Indice dei Contenuti
Elementor AI: Una Rivoluzione per Web Designer e Sviluppatori
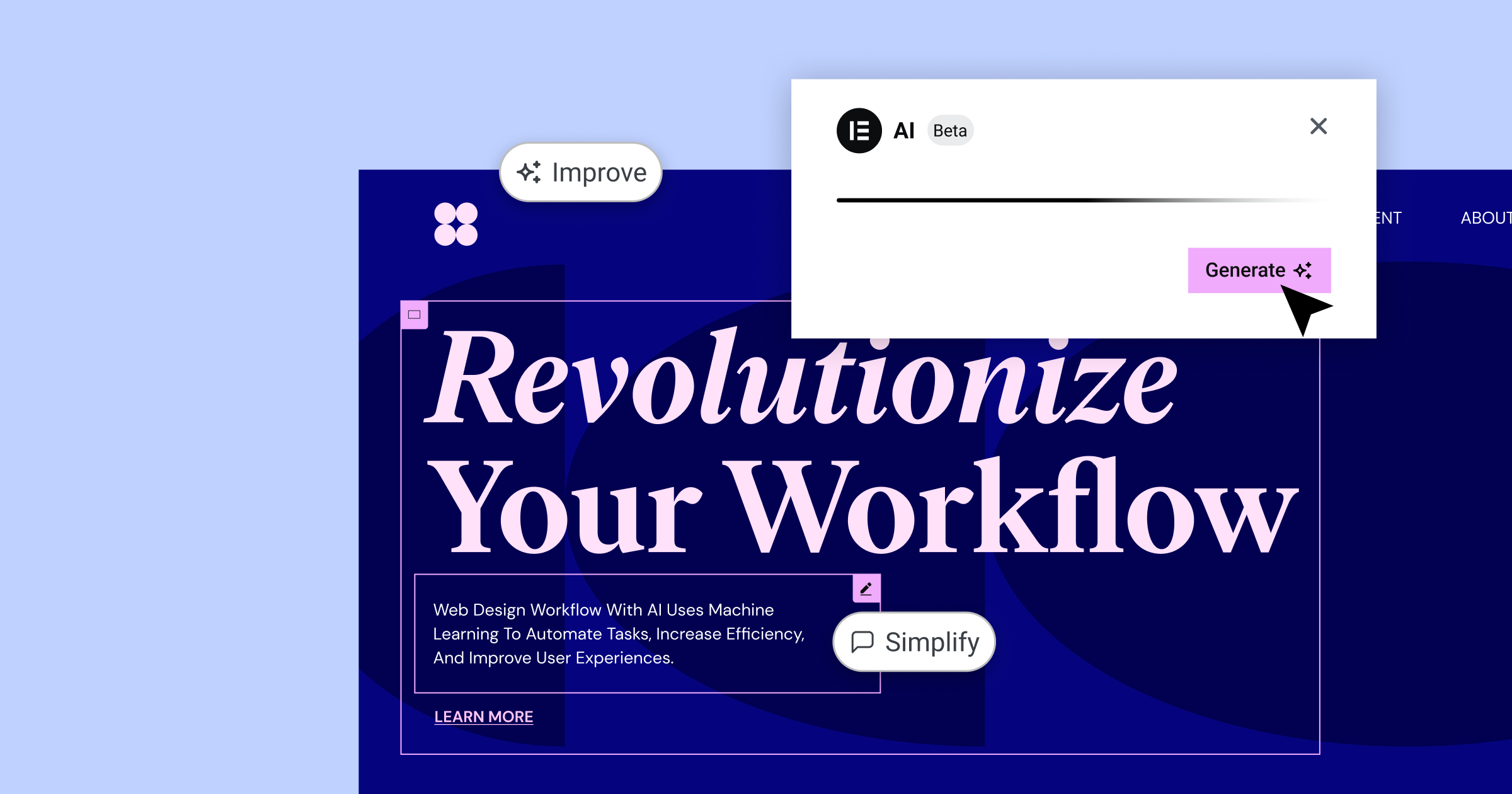
Uno degli aspetti più notevoli di Elementor 3.13 Beta è l’introduzione di Elementor AI. Questa funzionalità innovativa porta il web design a un livello completamente nuovo automatizzando diversi aspetti del processo di design, rendendolo più veloce ed efficiente. Scopri i numerosi modi in cui Elementor AI rivoluziona la creazione di siti web.

Generazione di Contenuti Semplificata
Elementor AI semplifica la creazione di contenuti generando testi per intestazioni, paragrafi introduttivi e altri elementi del tuo sito web.
Tutto ciò che devi fare è fornire un prompt e l’AI genererà contenuti rilevanti e coinvolgenti che puoi utilizzare così come sono o modificare ulteriormente a tuo piacimento.
Questo non solo fa risparmiare tempo, ma rende anche il processo di creazione dei contenuti più piacevole.
CSS Personalizzato con Pochi Click
Creare CSS personalizzato non è mai stato così facile, grazie a Elementor AI. Che tu voglia aggiungere animazioni, effetti visivi o altri stili al tuo sito web, Elementor AI può generare il codice CSS necessario per te. Basta selezionare un prompt suggerito o fornire il tuo, e l’AI genererà il codice, che potrai poi inserire nella sezione CSS Personalizzato dell’editor di Elementor. Non dovrai più passare ore a scrivere codice complesso—Elementor AI ti copre le spalle.
Generazione di Codice HTML per Elementi Interattivi
Elementor AI può anche generare codice HTML per pulsanti interattivi, widget e altri elementi del tuo sito web. Questo non solo fa risparmiare tempo, ma fornisce anche un solido punto di partenza per ulteriori personalizzazioni. Nella sua dimostrazione, Ashley ha mostrato come Elementor AI ha generato un pulsante interattivo con un effetto hover utilizzando un prompt personalizzato.
Snippet di Codice Semplificati con “Scrivimi il Codice”
La funzionalità “Scrivimi il Codice” di Elementor AI semplifica il processo di generazione di snippet di codice personalizzati. La presentazione di Ashley ha mostrato questa capacità utilizzando l’integrazione di Facebook Pixel come esempio. Inserendo il tuo ID Facebook Pixel nel prompt, Elementor AI crea rapidamente il codice di incorporamento accurato per il tuo sito web, garantendo precisione ed efficienza nei tuoi sforzi di marketing.
Per ulteriori esempi e informazioni dettagliate, assicurati di guardare la presentazione completa di Ashley.
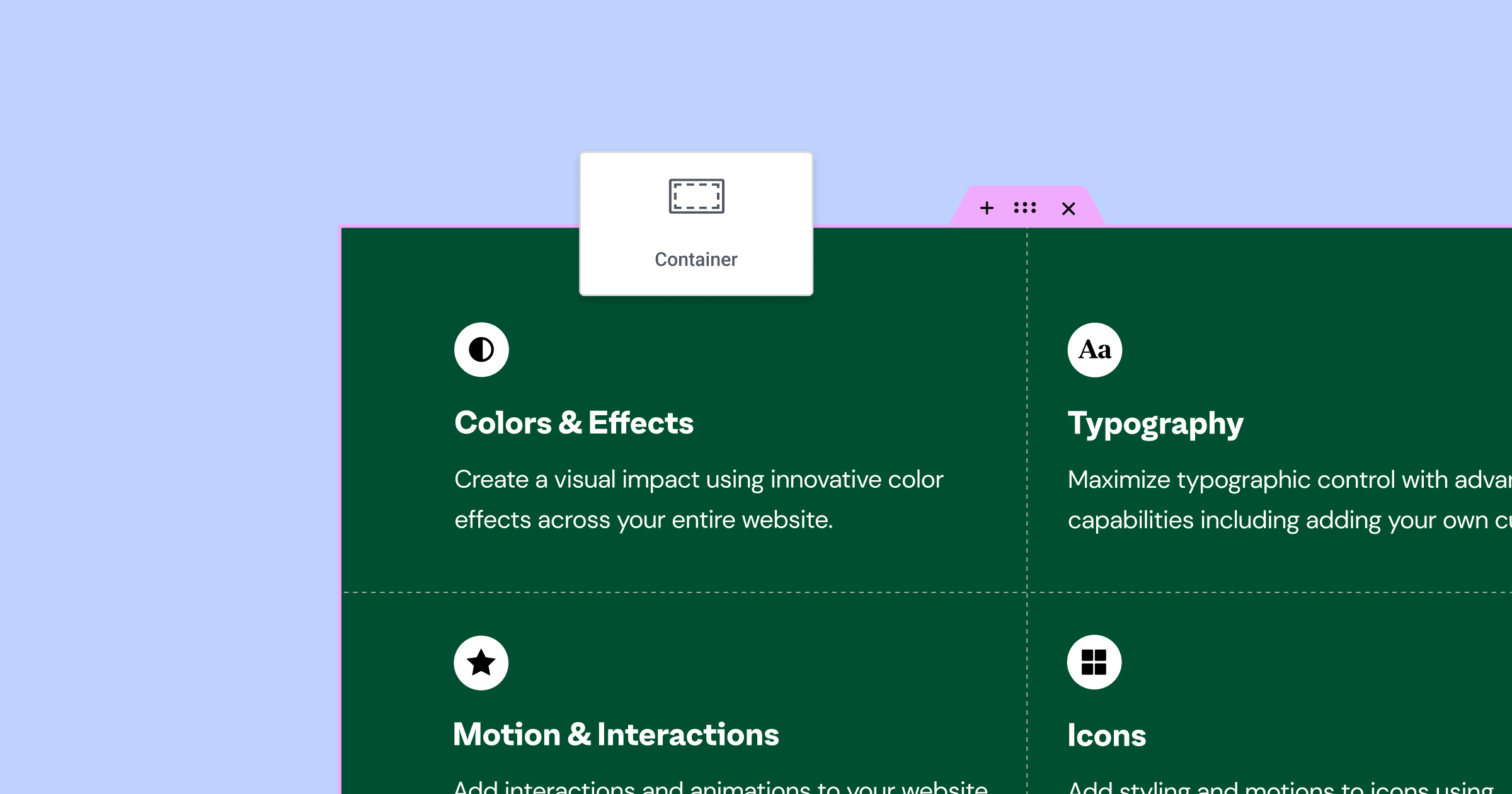
CSS Grids: Layout Ottimizzati per il Tuo Sito Web
Elementor 3.13 Beta introduce il supporto per i CSS Grids, rendendo più facile che mai creare layout basati su griglia per il tuo sito web. Nella dimostrazione, è stato mostrato come l’opzione CSS Grid può essere utilizzata per costruire design complessi con maggiore facilità e flessibilità.

Iniziare con i CSS Grids
La nuova funzionalità di layout a griglia di Elementor consente agli utenti di scegliere tra design basati su flexbox o griglia quando costruiscono le loro pagine. Per accedere alle opzioni di griglia, basta cliccare sull’icona “+” nell’editor di contenuti di Elementor e selezionare “Griglia” dall’elenco dei layout disponibili. Gli utenti possono quindi scegliere tra una varietà di esempi di griglia predefiniti, rendendo facile iniziare.
Personalizzare il Tuo Layout a Griglia
Una volta scelto un layout a griglia, gli utenti possono regolare le sue proprietà nella scheda layout sul lato sinistro dell’editor. Ad esempio, gli utenti possono cambiare il numero di colonne e righe, lo spazio tra gli elementi della griglia e l’unità di misura per la griglia (ad esempio, unità frazionarie, percentuali o pixel). Questo fornisce un alto livello di controllo quando si progetta il proprio sito web.
AutoFlow e Allineamento degli Elementi
L’impostazione AutoFlow consente agli utenti di definire l’ordine in cui gli elementi della griglia vengono visualizzati, sia in righe (da sinistra a destra) che in colonne (dall’alto verso il basso). Inoltre, le opzioni Allinea Elementi e Giustifica Elementi forniscono un ulteriore controllo sul posizionamento degli elementi della griglia all’interno delle loro rispettive celle.
Combinare Flexbox e CSS Grid
Gli utenti possono anche combinare la potenza di flexbox e CSS Grid inserendo un contenitore flexbox all’interno del layout CSS Grid. Questo consente l’aggiunta di più widget all’interno di un singolo elemento della griglia, espandendo ulteriormente le possibilità di design.
Non dimenticare di controllare la presentazione completa di Ashley per una comprensione completa e ulteriori esempi.
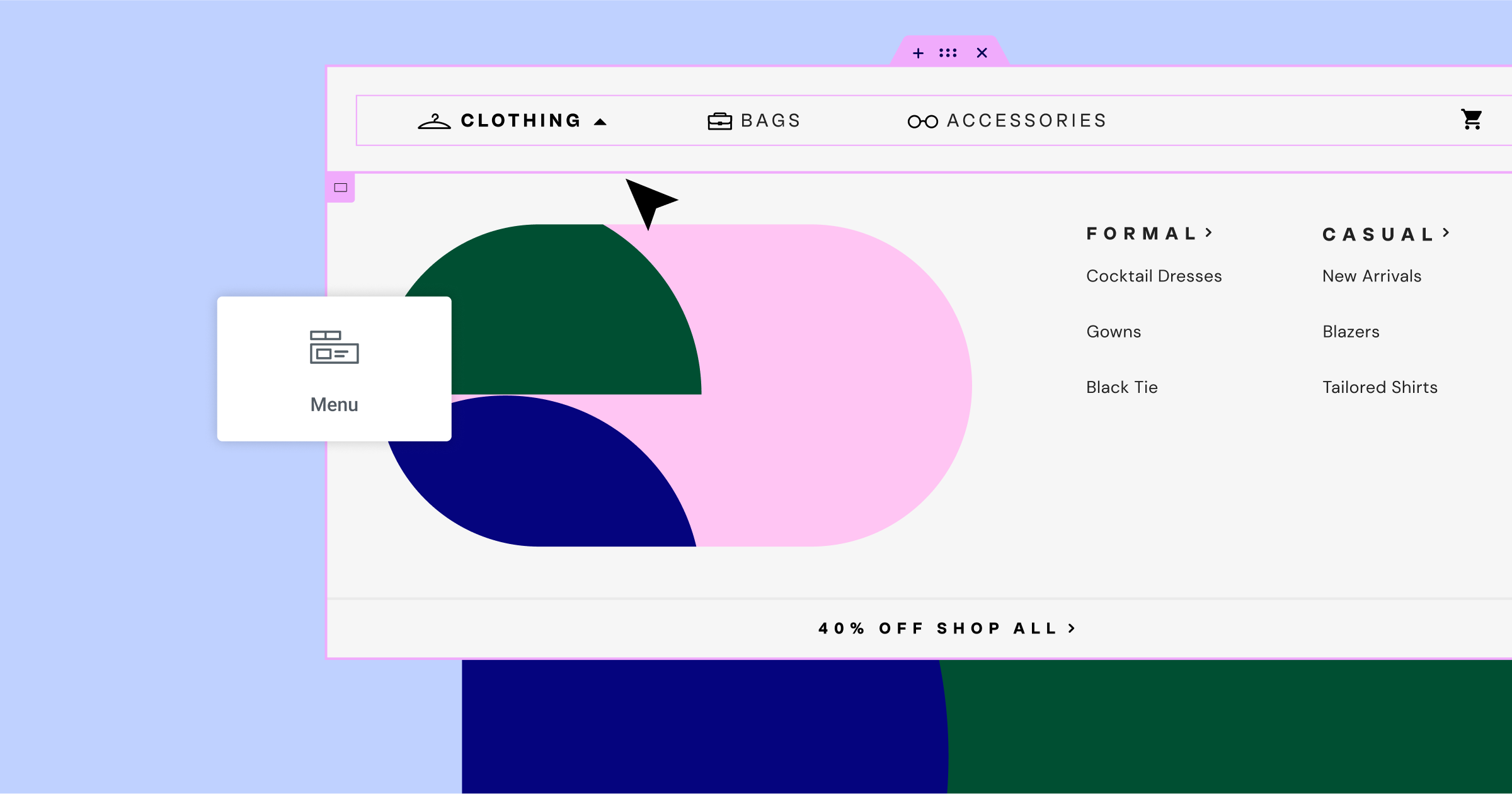
Miglioramenti al Menu

Sono stati apportati diversi miglioramenti al widget del menu, migliorando la sua funzionalità complessiva e le opzioni di design. Durante la presentazione, è stato mostrato che uno dei problemi precedentemente segnalati riguardava lo stato attivo non applicato quando si utilizzavano i collegamenti ancora. Questo problema è stato risolto, garantendo che lo stato attivo venga applicato quando si naviga a una sezione specifica su un sito web a pagina singola.
Per dimostrare questo miglioramento, Ashley ha creato una semplice pagina con un widget menu contenente tre elementi configurati con collegamenti ancora. Ogni elemento del menu corrisponde a una sezione a tutta altezza con un ID assegnato che corrisponde all’elemento del menu. Quando si passa con il mouse su un elemento del menu, diventa blu e rimane blu quando è attivo. Navigando tra le sezioni, lo stato attivo funziona come previsto, offrendo un’esperienza utente senza soluzione di continuità.
Un’altra entusiasmante aggiunta al widget del menu è la possibilità di aggiungere icone personalizzate sia per gli stati normali che attivi. Puoi caricare le tue icone SVG o scegliere dalla vasta libreria di icone di Elementor. Ad esempio, puoi assegnare un’icona di cerchio vuoto per lo stato normale e un cerchio con un segno di spunta per lo stato attivo. Navigando tra le sezioni, le icone cambieranno di conseguenza, migliorando l’appeal visivo e la funzionalità del menu.
Guarda la presentazione completa di Ashley per ulteriori approfondimenti ed esempi.
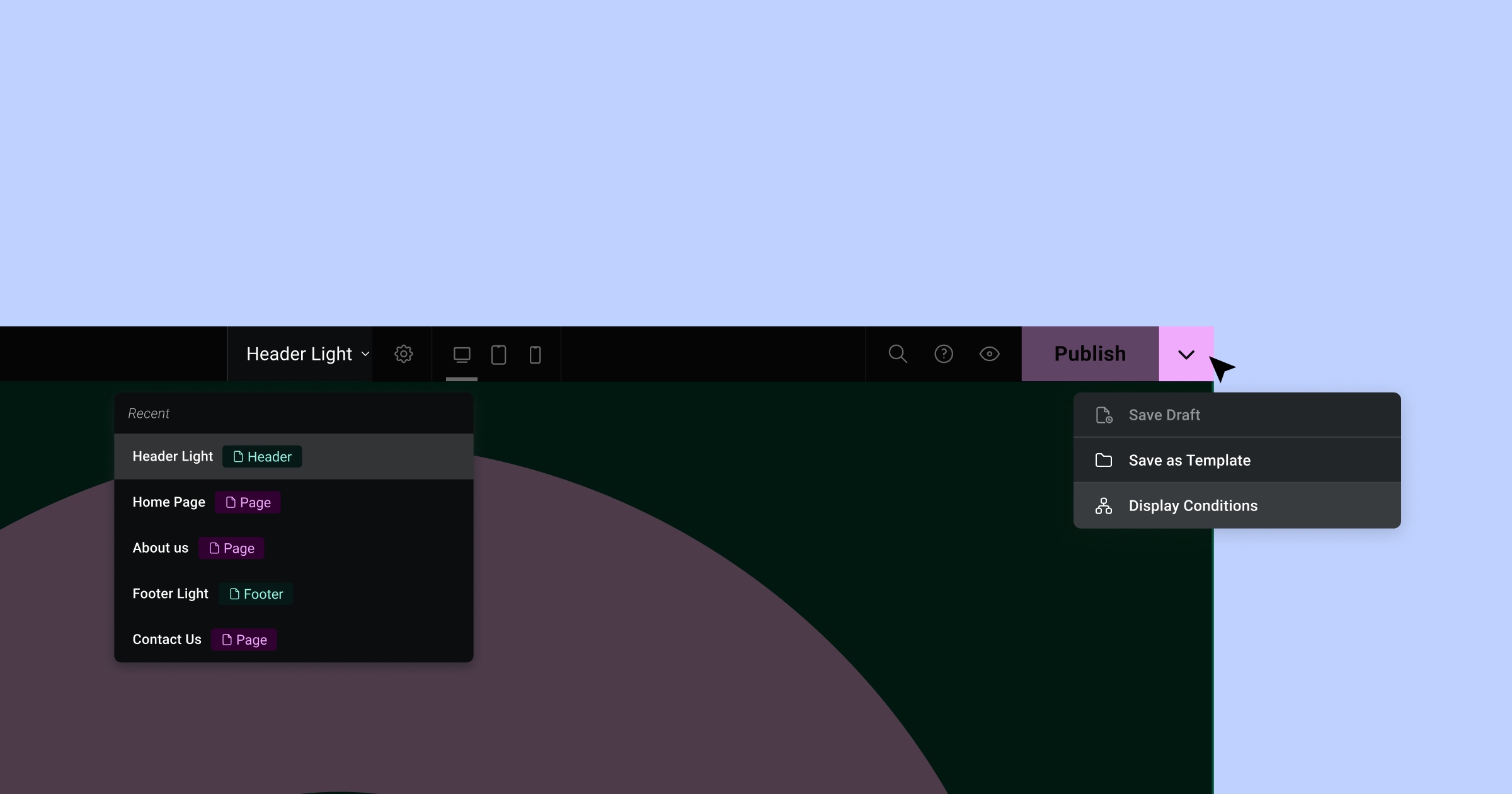
Miglioramenti dell’interfaccia

Ashley presenta gli ultimi aggiornamenti dell’interfaccia, evidenziando la nuova barra superiore, che è stata completamente ricostruita in React. Ora nella fase due, la barra superiore viene fornita con alcune nuove funzionalità entusiasmanti che aiuteranno a semplificare il tuo flusso di lavoro e aumentare la tua produttività.
Innanzitutto, il menu a discesa ora include opzioni per salvare la bozza, salvare come modello e visualizzare le condizioni quando apri qualsiasi file modello, come un’intestazione. Queste opzioni ti renderanno più facile lavorare rapidamente ed efficientemente all’interno della piattaforma.
Un’altra preziosa aggiunta alla barra superiore è la funzione di navigazione della pagina. Cliccando sulla freccia a discesa, puoi accedere agli ultimi cinque elementi su cui hai lavorato, inclusi sia pagine che modelli. Questa funzione conveniente ti farà risparmiare tempo mentre passi da una pagina all’altra e tra i modelli durante il tuo processo di design.
Tornare a una pagina o a un modello su cui hai lavorato in precedenza è ora a portata di clic, migliorando ulteriormente le capacità della piattaforma.
Estratti nei Loop

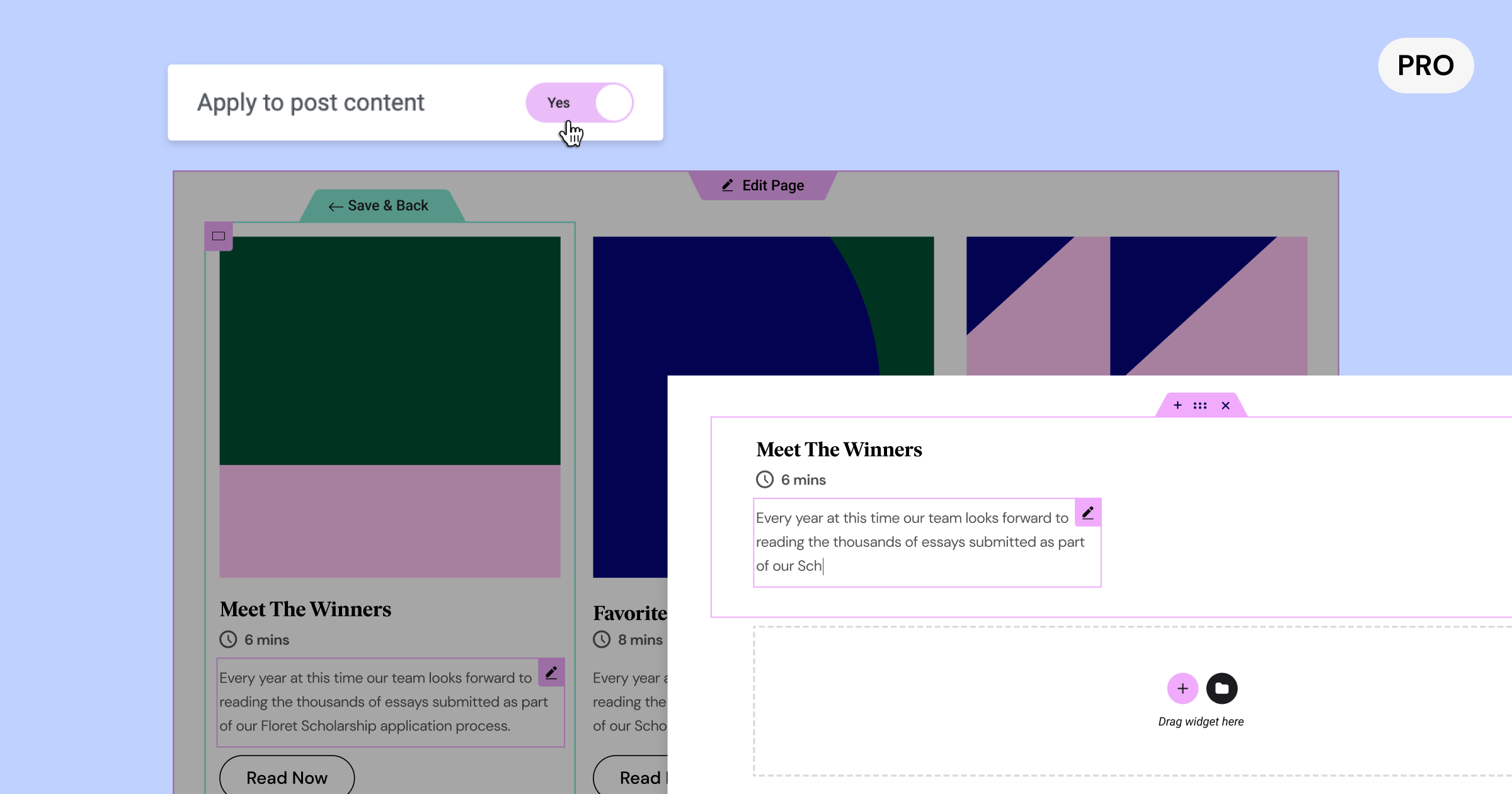
Successivamente, Ashley ha approfondito il tema degli estratti nei loop, concentrandosi su come migliorare il modo in cui i tuoi post del blog vengono visualizzati sulla tua homepage. Utilizzando una griglia a loop, ha dimostrato come mostrare l’immagine, il titolo, l’estratto e un pulsante “leggi di più” di un post del blog.
Per capire da dove proviene il contenuto dell’estratto, Ashley ci guida attraverso il processo di individuazione e modifica dell’estratto di un post nella dashboard di WordPress. Spesso trascurato e nascosto, l’estratto può essere trovato selezionando il post nell’angolo in alto a destra e scorrendo verso il basso fino alla sezione dell’estratto. Modificare l’estratto ti permette di controllare le informazioni visualizzate sulla griglia a loop della tua homepage.
Tuttavia, invece di utilizzare un estratto inserito manualmente, potresti voler estrarre informazioni direttamente dal contenuto del post stesso. Per ottenere questo, assicurati che il campo dell’estratto nel tuo post di WordPress sia vuoto, quindi torna all’editor di Elementor. Seleziona l’icona della chiave inglese all’interno del widget dell’estratto e abilita “applica al contenuto del post”. Questo popolerà il widget dell’estratto con l’intero contenuto del post.
Per controllare la quantità di contenuto visualizzato, utilizza l’impostazione del conteggio delle parole per definire la lunghezza dell’estratto. Inoltre, puoi personalizzare il testo prima e dopo l’estratto nelle impostazioni avanzate, come aggiungere un’ellissi alla fine.
Questi miglioramenti agli estratti nei loop offrono maggiore flessibilità e controllo sulla visualizzazione dei tuoi post del blog, migliorando l’esperienza complessiva sia per te che per i tuoi lettori.
Aggiornamenti del selettore di colori
Discutendo i miglioramenti al selettore di colori di Elementor, Ashley ha dimostrato come i cambiamenti offrano maggiore versatilità nella gestione di vari formati di colore. Per mostrare l’aggiornamento, Ashley ha selezionato un widget di intestazione e navigato nelle impostazioni di stile. Nel selettore di colori, gli utenti possono ora scegliere tra formati esadecimali, RGBA e HSLA. Queste opzioni soddisfano diverse preferenze e strumenti di design, consentendo agli utenti di incollare i valori direttamente nell’editor di Elementor. Con la conversione automatica dei valori, non c’è bisogno di strumenti esterni come Photoshop o convertitori online, semplificando il processo di design.
Pannello dei Preferiti
L’introduzione del Pannello dei Preferiti in Elementor è stata un’altra caratteristica evidenziata da Ashley. Questo pannello fornisce un facile accesso ai widget che usi più frequentemente, permettendoti di lavorare in modo più efficiente.
In passato, il Pannello dei Preferiti era un esperimento che poteva essere attivato o disattivato. Ora, è integrato come parte del prodotto. Anche se non tutti potrebbero utilizzare il Pannello dei Preferiti, può essere estremamente utile per coloro che lo fanno. Per accedervi, fai clic con il tasto destro su un widget e scegli “Aggiungi ai Preferiti”.
Una volta aggiunto un widget al Pannello dei Preferiti, il pannello diventerà visibile nella parte superiore del Pannello degli Elementi. Puoi aggiungere quanti widget desideri, e il pannello si espanderà per accogliere le tue selezioni. Se cambi idea e rimuovi tutti i preferiti, il pannello scomparirà.
Questa aggiunta user-friendly a Elementor ti permette di accedere rapidamente ai widget che usi di più, semplificando il tuo flusso di lavoro e migliorando la tua esperienza di design complessiva.
Miglioramenti delle Prestazioni

Infine, Ashley ha spostato l’attenzione sui miglioramenti delle prestazioni in Elementor. Il team di sviluppo lavora continuamente per migliorare le prestazioni del prodotto, e questa volta si sono concentrati sulle pagine interne di Elementor.
Il supporto per il lazy load è stato aggiunto a tre widget: Author Box, Post Info e Price List. Questi widget utilizzano immagini in modi diversi, come foto del profilo o immagini separate. Questo nuovo supporto aiuta a migliorare i tempi di caricamento delle pagine e le prestazioni complessive.
Un altro cambiamento significativo è la rimozione dell’esperimento di lazy load dell’immagine di sfondo dal modello di intestazione. Poiché l’intestazione è tipicamente sopra la piega, è essenziale che l’immagine di sfondo si carichi istantaneamente per l’utente, piuttosto che lentamente.
Oltre a questi miglioramenti delle prestazioni, sono stati apportati numerosi miglioramenti all’accessibilità. Ce ne sono troppi per elencarli in questo post del blog, ma puoi controllare il post ufficiale su GitHub per esplorare i dettagli.
Pensieri Conclusivi
Mentre concludiamo, è evidente che Elementor 3.13 Beta offre una gamma di potenti funzionalità e miglioramenti pronti a trasformare il modo in cui designer e sviluppatori affrontano il web design. Con Elementor AI, supporto CSS Grid, miglioramenti del menu, aggiornamenti dell’interfaccia e numerose ottimizzazioni delle prestazioni, questa versione beta prepara il terreno per creare siti web eccezionali in modo più efficiente che mai. Non perdere la dimostrazione dal vivo approfondita di Ashley Whitehair per comprendere appieno il potenziale di questa ultima versione. Per coloro che sono interessati a provare la beta, procedete con cautela, poiché le versioni beta potrebbero ancora avere problemi irrisolti. In alternativa, potete aspettare la prossima versione stabile di Elementor 3.13 e prepararvi a liberare la vostra creatività e ridefinire i confini del web design.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






