Table des matières
Le brutalisme fait partie de ces tendances qui semblent aller et venir dans le design web. Ce n’est pas parce que le design brutaliste manque de valeur. C’est plutôt qu’il ne correspond pas toujours au style et au ton de l’époque.
C’est en partie ce qui rend le brutalisme si intriguant. Lorsque la plupart des sites web ont tendance à s’aligner et à adopter les mêmes tendances fondamentales d’année en année, un site web qui ne respecte pas les règles peut facilement attirer l’attention.
Il faut simplement savoir si c’est le type d’éclairage que l’on souhaite projeter sur la marque. Le brutalisme peut parfois paraître froid et austère. S’il n’est pas correctement exécuté ou s’il n’est pas utilisé pour le bon type de marque, il peut envoyer de mauvais signaux aux visiteurs du site web.
Dans ce guide sur le brutalisme en design web, nous discuterons de ce qu’il est et de la façon dont il diffère des tendances minimalistes et anti-design. De plus, nous analyserons les principes qui guident le brutalisme, présenterons quelques exemples de sites web brutalistes et proposerons des suggestions sur quand l’utiliser et quand ne pas le faire.
20 Principes de Design de Site Web Que Tout Professionnel du Web Devrait Connaître
Table des matières
Qu’est-ce que le Design Web Brutaliste ?
Le brutalisme dans le design web est un style brut, simple et transparent qui privilégie la fonctionnalité à la forme et l’efficacité à l’esthétique. Il se caractérise par son apparence brute et son approche extrêmement simpliste et minimaliste.
Le brutalisme est un style de design qui trouve son origine dans le domaine de l’architecture dans les années 1950. Le mot « brutalisme » vient du français brut, qui se traduit par « brut ».
Le Met Breuer, anciennement le bâtiment du Whitney Museum of American Art, est un bon exemple de la façon dont le design brutaliste en architecture privilégie la fonction à la forme :

C’est une structure massive aux caractéristiques saisissantes, construite à partir de matériaux bruts. Le site web du Whitney Museum est une représentation tout aussi précise de ce à quoi ressemble le brutalisme dans le design web :
Bien que les sites web brutalistes n’aient pas la présence mégalithique et sévère des bâtiments brutalistes, ils sont construits de manière similaire en utilisant les matériaux bruts du web. Cela signifie une plus grande dépendance à l’égard du HTML plutôt que du CSS et du JavaScript.
Voici quelques-unes des caractéristiques identifiables de cette technique de design web :
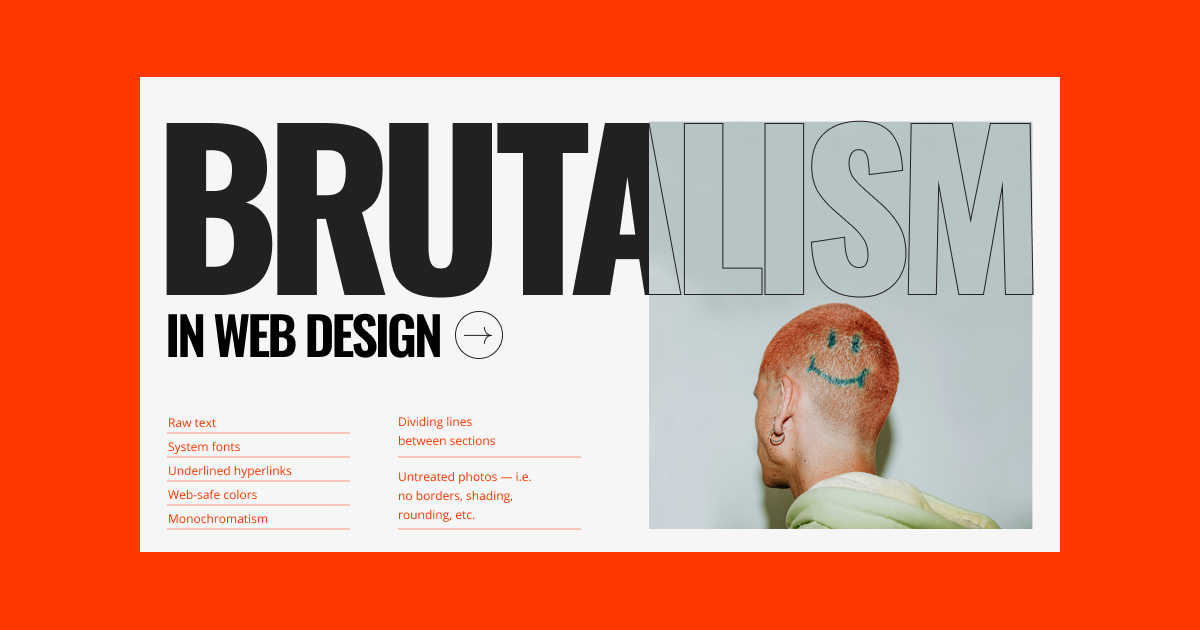
- Texte brut
- Polices système
- Hyperliens soulignés
- Couleurs adaptées au web
- Monochromatisme
- Arrière-plans de couleur unie avec peu ou pas de décoration (donc pas de dégradés)
- Composants géométriques et arêtes vives
- Photographies non traitées — c’est-à-dire sans bordures, ombres, arrondis, etc.
- Navigation ouverte (par opposition aux menus déroulants ou hamburger)
- Lignes de séparation entre les sections
- Contenu présenté dans des tableaux
- Boutons avec contour
Bien que de nombreux sites web brutalistes partagent ces caractéristiques, les conceptions ne sont pas toujours exécutées de la même manière — en particulier lorsque les concepteurs web intègrent le brutalisme dans les techniques de conception modernes. Par exemple, le site web du Musée Whitney présente une structure prévisible selon les normes actuelles de conception web tout en utilisant beaucoup d’imagerie.
Une brève histoire du brutalisme
Le brutalisme est apparu en Europe dans les années 1950 alors que les pays cherchaient à se reconstruire après la Seconde Guerre mondiale. L’une des principales raisons pour lesquelles ce style de conception dépouillé a été adopté était son efficacité en termes de coûts et de ressources. Bien que les façades en béton et en brique apparents et les palettes monochromatiques n’aient peut-être pas donné lieu aux bâtiments les plus attrayants, ils étaient plus faciles et moins coûteux à construire.
Des pays comme le Royaume-Uni (où le brutalisme est né) ont adopté le brutalisme car il s’agissait d’une façon pratique et économique de construire des logements fonctionnels, des établissements d’enseignement et des bâtiments gouvernementaux. L’Union soviétique était un autre pays qui a adopté le brutalisme après la Seconde Guerre mondiale. Elle l’a fait afin de faire face à sa crise du logement. C’était également une manière de rejeter la politesse et l’extravagance de la bourgeoisie.
Le mouvement brutaliste a finalement décliné dans les années 1970. Bien que les matériaux bruts et bon marché que les architectes utilisaient pour construire des bâtiments brutalistes aient permis une reconstruction et une croissance rapides, les formes imposantes et rugueuses ont acquis une réputation négative en raison de leur apparente froideur, de leur dureté et de leur association avec le communisme.
Cela dit, le brutalisme n’a pas complètement disparu. Les sites web construits aux débuts de l’Internet étaient brutalistes.
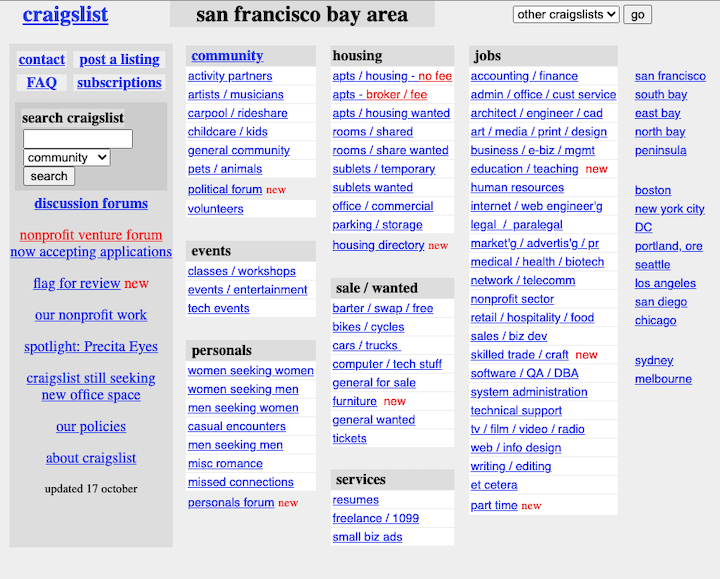
En fait, certains des sites web des années 90 qui existent encore aujourd’hui conservent ce style. Fondé en 1995, Craigslist est l’un des exemples les plus populaires de la tendance de conception web brutaliste. Voici à quoi il ressemblait en 2000 :

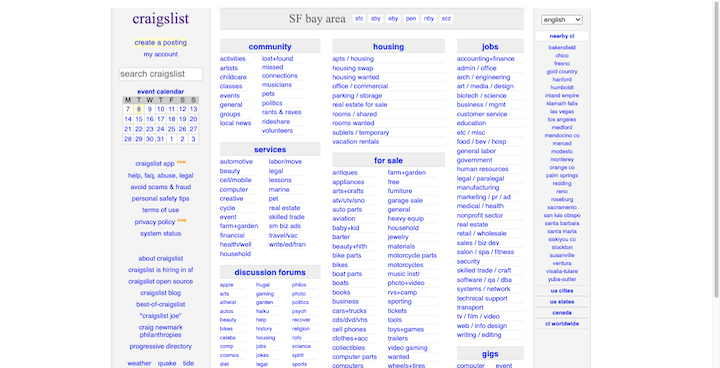
Il n’y a pas d’images — juste colonne après colonne de liens bleus sur fond blanc. Voici à quoi ressemble le site web en 2022 :

Bien que le site ait une apparence plus raffinée, la structure originale et l’approche brute de la conception restent les mêmes. Craigslist se passe des images et de l’espace blanc que l’on trouverait sur un site web moderne conventionnellement attrayant. Au lieu de cela, il utilise des en-têtes de colonnes et des hyperliens bleus pour construire ses pages principales.
Il existe de nombreuses directions dans lesquelles les concepteurs web peuvent aller avec le brutalisme. Cela dit, il est important de ne pas le confondre avec l’anti-design. Cette tendance de design est apparue dans l’architecture italienne des années 1960 ainsi que dans la conception web des années 1990 — elle était caractérisée par des interfaces criardes, exagérées et désorientantes.
Le but original du brutalisme était de réduire la conception et la construction à l’essentiel et de les rendre plus pratiques. Des conceptions laides en ont malheureusement parfois été le sous-produit, mais ce n’était pas l’intention originale comme c’était le cas avec l’anti-design.
Conception web brutaliste vs minimaliste
Bien que vous ne regardiez probablement pas une conception brutaliste en la confondant avec une conception minimaliste, elles ont une chose en commun. Les deux tendances de conception tournent autour de l’idée que moins est plus. Et que chaque élément devrait avoir un but clair.
Simplicité
Le brutalisme tend à pousser ce concept à l’extrême en réduisant un site web à sa structure squelettique. La fonction importe beaucoup plus que la forme.
Le minimalisme, cependant, vise à équilibrer la simplicité avec la beauté, donc les détails comptent toujours. Les paramètres par défaut du CMS, les polices système et les palettes de couleurs surexploitées n’ont rarement leur place dans le minimalisme. Au lieu de cela, les concepteurs web planifient soigneusement chaque détail lié à l’espacement, la hiérarchie, la symétrie, et plus encore.
Esthétique
Les concepteurs brutalistes ont tendance à ne pas trop se soucier du goût. L’objectif est de prendre les ressources dont ils disposent et de les mettre en œuvre d’une manière qui fait efficacement passer le message. Le brutalisme est véritablement une approche axée sur le contenu pour la conception de sites web.
Les concepteurs minimalistes, en revanche, sont plus intentionnels. Bien que le contenu soit l’élément le plus important du site, les concepteurs utilisent davantage de composants d’interface utilisateur et n’hésitent pas à recourir au stylisme ou à l’animation afin d’attirer l’attention sur les zones clés de la page.
Pertinence
Une autre différence majeure entre ces tendances de conception réside dans leur praticité d’utilisation. Le minimalisme est une tendance de longue date dans la conception web. C’est parce qu’il s’agit d’une approche intemporelle du design – des interfaces simples, attrayantes et utilisables seront toujours appréciées par les consommateurs.
Le brutalisme tend à avoir une durée de vie beaucoup plus courte lorsqu’il n’émerge pas parmi les tendances de design de l’année. Il n’a également pas autant de cas d’utilisation pertinents. C’est généralement une tendance adoptée par les créatifs dont les œuvres sont également brutalistes ou avant-gardistes.
4 Principes du Brutalisme dans la Conception Web
Le brutalisme ne suit pas toujours les principes de conception web. Cela ne signifie pas pour autant que les interfaces utilisateur brutalistes sont inutilisables. Elles obéissent simplement à un ensemble de règles différent :
1. Accomplir ce dont vous avez besoin avec le minimum nécessaire
Le design brutaliste ne tolère pas le gaspillage. Vous n’utilisez que ce dont vous avez besoin pour créer un site web efficace. Cela signifie généralement travailler avec du HTML non stylisé et utiliser les paramètres par défaut pour les polices, les couleurs, les formes, etc.
La fonctionnalité doit également être directe et simplifiée. Les visiteurs ne devraient pas être accablés par un contenu excessif, des fonctionnalités distrayantes ou des pages à chargement lent.
2. Projeter la force et la stabilité à travers la structure
Un site web brutaliste peut sembler primitif à première vue, mais vous pouvez projeter beaucoup de force et de stabilité à travers ce style de design. Même si vos pages web ne sont pas dominées par une typographie surdimensionnée et imposante, la structure exposée de l’interface utilisateur – comme les lignes de séparation, les tableaux et la navigation ouverte – peut donner à un site une sensation de robustesse.
L’utilisation de couleurs basiques comme le noir, le blanc, et de couleurs naturelles comme le gris, le beige et le cuivre rendra un site web plus solide, également – comme les structures physiques dont ils s’inspirent. Des interfaces utilisateur rugueuses et imparfaites avec des bords durs contribuent également à donner au site web une apparence plus industrielle.
3. Un design efficace n’a pas besoin d’être attrayant
Bien qu’il n’y ait peut-être rien de joli dans une interface dépouillée, cela pourrait importer peu aux utilisateurs qui souhaitent un moyen rapide et facile d’interagir avec le site et de convertir.
Cela dit, le design web brutaliste n’a pas nécessairement besoin d’être laid. Il existe de nombreux exemples d’architecture, de mobilier et de sites web brutalistes contemporains et modernes qui sont conçus de manière complexe sans être pour autant gaspilleurs ou extravagants.
4. Transmettre la transparence par la simplicité
Lorsque le brutalisme est apparu pour la première fois, c’était une manière pratique et efficace de construire des bâtiments. Il remettait également en question l’artificialité et la légèreté que l’on voyait partout ailleurs.
Ainsi, le brutalisme d’aujourd’hui n’est pas seulement utile pour transmettre la force. Ses interfaces rugueuses et imparfaites peuvent également transmettre certaines vérités sur une marque que les mots seuls ne peuvent parfois pas exprimer. Le brutalisme dans la conception web permet aux marques de se montrer telles qu’elles sont réellement, et d’une manière que de nombreuses marques et personnes n’auraient pas la confiance de faire.
7 Exemples de Design Web Brutaliste
Examinons quelques exemples de sites web brutalistes qui illustrent les différentes manières dont cette tendance de design est utilisée aujourd’hui :
1. 56 Digital
56 Digital est un studio numérique basé à Toronto. Ce que vous voyez ci-dessus est le site web de portfolio de l’agence. Bien que les clients potentiels trouveront des graphiques de portfolio cachés sous la liste de projets pliable en bas, il n’y a pas grand-chose à regarder.
Il n’y a pas de navigation à proprement parler – juste quelques informations de base sur l’entreprise et des liens vers leurs réseaux sociaux. Il y a également une liste en texte brut des services créatifs de l’agence. En dessous se trouve un tableau contenant les noms des projets et les années. Ce n’est que lorsque le visiteur survole les lignes du projet qu’il pourra révéler l’image associée et une description d’une seule ligne.
2. A2-TYPE
A2-TYPE est une fonderie de caractères indépendante. L’image GIF ci-dessus provient de la page Polices de caractères de l’entreprise. Cela étant dit, la majeure partie de ce site pourrait être qualifiée de brutaliste dans sa conception — cela concerne notamment la navigation ouverte en haut du site qui affiche toutes les pages sans nécessiter d’interaction.
L’arrière-plan de cette page est d’une couleur magenta unie. Les polices de caractères sont affichées dans la même taille, le long de la même colonne, et sont espacées de manière équidistante au sein de leurs catégories. Il n’y a pas d’images à proprement parler, mais c’est parce que les polices de caractères intégrées sont tout ce que les visiteurs souhaiteront voir de toute façon.
3. Alicia Keys
Ces dernières années, la chanteuse, auteure-compositrice et actrice Alicia Keys s’est fait un point d’honneur de réduire son apparence physique, apparaissant souvent sans maquillage lors d’événements de grande envergure. Ainsi, nous n’avons pas été surpris de constater que son site web était imprégné de cette même qualité brute et authentique.
La plupart des images sur la page d’accueil sont non traitées. En d’autres termes, elles apparaissent sur la page dans leur taille, forme et conteneur d’origine. De plus, elles sont accompagnées de très peu de mots, stylisés à l’aide d’une typographie sans serif basique.
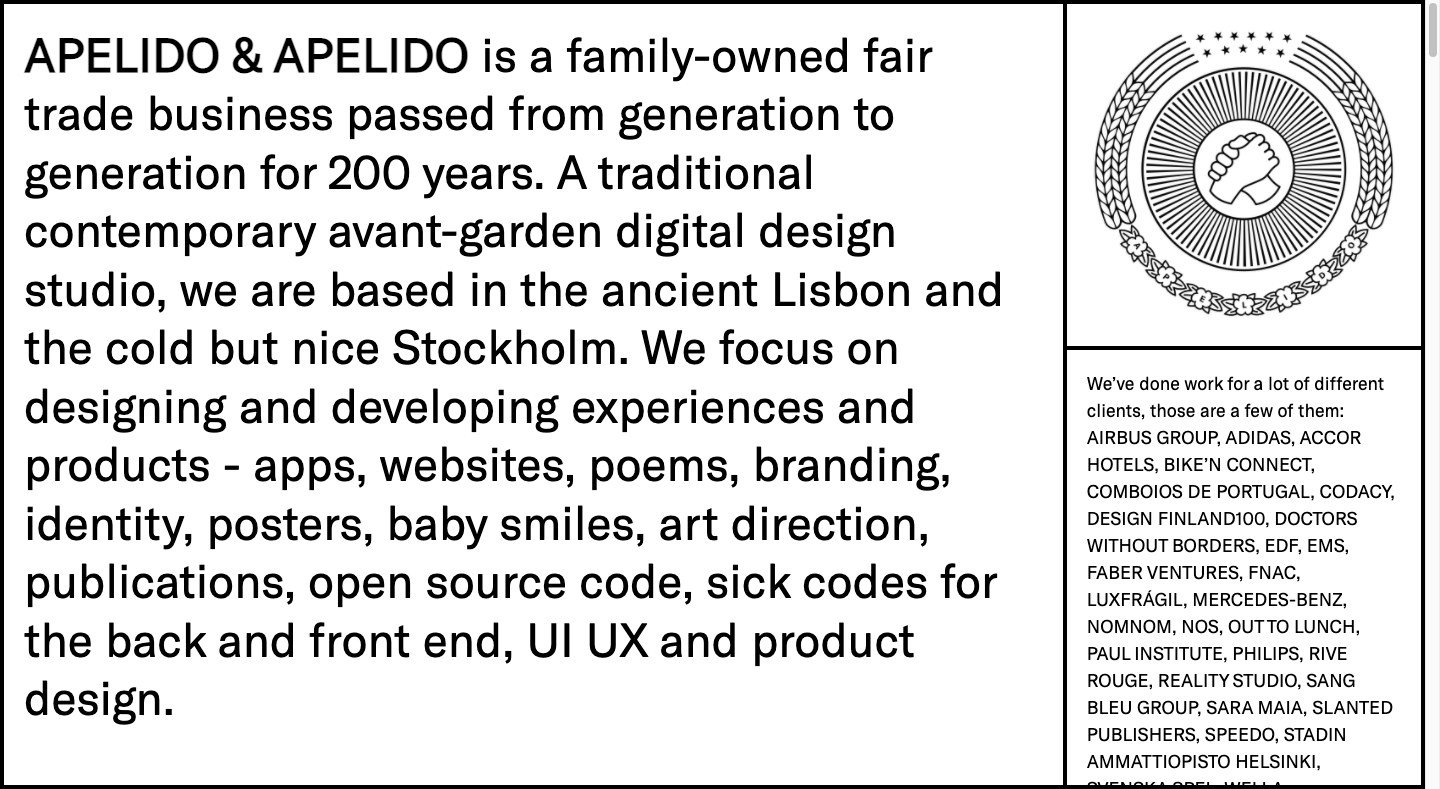
4. Apelido & Apelido

Apelido & Apelido est un studio de design numérique original avec un site web tout aussi original. La capture d’écran ci-dessus montre à quoi ressemble la section héros du site. Il n’y a pas d’en-tête à proprement parler. Seulement des boîtes contenant du texte et un logo fantaisiste.
Le site web d’une seule page n’est cependant pas complètement brutaliste. Les visiteurs rencontrent des animations aléatoires, une vidéo interactive et un livre d’or en lieu et place d’un formulaire de contact traditionnel.
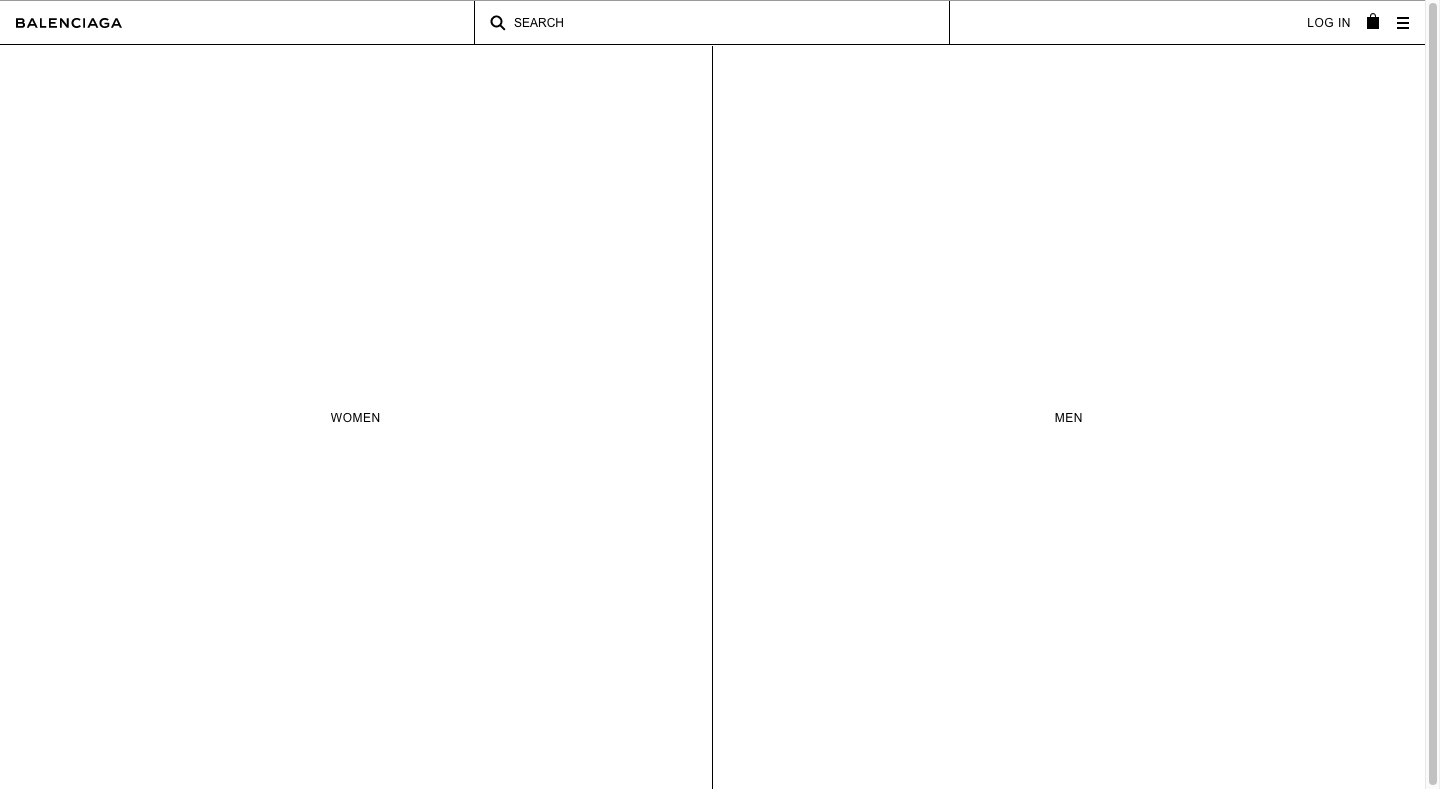
5. Balenciaga

Balenciaga a longtemps provoqué les réactions des gens avec sa mode. Il y a quelques années, la marque a également poussé son site web à l’extrême en termes de style.
Ce que vous voyez ci-dessus est une capture d’écran de la page d’accueil de Balenciaga en 2017. La conception du site ressemblait davantage à une maquette filaire qu’à un site web pleinement développé. Ce n’était que lorsque les acheteurs parcouraient les catégories qu’ils rencontraient des images de produits et une interface utilisateur qui leur était plus familière.
De nos jours, le design brutaliste n’est plus aussi omniprésent qu’il ne l’était autrefois. Voici à quoi ressemble le site en 2022 :
L’en-tête, le pied de page, la navigation, le widget de chat en direct et les boutons conservent l’aspect rudimentaire de maquette filaire du site.
6. Drudge Report
Drudge Report est un site web d’agrégation d’actualités qui existe depuis presque aussi longtemps que Craigslist. Tout comme Craigslist, Drudge Report a maintenu son style brutaliste jusqu’à ce jour.
Bien que les lecteurs trouvent occasionnellement une image ou une bannière publicitaire tierce sur la page, la majorité de l’interface utilisateur se compose de liens textuels simples vers des articles et des sources d’information. Ils sont représentés dans un style noir souligné basique. Les liens sont également organisés de manière aléatoire sur la page et chaque section est divisée par de fines lignes noires.
7. Seth’s Blog
Seth Godin est un entrepreneur et auteur qui tient un blog de style brutaliste appelé Seth’s Blog. Il n’y a pas d’images sur la page à défilement long. La navigation est entièrement visible et en permanence sur la gauche. De plus, tous les hyperliens qui apparaissent dans le billet se présentent sous forme de liens textuels bleus soulignés.
Malgré ce blog tout-texte stylisé à la manière du brutalisme, il possède un design attrayant. C’est parce qu’il suit de nombreux principes d’expérience utilisateur qui guident la façon dont les concepteurs doivent espacer, regrouper et agencer les pages en fonction de la psychologie humaine et des préférences des utilisateurs.
Devriez-vous utiliser le brutalisme sur les sites web ?
Le brutalisme peut être une approche avant-gardiste du design web. Mais c’est une tendance de design difficile à maîtriser — non seulement en termes de technique, mais aussi en termes de quand et où l’appliquer.
Si vous êtes intrigué par le brutalisme et que vous vous demandez comment le faire fonctionner sur le web, voici quelques avantages et inconvénients à prendre en considération :
Les avantages du design web brutaliste
- Se démarquer de la foule : Un site web brutaliste aura un aspect différent de tout ce que fait la concurrence, ce qui fera automatiquement ressortir la marque. Cela est particulièrement utile pour les types artistiques qui veulent faire une impression percutante sur les clients, utilisateurs ou acheteurs potentiels.
- Efficacité maximale : Dans le brutalisme, l’attrait esthétique d’un site web importe peu tant qu’il est efficace. Si vous possédez une compréhension approfondie des principes de conception web et de la psychologie humaine, vous pouvez créer des interfaces utilisateur dépourvues de distractions et utilisables qui sont hautement efficaces pour convertir les utilisateurs.
- Minimisation des coûts et des ressources : Le brutalisme est une méthode de conception de sites web économe en coûts et en ressources. Si vous travaillez avec un client qui souhaite un site à fort taux de conversion sans fioritures, le brutalisme peut être une excellente façon de répondre à cette demande.
- Temps de chargement plus rapides : Étant donné que les conceptions brutalistes sont principalement créées en utilisant HTML et sont légères en termes d’imagerie, vous et vos clients bénéficierez du sous-produit de la rapidité. Sans tout ce CSS et JavaScript qui ralentissent les choses, les sites web brutalistes peuvent se charger très rapidement – ce qui est bénéfique pour l’expérience utilisateur et le référencement.
Les inconvénients de la conception web brutaliste
- Visuellement peu attrayant : Les conceptions brutalistes ne sont pas toujours les plus plaisantes visuellement. Bien que l’esthétique ne soit pas une priorité dans le brutalisme, une interface disgracieuse peut faire fuir les visiteurs conformément à l’effet d’esthétique-utilisabilité.
- Associations négatives : Le brutalisme ne jouit pas de la meilleure réputation, beaucoup considérant ces conceptions comme froides, sobres, rugueuses, imposantes, post-apocalyptiques, et une multitude d’autres qualificatifs négatifs. Soyez prudent quant au degré de crudité de vos conceptions, sous peine que la marque ne soit également associée à ces adjectifs.
- Manque de durabilité : Contrairement au minimalisme qui paraîtra toujours moderne et intemporel, la conception web brutaliste n’est pas la tendance la plus durable. Si vous l’utilisez sur un site web, vous devrez probablement surveiller attentivement ses performances et mettre en œuvre une refonte lorsque l’engagement et les conversions diminueront.
- Moins lisible : Les sites web brutalistes ne sont pas nécessairement les plus faciles à regarder sur de longues périodes. Vous devrez donc en tenir compte lorsque vous déciderez d’utiliser ce style. Vous devrez peut-être « enfreindre » certaines règles du brutalisme afin d’apporter équilibre, espace et autres éléments à l’interface utilisateur pour la rendre moins difficile à lire.
Conclusion
Le brutalisme peut avoir ses racines dans l’architecture européenne des années 1950, mais Internet expérimente cette tendance de conception web depuis des décennies maintenant. Cela dit, le design brutaliste n’est pas comme les tendances de design modernes telles que le minimalisme ou le flat design qui sont là pour rester.
Le brutalisme est une espèce particulière de conception web. Il fonctionne bien pour les marques et les individus originaux et créatifs. Cependant, cette technique de conception qui transgresse les règles n’est pas toujours bien accueillie, peu importe à quel point vous suivez ses principes de base.
Bien qu’il existe aujourd’hui de bons exemples de brutalisme sur le web, de nombreuses marques ont mélangé le brutalisme traditionnel avec des tendances de design modernes afin de garantir leur convivialité. Si vous envisagez d’utiliser cette tendance de conception web, c’est un élément à garder à l’esprit.
Les consommateurs d’aujourd’hui se sont habitués aux interfaces attrayantes. Un brutalisme poussé à l’extrême pourrait créer une expérience trop discordante pour eux. Ainsi, trouver un bon équilibre entre brutalisme et minimalisme moderne sera une façon sûre d’expérimenter avec cette technique.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.