Indice dei Contenuti
I siti web non sono più solo brochure digitali. Sono hub interattivi dove ti connetti con i visitatori, raccogli lead, processi vendite e raccogli feedback cruciali. Il semplice modulo è la spina dorsale di queste interazioni. Che si tratti di un semplice modulo di contatto, di un sondaggio complesso o di un gateway di pagamento elegante, i moduli colmano il divario tra il tuo sito web e i suoi utenti.
Scegliere il Giusto Costruttore di Moduli: Una Decisione che Influenza il Tuo Successo
Con innumerevoli costruttori di moduli per WordPress disponibili, scegliere quello giusto può essere travolgente. È allettante prendere il primo plugin gratuito che trovi, ma una scelta strategica paga dividendi. Il costruttore di moduli ideale dovrebbe offrirti i seguenti vantaggi:
- Facilità d’Uso: Un’interfaccia intuitiva, drag-and-drop ti permette di creare moduli senza dover lottare con il codice.
- Flessibilità di Design: I tuoi moduli dovrebbero abbinarsi all’estetica del tuo sito web, migliorando il tuo brand, non sminuendolo.
- Funzionalità Potenti: Dai semplici campi di input alla logica condizionale, integrazioni di pagamento e caricamenti di file, il tuo costruttore di moduli dovrebbe soddisfare le tue esigenze.
- Affidabilità e Sicurezza: I moduli gestiscono dati sensibili. Il tuo costruttore di moduli deve essere solido e proteggere sia te che i tuoi utenti.
I 7 Migliori Costruttori di Moduli per WordPress
1. Elementor Form Builder

Elementor ha trasformato radicalmente la costruzione di siti web WordPress e il suo Form Builder porta lo stesso approccio intuitivo alla creazione di moduli. Ecco cosa distingue Elementor Form Builder:
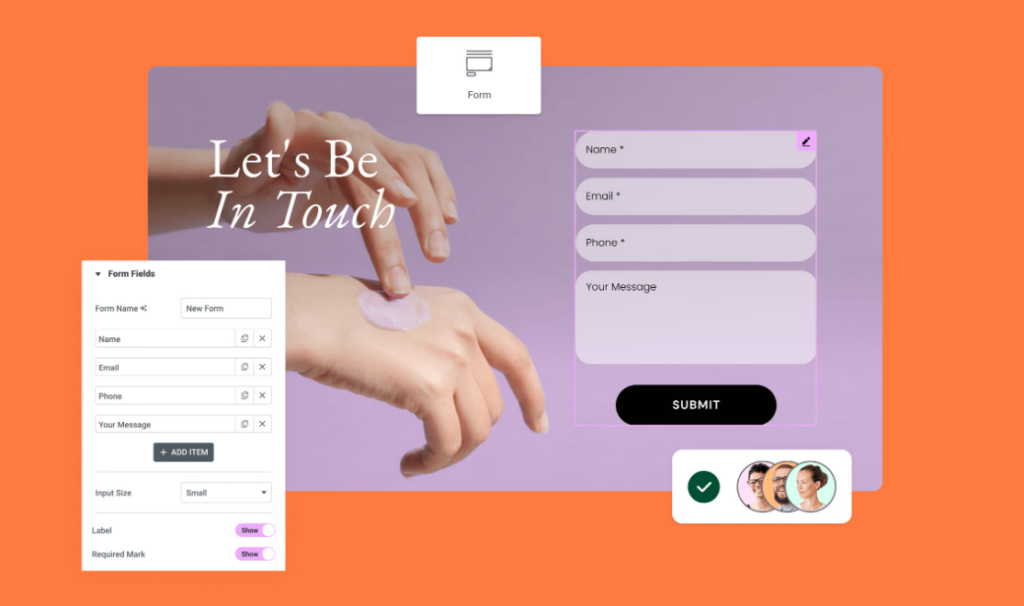
- Facilità d’Uso: Al centro della proposta di valore di Elementor c’è la facilità d’uso, e il loro Form Builder lo dimostra. L’interfaccia visiva, drag-and-drop elimina la necessità di codifica, permettendo a chiunque di creare moduli professionali.
- Design Flexibility: Elementor Form Builder breaks with the constraints of rigid templates.
- Personalizzazione: Controlla ogni aspetto dei tuoi moduli con infinite opzioni per cambiare font, colori, stili dei pulsanti, etichette dei campi e altro ancora. Abbina il branding del tuo sito web con precisione.
- Design Reattivo: L’editor di Elementor adatta senza sforzo i tuoi moduli per una visualizzazione ottimale su desktop, tablet e dispositivi mobili senza sforzi aggiuntivi.
Integrazione con Elementor Website Builder:
- Ottimizzazione del Flusso di Lavoro: Non più cambi di strumenti. Crea, progetta e integra moduli all’interno della stessa interfaccia che usi per il tuo sito web.
- Coerenza del Design: Mantieni un’esperienza visiva coerente tra le tue pagine e i tuoi moduli.
Funzionalità Potenti (senza codifica complessa):
- Tipi di Campo Multipli: Raccogli vari tipi di input (testo, email, date, numeri, URL, caricamenti di file) per diverse esigenze di modulo.
- Moduli Multi-Step: Suddividi moduli complessi in passaggi gestibili per una maggiore facilità d’uso e tassi di completamento più elevati.
- Logica Condizionale: Crea moduli intelligenti che mostrano/nascondono campi, cambiano valori o attivano azioni in base all’input dell’utente.
- Azioni Dopo l’Invio: Automatizza processi come email di conferma, reindirizzamenti o messaggi pop-up al momento dell’invio.
- Protezione dallo Spam: HoneyPot integrato, ReCaptcha e integrazione con Akismet per mantenere i tuoi moduli puliti dai bot.
Gestione dei Dati e Approfondimenti:
- Archiviazione delle Sottomissioni: Elementor archivia in modo sicuro le sottomissioni dei moduli, fornendo registri ricercabili per un facile follow-up.
- Automazione del Marketing: Connessioni senza soluzione di continuità al tuo CRM o agli strumenti di email marketing (Mailchimp, ActiveCampaign, ecc.) trasformano le sottomissioni dei moduli in lead senza sforzo.
- Elaborazione dei Pagamenti: Integra con Stripe, PayPal e altre piattaforme di pagamento per moduli di e-commerce sicuri.
Considerazioni aggiuntive
- Documentazione e Supporto Estesi: Se hai bisogno di assistenza, puoi accedere a tutorial utili, guide e un team di supporto dedicato.
- Elementor Pro: Accedi a tutta la potenza del Form Builder con un abbonamento a Elementor Pro, insieme ad altri potenti strumenti di design per siti web.
- Espansione delle Capacità: Il team di sviluppo di Elementor aggiunge costantemente funzionalità, offrendoti strumenti e opzioni maggiori per i tuoi moduli nel tempo.
2. WPForms
WPForms trova un ottimo equilibrio tra semplicità e funzionalità avanzate. È una scelta popolare sia per i principianti che per gli utenti esperti di WordPress, grazie a:
- Approccio User-Friendly: La sua interfaccia drag-and-drop e i modelli di modulo predefiniti rendono la creazione incredibilmente facile. Perfetto per chi desidera un’esperienza di creazione di moduli senza complicazioni.
- Funzionalità Essenziali: Avrai tutti i campi di modulo standard, oltre a opzioni come caricamenti di file, valutazioni e moduli in stile conversazionale per un’esperienza più coinvolgente.
- Integrazioni Solide: Connettiti con i servizi di email marketing più popolari, gateway di pagamento e persino strumenti CRM per trasformare i tuoi moduli in potenti macchine di generazione di lead e gestione dei clienti.
- Opzioni Multi-Livello: WPForms offre sia una versione “lite” gratuita per moduli di base che piani premium con funzionalità avanzate, rendendolo una soluzione scalabile.
3. Formidable Forms
Formidable Forms è all’altezza del suo nome, eccellendo nei moduli web complessi. È una scelta ideale per sviluppatori e per chi ha bisogno di soluzioni sofisticate:
- Focus su Moduli Avanzati: Crea sondaggi intricati, quiz, calcolatori e altro ancora con ampie opzioni di campi di modulo e potenti capacità di logica condizionale.
- Sviluppatore-Friendly: Se ti senti a tuo agio con il codice, Formidable Forms offre una personalizzazione granulare e numerosi hook e filtri per un’integrazione profonda con altri sistemi.
- Visualizzazioni e Report: Trasforma i dati raccolti dai moduli in report visivi e grafici, offrendo preziose informazioni direttamente all’interno della tua dashboard di WordPress.
- Versatilità: Formidable Forms può gestire tutto, dai semplici moduli di contatto ai complessi sistemi di registrazione e moduli di pagamento con opzioni di prodotto.
4. Ninja Forms
Ninja Forms è un costruttore di moduli ben consolidato con un seguito fedele. Offre un buon mix di accessibilità ed estensibilità:
- Interfaccia Amichevole per Principianti: La costruzione drag-and-drop e un solido set di funzionalità di base rendono facile iniziare senza sopraffare gli utenti.
- Plugin Core Gratuito: Sebbene esistano componenti aggiuntivi premium, il plugin core offre abbastanza per la maggior parte dei casi d’uso standard dei moduli.
- Espandibilità con Add-on: Estendi la funzionalità con componenti aggiuntivi premium per calcoli avanzati, caricamenti di file, layout di moduli multi-pagina e integrazioni con piattaforme come Salesforce.
- Focus sullo Sviluppatore: Ninja Forms offre hook e filtri per gli sviluppatori che cercano di personalizzare e integrare i moduli in flussi di lavoro complessi.
5. Gravity Forms
Gravity Forms è un costruttore di moduli premium di lunga data, riconosciuto per la sua affidabilità e capacità avanzate:
- Scelta degli Utenti Esperti: Vanta un robusto set di funzionalità per moduli complessi, inclusa la logica condizionale, moduli multi-pagina, caricamenti di file e calcoli.
- Potenza di Integrazione: Numerosi componenti aggiuntivi collegano Gravity Forms con piattaforme di email marketing, CRM, gateway di pagamento e persino strumenti come Zapier, aprendo un mondo di possibilità di automazione.
- Focus sui Sondaggi: Le funzionalità integrate per sondaggi, sondaggi e moduli quiz lo rendono eccellente per raccogliere feedback approfonditi.
- Sviluppatore-Friendly: Gravity Forms offre ampie opzioni di personalizzazione, consentendo agli sviluppatori di adattare il costruttore di moduli alle esigenze specifiche.
6. Fluent Forms
Fluent Forms è un contendente impressionante con un forte accento sui moduli conversazionali e un’interfaccia moderna:
- Approccio Conversazionale: Crea moduli interattivi che sembrano conversazioni in chat, migliorando il coinvolgimento e i tassi di completamento.
- Velocità e Prestazioni: Fluent Forms si vanta di essere leggero e veloce, garantendo che i tuoi moduli non rallentino la velocità del tuo sito web.
- Set di Funzionalità Ricco: Offre logica condizionale, integrazioni di pagamento, caricamenti di file, moduli multi-step e modelli di moduli pre-costruiti.
- Opzione Conveniente: Fluent Forms offre un potente pacchetto all’interno di una struttura di prezzi conveniente, offrendo un ottimo rapporto qualità-prezzo.
7. Contact Form 7
Contact Form 7 è un classico e ampiamente utilizzato costruttore di moduli gratuito per WordPress. È più adatto per moduli semplici e utenti che si sentono a proprio agio a lavorare con un po’ di codice:
- Lo Standard di Semplicità: È noto per la sua interfaccia semplice e il focus sui moduli di contatto di base, rendendolo un punto di partenza popolare.
- Gratuito e Open Source: Per gli utenti attenti al budget che necessitano di moduli di base, il prezzo gratuito è difficile da battere.
- Guidato dalla Comunità: Contact Form 7 ha una vasta comunità, offrendo ampio supporto e risorse per coloro che desiderano estendere la sua funzionalità.
- La Personalizzazione Richiede Codifica: Sebbene la configurazione di base sia semplice, personalizzare l’aspetto e le funzionalità avanzate richiede la conoscenza di HTML e CSS.
Confronto delle Caratteristiche e Funzionalità
I costruttori di moduli possono sembrare simili in superficie, ma le loro capacità variano significativamente. Esaminiamo le caratteristiche chiave che differenziano i migliori costruttori di moduli per WordPress:
- Facilità d’Uso: Elementor Form Builder, WPForms e Ninja Forms eccellono nel fornire interfacce intuitive drag-and-drop e modelli pre-costruiti. Sono perfetti per coloro che cercano una rapida creazione di moduli. Formidable Forms e Gravity Forms si rivolgono più agli utenti avanzati che richiedono una vasta personalizzazione e logica complessa dei moduli. Contact Form 7, sebbene gratuito e popolare, richiede un certo grado di conoscenza tecnica.
- Flessibilità di Design: Elementor Form Builder offre un controllo di design senza pari, specialmente se abbinato al costruttore di siti web Elementor. Puoi adattare perfettamente i tuoi moduli all’aspetto unico del tuo sito. Altri plugin offrono vari gradi di opzioni di stile ma possono non raggiungere lo stesso livello di personalizzazione granulare dell’editor di Elementor.
- Logica Condizionale: Se hai bisogno di moduli complessi che reagiscono all’input dell’utente, Formidable Forms si distingue per le sue ampie capacità di logica condizionale. Tutti i principali costruttori di moduli offrono un certo livello di logica condizionale, ma la profondità e la complessità variano.
- Integrazioni di Pagamento: Tutti i principali contendenti si integrano perfettamente con i gateway di pagamento popolari come Stripe e PayPal. Verifica attentamente il supporto specifico di ciascuno per i gateway per assicurarti che corrispondano alle tue esigenze.
- Integrazioni di Email Marketing: È cruciale collegare i moduli alla tua piattaforma di email marketing, come Mailchimp o ActiveCampaign. Assicurati che il costruttore di moduli scelto abbia integrazioni integrate o supporti il tuo servizio preferito.
- Funzionalità Avanzate: Formidable Forms brilla in aree come calcoli avanzati, sondaggi e quiz sofisticati. Gravity Forms offre anche una gamma simile di potenti funzionalità, spesso con un focus sulla personalizzazione amichevole per gli sviluppatori. Fluent Forms si distingue per il suo accento sui moduli conversazionali per migliorare il coinvolgimento degli utenti.
Il ‘Miglior’ Costruttore di Moduli Non è Unico per Tutti
La scelta ideale dipende dalle tue esigenze specifiche. Ecco una guida rapida:
- Forme di Contatto Semplici: Elementor Form Builder, WPForms, Ninja Forms e anche le funzioni di base di Contact Form 7 sono ottime scelte.
- Forme Complesse, Sondaggi, Quiz: Elementor Form Builder, Formidable Forms o Gravity Forms offrono la potenza e la flessibilità necessarie.
- Integrazione Perfetta del Design: Elementor Form Builder è il vincitore assoluto, soprattutto se già utilizzi Elementor come costruttore del tuo sito web.
- Forme Conversazionali: Fluent Forms è il leader in questo settore.
Fattori Oltre il Costruttore di Forme Stesso
L’Importanza dei Costruttori di Siti Web
Scegliere il giusto costruttore di forme è cruciale, ma è altrettanto importante considerare l’ambiente più ampio in cui vivranno le tue forme. Il tuo costruttore di siti web gioca un ruolo vitale non solo nell’esperienza di creazione delle forme, ma anche nel loro potenziale di design e prestazioni.
- Il Potere dei Costruttori Visivi: Strumenti come Elementor hanno rivoluzionato WordPress fornendo un editing visivo intuitivo. Questo si estende alle forme, permettendoti di crearle direttamente nel contesto delle tue pagine e garantendo che il risultato finale si integri perfettamente nel design del tuo sito.
- Limitazioni dei Costruttori Tradizionali: Molti plugin per forme sono progettati per funzionare con qualsiasi tema WordPress. Sebbene flessibili, questo può portare a una coerenza visiva o richiedere lavoro tecnico per ottenere l’aspetto perfetto.
- Open-Source vs. Sistemi Chiusi: La natura open-source di WordPress gli conferisce un enorme vantaggio. Non sei bloccato in un sistema proprietario, permettendo flessibilità nel design delle forme e prevenendo il lock-in del fornitore. Al contrario, i costruttori di siti web a codice chiuso spesso limitano le opzioni di personalizzazione delle forme.
Migliori Pratiche per il Design e l’Ottimizzazione delle Forme
Una forma ben progettata non solo ha un bell’aspetto ma aumenta le conversioni e migliora l’esperienza utente complessiva. Esaminiamo le considerazioni chiave:
Design delle Forme Focalizzato sull’UX
- Mantienilo Breve e Conciso: Limita il numero di campi solo a quelli assolutamente essenziali. Le forme lunghe scoraggiano il completamento. Se devi raccogliere molti dati, considera di suddividere le forme in più passaggi.
- Tipi di Campo Importano: Usa i tipi di campo giusti per i dati che stai raccogliendo (ad esempio, menu a discesa per opzioni predefinite, selettori di data per le date, ecc.). Questo migliora l’accuratezza dei dati e rende le forme più facili da compilare.
- Etichette e Istruzioni Chiare: Etichette ambigue portano a errori e frustrazione. Usa un linguaggio chiaro e conciso per spiegare quali informazioni sono richieste in ogni campo. Fornisci testo di esempio utile come segnaposto.
- Struttura Logica: Raggruppa i campi correlati e ordinali in modo sequenziale per creare un flusso naturale per l’utente.
Suggerimenti per l’Ottimizzazione delle Conversioni
- Chiamata all’Azione Coinvolgente: Il pulsante di invio della tua forma dovrebbe avere un testo chiaro e orientato all’azione (ad esempio, “Ottieni il Mio Preventivo,” “Scarica Ora” invece di solo “Invia”).
- Segnali di Fiducia: Aggiungi elementi come testimonianze, badge di sicurezza o garanzie per costruire la fiducia degli utenti, specialmente per le forme che raccolgono informazioni sensibili.
- Indicatori di Progresso: Per le forme multi-pagina, includi una barra di progresso per mostrare agli utenti a che punto sono nel processo.
- Microcopy Importante: Usa microcopy (brevi testi utili) per guidare gli utenti, chiarire i requisiti dei campi e persino aggiungere un tocco di personalità alle tue forme.
Sicurezza e Prevenzione dello Spam
- Protezione dallo Spam: Implementa misure come CAPTCHA, reCAPTCHA o campi honeypot per scoraggiare le sottomissioni di spam senza influire sugli utenti reali.
- Validazione degli Input: Previeni il codice dannoso e valida i dati (come assicurarsi che le email siano formattate correttamente) per migliorare l’integrità e la sicurezza dei dati.
- Certificato SSL: Usa sempre un certificato SSL valido sul tuo sito web per crittografare le sottomissioni delle forme, proteggendo i dati sensibili in transito.
Conformità GDPR
Se servi visitatori europei, assicurati che le tue forme siano conformi al GDPR:
- Consenso Esplicito: Ottieni un chiaro consenso dell’utente prima di raccogliere e memorizzare i dati.
- Politiche sulla Privacy: Avere una chiara politica sulla privacy che spieghi come vengono gestiti i dati degli utenti.
- Diritto di Accesso e Cancellazione: Consenti agli utenti di richiedere i loro dati e di farli cancellare su richiesta.
Quando Considerare una Soluzione di Forme Personalizzate
Sebbene i potenti costruttori di forme gestiscano la maggior parte dei casi d’uso, a volte hai bisogno di una soluzione con funzionalità più su misura. Ecco quando considerare lo sviluppo di forme personalizzate:
- Integrazioni Uniche: Se la tua forma deve interagire con un sistema altamente specializzato o software personalizzato, un plugin per forme potrebbe non avere i ganci o le API necessarie. Lo sviluppo personalizzato consente un’integrazione senza soluzione di continuità con qualsiasi piattaforma.
- Logica Altamente Specializzata: Calcoli complessi, prezzi dinamici o recupero di dati in tempo reale che superano le capacità dei costruttori di forme potrebbero richiedere una soluzione personalizzata per un controllo preciso.
- Controllo Completo su UI/UX: Quando ottenere un aspetto e una sensazione estremamente specifici che i plugin per forme non possono replicare è fondamentale, la codifica personalizzata ti dà un controllo perfetto sul design e interazioni uniche con l’utente.
Considerazioni Importanti
Prima di intraprendere la strada delle forme personalizzate, ricorda:
- Costo ed Esperienza: Lo sviluppo personalizzato richiede sviluppatori interni o l’assunzione di professionisti qualificati, aumentando i costi.
- Manutenzione e Aggiornamenti: Le forme personalizzate necessitano di manutenzione continua per garantire la compatibilità con gli aggiornamenti di WordPress e le pratiche di sicurezza in evoluzione.
- Valutare i Pro e i Contro: Valuta sempre se la complessità del tuo modulo giustifica veramente l’investimento e la manutenzione continua di una soluzione personalizzata.
Assolutamente! Ecco una conclusione rivista e potente senza i punti elenco:
Conclusione
Scegliere il giusto costruttore di moduli è un investimento per il successo del tuo sito web. È una decisione che determina come interagisci con i visitatori, raccogli informazioni e semplifichi i processi vitali. Sebbene esistano molti eccellenti costruttori di moduli, considera l’equilibrio tra facilità d’uso, flessibilità di design e le funzionalità di cui hai bisogno per raggiungere i tuoi obiettivi specifici.
Supponiamo che tu cerchi una soluzione che prioritizzi la creazione visiva intuitiva, offra una profonda integrazione con il design del tuo sito web e fornisca prestazioni affidabili. In tal caso, Elementor Form Builder si distingue come una scelta convincente. Particolarmente quando abbinato a Elementor Hosting, benefici di una piattaforma robusta ottimizzata per velocità e sicurezza.
Ricorda, i moduli potenti vanno oltre il costruttore stesso. Investire tempo nella comprensione dell’esperienza utente, delle migliori pratiche di design e della sicurezza garantirà che i tuoi moduli non solo abbiano un aspetto eccezionale, ma offrano anche un’esperienza senza attriti che aumenti le conversioni e costruisca fiducia.
Nel panorama digitale, i moduli sono le porte d’accesso all’engagement. Scegliendo saggiamente e dando priorità al design centrato sull’utente, sblocchi il potenziale per far crescere la tua comunità, coltivare relazioni e raggiungere gli obiettivi del tuo sito web.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.