Table des matières
Le skeuomorphisme n’était pas une simple mode éphémère dans la conception web. Lorsqu’il a été introduit pour la première fois dans les interfaces utilisateur logicielles et, plus tard, dans les applications et sur les sites web, il servait un objectif pratique.
Le skeuomorphisme a comblé le fossé entre le physique et le numérique.
Aujourd’hui, le skeuomorphisme a été majoritairement supplanté par les tendances de conception plate et minimaliste. Non seulement cela, mais certains concepteurs l’ont carrément proclamé mort.
Mais pourquoi le skeuomorphisme a-t-il fait l’objet de tant de mépris ?
Pour comprendre ce qui est arrivé au skeuomorphisme et pourquoi nous ne devrions pas nous empresser de le mettre de côté, nous allons examiner ce qu’est le skeuomorphisme, quelles sont ses plus grandes forces, en quoi il est pertinent aujourd’hui, et plus encore. De plus, nous discuterons des meilleures pratiques pour utiliser le skeuomorphisme dans la conception de l’expérience utilisateur.
Table des matières
- Qu’est-ce que le skeuomorphisme ?
- L’histoire du skeuomorphisme
- Critiques courantes et inconvénients du skeuomorphisme dans la conception de l’expérience utilisateur
- Avantages et utilisations de la conception skeuomorphique aujourd’hui
- Exemples de skeuomorphisme dans la conception de l’expérience utilisateur
- Le skeuomorphisme est-il toujours pertinent ?
- Skeuomorphisme : meilleures pratiques pour la conception de l’expérience utilisateur
Qu’est-ce que le skeuomorphisme ?
Le skeuomorphisme est une technique de conception dans laquelle les éléments de l’interface utilisateur ressemblent et parfois se comportent comme leurs homologues du monde réel. Dans certains cas, l’objet skeuomorphe en est un que nous n’utilisons plus.
Le terme « skeuomorphe » est dérivé du grec :
skeuos (σκεῦος) = contenant ou outil
morphḗ (μορφή) = forme
Il a été inventé par le Dr Henry Colley March en 1889. À l’origine, un skeuomorphe désignait un objet physique qui avait des designs ou des caractéristiques ornementales qui n’étaient plus pertinents ou nécessaires. Comme un pot en argile qui avait des formes sculptées pour le faire ressembler à un panier tressé.
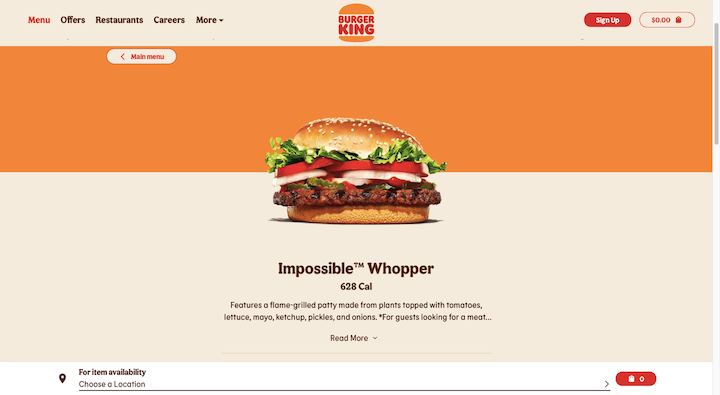
Un bon exemple de skeuomorphe que nous connaissons tous aujourd’hui est le Impossible Whopper de Burger King :

Les consommateurs sont tous familiers avec l’apparence d’un steak de bœuf — en particulier l’un des steaks grillés à la flamme de Burger King. Le steak Impossible, bien qu’il ne contienne pas de viande, ressemble exactement à un steak de bœuf.
Pourquoi Impossible et/ou Burger King font-ils cela ? Une partie de la raison pour laquelle les skeuomorphes sont utiles est que la familiarité dans la conception facilite la transition des gens de l’ancienne façon de faire les choses à la nouvelle.
Les skeuomorphes peuvent également être utiles pour des raisons de nostalgie. Par exemple, de nombreux téléphones-caméras émettent encore un bruit de « clic » lorsque quelqu’un prend une photo, bien qu’il n’y ait plus besoin de ce son.
Les skeuomorphes ont également joué un rôle dans la conception numérique au fil des années. Bien qu’ils ne soient plus aussi répandus aujourd’hui, on peut encore en apercevoir de temps en temps.
Par exemple, l’icône de la Corbeille que l’on trouve dans le dock Mac est un skeuomorphe :

La plupart des autres icônes sont plates et ressemblent davantage à des logos numériques qu’à des objets physiques. C’est la distinction la plus importante entre le skeuomorphisme et les autres tendances et techniques de conception numériques.
L’Histoire du Skeuomorphisme
Quand et où exactement avons-nous utilisé le skeuomorphisme dans la conception de l’expérience utilisateur ? Examinons cela :
La Première Vague
Aux débuts du développement logiciel, le skeuomorphisme a joué un rôle important dans l’intégration des utilisateurs à une nouvelle méthode de travail.
Prenons la suite d’applications de Microsoft. Ce n’était pas nécessairement l’acte d’écrire, d’effectuer des calculs ou de créer des présentations numériquement qui constituait un obstacle pour les consommateurs, les professionnels et les étudiants.
C’étaient les autres fonctions auxquelles ils devaient penser qui n’étaient pas vraiment pertinentes auparavant. Comme devoir « Enregistrer » leur travail, « Couper » du texte ou « Peindre » un format.
Bien que cette vidéo montre à quoi ressemble aujourd’hui la barre d’outils de Microsoft Word, nous voyons encore des vestiges des icônes skeuomorphiques de Microsoft du passé :

Microsoft n’a pas utilisé d’icônes méconnaissables pour ces fonctions principales car cela n’aurait fait qu’aggraver la courbe d’apprentissage des utilisateurs. Au lieu de cela, il a pris des objets du monde réel familiers aux utilisateurs (par exemple, la disquette pour « Enregistrer », les ciseaux pour « Couper » et le pinceau pour « Reproduire la mise en forme ») et les a transformés en boutons d’action.
La Deuxième Vague
La prochaine fois que le skeuomorphisme a fait une grande impression, c’était à la fin des années 2000 et au début des années 2010. C’était à l’époque où l’écran tactile mobile est devenu prééminent et où les concepteurs avaient besoin de faciliter la transition des utilisateurs de l’ancien au nouveau.
Apple était largement responsable de l’essor du skeuomorphisme cette fois-ci.
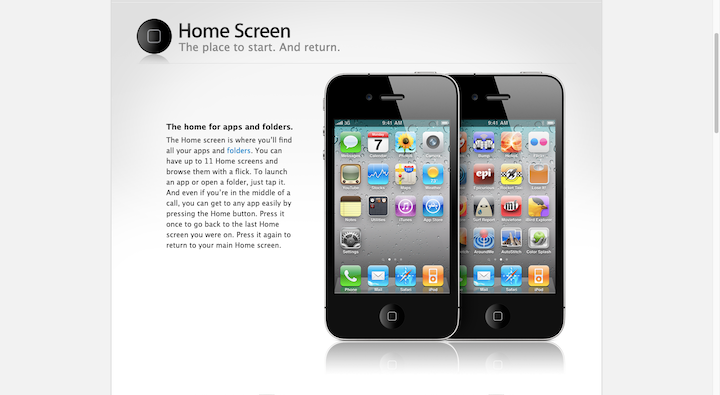
En 2010, voici à quoi ressemblait l’écran d’accueil d’Apple :

Tout d’abord, les icônes des applications ressemblaient à des boutons cliquables saillants du fond. Deuxièmement, de nombreux designs d’icônes d’applications étaient de nature skeuomorphique. Par exemple :
- Camera utilisait une image de l’objectif d’un appareil photo
- YouTube avait un graphique d’une vieille télévision
- Notes était un bloc-notes juridique jaune
Bien qu’ils ne fussent pas les designs les plus excitants ou créatifs, ces icônes skeuomorphiques rendaient les applications et, plus important encore, leurs fonctions instantanément reconnaissables pour les utilisateurs.
Apple n’était pas la seule entreprise à utiliser le skeuomorphisme dans la conception de l’expérience utilisateur. Il n’était pas non plus présent uniquement sur les écrans de smartphones. Les applications et les sites web ont également adopté le skeuomorphisme.
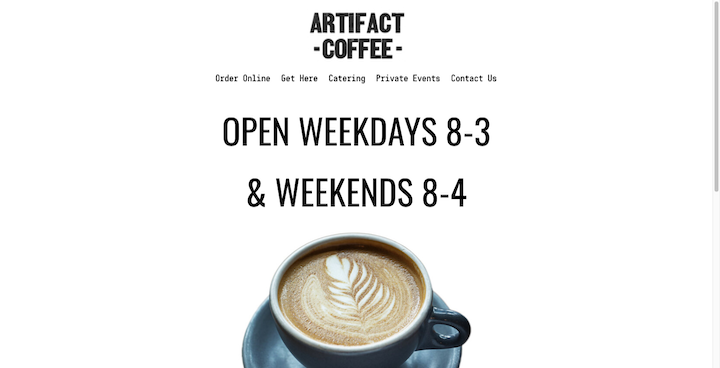
En 2014, le site web d’Artifact Coffee utilisait une forme populaire de skeuomorphisme :
L’image principale utilise un arrière-plan réaliste et des objets physiques interactifs. C’est un design skeuomorphique vraiment soigné et il allait probablement laisser une forte impression sur quiconque visitait le site.
Cependant, d’après ce que nous savons des consommateurs d’aujourd’hui, ce type de skeuomorphisme n’est tout simplement pas efficace en termes d’expérience utilisateur. C’est pourquoi il n’est pas surprenant de constater que la page d’accueil d’Artifact Coffee ressemble maintenant à ceci :

La plupart des concepteurs ont fui le skeuomorphisme au début et au milieu des années 2010. Mais il n’y avait pas qu’une seule tendance de design qui l’a remplacé.
L’Ère de la Réaction contre le Skeuomorphisme
Le design plat était le suivant sur la liste. C’était une réponse très extrême au réalisme et à la nostalgie du skeuomorphisme.
Bien qu’il ait reçu une réponse positive à l’époque, il n’a pas fallu longtemps avant que les concepteurs ne commencent à remarquer des problèmes liés à l’expérience utilisateur. Notamment que, sans couches ou éléments d’interface utilisateur distinctement cliquables, les designs plats n’étaient pas aussi faciles à manipuler.
Le Material Design de Google a ensuite eu son moment de gloire. En partie, le système de design a été construit pour résoudre certains des problèmes d’utilisabilité du design plat. En faisant agir les designs numériques davantage comme des objets (spécifiquement, le papier) dans le monde réel, les concepteurs pouvaient augmenter la confiance des utilisateurs lors des clics.
Material avait également ses défauts. Principalement, le système de design strict a conduit à une profusion d’applications et de sites web ressemblant à Google. Et comme tout commençait à se ressembler, les marques et les expériences qui leur étaient associées ont perdu ce qui les rendait si spéciales.
Depuis lors, les concepteurs ont plus ou moins résolu les problèmes liés au design plat et au Material Design, et utilisent désormais une combinaison des deux appelée design plat 2.0. Il est plat et coloré, mais avec des éléments d’interface utilisateur qui semblent cliquables.
La Troisième Vague
Bien que les interfaces utilisateur plates aient régné en maître pendant près d’une décennie, le skeuomorphisme est toujours présent.
Vers 2020, nous avons commencé à entendre parler d’une nouvelle tendance de design appelée néomorphisme. Considérez-le comme une rencontre entre le Material Design et le skeuomorphisme.
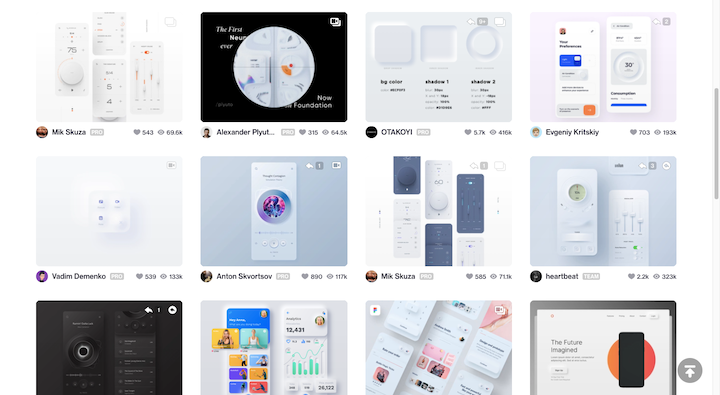
Nous ne voyons pas beaucoup cette tendance sur les sites web, bien qu’elle ait gagné du terrain dans la conception d’applications mobiles. Vous pouvez voir de nombreux exemples sur Dribbble :

Le néomorphisme a une apparence très distincte.
Contrairement au skeuomorphisme qui utilise des objets quotidiens pour concevoir des icônes et des interfaces plus reconnaissables, le néomorphisme ne fait pas cela.
Au lieu de cela, il utilise des éléments d’interface reconnaissables auxquels nous sommes familiers dans les mondes physique et numérique — comme les cadrans de thermostat, les télécommandes de télévision et les interrupteurs de tableau de bord. Et il inclut leurs apparences dans les conceptions numériques sous forme d’éléments surélevés ou enfoncés, donnant à l’interface utilisateur une sensation plus douce et tactile.
Si vous voulez voir à quoi cela ressemble sur un site web, examinez la conception et la fonctionnalité des boutons sur le site Decimal :
Il ne s’agit pas simplement d’une animation qui inverse les couleurs du bouton. On a l’impression que le bouton s’enfonce lorsque l’utilisateur interagit avec lui.
Critiques Courantes et Inconvénients du Skeuomorphisme dans la Conception UX
Avant d’examiner plus d’exemples, passons en revue certaines des raisons pour lesquelles les concepteurs ont été si désireux de s’éloigner du skeuomorphisme et de se tourner vers le design minimaliste :
1. Les arrière-plans et les détails skeuomorphiques ont tendance à laisser peu de place à l’espace blanc et finissent par encombrer l’interface utilisateur.
2. Les conceptions et les mises en page obsolètes peuvent compromettre la lisibilité, la navigabilité et l’utilisabilité.
3. Les utilisateurs n’ont plus besoin que tout leur soit expliqué en détail, donc le design skeuomorphique peut sembler condescendant et non professionnel.
4. Les designs skeuomorphiques ont une date d’expiration, en particulier s’ils représentent des appareils physiques que les jeunes générations ne reconnaîtront pas.
5. Il est très difficile de mettre à l’échelle le skeuomorphisme en raison de la quantité de détails personnalisés impliqués.
6. Les graphiques et interfaces contenant plus de détails ont tendance à être plus volumineux, ce qui peut exercer une pression sur les vitesses de chargement des sites web.
Avantages et Utilisations du Design Skeuomorphique Aujourd’hui
Le skeuomorphisme n’est pas entièrement mauvais. Voici quelques raisons pour lesquelles les concepteurs l’utilisent encore aujourd’hui :
1. Il existe certaines icônes skeuomorphiques qui font partie de notre lexique numérique — comme le panier d’achat et la corbeille — et nous nuirions à l’expérience utilisateur si nous essayions de les remplacer.
2. Le design d’interface utilisateur skeuomorphique rétro peut instantanément transmettre beaucoup d’informations sur la personnalité d’une marque et donner un ton plus léger.
3. L’idée du skeuomorphe existe depuis plus de 100 ans et s’est adaptée au monde numérique. Il n’y a aucune raison pour laquelle nous ne puissions pas moderniser le skeuomorphisme pour répondre à nos besoins actuels. Il suffit de regarder le néomorphisme.
4. Le skeuomorphisme peut être utile sur des sites web très spécialisés où la courbe d’apprentissage doit être réduite autant que possible. Comme les sites conçus pour les personnes âgées ou pour les apprenants d’une seconde langue.
5. Le skeuomorphisme peut être un sérieux avantage concurrentiel s’il aide une marque à obtenir plus d’attention que ses concurrents qui utilisent tous le même type de design plat.
6. Les concepteurs n’ont pas à utiliser le skeuomorphisme uniquement pour concevoir des interfaces. Ils peuvent l’utiliser pour concevoir des interactions, ce qui peut rendre un site web plus engageant et mémorable.
Exemples de Skeuomorphisme dans la Conception UX
Le néomorphisme n’est pas la seule façon dont les concepteurs utilisent le skeuomorphisme aujourd’hui. Examinons quelques sites web qui utilisent le skeuomorphisme de diverses manières :
Mr. Money Mustache
Mr. Money Mustache est un blog sur l’indépendance financière avec beaucoup de personnalité. Il n’est donc pas surprenant de voir le concepteur jouer avec le skeuomorphisme sous la forme d’un arrière-plan rétro en bois.

The Urban Village Project
Lorsqu’une personne fait défiler une page web vers le bas, elle sait généralement à quoi s’attendre. Avec une touche de skeuomorphisme comme celle présente sur le site The Urban Village Project, les concepteurs peuvent ajouter un détail surprenant à l’expérience de défilement. Le défilement continue de conduire le visiteur verticalement vers le bas de la page. Cependant, chaque bloc se déplace de la même manière qu’une carte pourrait le faire.
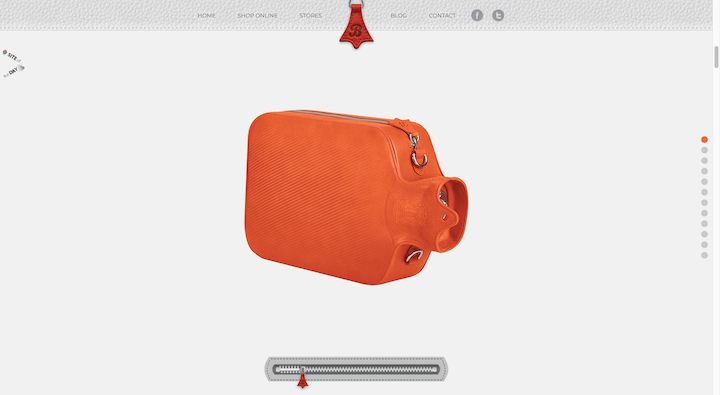
Bagigia
Le site web Bagigia présente plusieurs éléments skeuomorphiques. Le premier que les visiteurs remarqueront est l’arrière-plan en cuir dans la navigation. Le second est la fermeture éclair au bas de la page. Que le visiteur utilise sa souris pour la dézipper ou qu’il fasse défiler vers le bas, cela expose davantage d’angles ainsi que l’intérieur du sac au fur et à mesure.

NestBloom
NestBloom est un exemple intéressant de skeuomorphisme. Celui-ci concerne moins la conception d’éléments interactifs ressemblant à leurs homologues du monde réel, mais plutôt la conception des interactions de ces éléments pour qu’elles agissent comme eux. Nous observons cela se produire à deux reprises — avec le déballage et le mélange — tous deux destinés à éduquer et à engager l’utilisateur.
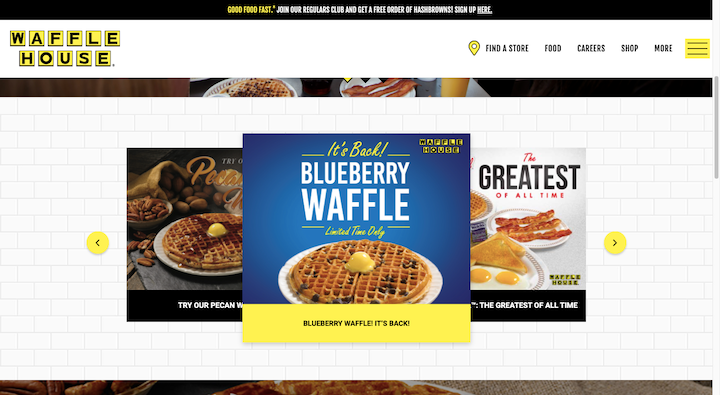
Waffle House
Ceci est le site web de la chaîne Waffle House. Bien que la majeure partie du site soit couverte de photos de son petit-déjeuner emblématique, cette section particulière contient un skeuomorphe notable. Alors que le concepteur aurait pu simplement utiliser un fond blanc, le carrelage blanc crée une atmosphère reconnaissable pour cet établissement bien-aimé.

King Arthur Baking Company / Macy’s
Lorsque nous pensons aux icônes skeuomorphiques, il est facile de penser aux icônes d’applications que nous avions l’habitude de voir sur nos smartphones. Mais les icônes de sites web peuvent être skeuomorphiques sans aller aussi loin dans le réalisme.
Prenons l’exemple de King Arthur Baking Company. Voici à quoi ressemble l’en-tête du site web de ce site ecommerce :

L’icône du panier d’achat à l’extrême droite de l’écran ressemble effectivement à un panier d’achat. Elle peut être bidimensionnelle et ne pas avoir tous les détails remplis, mais elle reste reconnaissable.
Maintenant, comparons cela avec l’icône du panier d’achat de Macy’s :

Macy’s utilise une icône de panier d’achat personnalisée, ce qui n’est pas si inhabituel de nos jours. Bien que Macy’s puisse se permettre d’utiliser une icône personnalisée, les entreprises de commerce électronique plus petites et plus récentes bénéficieraient davantage de l’utilisation de l’icône skeuomorphique plus reconnaissable.
Le skeuomorphisme est-il toujours pertinent ?
La réponse à cette question est « Oui, mais…« .
Il y a autant de critiques du skeuomorphisme que d’avantages. Cependant, beaucoup de ces critiques ont été formulées au début des années 2010 lorsque le design plat et minimaliste a commencé à supplanter le règne du skeuomorphisme dans la conception UX.
Comme toute tendance de design viable, les concepteurs peuvent toujours utiliser le skeuomorphisme. La clé est de le moderniser.
Nous avons déjà vu quelques façons de le faire :
- Boutons tactiles néomorphiques
- Animations skeuomorphiques interactives
- Arrière-plans de produits texturés
- Icônes de navigation
Et pour les sites web et les marques qui sont du côté plus excentrique, l’arrière-plan skeuomorphique à l’ancienne pourrait être utile tant qu’il est réalisé avec modération.
Un autre élément à garder à l’esprit est que la technologie évolue rapidement. Même si nous n’avons plus besoin d’aide pour familiariser les utilisateurs d’Internet avec les écrans tactiles des smartphones, on ne sait jamais quelle grande transition se profile à l’horizon. Se souvenir de la valeur du skeuomorphisme en tant qu’élément de conception instructif sera un atout le moment venu.
Skeuomorphisme : Meilleures pratiques pour la conception UX
Si vous envisagez d’infuser du skeuomorphisme dans votre expérience utilisateur, voici quelques meilleures pratiques à garder à l’esprit :
1. Commencez par une bonne conception
Les principes de conception de sites web devraient constituer la base de tout ce que vous concevez. Pour qu’un site web soit efficace, vous devez comprendre comment les yeux et l’esprit de vos visiteurs vont interpréter et aborder ce que vous créez.
2. Gardez votre conception skeuomorphique aussi simple que possible
L’une des principales raisons pour lesquelles les gens détestaient le skeuomorphisme est la complexité qu’il apportait aux choses. En le réduisant (comme dans l’exemple du panier d’achat), vous pouvez toujours tirer parti des avantages du skeuomorphisme sans subir les conséquences de ses inconvénients.
3. Soyez parcimonieux avec vos skeuomorphes
Vous pouvez laisser une impression durable sur les visiteurs du site web avec un skeuomorphe bien opportun et bien conçu. Ainsi, à moins que vous ne conceviez un site pour une entreprise véritablement excentrique ou rétro, minimisez votre skeuomorphisme pour un impact maximal.
4. Utilisez des conceptions skeuomorphes intemporelles
Prenons l’exemple du bouton « Enregistrer » dans Microsoft Word. Une étude YouGov a révélé que près des deux tiers des étudiants ne savent pas ce qu’est une disquette. En utilisant un objet obsolète comme skeuomorphe numérique, vous mettrez en péril l’expérience utilisateur. Au lieu de cela, essayez de vous en tenir à des skeuomorphes intemporels ainsi qu’à ceux qui sont universellement reconnus.
5. Faites en sorte que vos skeuomorphes remplissent une fonction
À moins que vous ne conceviez un site web rétro, les skeuomorphes décoratifs finiront très probablement par être une distraction. Au lieu de cela, appliquez le skeuomorphisme aux zones de votre site où vous souhaitez obtenir des niveaux élevés d’engagement et d’action.
Conclusion
Il est facile de rejeter le skeuomorphisme comme une technique de conception dépassée lorsque nous considérons ses vies antérieures dans le développement de logiciels et la conception d’applications mobiles.
Mais le skeuomorphisme n’était pas une tendance inutile du passé. Il servait un objectif pratique — faire passer les utilisateurs du monde physique au monde numérique.
Même si nous sommes maintenant pleinement ancrés dans le monde numérique, nous aurons toujours besoin du skeuomorphisme. Il ne s’agit peut-être plus de la principale façon dont nous concevons des sites web, mais il reste utile lorsqu’il est utilisé correctement et stratégiquement.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.






