Indice dei Contenuti
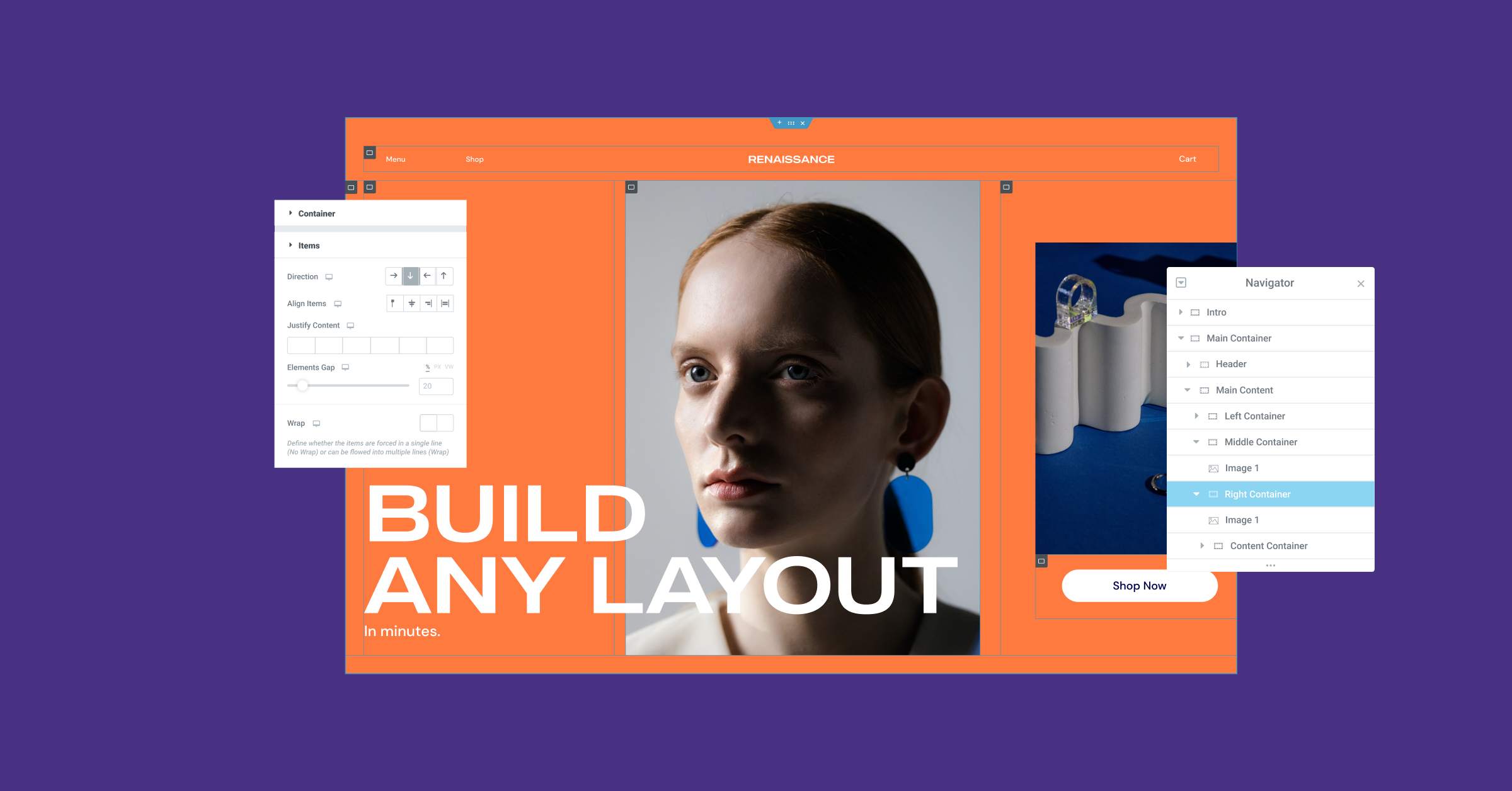
In Elementor 3.6, introduciamo i Contenitori Flexbox, una nuova struttura di layout snella che porta il CSS Flexbox nell’Editor. Questa struttura ti permette di ottenere rapidamente design responsive perfetti al pixel e layout super avanzati, con un markup molto più snello, che migliora notevolmente le prestazioni. Questa funzione segna un cambiamento radicale nel modo in cui i siti web vengono costruiti usando il builder di Elementor ed è la base per una serie di altre capacità avanzate.
I Contenitori Flexbox sono un nuovo blocco di costruzione in Elementor che ti permette di disporre, allineare e distribuire elementi in un Contenitore in modo leggero e responsive. Con i Contenitori Flexbox, puoi inserire widget direttamente nel Contenitore, e anche annidare Contenitori all’infinito. Poi, puoi controllare il layout e la distribuzione dei widget all’interno del Contenitore, e adattare il tuo contenuto a ogni dimensione dello schermo, ottenendo una maggiore reattività, senza compromettere la velocità e senza scrivere una sola riga di codice.
Dopo diversi mesi nella Dev Edition e dopo aver implementato molti feedback dalla community, introduciamo i Contenitori Flexbox come Esperimento Alpha.
Quando l’esperimento è attivato, potrai aggiungere nuovi Contenitori a una pagina invece di Sezioni, Colonne e Sezioni Interne. Potrai anche aggiungere Contenitori a una pagina esistente che era stata precedentemente costruita con il layout Sezione-Colonna. Con l’esperimento attivato, non potrai aggiungere nuove Sezioni o Colonne alle tue pagine.
Prova prima nel Playground dei Contenitori Flexbox
Poiché i Contenitori sono un nuovo modo di costruire strutture di siti web in Elementor, questa versione è accompagnata da materiale educativo aggiuntivo, incluso il Playground dei Contenitori Flexbox. Questo playground include 10 lezioni, per aiutarti ad abituarti a progettare layout con i Contenitori Flexbox.
Nota bene: Gli esperimenti dovrebbero essere usati con cautela — le funzioni sono introdotte come Esperimenti quando includono cambiamenti infrastrutturali che possono impattare il tuo sito web in modi imprevisti. Scopri di più sugli esperimenti qui.
Se disattivi l’esperimento, ogni Contenitore che crei sarà rimosso dal tuo sito web, potrai ripristinarli se riattivi l’esperimento e torni a una revisione precedente.
Nota importante sulla versione 3.6 di Elementor
Quando Elementor 3.6 è stato rilasciato per la prima volta il 22 marzo, alcuni utenti hanno riscontrato problemi tecnici a causa dell’incompatibilità con plugin di terze parti. Abbiamo immediatamente rilasciato una patch con Elementor 3.6.1, che dovrebbe risolvere la maggior parte dei casi di questo problema riducendo le regole di applicazione degli errori, e permetterà all’Editor di caricarsi.
Qual è la differenza tra Contenitori e Sezioni?

Quando attivi l’esperimento dei Contenitori, potrai aggiungere Contenitori alla tua pagina, così come trascinare Contenitori sulla Canvas, o in un altro Contenitore usando il widget dal Pannello dell’Editor. Noterai anche che i bordi del Container sono di un blu più scuro rispetto ai bordi della Sezione.
Qui sotto ci sono alcune altre differenze tecniche tra Container e Sezioni.
| Struttura dei Container Flexbox | Struttura Sezione-Colonna | |
| Aggiungendolo alla tua pagina | Aggiungi un Container nell’Editor con il simbolo ‘+’, o trascina il widget Container nell’Editor | Aggiungi una sezione nell’editor con il simbolo ‘+’ |
| Posizione del widget | Direttamente all’interno di un Container | In una Colonna, all’interno di una Sezione |
| Larghezza del widget | Inline di default | Larghezza piena di default |
| Nidificazione | Nidificazione infinita | Una Sezione Interna |
| Direzione del widget | Colonna, Riga, Colonna Inversa o Riga Inversa | Colonna o Posizionamento Inline |
| Design reattivo | Ordine personalizzato di widget o Container per ogni dispositivo | Colonna Inversa o Duplica Sezioni |
| Allineamento | Flex-Start, Flex-Center, Flex-End | Sinistra, Centro, Destra |
| Collegamenti ipertestuali | Avvolgi il container per collegarlo | Collega un widget, non una sezione o colonna |
I Container Flexbox cambieranno il tuo modo di creare siti web
Con i Container Flexbox puoi creare rapidamente layout semplici e avanzati, e migliorare l’esperienza utente e le prestazioni. Ecco alcuni esempi di come:
Crea layout perfetti al pixel con un markup snello, velocemente

Prima, se volevi creare un layout per un sito web che includesse diversi widget in una riga, dovevi o impostare la larghezza di ogni widget su inline, creando un flusso di lavoro ridondante, o creare una sezione con diverse colonne al suo interno, danneggiando le prestazioni. Ad esempio, se volevi creare una sezione logo con 4 loghi in fila, con sezioni e colonne dovevi o impostare la larghezza di ogni logo su inline, o creare una sezione con 4 colonne e mettere un logo in ciascuna.
Con i Container Flexbox, puoi usare un singolo container, aggiungere tutti i loghi che vuoi e cambiare la direzione del Container da colonna a riga, per vedere tutti i tuoi loghi in una fila, con un solo clic. Puoi anche sfruttare il controllo Justify Content per distribuire i loghi come preferisci all’interno del Container.
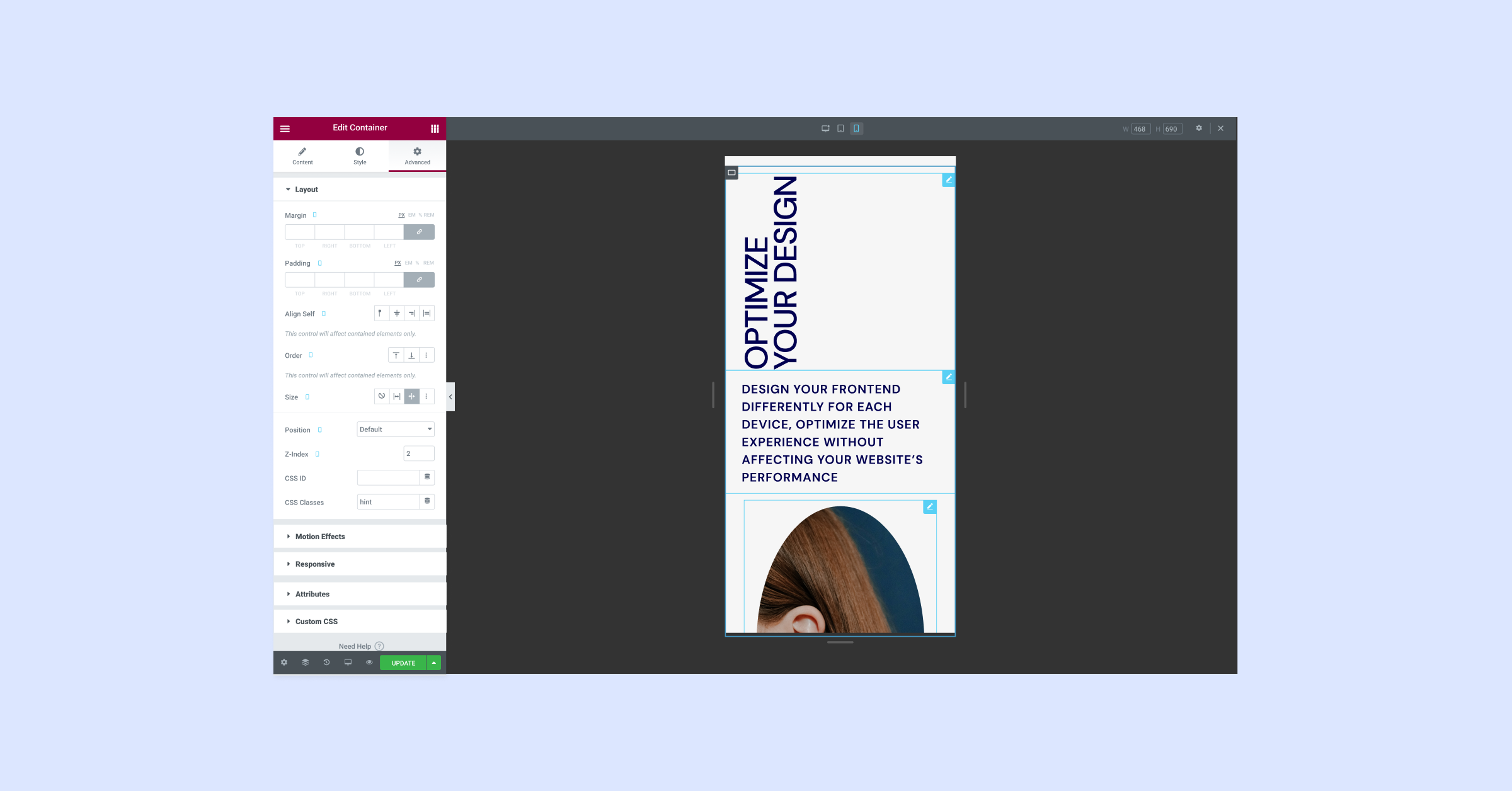
Personalizza completamente il tuo design per ogni breakpoint

Mentre progetti il tuo sito web, è importante considerare come appare su dispositivi diversi. Un design che funziona su desktop potrebbe non fornire la stessa esperienza utente su uno schermo più piccolo, come quello mobile. Sfruttando la potenza di CSS Flexbox, puoi personalizzare il design del tuo sito web per ogni dispositivo. Puoi cambiare la direzione, l’ordine, l’allineamento e la distribuzione degli elementi all’interno del tuo Container per ogni dispositivo, senza dover creare Container duplicati. Questo risulta in un’esperienza utente migliorata, senza influire sulle prestazioni del tuo sito web.
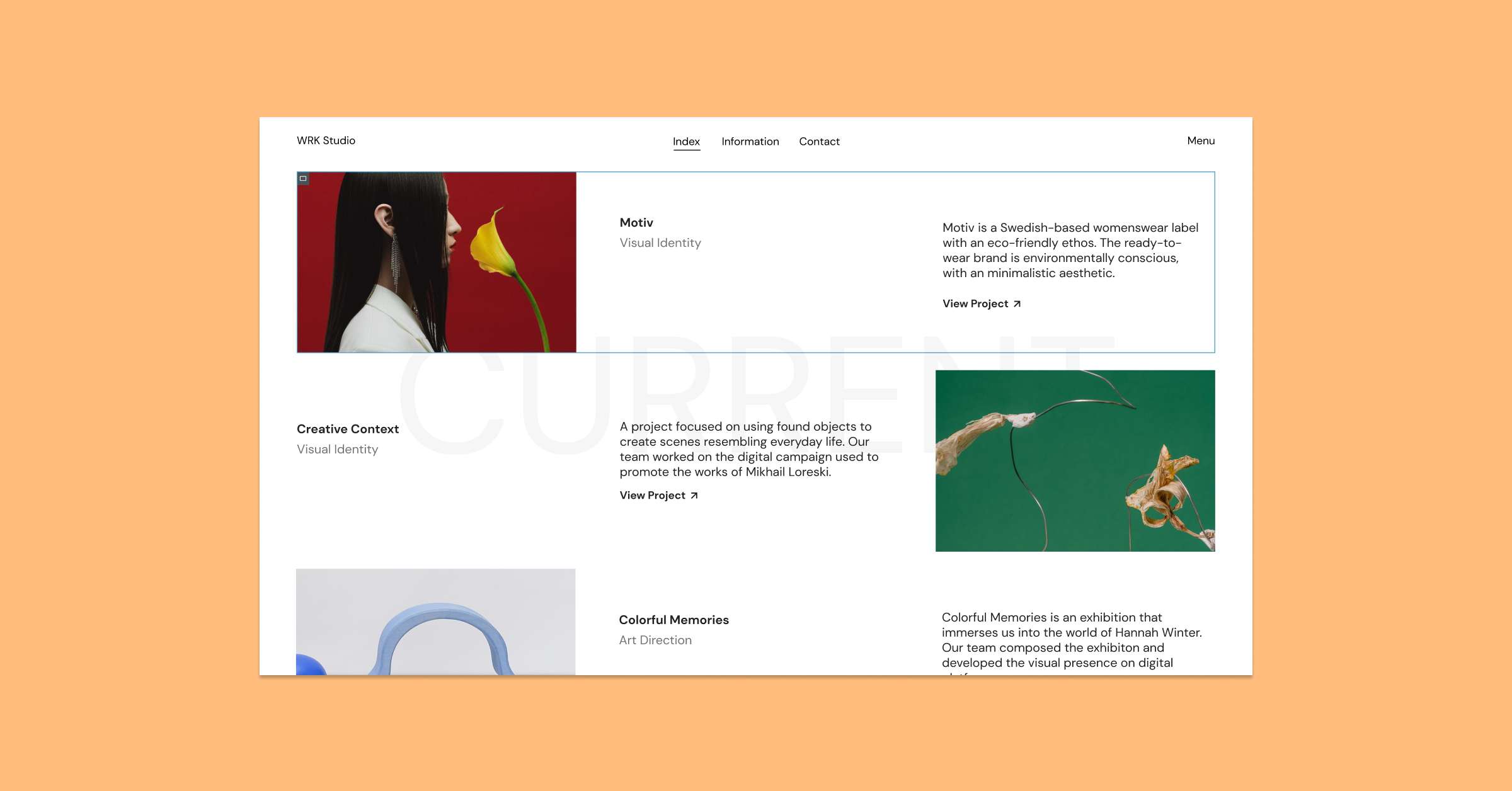
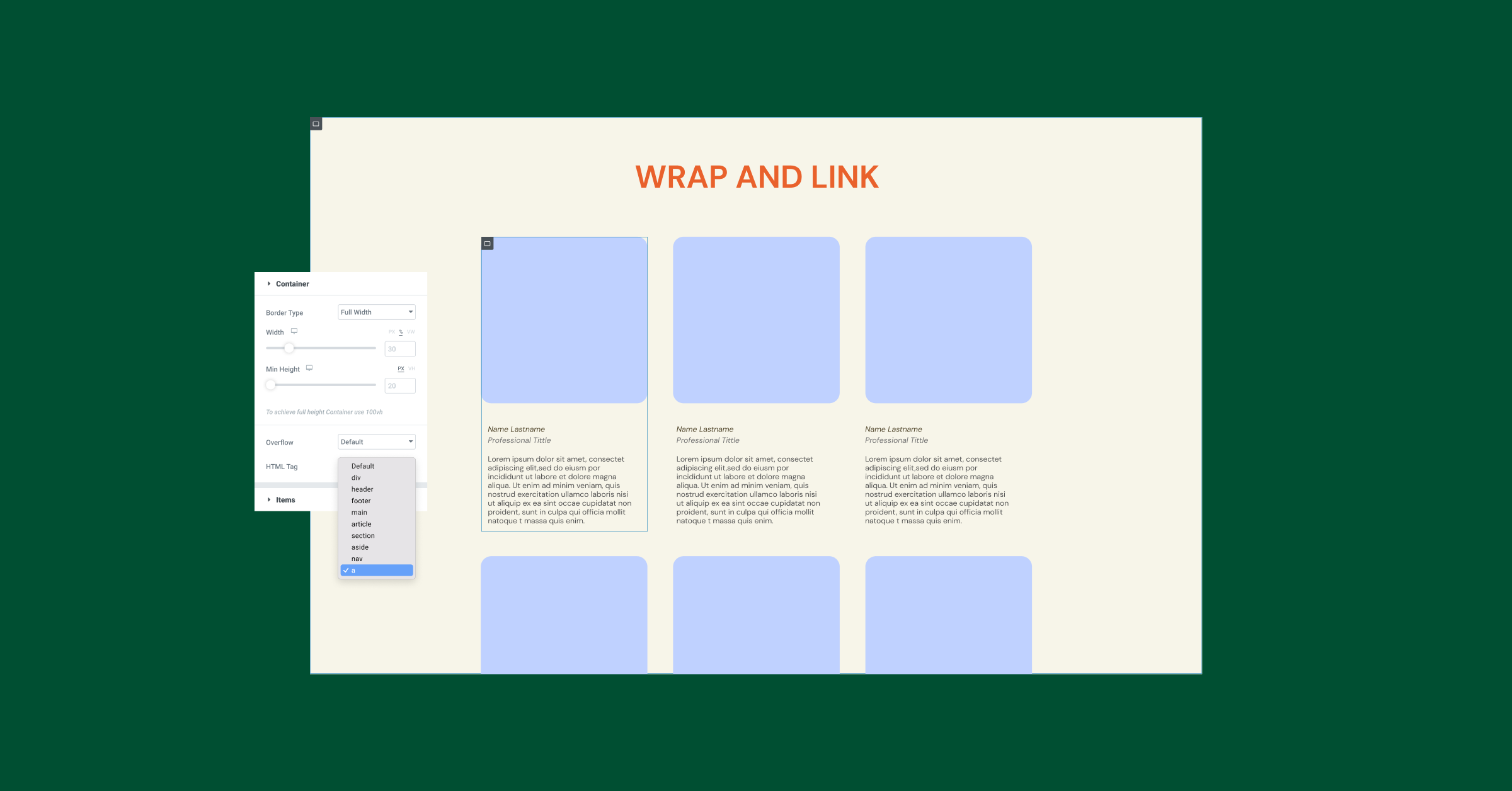
Facilita esperienze utente intuitive con Container cliccabili
Alcuni design fanno pensare ai visitatori che l’intera area del contenuto sarà cliccabile – come una card. Tuttavia, quando provano a cliccarla, hanno difficoltà a trovare l’area della card che è effettivamente cliccabile. Con i Container, puoi avvolgere l’intero Container e aggiungere un link ad esso, rendendo l’intero Container cliccabile, creando un’esperienza altamente intuitiva per i tuoi visitatori.

Annida Container all’infinito per creare layout avanzati
I Container Flexbox ti permettono di creare layout avanzati più velocemente. Mentre con il layout Sezione-colonna potresti inserire solo una singola Sezione interna all’interno di una Colonna, con i Container Flexbox puoi annidare Container all’infinito. Annidare Container ti permetterà di impostare direzioni e allineamenti diversi per ciascuno, per creare rapidamente layout molto avanzati.

Sfrutta la potenza di CSS Flexbox nell’Editor di Elementor
I Container Flexbox, introdotti come esperimento, rappresentano un salto quantico nella flessibilità del design. Con l’esperimento attivato, potrai sfruttare tutti i vantaggi di CSS Flexbox nell’Editor di Elementor, che ti permetterà di creare design sofisticati molto più velocemente e con un output DOM molto inferiore. A parte i vantaggi immediati in termini di flessibilità di design, i Container sono anche la base di diverse interessanti funzionalità in arrivo, quindi resta sintonizzato e provali prima nel Playground.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






