4. Magna-Tiles

Magna-Tiles produce giocattoli educativi da costruzione, e i colori vivaci del loro sito web riflettono i loro prodotti. Riceve diversi utenti che acquistano i loro prodotti come regali. Quindi hanno reso facile inserire un indirizzo di spedizione diverso.5. Sodashi

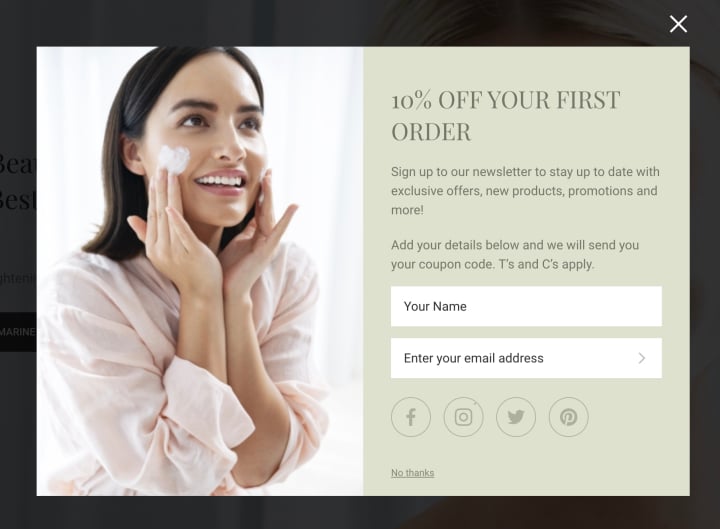
Sodashi, un marchio australiano di skincare, si concentra sulla bellezza naturale. Si basa su prodotti raccomandati, condivisione sociale e codici coupon per costruire le sue mailing list. Puoi fare un’offerta di sconto simile con il costruttore di pop-up e impostare le condizioni su dove mostrarla con Elementor.
6. Aru Eyeware

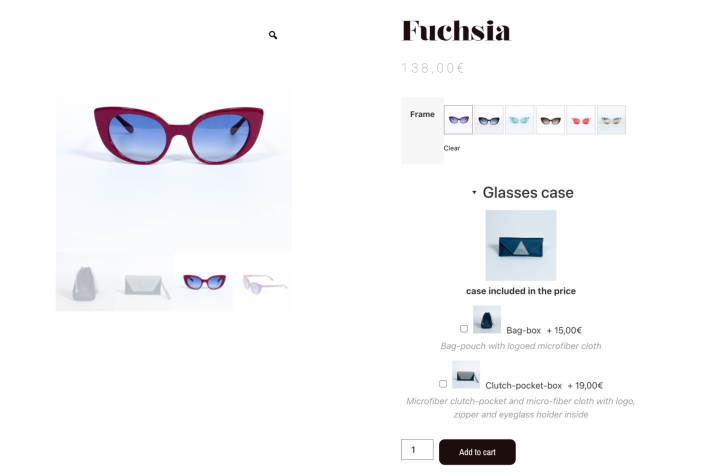
Aru Eyewear usa WooCommerce ed Elementor per aprire il suo elegante negozio online a caricamento rapido. Mentre video e animazioni fanno risaltare la loro pagina principale, il design del negozio è mantenuto semplice per far brillare i prodotti. Con un’opzione a casella di spunta per le cross-sales, Aru Eyewear rende facile aggiungere prodotti correlati aggiuntivi.
Considerazioni Finali: Ottimizza la Tua Pagina di Ringraziamento WooCommerce in Elementor
Costruire un negozio WooCommerce implica più che semplicemente elencare i tuoi prodotti. Devi ottimizzare ogni pagina del percorso del tuo cliente per aumentare la tua conversione e chiudere le tue vendite.
Oltre a questo, dovresti mantenere l’esperienza del tuo visitatore sul tuo sito web la migliore possibile. Con una pagina di ringraziamento personalizzata, hai la possibilità di garantire ciò e estendere ulteriormente la tua relazione.
La pagina di ringraziamento di WooCommerce ti aiuta a consolidare il tuo messaggio e raggiungere un pubblico ricettivo.
Mescola elementi visivi con CTA strutturate. Potresti notare un enorme aumento del tuo tasso di clic se la tua pagina di ringraziamento è bellissima e ottimizzata per includere altri post o un modulo per far sì che i clienti passino parola agli amici.
Usando Elementor, puoi facilmente cambiare sia il design della tua pagina di ringraziamento che le azioni che i tuoi visitatori possono fare da lì.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






