Indice dei Contenuti
Ti sei mai chiesto come i siti web si trasformano da un layout di testo semplice in esperienze visivamente sorprendenti e interattive? Il segreto sta nel CSS, abbreviazione di Cascading Style Sheets. È il linguaggio di stile del web, responsabile di aggiungere colore, flair e design dinamico alla struttura di base fornita da HTML.
Che cos’è il CSS?
CSS (Cascading Style Sheets) è il pilastro del web design. Trasforma le strutture HTML semplici in siti web visivamente accattivanti. È un linguaggio che permette agli sviluppatori e designer web di determinare l’aspetto degli elementi HTML.
Pensa a HTML come lo scheletro di una pagina web, fornendo i blocchi di contenuto di base. CSS è l’outfit elegante, il trucco e l’estetica generale che danno vita alla pagina web. Con CSS, puoi controllare:
- Colori e Font: Cambia il colore del testo, la dimensione e il tipo di carattere.
- Layout: Crea design a più colonne, posiziona gli elementi esattamente dove desideri e crea layout che si adattano perfettamente a qualsiasi dimensione dello schermo.
- Sfondo: Aggiungi immagini o colori di sfondo.
- Animazioni e Transizioni: Crea effetti visivi fluidi per migliorare l’interazione dell’utente.
- Aggiungi Tocchi Interattivi: Incorpora ombre sottili, transizioni fluide e animazioni per coinvolgere e deliziare i tuoi visitatori.
CSS rende i siti web visivamente attraenti e facili da usare. Il suo vantaggio principale risiede nella separazione del contenuto (HTML) dalla presentazione (CSS). Questo significa che puoi aggiornare gli stili su un intero sito web con modifiche minime al codice. Questa efficienza risparmia tempo e rende la manutenzione del sito web un gioco da ragazzi.
In breve, se HTML costruisce la casa, CSS dipinge le pareti, decora le stanze e la rende un posto in cui vuoi trascorrere del tempo.
Preparati a Stile!
Che tu sia un principiante assoluto o abbia qualche conoscenza di base di HTML, questa guida svelerà i segreti del CSS e ti permetterà di stilizzare i siti web con sicurezza.
Fondamenti di CSS
Sintassi CSS
CSS può sembrare intimidatorio all’inizio, ma la sua struttura di base è piuttosto semplice. Analizziamo gli elementi chiave:
- Selettori: I selettori sono come istruzioni speciali per il tuo browser, dicendogli quali specifici elementi HTML vuoi stilizzare. Tipi comuni di selettori includono Selettori di elementi, Selettori di classi, e Selettori di ID.
- Proprietà: Pensa alle proprietà come alle diverse caratteristiche che vuoi cambiare sui tuoi elementi – come colore, dimensione del carattere, immagine di sfondo e molte altre.
- Valori: I valori sono le regolazioni specifiche che vuoi fare a una proprietà. Ad esempio, potresti impostare la proprietà del colore su rosso o la proprietà della dimensione del carattere su 16px.
- Dichiarazioni: Una dichiarazione è un’istruzione singola per il tuo browser. Combina una proprietà con il suo valore scelto, separati da due punti e terminati con un punto e virgola.
- Regole di Stile: Una regola di stile raggruppa tutte le tue dichiarazioni per un selettore specifico all’interno di parentesi graffe {}. Dice al browser quali elementi stilizzare e come stilizzarli.
Dove Mettere il Tuo CSS
Ci sono tre posti principali dove includere CSS nel tuo sito web:
- Stili Inline: Puoi aggiungere attributi di stile direttamente all’interno dei tuoi tag HTML, ma questo metodo è il meno raccomandato poiché rende il tuo codice più difficile da mantenere.
- Foglio di Stile Interno: Puoi posizionare i tag <style> all’interno della sezione <head> del tuo documento HTML, definendo stili specificamente per quella pagina.
- Foglio di Stile Esterno: Il metodo più comune e organizzato è creare un file separato con estensione .css. Poi, colleghi quel file al tuo HTML usando un tag <link> all’interno della sezione <head>.
La Cascata e la Specificità
Ti sei mai chiesto come il browser decide quale stile CSS applicare quando ci sono più regole in conflitto per lo stesso elemento? Qui entrano in gioco la ‘Cascata’ e la ‘Specificità’.
La Cascata
Pensa alla cascata come a una cascata di regole di stile. I browser generalmente seguono questi principi:
- Ordine dei Fogli di Stile: Se le regole in fogli di stile diversi hanno la stessa specificità, l’ultimo caricato ha la precedenza.
- Ordine delle Origini all’interno di un Foglio di Stile: All’interno dello stesso foglio di stile, se più regole si applicano con uguale specificità, l’ultima definita nel codice vince.
- Stili Inline: Gli stili inline (definiti direttamente nell’attributo style di un elemento) hanno la priorità più alta, spesso sovrascrivendo altri stili.
Specificità
La specificità è come un sistema di punteggio che aiuta il browser a determinare quale regola è più importante. I selettori più specifici generalmente sovrascrivono quelli meno specifici. Ecco una gerarchia di base:
- Stili inline (specificità più alta)
- Selettori di ID
- Selettori di classe, selettori di attributi e pseudo-classi
- Selettori di elementi (specificità più bassa)
Nota Importante: Puoi usare la dichiarazione !important per sovrascrivere quasi qualsiasi altra regola di stile, ma usala con parsimonia, poiché può rendere il tuo CSS più difficile da gestire.
Comprendere l’Ereditarietà
Gli elementi figli ereditano alcune proprietà CSS dagli elementi genitori. Ad esempio, imposti un colore del carattere sul tag . In tal caso, tutti gli elementi di testo all’interno del corpo generalmente erediteranno quel colore a meno che non abbiano un colore diverso esplicitamente definito. Tuttavia, proprietà come margini, padding e bordi non vengono ereditate.
Il Modello a Scatola
Immagina ogni elemento del tuo sito web come una piccola scatola. Il Modello a Scatola CSS descrive i diversi strati che compongono queste scatole, il che è cruciale per capire come vengono dimensionate e spaziati sulla pagina. Ecco la suddivisione:
- Contenuto: Questo è il nucleo del tuo elemento – il testo reale, l’immagine o altri media che vuoi visualizzare.
- Padding: è l’area trasparente che circonda il contenuto. Pensalo come l’imbottitura all’interno della scatola. Il padding aggiunge spazio tra il contenuto e il bordo.
- Bordo: Questa è la linea visibile (se scegli di averne una) che circonda il padding e il contenuto. Puoi controllare lo stile del bordo (solido, tratteggiato, ecc.), lo spessore e il colore.
- Margine: Lo spazio trasparente all’esterno del bordo crea separazione tra il tuo elemento e i suoi vicini. I margini sono fondamentali per creare layout puliti e prevenire che gli elementi si tocchino.
Controllo delle Dimensioni degli Elementi (Larghezza e Altezza)
Le proprietà di larghezza e altezza impostano la dimensione dell’area del contenuto della tua scatola. Ricorda che padding, bordo e margine si aggiungeranno allo spazio complessivo dell’elemento sulla pagina.
Dimensionamento della Scatola: border-box
Il comportamento predefinito del dimensionamento della scatola può essere un po’ controintuitivo. Con content-box (il predefinito), se imposti una larghezza di 200px, aggiungi 20px di padding e un bordo di 5px, la larghezza totale del tuo elemento diventa 250px.
Il valore border-box per la proprietà box-sizing cambia questo comportamento. Con border-box, il padding e il bordo sono inclusi nella larghezza/altezza totale che imposti. Questo rende il calcolo delle dimensioni molto più intuitivo ed è spesso un approccio preferito.
Elementor semplifica molti calcoli del modello a scatola e fornisce controlli visivi per impostare padding e margini, rendendo più facile ottenere il layout che immagini.
Layout e Posizionamento
Proprietà di Visualizzazione
La proprietà display è fondamentale per controllare come gli elementi sono disposti sul tuo sito web. Ecco i valori più comuni e cosa fanno:
- Blocco: Gli elementi a livello di blocco occupano tutta la larghezza disponibile, iniziano sempre su una nuova linea e possono avere altezza e larghezza impostate. Esempi: <div>, <h1> – <h6>, <p>, <header>, <footer>
- Inline: Gli elementi inline occupano solo lo spazio necessario per il loro contenuto. Si trovano all’interno di una linea di testo, non possono avere larghezza o altezza impostate e sono influenzati dall’altezza della linea. Esempi: <span>, <a>, <img >
- inline-block: Questo è un ibrido, che ti permette di impostare la larghezza e l’altezza di un elemento che scorre ancora all’interno di una linea di testo. Pensa alle immagini con didascalie allineate fianco a fianco.
- None: L’elemento è completamente nascosto e rimosso dal flusso della pagina. Occuperà solo un po’ di spazio.
Elementor fornisce controlli visivi per passare tra i diversi tipi di visualizzazione, semplificando il processo di creazione dei layout.
Posizionamento
CSS ti permette di controllare con precisione la posizione degli elementi, rimuovendoli dal flusso normale del documento se necessario. Ecco le principali proprietà di posizionamento:
- Statico: Il comportamento predefinito. Gli elementi sono posizionati secondo il loro posto nel documento HTML.
- Relativo: L’elemento è posizionato in relazione alla sua posizione normale nel flusso. Agisce come punto di riferimento per qualsiasi elemento figlio che posizioni con ‘assoluto’ (di più su questo più avanti).
- Assoluto: L’elemento è rimosso dal flusso normale del documento e posizionato in relazione al suo antenato posizionato più vicino (o alla finestra del browser se non esiste). Gli elementi posizionati assolutamente possono sovrapporsi ad altri contenuti.
- Fisso: L’elemento è rimosso dal flusso e rimane in una posizione fissa sullo schermo, solitamente in relazione alla finestra del browser. Non si muove nemmeno quando scorri. Ottimo per elementi come intestazioni appiccicose.
- Appiccicoso: Un comportamento ibrido. L’elemento si comporta come se fosse posizionato relativamente fino a raggiungere una certa posizione di scorrimento, quindi diventa fisso.
Z-index
Quando gli elementi si sovrappongono, la proprietà z-index determina l’ordine di impilamento. Pensalo come strati di carta – gli elementi con un z-index più alto appaiono sopra quelli con un z-index più basso. Questo si applica solo agli elementi posizionati (relativo, assoluto, fisso o appiccicoso).
Float e Clearing
Sebbene meno comunemente usati per il layout principale al giorno d’oggi, capire i float è ancora prezioso poiché potresti incontrarli su siti web più vecchi o per casi d’uso specifici.
- La Proprietà Float: La proprietà float (con valori come sinistra, destra e nessuno) rimuove un elemento dal flusso normale del documento e lo spinge al lato specificato. Altri contenuti possono quindi avvolgerlo.
- Pulizia dei Float: Il contenitore genitore di un elemento flottante spesso collassa in altezza perché i float vengono rimossi dal flusso. La proprietà clear (con valori come both, left e right) viene utilizzata sugli elementi dopo un elemento flottante per prevenire questo comportamento di collasso e garantire che il genitore abbia l’altezza corretta. Una tecnica comune per pulire i float è il “clearfix”.
Perché i Float sono stati in gran parte sostituiti
I float possono essere difficili da gestire, specialmente per layout complessi. Tecniche CSS più moderne come Flexbox e CSS Grid sono emerse, offrendo maggiore flessibilità e controllo per costruire layout robusti.
Flexbox
Flexbox (abbreviazione di Flexible Box Layout) è un modulo CSS progettato per semplificare la creazione di layout flessibili, responsivi. Ti dà un controllo straordinario sulla distribuzione e l’allineamento degli elementi, anche se la dimensione del loro contenuto è sconosciuta o dinamica.
Concetti chiave
- Contenitore Flex: Un elemento con display: flex diventa un contenitore flex. I suoi figli diretti diventano elementi flex.
- Asse Principale: La direzione principale lungo la quale sono disposti gli elementi flex. È impostato da flex-direction e può essere: row (predefinito), row-reverse, column o column-reverse.
- Asse Trasversale: L’asse perpendicolare all’asse principale. Pensalo come la direzione opposta all’asse principale.
- Proprietà Flex: Queste proprietà controllano come si comportano gli elementi flex all’interno del contenitore.
Elementor offre un’interfaccia visiva e numerosi controlli per regolare le proprietà di Flexbox, rendendo facile creare layout complessi senza scrivere manualmente codice CSS esteso.
CSS Grid
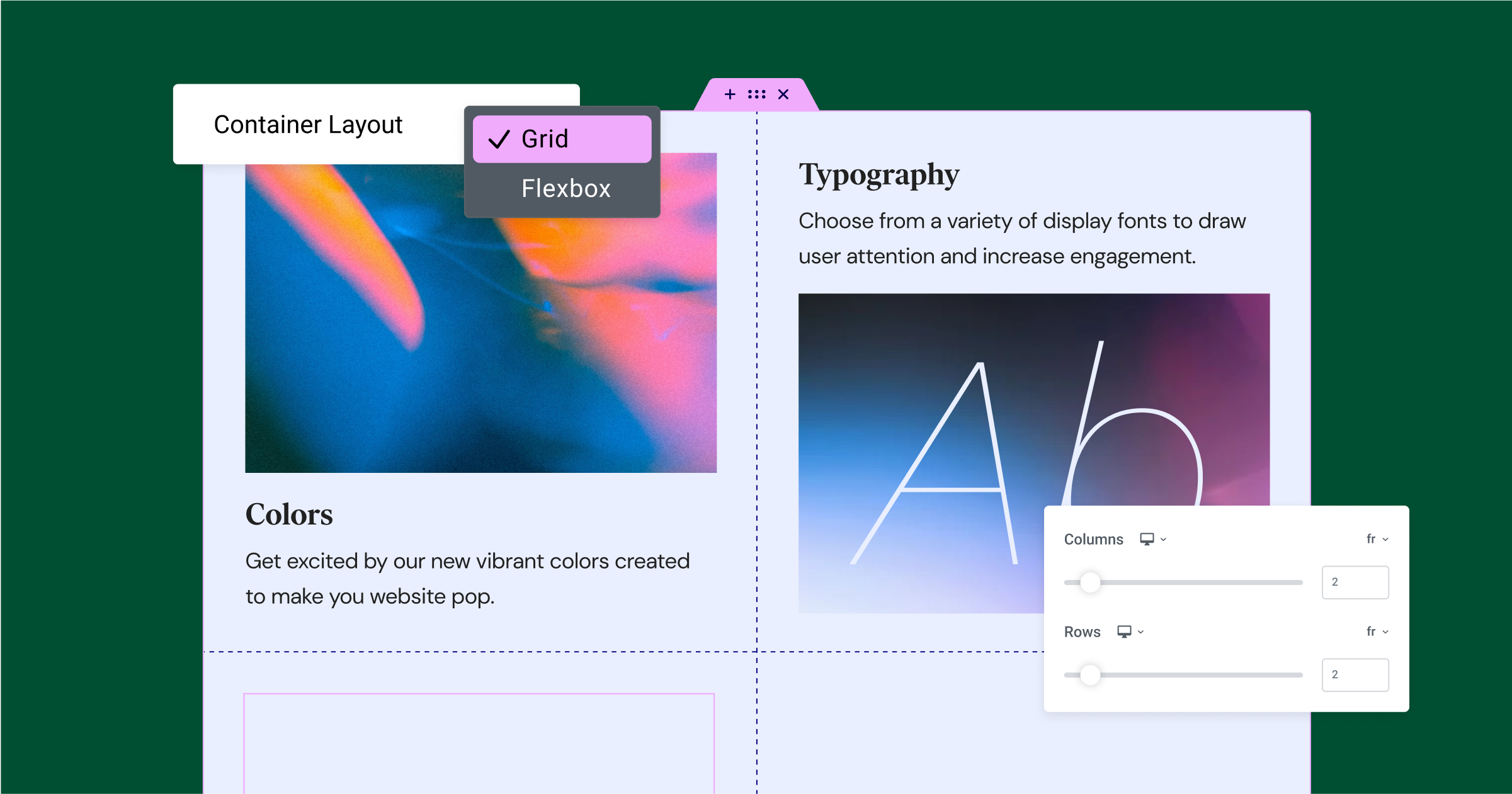
CSS Grid è un sistema di layout bidimensionale progettato specificamente per creare strutture complesse basate su griglie. Ti dà un controllo preciso su righe e colonne, rendendolo ideale per costruire layout in stile rivista, dashboard e altro.
Concetti chiave
- Contenitore Grid: Un elemento con display: grid diventa un contenitore grid, e i suoi figli diretti diventano elementi grid.Tracce della Grid: Le linee della grid definiscono la struttura della grid. Gli spazi tra le linee della grid sono chiamati tracce – queste possono essere righe o colonne.Flessibilità e PotenzaCSS Grid ti permette di posizionare gli elementi della grid usando numeri di linea o nomi con precisione, di estendere su più righe o colonne e di creare griglie responsivi che si adattano a varie dimensioni dello schermo. Le sue capacità uniche lo rendono perfetto per design che si discostano dalle semplici strutture a colonne.Mentre Elementor fornisce controlli visivi per progettare layout con Grid, comprendere i concetti base di CSS Grid ti darà ancora più controllo e flessibilità sui tuoi design di siti web.Design e Stile VisivoColori e SfondoI colori possono cambiare drasticamente l’umore e l’atmosfera del tuo sito web. Esploriamo come il CSS ti permette di lavorare con essi:Formati di ColoreValori Esadecimali: Codici a 6 cifre che rappresentano i valori di Rosso, Verde e Blu (ad esempio, #FF0000 è rosso puro).RGB: Valori per Rosso, Verde e Blu su una scala da 0-255 (ad esempio, rgb(255, 0, 0) è rosso puro).RGBA: Aggiunge un canale alpha per la trasparenza (ad esempio, rgba(255, 0, 0, 0.5) è un rosso semi-trasparente).HSL: Tonalità, Saturazione e Luminosità – un modo più intuitivo per definire i colori (ad esempio, hsl(0, 100%, 50%) è anche rosso puro).Colori di Sfondo: Usa la proprietà background-color per aggiungere colori dietro gli elementi.Immagini di Sfondo: Usa la proprietà background-image per impostare sfondi e personalizzare come sono posizionati (background-position), ripetuti (background-repeat) e altro.Gradienti: Crea transizioni fluide tra i colori. Il CSS supporta gradienti lineari (linear-gradient) e gradienti radiali (radial-gradient) per effetti accattivanti.Elementor semplifica la selezione di colori e sfondi con selettori di colore visivi e controlli robusti per i gradienti, rendendo l’esplorazione del design un piacere.TipografiaTipografialinked5455Tipografia influenza significativamente la leggibilità e l’estetica complessiva del tuo sito web.https://elementor.com/blog/best-fonts-for-websites/Il CSS ti dà un controllo esteso sullo stile del testo:Proprietà dei Fontfont-family: Specifica il font o un elenco di font di riserva.font-size: Imposta la dimensione del testo.font-weight: Controlla la grassetto del testo (ad esempio, bold, normal, o valori numerici come 400, 700).https://elementor.com/blog/text-bold/audacelinked6945font-style: Rende il testo corsivo o obliquo.Altezza della linea, Spaziatura tra lettere e altro:line-height: Controlla lo spazio tra le righe di testo per una migliore leggibilità.letter-spacing: Regola la spaziatura tra le lettere.word-spacing: Regola la spaziatura tra le parole.text-align: Allinea il testo (sinistra, destra, centro o giustificato).text-decoration: Aggiunge sottolineature, sovralineature, barrature, ecc.text-transform: Controlla la capitalizzazione (maiuscole, minuscole, ecc.).Font WebVai oltre i font di sistema di base! Servizi di font web come Google Fonts offrono una vasta libreria di bellissimi caratteri tipografici. Puoi facilmente integrare questi nel tuo sito web usando il CSS.Elementor offre una ricca selezione di opzioni tipografiche, facile selezione dei font e la possibilità di integrare Google Fonts senza problemi.Spaziatura, Dimensionamento e OverflowMargini e PaddingRicorda che i margini creano spazio all’esterno del bordo di un elemento, mentre il padding crea spazio all’interno del bordo. Usa queste proprietà per controllare la spaziatura tra gli elementi e creare una gerarchia visiva.Unità di MisuraPixel (px): Unità fissa, offre un controllo preciso ma potrebbe non adattarsi bene a schermi diversi.emlinked4069em: Relativo alla dimensione del carattere corrente, è utile per creare design scalabili.https://elementor.com/help/whats-the-difference-between-px-em-rem-vw-and-vh/rem: Relativo all’elemento radice (di solito <html>) dimensione del carattere.Percentuali (%): Dimensiona gli elementi in relazione al loro contenitore principale. Ottimo per layout responsive.Unità di visualizzazione (vw, vh): Relativo alla dimensione della finestra del browser (ad esempio, 100vw significa 100% della larghezza della finestra).OverflowLa proprietà overflow controlla cosa succede quando il contenuto supera le dimensioni di un elemento. Valori possibili includono:visible (predefinito): Il contenuto trabocca fuori dalla scatola.hidden: Il contenuto viene tagliato e tutto ciò che è fuori dalla scatola è nascosto.scroll: Aggiunge barre di scorrimento in modo che gli utenti possano visualizzare tutto il contenuto.auto: Aggiunge barre di scorrimento solo se il contenuto trabocca.Controllo delle dimensioni degli elementiRicorda che le proprietà width e height impostano le dimensioni dell’area del contenuto. Puoi anche usare:max-width e min-width per impostare intervalli di dimensionimax-height e min-height per impostare limiti di altezzaElementor offre controlli visivi per margini, padding, larghezza, altezza e altro, rendendo facile regolare spaziatura e dimensioni senza una codifica CSS estesa.Effetti visiviOmbre delle scatoleLa proprietà box-shadow aggiunge ombre realistiche o stilizzate ai tuoi elementi. Personalizza l’offset dell’ombra, il raggio di sfocatura, la diffusione e il colore per ottenere l’effetto desiderato.Ombre del testoSimile alle ombre delle scatole, la proprietà text-shadow aggiunge un tocco di tridimensionalità al tuo testo. Controlla l’offset, la sfocatura e il colore per effetti sottili o drammatici.FiltriI filtri CSS offrono un modo per manipolare visivamente l’aspetto di un elemento. Filtri comuni includono:blur(): Aggiunge una sfocatura gaussiana.grayscale(): Converte l’elemento in scala di grigi.sepia(): Applica una tonalità seppia per un look vintage.E molti altri!Transizioni e animazioniVuoi rendere il tuo sito web più interattivo? Tocchiamo le basi delle transizioni e animazioni CSS:Transizioni:La proprietà transition ti permette di cambiare i valori delle proprietà in modo fluido su una durata specificata. Ad esempio, potresti creare un effetto hover in cui il colore di sfondo di un elemento cambia gradualmente.Animazioni:La proprietà animation e la regola @keyframes ti danno un controllo più dettagliato sulla creazione di animazioni personalizzate. Con le animazioni CSS, puoi muovere elementi, cambiare la loro scala, ruotarli e molto altro.L’interfaccia intuitiva di Elementor ti permette di aggiungere transizioni, animazioni e vari effetti direttamente nell’editor, offrendo potenti modi per migliorare l’appeal visivo del tuo sito web.Design responsive con CSSL’importanza della reattivitàCon le persone che navigano sul web su smartphone, tablet, laptop e grandi monitor desktop, è cruciale che il tuo sito web offra un’esperienza ottimale su tutte le dimensioni dello schermo. Il design responsive assicura che il tuo contenuto venga riorganizzato e ridimensionato in modo elegante per adattarsi a qualsiasi dispositivo.Media QueriesIl cuore del design responsive in CSS risiede nelle media queries. Pensale come regole speciali che ti permettono di applicare stili diversi a seconda delle dimensioni dello schermo, dell’orientamento e di altre caratteristiche del dispositivo dell’utente.Concetti base delle Media QueryUna media query specifica tipicamente una larghezza minima o massima dello schermo (o un intervallo tra i due). Se la dimensione dello schermo del dispositivo corrisponde alla condizione, le regole CSS all’interno di quella media query verranno applicate.Breakpoints: Le media queries spesso mirano a breakpoint comuni – larghezze in cui il layout potrebbe necessitare di cambiamenti significativi per apparire bene. Alcuni breakpoint popolari corrispondono approssimativamente a categorie di dispositivi (ad esempio, 768px per tablet e 1024px per laptop).Strategie chiave usando le Media QueryMobile-First: Inizia progettando il tuo sito web per schermi più piccoli, e poi usa le media queries per aggiungere stili che migliorano il layout per schermi più grandi.Layout fluidi: Usa unità flessibili (come percentuali) insieme a tecniche come Flexbox e Grid per creare layout che si adattano naturalmente a diverse dimensioni dello schermo.Immagini responsive: Assicurati che le tue immagini si adattino bene a diversi dispositivi. Questo aiuta a ottimizzare i tempi di caricamento della pagina, specialmente su schermi più piccoli.Regolazioni tipografiche: Usa le media queries per regolare le dimensioni dei caratteri e le altezze delle linee per mantenere la leggibilità su diversi dispositivi.Adattamenti della navigazione: Considera come la tua navigazione cambierà tra una barra di navigazione orizzontale su desktop e un menu “hamburger” su schermi mobili.Elementor offre una modalità di modifica responsive. Ti permette di regolare visivamente il tuo design per desktop, tablet e schermi mobili, assicurando che il tuo sito web appaia fantastico su tutti i dispositivi.Test approfonditiTesta sempre il tuo design responsive su una gamma di dispositivi fisici se possibile. Se non hai molti dispositivi, puoi usare emulatori di dispositivi negli strumenti per sviluppatori del tuo browser per simulare diverse dimensioni dello schermo.Best practices e tecniche avanzatePreprocessori (Sass, Less)I preprocessori aggiungono potenza e flessibilità al tuo codice CSS. Introduciamo brevemente i vantaggi delle opzioni popolari come Sass e Less:Variabili: Definisci valori riutilizzabili per colori, font, ecc.Nesting: Scrivi CSS con una gerarchia più chiara, migliorando l’organizzazione.Mixins: Crea blocchi riutilizzabili di codice CSS.Funzioni: Esegui calcoli all’interno dei tuoi fogli di stile.Elementor ha un compilatore Sass integrato, che ti permette di sfruttare i vantaggi di questo potente preprocessore direttamente nei tuoi progetti Elementor.Consigli sulla Specificità CSSComprendere le regole di specificità è essenziale quando si lavora con fogli di stile complessi. Ecco alcuni consigli per gestire quelle situazioni occasionalmente difficili:Evitare Selettori Troppo Specifici: Usare lunghe catene di selettori può rendere più difficile sovrascrivere gli stili.Uso Strategico di !important: Sebbene generalmente usato con parsimonia, la dichiarazione !important può essere utile quando è necessario sovrascrivere gli stili in situazioni specifiche.Calcolatore di Specificità: Strumenti online possono aiutarti a calcolare e confrontare la specificità dei selettori.Compatibilità del Browser e DebuggingTest Cross-Browser: Testa il tuo sito web in diversi browser (Chrome, Safari, Firefox, Edge) e nelle loro varie versioni, poiché possono avere differenze di rendering sottili.Prefissi del Venditore: Anche se meno comuni al giorno d’oggi, occasionalmente potrebbe essere necessario includere prefissi specifici del venditore (-webkit-, -moz-, ecc.) per alcune proprietà per supportare i browser più vecchi.Strumenti per Sviluppatori del Browser: Diventa il migliore amico degli strumenti per sviluppatori del tuo browser. Ti permettono di ispezionare elementi, vedere quali stili sono applicati, fare debug dei layout e molto altro.Ottimizzazione delle PrestazioniMinimizzare la Dimensione del File CSS: Usa strumenti di minificazione per rimuovere spazi bianchi e commenti non necessari, ridurre la dimensione del file e velocizzare i tempi di caricamento.Selettori Efficienti: Punta a selettori che il browser può abbinare rapidamente. Selettori troppo complessi possono rallentare il rendering.Accelerazione Hardware: Sfrutta le proprietà CSS come transform e opacity per le animazioni, poiché possono spesso essere delegate alla GPU per prestazioni più fluide.Elementor è costruito con la performance in mente, fornendo varie ottimizzazioni dietro le quinte.Accessibilità nel CSSProgettare con l’accessibilità in mente garantisce che il tuo sito web sia utilizzabile da tutti, inclusi coloro con disabilità. Ecco alcune considerazioni CSS:Stati di Focus: Fornisci chiari indicatori visivi quando usi :focus per la navigazione tramite tastiera.Contrasto dei Colori: Assicurati che ci sia un contrasto sufficiente tra testo e sfondi per la leggibilità.HTML Semantico: Usa intestazioni, elenchi e altri tag HTML in modo appropriato per la struttura, poiché questo aiuta i lettori di schermo.Attributi ARIA: Usa gli attributi ARIA dove necessario per fornire contesto aggiuntivo per le tecnologie assistive.Elementor e CSS: Creare Siti Web Bellissimi con FacilitàVantaggio di ElementorL’editor visivo intuitivo di Elementor, combinato con il suo robusto theme builder, semplifica l’applicazione degli stili CSS e la creazione di layout complessi senza dover codificare tutto a mano. Ecco perché Elementor è rivoluzionario:Design Drag-and-Drop: Costruisci e personalizza ogni aspetto del design del tuo sito web tramite un’interfaccia visiva. Aggiungi elementi, regola gli spazi, cambia colori, font e molto altro.Modifica in Tempo Reale: Vedi i cambiamenti al tuo sito web riflessi istantaneamente nell’editor, creando un flusso di lavoro di design senza soluzione di continuità e altamente soddisfacente.Controlli CSS Estesi: Sebbene Elementor elimini la necessità di scrivere codice costantemente, offre anche controlli CSS dettagliati. Puoi modificare direttamente le proprietà CSS per una personalizzazione avanzata quando necessario.Stile Globale: Definisci stili a livello di sito per elementi come intestazioni, pulsanti e altro. Le modifiche apportate nelle tue impostazioni globali si propagano in tutto il sito, garantendo coerenza e risparmiando tempo.Hosting Elementor: Performance e OttimizzazioneElementor Hosting offre una soluzione di cloud hosting su misura per i siti web WordPress costruiti con Elementor.https://elementor.com/pages/seo/cloud-based-web-hosting/cloud hostinglinked4068È progettato con velocità, sicurezza e scalabilità in mente, garantendo che il tuo sito web si carichi rapidamente e offra una grande esperienza utente.Le caratteristiche principali includono:Google Cloud Platform C2 Servers: Sfrutta l’infrastruttura potente ed efficiente di Google Cloud per prestazioni affidabili e uptimehttps://elementor.com/blog/cloud-hosting/Cloudlinked7560Cloudflare Enterprise CDN: Accelera la consegna dei contenuti in tutto il mondo, garantendo che le tue pagine si carichino rapidamente per gli utenti indipendentemente dalla loro posizione.https://elementor.com/pages/seo/enterprise-wordpress-hosting/Enterpriselinked4066Ottimizzazioni Specifiche per WordPress: La configurazione e le ottimizzazioni di Elementor Hosting sono specificamente pensate per WordPress, fornendo ulteriori guadagni di velocità.Quando usi Elementor e Elementor Hosting insieme, benefici di una soluzione strettamente integrata costruita attorno alla facilità di design e alla performance.https://elementor.com/wordpress-hosting/Elementor Hostinglinked4070Questo ti permette di creare siti web straordinari senza affrontare le complessità spesso associate allo sviluppo web tradizionale.ConclusioneIn questa guida completa, abbiamo esplorato i fondamenti del CSS, le tecniche di layout, lo stile visivo, il design responsivo e le migliori pratiche. Comprendere il CSS ti dà il potere di personalizzare l’aspetto del tuo sito web esattamente come desideri.
- Tracce della Grid: Le linee della grid definiscono la struttura della grid. Gli spazi tra le linee della grid sono chiamati tracce – queste possono essere righe o colonne.
Flessibilità e Potenza
CSS Grid ti permette di posizionare gli elementi della grid usando numeri di linea o nomi con precisione, di estendere su più righe o colonne e di creare griglie responsivi che si adattano a varie dimensioni dello schermo. Le sue capacità uniche lo rendono perfetto per design che si discostano dalle semplici strutture a colonne.
Mentre Elementor fornisce controlli visivi per progettare layout con Grid, comprendere i concetti base di CSS Grid ti darà ancora più controllo e flessibilità sui tuoi design di siti web.
Design e Stile Visivo
Colori e Sfondo
I colori possono cambiare drasticamente l’umore e l’atmosfera del tuo sito web. Esploriamo come il CSS ti permette di lavorare con essi:
Formati di Colore
- Valori Esadecimali: Codici a 6 cifre che rappresentano i valori di Rosso, Verde e Blu (ad esempio, #FF0000 è rosso puro).
- RGB: Valori per Rosso, Verde e Blu su una scala da 0-255 (ad esempio, rgb(255, 0, 0) è rosso puro).
- RGBA: Aggiunge un canale alpha per la trasparenza (ad esempio, rgba(255, 0, 0, 0.5) è un rosso semi-trasparente).
- HSL: Tonalità, Saturazione e Luminosità – un modo più intuitivo per definire i colori (ad esempio, hsl(0, 100%, 50%) è anche rosso puro).
- Colori di Sfondo: Usa la proprietà background-color per aggiungere colori dietro gli elementi.
- Immagini di Sfondo: Usa la proprietà background-image per impostare sfondi e personalizzare come sono posizionati (background-position), ripetuti (background-repeat) e altro.
- Gradienti: Crea transizioni fluide tra i colori. Il CSS supporta gradienti lineari (linear-gradient) e gradienti radiali (radial-gradient) per effetti accattivanti.
Elementor semplifica la selezione di colori e sfondi con selettori di colore visivi e controlli robusti per i gradienti, rendendo l’esplorazione del design un piacere.
Tipografia
Tipografia influenza significativamente la leggibilità e l’estetica complessiva del tuo sito web. Il CSS ti dà un controllo esteso sullo stile del testo:
Proprietà dei Font
- font-family: Specifica il font o un elenco di font di riserva.
- font-size: Imposta la dimensione del testo.
- font-weight: Controlla la grassetto del testo (ad esempio, bold, normal, o valori numerici come 400, 700).
- font-style: Rende il testo corsivo o obliquo.
Altezza della linea, Spaziatura tra lettere e altro:
- line-height: Controlla lo spazio tra le righe di testo per una migliore leggibilità.
- letter-spacing: Regola la spaziatura tra le lettere.
- word-spacing: Regola la spaziatura tra le parole.
- text-align: Allinea il testo (sinistra, destra, centro o giustificato).
- text-decoration: Aggiunge sottolineature, sovralineature, barrature, ecc.
- text-transform: Controlla la capitalizzazione (maiuscole, minuscole, ecc.).
Font Web
Vai oltre i font di sistema di base! Servizi di font web come Google Fonts offrono una vasta libreria di bellissimi caratteri tipografici. Puoi facilmente integrare questi nel tuo sito web usando il CSS.
Elementor offre una ricca selezione di opzioni tipografiche, facile selezione dei font e la possibilità di integrare Google Fonts senza problemi.
Spaziatura, Dimensionamento e Overflow
Margini e Padding
Ricorda che i margini creano spazio all’esterno del bordo di un elemento, mentre il padding crea spazio all’interno del bordo. Usa queste proprietà per controllare la spaziatura tra gli elementi e creare una gerarchia visiva.
Unità di Misura
- Pixel (px): Unità fissa, offre un controllo preciso ma potrebbe non adattarsi bene a schermi diversi.
- em: Relativo alla dimensione del carattere corrente, è utile per creare design scalabili.
- rem: Relativo all’elemento radice (di solito <html>) dimensione del carattere.
- Percentuali (%): Dimensiona gli elementi in relazione al loro contenitore principale. Ottimo per layout responsive.
- Unità di visualizzazione (vw, vh): Relativo alla dimensione della finestra del browser (ad esempio, 100vw significa 100% della larghezza della finestra).
Overflow
La proprietà overflow controlla cosa succede quando il contenuto supera le dimensioni di un elemento. Valori possibili includono:
- visible (predefinito): Il contenuto trabocca fuori dalla scatola.
- hidden: Il contenuto viene tagliato e tutto ciò che è fuori dalla scatola è nascosto.
- scroll: Aggiunge barre di scorrimento in modo che gli utenti possano visualizzare tutto il contenuto.
- auto: Aggiunge barre di scorrimento solo se il contenuto trabocca.
Controllo delle dimensioni degli elementi
Ricorda che le proprietà width e height impostano le dimensioni dell’area del contenuto. Puoi anche usare:
- max-width e min-width per impostare intervalli di dimensioni
- max-height e min-height per impostare limiti di altezza
Elementor offre controlli visivi per margini, padding, larghezza, altezza e altro, rendendo facile regolare spaziatura e dimensioni senza una codifica CSS estesa.
Effetti visivi
Ombre delle scatole
- La proprietà box-shadow aggiunge ombre realistiche o stilizzate ai tuoi elementi. Personalizza l’offset dell’ombra, il raggio di sfocatura, la diffusione e il colore per ottenere l’effetto desiderato.
Ombre del testo
- Simile alle ombre delle scatole, la proprietà text-shadow aggiunge un tocco di tridimensionalità al tuo testo. Controlla l’offset, la sfocatura e il colore per effetti sottili o drammatici.
Filtri
I filtri CSS offrono un modo per manipolare visivamente l’aspetto di un elemento. Filtri comuni includono:
- blur(): Aggiunge una sfocatura gaussiana.
- grayscale(): Converte l’elemento in scala di grigi.
- sepia(): Applica una tonalità seppia per un look vintage.
- E molti altri!
Transizioni e animazioni
Vuoi rendere il tuo sito web più interattivo? Tocchiamo le basi delle transizioni e animazioni CSS:
Transizioni:
- La proprietà transition ti permette di cambiare i valori delle proprietà in modo fluido su una durata specificata. Ad esempio, potresti creare un effetto hover in cui il colore di sfondo di un elemento cambia gradualmente.
Animazioni:
- La proprietà animation e la regola @keyframes ti danno un controllo più dettagliato sulla creazione di animazioni personalizzate. Con le animazioni CSS, puoi muovere elementi, cambiare la loro scala, ruotarli e molto altro.
L’interfaccia intuitiva di Elementor ti permette di aggiungere transizioni, animazioni e vari effetti direttamente nell’editor, offrendo potenti modi per migliorare l’appeal visivo del tuo sito web.
Design responsive con CSS
L’importanza della reattività
Con le persone che navigano sul web su smartphone, tablet, laptop e grandi monitor desktop, è cruciale che il tuo sito web offra un’esperienza ottimale su tutte le dimensioni dello schermo. Il design responsive assicura che il tuo contenuto venga riorganizzato e ridimensionato in modo elegante per adattarsi a qualsiasi dispositivo.
Media Queries
Il cuore del design responsive in CSS risiede nelle media queries. Pensale come regole speciali che ti permettono di applicare stili diversi a seconda delle dimensioni dello schermo, dell’orientamento e di altre caratteristiche del dispositivo dell’utente.
Concetti base delle Media Query
Una media query specifica tipicamente una larghezza minima o massima dello schermo (o un intervallo tra i due). Se la dimensione dello schermo del dispositivo corrisponde alla condizione, le regole CSS all’interno di quella media query verranno applicate.
Breakpoints: Le media queries spesso mirano a breakpoint comuni – larghezze in cui il layout potrebbe necessitare di cambiamenti significativi per apparire bene. Alcuni breakpoint popolari corrispondono approssimativamente a categorie di dispositivi (ad esempio, 768px per tablet e 1024px per laptop).
Strategie chiave usando le Media Query
- Mobile-First: Inizia progettando il tuo sito web per schermi più piccoli, e poi usa le media queries per aggiungere stili che migliorano il layout per schermi più grandi.
- Layout fluidi: Usa unità flessibili (come percentuali) insieme a tecniche come Flexbox e Grid per creare layout che si adattano naturalmente a diverse dimensioni dello schermo.
- Immagini responsive: Assicurati che le tue immagini si adattino bene a diversi dispositivi. Questo aiuta a ottimizzare i tempi di caricamento della pagina, specialmente su schermi più piccoli.
- Regolazioni tipografiche: Usa le media queries per regolare le dimensioni dei caratteri e le altezze delle linee per mantenere la leggibilità su diversi dispositivi.
- Adattamenti della navigazione: Considera come la tua navigazione cambierà tra una barra di navigazione orizzontale su desktop e un menu “hamburger” su schermi mobili.
Elementor offre una modalità di modifica responsive. Ti permette di regolare visivamente il tuo design per desktop, tablet e schermi mobili, assicurando che il tuo sito web appaia fantastico su tutti i dispositivi.
Test approfonditi
Testa sempre il tuo design responsive su una gamma di dispositivi fisici se possibile. Se non hai molti dispositivi, puoi usare emulatori di dispositivi negli strumenti per sviluppatori del tuo browser per simulare diverse dimensioni dello schermo.
Best practices e tecniche avanzate
Preprocessori (Sass, Less)
I preprocessori aggiungono potenza e flessibilità al tuo codice CSS. Introduciamo brevemente i vantaggi delle opzioni popolari come Sass e Less:
- Variabili: Definisci valori riutilizzabili per colori, font, ecc.
- Nesting: Scrivi CSS con una gerarchia più chiara, migliorando l’organizzazione.
- Mixins: Crea blocchi riutilizzabili di codice CSS.
- Funzioni: Esegui calcoli all’interno dei tuoi fogli di stile.
Elementor ha un compilatore Sass integrato, che ti permette di sfruttare i vantaggi di questo potente preprocessore direttamente nei tuoi progetti Elementor.
Consigli sulla Specificità CSS
Comprendere le regole di specificità è essenziale quando si lavora con fogli di stile complessi. Ecco alcuni consigli per gestire quelle situazioni occasionalmente difficili:
- Evitare Selettori Troppo Specifici: Usare lunghe catene di selettori può rendere più difficile sovrascrivere gli stili.
- Uso Strategico di !important: Sebbene generalmente usato con parsimonia, la dichiarazione !important può essere utile quando è necessario sovrascrivere gli stili in situazioni specifiche.
- Calcolatore di Specificità: Strumenti online possono aiutarti a calcolare e confrontare la specificità dei selettori.
Compatibilità del Browser e Debugging
- Test Cross-Browser: Testa il tuo sito web in diversi browser (Chrome, Safari, Firefox, Edge) e nelle loro varie versioni, poiché possono avere differenze di rendering sottili.
- Prefissi del Venditore: Anche se meno comuni al giorno d’oggi, occasionalmente potrebbe essere necessario includere prefissi specifici del venditore (-webkit-, -moz-, ecc.) per alcune proprietà per supportare i browser più vecchi.
- Strumenti per Sviluppatori del Browser: Diventa il migliore amico degli strumenti per sviluppatori del tuo browser. Ti permettono di ispezionare elementi, vedere quali stili sono applicati, fare debug dei layout e molto altro.
Ottimizzazione delle Prestazioni
- Minimizzare la Dimensione del File CSS: Usa strumenti di minificazione per rimuovere spazi bianchi e commenti non necessari, ridurre la dimensione del file e velocizzare i tempi di caricamento.
- Selettori Efficienti: Punta a selettori che il browser può abbinare rapidamente. Selettori troppo complessi possono rallentare il rendering.
- Accelerazione Hardware: Sfrutta le proprietà CSS come transform e opacity per le animazioni, poiché possono spesso essere delegate alla GPU per prestazioni più fluide.
Elementor è costruito con la performance in mente, fornendo varie ottimizzazioni dietro le quinte.
Accessibilità nel CSS
Progettare con l’accessibilità in mente garantisce che il tuo sito web sia utilizzabile da tutti, inclusi coloro con disabilità. Ecco alcune considerazioni CSS:
- Stati di Focus: Fornisci chiari indicatori visivi quando usi :focus per la navigazione tramite tastiera.
- Contrasto dei Colori: Assicurati che ci sia un contrasto sufficiente tra testo e sfondi per la leggibilità.
- HTML Semantico: Usa intestazioni, elenchi e altri tag HTML in modo appropriato per la struttura, poiché questo aiuta i lettori di schermo.
- Attributi ARIA: Usa gli attributi ARIA dove necessario per fornire contesto aggiuntivo per le tecnologie assistive.
Elementor e CSS: Creare Siti Web Bellissimi con Facilità
Vantaggio di Elementor
L’editor visivo intuitivo di Elementor, combinato con il suo robusto theme builder, semplifica l’applicazione degli stili CSS e la creazione di layout complessi senza dover codificare tutto a mano. Ecco perché Elementor è rivoluzionario:
- Design Drag-and-Drop: Costruisci e personalizza ogni aspetto del design del tuo sito web tramite un’interfaccia visiva. Aggiungi elementi, regola gli spazi, cambia colori, font e molto altro.
- Modifica in Tempo Reale: Vedi i cambiamenti al tuo sito web riflessi istantaneamente nell’editor, creando un flusso di lavoro di design senza soluzione di continuità e altamente soddisfacente.
- Controlli CSS Estesi: Sebbene Elementor elimini la necessità di scrivere codice costantemente, offre anche controlli CSS dettagliati. Puoi modificare direttamente le proprietà CSS per una personalizzazione avanzata quando necessario.
- Stile Globale: Definisci stili a livello di sito per elementi come intestazioni, pulsanti e altro. Le modifiche apportate nelle tue impostazioni globali si propagano in tutto il sito, garantendo coerenza e risparmiando tempo.
Hosting Elementor: Performance e Ottimizzazione
Elementor Hosting offre una soluzione di cloud hosting su misura per i siti web WordPress costruiti con Elementor. È progettato con velocità, sicurezza e scalabilità in mente, garantendo che il tuo sito web si carichi rapidamente e offra una grande esperienza utente. Le caratteristiche principali includono:
- Google Cloud Platform C2 Servers: Sfrutta l’infrastruttura potente ed efficiente di Google Cloud per prestazioni affidabili e uptime
- Cloudflare Enterprise CDN: Accelera la consegna dei contenuti in tutto il mondo, garantendo che le tue pagine si carichino rapidamente per gli utenti indipendentemente dalla loro posizione.
- Ottimizzazioni Specifiche per WordPress: La configurazione e le ottimizzazioni di Elementor Hosting sono specificamente pensate per WordPress, fornendo ulteriori guadagni di velocità.
Quando usi Elementor e Elementor Hosting insieme, benefici di una soluzione strettamente integrata costruita attorno alla facilità di design e alla performance. Questo ti permette di creare siti web straordinari senza affrontare le complessità spesso associate allo sviluppo web tradizionale.
Conclusione
In questa guida completa, abbiamo esplorato i fondamenti del CSS, le tecniche di layout, lo stile visivo, il design responsivo e le migliori pratiche. Comprendere il CSS ti dà il potere di personalizzare l’aspetto del tuo sito web esattamente come desideri.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.