Table of Contents
Introducing #elementor Blocks, a new flexible way to build #WordPress sites
We are thrilled to introduce Blocks, pre-designed section templates that can be easily combined to create a complete & beautiful website or landing page.
Think of Blocks like Lego bricks. You pick the relevant blocks – start with the hero, services, a testimonial and the other parts of your page, then customize each one to make it fit your website.
Working with a full page template is great, but sometimes you don’t want the entire page to be preset for you. With Blocks, you get the convenience of pre-designed layouts and the flexibility of picking and choosing each section.

How It Works
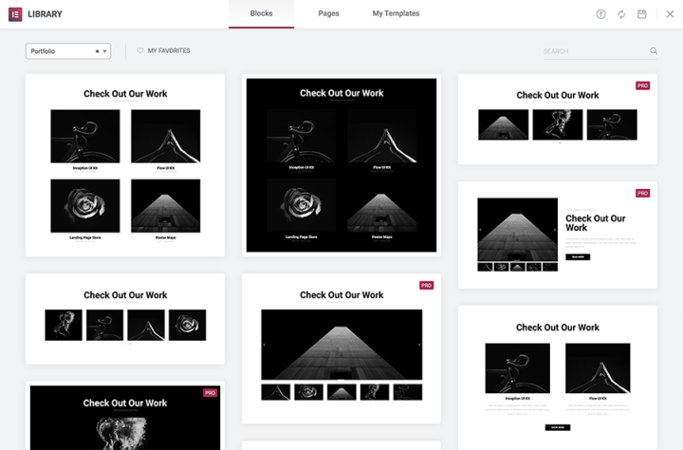
Need a hero section? Maybe testimonial? Sort through the list of relevant blocks, and find the one that best fits your needs.
We’ve identified and categorized all the different elements of a page, and provided you with a wide array of blocks.
Here’s how it works:
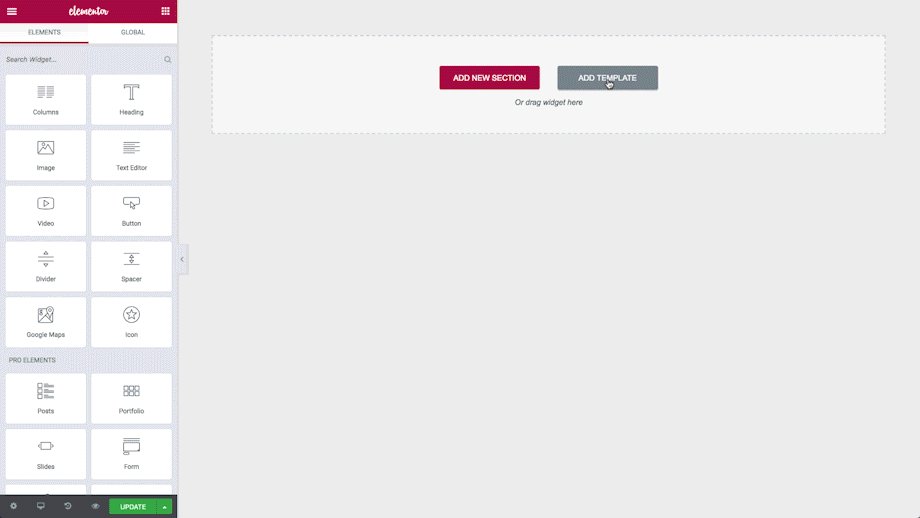
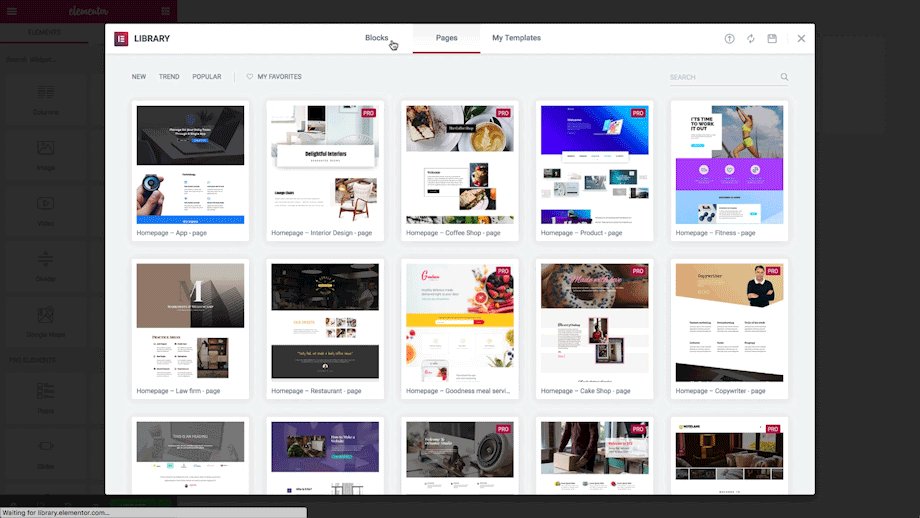
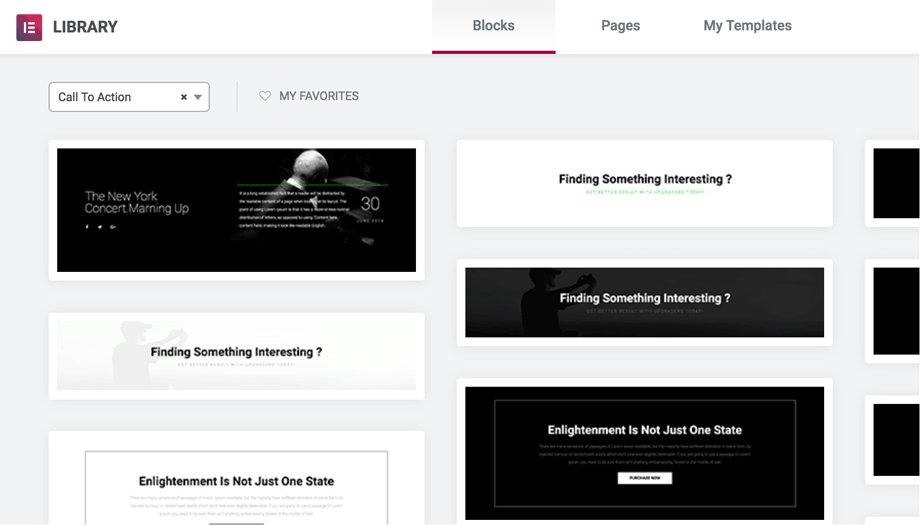
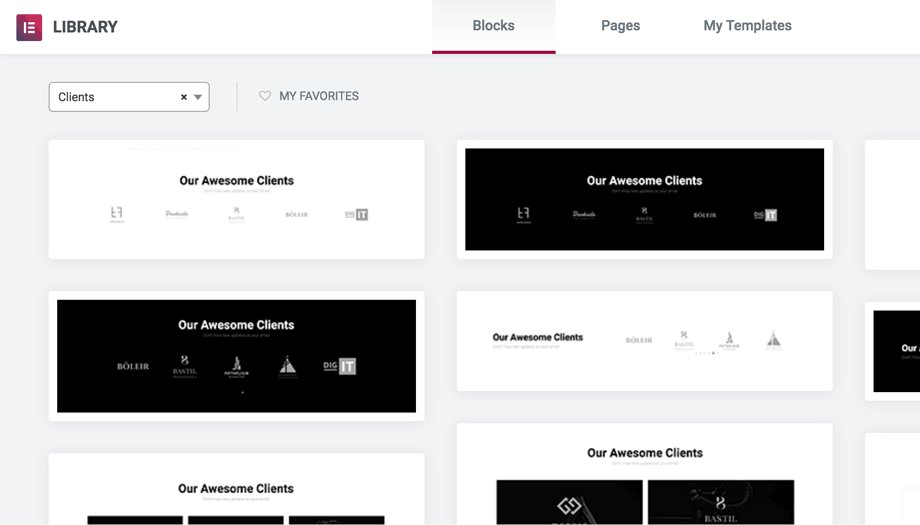
When you click on ‘Add template’, you will see the Blocks tab. Here you can browse and filter through the different available blocks, choosing the one that you need.
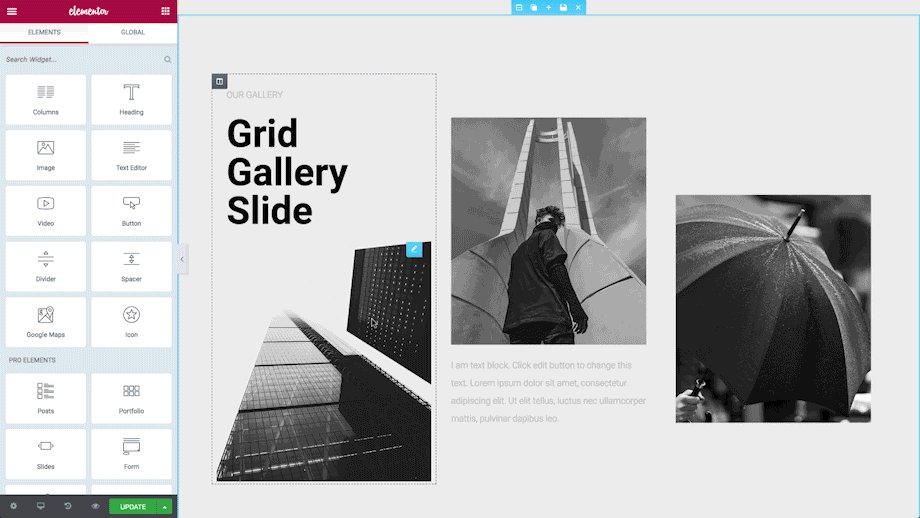
Instead of starting with a blank section, you can pick a block to fill your section with content. Then you can customize it and make it your own. Each block is built with simplicity and independence in mind, making the task of fitting the different blocks together much easier for the user.

For Beginners and Professionals Alike
Blocks are not just a new feature, they present an alternate workflow that can be useful for beginners just learning the ropes of Elementor, as well as for professional web designers who create websites for a living.
For beginners, it enables them to create what they want – Beginners sometimes lack the experience required to create a needed part of a page. They know their landing page needs a contact form area, they just don’t know how to build it. With Blocks, it’s just a matter of picking the right block, inserting it and tweaking the content a bit.
For professional designers, Blocks enable a faster workflow – Blocks are simple and independent. This makes it easy to combine different Blocks together. Once you add a certain Block, you’re able to easily duplicate, drag, delete or modify the Block however you like, without it affecting the other sections of the page.
Faster Workflow
Using Blocks can have a real impact on your workflow.
If used right, you can develop a streamlined process that looks like this:
- Create basic wireframe
- Build page using Blocks
- Customize each Block
- Save your new custom Blocks as section templates
- Reuse saved sections on other projects

A Huge List of Blocks That Keep Growing
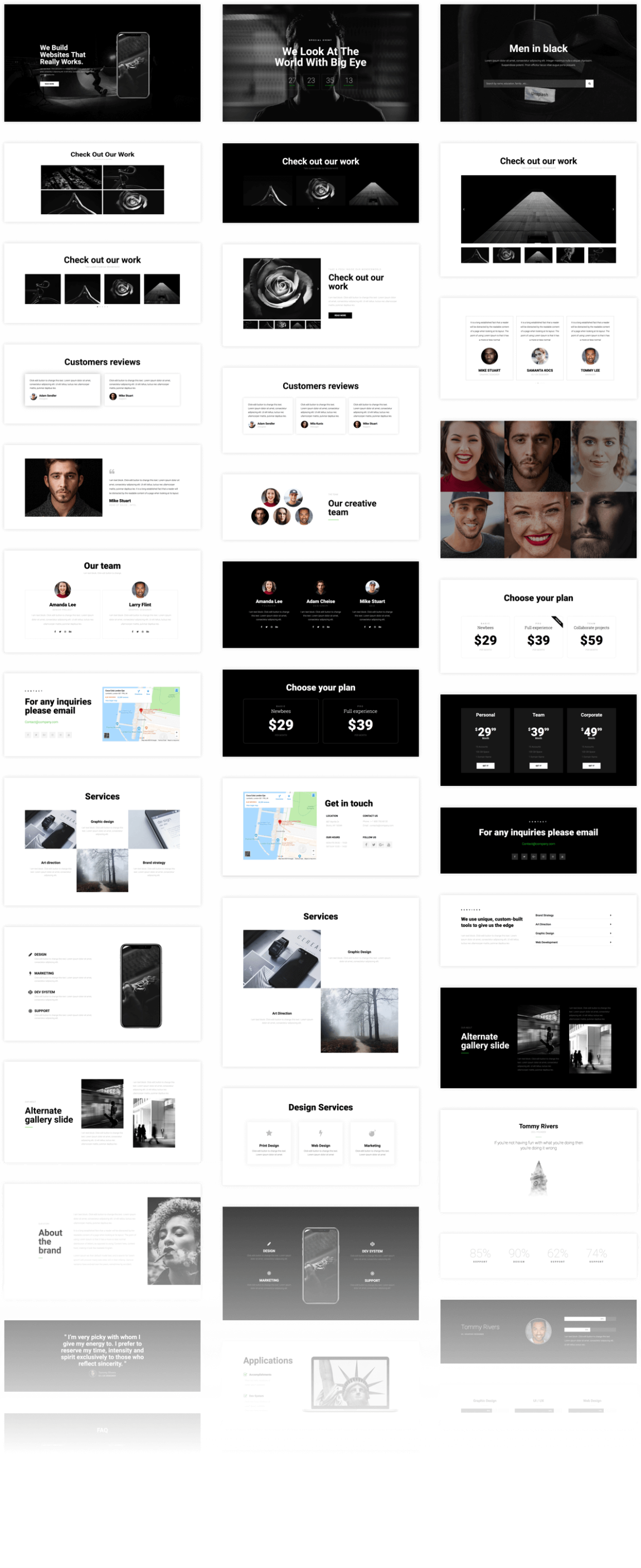
We built a huge array of designer-made Blocks, covering just about any needed section.
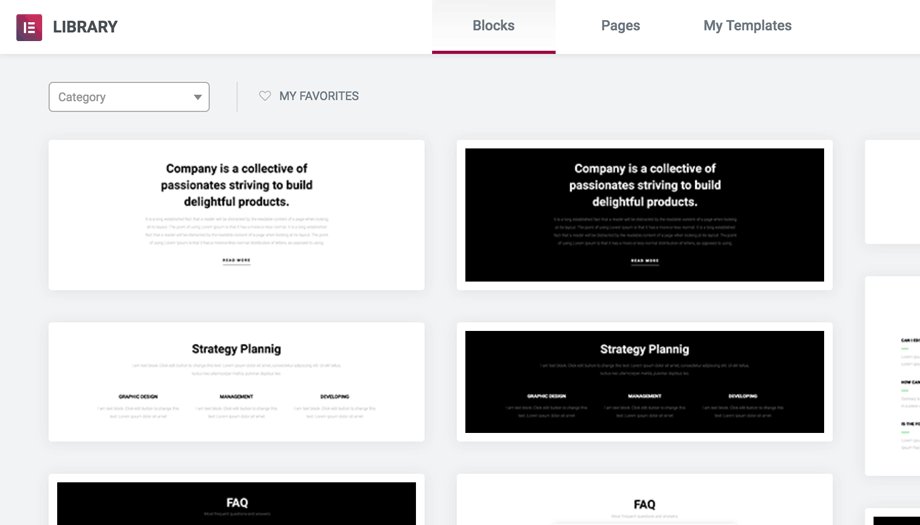
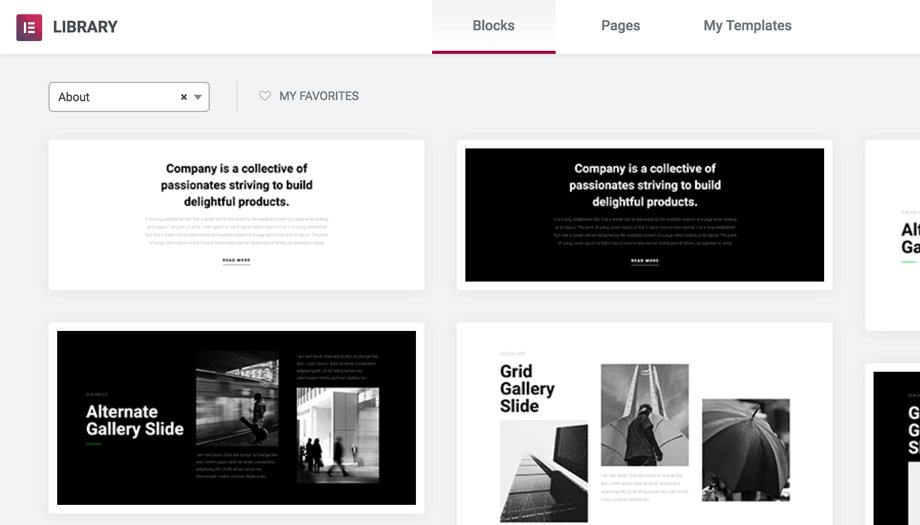
There are no less than 235 different Blocks available in Elementor, spread across 15 popular categories: Header, Services, Contacts, Price, Team, Testimonials, Portfolio / Gallery, Clients / Friends, About, Call to action, FAQ, Progress Bar, Countdown, Subscribe, Forms, Footer, Features.
We included both dark and light types of Blocks. This is crucial since you can adapt a dark Block to a dark themed website with a simple background color change and a few minor tweaks.
Search for what you’re looking for and pick the best match. In the future, the Blocks library will also include category filters.

Work smarter, not harder. Start using #elementor Blocks, and build websites crazy-fast!
Create Your First Page With Blocks
Blocks are the first feature release of Elementor 2.0. If you missed it, be sure to checkout our 2.0 roadmap.
Next month, we’ll be releasing the Header Footer feature, giving you control of the header and footer design, which up until now was static and came from the theme.
As we release more and more features of Elementor 2.0, Blocks will become more relevant, since they will be used to create dynamic content.
Which Blocks would you like to see? Go over the list and let us know in the comments which Blocks you would most like us to add.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.