Notre quatrième vitrine de l’année met en lumière le meilleur des tendances modernes en matière de conception web, des combinaisons uniques de techniques ancestrales et de nouvelles interprétations d’éléments classiques qui méritent d’être notées. Les sites web de ce mois incluent des organisations technologiques, une entreprise de construction industrielle, une société immobilière, des studios de branding et de design, une entreprise éducative, un cabinet de conseil établi, et le secret le mieux gardé d’une île méditerranéenne.
Observez la meilleure utilisation des animations Lottie, étudiez attentivement les effets de défilement et de survol, inspirez-vous de combinaisons de couleurs ingénieuses, prenez note de nouvelles façons d’afficher des informations clés, portez attention aux subtiles modifications de design, et apprenez à jouer avec la puissance de la personnalisation en utilisant le style global, et bien plus encore.
Venez découvrir l’impressionnante gamme de sites web d’avril !
Obtenez Elementor Pro Aujourd’hui
10
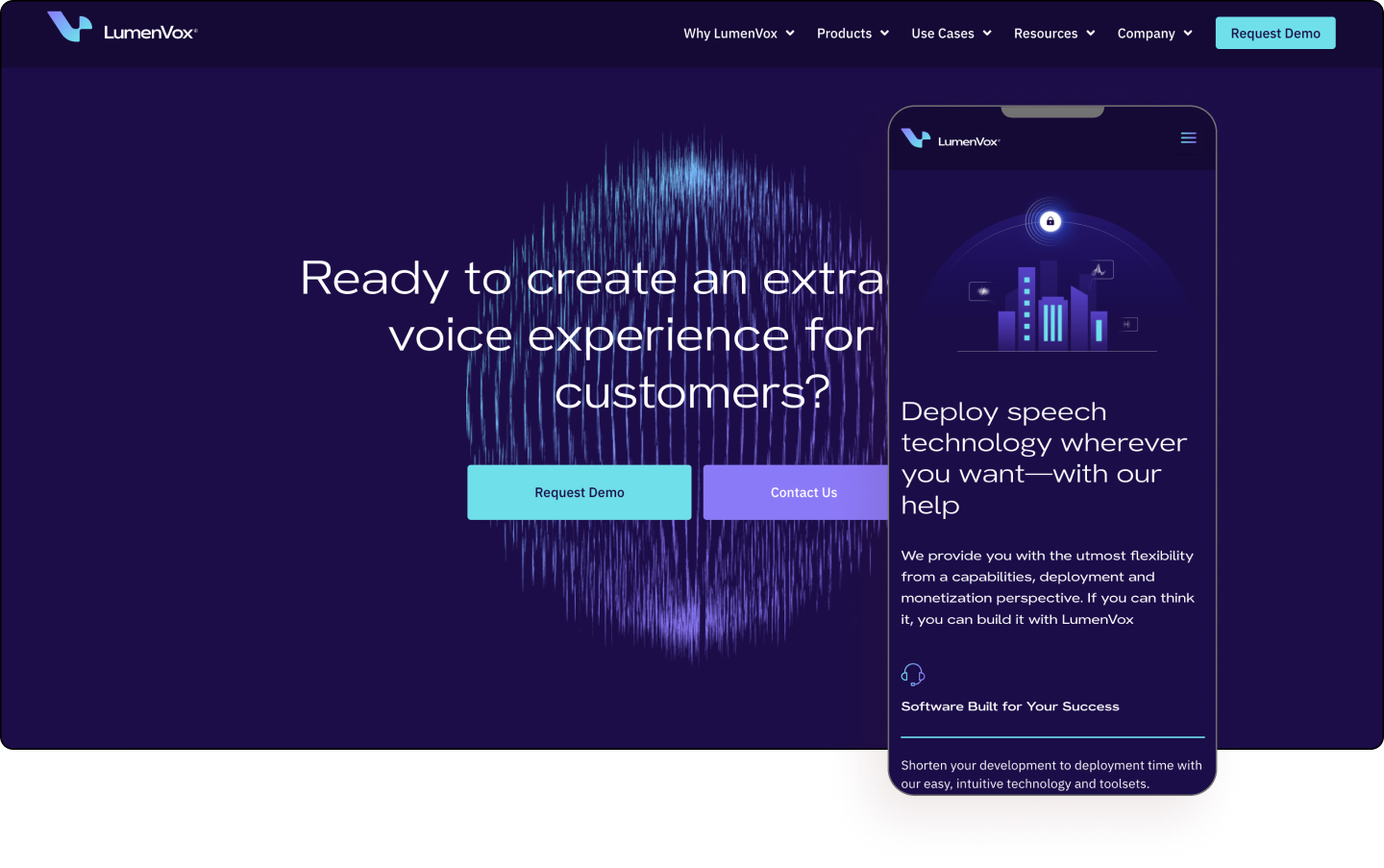
Lumenvox
par Solid Digital

LumenVox transforme l’engagement client grâce à la technologie de reconnaissance vocale et d’authentification vocale basée sur l’IA. Sa technologie flexible et abordable permet à ses utilisateurs de construire sans effort des interactions sécurisées en libre-service et entre clients et agents. Tandis que sa suite complète de technologies de reconnaissance vocale et d’authentification vocale aide ses utilisateurs à établir des relations clients solides avec rapidité et sécurité.
La combinaison des couleurs bleu diamant et indigo foncé crée un environnement lumineux évoquant une ambiance futuriste. Le style de dégradé de couleurs crée similairement un effet néon utilisé dans tout le site web, y compris dans ses illustrations et son héros vibrant. Il y a une marque claire et unifiée en termes de langage, de couleurs et d’images.
L’utilisation d’animations Lottie crée une atmosphère vivante sur plusieurs pages de produits. De même, l’utilisation de lignes qui ressemblent à un circuit imprimé est employée pour transmettre une ambiance de haute technologie. La police sans serif contribue à l’aspect futuriste global du site web, tout comme l’utilisation d’espaces blancs.
LumenVox est un rayon luminescent de conception web qui brille et éblouit.
Conception : Curtis Renkiewicz et Barbara Morrigan – Solid Digital
Développement : Dan Wright et Libertad Madrigal
Thème: Hello
Extensions : Elementor, Elementor Pro, ElementsKit Lite, JetElements, JetEngine, JetMenu, JetSmartFilters, JetBlocks, JetPopup, JetTabs
09
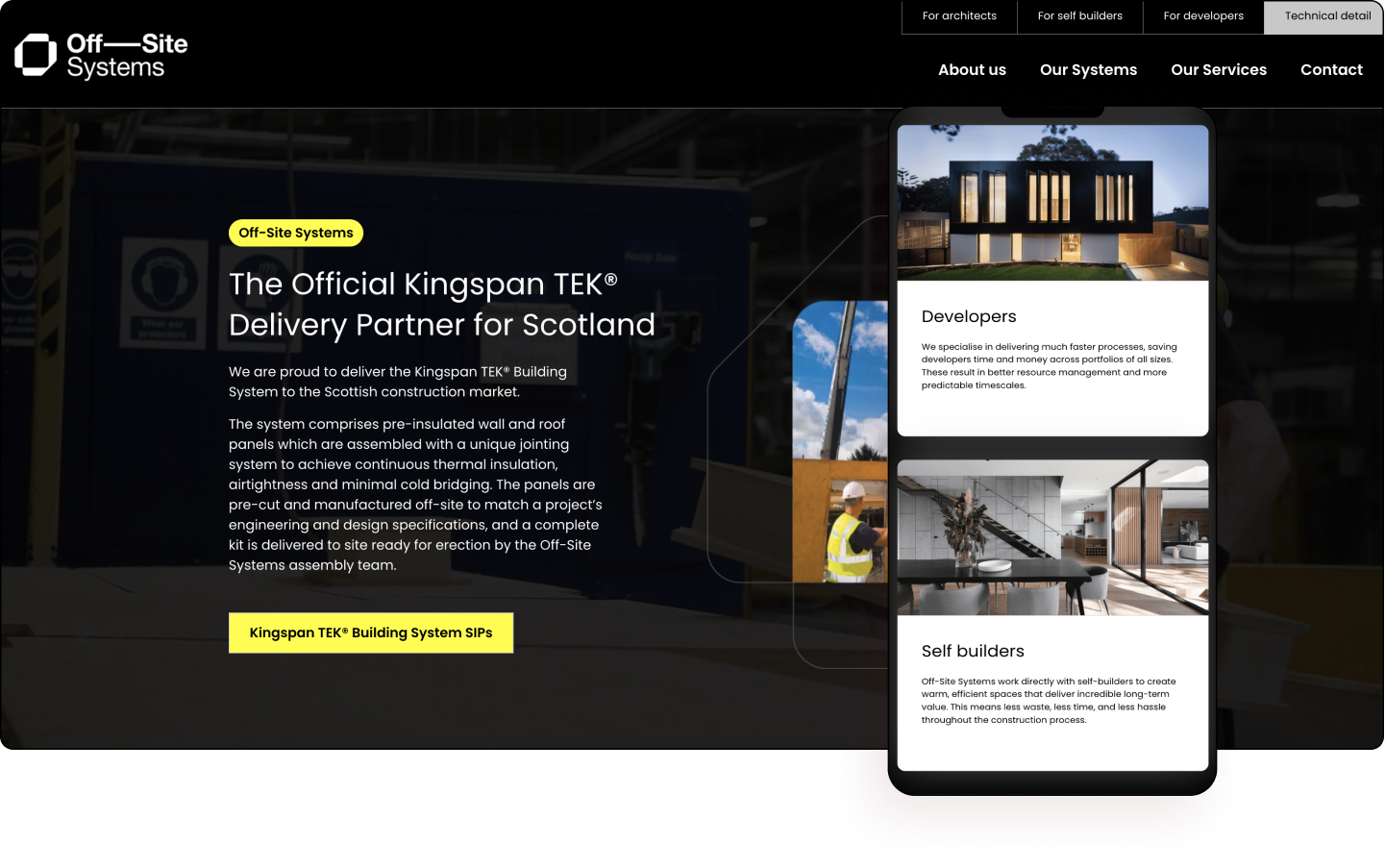
Off-Site Systems
par LBD Studio

Off-Site Systems offre des alternatives innovantes aux techniques de construction traditionnelles. Fort de ses années d’expérience combinée dans les industries de la construction, de la technologie, du design et de la protection contre les incendies, il répond directement au besoin croissant de systèmes de construction écoénergétiques. Tous ses systèmes sont conçus pour minimiser de manière spectaculaire les déchets, le temps et les coûts tout en améliorant les normes et en facilitant la vie de ses clients.
L’une des caractéristiques les plus impressionnantes du site web est son incroyable vitesse de performance qui ne fait que mettre en valeur les offres de pointe de l’organisation. Les couleurs, les pages et le texte du site web ne font que renforcer ce message. Rompant avec la mise en page statique, on trouve de subtils arrière-plans en mouvement visibles sur toutes les vidéos d’en-tête.
L’utilisation du noir et du jaune signifie souvent le danger, cependant, ici, elle est utilisée pour mêler la haute technologie à des étincelles de créativité. À tel point que l’utilisation du jaune attire efficacement l’attention du spectateur sur les titres et les appels à l’action, tout comme le menu clair s’adressant à différents publics cibles, et les subtiles animations de défilement.
À l’examen attentif, il est manifeste que le logo est utilisé dans diverses masques d’image, encadrant habilement les images d’en-tête. De même, on constate une utilisation judicieuse d’étiquettes modernes de type mot-clé qui résument les spécifications techniques. Sont également remarquables les points d’intérêt qui mettent en valeur les caractéristiques du produit ainsi que des effets de défilement ingénieux pour souligner les fonctionnalités du produit. Les avantages clés sont élégamment présentés sous forme d' »onglets » similaires aux médias sociaux et aux étiquettes de mots-clés, qui servent à résumer rapidement les points forts du produit.
Off-Site Systems est légèrement décentré, ce qui incite son public cible à regarder deux fois.
Conception et Développement : Liam Bonar – LBD Studio
Thème: Hello
Extensions : Elementor Pro, Imagify, WP Rocket, Autoptimize
08
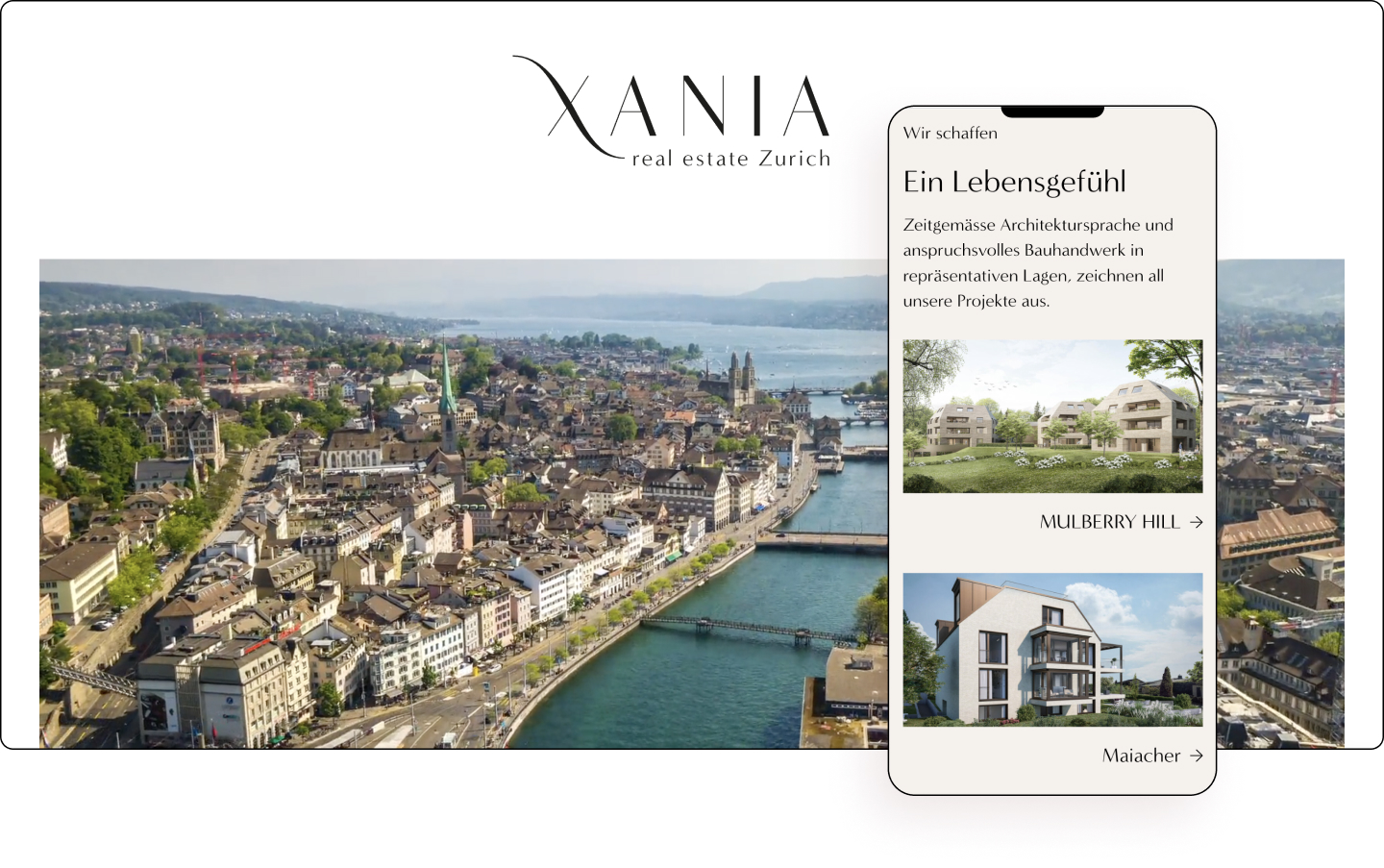
Xania Real Estate
par sofresh

Tous les projets de XANIA se caractérisent par un langage architectural contemporain et un travail de construction sophistiqué dans des emplacements prestigieux. Leurs projets de logements modernes et luxueux promettent une expérience de vie de classe supérieure. Cela crée non seulement des biens immobiliers résidentiels de haute qualité à Zurich, mais avant tout un art de vivre.
Ce site web incarne une approche moderne, minimaliste et quelque peu non-conformiste de l’immobilier. Utilisant le scrollytelling avec expertise, l’organisation emploie des éléments actuels et contemporains pour présenter ses propriétés à couper le souffle. Le texte est bref, percutant et s’adresse clairement à son public de propriétaires.
Le logo est utilisé de manière créative tout au long du site web, agissant parfois comme une flèche, à d’autres moments apparaissant comme une boussole. On trouve également des images panoramiques en pleine largeur de chacun des emplacements, mettant en valeur l’environnement de chaque propriété.
L’utilisation de la vidéo en pleine largeur dans l’en-tête est une façon fantastique d’attirer l’attention du spectateur, en particulier avec un angle de vue aérienne qui donne une impression de grandeur. Avec une typographie de grande taille, des polices sans empattement et des espaces blancs, le site web est un excellent exemple d’utilisation du design web moderne pour séduire un public contemporain.
XANIA Real Estate est aussi pittoresque que le paysage suisse sur lequel il trône fièrement.
Conception : Adriana Ortner – sofresh digital
Développement : Robert Kurzmann
Thème: Hello
Extensions : Elementor Pro, Complianz Cookie Consent, MouseWheel Smooth Scroll, Rank Math SEO Pro, United Elements for Elementor, Woody Code Snippets, WP Rocket
07
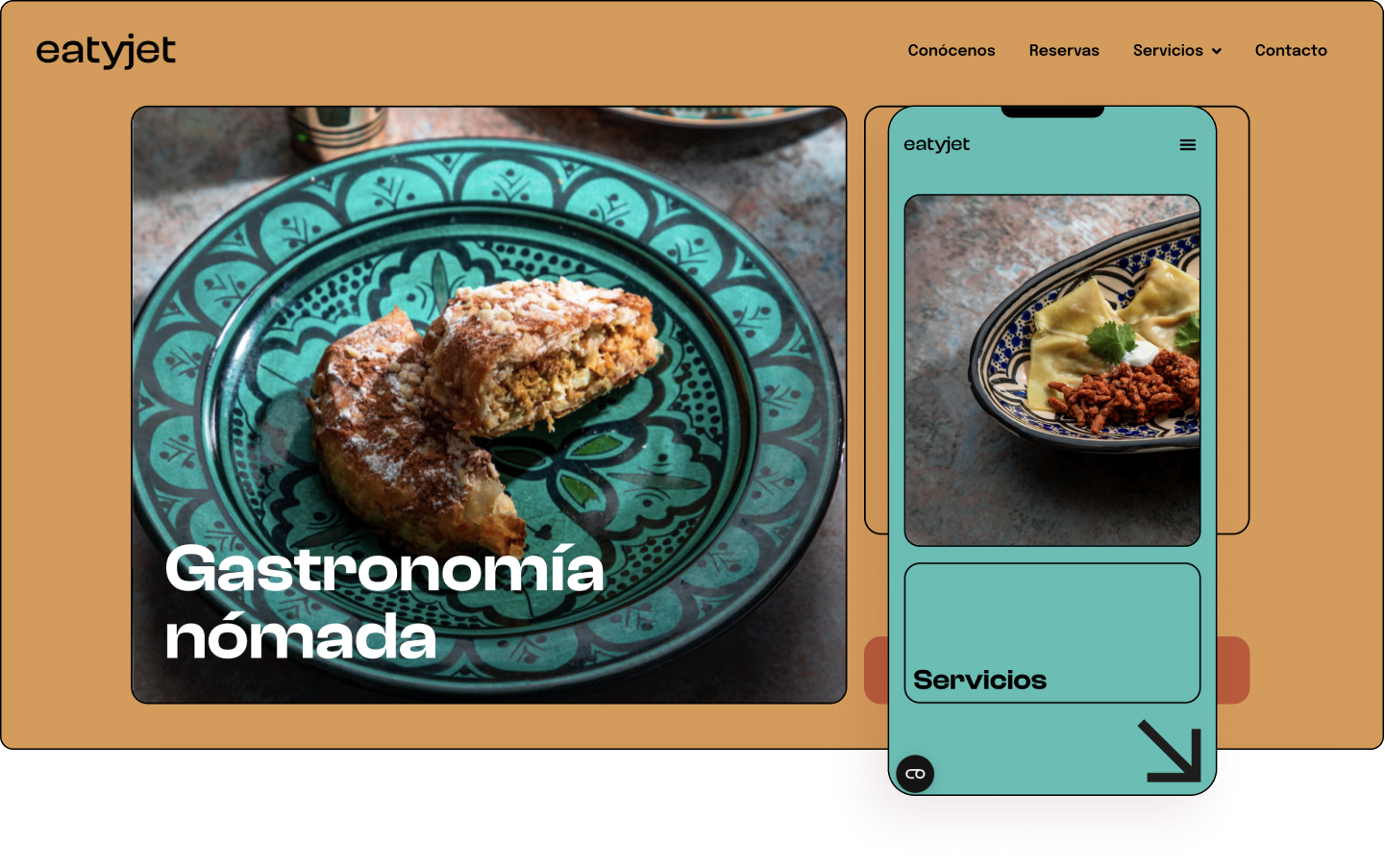
Eatyjet
par Avocado

Eatyjet est né d’une série d’infortunes catastrophiques : une pandémie, des couvre-feux, des fermetures d’hôtels, et un long désir de prendre le premier avion pour le Groenland et de randonner à travers les fjords. Ainsi est née l’idée de commencer à créer des voyages à travers une boîte. Le projet est né avec l’idée claire de vivre la culture de chaque coin du monde à travers sa nourriture — goûts, odeurs, sons, sensations et souvenirs.
Employant une variété de tendances modernes telles que le design plat, les couleurs vives et la grande typographie, le site web cible un public jeune et féru de technologie. Avec des arrière-plans vierges qui laissent de l’espace pour respirer, des flèches qui facilitent la navigation et du texte transparent, Eatyjet évoque un aspect et une sensation contemporains tout au long de ses pages.
Une belle touche est le changement subtil des couleurs de fond — la page d’accueil emploie une couleur orange clair estompée, la page des réservations utilise une couleur sable brûlant, la page « À propos de nous » utilise une couleur rouge châtaigne, et la page des réservations est peinte dans une couleur bleu-vert ara, tandis que finalement la page de contact est brossée dans une couleur bleu crépusculaire.
Les dimensions d’image verticales et quelque peu aléatoires sont encadrées comme des images de téléphone portable, suggérant peut-être la nature « Instagrammable » de ses délices. L’utilisation d’effets de survol et de menus fixes facilite quant à elle la navigation, tout comme sa page Instagram qui suit le même langage de marque, créant ainsi une expérience numérique multiplateforme.
Eatyjet est une délicieuse canopée de saveurs qui se combinent pour une expérience utilisateur alléchante.
Conception et Développement : Avocado
Thème: Hello
Extensions : Advanced Custom Fields, Cookiebot, Elementor, Elementor Pro, Sticky Header Effects for Elementor, Yoast SEO, WP-Optimize, iThemes Security
06
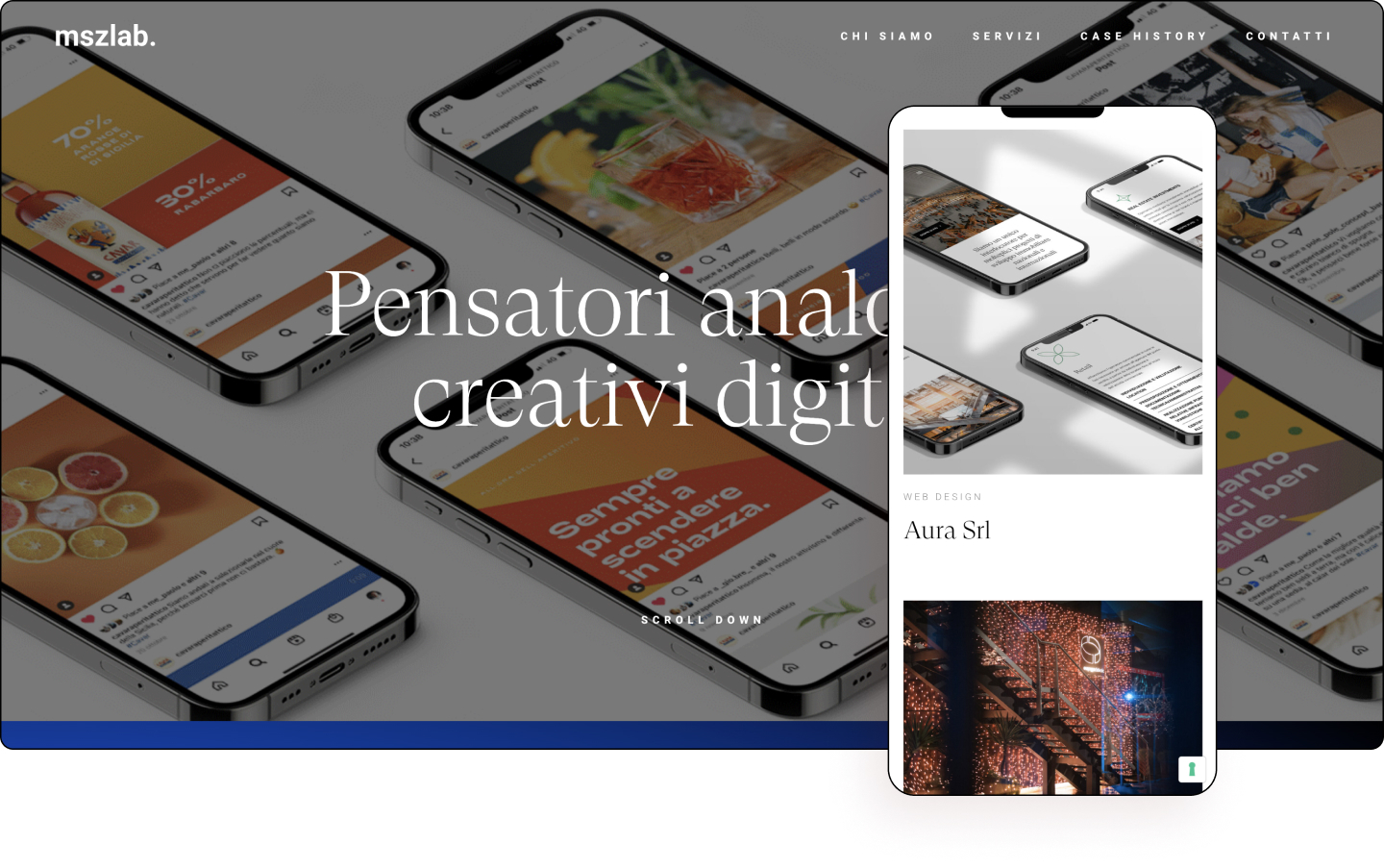
MSZ Lab
par Matteo Pranzini

MSZ Lab est une agence de branding composée de professionnels qui partagent une passion, une curiosité, des connaissances et un focus pour le service client. L’équipe s’est initialement rencontrée, a appris et partagé ses expériences dans l’organisation d’événements, le marketing, la rédaction, le design, la gestion de projet et le développement web. Ils croient que si la sécurité est leur force, leur force réside dans le groupe. Construire un avenir numérique qui place en son centre des connexions humaines réelles et durables est leur force motrice.
« Agréable » est le mot qui vient à l’esprit lorsque l’on navigue sur le site web exquis de Mszlab. Une magnifique expression de créativité spirituelle avec des nuances millénniales. La section « À propos de nous », par exemple, emploie des émojis et une chronologie concise qui présente l’histoire de l’entreprise dans un format digestible.
Une élégante police serif est utilisée pour afficher son message, tandis qu’un hero pleine largeur contemporain combiné à un diaporama d’images donne un aperçu des services de l’entreprise. Des images colorées sont magnifiquement disposées sur un canevas blanc qui ne paraît jamais surchargé.
Aucune des pages ne semble trop longue, avec des informations toujours à portée de main. L’ambiance générale du site web est légère et fluide, ce qui contribue à créer une sensation quelque peu transcendantale.
Mszlab est un coup de maître en matière de branding qui se positionne délicatement comme la référence de l’équilibre en conception web.
Conception Développement : Matteo Pranzini
Thème: Hello
Extensions : Elementor, Elementor Pro, UpdraftPlus – Backup/Ripristino, Premium Addons for Elementor, Facebook for WordPress, Cookie and Consent Solution for the GDPR ePrivacy
05
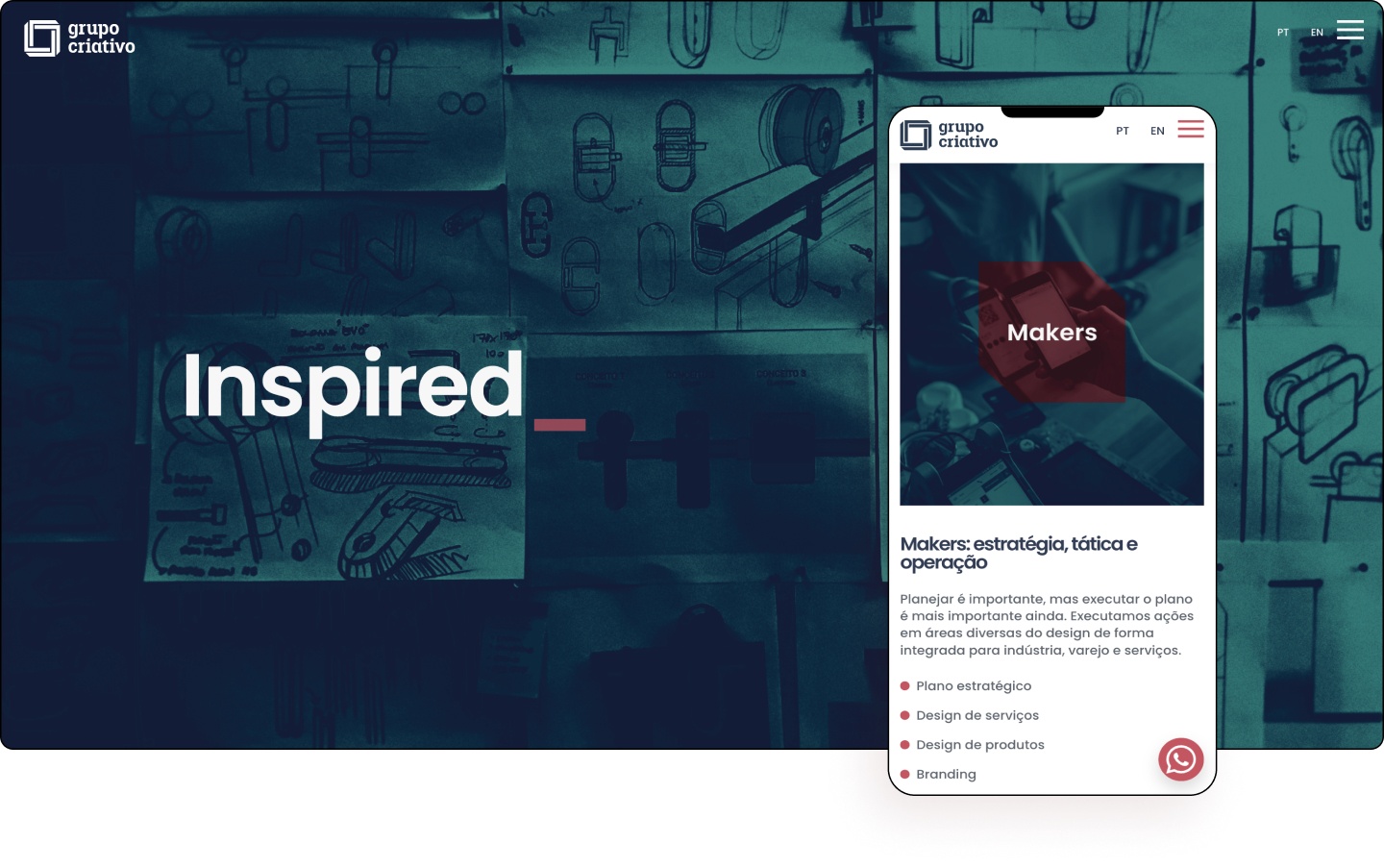
Grupo Criativo
par Gabriel Dutra

Grupo Criativo est une agence de design et de branding qui croit qu’il n’y a pas de design sans une vision complète du cycle de valeur du produit. Ils considèrent les designers comme les catalyseurs des changements, tant pour les parties prenantes que pour les actionnaires, et tout changement doit englober les personnes, les processus et des livrables cohérents.
Il s’agit d’un site web très positif qui utilise des cadres d’angle comme motif tout au long de ses pages. Les pages intérieures des études de cas sont très détaillées et informatives, et chargées d’images. Chaque page démontre la diversité des projets dans lesquels l’agence est impliquée. De plus, le site web est multilingue, attirant ainsi une clientèle internationale.
La page d’accueil utilise une superposition verte filtrée, et des animations Lottie sont mises en valeur par un point rouge qui se transforme en diverses formes. En fait, la couleur rouge est utilisée à son maximum d’effet comme appels à l’action affichés tout au long du site web.
La conception du site web en pleine largeur est une belle touche contemporaine, tout comme le titre animé sur les pages internes et le texte percutant, tandis que le texte défilant sur la page des services est un moyen captivant de réitérer rapidement les services de l’entreprise.
Grupo Creativo est un site web qui expose subtilement ses meilleurs atouts en optimisant le minimalisme pour raconter son histoire détaillée.
Conception Développement : Gabriel Dutra
Thème: Hello
Extensions : Black Widgets, Honeypot for Contact Form 7, Modernaweb Plugin, WP ULike, MouseWheel SmElementor PRO, Custom post type UI, Premium Addons, Qi Addons, Wordfence Security, WebP Express, Polylang, Yoast SEO
04
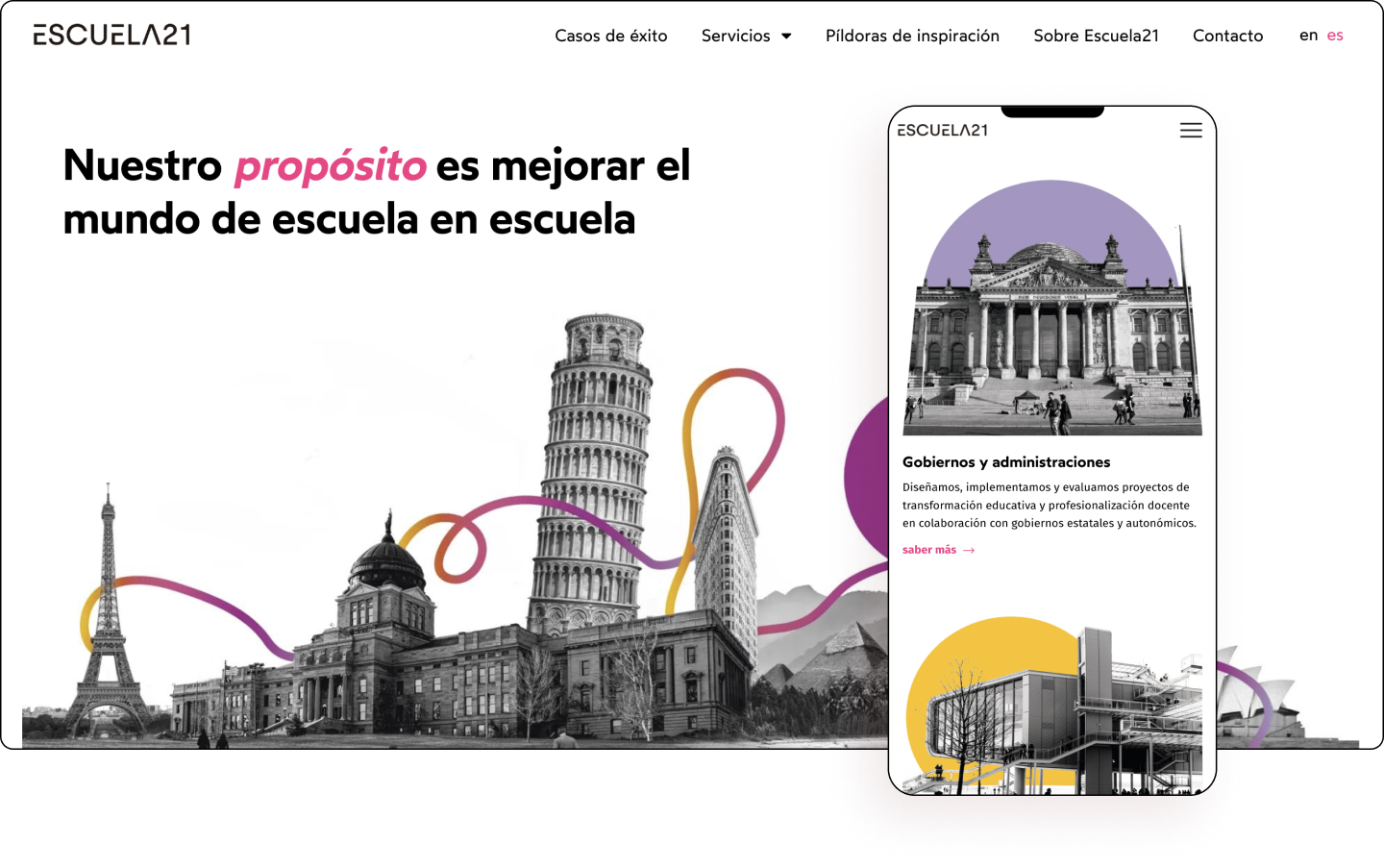
Escuela21
par Banuka Studio

Escuela21 collabore avec des organisations capables de dispenser une éducation inclusive, innovante et de qualité comme moteur du progrès social et du bien-être. Grâce à leur support complet et à leur programme de transformation, ils offrent des services d’école et de centre d’orthophonie ainsi que le support nécessaire pour que leur projet éducatif potentiel atteigne son plein potentiel.
Le site web suit une hiérarchie typographique claire et des styles personnalisés pour les couleurs et les formulaires. Employant un design minimaliste et un espace blanc généreux sans surcharger la page avec trop de textes ou d’éléments, Escuela 21 cible un public averti.
L’utilisation de monuments et de sites célèbres du monde entier avec un design de type magazine les réunit tous, ce qui donne l’impression d’un lien global qui rassemble le monde. En fait, le site web est peuplé d’images positives, chaque page organisationnelle sous la rubrique services ayant son propre thème de couleur dédié.
L’utilisation d’une clientèle célèbre affichée comme badges de confiance est une belle touche, tout comme les études de cas détaillées directement en dessous. La police sans serif moderne et le grand espace blanc sont contemporains et restent fidèles à leur message du 21e siècle.
Escuela21 avance avec force grâce à des explosions de couleurs et à des utilisations intelligentes d’éléments modernes qui aident à partager sa mission inspirante.
Conception Développement : David Fernández Graña – Banuka Studio
Thème: Hello
Extensions : Clear Cache for Me, Crocoblock, Polylang, Rank Math SEO, WP-Sweep, PublishPress Capabilities, GDPR Cookie Consent, Elementor Pro
03
Wolves Art
par Fanny Péneau

Wolves Art présente l’impressionnant portfolio de Fanny Péneau, une designer créative et directrice artistique à Nantes, qui travaille avec des entreprises, des startups et des particuliers. Péneau couvre divers domaines allant de la création d’une charte graphique à la conception d’interfaces web en passant par l’illustration. Son objectif est de traduire l’univers de ses clients en images captivantes. Elle est motivée pour créer sans cesse en utilisant son imagination et son audace.
L’un des éléments les plus frappants de ce site web est sa typographie unique qui semble à la fois fonctionnellement moderne et classiquement élégante. Le menu également paraît différent avec l’inversion complète du schéma chromatique lors du survol du menu de contact.
L’arrière-plan noir évoque une apparence prestigieuse et haut de gamme qui contribue également à faire ressortir les couleurs. Une série d’effets de survol est visible, tels qu’un curseur personnalisé spécial sur les images.
On observe également des effets de défilement et de zoom, ainsi qu’une typographie manifestement inspirée du logo lui-même. En effet, le logo lui-même reflète une calligraphie détaillée. Une série d’effets de survol est également employée tout au long du site web, le maintenant interactif.
Wolves Art regorge de caractère et d’éléments remarquables qui le placent dans une catégorie à part.
Conception : Fanny Péneau
Développement : Fanny Péneau, Ronan Hello
Thème: Hello
Extensions : Yoast, ACF, Ele custom skin, Wp super cache, Site kit, Secupress
02
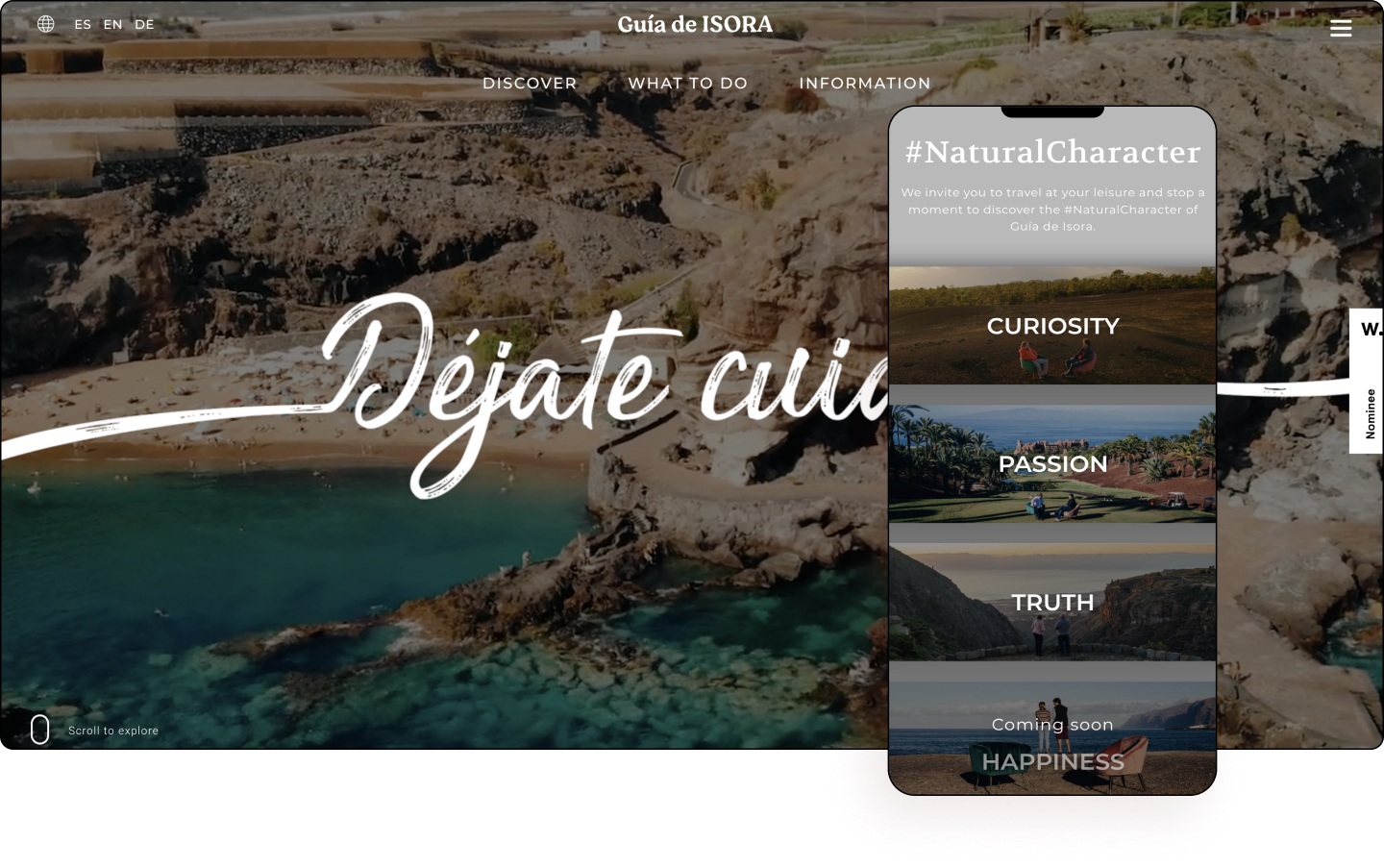
Visiter Guía de Isora
par Travel Productions

Guía de Isora offre d’innombrables expériences à apprécier. La municipalité de Guía de Isora est située au sud-ouest de l’île de Tenerife. C’est l’une des cinq plus grandes municipalités de Tenerife et se compose de 17 villes et villages répartis de la côte aux hautes terres. Il y a des options pour tous les goûts, vous pouvez donc choisir selon vos préférences pour rendre votre visite inoubliable.
Un accueil ensoleillé est ce que reçoivent les visiteurs sur le site web et sur l’île pour laquelle le site a été construit. Conçu pour les touristes, la vidéo plein écran offre des vues panoramiques des activités réalisables sur l’île espagnole méditerranéenne. Le slogan ingénieux écrit à la main est une belle touche car il crée une connexion personnelle, donnant une sensation accueillante.
La section suivante offre une vue topographique aérienne de l’île à travers les nuages avec un appel à l’action proposant plus d’informations sur la destination. Le menu hamburger Lottie invite également le spectateur presque comme un appel. Le pied de page, en contraste, agit comme la mer en reprenant sa couleur.
De nombreuses animations et fonctionnalités interactives sont utilisées tout au long du site web. La page de découverte emploie des balises de style mots-clés modernes, ce qui est une manière unique d’afficher des informations clés, peut-être inspirée par les médias sociaux ou les balises SEO. C’est une façon efficace de présenter rapidement les points forts de la destination.
Guía de Isora est un rayon de soleil éclatant qui capture magnifiquement cette île chaleureuse et accueillante qui a ouvert ses portes captivantes au monde.
Conception : Jose Toste – Travel Productions
Développement : Ania Kawachi
Thème: Hello
Extensions : JetElements, Polylang, The Events Calendar Pro, WordFence, WP Rocket, Yoast SEO Premium, Simple Custom CSS, et JS
01
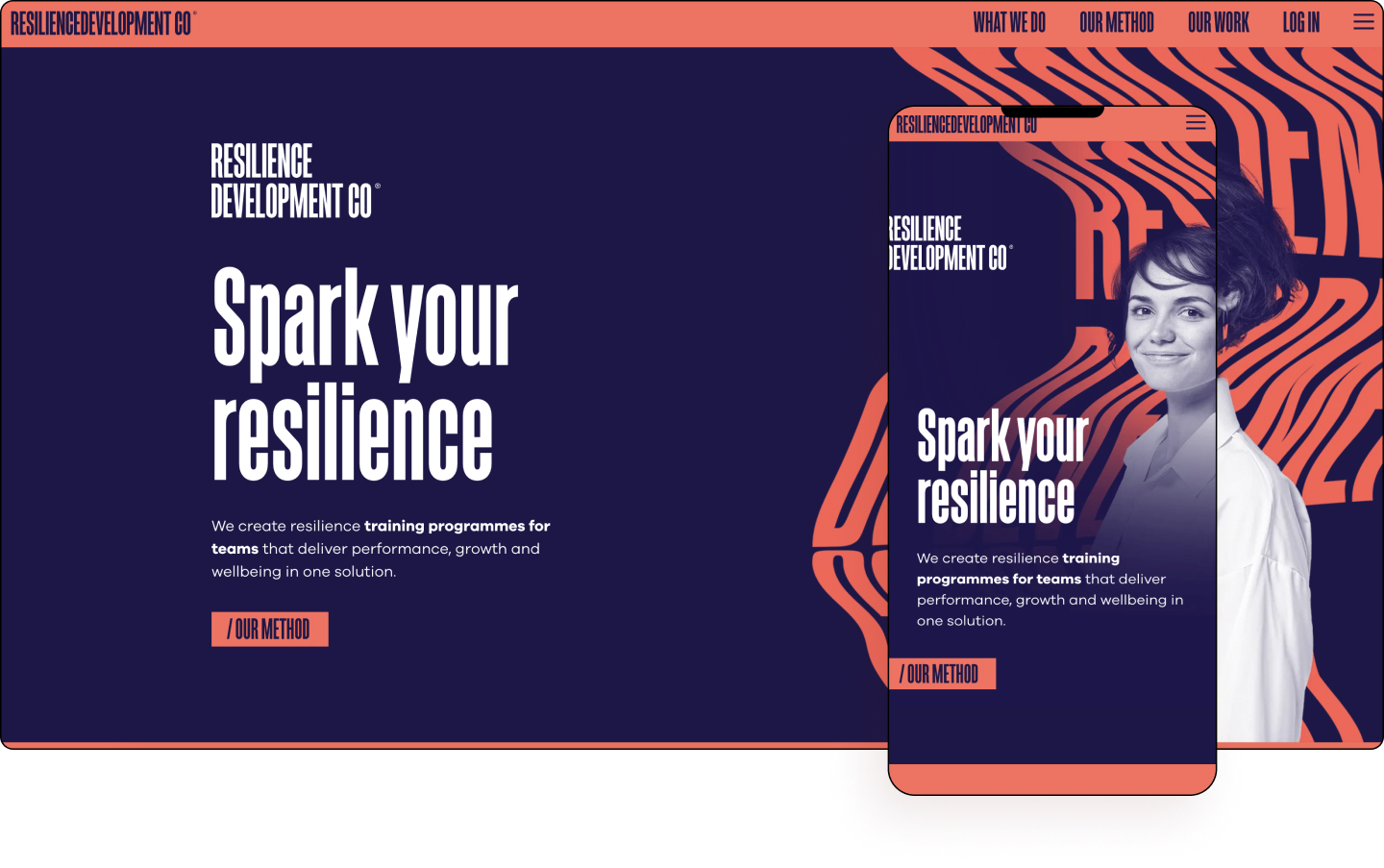
Resilience Development Company
par The Collective

Resilience Development Company est une entreprise de formation, de coaching et de conseil indépendante et axée sur un objectif, dont la mission est de transformer les vies et les lieux de travail. Leurs programmes de coaching et de formation transforment la façon dont les gens vivent, travaillent et se sentent grâce à des compétences fondées sur la science et des expériences de formation immersives qui libèrent le potentiel. Ils fournissent une solution primée aux grands problèmes de stress, de perte de sens et de productivité qu’apportent le changement et la croissance.
Il faut peut-être quelques prises, mais le site web n’utilise en réalité que deux couleurs — indigo foncé et orange amer — dans diverses combinaisons, entrecoupées de texte blanc occasionnel. Le choix des images est intelligent, tout comme les filtres utilisés pour s’intégrer parfaitement à son schéma de couleurs.
En accord avec l’ambiance moderne du site, la typographie est grande, audacieuse, et efficace. Le texte raconte une histoire cohérente avec un langage unifié, tout comme la hiérarchie textuelle du site qui se tient également dans une mise en page facilement assimilable.
Le texte est intelligent et engageant, comme le « Oui ? Parlons-en » et « Non ? Parlons-en » qui indique que l’entreprise est prête à vous parler quelles que soient vos pensées ou où vous en êtes dans votre parcours d’achat.
L’affichage des prix et une liste réputée de clients est également une belle façon d’utiliser la preuve sociale très haut sur la page, ce qui maintient l’engagement des visiteurs et ajoute de la crédibilité tôt. Les appels à l’action sont également intelligemment réalisés car ils sont stylisés comme une extension d’URL.
Resilience Development Company fléchit ses bras bicolores robustes pour soutenir un site web dont le message est aussi fort que sa conception est solide.
Conception : Incaloop
Développement : Brian Mann – The Collective
Thème: Hello
Extensions : JetElements, Polylang, The Events Calendar Pro, WordFence, WP Rocket, Yoast SEO Premium, Simple Custom CSS, et JS.