Indice dei Contenuti
Il brutalismo è una di quelle tendenze che sembra andare e venire nel design web. Non è perché il design brutalista non abbia molto valore. È più che non si adatta sempre allo stile e al tono dei tempi.
Questo è parte di ciò che rende il brutalismo così intrigante però. Quando la maggior parte dei siti web tende ad allinearsi e adottare le stesse tendenze di base di anno in anno, un sito web che non segue le regole può facilmente rubare la scena.
Devi solo sapere se è il tipo di luce giusto che vuoi far brillare sul marchio. Il brutalismo a volte può sembrare freddo e cupo. Se non è eseguito correttamente o non è usato per il tipo giusto di marchio, può mandare segnali sbagliati ai visitatori del sito web.
In questa guida al brutalismo nel design web, parleremo di cosa sia e come si differenzi dalle tendenze minimaliste e antidesign. Inoltre, analizzeremo i principi che guidano il brutalismo, mostreremo alcuni esempi di siti web brutalisti e offriremo suggerimenti su quando e quando non usarlo.
20 Principi di Web Design Che Ogni Professionista del Web Dovrebbe Conoscere
Indice dei Contenuti
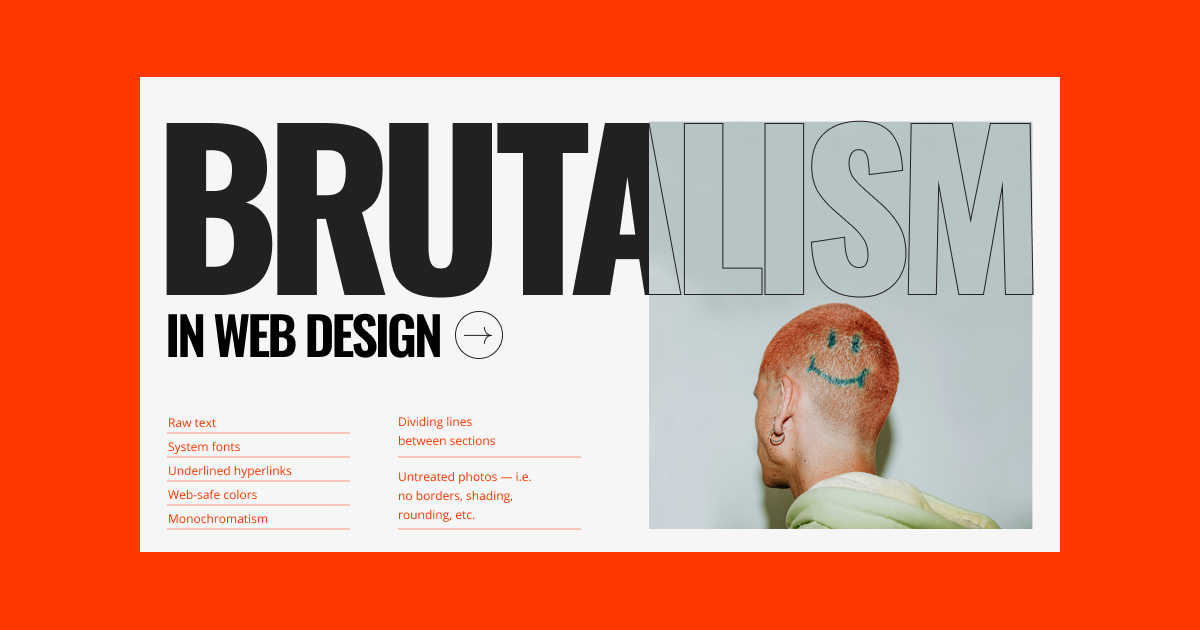
Cos’è il Design Web Brutalista?
Il brutalismo nel design web è uno stile grezzo, semplice e trasparente che dà priorità alla funzionalità sulla forma e all’efficacia sull’estetica. È caratterizzato dal suo aspetto grezzo e dall’approccio estremamente semplicistico e minimalista.
Il brutalismo è uno stile di design che ha avuto origine nel campo dell’architettura negli anni ’50. La parola “brutalismo” viene dal francese brut, che significa “grezzo”.
Il Met Breuer, ex edificio del Whitney Museum of American Art, è un buon esempio di come il design brutalista in architettura dia priorità alla funzione sulla forma:

È una struttura massiccia con caratteristiche sorprendenti, costruita con materiali grezzi. Il sito web del Whitney Museum è una rappresentazione altrettanto accurata di come appare il brutalismo nel design web:
Mentre i siti web brutalisti potrebbero non avere le presenze megalitiche e severe degli edifici brutalisti, sono costruiti in modo simile usando i materiali grezzi del web. Questo significa un maggiore affidamento su HTML invece di CSS e JavaScript.
Questi sono alcuni dei tratti identificabili di questa tecnica di design web:
- Testo grezzo
- Font di sistema
- Link ipertestuali sottolineati
- Colori web-safe
- Monocromatismo
- Sfondi in tinta unita con poca o nessuna decorazione (quindi niente sfumature)
- Componenti geometrici e bordi netti
- Foto non trattate – cioè senza bordi, ombreggiature, arrotondamenti, ecc.
- Navigazione aperta (invece di menu a discesa o hamburger)
- Linee divisorie tra le sezioni
- Contenuto organizzato in tabelle
- Pulsanti con contorno
Anche se molti siti web brutalisti condividono queste caratteristiche, i design non sono sempre eseguiti allo stesso modo – soprattutto quando i web designer fondono il brutalismo con le tecniche di design moderne. Ad esempio, il sito web del Whitney Museum ha una struttura prevedibile secondo gli standard attuali del web design, pur utilizzando molte immagini.
Una breve storia del brutalismo
Il brutalismo è emerso in Europa negli anni ’50, quando i paesi cercavano di ricostruire dopo la Seconda Guerra Mondiale. Una delle ragioni principali per cui questo stile di design essenziale è stato perseguito era perché era economico ed efficiente in termini di risorse. Anche se le facciate in cemento e mattoni a vista e le palette monocromatiche non hanno portato agli edifici più attraenti, erano più facili ed economici da costruire.
Paesi come il Regno Unito (dove è nato il brutalismo) hanno adottato il brutalismo perché era un modo pratico ed economico per costruire alloggi funzionali, istituzioni educative ed edifici governativi. L’Unione Sovietica è stato un altro paese che ha adottato il brutalismo dopo la Seconda Guerra Mondiale. L’ha fatto per affrontare la sua crisi abitativa. Era anche un modo per rifiutare la cortesia e l’ostentazione della borghesia.
Il movimento brutalista è poi declinato negli anni ’70. Mentre i materiali grezzi ed economici che gli architetti usavano per costruire edifici brutalisti permettevano una rapida ricostruzione e crescita, le forme imponenti e ruvide hanno guadagnato una reputazione negativa per la loro apparente freddezza, durezza e associazione con il comunismo.
Detto questo, il brutalismo non è completamente scomparso. I siti web costruiti nei primi giorni di Internet erano brutalisti.
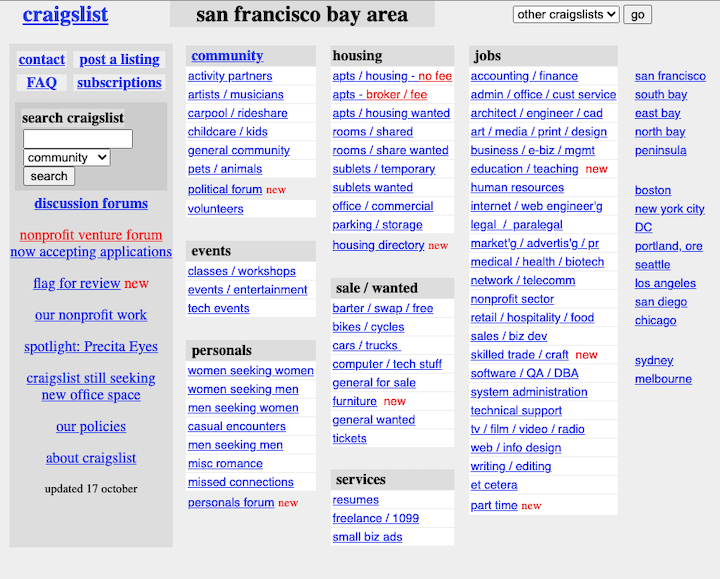
In effetti, alcuni dei siti web degli anni ’90 che esistono ancora oggi mantengono questo stile. Fondato nel 1995, Craigslist è uno degli esempi più popolari della tendenza del web design brutalista. Ecco com’era nel 2000:

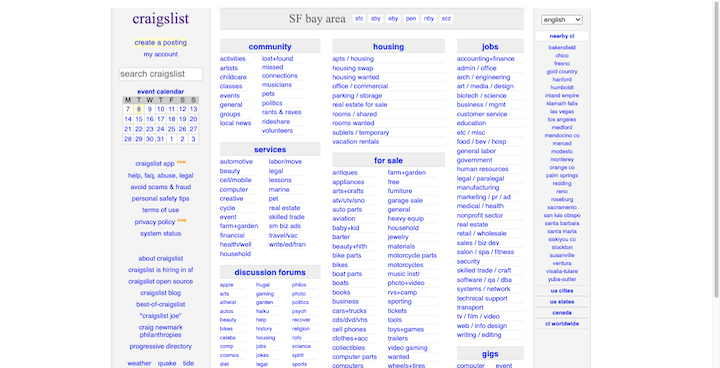
Non ci sono immagini – solo colonna dopo colonna di link blu su sfondi bianchi. Ecco come appare il sito web nel 2022:

Anche se il sito ha un aspetto più raffinato, la struttura originale e l’approccio grezzo al design rimangono gli stessi. Craigslist rinuncia alle immagini e allo spazio bianco che troveresti su un sito web moderno convenzionalmente attraente. Invece, usa intestazioni di colonna e link ipertestuali blu per costruire le sue pagine principali.
Ci sono molte direzioni in cui i web designer possono andare con il brutalismo. Detto questo, è importante non confonderlo con l’antidesign. Questa tendenza del design è emersa nell’architettura italiana degli anni ’60 e anche nel web design degli anni ’90 – era caratterizzata da interfacce vistose, esagerate e disorientanti.
Lo scopo originale del brutalismo era di ridurre il design e la costruzione all’essenziale e renderlo più pratico. I design brutti erano purtroppo a volte il sottoprodotto, ma non l’intenzione originale come lo era con l’antidesign.
Web Design Brutalista vs. Minimalista
Anche se potresti non guardare un design brutalista e confonderlo con un design minimalista, hanno una cosa in comune. Entrambe le tendenze del design ruotano intorno all’idea che meno è meglio. E che ogni elemento dovrebbe avere uno scopo chiaro.
Semplicità
Il brutalismo tende a portare questo concetto all’estremo riducendo un sito web alla sua struttura scheletrica. La funzione conta molto più della forma.
Il minimalismo, tuttavia, mira a bilanciare semplicità e bellezza, quindi i dettagli contano ancora. Le impostazioni predefinite del CMS, i font di sistema e le palette di colori troppo usate raramente hanno posto nel minimalismo. Invece, i web designer pianificano attentamente ogni dettaglio relativo a spaziatura, gerarchia, simmetria e altro.
Estetica
I designer brutalisti tendono a non preoccuparsi troppo del gusto. L’obiettivo è prendere le risorse che hanno e implementarle in modo da trasmettere efficacemente il messaggio. Il brutalismo è davvero un approccio al design dei siti web che mette il contenuto al primo posto.
I designer minimalisti, invece, sono più intenzionali. Mentre il contenuto è il componente più importante del sito, i designer usano più elementi dell’interfaccia utente e non hanno paura di usare stili o animazioni per attirare l’attenzione sulle aree chiave della pagina.
Rilevanza
Un altro grande modo in cui queste tendenze di design differiscono è in quanto sono pratiche da usare. Il minimalismo è una tendenza di lunga data nel web design. Questo perché è un approccio al design sempre valido — interfacce semplici, attraenti e utilizzabili saranno sempre apprezzate dai consumatori.
Il brutalismo tende ad avere una durata molto più breve quando non emerge tra le tendenze di design dell’anno. Inoltre, non ha molti casi d’uso rilevanti. Di solito è una tendenza adottata da creativi le cui opere sono altrettanto brutaliste o d’avanguardia.
4 Principi del Brutalismo nel Web Design
Il brutalismo non segue sempre i principi del web design. Ciò non significa che le interfacce utente brutaliste siano inutilizzabili però. Seguono semplicemente un insieme di regole diverse:
1. Fai quello che devi fare con il minimo indispensabile
Il design brutalista non permette sprechi. Usi solo ciò di cui hai bisogno per creare un sito web efficace. Di solito significa lavorare con HTML non stilizzato e usare impostazioni predefinite per font, colori, forme e così via.
Anche la funzionalità dovrebbe essere diretta e semplificata. I visitatori non dovrebbero essere appesantiti da contenuti eccessivi, funzionalità distraenti o pagine che caricano lentamente.
2. Proietta forza e stabilità attraverso la struttura
Un sito web brutalista potrebbe sembrare primitivo a prima vista, ma puoi proiettare molta forza e stabilità attraverso questo stile di design. Anche se le tue pagine web non sono dominate da una tipografia sovradimensionata e incombente, la struttura esposta dell’interfaccia utente — come le linee di separazione, le tabelle e la navigazione aperta — può dare al sito una sensazione robusta.
Usare colori base come il nero, il bianco e colori naturali come il grigio, il beige e il rame farà sembrare un sito web più solido, anche — come le strutture fisiche a cui si ispirano. Interfacce utente grezze e imperfette con bordi duri contribuiscono anche a un sito web dall’aspetto più industriale.
3. Un design efficace non ha bisogno di essere attraente
Anche se potrebbe non esserci nulla di carino in un’interfaccia spoglia, questo potrebbe non importare molto agli utenti che vogliono un modo veloce e facile per interagire con il sito e convertire.
Detto questo, il web design brutalista non deve necessariamente essere brutto. Ci sono molti esempi di architettura, mobili e siti web brutalisti contemporanei e moderni che sono progettati in modo intricato senza essere spreconi o stravaganti.
4. Trasmetti trasparenza attraverso la semplicità
Quando il brutalismo è entrato in scena per la prima volta, era un modo pratico ed efficiente di costruire edifici. Ha anche sfidato l’artificialità e la leggerezza che si vedevano ovunque.
Pertanto, il brutalismo di oggi non è utile solo per trasmettere forza. Le sue interfacce ruvide e imperfette possono anche trasmettere certe verità su un marchio che le parole da sole a volte non possono. Il brutalismo nel web design permette ai marchi di mostrare il loro vero sé, e in un modo che molti marchi e persone non avrebbero la sicurezza di fare.
7 Esempi di Web Design Brutalista
Diamo un’occhiata ad alcuni esempi di siti web brutalisti che mostrano i diversi modi in cui questa tendenza di design viene utilizzata oggi:
1. 56 Digital
56 Digital è uno studio digitale con sede a Toronto. Quello che vedi sopra è il sito web del portfolio dell’agenzia. Mentre i potenziali clienti troveranno grafiche del portfolio nascoste sotto l’elenco dei progetti espandibile in fondo, non c’è molto da guardare.
Non c’è una navigazione di cui parlare — solo alcune informazioni di base sull’azienda e link ai loro social media. C’è anche un semplice elenco testuale dei servizi creativi dell’agenzia. Sotto c’è una tabella contenente nomi di progetti e anni. È solo quando il visitatore passa il mouse sulle righe dei progetti che potrà rivelare l’immagine associata e una descrizione di una sola riga.
2. A2-TYPE
A2-TYPE è una fonderia di caratteri indipendente. Il GIF qui sopra viene dalla pagina Fonts dell’azienda. Detto questo, la maggior parte di questo sito è quello che chiameresti brutalist nel design – questo vale per la navigazione aperta in cima al sito che mostra tutte le pagine senza bisogno di interazione.
Lo sfondo di questa pagina è di un colore magenta pieno. I font sono mostrati nella stessa dimensione, lungo la stessa colonna, e sono spaziati uniformemente all’interno delle loro categorie. Non ci sono immagini di cui parlare, ma è perché i font incorporati sono tutto ciò che i visitatori vorranno vedere comunque.
3. Alicia Keys
Negli ultimi anni, la cantante, cantautrice e attrice Alicia Keys ha fatto un punto di ridurre il suo aspetto fisico, apparendo spesso senza trucco a eventi di alto profilo. Quindi, non siamo rimasti sorpresi di vedere il suo sito web imbevuto di quella stessa qualità grezza e autentica.
La maggior parte delle immagini sulla home page non sono trattate. In altre parole, appaiono sulla pagina nella loro dimensione, forma e contenitore originali. Inoltre, sono accompagnate da pochissime parole, stilizzate usando una tipografia sans serif di base.
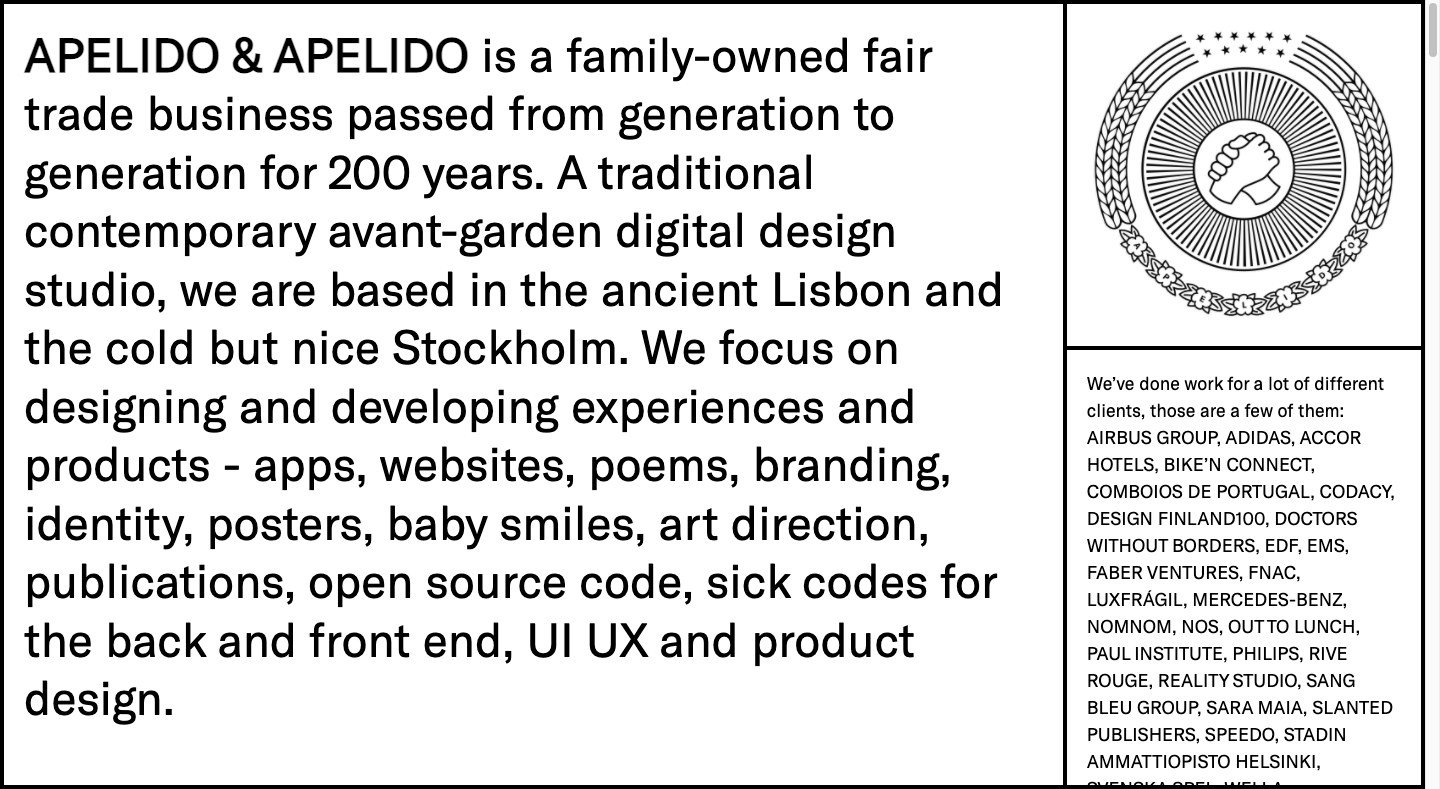
4. Apelido Apelido

Apelido Apelido è uno studio di design digitale stravagante con un sito web altrettanto stravagante. Lo screenshot sopra è come appare la sezione hero del sito. Non c’è un’intestazione di cui parlare. Solo riquadri contenenti testo e un logo funky.
Il sito web a pagina singola non è completamente brutalist però. I visitatori incontrano animazioni casuali, un video interattivo e un libro degli ospiti al posto di un modulo di contatto tradizionale.
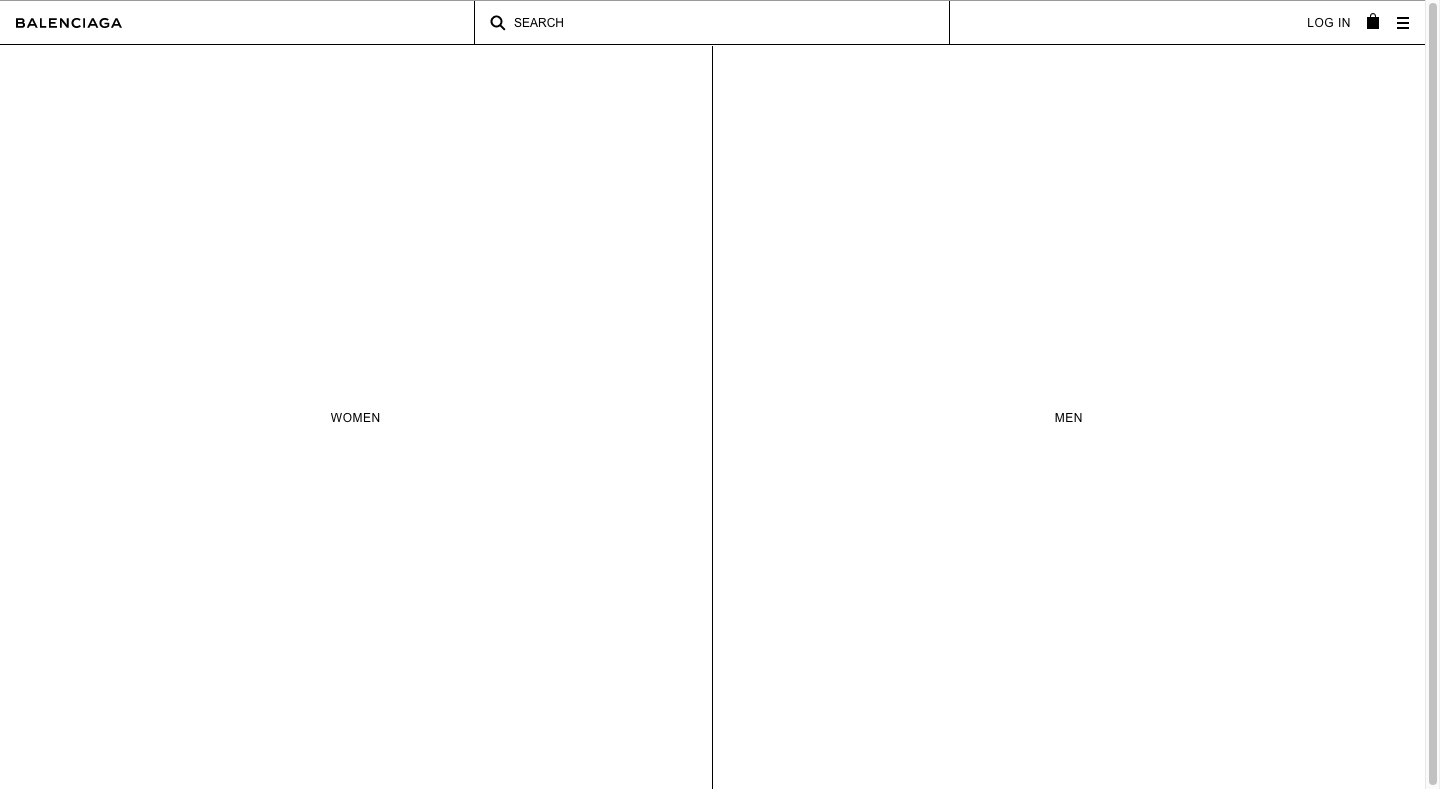
5. Balenciaga

Balenciaga ha da tempo spinto i bottoni delle persone con la sua moda. Anni fa, ha portato anche il suo sito web all’estremo in termini di stile.
Quello che vedi sopra è uno screenshot della homepage di Balenciaga nel 2017. Il design del sito assomigliava più a un wireframe che a un sito web completo. Solo quando gli acquirenti navigavano attraverso le categorie incontravano immagini dei prodotti e un’interfaccia utente più familiare.
Al giorno d’oggi, il design brutalist non è così onnicomprensivo come una volta. Ecco come appare il sito nel 2022:
L’intestazione, il piè di pagina, la navigazione, il widget di chat dal vivo e i pulsanti mantengono l’aspetto rudimentale simile a un wireframe del sito.
6. Drudge Report
Drudge Report è un sito web di aggregazione di notizie che esiste da quasi tanto tempo quanto Craigslist. Proprio come Craigslist, Drudge Report ha mantenuto il suo stile brutalist fino ad oggi.
Mentre i lettori troveranno occasionalmente un’immagine o un banner pubblicitario di terze parti sulla pagina, la maggior parte dell’interfaccia utente consiste in semplici link di testo ad articoli e fonti di notizie. Sono rappresentati in uno stile nero sottolineato di base. I link sono anche organizzati in modo caotico sulla pagina e ogni sezione è divisa da sottili linee nere.
7. Seth’s Blog
Seth Godin è un imprenditore e autore che mantiene un blog in stile brutalist chiamato Seth’s Blog. Non ci sono immagini sulla pagina a scorrimento lungo. La navigazione è visibile per intero e in ogni momento sulla sinistra. Inoltre, qualsiasi collegamento ipertestuale che appare all’interno del post appare come link di testo blu sottolineati.
Nonostante questo blog tutto testo sia stilizzato alla maniera del brutalismo, ha un design attraente. Questo perché segue molti dei principi UX che informano come i designer dovrebbero spaziare, raggruppare e disporre le pagine basandosi sulla psicologia umana e le preferenze degli utenti.
Dovresti usare il brutalismo nei siti web?
Il brutalismo può essere un modo all’avanguardia di approcciare il web design. Ma è una tendenza di design difficile da padroneggiare – non solo in termini di tecnica, ma anche in termini di quando e dove applicarla.
Se sei incuriosito dal brutalismo e ti stai chiedendo come farlo funzionare sul web, ecco alcuni pro e contro da considerare:
I pro del web design brutalist
- Distinguersi dalla massa: Un sito web brutalist apparirà diverso da qualsiasi cosa stia facendo la concorrenza, il che automaticamente farà risaltare il marchio. Questo è particolarmente utile per i tipi artistici che vogliono fare un’impressione killer su potenziali clienti, utenti o acquirenti.
- Massima efficacia: Nel brutalismo, non importa se un sito web è attraente finché è efficace. Se hai una solida conoscenza dei principi di web design e della psicologia umana, puoi creare interfacce senza distrazioni e utilizzabili che hanno un grande successo nel convertire gli utenti.
- Minimizzare costi e risorse: Il brutalismo è un modo economico ed efficiente di progettare siti web. Se stai lavorando con un cliente che vuole un sito ad alta conversione senza troppi fronzoli, il brutalismo può essere un ottimo modo per soddisfare questa richiesta.
- Tempi di caricamento più veloci: Poiché i design brutalisti sono principalmente creati usando HTML e sono leggeri sulle immagini, tu e i tuoi clienti beneficerete del sottoprodotto della velocità. Senza tutto quel CSS e JavaScript che rallentano le cose, i siti web brutalisti possono caricarsi molto velocemente – il che è buono per l’esperienza utente e il SEO.
I contro del Web Design Brutalista
- Visivamente poco attraente: I design brutalisti non sono sempre i più piacevoli da vedere. Anche se l’estetica non è una priorità nel brutalismo, un’interfaccia brutta può far scappare i visitatori urlando secondo l’Effetto Estetico-Usabilità.
- Associazioni negative: Il brutalismo non ha la migliore delle reputazioni, con molti che vedono questi design come freddi, cupi, grezzi, imponenti, post-apocalittici e una serie di altri descrittori negativi. Fai attenzione a quanto grezzo vai con i tuoi design o il marchio potrebbe essere associato anche a questi aggettivi.
- Non duraturo: A differenza del minimalismo che sembrerà sempre moderno e attuale, il web design brutalista non è la tendenza più duratura. Se lo usi su un sito web, probabilmente dovrai monitorare attentamente le sue prestazioni e implementare un redesign quando il coinvolgimento e le conversioni diminuiscono.
- Meno leggibile: I siti web brutalisti non sono necessariamente i più facili da guardare per lunghi periodi. Quindi, dovrai tenerne conto quando decidi quando utilizzare questo stile. Potresti dover “infrangere” alcune delle regole del brutalismo per portare equilibrio, spazio e altri elementi all’interfaccia utente per renderla meno difficile da leggere.
Conclusione
Il brutalismo potrebbe aver avuto le sue radici nell’architettura europea degli anni ’50, ma Internet sta sperimentando questa tendenza di web design da decenni ormai. Detto questo, il design brutalista non è come le tendenze di design moderno come il minimalismo o il flat design che sono qui per restare.
Il brutalismo è una specie speciale di web design. Funziona bene per marchi e individui eccentrici e creativi. Tuttavia, questa tecnica di design che piega le regole non è sempre ben accolta, non importa quanto attentamente tu segua i suoi principi di base.
Mentre ci sono alcuni grandi esempi di brutalismo sul web oggi, molti di quei marchi hanno mescolato il brutalismo vecchia scuola con le tendenze di design moderne per garantire la loro facilità d’uso. Se stai pensando di utilizzare questa tendenza di web design, è qualcosa da tenere a mente.
I consumatori di oggi si sono abituati a interfacce attraenti. Il brutalismo portato all’estremo potrebbe creare un’esperienza troppo sconcertante per loro. Quindi, trovare un buon equilibrio tra brutalismo e minimalismo moderno sarà un modo sicuro per giocare con questa tecnica.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.