Indice dei Contenuti
Cosa sono i Wireframe?
I wireframe sono come schizzi semplici del tuo sito web o app. Ti aiutano a:
- Pianificare il layout
- Mostrare come gli utenti si muoveranno nel tuo sito
- Far concordare tutti sul design di base
Ci sono molti strumenti di wireframing disponibili, e scegliere quello giusto può essere una sfida. Ecco perché abbiamo creato questa guida.
I Nostri 8 Migliori Strumenti di Wireframe per 2026
In questo articolo, daremo un’occhiata agli otto migliori strumenti di wireframe per aiutarti a progettare meglio nel 2026.
- Elementor AI (Design del Sito Web): Eccellente per i creatori web che vogliono assistenza AI nel design e nello sviluppo.
- Sketch (Design dell’Interfaccia): Perfetto per i designer che cercano un controllo preciso sugli elementi visivi.
- Figma (Collaborazione di Team): Ideale per i team che richiedono collaborazione in tempo reale e consegna del design senza intoppi.
- Adobe XD (Integrazione Creative Cloud) è un’ottima scelta per i designer che già usano prodotti Adobe, offrendo un flusso di lavoro fluido.
- Balsamiq (Ideazione Rapida) è il migliore per abbozzare e condividere idee velocemente senza perdersi nei dettagli visivi.
- Wireframe.cc (Semplicità e Focus) è perfetto per principianti e chiunque cerchi un ambiente privo di distrazioni per il wireframing.
- MockFlow (Facile da Usare ed Efficiente): Una buona scelta per i team che necessitano di uno strumento con elementi preconfezionati e funzioni di collaborazione in tempo reale.
- Axure RP (Prototipazione Avanzata): Ideale per progetti complessi che richiedono prototipi intricati e documentazione estesa.
Cos’è il Wireframing?
Un wireframe è un piano visivo di base di un sito web o app. Mostra:
- Dove vanno le diverse parti
- Come è organizzato il contenuto
- Come gli utenti si muoveranno nel sito
Pensalo come lo schizzo di un edificio. Mostra la struttura prima che vengano aggiunte le decorazioni.
Perché i Wireframe Sono Importanti nel Design UX/UI
I wireframe sono importanti nel design UX/UI perché:
- Permettono ai designer di testare rapidamente diversi layout e idee
- Si concentrano su ciò di cui gli utenti hanno bisogno fin dall’inizio
- Aiutano i team a comunicare meglio tra loro
- Individuano possibili problemi in anticipo, risparmiando tempo e denaro
Perché Usare Strumenti di Wireframe?
Mentre lo schizzo su carta è utile, gli strumenti specifici per wireframe offrono molti vantaggi:
- Creare e modificare wireframe più velocemente
- Lavorare facilmente con i membri del team
- Usare modelli incorporati per velocizzare il lavoro
- Mantenere i design coerenti tra i progetti
Usando gli strumenti di wireframe, puoi:
- Ridurre i tempi e i costi di sviluppo
- Migliorare il lavoro di squadra e la comunicazione
- Rendere migliore l’esperienza utente
- Costruire una base solida per le fasi successive di design e sviluppo
La ricerca mostra quanto può essere prezioso il wireframing:
- Forrester Research ha scoperto che ogni 1€ speso in UX porta 100€ di ritorno
- Nielsen Norman Group ha riportato che migliorare i design attraverso i test (che il wireframing supporta) può rendere l’usabilità migliore del 50%
Questi numeri mostrano perché vale la pena usare buoni strumenti di wireframe.
Come Scegliere il Miglior Strumento di Wireframe
Quando scegli uno strumento di wireframe, tieni a mente queste caratteristiche chiave:
- Facile da usare: Lo strumento dovrebbe essere semplice da imparare e utilizzare, anche per i principianti.
- A misura di team: Cerca funzionalità che supportino il lavoro di squadra, come:
- Modifica in tempo reale
- Commenti
- Tracciamento delle versioni
- Permessi utente
- Prototipazione: Alcuni strumenti ti permettono di trasformare i tuoi wireframe in demo cliccabili, il che ti aiuta a testare come gli utenti si muoveranno nel tuo sito.
- Funziona con altri strumenti: Assicurati che lo strumento per wireframe si adatti agli altri tuoi software di design.
- Parti già pronte: Una buona libreria di template ed elementi UI fa risparmiare tempo e mantiene i tuoi design coerenti.
- A prova di mobile: Il tuo strumento dovrebbe aiutarti a creare design che funzionino bene su schermi di diverse dimensioni.
- Sistema di feedback: Modi integrati per raccogliere e gestire feedback rendono più facile migliorare i tuoi design.
- Opzioni di condivisione: Dovresti poter esportare facilmente i tuoi wireframe in diversi formati (come PDF o PNG) e condividerli con altri.
Altre Cose da Considerare
Oltre alle funzionalità principali, considera questi fattori:
- Costo: Gli strumenti per wireframe hanno prezzi diversi. Pensa al tuo budget e alla dimensione del progetto quando scegli.
- Curva di apprendimento: Alcuni strumenti sono più facili da imparare di altri. Se sei nuovo nel wireframing, cercane uno con buoni tutorial e supporto.
- Aiuto quando serve: Quando scegli uno strumento, considera quello che offre supporto clienti rapido e attento e una comunità di utenti attiva e coinvolta.
- Uso su dispositivi diversi: Se devi lavorare sul telefono o tablet, assicurati che lo strumento sia compatibile con quei dispositivi.
- Sicurezza: Se lavori con informazioni sensibili, scegli uno strumento che prende sul serio la sicurezza.
- Spazio per crescere: Man mano che il tuo team e i progetti diventano più grandi, il tuo strumento di wireframing dovrebbe essere in grado di stare al passo.
Considerando questi fattori, insieme alle funzionalità principali, sarai in grado di scegliere uno strumento per wireframe che soddisfi le tue esigenze ora e in futuro.
I Migliori 8 Strumenti per Wireframe del 2026: Recensioni Approfondite
Esaminiamo otto dei migliori strumenti per wireframe disponibili nel 2026. Analizzeremo le caratteristiche uniche, i punti di forza, le debolezze e i prezzi di ciascuno strumento per aiutarti a prendere una decisione informata.
1. Elementor AI: per siti web

Elementor AI è un nuovo strumento che funziona con il costruttore di siti web Elementor. Usa l’intelligenza artificiale per aiutare nelle attività di design. Pensalo come un assistente intelligente che può suggerire layout, scrivere contenuti e persino creare immagini basate sulle tue descrizioni.
Caratteristiche principali:
- AI Copilot: Suggerisce layout ed elementi di design in base a ciò su cui stai lavorando.
- Generazione di Testo e Codice: Crea contenuti come titoli e paragrafi e può persino scrivere codice personalizzato.
- Creazione e Modifica di Immagini: Crea nuove immagini da descrizioni testuali o migliora immagini esistenti.
- Assistente di Scrittura AI: Regola il tono del testo, traduce in altre lingue e controlla la grammatica.
- Funziona con Elementor: Si integra perfettamente con gli altri strumenti di design di Elementor.

Pro e Contro
Pro:
- Aumenta la creatività e fa risparmiare tempo
- Crea contenuti, codice e immagini di alta qualità
- Aiuta sia i creatori web novizi che quelli esperti
Contro:
- È ancora in fase di miglioramento e potrebbe avere alcune limitazioni
- Richiede un abbonamento a Elementor Pro
Prezzi e licenze

Elementor AI è incluso in alcuni piani Elementor Pro.
Prospettiva unica
Elementor AI sta cambiando le regole del gioco per i creatori web. Rende il design e lo sviluppo più facili, anche se non hai molta esperienza di codifica. Permette agli utenti di provare nuove idee e dare vita alle loro visioni più rapidamente e facilmente che mai.
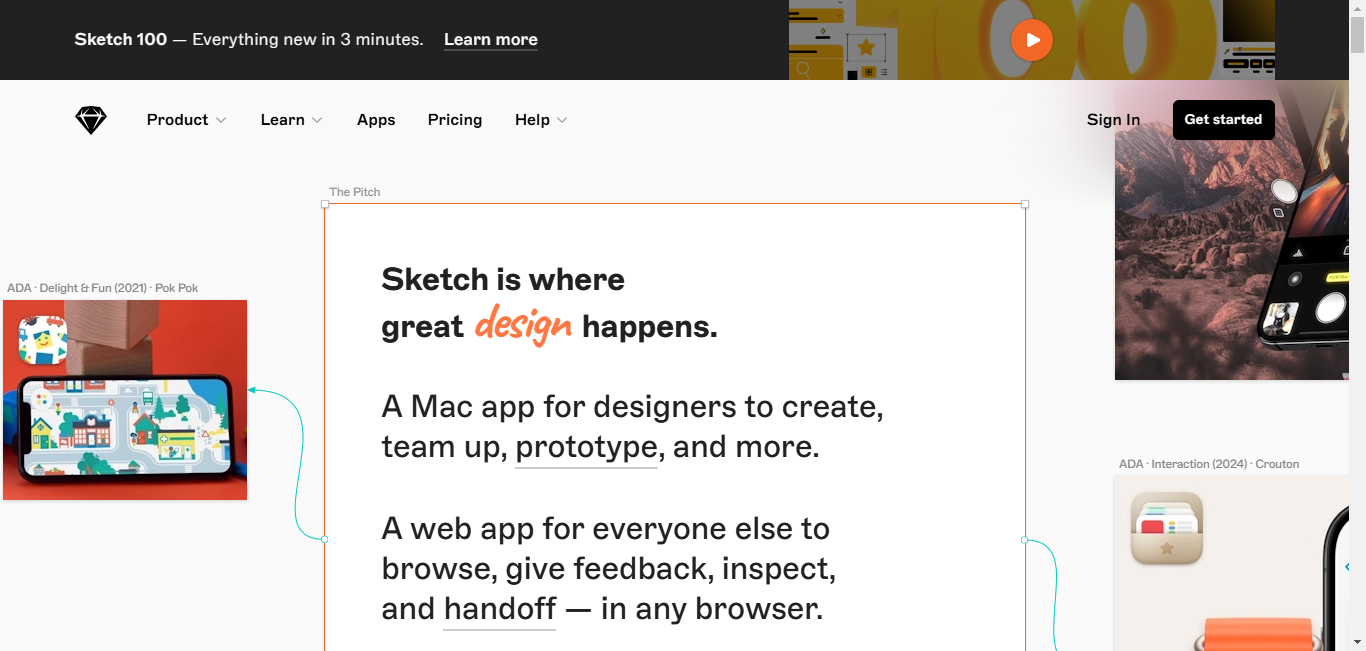
2. Sketch (Design di Interfacce)

Sketch è stato un preferito tra i designer per anni, specialmente per il design di interfacce. Usa grafiche vettoriali, il che significa che i tuoi wireframe appariranno nitidi su qualsiasi dimensione di schermo. Sketch offre un controllo preciso su forme, linee e testo, rendendolo ottimo per creare layout dettagliati.
La funzione simbolo dello strumento ti permette di riutilizzare elementi di design, risparmiando tempo e mantenendo i tuoi design coerenti. Sketch ha anche una vasta collezione di plugin che aggiungono funzionalità extra per il prototipaggio, il lavoro di squadra e altro.
Pro e Contro
Pro:
- Interfaccia facile da usare
- Potente editing vettoriale
- Ampia libreria di plugin
- Forte supporto della comunità
Contro:
- Funziona solo su computer Mac
- Funzionalità di prototipazione integrate limitate
- Può essere lento con progetti molto grandi
Prezzi e licenze

Sketch offre un piano in abbonamento con una prova gratuita disponibile.
Prospettiva unica
Sketch è fantastico per i designer che vogliono creare wireframe precisi e visivamente accattivanti. È una buona scelta se devi passare senza intoppi da wireframe di base a design dettagliati.
3. Figma (Collaborazione di squadra)

Figma è diventato molto popolare perché è basato sul cloud e permette il lavoro di squadra in tempo reale. Più designer possono lavorare sullo stesso wireframe contemporaneamente. Il sistema di componenti di Figma ti aiuta a riutilizzare elementi di design e mantenere la coerenza.
La funzione di auto-layout rende facile creare design che appaiono bene su schermi di diverse dimensioni. Figma può gestire l’intero processo di design, dal wireframing al prototipo fino alla consegna dei design agli sviluppatori.
Pro e Contro
Pro:
- Collaborazione in tempo reale
- Potente sistema di componenti
- Auto-layout per design responsive
- Prototipazione e consegna senza intoppi
Contro:
- Ha bisogno di una connessione internet
- Può essere travolgente per i principianti
- Ci vuole tempo per imparare le funzionalità avanzate
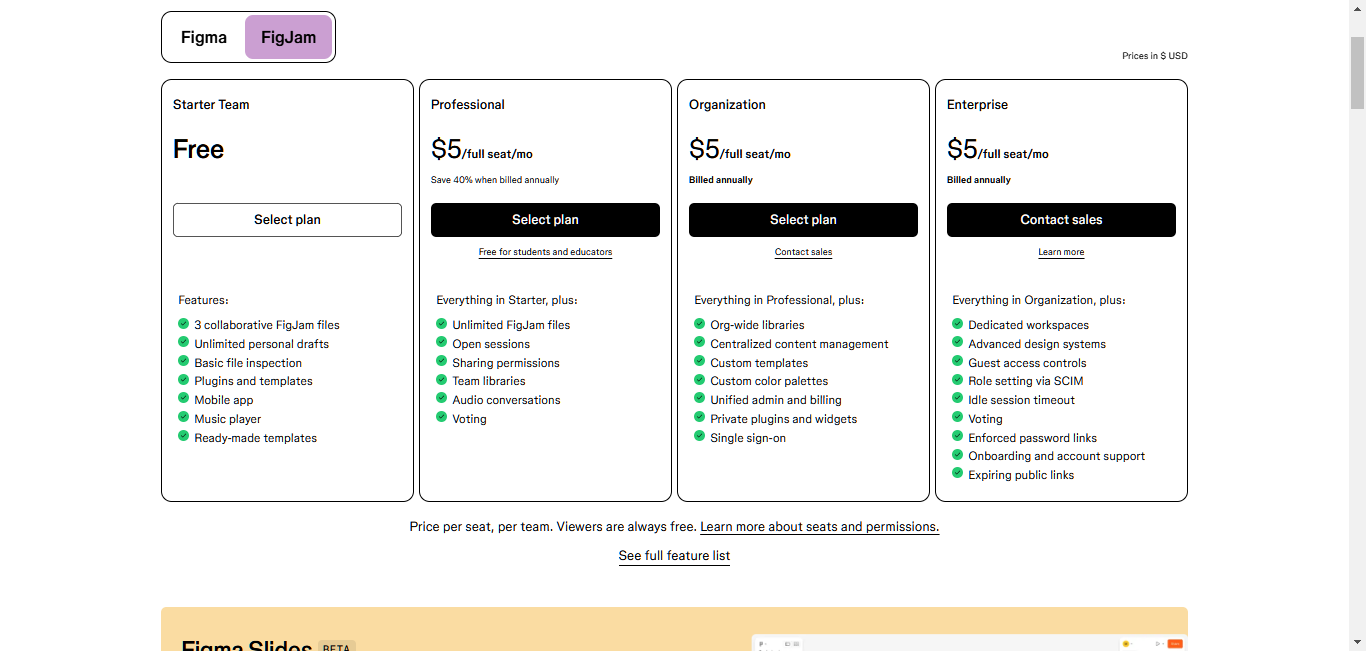
Prezzi e licenze


Figma ha un piano gratuito con alcune limitazioni e piani a pagamento per individui e team.
Prospettiva unica
Figma è ideale per i team che hanno bisogno di lavorare insieme in tempo reale. La sua capacità di gestire l’intero processo di design, dal wireframing alla consegna, lo rende una fantastica soluzione tutto-in-uno.
4. Adobe XD (Integrazione Creative Cloud)

Adobe XD fa parte della suite Creative Cloud e può gestire wireframing e prototipazione. La sua interfaccia pulita e facile da usare rende semplice iniziare.
La funzione di griglia ripetuta di XD rende veloce creare elementi ripetuti, e il suo strumento di ridimensionamento responsive assicura che i tuoi design appaiano bene su schermi di diverse dimensioni. XD funziona bene con altri prodotti Adobe come Photoshop e Illustrator, il che aiuta a mantenere i tuoi design coerenti tra diversi strumenti.
Pro e Contro
Pro:
- Interfaccia user-friendly
- Griglia ripetuta per un design efficiente
- Ridimensionamento responsive per layout multi-dispositivo
- Funziona bene con altri prodotti Adobe
Contro:
- Può essere lento con file molto grandi
- Meno plugin disponibili rispetto a Figma
Prezzi e licenze

Adobe XD è disponibile come parte dell’abbonamento Creative Cloud o come app standalone.
Prospettiva unica
Adobe XD è un’ottima scelta per i designer che già usano altri prodotti Adobe. La sua integrazione con Creative Cloud permette un flusso di lavoro di design senza intoppi.
5. Balsamiq (Ideazione rapida)

Balsamiq si distingue per il suo aspetto disegnato a mano, come schizzare su una lavagna. Questo stile semplice ti aiuta a concentrarti sulla struttura di base e su come funzionano le cose senza distrarti con piccoli dettagli visivi.
Balsamiq è facile da usare – basta trascinare e rilasciare gli elementi per creare i tuoi wireframe. Chiunque può usarlo, anche se non è un designer. Lo strumento permette anche ai team di lavorare insieme e ottenere feedback sui design.
Pro e Contro
Pro:
- Uno stile semplice, simile a uno schizzo, aiuta a concentrarsi sulla funzione
- Interfaccia facile drag-and-drop
- Buono per la collaborazione di squadra
Contro:
- Opzioni di stile limitate
- Non è ottimo per prototipi dettagliati e di alta qualità
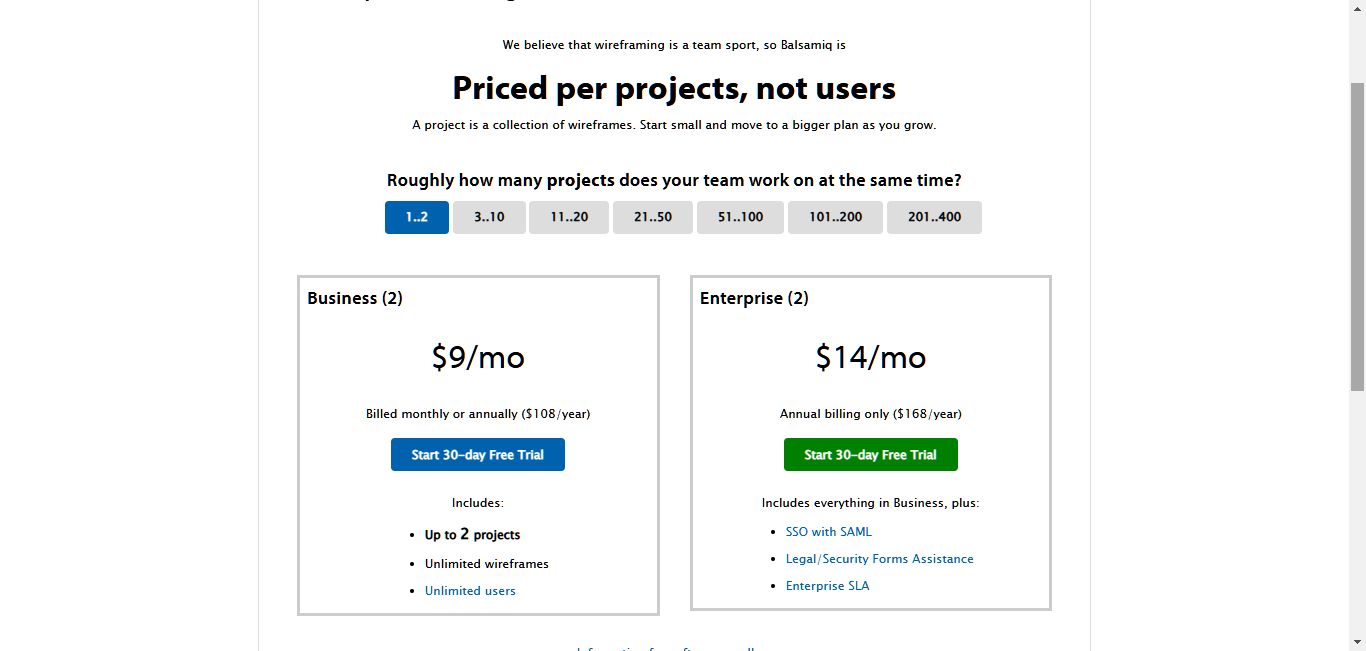
Prezzi e licenze

Balsamiq offre un piano in abbonamento con una prova gratuita disponibile.
Prospettiva unica
Se vuoi un modo veloce e facile per presentare le tue idee senza perderti nei piccoli dettagli, lo stile disegnato a mano di Balsamiq è una scelta rinfrescante.
6. Wireframe.cc (Semplicità e focus)
Wireframe.cc è tutto incentrato sulla semplicità. Lo spazio di lavoro elegante e semplice di questa app ha solo l’essenziale, rendendolo una grande scelta per i novizi o chiunque voglia concentrarsi sulle basi senza distrazioni.
Wireframe.cc usa un sistema a griglia e forme base per aiutarti a creare layout velocemente. Puoi poi mostrare il tuo lavoro e sentire cosa ne pensano gli altri.
Pro e Contro
Pro:
- Un’interfaccia semplice ti aiuta a concentrarti
- Facile da usare
- Sistema a griglia per layout veloci
- Buone funzionalità di condivisione e feedback
Contro:
- Meno funzionalità rispetto ad altri strumenti
- Non adatto per wireframe complessi o molto dettagliati
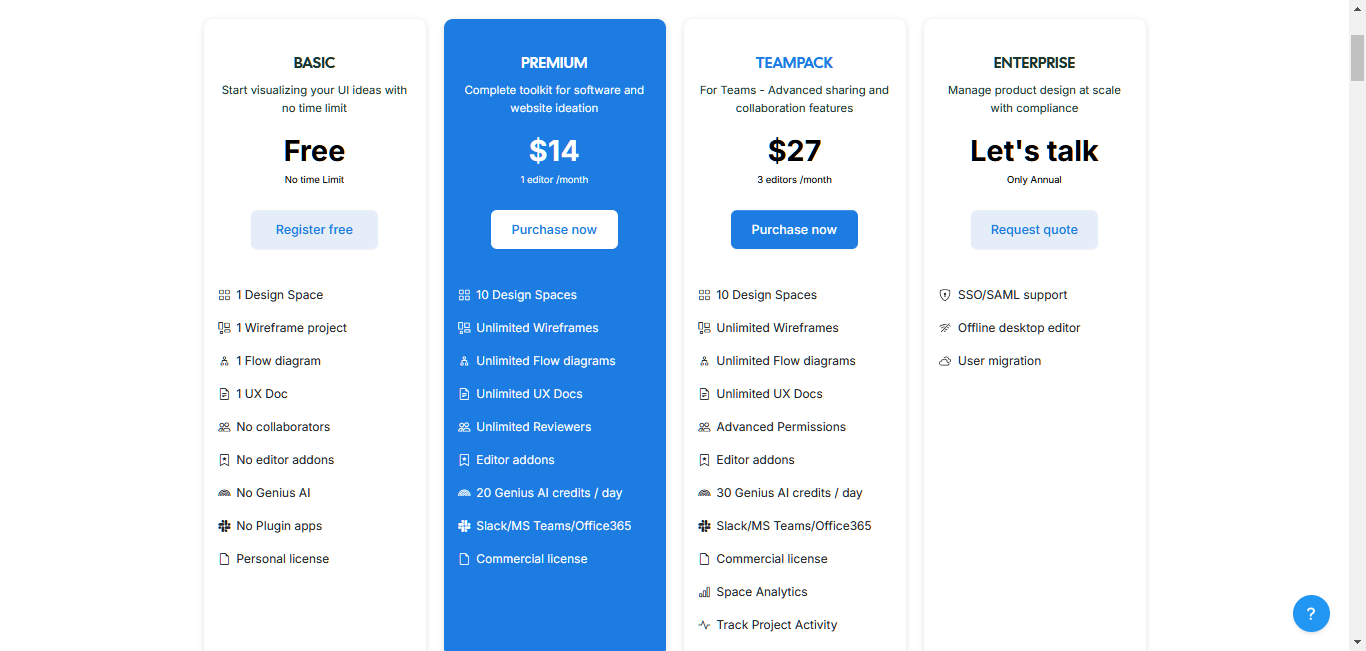
Prezzi e licenze

Wireframe.cc ha un piano gratuito con funzionalità di base e un piano a pagamento per più opzioni.
Prospettiva unica
Se ti piace mantenere le cose semplici e vuoi uno spazio di lavoro pulito, Wireframe.cc è un’ottima opzione. È particolarmente buono per i principianti o per buttare giù idee al volo.
7. MockFlow (Facile da usare ed efficiente)
MockFlow offre un set di strumenti di design e collaborazione, con il wireframing al centro. È noto per essere facile da usare e avere una grande libreria di componenti e modelli predefiniti, il che rende semplice creare wireframe velocemente.
MockFlow ha anche ottime funzionalità di collaborazione, permettendo ai team di lavorare insieme in tempo reale e ottenere feedback. Puoi tracciare le modifiche e tornare alle versioni precedenti se necessario.
Pro e Contro
Pro:
- Facile da usare con funzionalità drag-and-drop
- Ampia libreria di componenti e modelli predefiniti
- Strumenti di collaborazione e feedback in tempo reale
- Tiene traccia delle modifiche e ti permette di tornare alle vecchie versioni
Contro:
- Può essere limitante per wireframe molto complessi o personalizzati
Prezzi e licenze

MockFlow offre una versione gratuita con alcune restrizioni e opzioni a pagamento per individui e team.
Prospettiva unica
Se vuoi uno strumento facile da usare con molti elementi predefiniti, MockFlow è una scelta solida. È particolarmente buono per i team che devono lavorare insieme e apportare modifiche rapidamente.
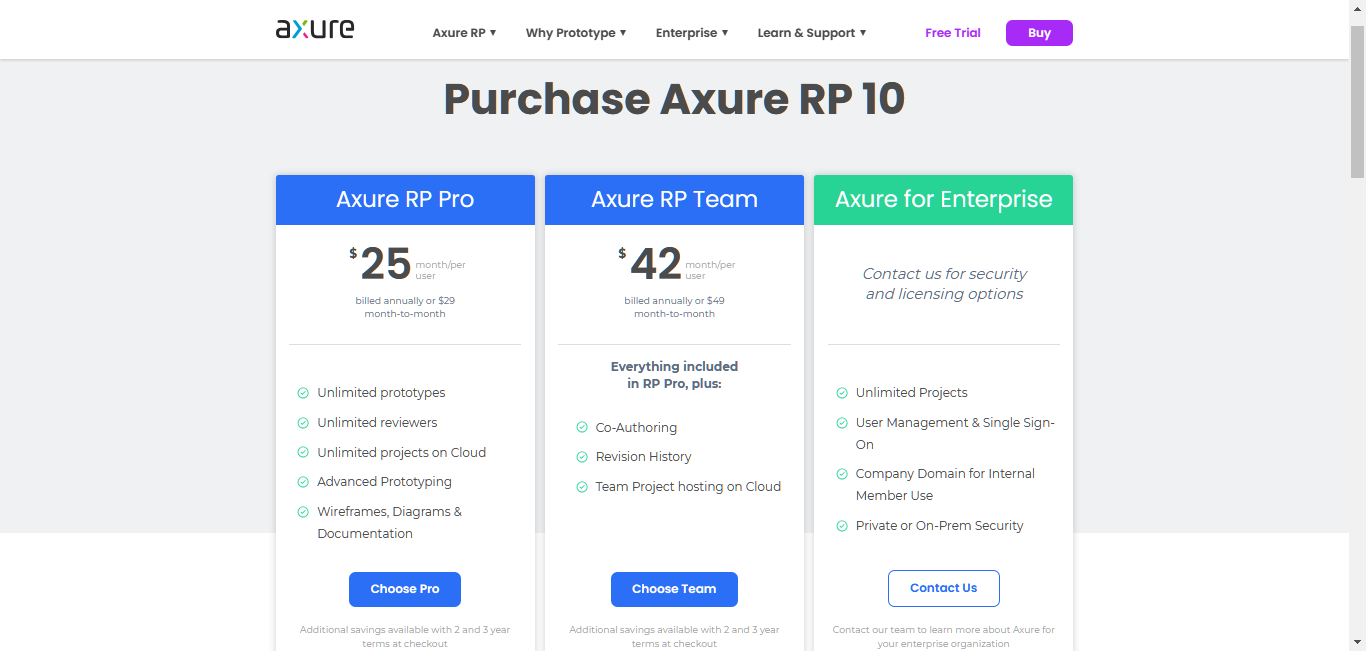
8. Axure RP (Prototipazione avanzata)

Axure RP è uno strumento potente per wireframing e prototipazione. È noto per le sue funzionalità avanzate, che ti permettono di creare prototipi complessi e interattivi con interazioni dettagliate.
Axure RP è anche ottimo per creare documentazione approfondita, il che lo rende popolare tra le grandi aziende e i team che lavorano su progetti di grandi dimensioni. È più complesso di alcuni altri strumenti, ma le sue capacità lo rendono utile da imparare per chi ha bisogno di funzionalità avanzate.
Pro e Contro
Pro:
- Prototipazione avanzata con interazioni complesse
- Forti funzionalità di documentazione
- Ottimo per grandi team e progetti di grandi dimensioni
Contro:
- Ci vuole più tempo per impararlo
- Può essere eccessivo per semplici esigenze di wireframing
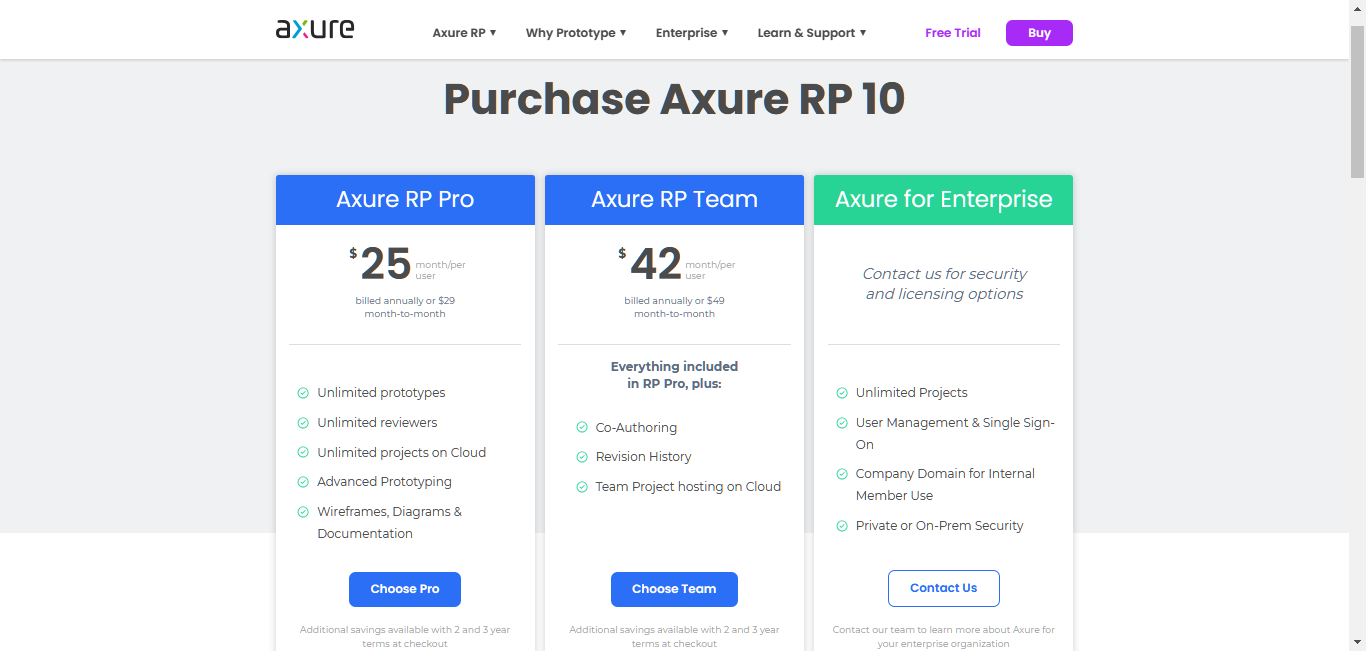
Prezzi e licenze

Axure RP offre un piano in abbonamento con una prova gratuita disponibile.
Prospettiva unica
Se hai bisogno di uno strumento che possa gestire wireframe complessi, prototipi dettagliati e documentazione approfondita, Axure RP è una scelta top. È particolarmente buono per grandi team e progetti complessi.
Opinioni di esperti e approfondimenti degli utenti
Cosa dicono i designer UX/UI
Sentiamo alcuni designer esperti sui loro strumenti di wireframing preferiti:
Jane Doe, Senior UX Designer di Acme Corp: “Usiamo Figma da qualche anno ormai, ed è stato un game-changer. La collaborazione in tempo reale è fantastica – possiamo fare modifiche rapidamente e ottenere feedback dagli stakeholder subito. Inoltre, poter passare da wireframe a prototipi a consegna tutto in un unico strumento ha davvero snellito il nostro flusso di lavoro.”
Migliori pratiche e consigli per il wireframing
Un wireframe è una bozza del tuo sito web o app. Getta le basi per l’esperienza utente e ti aiuta a visualizzare la struttura e la funzionalità complessiva prima di immergerti nel design visivo.
Creare wireframe efficaci
Per fare buoni wireframe, concentrati su chiarezza, semplicità e metti gli utenti al primo posto. Ecco i consigli chiave da tenere a mente:
- Mantienilo chiaro e semplice: Rendi i wireframe facili da capire. Non aggiungere troppi dettagli o elementi visivi che potrebbero distrarre dalla struttura e funzione principale.
- Pensa al flusso utente: Pianifica come gli utenti si muoveranno attraverso il tuo sito web o app. Assicurati che sia logico e facile da seguire. Usa frecce e note per mostrare come le cose si collegano e funzionano.
- Sii coerente: Usa le stesse forme, icone e parole in tutti i tuoi wireframe. Questo aiuta tutti a capire e previene confusione.
- Progetta per schermi diversi: Fin dall’inizio, considera come il tuo design apparirà su telefoni, tablet e computer. Usa strumenti che ti aiutano a creare design che funzionano bene su tutti i dispositivi.
- Chiedi feedback presto: Mostra i tuoi wireframe agli altri il prima possibile. Il loro input può aiutarti a trovare e risolvere problemi prima di spendere troppo tempo su di essi.
- Continua a migliorare: Ricorda di provare layout e idee diverse. Usa feedback e test per migliorare i tuoi design.
- Resta basilare: Ricorda, i wireframe sono solo schizzi grezzi delle tue idee. Non preoccuparti di farli sembrare carini per adesso. Concentrati su come le cose funzioneranno e su come gli utenti le useranno.
Seguendo questi consigli puoi creare wireframe che mostrano chiaramente le tue idee di design. Questo aiuta tutti a capire la tua visione e rende il processo di sviluppo più fluido.
Errori comuni da evitare nel wireframing
Anche con ottimi strumenti, il wireframing può essere complicato. Ecco alcuni errori comuni da tenere d’occhio:
- Saltare la pianificazione: Non iniziare a fare wireframe senza conoscere i tuoi obiettivi, per chi stai progettando e di cosa hanno bisogno gli utenti. Prima di iniziare, prenditi del tempo per definire cosa vuoi ottenere e conoscere i tuoi utenti.
- Complicare troppo le cose: I wireframe dovrebbero essere semplici e concentrarsi su come funzionano le cose. In questa fase, non aggiungere troppi dettagli o cercare di farli sembrare eleganti. Attieniti a forme base, testo segnaposto ed etichette chiare per mostrare le tue idee.
- Dimenticare il flusso dell’utente: I buoni wireframe raccontano una storia su come le persone useranno il tuo prodotto. Assicurati che i tuoi wireframe mostrino chiaramente il percorso che gli utenti seguiranno per svolgere i compiti e raggiungere i loro obiettivi. Usa frecce, note e parti interattive (se il tuo strumento lo permette) per mostrare questo flusso.
- Ignorare le diverse dimensioni dello schermo: Oggi, le persone usano molti dispositivi diversi, quindi è importante considerare come i tuoi wireframe appariranno su schermi di dimensioni diverse. Progetta tenendo conto di questo fin dall’inizio, o usa uno strumento che aiuti con il design responsivo per evitare problemi di layout in seguito.
- Non ottenere feedback: I wireframe sono fatti per essere condivisi. Non essere timido nel mostrare il tuo lavoro agli altri presto e spesso. Il loro input può davvero aiutarti a trovare problemi di usabilità del tuo design e migliorarlo.
- Cercare di renderli perfetti: Ricorda, i wireframe sono fatti per essere cambiati e migliorati. Non rimanere bloccato cercando di renderli perfetti fin dall’inizio. Prova cose diverse, ottieni feedback e continua a migliorare.
Evitando questi errori comuni, puoi assicurarti che i tuoi wireframe facciano bene il loro lavoro. Ti aiuteranno a comunicare le tue idee, lavorare con gli altri e creare un design di successo.
Dal Wireframe al Sito Web Live con Elementor
Transizione Facile
I wireframe sono il punto di partenza, ma l’obiettivo finale è trasformare quei piani in un vero sito web. Qui è dove Elementor torna utile.
Elementor ti permette di trasformare facilmente le tue idee di wireframe in un vero sito web. Non hai bisogno di sapere come programmare. Elementor rende semplice costruire ottimi siti web senza competenze tecniche.
Se hai usato strumenti come Figma o Sketch per i tuoi wireframe, le opzioni di design flessibili di Elementor rendono facile ricreare i tuoi layout, mantenendo fluido il tuo processo di design.
Usare le Funzionalità di Elementor
Elementor offre molti strumenti che vanno oltre la creazione di base di siti web. Ecco come Elementor può aiutarti a trasformare i tuoi wireframe in siti web:
- Un sacco di template: Inizia il tuo design rapidamente con la vasta collezione di template e blocchi pre-fatti di Elementor. Puoi facilmente modificarli per adattarli alla struttura e allo stile del tuo wireframe.
- Editor facile da usare: Dimentica il codice complesso. L’editor visuale di Elementor ti permette di aggiungere, spostare e stilizzare gli elementi semplicemente trascinandoli e rilasciandoli. Questo rende facile trasformare il tuo wireframe in un design perfetto.
- Design per tutti i dispositivi: Il tuo sito web dovrebbe apparire fantastico su qualsiasi dispositivo. Gli strumenti di Elementor ti permettono di adattare i tuoi layout per diverse dimensioni dello schermo, proprio come hai pianificato nei tuoi wireframe.
- Aggiungere movimento e interazione: Le animazioni fighe e le funzionalità interattive di Elementor possono davvero ravvivare il tuo sito web e renderlo molto più divertente da usare. Queste funzionalità possono trasformare i tuoi wireframe statici in esperienze dinamiche.
- Costruire negozi online: Se stai creando un negozio online, Elementor funziona bene con WooCommerce. Questo ti permette di creare pagine prodotto, carrelli della spesa e processi di checkout attraenti e funzionali.
- Assistenza AI: Per chi vuole spingere il proprio design oltre, Elementor AI ed Elementor Copilot possono aiutare a creare layout, contenuti e immagini. Questo aggiunge un altro livello di innovazione al processo di creazione di siti web.
- Progetta tutto il tuo sito: il Theme Builder di Elementor ti dà il pieno controllo dell’aspetto del tuo sito web. Puoi personalizzare intestazioni, piè di pagina, pagine, post del blog, archivi e persino pagine WooCommerce, assicurandoti che l’intero sito corrisponda alla visione del tuo wireframe.
- Mantieni la coerenza: il Global Widget Kit di Elementor crea un aspetto coerente in tutto il tuo sito web. Puoi impostare stili globali per font, colori e widget, garantendo un’esperienza utente unificata che si adatti alla struttura del tuo wireframe.
- Hosting facile: Lanciare il tuo sito web è semplice con l’hosting WordPress ottimizzato di Elementor. Otterrai prestazioni veloci, sicurezza forte e facile integrazione con l’editor di Elementor, rendendo il passaggio da wireframe a sito live liscio e facile.
- Migliora le posizioni di ricerca: Aiuta più persone a trovare il tuo sito web nei risultati di ricerca con gli strumenti SEO integrati di Elementor. Puoi ravvivare il tuo contenuto, i meta tag e le descrizioni delle immagini per far venire più gente a dare un’occhiata.
- Vendi online: Se il tuo wireframe include un negozio online, l’hosting eCommerce di Elementor e l’integrazione con WooCommerce ti danno gli strumenti per creare un’esperienza di acquisto user-friendly che trasforma i visitatori in clienti.
Combinando il wireframing con le versatili funzionalità di Elementor, puoi dare vita alle tue idee in modo efficiente. Costruirai un sito web che non solo ha un bell’aspetto, ma funziona anche bene e ottiene risultati.
Conclusione
Nel web design, il wireframing è un passo cruciale per creare esperienze user-friendly. Gli strumenti che abbiamo esaminato – Sketch, Figma, Adobe XD, Balsamiq, Wireframe.cc, MockFlow, Axure RP ed Elementor AI – hanno ciascuno i propri punti di forza.
Ricorda, non esiste uno strumento “migliore” per tutti. La scelta giusta dipende da ciò di cui hai bisogno, dalla dimensione del tuo progetto e dal tuo budget. Pensa a come lavorerai con gli altri, che tipo di prototipi devi creare e come lo strumento si adatta al tuo altro software di design. Prova diversi strumenti per trovare quello che ti sembra giusto e ti aiuta a fare il tuo miglior lavoro.
Che tu sia un designer esperto alla ricerca di funzionalità avanzate o un principiante che vuole qualcosa di semplice, c’è uno strumento di wireframing là fuori per te. Usa il wireframing per testare le tue idee e costruire siti web che la gente troverà piacevoli da usare.
Se sei pronto a trasformare i tuoi wireframe in siti web reali, considera l’uso di Elementor. La sua interfaccia facile da usare, la grande libreria di template e le funzionalità AI lo rendono ottimo per trasformare le tue idee di wireframe in siti web completamente funzionanti e attraenti.
Quindi perché aspettare? Inizia oggi stesso a fare wireframing e vedi come può migliorare il tuo processo di design!
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.